O que é Flat Design e como você pode usá-lo em seu marketing
Publicados: 2021-01-16O que é Flat Design e como você pode usá-lo em seu marketing
Se você está pesquisando estilos de design para se inspirar, provavelmente já se deparou com designs planos. E você pode estar se perguntando o que é exatamente o design plano? Devido ao quão minimalista esse estilo de design é, ele se tornou um item básico para a maioria dos designers da Web ou gráficos, bem como para os desenvolvedores.

Tanto as marcas pequenas quanto as grandes parecem favorecer seus recursos 2D limpos, brilhantes e nítidos. O design plano também se destaca porque, em vez de usar princípios rígidos, a técnica consiste em usar opções simples. Essas opções naturalmente aumentam a usabilidade.
Tanto as marcas pequenas quanto as grandes parecem favorecer seus recursos 2D limpos, brilhantes e nítidos. O design plano também se destaca porque, em vez de usar princípios rígidos, a técnica consiste em usar opções simples. Essas opções naturalmente aumentam a usabilidade.
A simplicidade desses designs pode levá-lo a pensar que o design plano é chato, mas isso não poderia estar mais longe da verdade. O design plano pode ajudá-lo a eliminar muita confusão desnecessária de seus designs de marketing, bem como os front-end e back-ends do seu site.

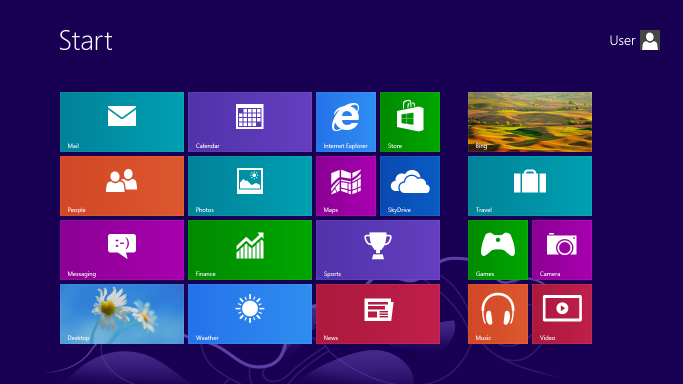
Um dos melhores exemplos de uso pioneiro de design plano é o estilo de design da Microsoft. Eles usaram design plano em sua interface do Windows 8. Foi um retorno sólido para a interface Apple iOS. Com tantas marcas fazendo ótimo uso do flat design, aqui está o que você precisa saber sobre essa técnica para fazer o mesmo!
Design plano e design semi-plano
O design plano é bidimensional, assim como o nome sugere. Não há sombreamento, realces ou brilho adicional que dão aos designs criados neste estilo uma aparência 3D. Em vez disso, esse tipo de design adota completamente sua aparência 2D e, como resultado, é capaz de comunicar informações de forma clara e rápida.
Como o design plano não é notável na maneira como se reúne, ele combina muitos elementos no design que podem não ser distintos e visíveis. Mesmo que seu público-alvo se envolva com eles. Aqui estão alguns exemplos:
- O ícone do carrinho de compras permite que os clientes saibam que é assim que eles podem encerrar o processo de checkout. Enquanto eles veem o ícone e clicam nele automaticamente, não há CTA 'clique aqui'.
- Fazer com que diferentes conjuntos de informações pareçam distintos usando diferentes cores de fundo na página. Isso permite que você faça peças separadas de informação facilmente identificáveis e oferece a oportunidade de adicionar alguma ênfase visual.
- O uso de combinações de cores para informar ao usuário como ele deve responder ou se relacionar com diferentes imagens ou informações é outro uso do design plano. Por exemplo, você pode usar o vermelho para sugerir um senso de urgência ao cliente. Ou bue e verde indicariam tranquilidade e calma.

Agora, vamos falar sobre design semiplano
Isso também é conhecido como flat 2.0 e é semelhante ao flat design, mas com alguns realces realistas adicionados aqui e ali, como sombras. É um intermediário entre projetos 2D e 3D. Você pode selecionar essa opção quando quiser executar com designs planos, mas também sentir que precisa de algo extra para tornar o design realmente pop.
Uma das principais razões pelas quais os designers escolhem essa opção é reduzir as restrições do design plano. No design plano, você teria que reduzir a quantidade de informações comunicadas porque o design em si não permite muito. Você não quer correr o risco de os usuários não descobrirem onde precisam clicar ou rolar. E como dissemos antes, o design semiplano também dá um caráter mais interessante à imagem. Embora o design plano seja eficiente, o design semiplano fará o mesmo, mas com espaço para você adicionar mais estilo aos designs. Por exemplo, você pode usar transições de cores com mais eficiência com designs semiplanos.

Prós e contras do design plano
Se você estiver interessado em usar designs planos para sua marca, conhecer seus prós e contras ajudará você a aproveitá-los ao máximo. Abaixo listamos algumas das principais vantagens e desvantagens de vários aspectos do flat design:
Design plano é uma tendência
Prós – é certamente uma das tendências populares hoje. Páginas e aplicativos que fazem uso de design plano são bastante populares. Na verdade, o design plano realmente chamou a atenção dos designers gráficos em um curto espaço de tempo por ser tão eficaz.
Contras – por ser uma tendência, você não pode garantir que o design plano manterá a mesma popularidade de forma consistente. Novas atualizações e recursos estão sempre entrando em jogo e, no mundo do design, as mudanças acontecem rapidamente. Portanto, você pode usar o design plano para suas campanhas de marketing em vez da base da identidade da sua marca.

Oferece uma interface mais simples
Prós – o design plano facilita a navegação dos usuários em seu design. Os elementos são colocados bem próximos uns dos outros, o que aumenta essa conveniência. Os links são colocados em botões planos e, às vezes, há setas que facilitam a navegação das pessoas.
Contras – a falta de definição nos ícones do flat design pode deixar as pessoas um pouco confusas. Eles podem não ser capazes de decidir quais ícones são usados para qual finalidade exatamente. Por exemplo, quando o Windows 8 chegou, as pessoas levaram um tempo considerável para se acostumar com a nova interface.
O uso de cores brilhantes
Prós – cores mais brilhantes geralmente indicam um humor positivo e mais elevado. Os designs planos são percebidos como positivos por causa das cores brilhantes que são usadas neles.
Contras – isso também pode significar que os designers acharão difícil encontrar cores complementares. Quando há tantas cores em um determinado design, e todas elas são mais brilhantes, pode se tornar bastante desafiador identificar a combinação certa.

A tipografia
Prós – o design plano é simples. Isso significa que escolher a tipografia e o estilo corretos das fontes é crucial. Fontes simples funcionam bem com designs planos em vez de decorativos.
Contras – como a tipografia é tão importante, um pequeno erro na escolha da fonte pode arruinar o design. Tudo está interligado em designs planos, então escolher a tipografia tem muito peso e pode haver menos espaço para experimentação.
Visual em design plano
Prós – o design limpo é o que torna esse estilo realmente atraente. A simplicidade de um design plano é o que mais se destaca porque todos os ícones, linhas, elementos, fontes e cores são muito simples.
Contras – mesmo que o simples possa ser atraente, alguns especialistas consideram o design plano muito simples. Eles acreditam que essa simplicidade prejudica o nível de mensagens que você pode transmitir. Ou seja, conceitos complexos não podem ser transmitidos tão facilmente com o design plano.
Quando usar o design plano
Com os prós e contras em mente, você também deve observar onde pode implementar o design plano de forma mais eficaz. Dessa forma, você aumentará as chances de fazer esse estilo funcionar bem para sua marca. Em geral, você pode usar designs planos quando tiver mensagens que deseja comunicar com eficiência. Alguns exemplos de mensagens que os designs planos comunicam bem são “clique aqui”, “como o produto funciona” e “deslize para cá”.

- Você pode usar designs planos em infográficos onde informações complicadas são divididas em trechos fáceis de entender. Isso torna a legibilidade muito melhor.
- Manuais ou páginas de instruções através das quais você deseja fornecer aos clientes um detalhamento completo, simples e passo a passo podem se beneficiar do design plano.
- Você também pode usar isso em criativos de publicidade para que seu público possa identificar facilmente suas principais mensagens e propostas de valor.
- Designs de logotipo e branding também podem se beneficiar de designs planos. Esse estilo de design ajudará você a comunicá-lo com clareza.
- Os designs planos são úteis para uso em ícones de aplicativos e outros designs onde você não pode ter muitos detalhes.
- Eles também são usados em jogos para celular, onde as pessoas jogam casualmente para fins recreativos. Eles não estão procurando uma simulação complicada.
- Se você tem uma interface através da qual deseja que os usuários saibam o que devem fazer em seguida, os designs planos são perfeitos. Essa abordagem pode não funcionar para você se você tiver um site enorme com muitas páginas. Mas se você tem um site simples, este é o caminho a percorrer.

Quando não usar design plano
Mesmo com todos os seus incríveis benefícios, o design plano não funcionará para todos os tipos de design. Aqui estão algumas das áreas em que esse estilo pode ficar aquém.
- Se você quiser desenhar uma capa de livro, você pode querer ter uma arte mais realista, especialmente se for ficção. No entanto, capas de livros de autoajuda ou empreendedoras podem se beneficiar do uso de designs planos.
- Não use designs planos em camisetas coloridas ou em qualquer vestuário, onde os clientes preferem algo altamente detalhado.
- Se você estiver projetando um mascote ou um personagem para sua marca, não opte por designs planos. Esses personagens geralmente precisam de detalhes mais complicados para dar-lhes personalidade.
- A embalagem do produto precisa de mais detalhes. É assim que eles podem competir nas prateleiras com outros produtos similares.
- Se você está criando conteúdo com mensagens sociais e informações de serviço público, o elemento de diversidade e humanidade é vital. Os designs planos não serão capazes de dar vida às suas imagens.

Práticas recomendadas para designs planos atraentes
Com uma sólida experiência em design plano, é hora de olhar para os vários elementos que podem ser usados neste estilo e as melhores práticas. Curiosamente, a pesquisa diz que o bom uso do design plano pode aumentar as taxas de conversão, melhorar a experiência do usuário e até moldar o comportamento do usuário. Ao mesmo tempo, designs planos ruins podem reduzir a capacidade de descoberta da sua marca e diminuir a quantidade de interação na página. Então, aqui estão os princípios-chave dos designs planos e como você pode usá-los de forma eficaz.
A grade
O uso de uma grade é essencial para melhorar a usabilidade e o sucesso dessa tendência. As grades podem e devem ser utilizadas para que os usuários possam consumir conteúdo com facilidade. Com o uso correto de uma grade, um designer pode fornecer uma hierarquia simples, mas poderosa, por meio de espaçamento e alinhamento. Isso pode até suportar algumas estruturas complicadas. Devido ao caráter minimalista do design plano, grades mais densas podem ser usadas para transmitir grandes volumes de conteúdo. Ao contrário de layouts tradicionais mais caóticos ou confusos, as grades levam a designs fáceis de entender.
No exemplo abaixo, o Bootstrap oferece um sistema de grade simples que também é otimizado para dispositivos móveis.

A cor
Os designs planos são a regra quando se trata de apresentar sua marca com vitalidade. A cor é um componente muito importante das interfaces mínimas e com a opção de ter uma paleta de cores mais ampla para escolher, os designers podem ser criativos. Eles podem usar cores para criar uma experiência do cliente animada e que também define claramente o conteúdo. Certifique-se de fazer com que seus designers testem em um espectro de cores para desenvolver um esquema de cores coeso e atraente. Veja como as cores se comportam no claro e no escuro e experimente cores fortes, bem como cores tom sobre tom.
A tipografia
San Serifs é um estilo de tipografia preferido para designs planos. Mas também há uma grande variedade de famílias de fontes que você pode usar com diferentes pesos e estilos que funcionarão bem. Você não precisa se restringir a apenas um estilo porque a simplicidade dos designs planos pode suportar mais variedade. Para ver o quanto você pode experimentar e ultrapassar os limites, peça ao seu designer para testar as fontes para ver quais são as mais legíveis e coesas com o tema de design plano.
Interações
Um dos problemas que parecem ter persistido desde o advento dos flat designs até hoje é a interação entre a interface e o usuário. A tendência ainda é popular, e existem várias etapas que você pode seguir para garantir que as interações sejam aprimoradas. Os designers podem contrastar cores com sombras convencionais, sombras, gradientes e chanfros. Eles podem alternar tamanhos de fonte e fazer escolhas estratégicas de cores. Os designs planos também exigem um posicionamento mais tradicional. O objetivo do design deve ser tornar o site ou design o mais intuitivo possível, sem perder o layout simples.
Ilustrações
Usar ilustrações pode não ser algo que sua marca faz regularmente. Mas os designs planos são aprimorados com o uso de arte vetorial. Esta obra de arte apresenta formas planas e áreas de cor que são muito distintas umas das outras. Eles se combinam para acentuar a simplicidade e os recursos atraentes dos designs planos. Outro acompanhamento para designs planos é o uso de fontes de ícones. Seu design não precisa necessariamente ter imagens para ícones. Contanto que o resultado final seja uma aparência mais nítida, mesmo em diferentes resoluções, está tudo pronto.
Movimento
Se você quiser tornar seus designs planos mais centrados no usuário, você deve adicionar algum movimento a eles. A simplicidade dos designs planos funciona bem com o movimento. Para descobrir onde adicionar movimento, pense em algumas das perguntas que seus clientes podem estar pensando quando navegam em seu site ou observam seu design. Eles podem estar se perguntando sobre o ponto de foco e como devem navegar.
Você pode fazer uso do movimento para melhorar a experiência do cliente. Você pode usar o movimento para:
- Chame a atenção do cliente e indique o que acontece quando ele clica em algo ou conclui um processo.
- Ofereça aos clientes foco guiado entre as visualizações.
- Ajude a orientar melhor os usuários para a interface.
- Dê feedback visual aos clientes.
Você pode ver elementos de design baseados em movimento em muitas formas diferentes, como animações, transições e texturas que imitam a profundidade dos designs 3D. Dê uma olhada neste exemplo abaixo e como o movimento o aprimora.

Indo plana?
Os designs planos são enganosamente simples, mas podem realmente dar um toque colorido. Eles podem ter muita personalidade e há muitos exemplos inspiradores nos quais você pode se basear. Mas antes de se dedicar ao design plano para um projeto, experimente um pouco com o serviço de design ilimitado da Kimp para ver se é adequado para sua marca! Certifique-se de se concentrar em manter a simplicidade autêntica de um design plano, adicionando cores e efeitos que destacarão a personalidade da sua marca.
