Diferentes tipos de teste de usabilidade do site
Publicados: 2016-08-05
Um dos aspectos mais importantes de um site é a experiência do usuário ou UX. De acordo com este artigo, um site de negócios que fornece um UX positivo pode esperar aumentar as receitas em até um terço, e 90% dos usuários com dificuldade em usar um site o abandonarão. Há uma clara necessidade de investir para garantir que seu site tenha um bom desempenho, e a melhor maneira de fazer isso é fazer testes de usabilidade do site.
O teste de usabilidade do site é uma técnica de observar a facilidade de uso de um design de site enquanto ainda é um trabalho em andamento. É diferente do teste beta, no qual você fornece aos usuários acesso ao seu site quando ele é concluído. O teste de usabilidade garante que você detecte qualquer problema com o design de um site nos estágios iniciais, o que significa que você pode corrigi-lo sem precisar voltar à prancheta.
É a maneira mais prática de garantir que nada passe despercebido e que seu site funcione em todos os níveis, principalmente em termos de fazer com que os usuários realizem uma ação específica, como clicar em links.
Tipos de teste de usabilidade

Existem três tipos de testes de usabilidade, dependendo do modo de coleta de dados.
Moderado pessoalmente
Nesse tipo de teste, você tem um testador e um facilitador em uma sala, percorrendo partes específicas do site. O facilitador observa como o testador interage com a página da web e coleta informações sobre o UX. É o tipo de teste de usabilidade mais caro e demorado.
Controle remoto moderado
Por outro lado, você pode testar seu site sem precisar estar fisicamente presente. Os testadores podem estar em um local diferente de você e você ainda pode coletar os dados durante o uso por meio de compartilhamento de tela ou aplicativos de monitoramento. Ainda envolve você, ou o facilitador, usando a observação ativa e conferenciando com os usuários para identificar áreas de preocupação e melhoria. É mais prático do que moderado pessoalmente.
Remoto não moderado
Nesse tipo de teste de usabilidade, não existe um facilitador humano. Em vez disso, o software reúne dados sobre a interação do usuário e reúne os resultados para análise pelo desenvolvedor do site. Esse é o método mais econômico de coletar informações de usabilidade, mas pode não ser o mais aprofundado.
Abaixo estão alguns dos diferentes tipos de testes de usabilidade que você pode querer realizar em seus usuários.
Descoberta de problemas

No sentido mais básico, a descoberta de problemas é descobrir se os problemas mais comuns de UX com o site precisam ser corrigidos. É o tipo mais comum de teste de usabilidade e o mais básico. Às vezes, é chamado de estudos formativos, baseados em princípios educacionais para identificar lacunas na aprendizagem do aluno e preenchê-las à medida que são reveladas.
É um protocolo de teste de vários estágios, envolvendo ciclos de testes para verificar se uma solução aplicada resolve o problema identificado para todos os usuários. É melhor usar uma abordagem moderada para esse tipo de teste, pois o facilitador pode interagir com os testadores e obter feedback imediato sobre por que eles estão tendo dificuldades com certos aspectos do site.
avaliação comparativa

No entanto, descobrir o que há de errado com seu site em termos de facilidade de uso não é suficiente para garantir um UX positivo. Você precisa descobrir o que fornecerá aos usuários uma UX positiva estabelecendo benchmarks e, para isso, precisará de uma população maior para realizar testes de usabilidade, que é onde os testes remotos não moderados podem ser úteis.
Seu objetivo no benchmarking não é descobrir se seu site específico é amigável, mas descobrir o que torna qualquer site amigável e eficaz para um público-alvo específico. Você está tentando descobrir o que torna um site um sucesso e como seu site provavelmente se compara aos seus concorrentes.

Provavelmente faz mais sentido realizar esse tipo de teste de usabilidade antes de projetar seu site. No entanto, as informações coletadas ainda são importantes para qualquer site em qualquer estágio de desenvolvimento.
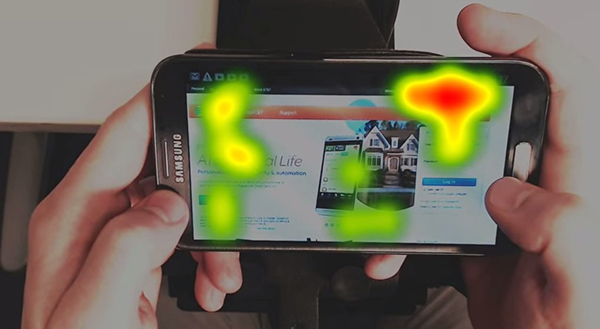
Rastreamento ocular

Seu principal objetivo ao desenvolver um site é incentivar seus usuários a realizar uma ação específica. Isso pode ser qualquer coisa, desde fazer uma compra até o download de um software. Para isso, o usuário deve ver o call to action ou CTA, que pode ser um botão, um link ou informações de contato.
Um número crescente de designers de sites está analisando como o olho humano rastreia informações em uma página para determinar onde colocar CTAs, e isso não é tão fácil quanto parece. Requer testes moderados de usabilidade em pessoa para identificar os “pontos quentes” em uma página de forma confiável, pois as câmeras da web ainda não são avançadas o suficiente para fazer isso remotamente.
A boa notícia é que as informações coletadas dos estudos de rastreamento ocular podem ajudá-lo a melhorar seu site simplesmente reorganizando os elementos em cada página sem precisar descer à estrutura básica do site. Você pode realizar com segurança esse tipo de teste de usabilidade nos estágios posteriores do desenvolvimento do site, quando tiver identificado e resolvido a maioria dos problemas.
Teste de aprendizagem
Um site intuitivo é aquele em que há poucas ou nenhuma barreira ao uso. Isso é o que você quer para o seu site. A capacidade de aprendizado, ou teste de uso pela primeira vez, mede quanto “aprendizado” seu usuário precisa fazer para descobrir como usar seu site quando o encontrar pela primeira vez. Como se costuma dizer, as primeiras impressões duram, por isso é importante fazer com que os usuários permaneçam no seu site pela primeira vez.
O teste de aprendizado pode ajudá-lo a fornecer a eles as ferramentas que os usuários iniciantes precisam para navegar sem problemas. No entanto, pode não ser tão fácil quanto você pensa. Os usuários vêm de todos os tipos de experiências e origens, e testar sua curva de aprendizado pode ser complicado.
Você pode usar testes não moderados para coletar os dados, mas precisa realizar várias análises antes de obter qualquer informação útil em termos de design do site. Para isso, você precisa de vários conjuntos de dados do grupo representativo e pode levar tempo. No final, vai valer a pena, no entanto.
Competitivo

Foi mencionado anteriormente que o benchmarking é útil para gerar informações sobre como a facilidade de uso é definida por seus usuários-alvo, e isso inclui a coleta de informações sobre usuários em sites de concorrentes. No entanto, uma análise aprofundada das informações de benchmarking geralmente incluirá um grau de artificialidade, porque seu cenário de teste (estar em estágio de desenvolvimento) provavelmente não será realista.
Os usuários sabem que o teste está em andamento e isso pode afetar suas respostas. Para compensar isso e fortalecer a validade das informações, você precisa realizar o teste nas mesmas tarefas no site ativo de um concorrente. Isso ajudará você a identificar em que ponto os usuários agiram “naturalmente” e onde eles exibem inconsistências. Você precisará de uma grande amostra representativa e poderá usar testes remotos não moderados com segurança.
Conclusão
Os testes de usabilidade vêm em muitas formas diferentes e visam objetivos diferentes. Você deve analisar todos os cinco mencionados acima para garantir que seu site seja fácil de usar. No entanto, o fator mais importante que os une é o uso de uma amostra representativa. Isso significa testar usuários que estejam dentro dos parâmetros do seu público-alvo. Você pode garantir o valor dos resultados do seu teste se tiver isso em mente o tempo todo.
