Interface Figma – informações básicas | Figma para iniciantes #2
Publicados: 2022-08-16Neste artigo vamos discutir os elementos da interface Figma. Familiarizar-se com a interface no início tornará seu trabalho posterior muito mais fácil. Discutiremos o navegador de arquivos e a interface do aplicativo ao editar um arquivo. Continue a ler para saber mais.
Interface Figma – índice:
- Interface do navegador de arquivos
- Interface de arquivo
Interface do navegador de arquivos na interface Figma
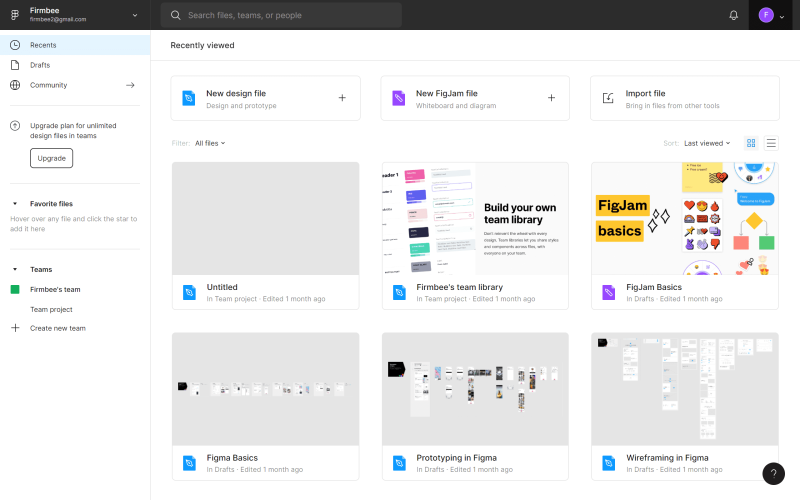
A primeira coisa que você verá após fazer login no Figma será o navegador de arquivos , que permitirá que você navegue em sua conta. A partir daqui, você pode acessar seus projetos, equipes e recursos. A interface do navegador de arquivos consiste em 3 seções: Barra de navegação , Barra lateral e Arquivos .

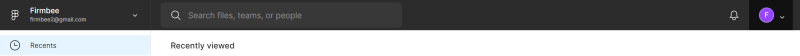
1. A barra de navegação está localizada na parte superior da tela e permite que você execute determinadas ações no nível da conta.

A) Nome do usuário – aqui, o nome do usuário ativo é exibido. Quando clicado, você pode alternar entre as contas em que está conectado em um dispositivo específico.
B) Barra de pesquisa – nesta seção, você pode pesquisar rapidamente projetos, colegas de trabalho e arquivos por nome.
C) Notificações – é aqui que vão aparecer as notificações sobre tudo o que vai acontecer na sua conta.
D) Menu Conta – aqui você pode gerenciar as configurações da sua conta e os plugins instalados.
Dica útil: Se você estiver usando o aplicativo de desktop Figma, poderá alternar facilmente entre projetos e o navegador de arquivos. Os projetos são abertos como novas guias e o navegador de arquivos é marcado com o ícone Home.
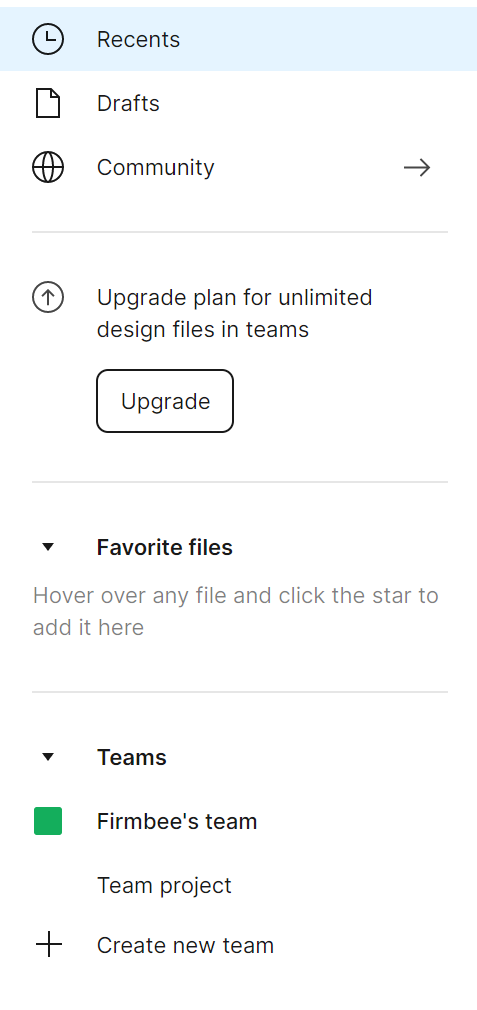
2. Barra lateral – esta é a área de interface localizada no lado esquerdo da tela. Ele permite que você navegue por arquivos e protótipos.

Recentes – nesta guia, os arquivos e protótipos que você visualizou ou editou recentemente são exibidos primeiro.
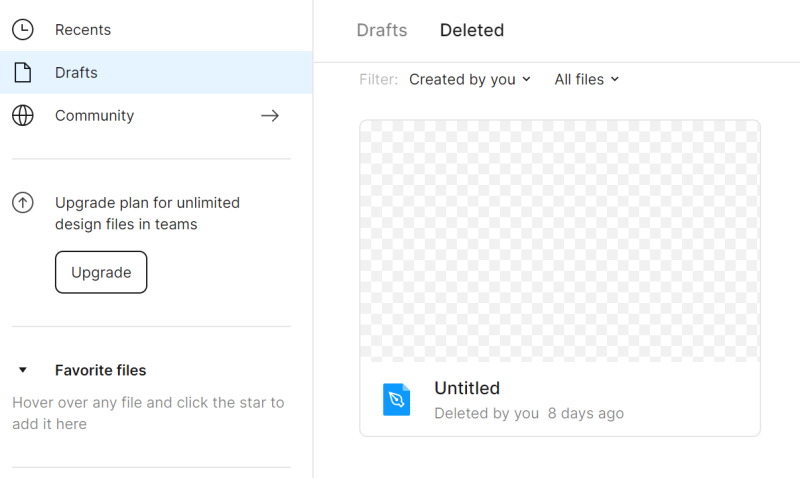
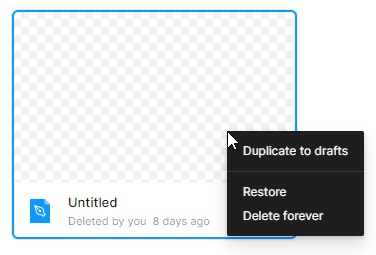
Rascunhos – aqui você verá todas as versões de rascunho que você criou. Além disso, você encontrará a guia Excluídos, onde poderá visualizar os arquivos arquivados.

Você pode restaurar ou excluir permanentemente os arquivos já excluídos - clique com o botão direito do mouse no arquivo para ver essas opções.

Comunidade – este é um espaço onde você pode navegar por arquivos e plugins compartilhados por outros usuários do Figma. Voltaremos a esta seção em nossa próxima postagem no blog.
Equipes – aqui você verá todas as equipes às quais você pertence.
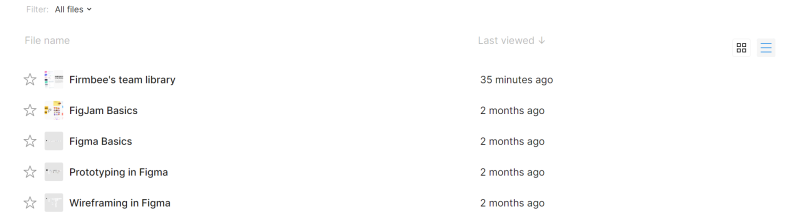
3. Arquivos – nesta seção, todos os seus arquivos serão exibidos.
Para cada página no navegador de arquivos, você pode escolher como exibir os arquivos: Mostrar como grade ou Mostrar como lista . Por padrão, a visualização em grade é definida.

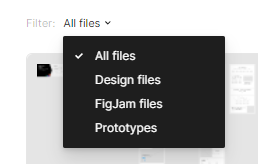
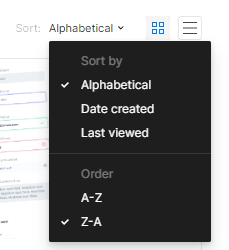
Os arquivos podem ser filtrados e classificados de acordo com suas necessidades.


Acima da lista de arquivos nas guias Recentes e Rascunhos, há botões para adicionar arquivos: Novo arquivo de design ou Novo arquivo FigJam. Cada tipo de arquivo tem seu próprio conjunto de recursos e ferramentas.
Os arquivos de design permitem que você crie seus designs de interface.
Os arquivos FigJam são lousas digitais usadas para, entre outras coisas, reuniões e workshops online.

Tarefa 2.1. Familiarize-se com a interface do navegador de arquivos no Figma e abra seu primeiro projeto. Use o botão Novo arquivo de design .
Interface de arquivo
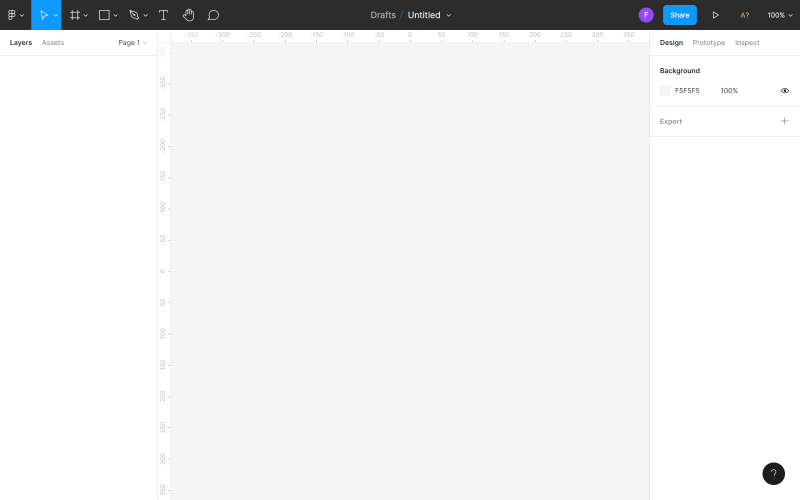
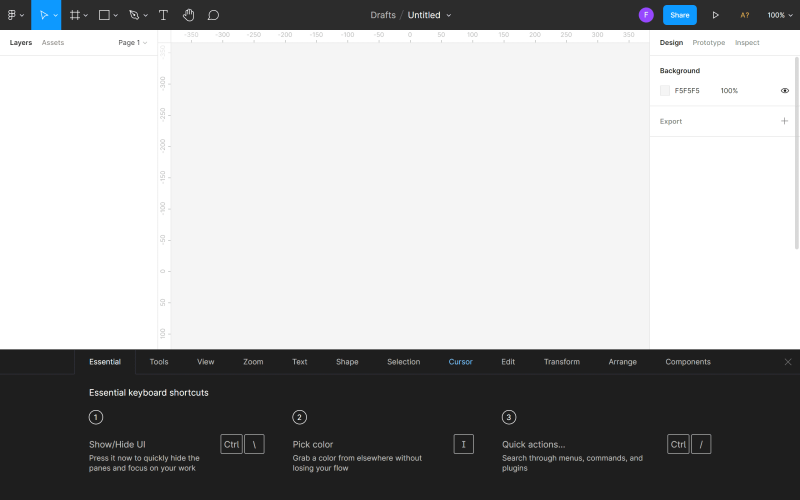
Sua interface de usuário ao editar um arquivo no Figma consiste em quatro seções: Tela , Barra de ferramentas, painel Camadas, painel Propriedades.

1. A tela é a área principal, localizada no centro da tela. Este é o espaço onde você vai trabalhar.
2. Barra de ferramentas é a barra localizada na parte superior da tela. Aqui você encontrará as ferramentas e funções necessárias para projetar interfaces.

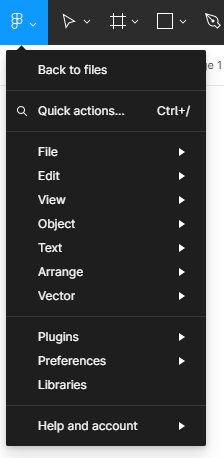
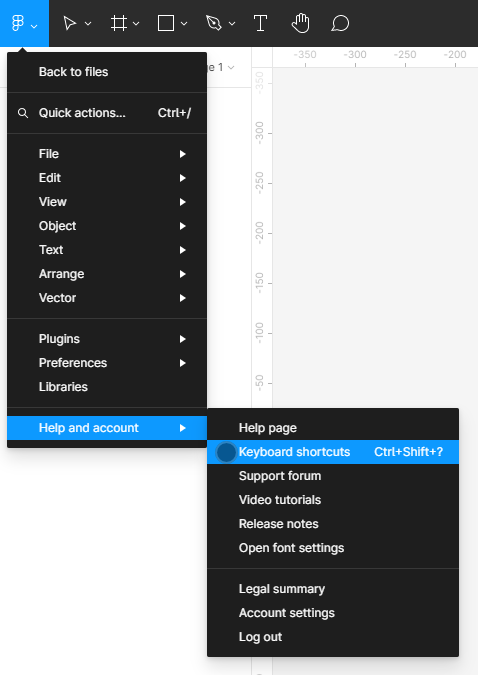
a) Menu principal – neste local você tem acesso à lista de todas as funções do Figma. Os atalhos de teclado também são exibidos na lista.

Dica útil: você pode visualizar todos os atalhos de teclado em um painel especial. Para ativá-lo, clique no menu principal > Ajuda e conta > Atalhos de teclado.


O menu principal contém as seguintes opções:
- Voltar aos arquivos – move você para o navegador de arquivos.
- Ação rápida – aqui você pode pesquisar as funções necessárias pelo nome.
- Arquivo – permite salvar e exportar arquivos.
- Editar – aqui você encontra funções básicas para edição de arquivos, como Desfazer, Refazer, Copiar, Colar e funções avançadas para selecionar objetos.
- Exibir – permite controlar as configurações de exibição de Grades e Réguas, também contém funções para zoom e navegação em um arquivo.
- Objeto – aqui você encontra todas as funções necessárias para trabalhar com objetos.
- Texto – permite formatar texto (Negrito, Itálico, Alinhamento) e criar listas com marcadores e numeradas.
- Organizar – permite organizar objetos usando muitas variantes das funções Alinhar e Distribuir.
- Plugins – aqui você pode gerenciar plugins instalados. Os plugins estendem a funcionalidade do Figma e facilitam o processo de design.
- Integrações – usando esta função você pode compartilhar seus projetos em aplicativos conectados.
- Preferências – aqui você pode personalizar as configurações do Figma, quando se trata de arrastar objetos e a visibilidade dos elementos selecionados.
- Bibliotecas – este módulo conterá componentes e estilos que você pode usar em seu arquivo.
b) Mover e dimensionar ferramentas
- A ferramenta Mover permite mover objetos na Tela e reordenar camadas no painel Camadas.
- A ferramenta Escala permite redimensionar camadas sem distorcê-las.

c) Ferramentas de moldura e fatia
- A ferramenta Frame permite que você escolha o tamanho da tela do dispositivo em que você projetará.
- A ferramenta Fatia permite exportar uma parte específica da tela para uma nova camada.
d) Ferramentas de forma – aqui você encontrará formas geométricas básicas e a função Colocar imagem .
e) Ferramentas de caneta e lápis
- A ferramenta Caneta é usada para criar formas personalizadas.
- A ferramenta Lápis permite adicionar imagens desenhadas à mão.
f) Ferramenta Texto – cria camadas de texto.
g) Ferramenta Mão – permite mover-se pelo projeto e clicar dentro do arquivo sem selecionar e mover objetos acidentalmente.
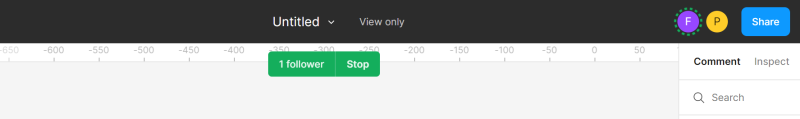
h) Ferramenta de comentários – permite trocar ideias rapidamente com os membros da equipe.
i) Nome do arquivo – aqui você pode ver e alterar a localização do arquivo ou seu nome.
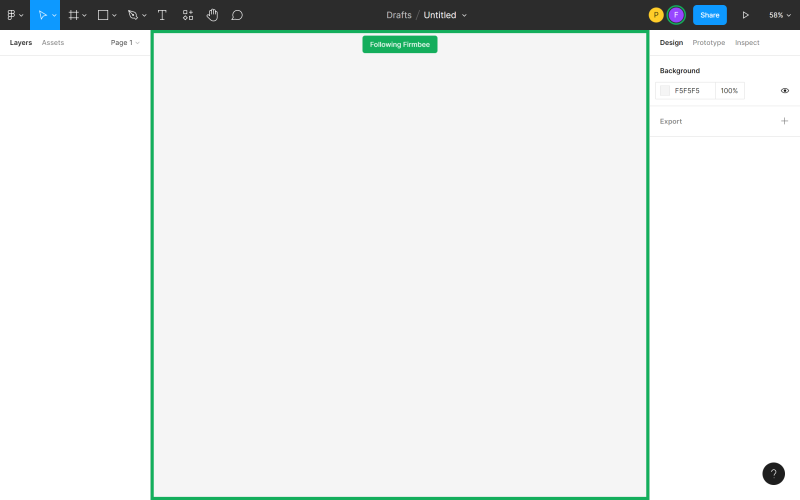
j) Usuários – aqui você verá as pessoas que estão visualizando ou editando um arquivo no momento.
Dica útil: Ao trabalhar em equipe, você pode clicar no avatar de outro usuário para ativar o modo de observação e acompanhar suas ações em tempo real. A tela e o avatar do usuário rastreado serão marcados com uma moldura colorida quando o modo de observação estiver ativado.

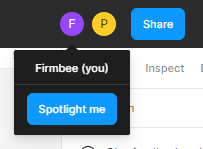
Você também pode se tornar mais visível para que outros membros da equipe possam acompanhar facilmente suas ações. Clique no seu avatar e selecione Destaque-me.


k) Configurações de compartilhamento – aqui você pode gerenciar o acesso de outros usuários ao arquivo.
l) Apresentar – esta opção permite visualizar o arquivo e interagir com os protótipos criados.
m) Opções de zoom/visualização – aqui você pode ajustar rapidamente as opções de visualização do arquivo.
3. O painel de camadas é a área do lado esquerdo da tela. Aqui serão exibidos todos os componentes e camadas do arquivo.
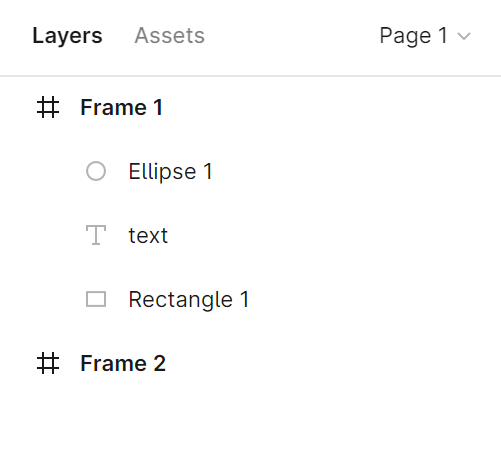
a) Camadas – aqui você verá todos os objetos adicionados ao Canvas. Cada objeto é uma camada separada. Ao lado de cada camada, você verá um ícone que indica seu tipo.

Você pode alterar o nome da camada clicando duas vezes na camada selecionada no painel Camadas.
Dica útil: Não é fácil lembrar de alterar os nomes das camadas padrão, mas tente ter isso em mente. Isso manterá seu arquivo em ordem e facilitará a localização de um elemento específico quando você quiser editá-lo. No entanto, se acontecer de você ainda esquecê-lo, nada está perdido. Existem plug-ins como “Clean Document” que o ajudarão a limpar a bagunça.
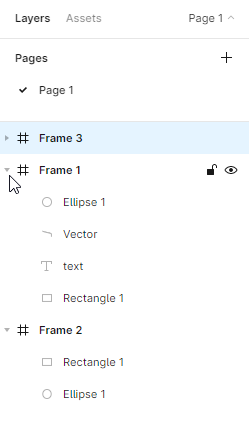
Novas camadas de objetos são colocadas no quadro ou grupo pai. Isso possibilita recolher e expandir a visualização das camadas de quadro e grupo.

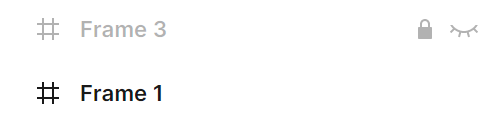
Você pode bloquear e desbloquear cada camada. Para fazer isso, clique no ícone Cadeado que aparece ao lado do nome da camada quando você passa o mouse sobre a camada. Você poderá distinguir camadas bloqueadas ou invisíveis com muita facilidade de outras camadas, pois elas serão marcadas com um ícone adequado.
Dica útil: A possibilidade de bloquear camadas é muito útil, principalmente quando algumas delas estão em segundo plano. Isso ajudará você a evitar mover elementos acidentalmente.
Aqui você também pode desligar e ligar a visibilidade das camadas selecionadas. Para fazer isso, clique no ícone Olho. Você pode facilmente diferenciar entre camadas bloqueadas e desativadas na lista de camadas – elas são marcadas com ícones adequados.

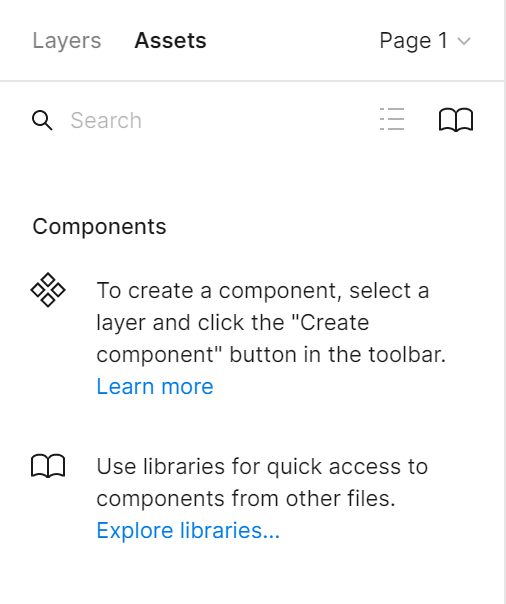
b) Ativos – Nesta aba você verá os componentes que poderá utilizar em seu arquivo. Podem ser ícones, botões ou outros elementos de interface de usuário mais complexos. Para encontrar um componente específico, use a caixa de pesquisa. Os componentes podem ser pesquisados no arquivo atual e nas bibliotecas às quais você tem acesso.

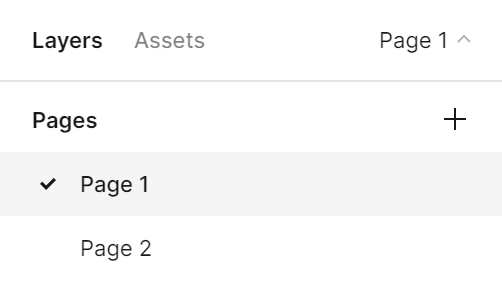
c) Página – Você pode adicionar um número ilimitado de páginas em cada arquivo. Cada página tem seu pano de fundo Canvas, para que você possa criar protótipos separados em um arquivo.

Dica útil: você pode ajustar a largura do painel Camadas. Para fazer isso, pegue a borda direita deste painel – seu cursor se transformará em uma seta dupla branca. Em seguida, arraste a borda até obter sua largura preferida.
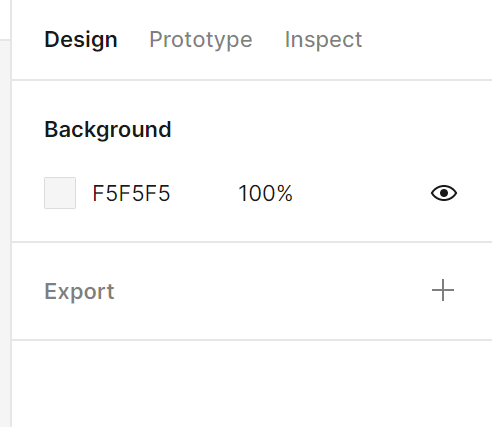
4. O painel Propriedades é a área do lado direito da tela, que consiste em três guias: Design, Protótipo, Inspecionar . 
a) Design – aqui você pode visualizar e ajustar as propriedades de todas as camadas: molduras, formas e textos.
b) Protótipo – aqui você encontrará as configurações do protótipo e as conexões entre os elementos do arquivo.
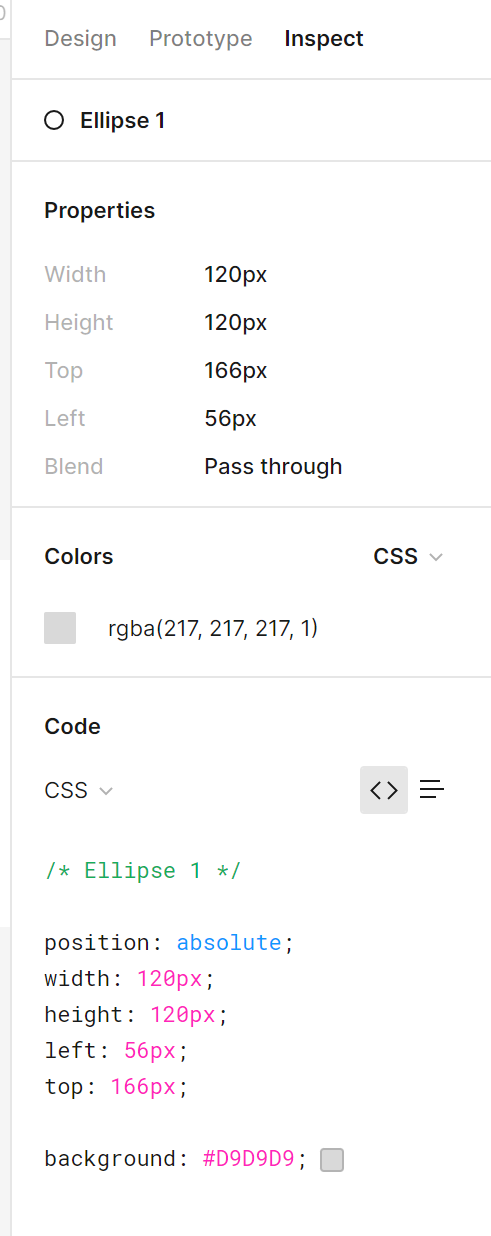
c) Inspecionar – nesta aba você pode ver como colocar os objetos individuais do seu projeto em código. Os formatos disponíveis são: CSS, Android e iOS.

Tarefa 2.2. Familiarize-se com a interface de arquivos no Figma. Certifique-se de que você já conhece os nomes dos principais elementos da interface para que seja mais fácil navegar pelo arquivo ao realizar tarefas práticas.
Isso é tudo que você precisa saber sobre a interface Figma. Confira nossos outros artigos: Scaling scrum.
Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Um designer gráfico e UX que transmite em design o que não pode ser transmitido em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web.
Figma para iniciantes:
- Introdução ao Figma
- Interface Figma – informações básicas
- Configurações básicas do projeto no Figma
- Como criar formas no Figma?
- Tipografia na Figma
- Bibliotecas no Figma
- Prototipagem no Figma
- Ferramentas de colaboração no Figma
- Melhores plugins Figma
- Como usar o Figma? 3 maneiras inusitadas
