Como incorporar widget de feed do Instagram no site
Publicados: 2021-12-08Desde a sua criação, o Instagram tem sido considerado uma plataforma de marketing muito poderosa e eficaz para empresas que buscam obter alcance orgânico e visibilidade para seus produtos e serviços. Agora imagine o quão grande seria o impacto se você incorporar um widget do Instagram no site!
Com 500 milhões de usuários diários ativos, o Instagram apresenta uma enorme oportunidade de crescimento para empresas, grandes ou pequenas. Uma estratégia dedicada do Instagram ajuda as empresas a percorrer um longo caminho, expandindo a base geral de clientes para o seu negócio.
A incorporação de um conteúdo do Instagram no site da sua empresa é uma dessas estratégias que pode ajudá-lo a apresentar provas sociais constantes aos visitantes do seu site. Agora, pode haver muitas maneiras de incorporar o feed do Instagram no site.
Este artigo irá guiá-lo sobre como incorporar o widget do site do Instagram. Então vamos começar!
Widget Taggbox Instagram para site
Com termos como “Incorporar”, “Widget”, etc., todo o processo pode parecer um pouco técnico demais, mas na verdade não é!
Incorporar o feed do Instagram em seu site usando um widget de feed de mídia social é relativamente mais simples do que você imagina. Ele pode ser dividido em quatro etapas simples-
Passo 1: Crie um feed do Instagram com o Taggbox Widget.
Etapa 2: aplicar o tema do widget
Etapa 3: Gerar o código de incorporação do widget a partir do widget Taggbox
Etapa 4: incorpore o widget de feed em seu site
Então, vamos aprender passo a passo como incorporar um widget de postagem do Instagram em seu site.

Criar widget de postagem do Instagram com Taggbox
Para criar seu próprio widget, siga estes passos muito simples e você se encontrará com um lindo widget de feed do Instagram.
Passo 1: Crie uma conta com Taggbox Widget. Faça login na sua conta. Você vai pousar no painel.

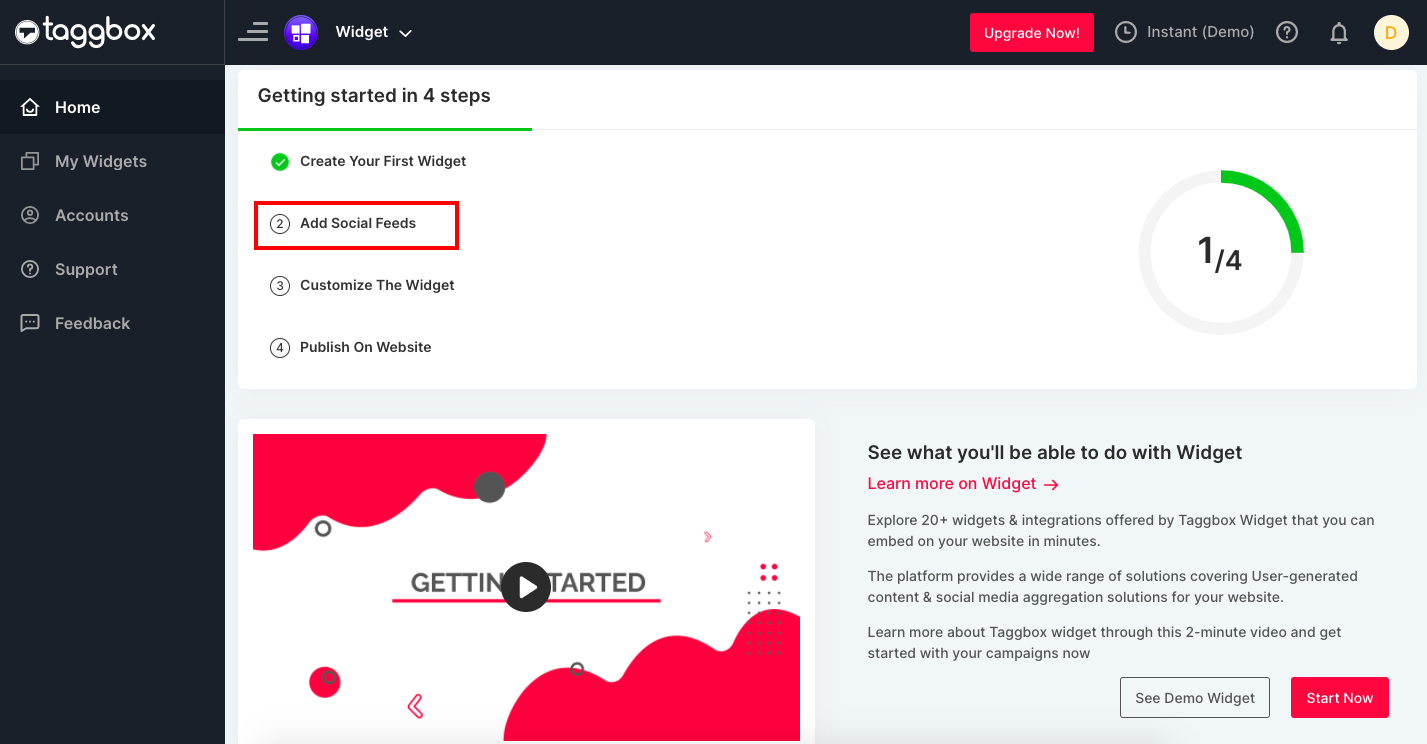
Passo 2: Clique em “ Adicionar feeds sociais ” para adicionar feeds sociais no widget.

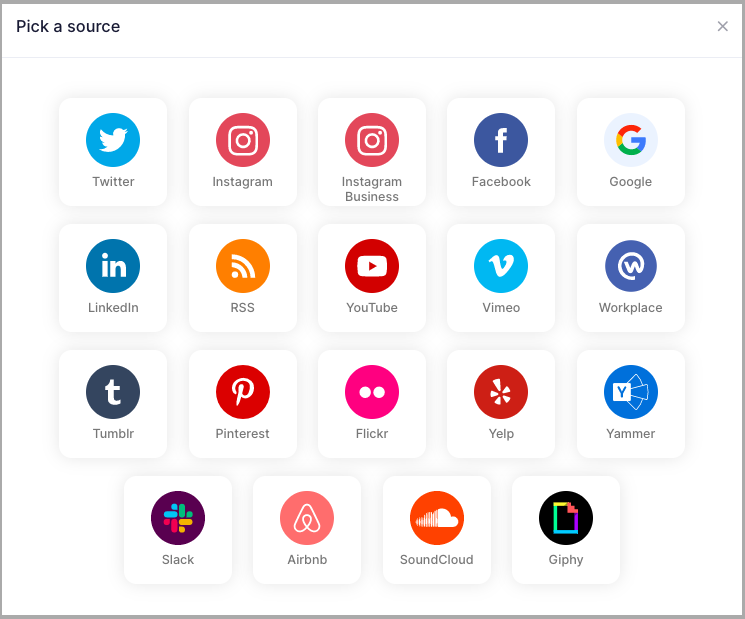
Passo 3: Uma caixa de diálogo “ Escolha uma fonte ” aparece. Escolha Instagram como sua fonte de feed .

Observação: o Taggbox oferece a opção de agregar feeds da conta padrão do Instagram e da conta comercial do Instagram. De acordo com a Política de API do Instagram atualizada, agora você não pode buscar postagens com base em hashtag e localização por meio de uma conta padrão do Instagram. Para fazer isso, você precisa ter uma conta comercial do Instagram. Aqui, estamos escolhendo a conta comercial do Instagram.
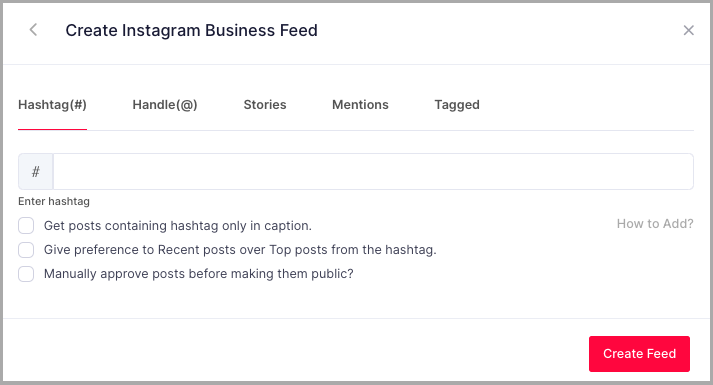
Etapa 4: Uma caixa Criar feed do Instagram será exibida. Selecione uma fonte de Hashtag(#), Handle(@), Mention, IGTV e Tagged e crie uma conexão Instagram clicando em Create Feed.

Passo-5: Uma caixa Continue With Facebook aparecerá. Clique nele e forneça suas credenciais de login para conectar sua conta do Instagram.

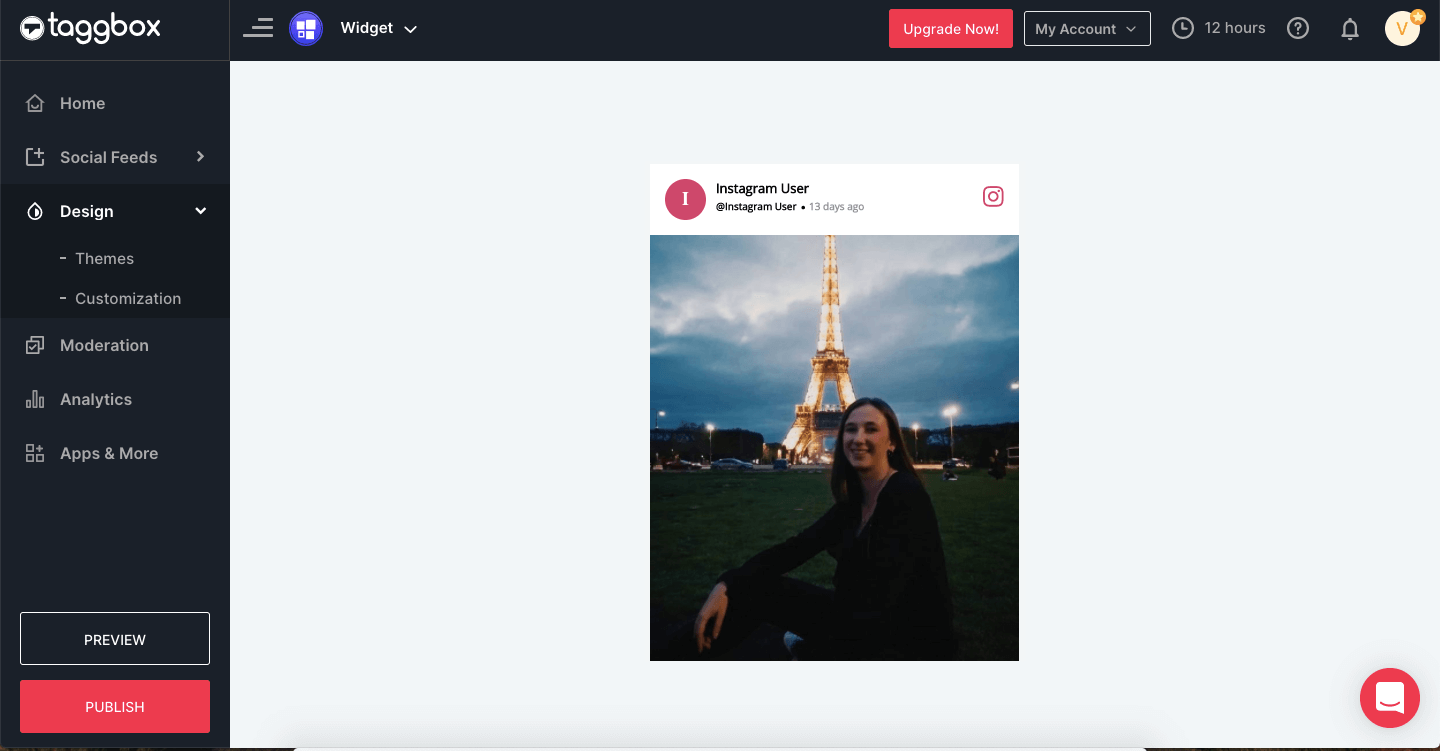
Excelente! Você agregou com sucesso as postagens do Instagram e elas aparecerão em breve no Editor de widgets.
Você pode personalizar a aparência do widget de feed do Instagram usando o painel Personalizar no Editor de widgets. Você também pode selecionar suas postagens agregadas do Instagram para permitir que apenas o conteúdo de melhor qualidade seja exibido em seu mural social usando o painel Moderação no Editor de widgets.
Experimente o widget Taggbox
Incorpore o widget do site do Instagram facilmente e exiba prova social
Aplicar tema de widget
Agora, este é o passo mais fácil e divertido de todo o processo. Depois de agregar seus próprios feeds do Instagram no Editor de widgets, siga estas etapas fáceis para aplicar o tema do widget.
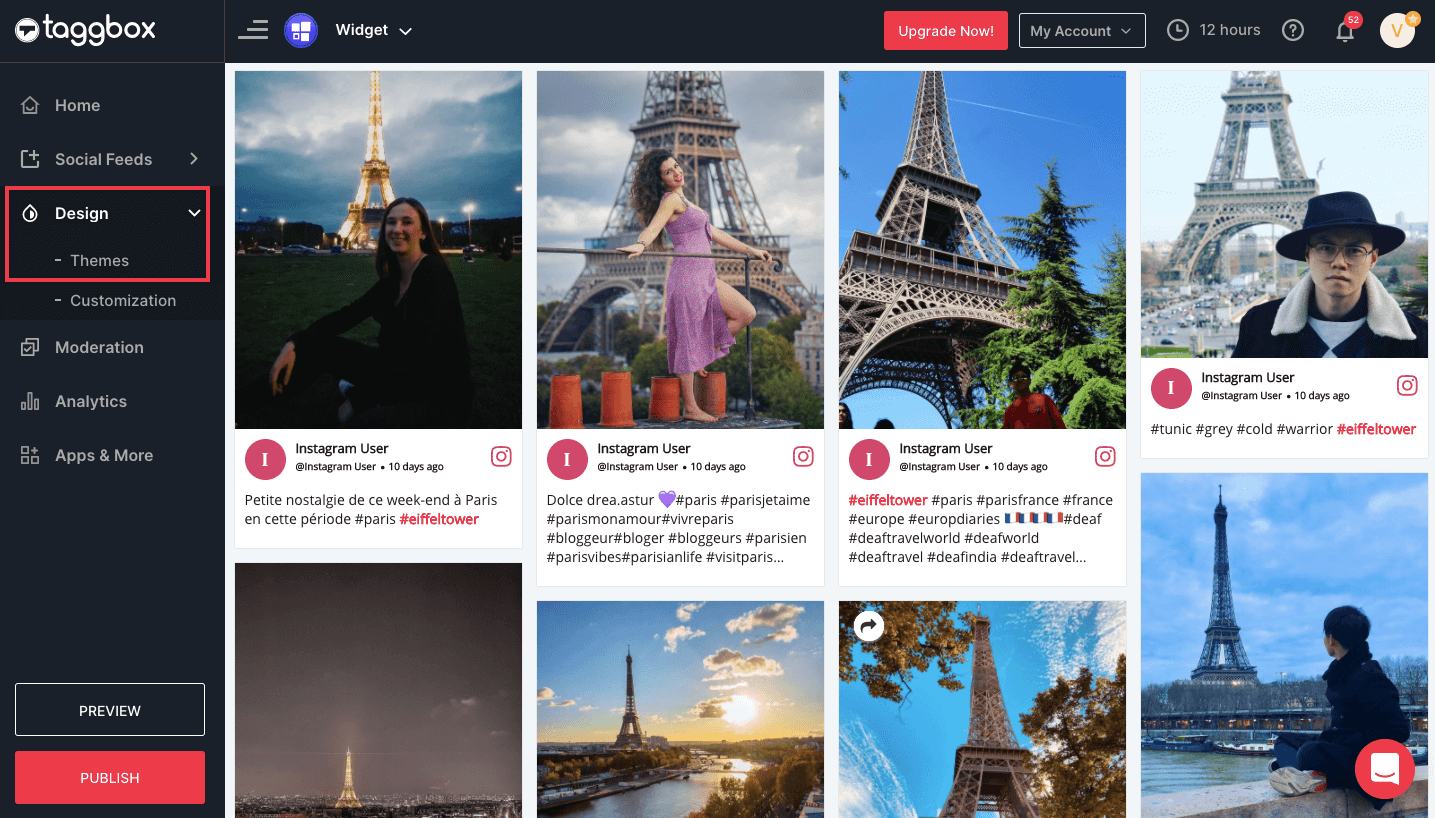
Passo-1: Clique em Design > Temas na coluna esquerda do Editor de Widgets .

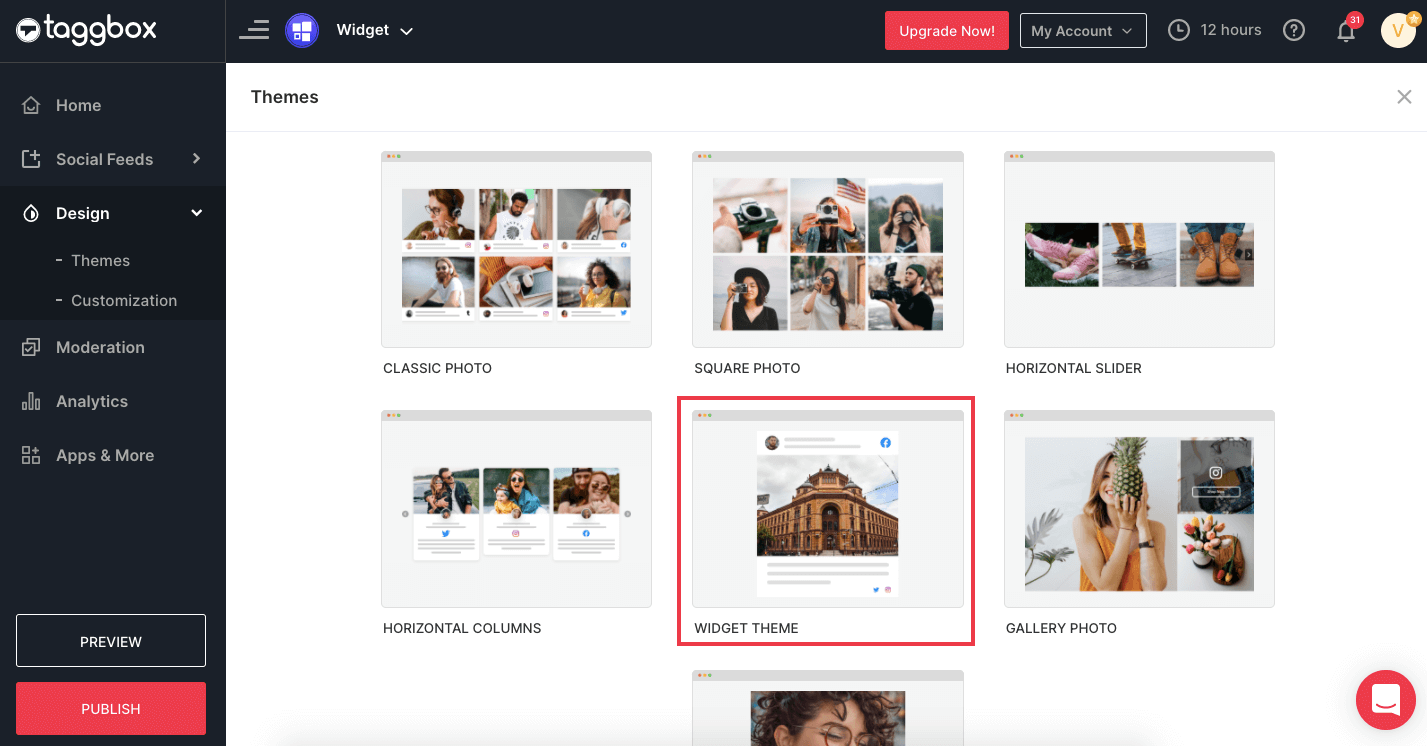
Passo 2: Nos Temas , escolha o Tema Widget .

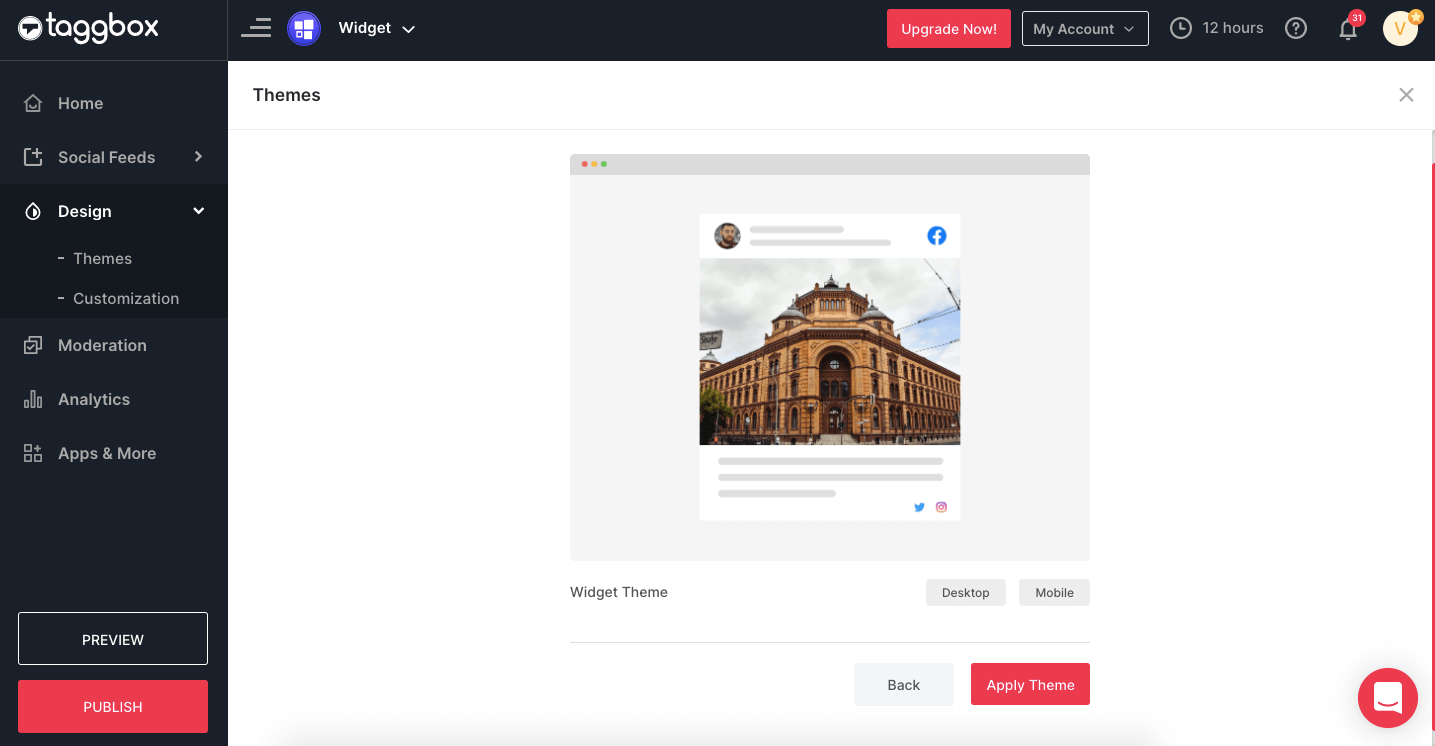
Passo-3: Clique em Aplicar Tema .

Passo 4: Você verá o conteúdo agregado do Widget do Instagram em seu Editor de Widgets muito em breve.

E é isso! Você criou um widget com sucesso. Agora tudo que você precisa fazer é incorporá-lo em seu site. Então, vamos pular para a próxima etapa da incorporação do widget de feed do Instagram no site.
Leia também - Incorporar widget Slider do Instagram no site
Gerar o código de incorporação do widget Taggbox
Agora, para incorporar um widget de postagem do Instagram em seu site, primeiro você precisa gerar o código de incorporação do nosso poderoso agregador do Instagram – Taggbox . Siga estes passos simples para saber como gerar código de incorporação do Taggbox.
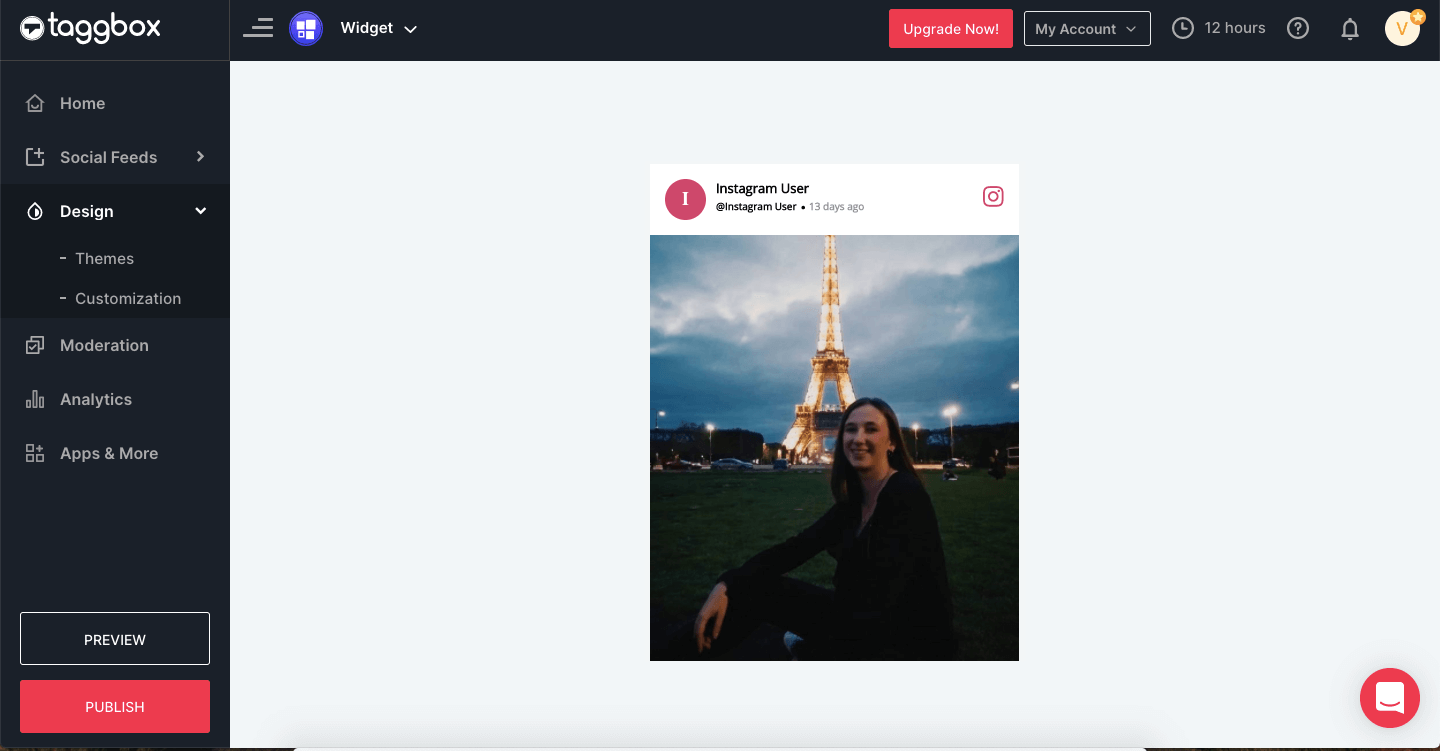
Passo 1: Tendo criado o feed Widget para Instagram no seu Editor de Widgets, clique no botão Publicar .

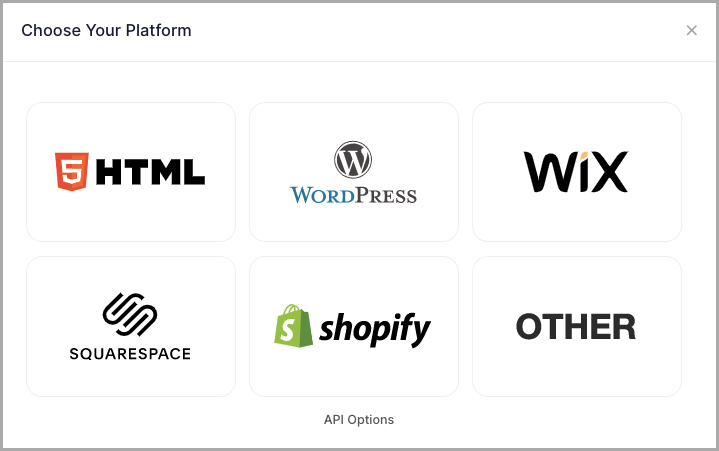
Etapa 2: selecione sua plataforma de criação de sites na caixa de diálogo exibida. (por exemplo, vamos escolher HTML .)


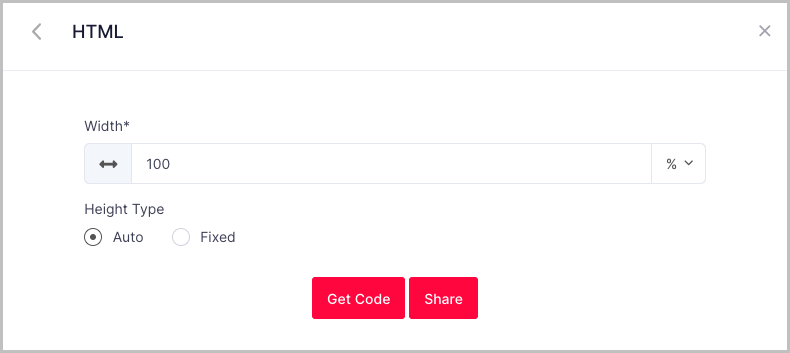
Etapa 3: defina a largura , a altura e o tipo de altura conforme sua necessidade e clique em obter código

Passo-3: Copie o código gerado para a área de transferência.
Este é o código de incorporação desejado que aspiramos gerar a partir do Taggbox. Uma vez gerado, esse código de incorporação pode ser copiado e colado no back-end de qualquer página da Web, permitindo que você incorpore o Widget em seu site.

Incorporar postagem do Instagram em seu site
Existem muitas plataformas de criação de sites que os usuários empregam para criar seus sites. Vamos aprender como incorporar o widget de feed do Instagram em algumas das principais plataformas de criação de sites.
Incorporar no site HTML
HTML é uma das plataformas mais básicas e preferidas para criar sites. É o forte de um desenvolvedor. Para incorporar o widget HTML do Instagram no site, siga estas etapas simples básicas:
Etapa 1: selecione HTML como sua plataforma de criação de sites.
Passo 2: Gere o código de incorporação do Taggbox (já explicado). Copie o código de incorporação para a área de transferência.
Etapa 3: Agora, vá para o back-end da página da Web onde você deseja incorporar o widget.
Passo-4: Cole o código copiado na seção do corpo onde deseja incorporar o Widget e salve as alterações. (Se você não for um especialista técnico, pode pedir ao desenvolvedor para fazer o mesmo.)
Excelente! Você incorporou com sucesso o Widget em seu site.
Incorporar no site WordPress
O WordPress é uma das plataformas de construção de sites mais populares em todo o mundo, servindo a maioria dos principais sites de grandes e pequenas marcas em todo o mundo. Ele vem com recursos e plugins de personalização incríveis, gratuitos e pagos.
Siga estes passos humildes para incorporar o widget do Instagram no site WordPress
Etapa 1: selecione o WordPress como sua plataforma de criação de sites.
Passo 2: Gere o código de incorporação do site do Taggbox. (Já Explicado).
Etapa 3: abra a página no back-end do WordPress onde deseja incorporar os feeds de hashtag do Instagram.
Passo-4: Selecione “ (+)Add Block ” no canto superior esquerdo do Editor WordPress.
Passo 5: Aqui, clique em Formatação e escolha HTML personalizado .
Passo-6: Cole o código copiado no editor.
Passo 7: Clique em Publicar/Atualizar postagem e pronto.
Incorporar no site WIX
O WIX é um site baseado em nuvem que cria uma plataforma muito fácil de usar. Qualquer pessoa não técnica com conhecimentos básicos de informática pode criar um site no WIX.
Para incorporar o widget do Instagram no site WIX, siga estas etapas simples:
Etapa 1: selecione WIX como sua plataforma de criação de sites.
Passo-2: Gere o código de incorporação do Taggbox. (Já Explicado)
Passo 3: No seu site WIX, navegue até a página onde você deseja incorporá-lo.
Passo-4: No back-end do Editor WIX dessa página da Web, clique no botão “ +Adicionar ”.
Etapa 5: clique em Mais e selecione iframes HTML na incorporação. Aqui, cole o código de incorporação no campo Código.
Passo-6: Clique em Aplicar para salvar as alterações.
Incorporar no site do Squarespace
Squarespace é a plataforma de criação de sites para os criativos. Ele vem com incríveis opções de personalização que ajudam você a criar belos sites em questão de algumas horas.
Para incorporar o widget do feed do Instagram no site do Squarespace, siga estas etapas fáceis:
Etapa 1: selecione Squarespace como sua plataforma de criação de sites.
Passo-2: Gere o código de incorporação do Taggbox. (Já Explicado)
Passo 3: No site do Squarespace, navegue até a página onde deseja incorporar o Widget.
Passo-4: No backend da página web, clique em “ + Adicionar/Editar Bloco ”.
Passo-5: Selecione Código Incorporado no menu.
Passo-6: Clique no ícone </> no campo URL.
Passo-7: Cole o código copiado e clique em Aplicar e salve as alterações.
Incorporar no site Weebly
Weebly é uma plataforma gratuita de criação de sites. Ele vem com a interface simples de arrastar e soltar, o que o torna divertido de usar.
Para adicionar o widget de feed do Instagram no site do Weebly, siga as etapas abaixo:
Etapa 1: selecione Weebly como sua plataforma de criação de sites.
Passo-2: Gere o código de incorporação do Taggbox. (Já Explicado)
Passo 3: No seu site Weebly, navegue até a página onde você deseja incorporar o Widget.
Passo 4: Selecione “ Incorporar Código ” na barra de navegação à esquerda e solte-o na posição da página da Web onde deseja incorporar o Widget.
Passo-5: Agora, clique na caixa HTML e na opção Editar HTML personalizado .
Passo 6: Aqui, cole o código copiado na caixa e publique suas alterações.
Incorporar no site da Shopify
Shopify é a plataforma de criação de sites que você acessa quando deseja criar um site de comércio eletrônico online. Ele permite que você venda produtos on-line em várias plataformas e mídias sociais.
Para adicionar o widget de feed do Instagram no site da Shopify, basta proceder conforme indicado-
Etapa 1: selecione Shopify como sua plataforma de criação de sites.
Passo-2: Gere o código de incorporação do Taggbox. (Já Explicado)
Etapa 3: em seu site da Shopify, navegue até a loja online onde deseja incorporar o widget.
Passo-4: Vá para a opção Editar HTML/CSS no canto superior direito da página.
Passo 5: Selecione Layout/Modelos/Seção (por exemplo, para página inicial – Index.liquid) onde você deseja exibir seu Instagram Social Hub.
Passo-6: Cole o código copiado e clique em Salvar.
Conclusão
Então, este foi um guia completo sobre a facilidade com que você pode incorporar o feed do Instagram em seu site. Não foi tão fácil?
Então, o que você ainda está esperando? Embarque no incrível passeio de incorporar o widget do feed do Instagram em seu site e aprimorar a experiência geral do usuário dos visitantes do seu site.
Leia também - Incorporar histórias do Instagram no site
Experimente o widget Taggbox
Incorpore postagens do Instagram em seu site
