Teste A/B para redatores: configurando o Google Optimize
Publicados: 2020-05-07Neste guia, mostrarei como configurar o Google Optimize — a ferramenta de teste A/B gratuita do Google — para testar a cópia do site, conteúdo e elementos como CTAs — basicamente, qualquer coisa na página .
(Não sabe quais elementos na página testar? Confira nossa auditoria de vídeo CRO.)
Por que a cópia do teste A/B é vital para o sucesso da sua carreira de copywriting (especialmente em 2020) é assunto para outro vídeo e outro post.
(TL;DR — É um meio objetivo e alternativo de demonstrar seu desempenho, em vez de simplesmente listar clientes anteriores — e uma métrica sólida para basear sua taxa.)
Por que o Google Optimize?
Existem muitas opções pagas e freemium por aí – o Google Optimize, no entanto, é 100% gratuito e compete com os melhores.
Também é bem simples de configurar, desde que você possa inserir um pouco de código JavaScript no cabeçalho de um site.
Etapa 1: instalar o Google Analytics
Eu uso WordPress, a maioria dos clientes com quem trabalhei usa WordPress. Meus irmãos de copywriting usam e trabalham para pessoas que usam o WordPress.
É onipresente, então aqui está um guia para iniciantes sobre como instalar o Google Analytics para WordPress.
(Aqui está um guia sobre como configurar o Google Analytics e o Google Optimize na Shopify.)
O Google Optimize não funcionará sem o Google Analytics , portanto, essa é uma etapa obrigatória.
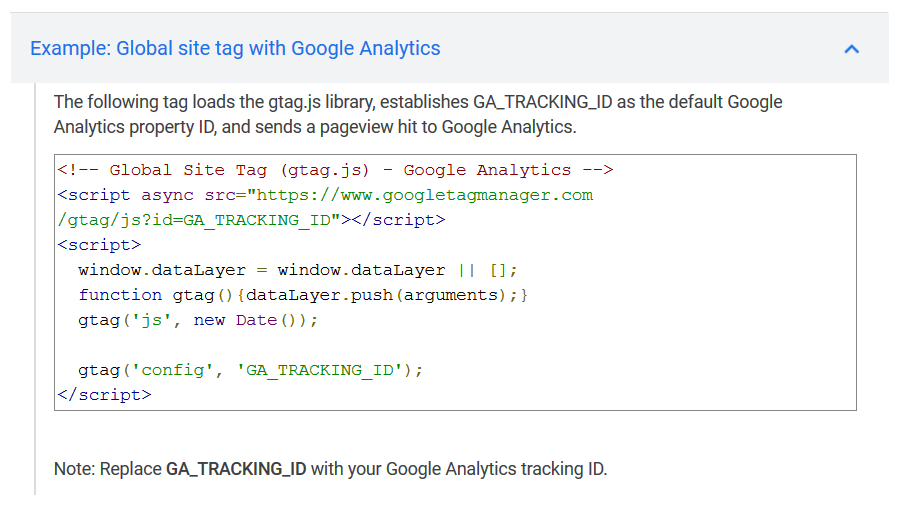
Veja como é o snippet do Google Analytics (também conhecido como Global Site Tag ):  Se parecer intimidante, não se preocupe, você só precisa copiar/colar a coisa assustadora no elemento <head> de um site – veja os guias WordPress ou Shopify que vinculei acima.
Se parecer intimidante, não se preocupe, você só precisa copiar/colar a coisa assustadora no elemento <head> de um site – veja os guias WordPress ou Shopify que vinculei acima.
E se você está se perguntando onde pode encontrar a Tag Global do Site em sua conta do Analytics, assista ao início deste vídeo.
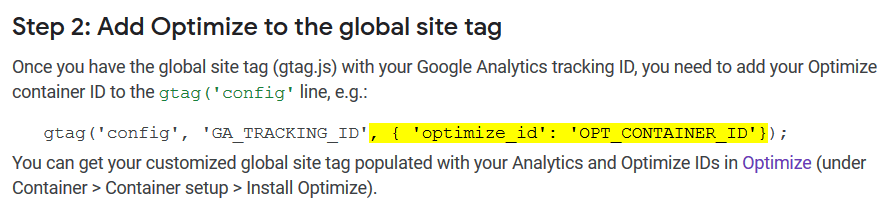
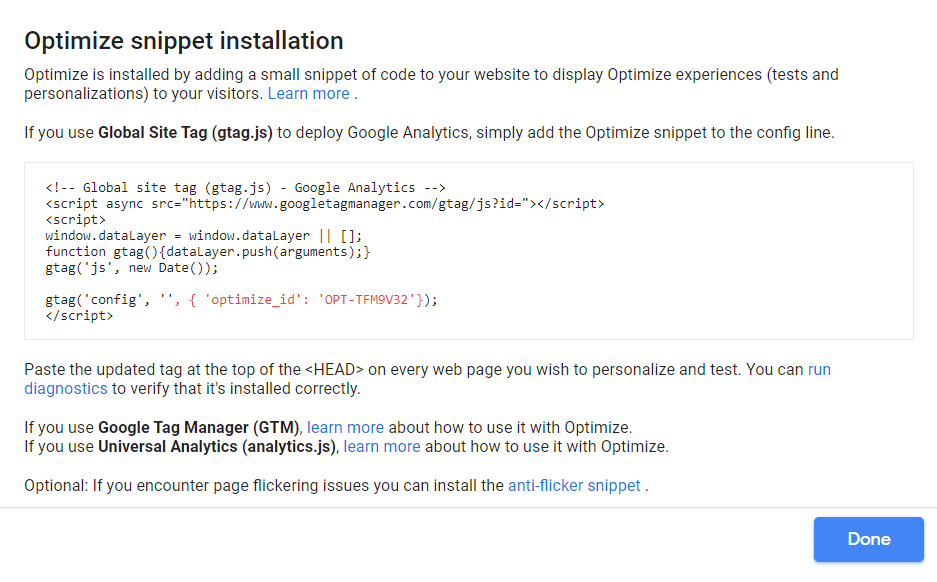
Depois de inserir o snippet, instalar o Google Optimize é tão simples quanto adicionar uma linha de código a esse snippet.
O Google destaca essa linha para você em seu guia de instalação do Optimize: 
Portanto, tudo o que você precisa fazer é inserir essa linha onde o Google mostra e substituir OPT_CONTAINER_ID pelo ID do contêiner que você verá na página Otimizar contas.
Eu vou te mostrar onde é daqui a pouco.
Etapa 2: instale a extensão do Google Optimize Chrome
Eu recomendo usar o Google Optimize no navegador Chrome, pois o Chrome é 100% compatível com o Optimize e sua extensão necessária para o Chrome.
Ah, sim, você também precisa de uma extensão do Chrome para que o Optimize funcione!
É simples de instalar. Basta ir até a página de extensão e clicar em Adicionar ao Chrome . 
Etapa 3: primeiros passos com o Optimize
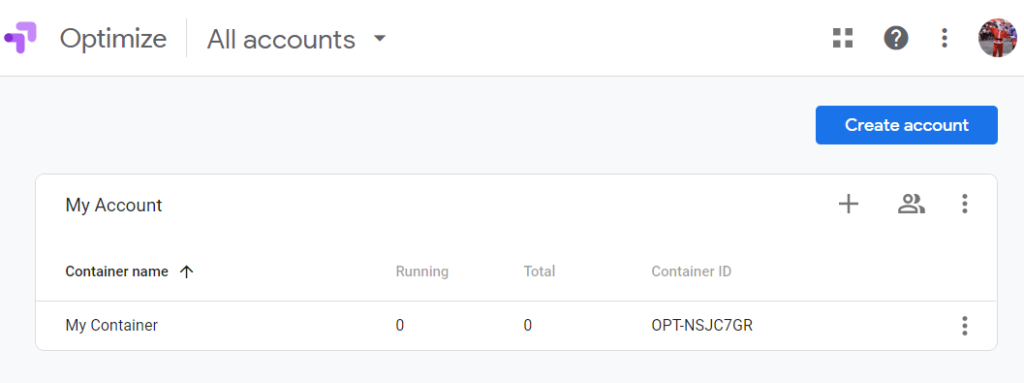
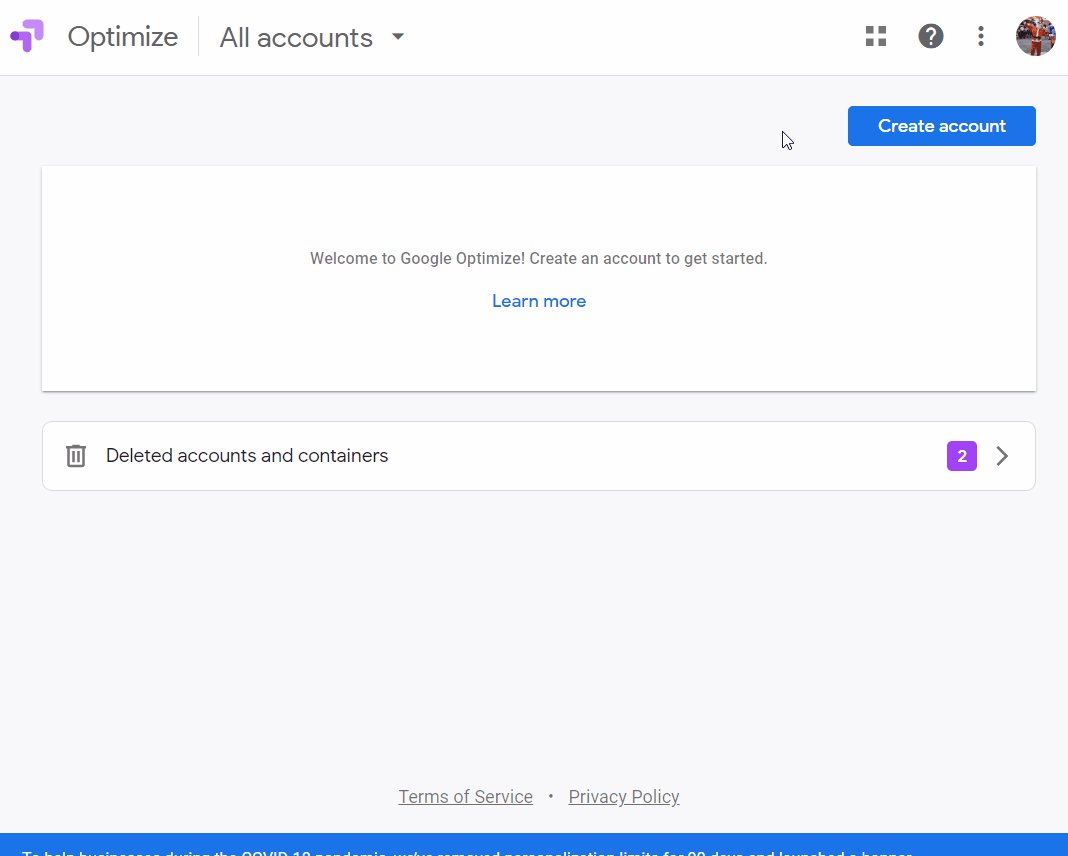
Depois de instalar a extensão, você estará pronto para acessar a página Otimizar contas:  Em poucas palavras, o Optimize é composto por contas , e cada uma dessas contas tem um ou mais contêineres , cada um contendo uma ou mais experiências .
Em poucas palavras, o Optimize é composto por contas , e cada uma dessas contas tem um ou mais contêineres , cada um contendo uma ou mais experiências .
Está tudo ficando um pouco complicado agora, então vamos passo a passo.
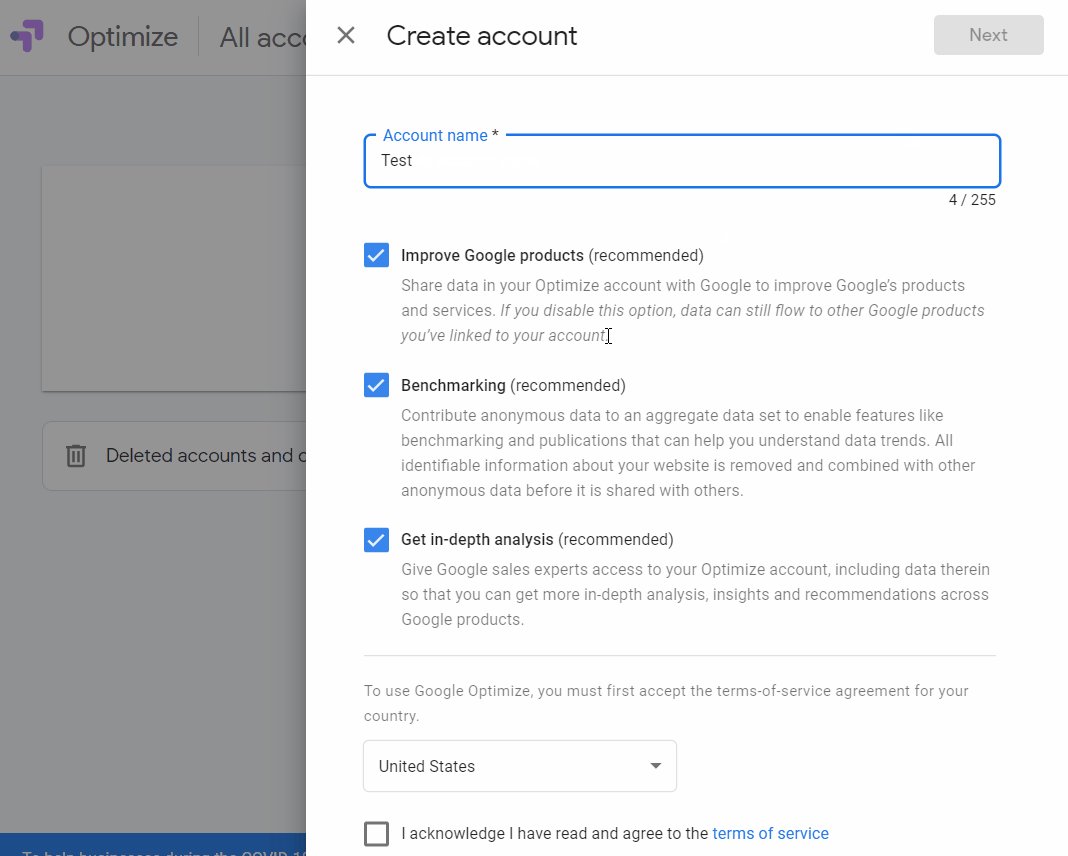
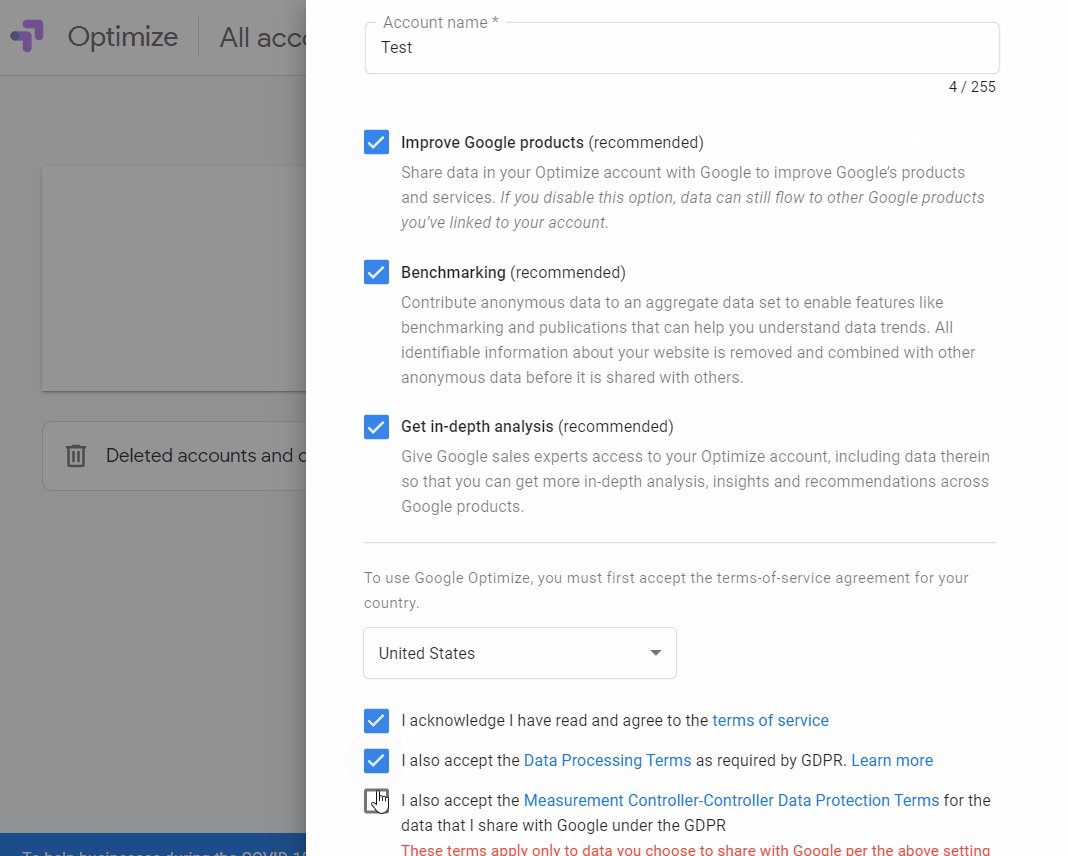
Vamos começar criando uma conta de teste:  Você não precisa marcar as três primeiras caixas (e a última caixa de aceitação ) se não quiser compartilhar seus dados com o Google.
Você não precisa marcar as três primeiras caixas (e a última caixa de aceitação ) se não quiser compartilhar seus dados com o Google.
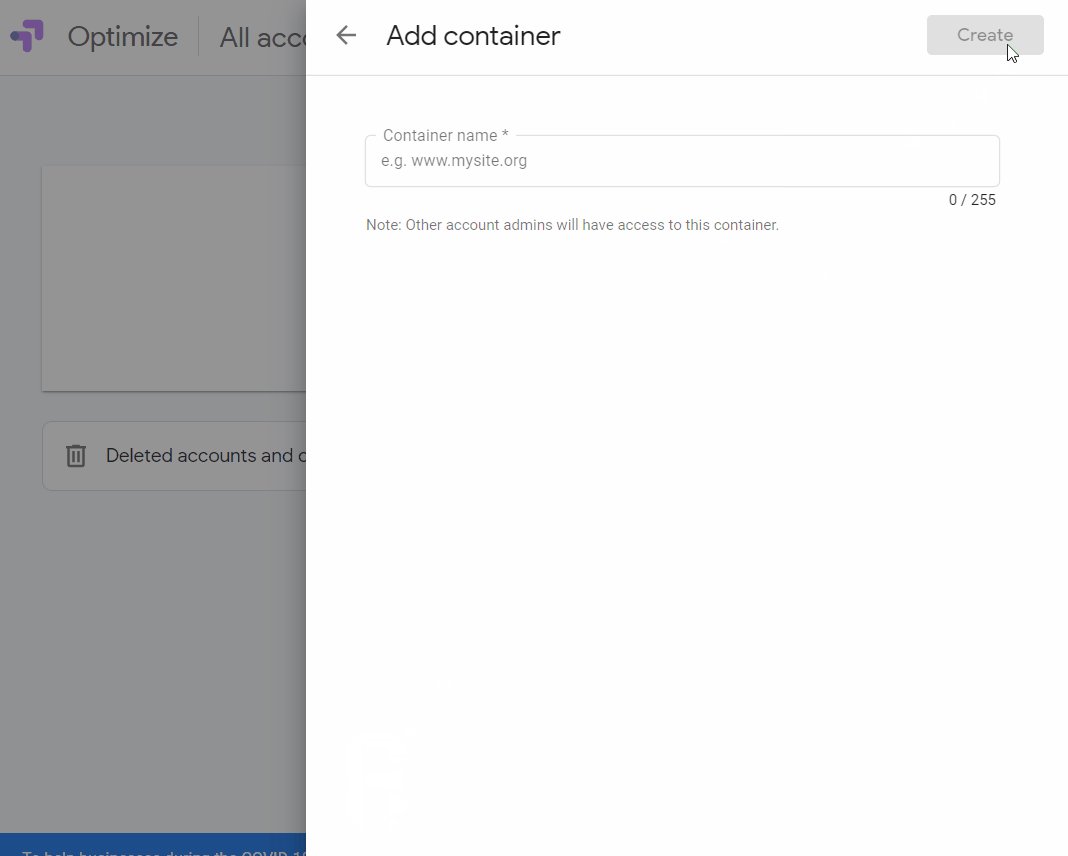
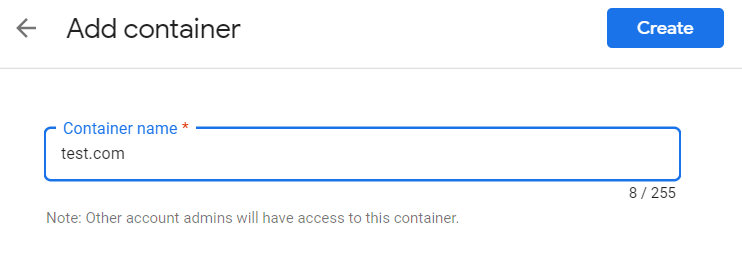
Ao clicar em Avançar , você será direcionado para a seção Adicionar contêiner, onde poderá nomear seu contêiner (geralmente após o site em que você executará seus experimentos):  Clique em Criar e você poderá ver sua Conta e seu Contêiner... e seu ID de Contêiner que mencionamos antes!
Clique em Criar e você poderá ver sua Conta e seu Contêiner... e seu ID de Contêiner que mencionamos antes!
Esse é o ID que você terá que inserir na linha do Google Optimize dentro do snippet de JavaScript do Google Analytics – mas espere por enquanto.
(Se você foi redirecionado para outra página depois de criar seu Container, clique na seta para voltar no canto superior esquerdo para voltar à seção Contas e dar uma olhada mais de perto.)
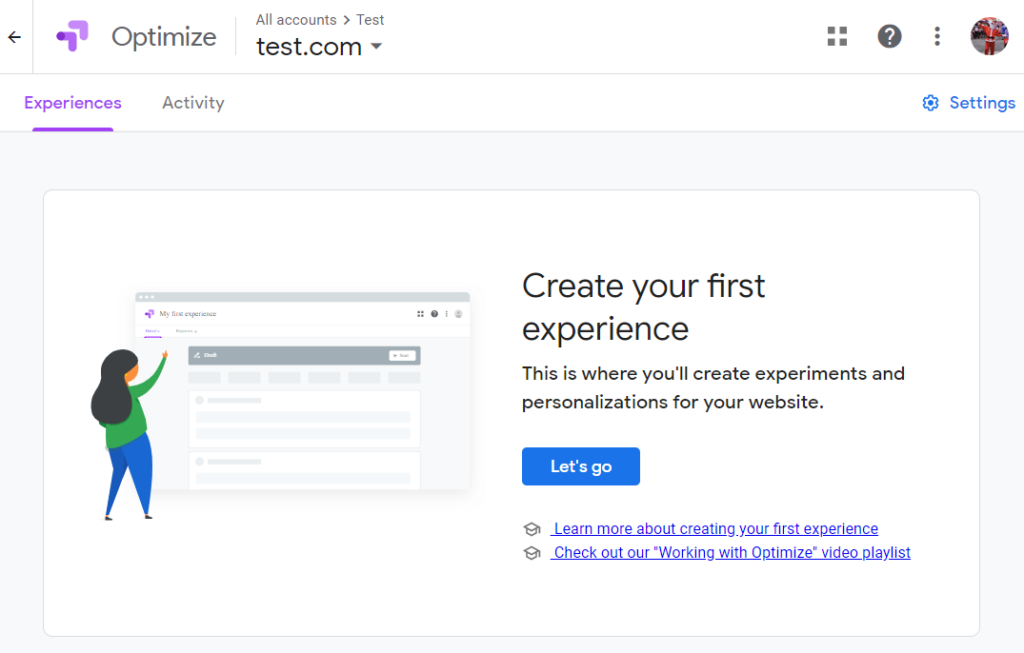
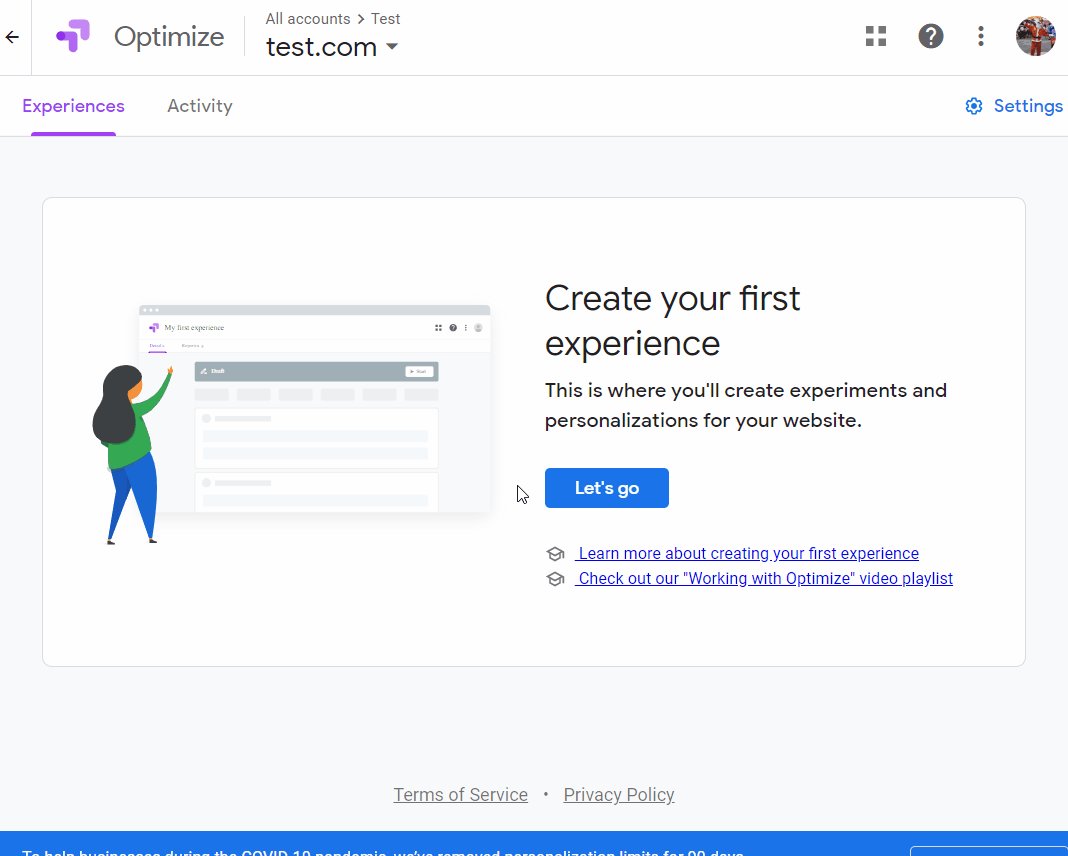
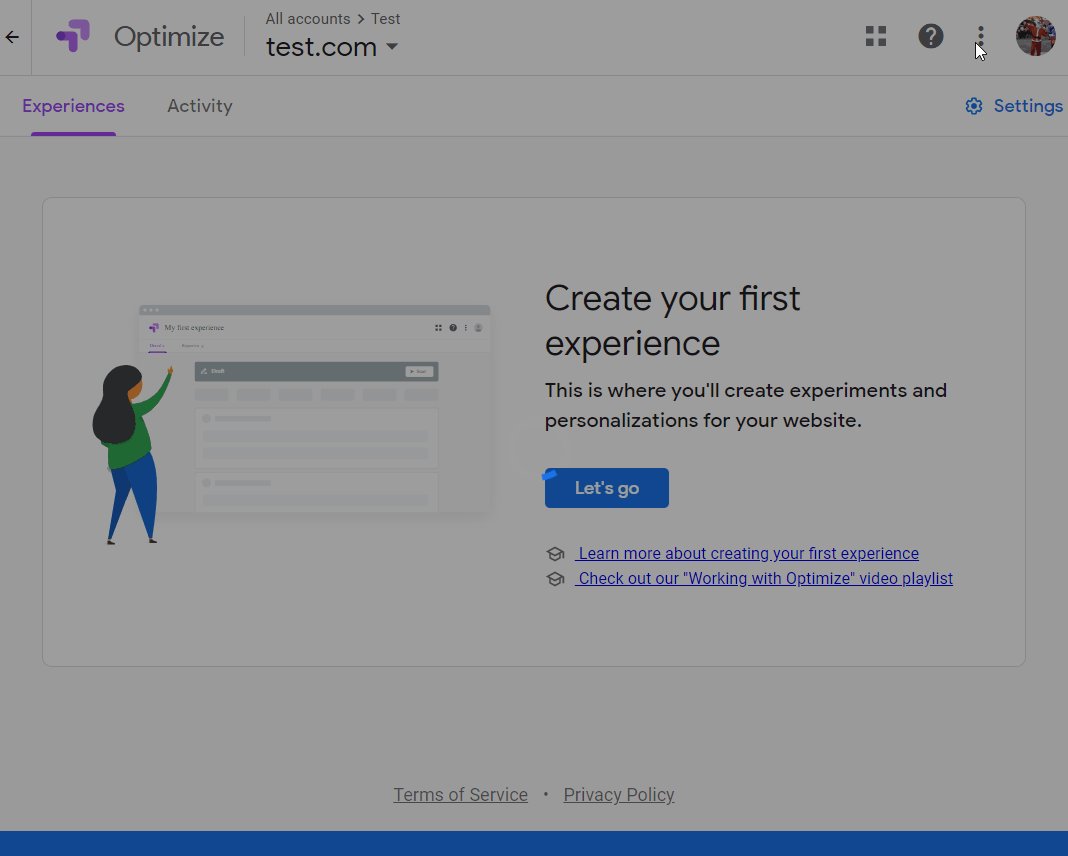
Vá em frente e clique no seu Container. Você será redirecionado para a página Experiências : 
Etapa 4: criando sua primeira experiência
Uma experiência é sinônimo de experimento, teste e assim por diante. O Google Optimize gosta de chamá-los de Experiências, então é assim que vamos chamá-los.
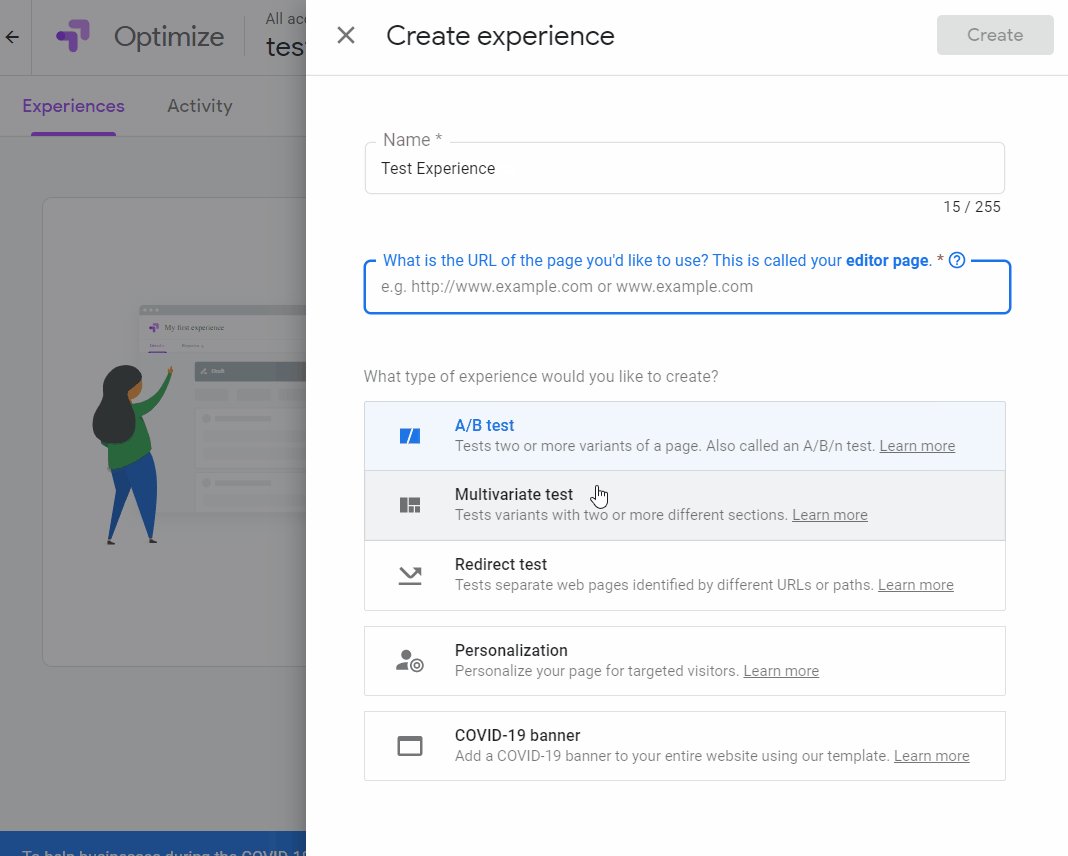
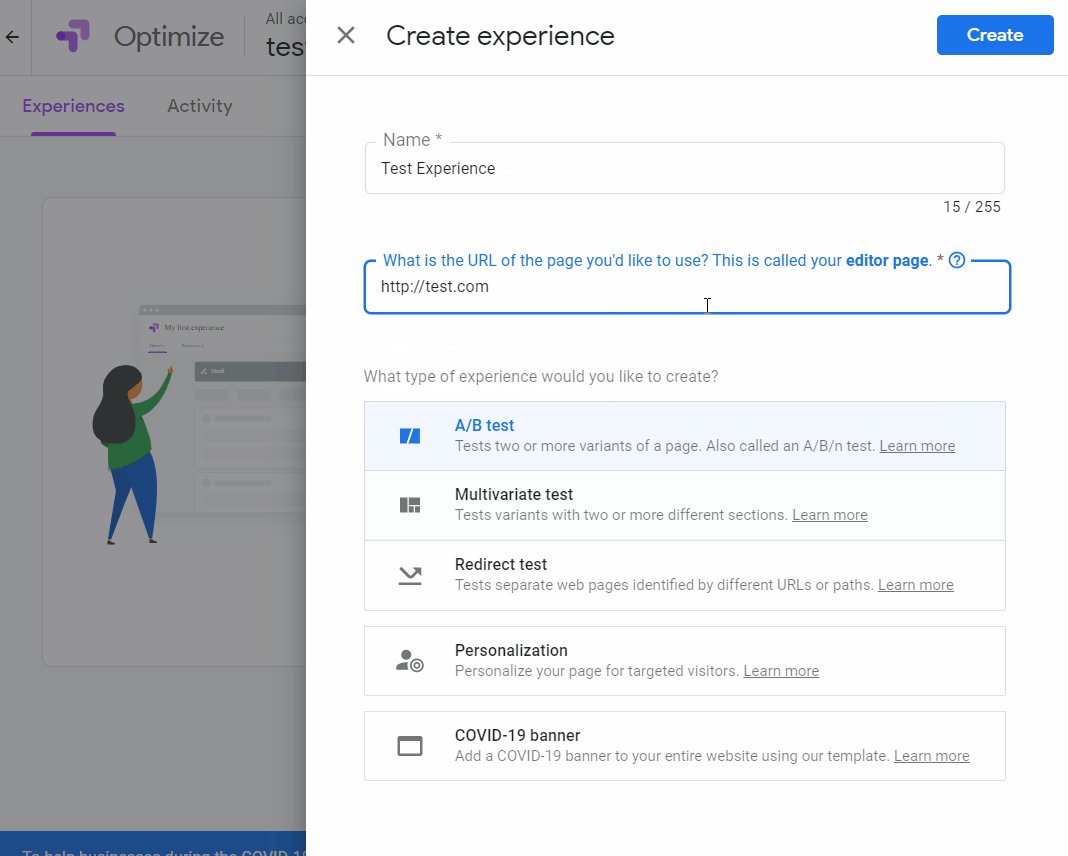
Aperte o botão Vamos lá no meio da página e nomeie sua Experiência.
Para os propósitos deste guia, vamos deixá-lo na experiência de teste A/B padrão . Você também inserirá a URL em que deseja executar a experiência.
(No gif, insiro http://test.com, mas é claro que esse não é meu domínio, então não funcionará mais tarde. No primeiro vídeo que acompanha, uso meu próprio site.)  Ótimo, agora você criou sua primeira experiência!
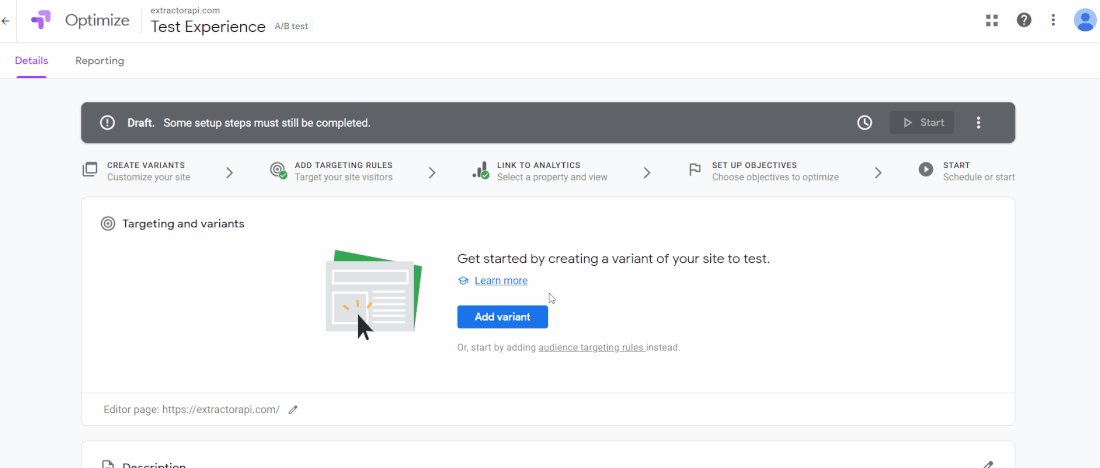
Ótimo, agora você criou sua primeira experiência!
Etapa 5: criando uma variante
Agora vamos criar o “A” e o “B” em nosso teste A/B.
O “A” é o controle – ou a página original, cabeçalho, CTA ou o que você estiver testando.
O “B” é a variante – a página modificada, cabeçalho, CTA, etc.
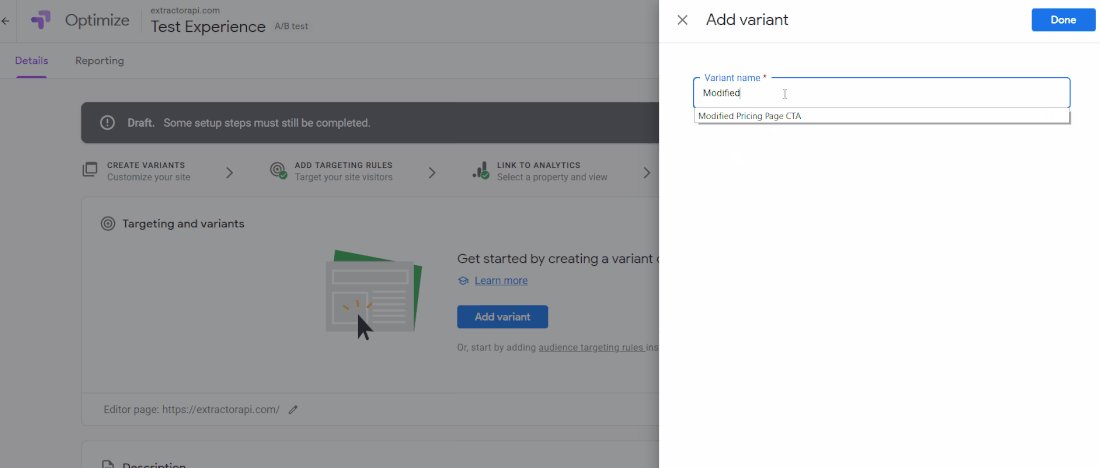
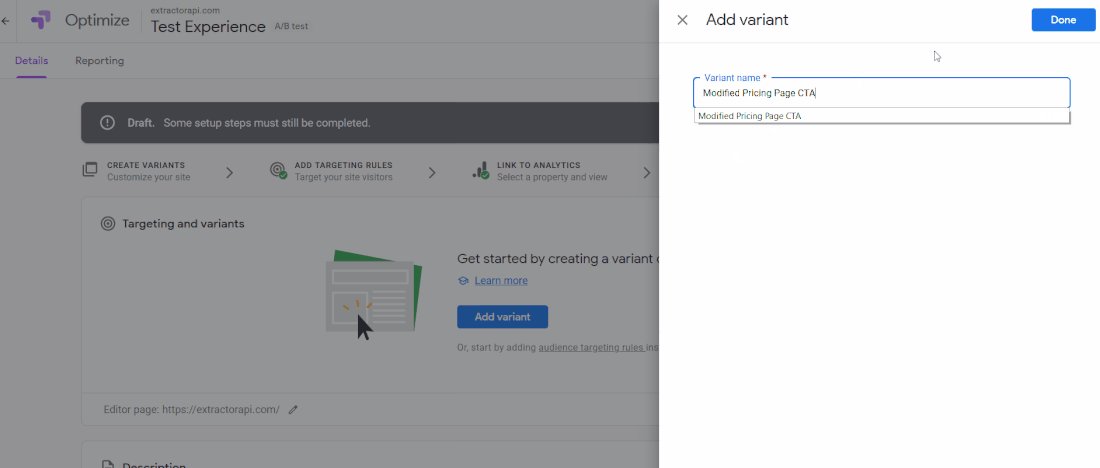
Antes de mais nada, vamos adicionar uma variante clicando em Adicionar variante .
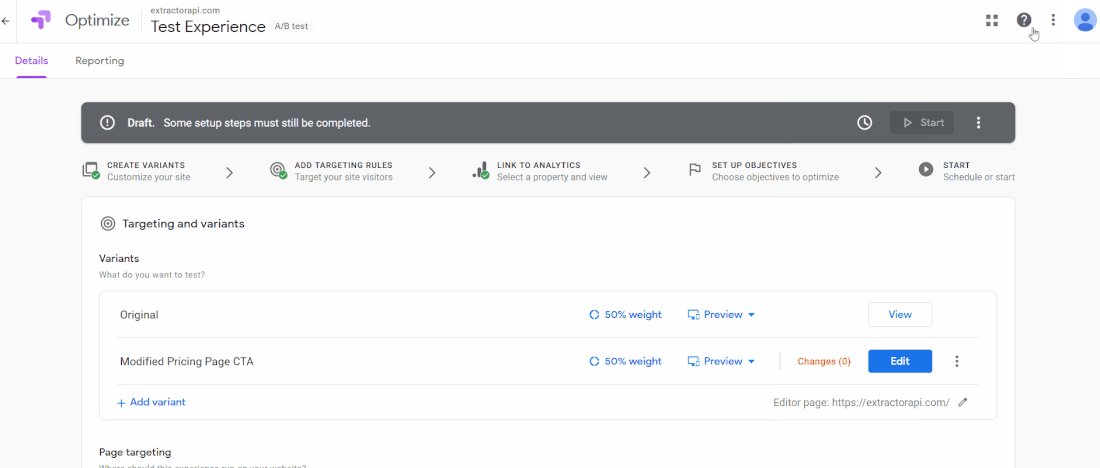
Nesse caso, testaremos a cópia do botão em extractorapi.com, então nomearemos a variante (também conhecida como "B") "CTA da página de preços modificada" (se estivermos executando testes em várias contas e recipientes, melhor ser descritivo).  Você pode dar uma olhada no Original clicando no botão Visualizar se estiver curioso, mas tudo o que mudaremos é a variante, então vamos clicar em Editar na linha “CTA da página de preços modificada”.
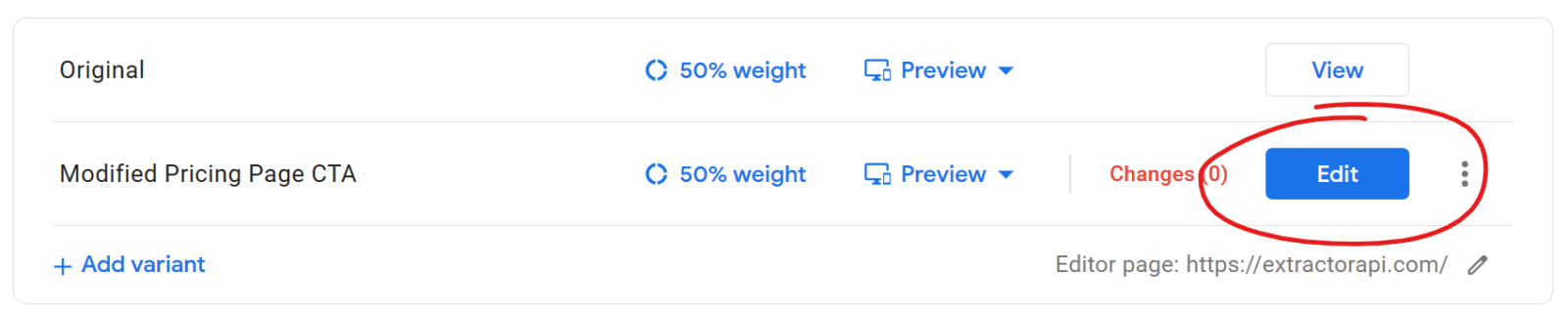
Você pode dar uma olhada no Original clicando no botão Visualizar se estiver curioso, mas tudo o que mudaremos é a variante, então vamos clicar em Editar na linha “CTA da página de preços modificada”. 

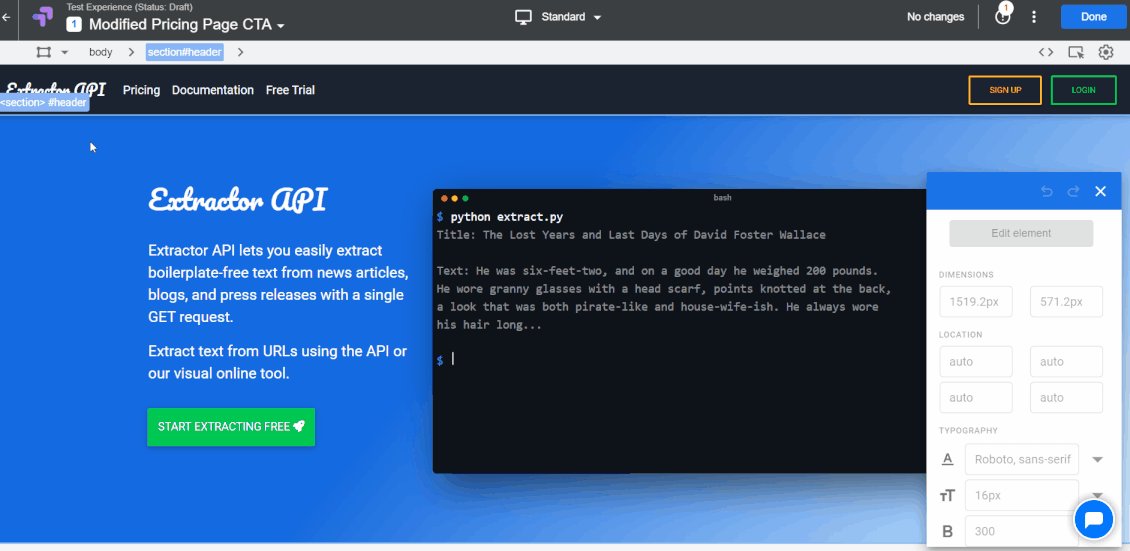
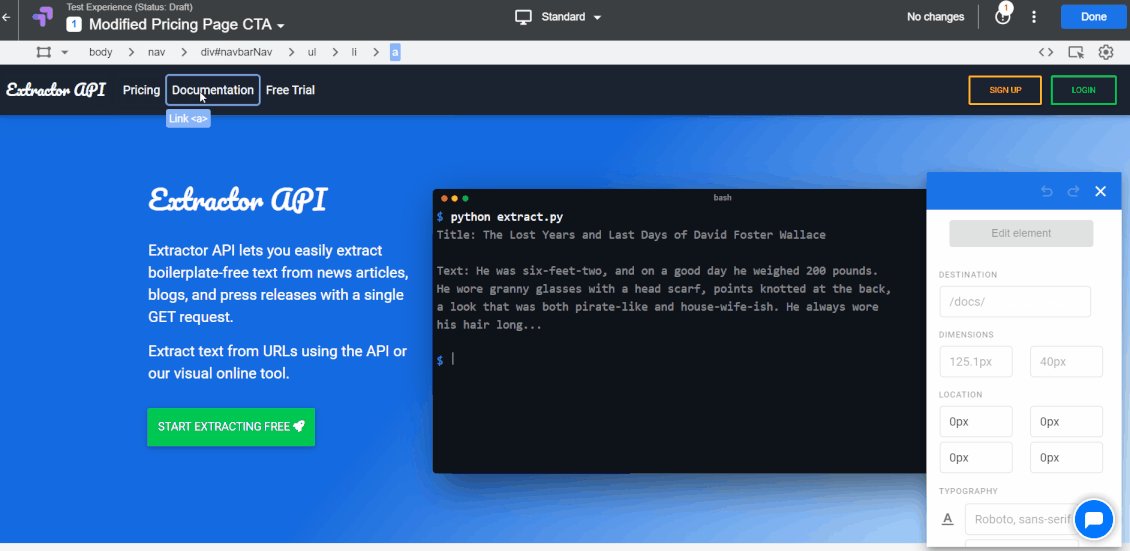
Editar levará você para a página que você especificou quando criou sua primeira experiência, exceto que agora tem a sobreposição mágica do Optimize. ?  As possibilidades apenas saltam para você, não é?
As possibilidades apenas saltam para você, não é?
A primeira vez que vi isso, eu queria experimentar um milhão de coisas.
Mas, com base na minha experiência, a melhor coisa que você pode fazer é manter um pequeno primeiro objetivo e ver isso.
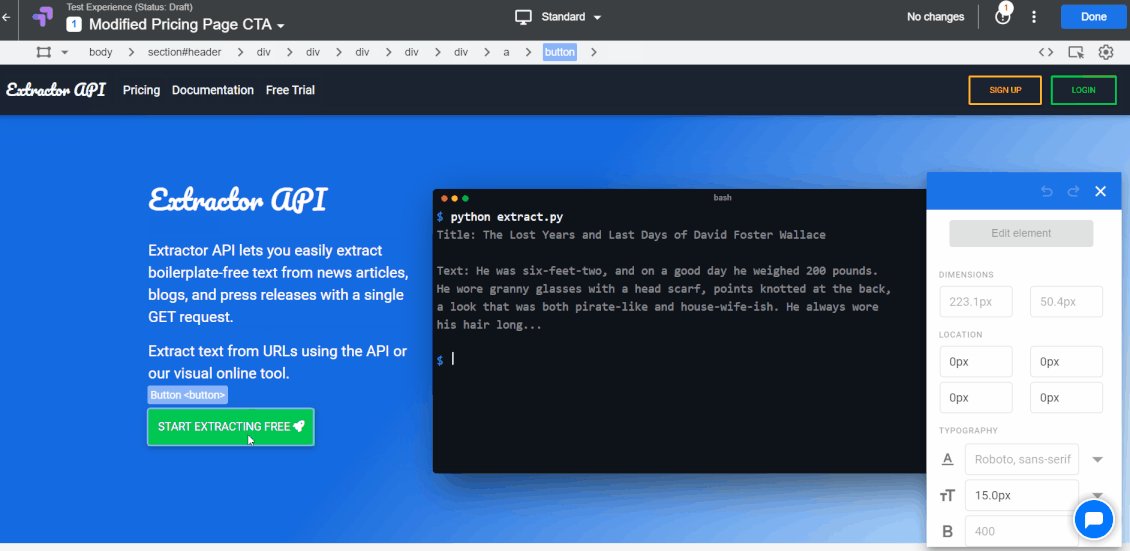
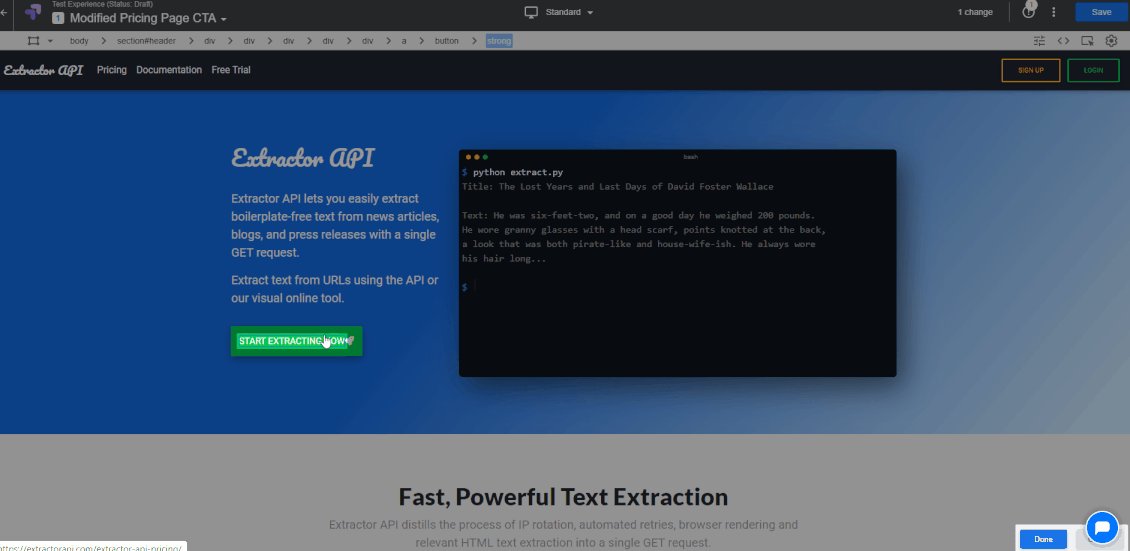
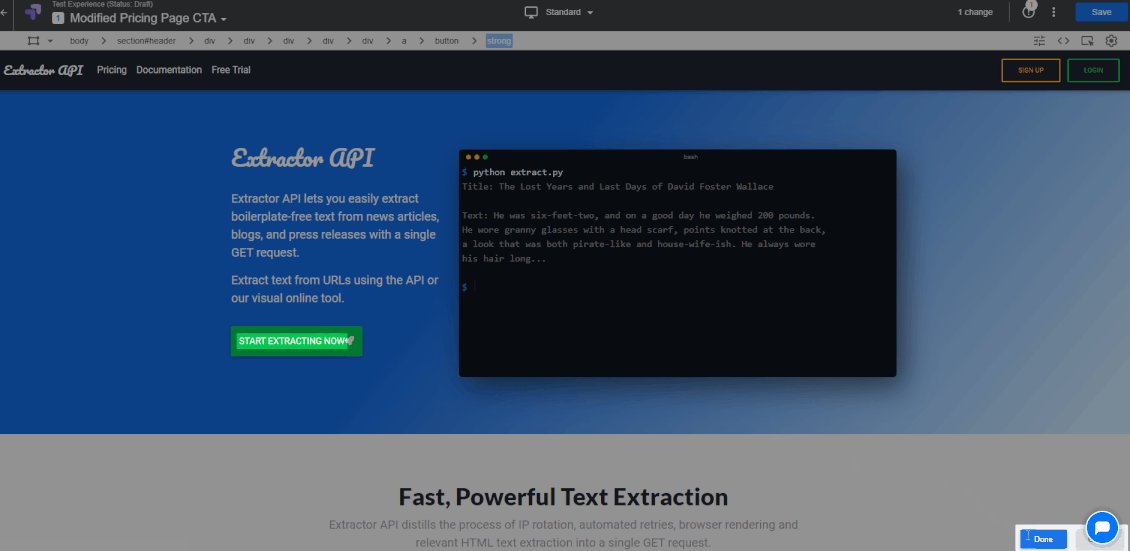
No nosso caso, queremos modificar o botão CTA, de “INICIAR EXTRAÇÃO GRATUITAMENTE ” para “COMEÇAR A EXTRAÇÃO AGORA ”.
Pequena alteração?
Sim, mas é um bom ponto de partida, e você ficará surpreso com o impacto que uma mudança tão pequena pode causar.
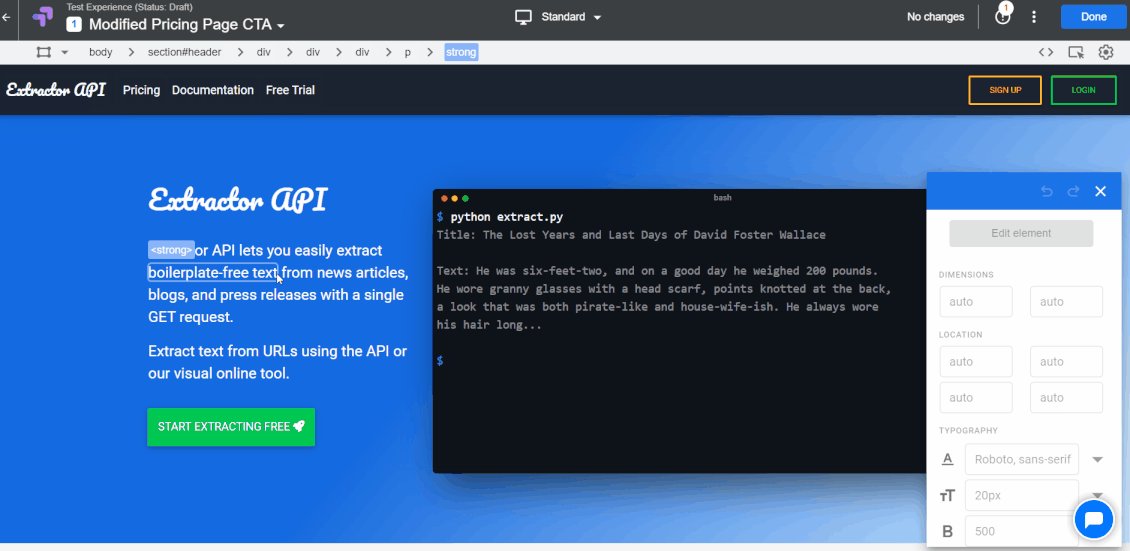
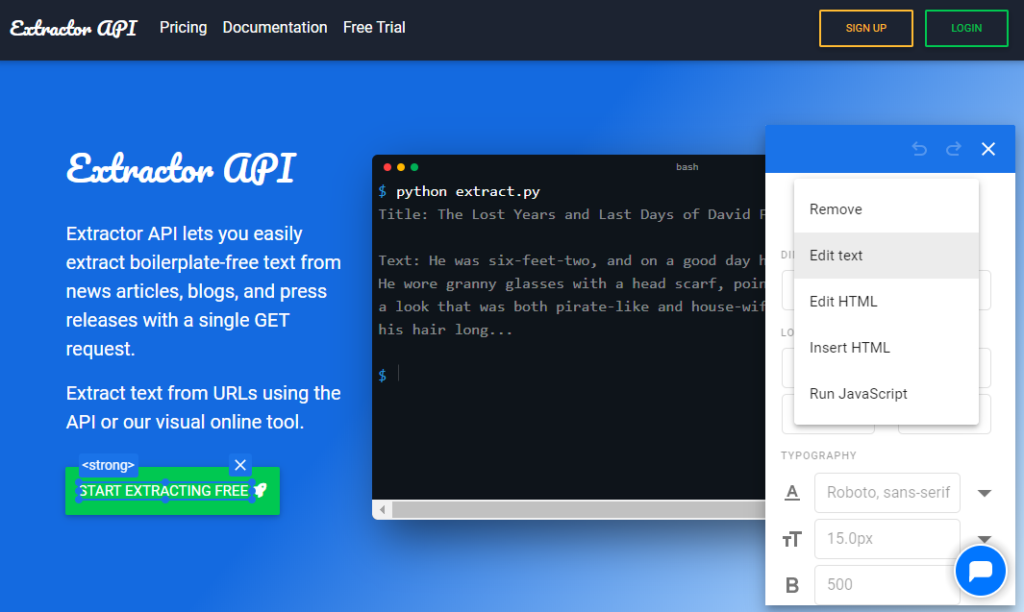
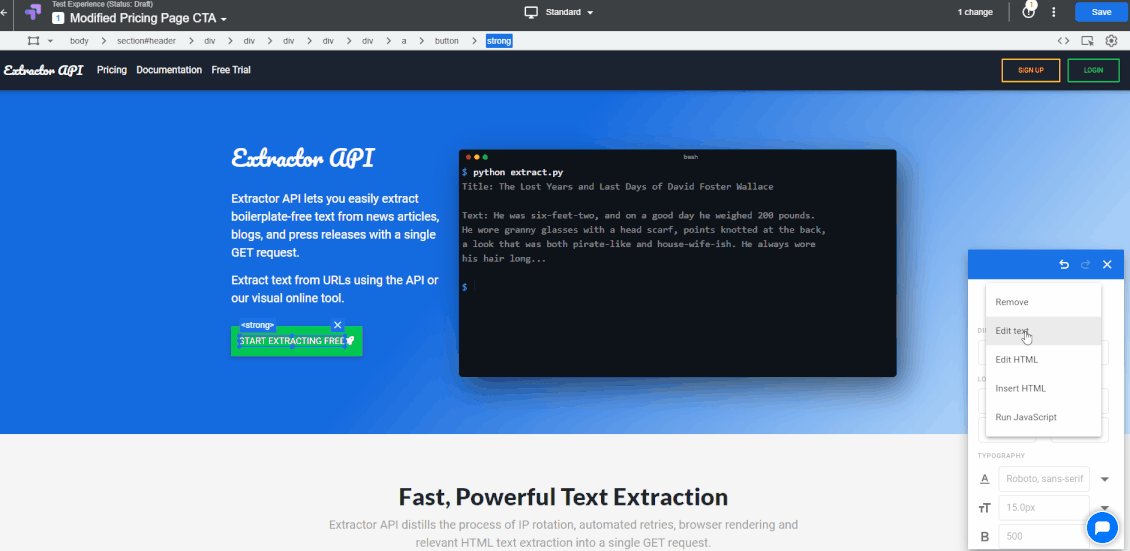
Clique no texto que deseja alterar para ver o botão Editar elemento ativado e clique em Editar texto :  Veja como fica a edição:
Veja como fica a edição: 
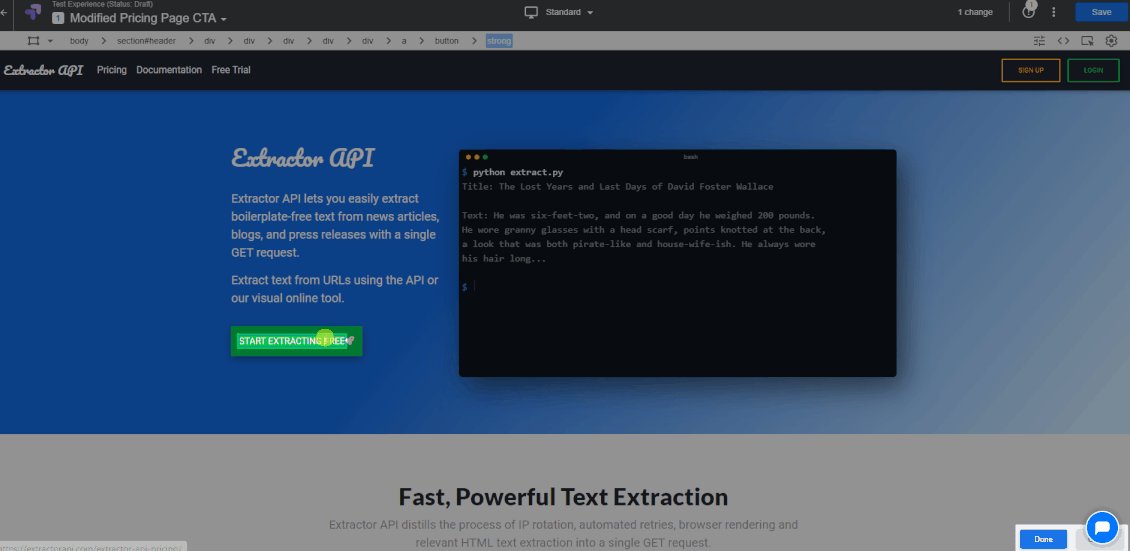
Clique em Salvar e depois em Concluído no canto superior direito da tela e você será redirecionado de volta à página Experiência. Nosso teste será dividido 50/50 entre o original e a variante, mas você pode facilmente adicionar mais variantes e variar a distribuição da maneira que desejar. Mas vamos nos ater a 50/50 por enquanto.
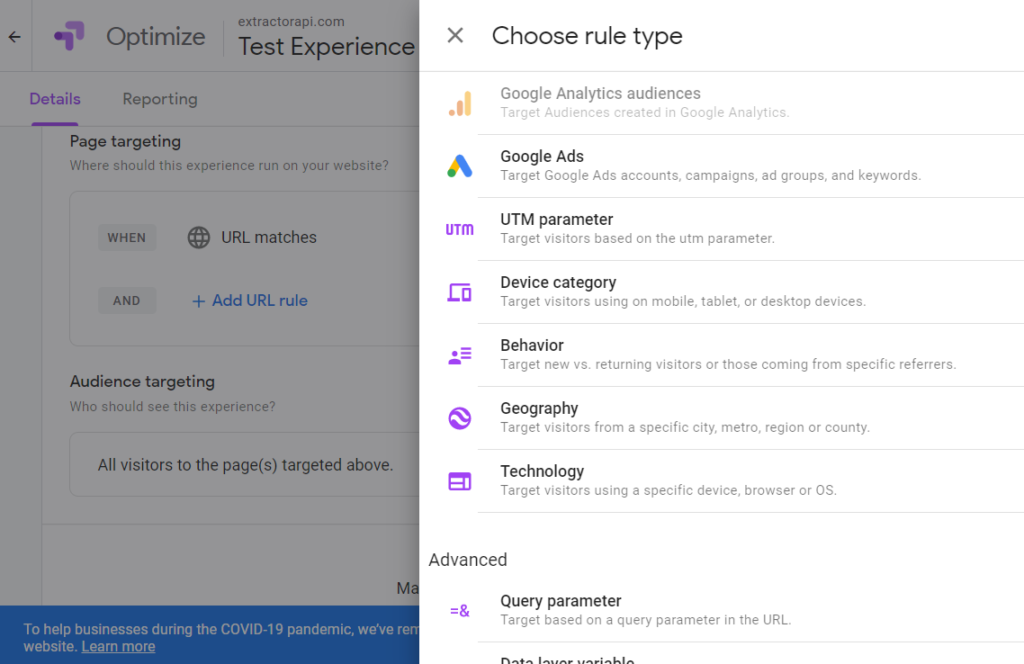
Etapa 6a: segmentação de página e conta
Rolando para baixo, em Segmentação de página , deixaremos o URL da página que definimos quando criamos a experiência, pois é onde realizaremos o teste. Também deixaremos a seção de segmentação de público como está, mas definitivamente dê uma olhada na opção Personalizar lá.  Tantas opções?.
Tantas opções?.
Mas vamos suprimir nossos instintos nerds e seguir em frente.
Estamos em uma missão, lembra?
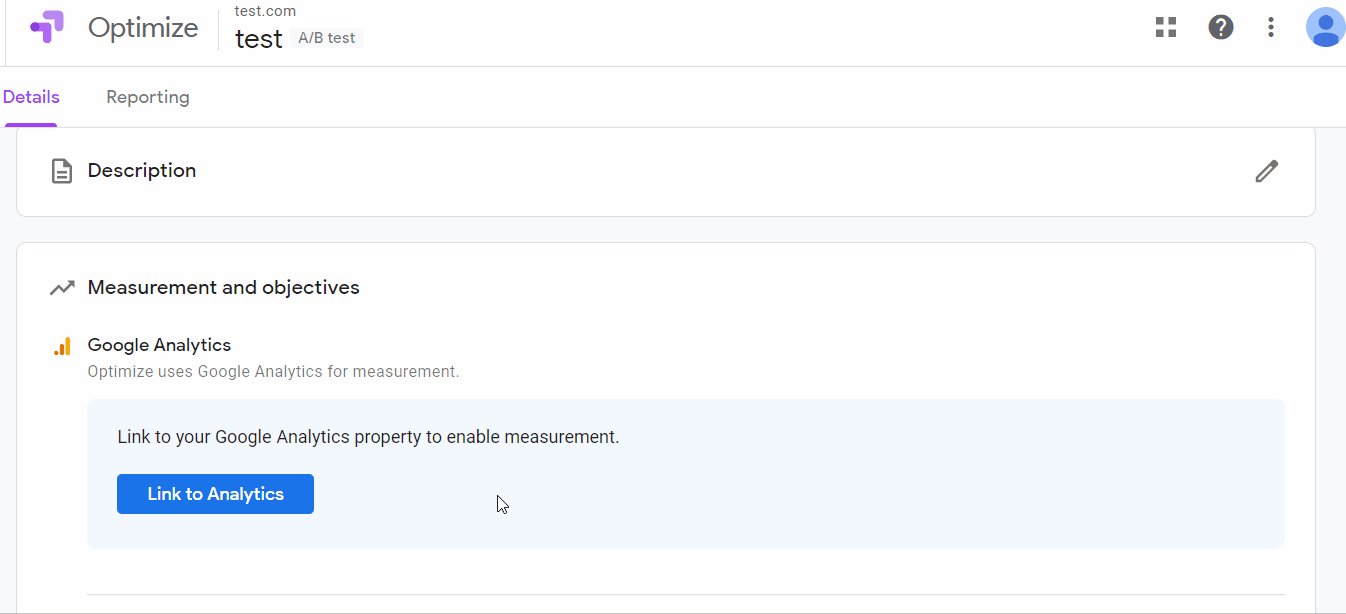
Etapa 6b: vincular o Google Analytics
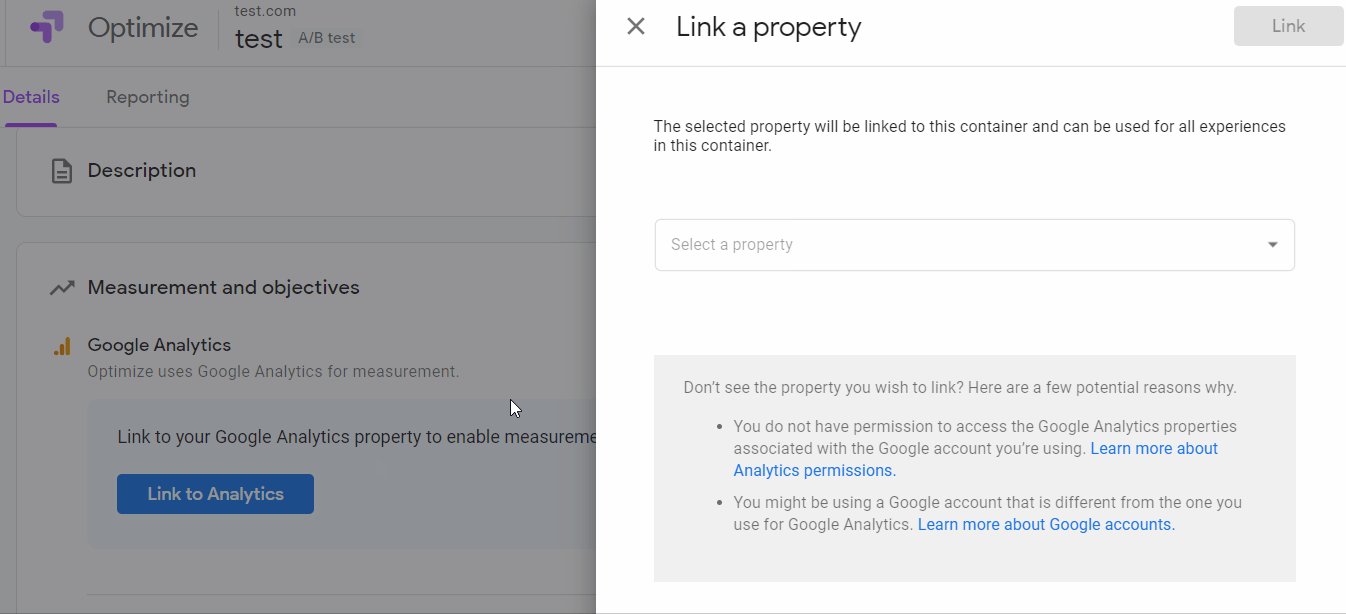
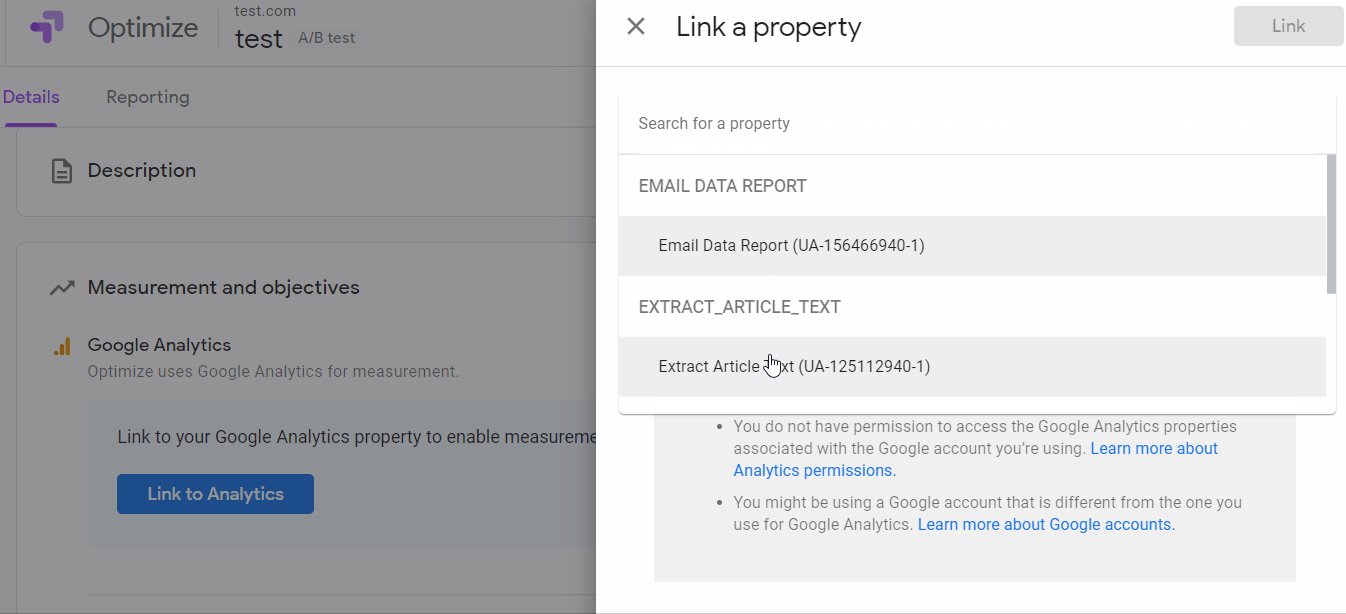
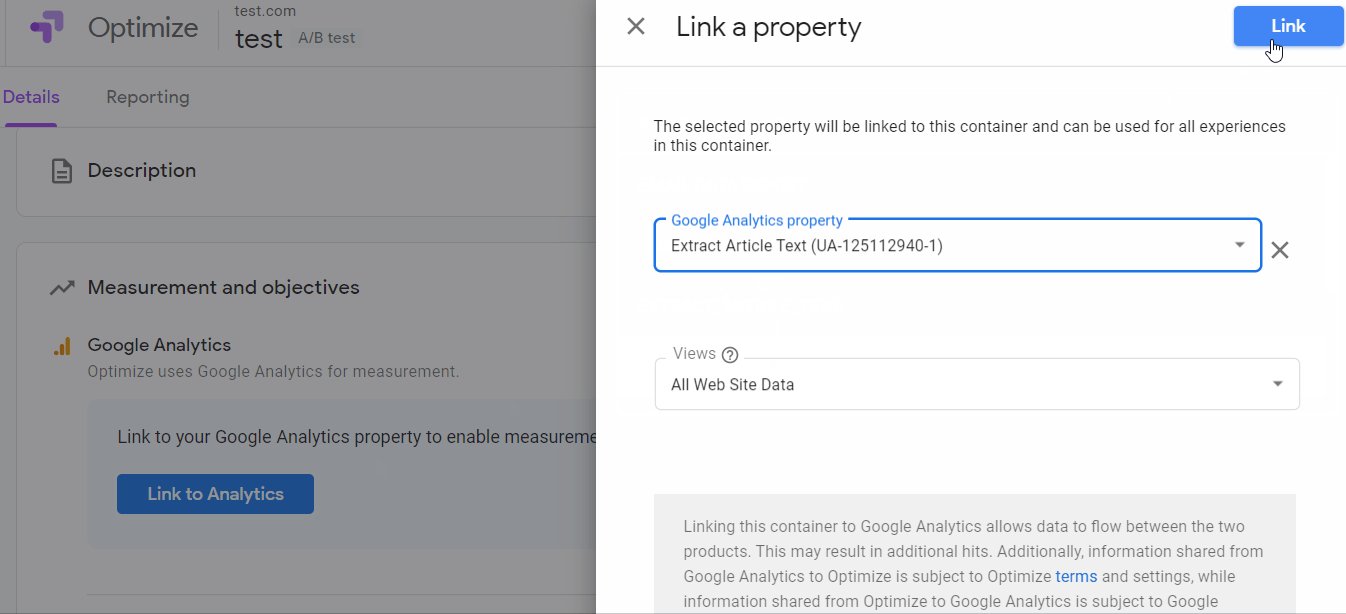
Agora, para uma primeira etapa essencial: vincular nossa conta do Google Analytics (aquela vinculada ao site que estamos testando) à nossa conta do Optimize. Isso é tão simples quanto pode ser.  Depois de vincular sua conta, você verá uma mensagem pop-up com a Global Site Tag (GST) que você deveria ter instalado no início, com a adição do texto vermelho - isso é tudo que você precisa colocar em seu GST, e já inclui o Container ID que vimos anteriormente.
Depois de vincular sua conta, você verá uma mensagem pop-up com a Global Site Tag (GST) que você deveria ter instalado no início, com a adição do texto vermelho - isso é tudo que você precisa colocar em seu GST, e já inclui o Container ID que vimos anteriormente.  Incrível, certo?
Incrível, certo?
Etapa 7a: Definindo o Objetivo
Logo abaixo da seção onde você vinculou sua conta do Google Analytics está a seção Objetivos .
O Optimize define Objetivos como “funcionalidade do site que você deseja otimizar”.
Em outras palavras, são os resultados que queremos alcançar com nosso teste A/B — e como mediremos esse objetivo .
É por isso que é uma boa ideia começar simples, com um teste fácil de definir – mude uma palavra na cópia do CTA – e um objetivo facilmente definido – no nosso caso, levar mais pessoas para a página de preços (que é para onde o botão leva).
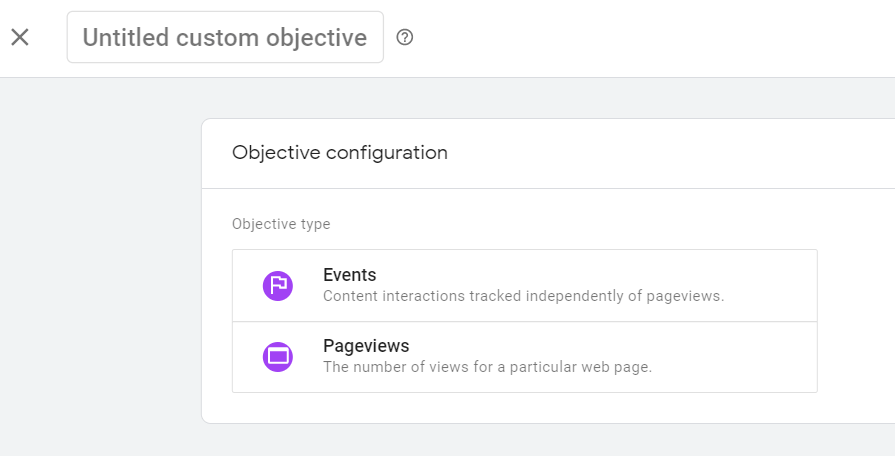
Para configurar isso, clique no menu suspenso Adicionar objetivo do experimento e clique em Criar personalizado .
Você deve ver o seguinte aparecer.  Nomeie seu objetivo como quiser – por exemplo, “Página de preços”.
Nomeie seu objetivo como quiser – por exemplo, “Página de preços”.
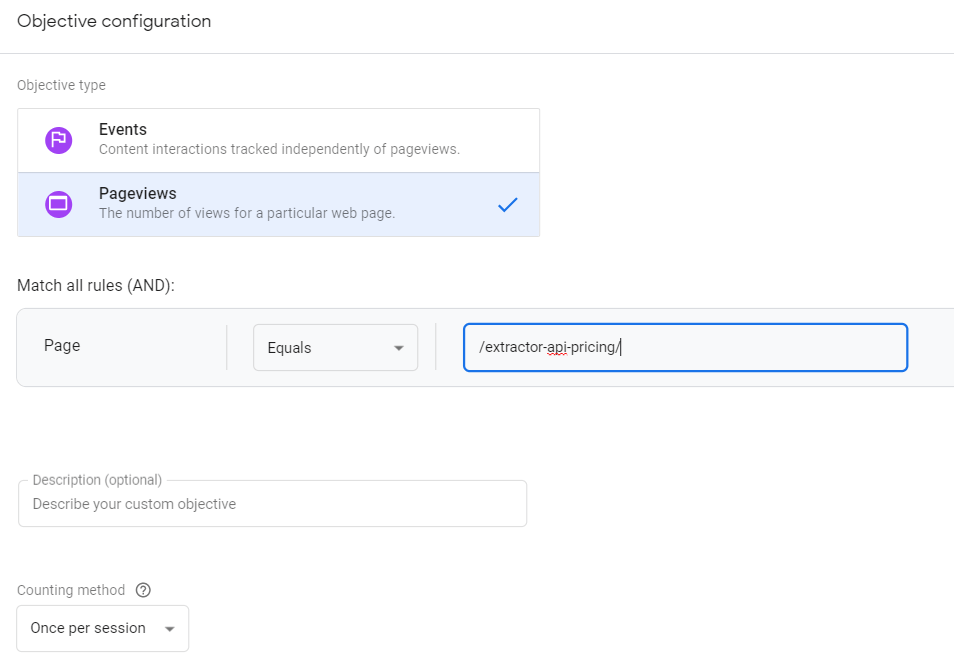
Selecionaremos Visualizações de página, pois mediremos o desempenho de nossa meta pelo volume de visualizações de página na página de preços.  Como você vinculou sua conta do Analytics, agora você terá acesso às páginas do seu site para que possamos definir uma correspondência exata para a página de preços.
Como você vinculou sua conta do Analytics, agora você terá acesso às páginas do seu site para que possamos definir uma correspondência exata para a página de preços.
Agora, o Optimize poderá medir quantas pessoas acessaram a página de preços a partir da página de teste.
Não é super preciso, pois você pode acessar o Analytics, configurar o rastreamento de eventos para um clique de botão e usar isso como uma medida.
Mas para o nosso bem, este é um começo decente - no futuro você vai querer criar esse evento.
Aqui está um ótimo guia sobre como fazer isso com o Google Tag Manager.
Etapa 7b: Testando a configuração
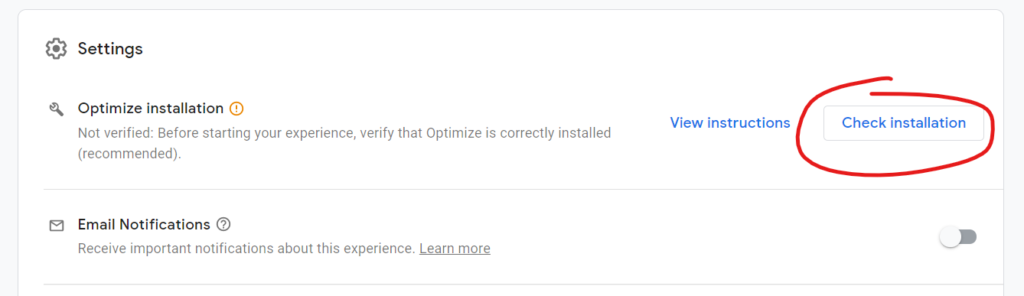
Hora de executar alguns diagnósticos!
Este é o momento temido em que você vai prender a respiração enquanto o Optimize determina se você instalou as coisas corretamente.
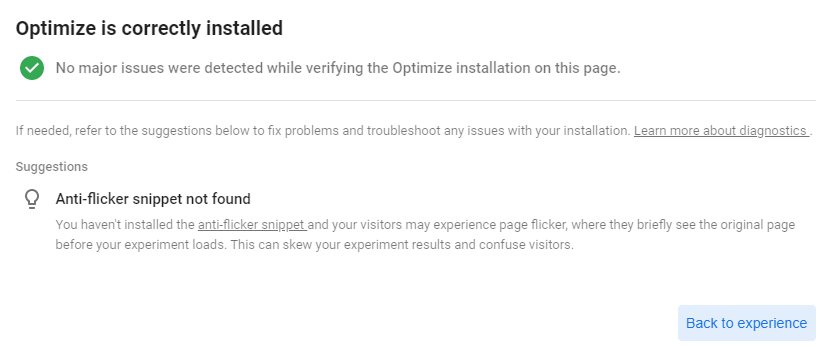
Não se preocupe se não funcionar imediatamente - pode levar algumas tentativas, mas eventualmente, quando você clicar em Verificar instalação …  Você verá isso se instalou o Analytics e o Optimize corretamente e se houver um problema.
Você verá isso se instalou o Analytics e o Optimize corretamente e se houver um problema.
Cruze seus dedos…
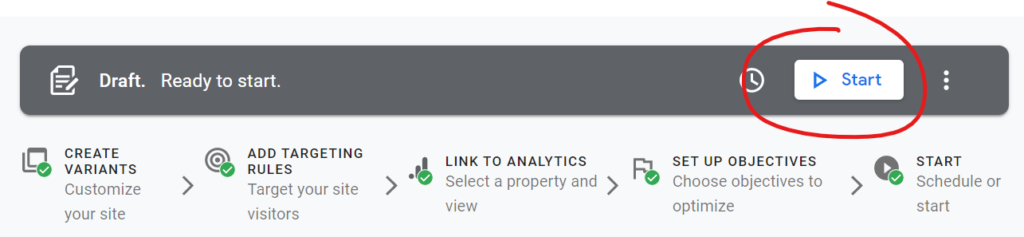
 Etapa 8: executar o experimento e encerrar
Etapa 8: executar o experimento e encerrar
Agora você está tudo pronto!
Você pode dar uma olhada no restante das opções abaixo, mas podemos começar a executar o teste com segurança, aguardar fervorosamente e, eventualmente, ver alguns dados rígidos frios.
Vá para o topo da página Experiência e clique em Iniciar !  É tudo por agora. Bem-vindo ao início de sua jornada de redação orientada por dados. ?
É tudo por agora. Bem-vindo ao início de sua jornada de redação orientada por dados. ?
Se inscrever
Li e aceito os Termos e Condições*
