Guia de atualização da experiência da página do Google
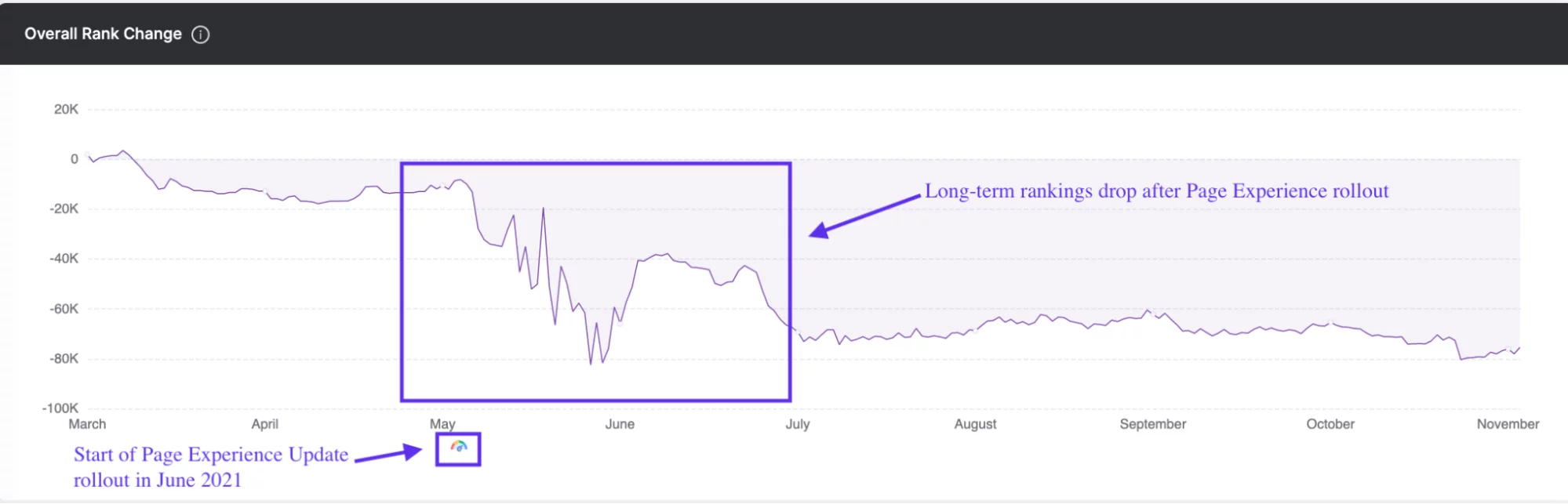
Publicados: 2022-11-25Em sua eterna busca para fornecer aos usuários os melhores resultados para consultas de pesquisa, o Google adicionou métricas de experiência de página a seus algoritmos de classificação. A atualização da experiência da página do Google fez com que fatores como compatibilidade com dispositivos móveis, segurança na Web, intersticiais e a interface do usuário/UX geral de um site fossem oficialmente fatores de classificação. A implementação da atualização da experiência na página começou no início de junho de 2021 e terminou em 2 de setembro. Foi a primeira atualização a se concentrar fortemente na experiência do usuário em cada parte de uma página da web.
A motivação do Google por trás da atualização foi melhorar a experiência geral de pesquisa por meio dos sites que eles promovem na pesquisa do Google. Como resultado, os sites que priorizam a criação de uma experiência de página envolvente e de alta qualidade tiveram uma melhora em suas classificações gerais. Aqueles que não se adaptaram, bem, caíram em suas classificações de palavras-chave.

Se você não tem certeza se suas páginas da Web fornecem uma experiência de página de alta qualidade para os usuários, este artigo foi feito para você. Nosso guia orientará você sobre como os sites que mantiveram sua visibilidade de pesquisa responderam à atualização da experiência na página. Então, você pode replicar a estratégia deles em seu próprio site para melhorar o desempenho de SEO.
Onde a experiência da página se encaixa nas atualizações de algoritmo do Google?
A experiência da página realmente abalou o mundo do SEO em 2021. Por quê? Esta atualização adicionou uma nova camada à forma como os especialistas em SEO priorizam a usabilidade dos sites. Como resultado da atualização, o Google não está apenas focado em promover páginas relevantes, mas também aquelas que fornecem maior velocidade, menos deslocamento de elementos e melhor capacidade de resposta. O valor de uma página da Web não está apenas em sua relevância, mas em como ela funciona para o usuário, e a maioria dos especialistas concorda que esta atualização é uma mudança para melhor.

Outras atualizações do Google
Esta não é a primeira atualização que o Google lançou em seus algoritmos. O Google tem uma longa e variada história de atualização de seu algoritmo . Somente em 2018, o Google lançou mais de 3.000 atualizações sobre como o navegador produz resultados de pesquisa. Esses tipos de atualizações variam de grandes a pequenas e geralmente incluem alterações na indexação, dados, interfaces de usuário de pesquisa, ferramentas para webmasters e fatores de classificação.
Como os algoritmos afetam as pesquisas na Internet
Todas essas atualizações funcionam nos muitos algoritmos que alimentam todas as pesquisas. O Google usa algoritmos para ajudar a cumprir uma função específica, agrupada em um algoritmo central maior. Som complexo? Nós prometemos que não é.
Todas essas atualizações funcionam nos muitos algoritmos que alimentam todas as pesquisas. O Google usa algoritmos para ajudar a cumprir uma função específica, agrupada em um algoritmo central maior. Som complexo? Nós prometemos que não é. Aqui está uma análise dos diferentes tipos de fatores de classificação usados pelo Google:
- Conteúdo : o algoritmo de conteúdo mais popular é conhecido como Panda e ajuda o Google a julgar o conteúdo relevante, penalizando e recompensando o conteúdo com base em parâmetros específicos.
- Backlinks : a atualização do Penguin ajuda o Google a determinar se um link é spam e merece ser considerado no processo de rastreamento e indexação.
- Organização : Todas essas informações precisam ser armazenadas em algum lugar, e existem algoritmos específicos para ajudar nisso.
- Experiência do usuário : além do seu ótimo conteúdo, o Google precisa ver se o seu site traz informações valiosas para os usuários. Ele faz isso classificando a experiência do usuário (UX) do seu site e considerando-a nos resultados orgânicos do mecanismo de pesquisa.
O que é UX e por que isso importa?

Simplificando, a experiência do usuário é o estudo de como os usuários interagem com seu site. A experiência do usuário visa usuários em potencial em todas as etapas de sua jornada e ajuda você a entrar na mente de seus clientes antes que eles acessem seu site, durante o tempo que passam no site e depois que saem.
Para muitos empresários, uma boa experiência do usuário equivale a um site bonito. Embora seja sempre uma boa ideia ter um site esteticamente agradável, alguns gráficos bonitos não farão com que seus clientes convertam. Em vez disso, a interface do seu site precisa ser otimizada com os consumidores em mente.
O impacto de um UX melhor
Aqui estão algumas estatísticas de experiência do usuário que mostram a absoluta importância de criar uma boa experiência na página:
- 88% de todos os consumidores relatam que estariam menos propensos a retornar a um site depois de terem uma experiência de usuário ruim.
- Estima-se que as empresas com experiência de usuário insatisfatória perdem cerca de 50% das vendas em potencial .
- Os consumidores formam cerca de 75% de seu julgamento sobre uma empresa com base na usabilidade e na janela de visualização de seu site.
- Os clientes estão optando rotineiramente por navegar na Internet a partir de seus telefones, com 48% dos usuários se incomodando com páginas mal otimizadas e 53% dos usuários deixando um site móvel se ele não carregar em três segundos.
- Uma interface de usuário bem otimizada pode melhorar as conversões em até 200% .
Quando se trata do seu site, é provável que existam centenas, senão milhares, de concorrentes que oferecem produtos e serviços semelhantes aos seus. Com isso em mente, você não pode arriscar que a primeira impressão de seu cliente em potencial sobre você seja afetada por UX de baixa qualidade. Manter-se atualizado sobre as tendências e práticas recomendadas de experiência do usuário sempre foi importante para conquistar novos clientes, mas agora será essencial para aparecer nos resultados de pesquisa.
O que é a atualização da experiência de página do Google 2021?

Ao contrário de muitas atualizações de algoritmo do Google, o Google lançou muitas informações e ferramentas eletrônicas para ajudar os usuários a se prepararem e responderem a essa atualização. A atualização foi grande e agora é considerada uma das maiores do Google.
Devido a segredos comerciais e informações proprietárias, o Google divulgou apenas algumas informações sobre seus algoritmos atualizados. Mas com o desenrolar de 2021, desenvolvedores da web e especialistas em SEO inferiram como fazer otimizações para melhor corresponder aos novos fatores de classificação.
Felizmente, fizemos o trabalho pesado para você, descrevendo as principais informações que você precisa saber para garantir que seu site forneça o tipo de experiência de página que será mais valorizado pelo Google.
Os novos principais sinais vitais da Web
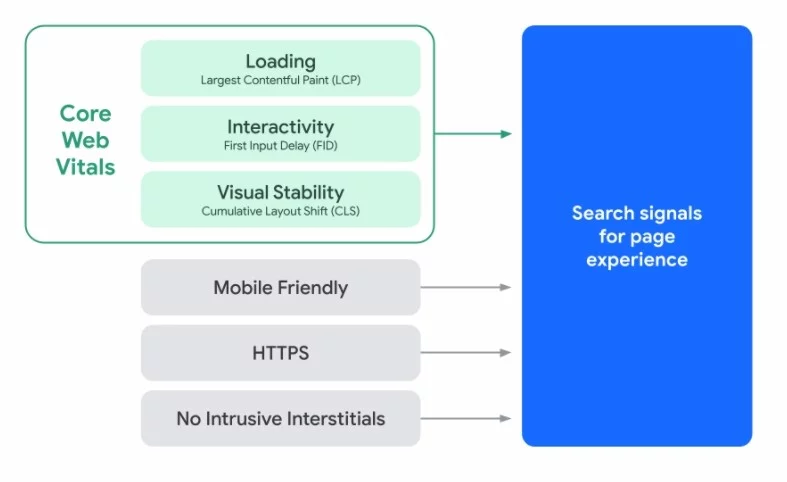
O Google lançou um conjunto de métricas chamado Core Web Vitals , um conjunto de métricas que medem a velocidade/tempo de carregamento de um site, capacidade de resposta, interatividade e estabilidade visual. Essas métricas foram lançadas em maio, totalmente funcionais em junho e continuam sendo a base do lançamento do algoritmo de 2021.
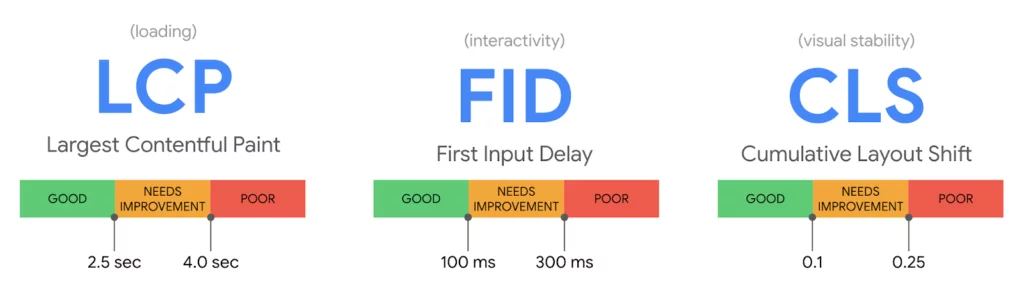
O Core Web Vitals inclui estes três benchmarks: 1. Maior exibição de conteúdo, 2. Atraso na primeira entrada e 3 Mudança cumulativa de layout), para ajudar os proprietários de sites a medir a experiência holística do usuário de um site.
Embora saibamos que essas novas medidas estão sujeitas a alterações e ainda podem evoluir, desde junho de 2021 elas permaneceram consistentes. Aqui está a análise das três métricas básicas:

Maior pintura de conteúdo (LCP)
(mede a velocidade do site e o tempo de carregamento)

Maior pintura de conteúdo relata o tempo de renderização da maior imagem ou bloco de texto visível na janela de visualização de uma página da web. Simplificando, está relacionado ao tempo que sua página da Web leva para carregar a maior parte do conteúdo de uma página. Um LCP ideal seria 2,5 segundos após o carregamento da página.
Primeiro atraso de entrada (FID)
(mede a interatividade)

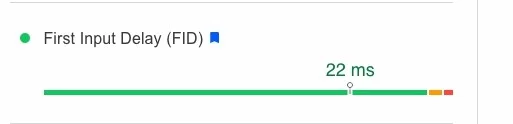
O atraso na primeira entrada mede a primeira impressão do consumidor sobre a interatividade e a capacidade de resposta do seu site. Ele faz isso monitorando quanto tempo leva desde que um usuário interage pela primeira vez com uma página da Web (ou seja, clicando em um botão) até quanto tempo leva para o navegador responder a essa ação. Pense nisso como quanto tempo leva para um usuário pressionar um botão e para que essa informação apareça. Um FID ideal é inferior a 100 milissegundos.
Mudança cumulativa de layout (CLS)
(mede a estabilidade visual)

Você já está navegando em um site e está prestes a clicar em um botão, quando o layout se move e de repente você está em uma parte diferente da página? Isso é uma mudança de layout e, se o seu site tiver muitos deles, isso pode prejudicar a experiência do usuário. A mudança de layout cumulativa mede o efeito combinado desse movimento em uma página da web.
A estabilidade visual é exatamente isso - quão estável é a página da Web quando carrega - e se a página permanece estável durante a rolagem do consumidor. O CLS mede quantas vezes um usuário experimenta mudanças inesperadas de layout, com a métrica ideal para isso sendo menor que 0,1.
Como prática recomendada, para garantir que você esteja atingindo o objetivo certo para cada uma dessas métricas, é recomendável testar e monitorar cerca de 75% de todas as páginas do seu site. É importante entender que essas métricas essenciais da Web Vital são novas métricas centradas no usuário que fornecem dados do mundo real para ver e entender como os usuários interagem com seu site.
O que sabemos até agora – Sinais de experiência na página
Uma melhor experiência na página leva a um envolvimento mais profundo e permite que os consumidores façam mais. Já existem métricas de experiência na página que o Google usa para ajudar os webmasters a monitorar seu desempenho, incluindo:


Compatibilidade com dispositivos móveis : nem todas as pesquisas são criadas da mesma forma, o que significa que seu site deve funcionar em telefones celulares no mesmo nível que em computadores. Esse novo sinal será mais importante para o SEO.
Navegação Segura : Essa métrica garante a segurança e proteção do seu site, verificando se não há nenhum conteúdo nocivo nele.
Segurança HTTPS : Ter uma tag HTTPS em seu site significa que ele é seguro para os usuários e suas informações não correm o risco de serem roubadas.
Diretrizes intersticiais intrusivas : muitos sites têm uma tonelada de pop-ups intrusivos que atrapalham o usuário a encontrar as informações de que precisam. Por causa disso, o Google criou um conjunto de diretrizes sobre como incluir pop-ups em uma página da web sem prejudicar muito a experiência do usuário como um todo.
Como otimizar para a atualização da experiência de página do Google
Todas essas informações sobre a funcionalidade e os algoritmos do mecanismo de pesquisa podem parecer complicadas, mas não se preocupe. Há muitas etapas fáceis que qualquer pessoa pode seguir para preparar seu site para os aspectos mais importantes do The Page Experience.
Aqui estão algumas das etapas que você pode seguir para manter e melhorar seu SEO.
1. Conheça e use as ferramentas disponíveis para você

Existem muitas ferramentas gratuitas disponíveis para você que permitem monitorar esses novos fatores de classificação em seu site. Usá-los para monitorar consistentemente seu próprio site não apenas ajudará as métricas de experiência do usuário a aumentar, mas também atrairá mais clientes em potencial para conversão. Alguns exemplos incluem:
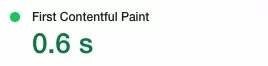
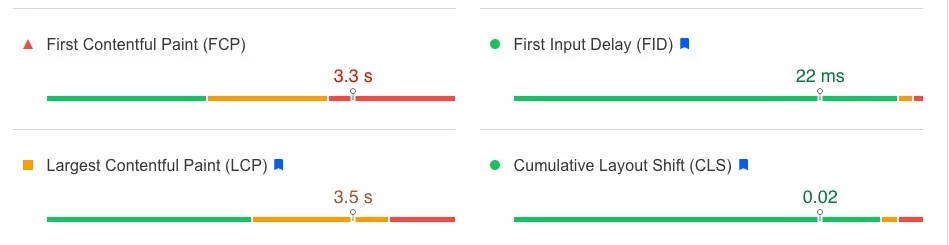
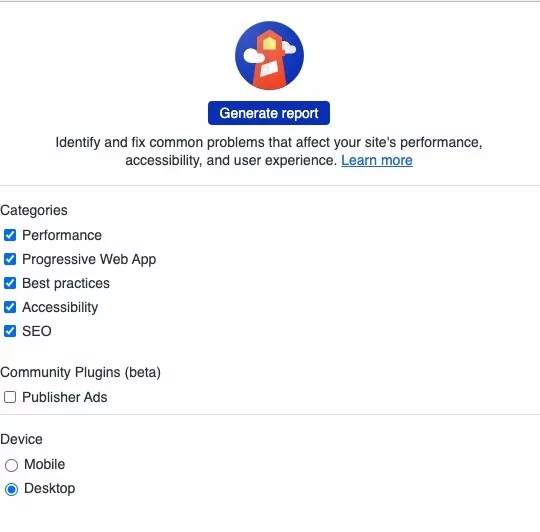
LightHouse : esta ferramenta tem como alvo as métricas principais da Web Vital para cada página do seu site. De muitas maneiras, o Lighthouse se tornou a melhor maneira de contabilizar um relatório de Core Web Vitals.
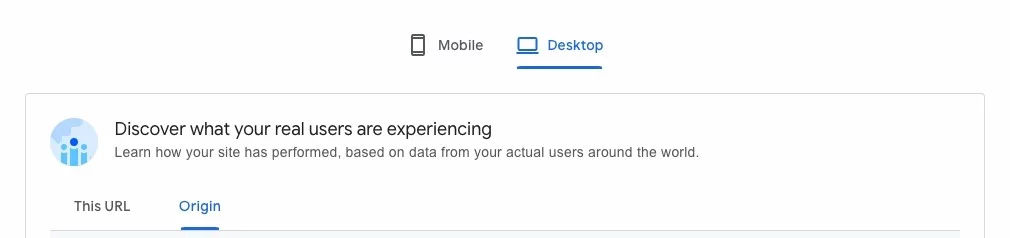
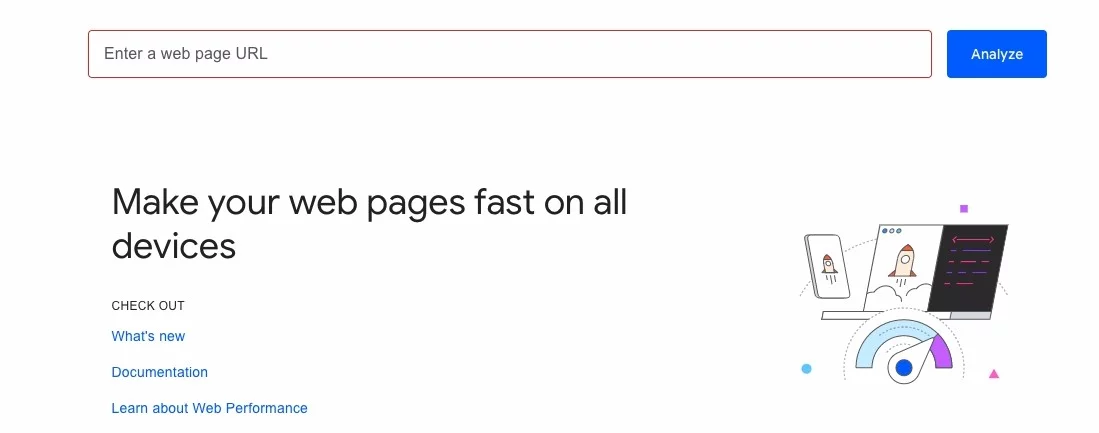
PageSpeed Insights : Aqui você pode verificar várias métricas e relatórios que vão para a classificação de velocidade da página de todo o seu site e os Core Web Vitals.
Teste de compatibilidade com dispositivos móveis : verifique aqui se o desempenho do seu site no celular é tão bom quanto no computador.
Relatório de experiência do usuário do Chrome : este relatório coleta dados em tempo real para cada Core Web Vital, conforme listado acima.
Console de pesquisa do Google : oferece uma visão geral do que está acontecendo em seu site, com base no uso real de consumidores reais para relatórios precisos e quase ao vivo.
Web Vitals JavaScript : esta ferramenta mede todos os principais Web Vitals em JavaScript usando APIs.

2. Audite seu site nos dispositivos dos usuários
Se você possui um smartphone e um computador, provavelmente conhece a maneira como diferentes dispositivos carregam páginas de maneira diferente, tanto em termos de visual quanto de velocidade da página. Existem algumas ferramentas que podem ajudá-lo a auditar seu site sem precisar comprar um caminhão cheio de dispositivos.
- A ferramenta Lighthouse possui um botão de seleção fácil na parte inferior que permite alternar entre a execução do relatório para dispositivos móveis e computadores. E você pode usar os indicadores visuais e relatórios dessas métricas para direcionar componentes individuais de sua experiência de página para melhorar.

- O PageSpeed Insights também permite que você alterne entre suas estatísticas de desempenho em dispositivos móveis e computadores.
- Com o Responsinator, você pode testar a aparência do seu site em uma infinidade de dispositivos móveis, de telefones a tablets. Essa é uma ótima maneira gratuita de garantir que a renderização real da sua página não seja perdida na tradução entre diferentes dispositivos.
- O CrossBrowserTesting permite que você teste a aparência e o desempenho do seu site em mais de 2.000 navegadores e dispositivos diferentes. Essa é uma ótima maneira de garantir que seu site não apenas tenha uma aparência, mas também um desempenho ideal em vários formatos.
3. Melhore sua pontuação de informações do PageSpeed

A ferramenta PageSpeed Insights (PSI) do Google permite que você saiba o desempenho do seu site para navegadores de desktop e móveis. Ele também fornece informações detalhadas que podem ser usadas para fornecer uma experiência de usuário mais rápida. Se você achar que seu PSI está marcando menos do que o ideal (em qualquer lugar abaixo de 90), convém tomar algumas medidas para aumentar a velocidade da página . Aqui estão algumas ideias para considerar:
- Compacte suas imagens : arquivos de imagem grandes contribuem significativamente para tempos de carregamento mais longos. Felizmente, existem muitas ferramentas gratuitas disponíveis que podem ajudá-lo a compactar seus arquivos e diminuir o tempo necessário para carregá-los. Se você hospeda sua página no WordPress, o Smush é um plug-in útil para otimizar e compactar imagens, que você não precisa ser um especialista em SEO para entender.
- Use um cache do navegador: o cache do navegador é outra correção simples que melhora significativamente a velocidade da sua página. Essencialmente, um cache do navegador permite que um navegador da Web lembre-se de elementos comuns do seu site, como material de cabeçalho e rodapé. Dessa forma, os usuários não precisarão recarregar esse material toda vez que clicarem em uma nova página do seu site. Para usuários do WordPress, o W3 Total Cache é uma ferramenta que consideramos útil.
- Implemente Accelerated Mobile Pages (AMP) : Originalmente usadas para sites de notícias, as páginas AMP são essencialmente versões simplificadas de páginas existentes que podem ser carregadas mais rapidamente em dispositivos móveis. Embora não seja necessário para o carregamento ideal das páginas, o AMP pode ser um benefício para as páginas que estão atrasadas no momento. É provável que você já tenha encontrado AMP em seu telefone, notado pelo pequeno raio circulado no canto da página.

4. Tenha um Benchmark

É de extrema importância entender onde seu site está antes de fazer alterações. Todos nós sabemos que ter o primeiro lugar nas páginas de resultados do mecanismo de pesquisa é nosso principal objetivo, mas, de qualquer forma, o lançamento desse novo algoritmo significa que é hora de mudar o foco para incluir a experiência do usuário.
Então você precisa testar, testar e testar! Use as ferramentas gratuitas acima em cada página do seu site e vá devagar. Anote o que está funcionando e o que não está para estar melhor preparado. Dessa forma, sempre que fizer alterações, você poderá rastrear seus resultados facilmente e não ficará de fora com a introdução do algoritmo de pesquisa do Google no próximo ano.
5. Otimize seu conteúdo
Seu site nada mais é do que um local para seus clientes em potencial obterem informações, portanto, otimize seu conteúdo , um dos fatores de classificação de pesquisa mais importantes do Google.

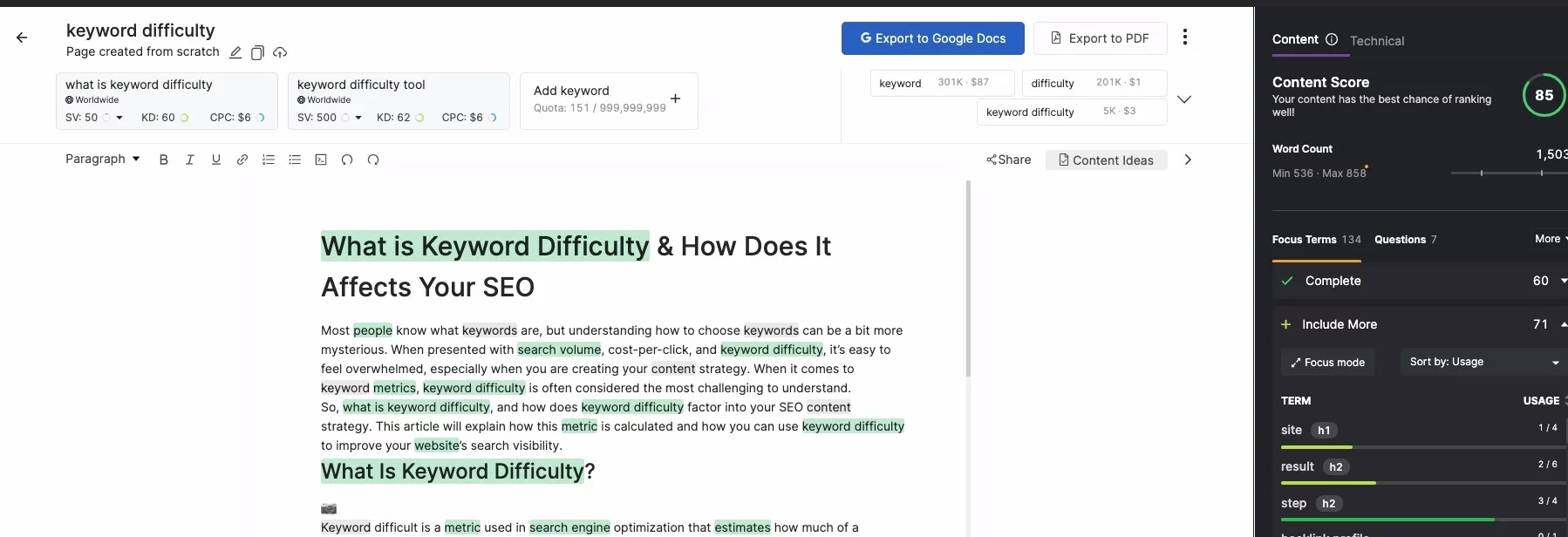
O SEO Content Assistant da SearchAtlas é a melhor maneira de melhorar seu conteúdo on-page (você pode acessá-lo configurando uma conta gratuita ). Usando esta ferramenta, você pode segmentar até cinco palavras-chave e tomar medidas imediatas para dar ao seu conteúdo mais profundidade e autoridade.
Mas você não pode simplesmente colocar o conteúdo em sua página sem nenhuma organização, pois é aqui que as tags de cabeçalho entram. também facilitará o rastreamento e a indexação do Google. O SEO Content Assistant permitirá que você saiba quais termos de foco devem aparecer nos títulos.

Estas subposições cumprem dupla função. Eles também são uma ótima maneira de otimizar suas palavras-chave de destino, pois quanto mais proeminentes forem em sua página e URL, mais o Google acreditará que as informações que você está criando são um conteúdo valioso.
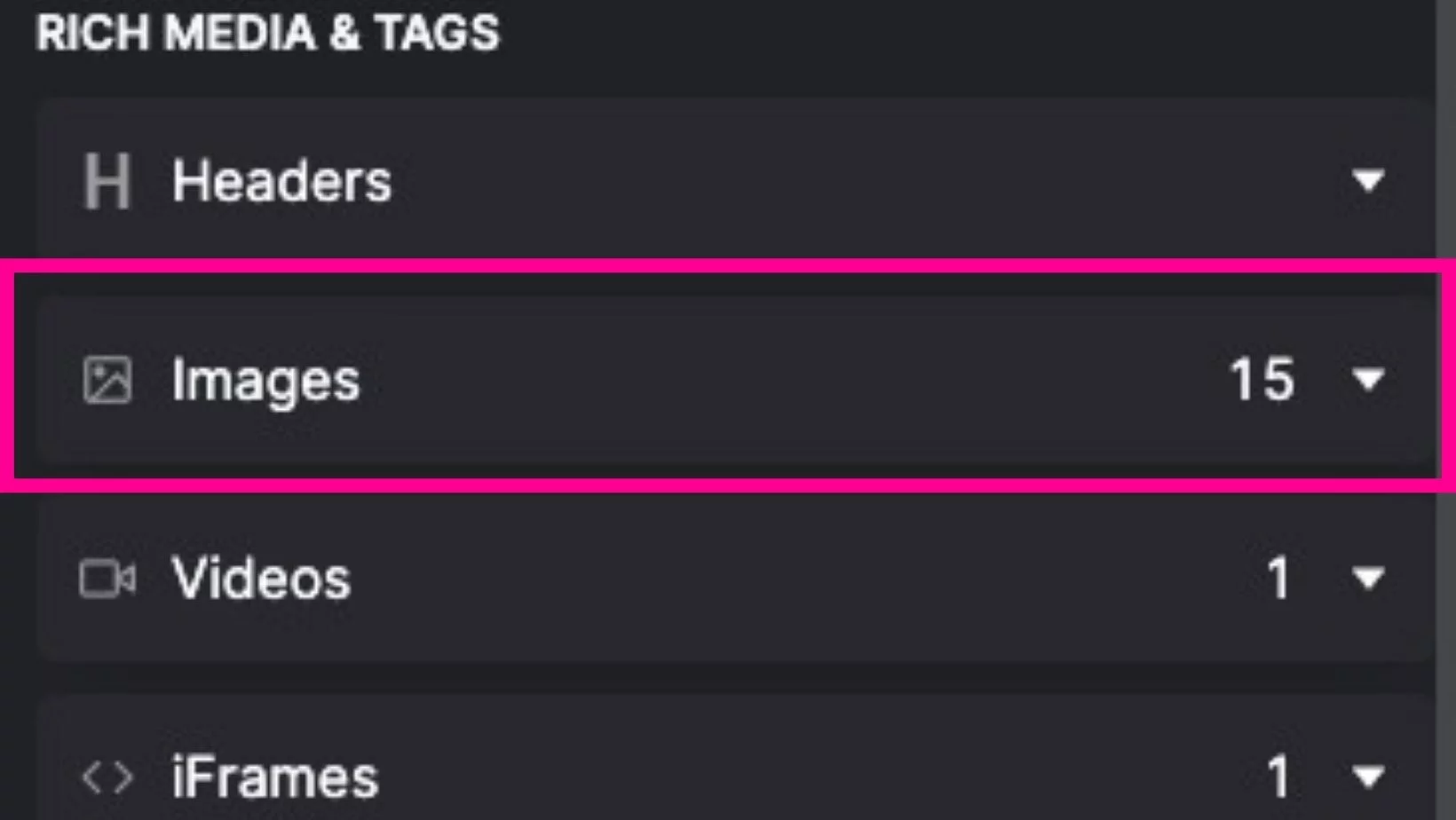
6. Não se esqueça das imagens

Sim, é importante ter conteúdo escrito original em seu site. No entanto, é muito mais importante diversificar os tipos de conteúdo que você usa. As imagens são um fator de classificação significativo, além de como elas envolvem o pesquisador e criam uma ótima experiência na página. Além disso, você não pode aparecer em uma pesquisa de imagens no Google se não tiver imagens otimizadas.
![]()
A maneira mais fácil de usar imagens é colocá-las no topo da página, chamando a atenção do usuário assim que chegarem a uma página de destino específica. No entanto, tenha em mente a métrica Maior pintura de conteúdo. E certifique-se de otimizar essas imagens reduzindo o tempo de carregamento ao comprimi-las. Você também deseja incorporar palavras-chave relevantes no texto alternativo, se for apropriado, portanto, em caso de problemas com o carregamento da página ou usuários com deficiência visual visitando seu site, eles podem ver para que as fotos devem ser usadas.

Comece e mantenha-se informado
O que aprendemos com esse lançamento? Detalhes e milissegundos são importantes… e atualizar seu site em resposta à atualização da experiência de página do Google é uma vitória/ganha para você e seus visitantes da web. Eles recebem uma melhor experiência do usuário e seu site é recompensado com sinais positivos para os rastreadores da web do Google.
Os proprietários de sites que concentram seus esforços em seguir as práticas recomendadas adequadas de experiência do usuário passaram pela atualização sem grandes impactos negativos em sua visibilidade geral de pesquisa.
Portanto, comece aprimorando a compatibilidade com dispositivos móveis, a capacidade de resposta e outras correções de seu site para uma ótima experiência na página.
É essencial monitorar de perto seu site, mesmo muito tempo depois do lançamento de novas métricas. Certifique-se de manter o controle sobre as mudanças de classificação. Pode levar semanas (e às vezes meses) para que o Google registre as alterações em uma página e altere sua classificação para uma pesquisa do Google, portanto, verifique seus relatórios do GSC Insights .
