Combinação de fontes: um guia para emparelhar fontes para seus projetos
Publicados: 2022-03-29Combinação de fontes: um guia para emparelhar fontes para seus projetos
Quando você olha para um logotipo, qual é a primeira coisa que você percebe em seu design? Provavelmente a cor e o estilo da fonte.
E quão bem o nome da marca é lido, quão lindamente o texto complementa o símbolo no logotipo, tudo depende do estilo de fonte usado no logotipo.

Em suma, tudo, desde a primeira impressão que um design cria até o quão memorável o design permanece, depende do estilo de fonte escolhido.
Mas, aqui está o problema. Cada estilo de fonte tem um caractere próprio. Portanto, quando você tiver que escolher uma combinação de duas ou mais fontes, deve ter cuidado para que o impacto geral seja o pretendido.
Isso nos leva a uma questão candente no mundo do design gráfico: “Como você combina fontes para um projeto de design?”
Mas antes disso vamos esclarecer a terminologia.
- Tipos de letra, fontes e tipografia
- Tipo de letra
- 1. Tipos de letra com serifa
- 2. Tipos de letra sem serifa
- 3. Tipos de letra de script
- 4. Tipos de letra decorativos
- Combinação de fontes: por que você deve combinar fontes
- Dicas de combinação de fontes para não designers
- 1. Descreva o objetivo e defina a hierarquia visual
- 2. Vá com o contraste clássico de serifa e sans-serif
- 3. Estabeleça contraste sem ambiguidade
- 4. Obtendo o número certo
- 5. Para um design sem complicações, com um tipo de letra
- 6. Use o tamanho para definir a ordem de leitura
- 7. Não ignore o humor da sua mensagem
- 8. Mostrar contraste por meio de ajustes de kerning
- 9. Use fontes de exibição para adicionar uma nova dimensão
- 10. Mostre diferenças de tamanho claras
- Inspirações de design para combinação de fontes
- Combine as fontes perfeitas para seus projetos com gráficos Kimp
Tipos de letra, fontes e tipografia

Podemos acabar usando os termos tipo de letra, fonte e tipografia de forma intercambiável, mas eles significam coisas muito diferentes. E entender as diferenças torna mais fácil para os não designers se comunicarem com os designers.
Adicione a isso, 74% dos profissionais de marketing usam recursos visuais em mais de 70% do conteúdo que usam para marketing. E esses visuais geralmente contêm texto e imagens. Enquanto as imagens são usadas para chamar a atenção e fazer uma conexão emocional, o texto apoia as imagens e garante que as mensagens sejam comunicadas com clareza.
Então, para ter certeza de que você escolheu as fontes e combinações de fontes certas para estabelecer a mensagem do seu design, vamos falar sobre alguns termos fundamentais.
Tipo de letra

“Typeface” refere-se às formas e estilos de cada caractere alfanumérico. E dentro dos tipos de letra, você pode ter classificações como serifa, sans-serif, script e decorativa.
1. Tipos de letra com serifa
Eles têm uma serifa ou um pequeno traço que se estende para fora da letra. Times New Roman, por exemplo, é uma fonte com serifa. Dentro das fontes com serifa, há serifa de estilo antigo, transicional, moderna e serifa.
Em fontes com serifa de estilo antigo, os traços das letras têm quase a mesma espessura, mas as serifas são finas e pontiagudas. No estilo de transição, há uma pequena diferença entre traços finos e grossos das letras e serifas. O tipo de letra serif moderno mostra a maior diferença entre as variações de traços finos e grossos. E enquanto esses três estilos têm serifas finas, o estilo slab serif tem serifas tão grossas quanto os traços.
2. Tipos de letra sem serifa
Este tipo de letra não tem serifa nas letras. Em vez disso, as letras parecem limpas e mínimas. Arial e Helvetica são fontes populares sem serifa.
Dentro das fontes sem serifa, as diferenças baseadas nas larguras dos traços e nas formas das letras resultam em quatro classificações principais: geométricas, grotescas, neo-grotescas e humanistas.
As fontes geométricas sem serifa parecem mais arredondadas e simétricas. As fontes grotescas foram alguns dos primeiros tipos de fontes sem serifa a se tornarem populares. O nome captura o caráter dessas fontes, pois alguns as consideram peculiares, considerando as opções de largura de traço irregular para letras.
As fontes sans-serif neo-grotescas são bastante semelhantes aos estilos de transição em uma fonte com serifa. E, finalmente, o estilo humanista em um tipo de letra sem serifa se assemelha a traços caligráficos. Estes são mais conhecidos por sua legibilidade.
3. Tipos de letra de script
Parecem textos manuscritos, como Lucida Handwriting, por exemplo. As formas de letras são derivadas de pinceladas ou pinceladas. As variações aqui são vistas principalmente com base na inclinação dos traços, nas variações de altura para largura e na presença ou ausência de floreios como visto em estilos caligráficos.
4. Tipos de letra decorativos

Quando você quiser dobrar as regras e enlouquecer com sua tipografia, as fontes de exibição podem funcionar bem. Estes têm detalhes sutis ou de declaração que adicionam um toque ornamentado. Eles podem se desviar de todas as regras que você segue com as outras três classificações de fontes. Alguns dos traços podem não tocar a linha de base e, às vezes, é a altura x que varia. Mas eles nunca fazem um impacto!
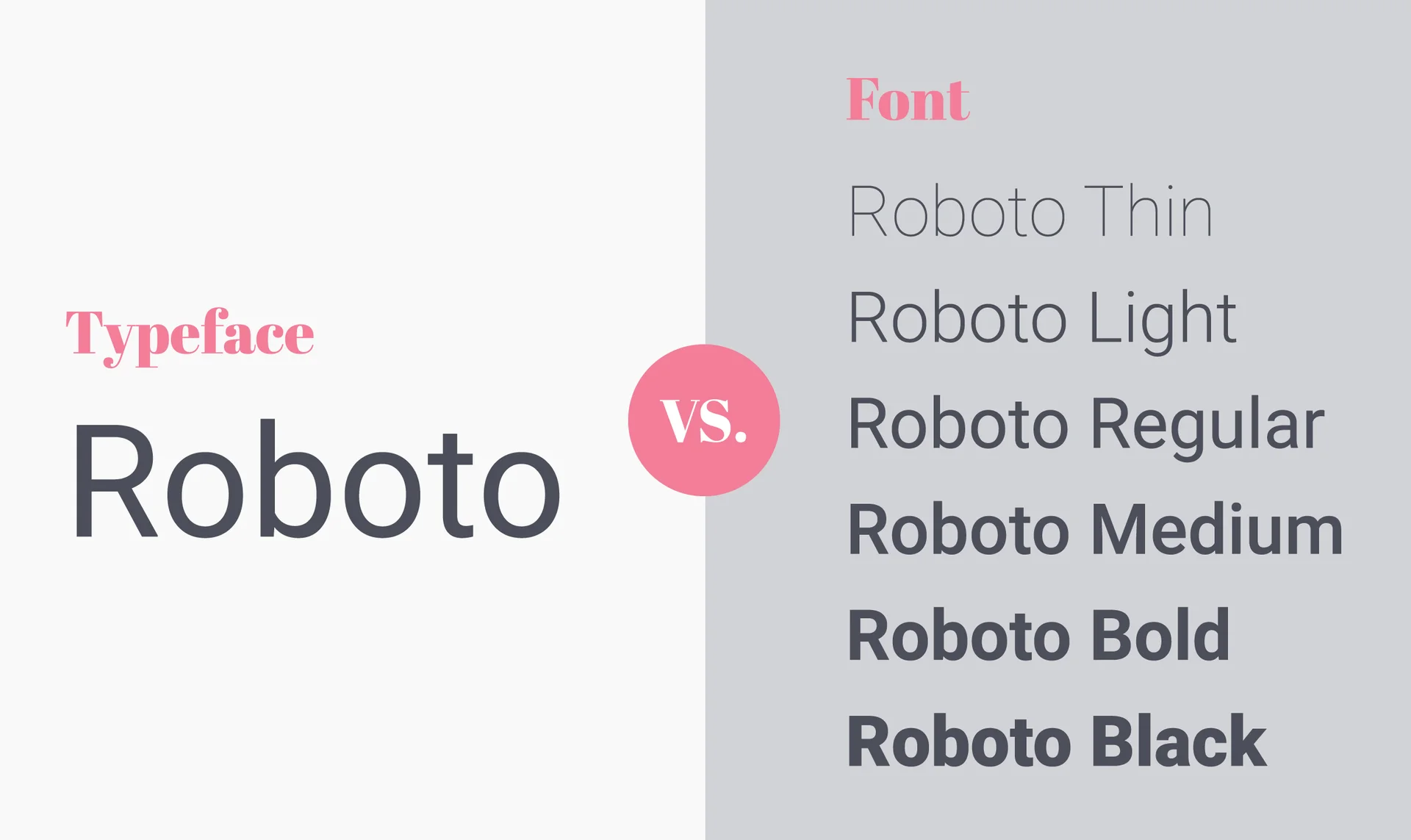
Fontes
As fontes são subconjuntos de tipos de letra. Cada uma das variações possíveis de um tipo de letra é uma fonte. As variações podem ser nos pesos ou na espessura dos traços que compõem as letras. Eles variam de médios a finos, oblíquos ou negritos, e também podem incorporar outras diferenças visuais aplicadas a cada traço e a cada curva de cada letra.
Tipografia
A tipografia define como você organiza diferentes tipos de letra ou quais tipos de fontes você combina para criar uma composição geral. O espaçamento entre cada letra, variações de tamanho e outros aspectos são combinados de forma que a legibilidade e a aparência do texto sejam equilibradas.
Então, quando falarmos sobre a combinação de fontes hoje, mostraremos como trazer diferentes tipos de letra dentro do mesmo quadro e também como mostrar variações dentro do mesmo tipo de letra.
Combinação de fontes: por que você deve combinar fontes
Talvez você tenha comprado uma fonte ou escolhido uma gratuita que pareça muito boa. E você está pronto para criar seu anúncio ou postagens de mídia social. Não é suficiente se você usar a mesma fonte em diferentes tamanhos e variações de cores? Embora pareça fácil trabalhar com apenas uma fonte, há duas razões pelas quais você não deveria:
- A falta de diferença nos estilos de fonte pode tornar o design monótono
- Nem todas as fontes são legíveis quando reduzidas
Assim como as notas musicais soam melhor com altos e baixos, os designs ficam melhores com variações sutis nos estilos de fonte.
Dicas de combinação de fontes para não designers
Então, como você faz com que essas fontes e tipos de letra funcionem harmoniosamente para entregar a mensagem pretendida com clareza? Vamos descobrir.
1. Descreva o objetivo e defina a hierarquia visual
Antes mesmo de começar a escolher tipos de letra e variações de fonte dentro deles, separe sua cópia para o design em seções sensatas. Por exemplo, cabeçalho, corpo de texto, palavras de foco, CTA, detalhes adicionais e subtítulos para manter o fluxo.
Ao identificar o objetivo de cada seção de texto, você está configurando a hierarquia visual do seu design. Qual parte da cópia chama a atenção primeiro e qual texto os clientes lerão no final dependem de quão bem você define a hierarquia visual.
Aqui, o cabeçalho deve estar em uma fonte com um caractere forte que chame a atenção. Para o corpo do texto, você precisa de algo que seja legível mesmo quando tiver que diminuir a escala. Os subtítulos podem ser apenas uma variação em negrito ou oblíquo do corpo do texto, mas em um tamanho de fonte visivelmente maior. E para as palavras-chave, você pode usar uma fonte em negrito dentro do tipo de letra escolhido.
2. Vá com o contraste clássico de serifa e sans-serif
Uma das variações mais comuns que os designers gostam de usar é destacar o contraste combinando fontes serif e sans-serif.

Desenhado por Kimp
Quando você tem um bom olho para os detalhes, pode facilmente escolher os tipos de letra corretos em cada classificação comparando as formas das letras. Tipos de letra cujas letras parecem mais ou menos semelhantes parecem harmoniosas quando combinadas.
Quando você tem uma cópia longa, você pode usar algo em negrito como slab-serif para o cabeçalho. E como haverá muitas linhas de texto, você precisa se concentrar na legibilidade. Então, você pode usar algo mais limpo como um tipo de letra sans-serif neo-grotesco. Esse contraste funciona particularmente com designs digitais, como postagens de mídia social ou até anúncios digitais e boletins informativos por e-mail.
No entanto, para designs baseados em impressão, as fontes com serifa legível são escolhidas principalmente para o corpo do texto e as fontes sem serifa são reservadas para os cabeçalhos. Nesse caso, uma sans-serif grotesca ousada será uma ótima opção para cabeçalhos. Fontes com serifa de estilo antigo com suas formas de letras fáceis de fluir ficam bem no corpo do texto.
Dica do Kimp: Um dos lugares mais comuns onde você encontrará essa combinação de fontes serif e sans-serif será um design de logotipo. O nome da sua marca e o slogan ou o texto que diz o que sua marca faz podem estar em fontes contrastantes para que os detalhes de cada um se destaquem. Apenas certifique-se de alinhar a personalidade da fonte escolhida com a da sua marca.
Acha difícil descobrir a combinação certa de fontes para o design do seu logotipo? Marque uma ligação com a equipe Kimp hoje para descobrir como uma assinatura de design ilimitada pode ajudá-lo a criar um logotipo impressionante para sua marca.
3. Estabeleça contraste sem ambiguidade
Confrontos no design podem ocorrer quando todas as fontes escolhidas são muito fortes ou muito fracas em sua personalidade para criar um contraste eficaz. Por exemplo, você sabe que as fontes grotescas sans-serif e slab serif são em negrito e grossas. Usar um deles para o cabeçalho e o outro para o corpo do texto causará muita tensão nos olhos do leitor.
Ambas as fontes competem por atenção e a mensagem a ser transmitida se perde na batalha. Mesmo que você varie o tamanho da fonte ou adicione uma variação em negrito a um deles, ainda não fará muita diferença.
Combinar fontes dentro da mesma família é outra opção popular. Mas, novamente, você não pode combinar duas ou mais fontes com serifa slab, pois todas acabam quebrando a hierarquia que você tenta estabelecer.

4. Obtendo o número certo
Então, quantos tipos de letra você deve realmente combinar? Um pode ser muito simples. Três é esmagador. Dois está certo. Há uma diferença notável na aparência de cada família tipográfica. Então, quando você tenta combinar três ou mais deles, isso pode causar confusão visual.

Desenhado por Kimp
Dica do Kimp: Combine apenas dois tipos de letra e, em seguida, escolha famílias de fontes semelhantes em cada um para obter os melhores resultados.
5. Para um design sem complicações, com um tipo de letra
Se você está achando difícil juntar dois tipos de letra para o seu design, não há problema em trabalhar com apenas um tipo de letra. Você pode usar a variação nas espessuras dos traços para obter o efeito desejado.

Desenhado por Kimp
No exemplo acima, a mensagem é clara e legível devido à fonte sem serifa usada. E para enfatizar a palavra foco, foram usadas maiúsculas. As variações de cor e espessura do traço são usadas para chamar a atenção para o CTA. O design geral parece coerente, enquanto as diferentes seções ou as diferentes funções dos trechos de texto são claramente estabelecidas.
6. Use o tamanho para definir a ordem de leitura
Ao criar contrastes, um dos principais objetivos é estabelecer claramente a ordem de leitura das diferentes seções do texto. Se houver uma seção específica que você deseja que os leitores leiam por último, use tamanhos de fonte menores para isso. Isso não indica que sejam seções de texto com a menor importância. Na maioria dos casos, eles tendem a ser informações que devem permanecer na mente do leitor.

Desenhado por Kimp
A maioria dos designers usa essa tática para CTAs ou informações de contato em anúncios impressos. No cartão de visita acima, por exemplo, quando o último texto que o leitor vê for os botões sociais, é mais provável que isso permaneça em sua mente. Como resultado, eles podem procurar o negócio nas mídias sociais e segui-lo também.
Você sempre pode adicionar um botão de acento ou escolher uma cor diferente para que a menor seção de texto não passe despercebida.
7. Não ignore o humor da sua mensagem
Enquanto você está ocupado focando nos aspectos de contraste e legibilidade, você não pode ignorar o humor ou a personalidade emocional que você precisa criar para o seu design. Dê uma olhada no exemplo abaixo.

Desenhado por Kimp
Para este infográfico, o cabeçalho poderia estar em uma fonte serifada para chamar a atenção. Mas o uso de um tipo de letra de script elegante é o que faz o design parecer completo. O cabeçalho deve basicamente dizer ao espectador sobre o que é a imagem.
Neste caso, trata-se de um infográfico com muito texto. Portanto, se o cabeçalho conseguir desencadear instantaneamente a resposta emocional pretendida, há maiores chances de o espectador prestar atenção ao restante do texto.
8. Mostrar contraste por meio de ajustes de kerning
Quando você não pode mostrar muito contraste no tamanho da fonte ou nos pesos, você sempre pode brincar com o kerning. Quando você aumenta o espaçamento entre as letras, a seção de texto chama a atenção mesmo se você usar fontes neutras e pesos mais finos.

Desenhado por Kimp
Na imagem acima, para os nomes dos noivos, o tamanho do texto foi aumentado para chamar a atenção para a seção. Mas isso não quebra a abordagem minimalista do design por causa do uso inteligente do kerning.
Dica do Kimp: Ao tentar expandir ou reunir as letras no texto, certifique-se de que não haja comprometimento da legibilidade. Muito espaçamento entre as letras quando o tamanho da fonte já é muito pequeno pode enfraquecer o impacto ou às vezes dificultar a diferenciação entre espaçamento entre palavras e espaçamento entre letras.
Quer aproveitar ao máximo as variações de kerning para criar designs de declaração para suas mídias sociais ou anúncios impressos? Trabalhe com a equipe do Kimp e realize todos os seus designs com uma assinatura de design ilimitada e de custo fixo.
9. Use fontes de exibição para adicionar uma nova dimensão

Desenhado por Kimp
Quando você precisa de um design de logotipo simples ou de um anúncio profissional no LinkedIn, sempre pode combinar serifas e sans-serifs para obter o impacto desejado. Mas você já se deparou com uma situação em que usou todas as técnicas certas, mas o design ainda parece que está faltando o personagem que você imaginou? Você não está sozinho.
Quando você precisa adicionar um pouco de emoção ao seu design ou quando precisa criar personalidades fortes, como efeitos retrô ou vibrações ecléticas, sempre pode escolher fontes de exibição. Estes vêm em todas as formas e tamanhos. Alguns têm apenas contornos e, portanto, tornam mais fácil deixar o plano de fundo dominar o design. E alguns podem ser adicionados para fazer uma declaração.
10. Mostre diferenças de tamanho claras

Desenhado por Kimp
Ao escolher famílias de fontes muito semelhantes, você precisa alterar os pesos e os tamanhos das fontes para mostrar o contraste de maneira eficaz. Variar o tamanho em apenas dois ou três pontos não fará muita diferença. Isso funciona para destaques de palavras-chave, mas não para distinção de cabeçalho e corpo de texto. Você precisa dessa distinção para criar um gancho visual que chame a atenção e faça com que as pessoas parem e olhem para o seu design.
Inspirações de design para combinação de fontes
Para entender melhor as regras que mencionamos acima e saber onde usá-las, aqui estão algumas inspirações de design para você:

Fonte: E-mails realmente bons
No e-mail acima do Cracker Barrel, a bela fonte de script se alinha perfeitamente com o tema de presente do dia dos namorados do e-mail. O tamanho da fonte grande envolve você conforme você abre o e-mail. E para a mensagem real, uma fonte sem serifa sem complicações foi usada para tornar todo o texto fácil de ler.

Fonte: Wikimedia
O exemplo mais popular de combinação de fontes com serifa e sem serifa para um equilíbrio visual é o logotipo da Louis Vuitton. A fonte com serifa captura o legado da marca e a fonte sem serifa dá um toque contemporâneo para mostrar como a marca vem evoluindo.

Fonte: Biblioteca de anúncios do Facebook
O anúncio acima é um exemplo de escolha de estilos de fonte para manter a consistência da marca. Quando você escolhe fontes para emparelhar com seus anúncios, uma das fontes pode ser a mesma fonte do design do seu logotipo.

Desenhado por Kimp
Combine as fontes perfeitas para seus projetos com gráficos Kimp
As combinações de fontes que você escolher podem fazer ou quebrar seus designs. Você precisa ter certeza de que eles criam contraste sem causar muito conflito na aparência visual do texto no design. Juntar os estilos de fonte pode parecer a parte mais difícil do design. É por isso que vale a pena deixar o trabalho para os designers. E quando você está trabalhando com um serviço de design gráfico ilimitado como o Kimp, você sempre pode fornecer feedback de design e solicitar revisões se não estiver satisfeito com a combinação de fontes escolhida para seus designs.
Inscreva - se para uma avaliação gratuita para começar.
