Os melhores botões de feedback para coletar opiniões de clientes em qualquer site
Publicados: 2021-06-25Se você está procurando uma maneira rápida e fácil de ouvir seus usuários e saber mais sobre a experiência do cliente, os botões de feedback são a solução perfeita.
Os botões de feedback geralmente são anexados na parte lateral, inferior ou superior de um site e, quando o botão é clicado, um pop-up de formulário de feedback se sobrepõe à tela ou aparece como um formulário de feedback deslizante.
Os visitantes podem usar os botões de feedback para abordar diferentes problemas, como relatar bugs, problemas de usabilidade, feedback do cliente, sugerir novos recursos – até mesmo preencher pesquisas sobre o que funciona bem (e não tão bem) enquanto visita seu site.
O objetivo dos botões de feedback é torná-lo o mais simples possível para as pessoas que desejam fornecer feedback sobre o site.
Abaixo, listamos algumas ferramentas de feedback que podem ajudá-lo a incorporar facilmente diferentes formatos de botão de feedback em qualquer site.
Basta seguir as capturas de tela para saber como começar.
Precisa de formulários de feedback para o seu site?
Incorpore widgets de formulários em seu site por apenas US$ 4,99/mês !
1. Gatilhos de Feedback por EmbedForms
Com uma ferramenta de feedback como o EmbedForms, você pode incorporar o formulário como um botão, flutuador ou banner sem a necessidade de instalar plugins adicionais ou ligar para o suporte ao cliente.
O EmbedForms é adequado e oferece widgets de alta funcionalidade para sites projetados com diferentes construtores da web, como WordPress ou Wix.
Para começar com o EmbedForms, crie uma conta e escolha em qual formulário você deseja que o botão de feedback apareça seguindo as etapas abaixo.
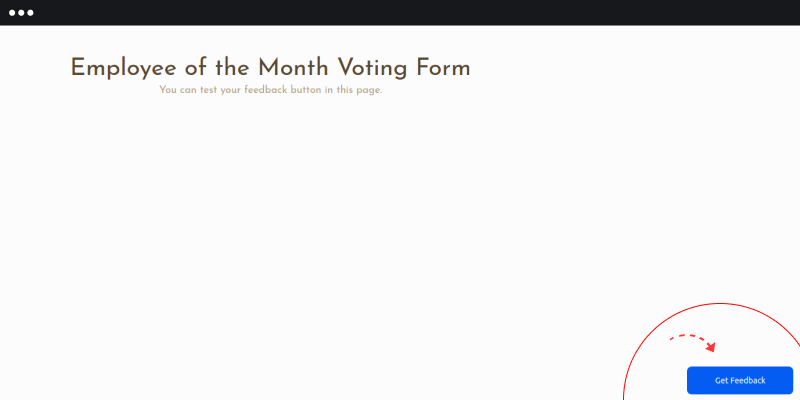
Botão Site Fixo

Uma maneira de aplicar um formulário de feedback ao seu site é na forma de um botão. Estas são as pequenas guias visíveis da margem esquerda ou direita do site. Com um clique, a guia é aberta e os visitantes podem dar seus comentários.
Aqui estão as etapas para incorporar um botão de guia fixo:
- Escolha um modelo da biblioteca ou comece do zero
- Botão Selecionar, escolher a cor, clicar em salvar e publicar
- Copie o código do widget e cole-o no HTML do site onde deseja que ele apareça.
Banner de feedback

Os widgets de feedback que você vê incorporados na parte superior de um site são chamados de banners. Como qualquer outro botão de feedback, assim que os visitantes interagirem com o banner, eles receberão um formulário de feedback.
Aqui estão as etapas para incorporar um botão de feedback de banner:
- Escolha um modelo da biblioteca ou comece do zero
- Selecione o banner, escolha a cor, clique em salvar e publicar
- Copie o código do widget e cole-o no HTML do site onde deseja que ele apareça.
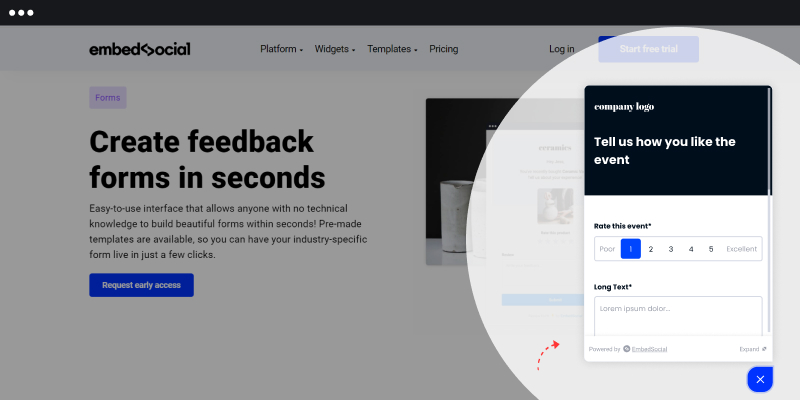
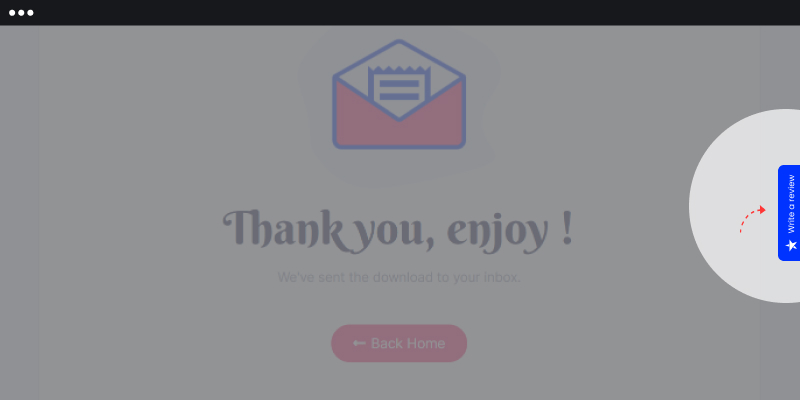
Popover flutuante

Os flutuadores se assemelham a bate-papos à primeira vista. Eles geralmente são colocados na parte inferior, esquerda ou direita das páginas da web.

Aqui estão as etapas para incorporar um botão de feedback popover flutuante:
- Escolha um modelo da biblioteca ou comece do zero
- Selecione popover, cor, clique em salvar e publique
- Copie o código do widget e cole-o no HTML do site onde deseja que ele apareça.
Acionador de formulário de feedback JavaScript personalizado
Com o gatilho JavaScript, você pode transformar qualquer objeto em seu site em um botão de feedback, seja uma imagem ou outro elemento.
Aqui estão as etapas sobre como criar um gatilho personalizado para um formulário de feedback:
- Selecione o botão de gatilho JS
- Digite o ID na janela Definir ID do acionador
- Adicione este ID em um link, imagem ou outro elemento div no html do seu site
- Cole o javascript também nessa seção do corpo html
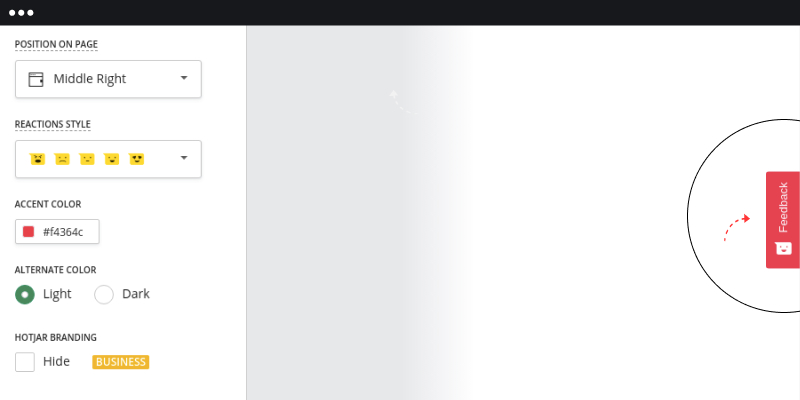
2. Widget de feedback do HotJar

HotJar oferece uma maneira envolvente de pedir feedback. Por exemplo, com o HotJar você pode usar emojis para pedir aos seus clientes que avaliem a experiência deles com você.

Ao escolher a posição do botão de feedback, você também pode escolher se o botão aparecerá como uma aba fixa na margem do site ou como um popover flutuante.
Aqui estão as etapas para incorporar um botão de feedback com o HotJar:
- Crie a sua conta aqui
- Personalize o design do widget
- Personalize a mensagem
- Escolha uma página específica onde você deseja que o widget apareça
3. Botão de feedback do JotForm

O JotForm também oferece uma maneira simples de incorporar botões de feedback em seu site, basta seguir as etapas abaixo.
- Crie a sua conta aqui
- Criar um formulário
- Clique em publicar e, em seguida, clique na opção incorporar
- Copie o widget de código e cole-o em seu site onde deseja que o botão apareça
Botões de feedback incorporando posições

A maioria dos botões de feedback está incorporada nas páginas em que se espera que um cliente aja.
Por exemplo, em alguns sites de comércio eletrônico como Shopify, esses botões são incorporados na página de checkout para que os proprietários possam obter feedback sobre a impressão que os visitantes obtiveram da jornada do cliente.
Além disso, não há muita diferença do ponto de vista da experiência do usuário em que lado o formulário deve ser incorporado. Isso depende principalmente do design do seu site.
O bom é que você pode aplicar qualquer formulário online ou pesquisa de feedback na forma de um widget de feedback. Portanto, se você gosta de incorporar uma pesquisa de satisfação do cliente, pesquisa NPS (net promoter score) ou até mesmo um formulário de contato para que os clientes entrem em contato com sua equipe de suporte, tudo isso pode ser anexado ao seu site na forma de um botão de feedback.
A linha inferior é que qualquer tipo de feedback pode ser coletado com botões de feedback.
Casos de uso de botões de benefícios e feedback
- Os botões de feedback são indicadores de que o feedback do cliente é bem-vindo em seu site.
- Os usuários podem encontrar facilmente o formulário em sua página da web.
- Eles não são insistentes e não atrapalham a atividade do usuário em seu site. Seus visitantes podem usar os formulários somente quando o formulário é acionado.
- Você pode obter feedback em tempo real sobre o nível de satisfação do cliente enviado de forma direta e privada para seu e-mail ou um aplicativo de terceiros, sem se preocupar com o compartilhamento nas mídias sociais.
- Útil quando os clientes têm uma pergunta, precisam de assistência ou desejam fornecer feedback perspicaz ao usuário.
- Você pode usar botões de feedback como forma de coletar avaliações de clientes sobre seu produto ou serviço.
- Ao aprender mais sobre seu cliente por meio de seus comentários, você pode aumentar as taxas de conversão e a retenção de clientes.
- Muitos aplicativos móveis usam botões de feedback para feedback dos usuários no aplicativo.
Preparamos 100 perguntas de feedback de clientes que você pode usar para seus novos formulários de feedback agora mesmo.
Pensamentos finais
Os botões de feedback podem ser um recurso valioso para coletar feedback do cliente e podem beneficiar muito qualquer negócio.
Incorporar botões de feedback agora é muito mais fácil com a ajuda de construtores de formulários. Como resultado, qualquer pessoa pode inserir um botão em menos de um minuto e obter feedback valioso do cliente.
Se você está procurando uma maneira discreta e acolhedora de mostrar aos seus clientes que a opinião deles é valorizada, os botões de feedback são uma maneira de fazer isso.
