O guia definitivo para o design de formulários
Publicados: 2022-09-08Você já agendou uma consulta, agendou uma ligação, adicionou itens ao seu carrinho de compras e se registrou no Spotify ou Netflix?
Então você está familiarizado com formulários online. E você sabe que precisa deles para realizar todas essas e outras ações semelhantes.
Dito isto, os formulários online existem há tanto tempo quanto a internet. E sem se dar conta disso, os internautas se tornaram dependentes deles.
Quer criar formulários online melhores? Então este guia é para você. Vamos orientá-lo enquanto você projeta belos formulários que fazem o trabalho.
Entendendo a Psicologia das Formas
As pessoas usam formulários online praticamente todos os dias. E, em conceito, os formulários online parecem bastante simples. Mas se você se aprofundar e se aprofundar na ciência por trás dos formulários online, saberá a verdade: projetar formulários eficazes não é uma tarefa simples.
Se a confiança faz parte do cenário, coisas promissoras podem acontecer. Você poderia dizer o mesmo sobre como as pessoas vão querer preencher e preencher formulários se acharem uma marca confiável.
Portanto, ao projetar seus formulários, esteja atento ao nível de confiança que você pode estabelecer com os respondentes. Como a mente deles reagirá quando eles se depararem com sua forma?
Uma vez que você possa entender os diferentes fatores psicológicos que entram em jogo, essa é a sua dica. É quando você pode incentivar as pessoas a responderem ao seu formulário de maneira aberta.
Aqui estão outras discussões relevantes:
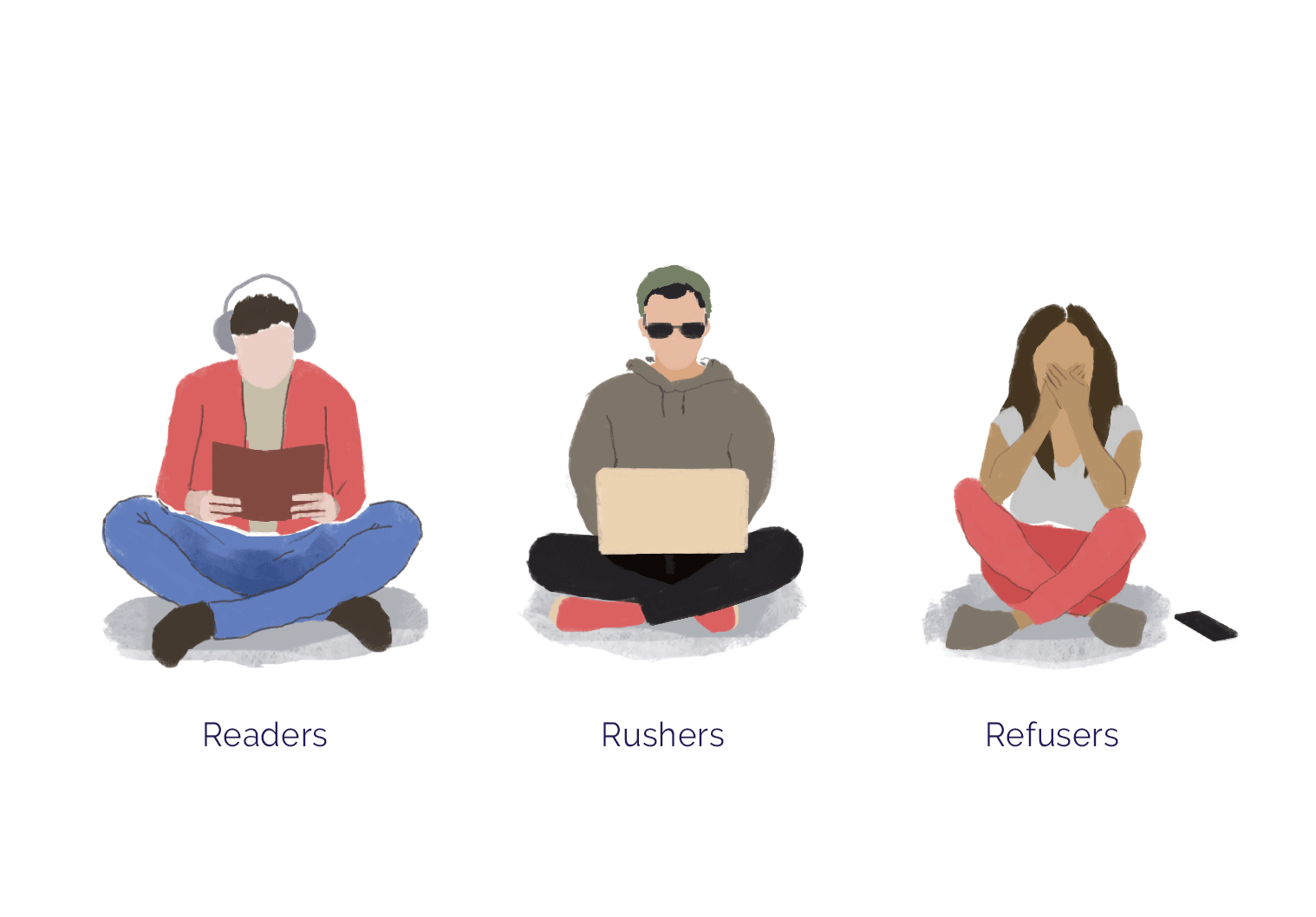
- Pense como os respondentes – Leitores (ou pessoas que leem formulários com atenção), apressadores (ou pessoas que desejam preencher formulários o mais rápido possível) e recusadores (ou pessoas que não querem preencher Seu objetivo é acomodar todas essas pessoas e reduzir o número de recusadores.
- Seja estratégico com o tamanho do formulário – Quanto mais campos de formulário você adicionar, mais atrito cognitivo você trará ao seu formulário. Isso pode diminuir a taxa de preenchimento do formulário em até 23,93% . Portanto, a menos que um campo de formulário seja obrigatório, não o coloque em seu formulário.
- “O timing é tudo” – Ideal para apresentar a sua marca logo no início. Lembre-se de perguntar primeiro apenas informações gerais sobre seus entrevistados e, em seguida, gentilmente ganhe a confiança deles antes de fazer perguntas pessoais.

Fonte: Paperform
Estruture bem seus formulários
A forma como você estrutura seu formulário online depende de você. Não há um livro de regras rígido ou um guia passo a passo para abordar isso.
Mas há fatores que afetam o resultado. E os mais significativos são como você simpatiza com seus entrevistados e quais são os resultados desejados.
Se você criar um formulário que esclareça esses fatores, o processo de criação do formulário pode ajudá-lo a obter melhores resultados.
Aqui estão outras discussões relevantes:
- Agrupe seu conteúdo – Formulários longos tendem a ser confusos. Mas você pode eliminar a confusão e inconscientemente encorajar o preenchimento de formulários organizando-os – dividindo e categorizando cada elemento.
- Forneça clareza – Isso é especialmente verdadeiro se você estiver dando instruções. Seja direto e compreensível.
- Use as palavras certas – Atenha-se ao sentimento que seu formulário está tentando sugerir. Não use termos negativos, agressivos e exigentes. Se seus formulários estiverem focados em conversão, considere usar algumas das palavras-chave desta lista .
Projetando belas formas
Pilhas de pesquisas (incluindo pesquisas lideradas pelo neurocientista Antonio Damásio ) podem apoiar como as emoções conduzem o processo de tomada de decisão.
E não queremos ser dramáticos, mas web design pouco atraente é a ruína da existência de muitas pessoas. Notavelmente, os fatores mais comuns que contribuem para a falta de atratividade de um formulário são fontes terrivelmente alinhadas, navegação invisível, ausência de ícones e texto abarrotado.
Assim, quando as pessoas encontram um formulário online pouco atraente, você pode entender por que elas ficam frustradas. E porque eles não se sentem positivos sobre isso, eles não têm nenhuma intenção de preenchê-lo.
Aqui estão outras discussões relevantes:
- Use cores contrastantes – consulte uma roda de cores RGB , por exemplo. Isso irá ajudá-lo a escolher combinações de cores que combinam bem.
- Aplique um tema relevante – Evite temas genéricos. Em vez disso, escolha um tema que reflita as cores , as mensagens e a personalidade da sua marca.
- Compele com recursos visuais – Use imagens e vídeos para fortalecer seus pontos. E seja consistente com seus tamanhos, estilos e opacidade.
5 melhores exemplos de formulários online
Vejamos cinco formulários online. Dos milhões de formulários disponíveis, eles estão entre os melhores. E nós vamos deixar você saber o porquê.
Também compartilharemos qual empresa os fez e os recursos que os tornam tão eficazes.
Formulário de papel

Há beleza na simplicidade. E a Paperform , uma empresa que ajuda as pessoas a criar belos formulários online, sabe disso.
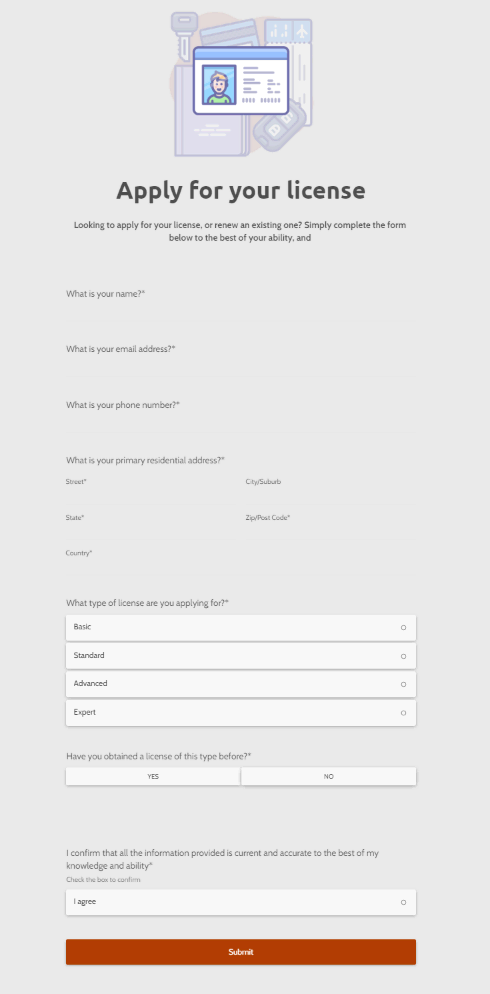
Devido à sua presença no setor de criação de formulários, é compreensível o motivo pelo qual possui um mar de modelos de formulários online em seu site. Dos muitos designs que arrasam, sua forma que auxilia os pedidos de carteira de motorista é impressionante.
Outras características do formulário que o tornam eficaz:
- Solicita detalhes relevantes – Em comparação com processos de dois campos e outros formulários online básicos, requer mais informações. Mas isso não atrasa o processo de inscrição de forma alguma. Afinal, ele não pede mais informações do que o necessário.
- Simples e elegante – Sua interface é limpa e não distrai da cópia da web. Ao mesmo tempo, não emite uma vibração sem graça.
- Design divertido – Embora seja um processo essencial, solicitar uma carteira de motorista é uma tarefa chata. E graças ao toque do Paperform de adicionar um pouco de estranheza a algo que o precede, as chances de as pessoas completarem o processo são maiores.
Softr

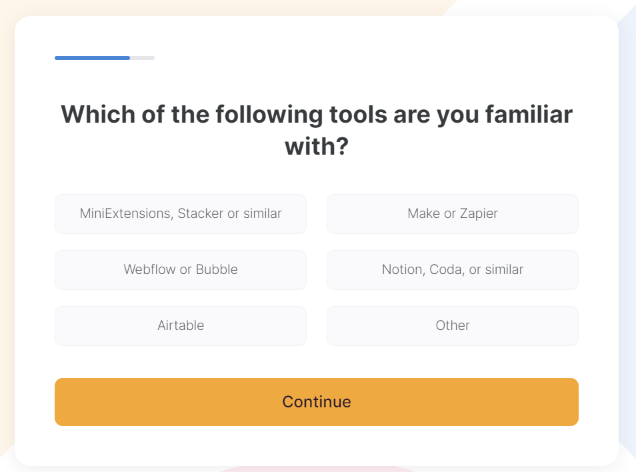
Softr , um construtor profissional de aplicativos da Web sem código, possui um processo de integração de cliente de barra de formulário on-line de várias etapas louvável. Como seu formulário é bem projetado, é claro que os usuários iniciantes do Softr vão querer preenchê-lo.

Um de seus aspectos marcantes? Seu conteúdo visual - conjuntos de cores, tipografia e espaço em branco - é projetado estrategicamente.
Outras características do formulário que o tornam eficaz:
- Barra de progresso – Ajuda saber onde as pessoas estão no processo de preenchimento de formulários e quanto tempo ainda faltam. Nem todo mundo gosta de preencher formulários de várias etapas, mas a maioria das pessoas os preencherá se isso proporcionar uma sensação de transparência.
- Opções clicáveis e descritivas – O formulário do Softr não é difícil de preencher. As opções ou respostas não apenas levam um milissegundo para clicar, mas também são ricas em informações.
- Vídeo explicativo após a conclusão – A Softr encerra perfeitamente o processo de integração do cliente. E isso por causa de um vídeo explicativo que serve de saudação assim que o cliente já quiser começar a usar o produto da empresa.
Rocha de referência

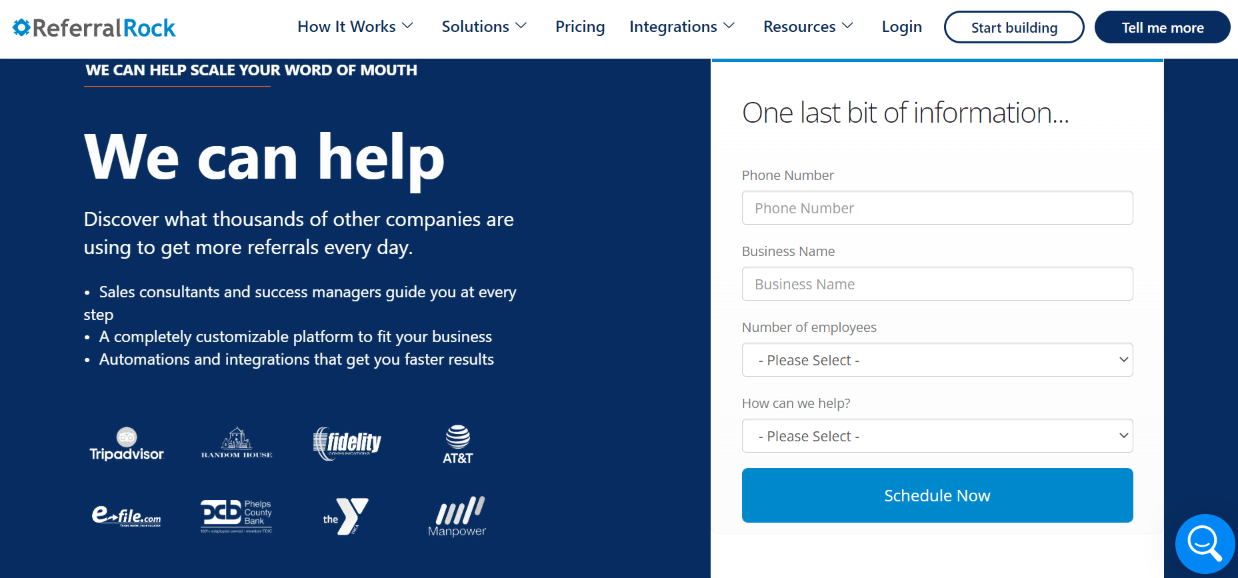
Vale a pena conferir o processo de onboarding de clientes da Referral Rock , empresa que desenvolveu software de referência de marketing para todos os tipos de negócios em todo o mundo. O processo leva a um aplicativo de agendamento de eventos online.
Por tornar os processos de integração e agendamento tão fáceis, a empresa merece um sinal de positivo. Depois de preencher os detalhes do formulário online e confirmá-los clicando no botão Agendar Evento , você será direcionado para uma página onde poderá receber informações sobre seu evento agendado (ou reunião com um dos representantes da Referral Rock).
Outras características do formulário que o tornam eficaz:
- Experiência de usuário excepcional (UX) – O formulário de agendamento tem um design minimalista. Isso gera um UX positivo porque não apresenta elementos de distração.
- Excelentes opções de cores – As cores combinam perfeitamente. E não apresenta nada além das cores da marca. Também é em parte por causa disso que o caminho para o agendamento não é confuso.
- Estabelece a finalidade do formulário – A cópia da web é clara e breve. E além de descrever o objetivo do formulário online, ele não pede nada além das informações necessárias.
Planeta do site

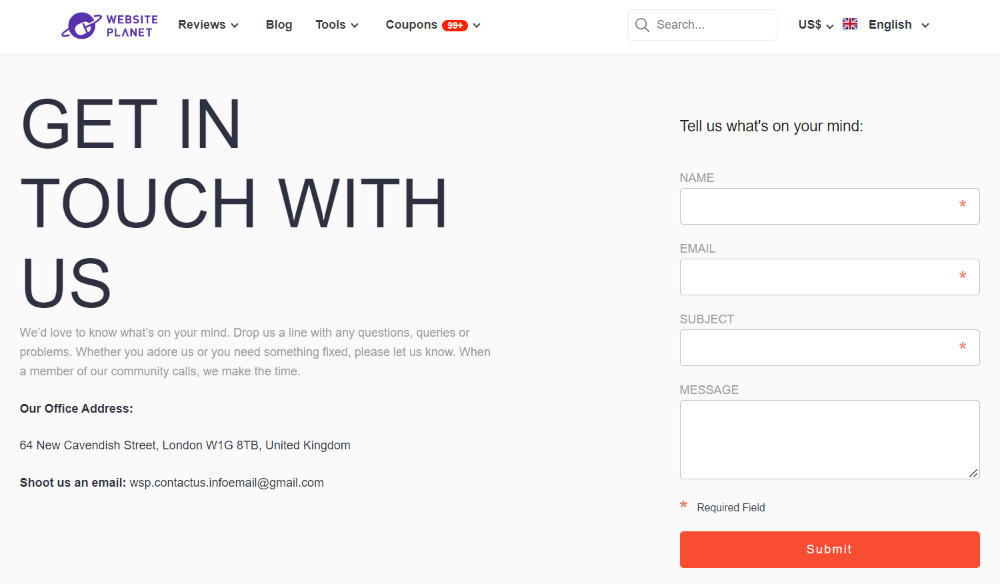
O Website Planet , um provedor de conteúdo que compartilha informações valiosas sobre a construção de sites, tem um formulário de contato direto. As pessoas acessam a página de contato de um site para entrar em contato com o webmaster — pura e simplesmente. E o Website Planet transmite essa mensagem de forma clara.
Verdade — a maioria dos sites tem formulários de contato. O que torna sua forma um corte acima do resto é seu design simples, mas excelente. Seu formulário de contato é uma prova do que faz: fornecer informações valiosas.
Outras características do formulário que o tornam eficaz:
- Design coerente que ajuda a cumprir o propósito da página – De uma perspectiva, você poderia dizer que ela dá um UX médio e tem um design comum. E de outra perspectiva, é difícil não ver como seu design básico combina com a vibração que a marca emite.
- Apoiado por cópia informativa – Combina o formulário com uma cópia limpa da web que inclui o escritório e os endereços de e-mail do Website Planet. E, sem dúvida, passa a mensagem.
- Especifica as informações necessárias do usuário – Os campos marcados com um asterisco servem como instruções. Eles poupam as pessoas de se perguntarem por que seus envios não foram aprovados.
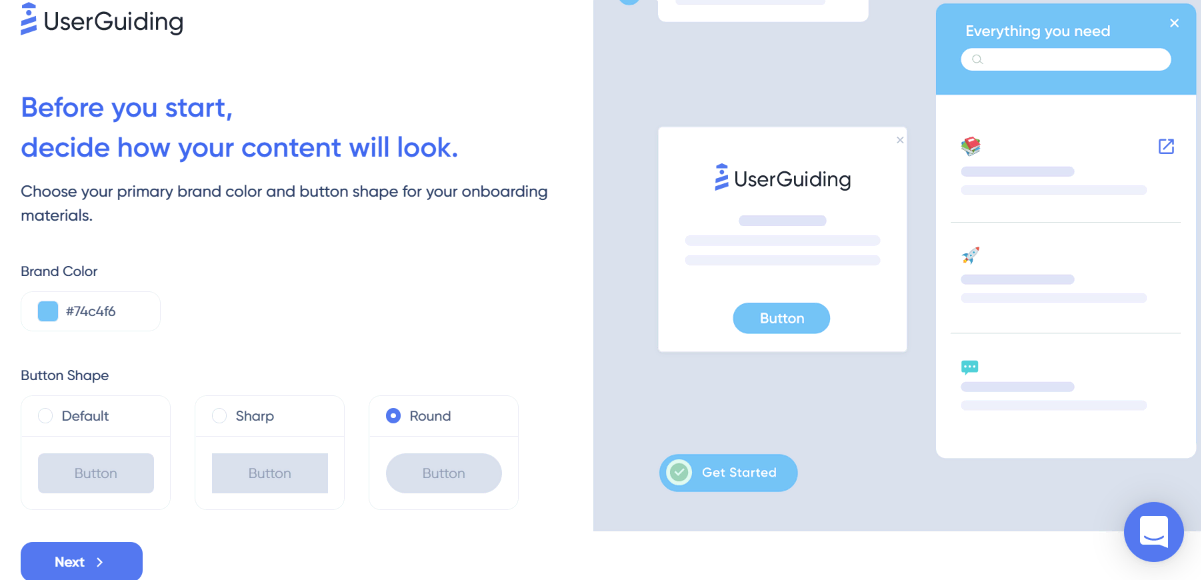
Guia do usuário

O User Guiding é um software para criar belas orientações de usuário e integração de produtos .
O processo de criação de um passo a passo do produto é fácil como 1, 2, 3. E isso tem muito a ver com a forma como a empresa fornece instruções descritivas em cada etapa da jornada.
Se você cometer um erro ao longo do caminho, não precisa entrar em pânico. Um pop-up aparecerá para ajudá-lo. Veja o pop-up abaixo, por exemplo.
Como a imagem acima reflete, mostra empatia com os usuários que cometem erros ou esquecem uma etapa durante o processo de integração. O Guia do Usuário não apenas fornece uma lista de verificação relevante, mas também chama a atenção do usuário para seus erros.
Outras características do formulário que o tornam eficaz:
- Opções e modificações clicáveis – Os usuários podem escolher facilmente uma opção. Ele também reconhece que a criação de orientações sobre o produto é um processo e não é um negócio único.
- Acomoda os criadores de passo a passo do produto pela primeira vez – A criação de passo a passo do produto pode sobrecarregar os iniciantes. Assim, caso se esqueçam de alguns passos, podem aceder facilmente a uma lista de verificação e receber notificações sobre quaisquer erros.
- Visualmente agradável – Como mencionado anteriormente, as pessoas não gostam de web design pouco atraente – e o Guia do Usuário levou isso em consideração. Tem opções de cores incríveis, seu tema é relevante para a marca, usa palavras simples e concisas e muito mais.
Conclusão
É verdade — você e sua equipe têm controle sobre o design do formulário. Mas como as pessoas reagem e respondem ao seu formulário online é outra história.
Aqui está uma maneira prática de abordar isso: faça um teste A/B em seu formulário. Crie duas variações dele para apresentar a um público-alvo. Em seguida, analise os resultados para ver qual variação atrai mais pessoas.
