14 dicas de design que todo não designer precisa saber
Publicados: 2020-07-3114 dicas de design que todo não designer precisa saber
Encontrou-se precisando de algumas dicas de design? Talvez você não seja um designer gráfico treinado e experiente, mas recebeu a responsabilidade de criar alguns designs. Agora, o que você faz?!
A verdade é que saber design gráfico é uma habilidade útil para qualquer profissional de marketing digital. E aqui está a boa notícia. Você pode criar designs profissionais e elegantes, mesmo que não seja treinado na área de gráficos. Há algumas dicas e truques a serem lembrados ao projetar.

E vamos dar-lhe algumas dessas dicas úteis para você começar. Vamos dar uma olhada, vamos?
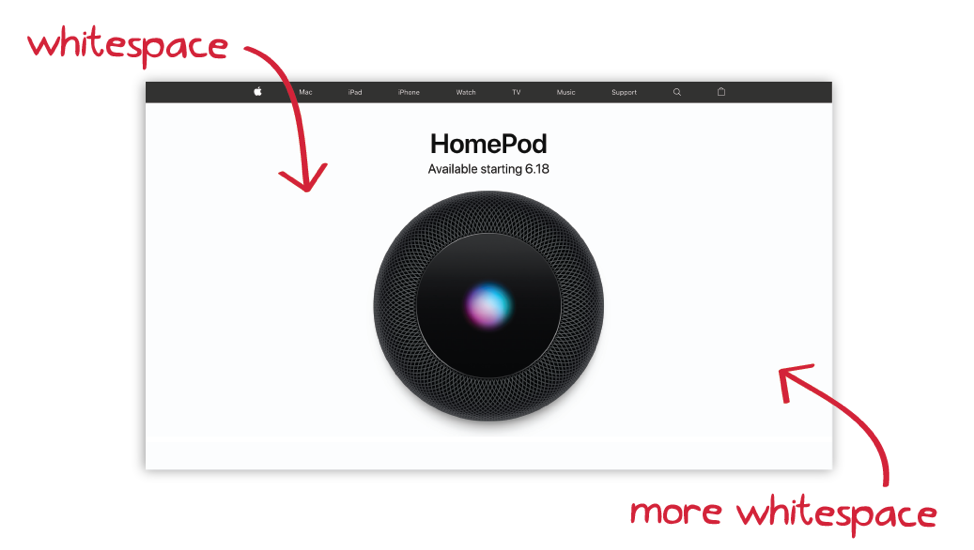
Faça uso desse espaço em branco
Em qualquer design, a forma como os gráficos são dispostos é o que chamará nossa atenção para isso. Ao criar um design, certifique-se de que há espaço suficiente para respirar ao redor dos elementos usados. Deixe espaço em branco ou negativo para que o texto e os gráficos fiquem claros e destacados. Tenha em mente que quando o chamamos de espaço 'branco', ele não precisa ser branco em si. Pode ser qualquer cor. O que queremos dizer é que há espaço suficiente e que não está desordenado. Isso vale para mídias sociais, sites ou qualquer outro uso de design gráfico.

Use apenas 2 fontes fáceis de ler
Suas fontes precisam ser facilmente legíveis. Não exagere e mantenha as coisas simples. Também não use mais do que apenas 2 fontes diferentes que combinam bem entre si. Você também deve tentar usar fontes que se alinhem bem com a marca. Usar a fonte certa separa um designer especialista de um amador. Isso vale para todos os designs da web que você faz também. Além disso, quando você tiver texto para adicionar, certifique-se de que cada linha não tenha mais de 30 a 40 caracteres com espaços. Se isso for excedido, os leitores podem não achar fácil ler a cópia. Plataformas (por exemplo, Facebook) também têm regras sobre quanto texto pode entrar em um design se você quiser aprimorá-lo. Preste atenção a estes.

Mantenha o alinhamento no ponto
Uma das outras dicas de design que farão com que seus designs pareçam profissionais é o alinhamento correto, independentemente de ser design de site ou não. A maioria dos programas que você usa terá linhas que indicam a caixa de texto e o alinhamento gráfico. Caso contrário, você pode alternar as linhas de grade e verificar. Se o seu programa não mostrar linhas, você ainda terá a opção de adicioná-las. Basta fazer o upload da imagem vetorial e enviá-la para o verso do seu design. Quando tudo estiver na posição correta, você poderá excluir a grade.
Uso de cores
Repetimos esse ponto muitas vezes em nossos blogs como dicas de design e voltaremos a dizer. Certifique-se de entender a psicologia das cores. As cores são destinadas a trazer sentimentos diferentes nas pessoas que as veem em seus designs. Por exemplo:
- Azul: segurança, confiança, segurança e relaxamento
- Verde: abundância de saúde e riqueza
- Grey: profissionalismo e gravidade
- Rosa: juventude, romance e feminilidade
Você também precisa ter em mente as cores da sua marca de acordo com o guia de estilo ao fazer o design.

Use ícones para adicionar impacto à sua imagem

Você sabe como uma guarnição incrível faz tanta diferença no prato que você cozinhou por horas? Isso é exatamente o que os ícones também fazem. O uso de ícones da maneira correta, como na imagem acima, pode realmente ajudá-lo a esclarecer um ponto que você está tentando fazer. Isso é especialmente verdadeiro para os gráficos que você cria para blogs. Ícones simples, mas diretos, ajudarão a transmitir melhor a mensagem. Você também pode fazer os ícones 3D ou planos.
Não tenha medo de jogar pelas suas regras
Ok, então você pode não ter esperado isso em uma lista de dicas de design. E sabemos que quando você não é um especialista em gráficos, pode ser um pouco assustador fazer suas próprias regras. Mas também é disso que se trata a criatividade. Por exemplo, em um design para o seu site, se você acha que usar um gradiente de cor específico é o melhor caminho a seguir, experimente-o em vez de abafar essa musa em você. No entanto, se você estiver jogando de acordo com suas próprias regras, seja consistente com isso para que o resultado final pareça polido e não em todo o lugar.

Economize tempo com o reaproveitamento
Supondo que você esteja fazendo os designs para várias plataformas de mídia social, você também precisa economizar o máximo de tempo possível. O que você pode tentar aqui é copiar o design e depois simplesmente alterar os elementos que você pode ter usado. Isso garante que haja algum nível de uniformidade em seus canais, mesmo que os componentes do design possam ter mudado um pouco.
Use linhas para criar uma sensação organizada
Ao usar linhas em seu design, você estará ancorando itens e trazendo uma sensação mais organizada. Quando você usa essas linhas ao redor dos blocos de texto em seu design, isso ajudará a ancorar bem o texto. Você também pode usar linhas para separar vários elementos no design, o que tornará o efeito final mais coordenado.

Ser grande nem sempre é uma coisa ruim
Em seu design gráfico, os elementos maiores automaticamente chamarão mais a atenção do que os menores. Se houver vários elementos em um design, o maior elemento deve ser aquele que serve como ponto focal. No entanto, quando você adiciona elementos diferentes de tamanhos diferentes em um design, o dimensionamento é realmente importante. Isso inclui o texto, quaisquer elementos de design e até os botões.
Ajuste o brilho e destaque o texto na imagem

Se você quiser que o texto seja colocado sobre a imagem, certifique-se de ajustar o brilho da imagem de fundo. Isso trará alguma sobreposição de cores ao design, e a imagem por trás compensará perfeitamente as letras. Em outras palavras, as letras serão realmente legíveis e claras.
Agora vamos falar sobre dicas de design para acessibilidade
Então você já tem uma ideia de alguns dos principais fatores que seu design precisa para ter uma boa aparência. Mas e a acessibilidade? Quando você faz um design acessível, está permitindo que uma pessoa com deficiência também entenda e navegue, além de interagir com o design que você concluiu. Aqui estão algumas dicas que você pode começar como um não designer em designs acessíveis
Design para um público diversificado
Quando dizemos um público diversificado, queremos dizer que seu design também deve ser acessível a pessoas com deficiência visual, daltônicos ou com problemas de visão. Pessoas com problemas de audição, problemas de mobilidade e quaisquer problemas de desenvolvimento cognitivo também devem ser capazes de perceber seu design. O design que você faz, especialmente em sites, deve ser agradável para todos, independentemente da idade e de suas habilidades.

Siga estas dicas de design para um design acessível
- Cor e contraste – usar cores de texto e de fundo que não tenham contraste suficiente dificulta a leitura das pessoas. Use contraste suficiente com suas cores.
- A escalabilidade do seu texto – permitir dimensionamento e zoom de texto em vários dispositivos é importante para usuários com deficiência visual.
- Usabilidade – aqui você deve pensar na cor, legibilidade da fonte e no tamanho do texto usado neste caso. No que diz respeito ao seu texto, você pode ajustar o tamanho do texto.
Para web design, você também deve considerar…
- Navegação pelo teclado – seu site pode ser navegado usando apenas o teclado? Se não, você pode querer repensar seu design. Se uma pessoa tiver um problema de habilidades motoras, será difícil navegar sem isso.
A que tudo isso se resume?
Você, na verdade. Não deixe o pensamento de que você não é um designer incomodá-lo. Você ficaria surpreso com quantos empreendedores fazem seus próprios projetos depois de seguir cursos, tutoriais do YouTube ou seguir um amigo. E no caso de você contratar um designer, é útil conhecer esses aspectos do design para ter certeza de que está obtendo um design que atende às suas necessidades.
O design fala para muitas pessoas – às vezes até mais do que apenas texto simples. Se você tem um olho afiado para estilos, cores e manter as coisas simples, mas impactantes, essas dicas ajudarão você a criar algo do qual possa se orgulhar.
