Atualização de velocidade do Google: como se preparar para a próxima mudança
Publicados: 2018-06-19SEOs e profissionais de marketing sabem que mudanças regulares no algoritmo do Google fazem parte de sua vida. Muitos são menores e são lançados sem aviso prévio. Claro, existem aqueles que são mais significativos e impactam a forma como criamos e servimos conteúdo para nosso público-alvo. Recentemente, as mudanças do Google envolvem cada vez mais o celular. Cerca de um ano após o anúncio inicial, o Google começou a lançar seu primeiro índice móvel em abril de 2018. Observando os usuários mudando de desktop para celular, o índice de pesquisa do Google está considerando primeiro as versões móveis do conteúdo de um site. Em janeiro deste ano, o Google anunciou que a velocidade da página se tornaria um fator de classificação para busca móvel. A atualização está sendo chamada de Atualização de velocidade do Google e começará a ser lançada em julho de 2018.
A velocidade tem sido um fator de classificação para desktop por um tempo, e o Google está optando por trabalhar esse sinal no algoritmo móvel. Os dispositivos móveis são responsáveis por mais tráfego de navegação do que os desktops desde outubro de 2016. Dada a mudança no comportamento do usuário, essa atualização do algoritmo de pesquisa móvel faz sentido para o Google considerar tão fortemente em seus rankings.
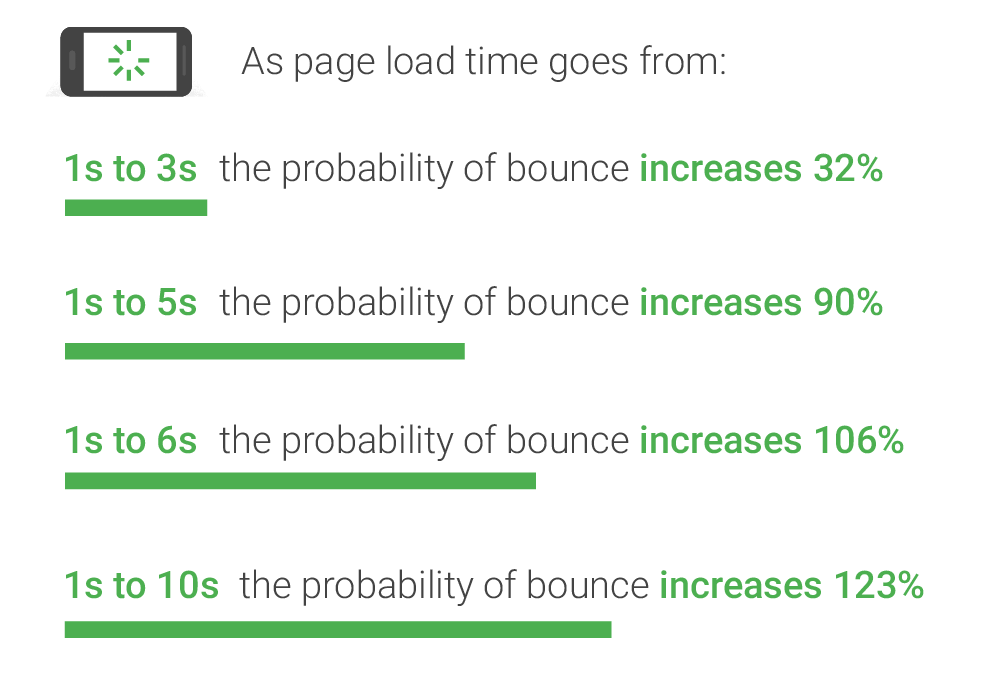
No anúncio do Google Speed Update, o Google faz referência a estudos que mostram que os usuários se preocupam com a velocidade da página.

Os estudos destacam que a probabilidade de uma rejeição aumenta drasticamente para tempos de carregamento de página superiores a 3 segundos.
Então, o que essa atualização significa para a classificação e o tráfego do seu conteúdo? Vamos dar uma olhada nos detalhes e como se preparar para as próximas mudanças em julho.
O que é a Atualização de velocidade do Google?
Simplificando, o Google atualizará seu algoritmo de pesquisa móvel para incluir a velocidade da página como um fator importante de classificação. A velocidade da página tem sido um fator de classificação na pesquisa de desktop desde 2010, mas não tem sido um fator de pesquisa em dispositivos móveis. O Google atualiza consistentemente seu algoritmo de pesquisa para oferecer aos usuários a melhor experiência e agora foca isso no nível do dispositivo. Essa mudança dá continuidade ao reconhecimento do Google da crescente importância dos dispositivos móveis e do compromisso de fornecer uma ótima experiência ao usuário.
No anúncio, o Google afirma que a intenção do pesquisador ainda é um “sinal muito forte” e que páginas lentas com ótimo conteúdo ainda podem ter uma boa classificação. O tipo de tecnologia usada para construir a página não importa, a atualização aplicará o mesmo padrão a todas as páginas. O Google está dizendo que apenas as páginas que oferecem a experiência mais lenta aos usuários serão afetadas. Com isso dito, é uma boa ideia revisitar o desempenho da página em computadores e dispositivos móveis. Melhorar o desempenho da página agora beneficiará computadores e dispositivos móveis. Vamos dar uma olhada em como se preparar para essa mudança futura.
Como preparar
O Google recomenda que “os desenvolvedores pensem amplamente sobre como o desempenho afeta a experiência do usuário em sua página e considerem uma variedade de métricas de experiência do usuário”. Esta declaração está de acordo com as declarações gerais do Google em relação às alterações em seu algoritmo. Eles não estão fornecendo quaisquer especificações ou benchmarks mínimos de desempenho para trabalhar.
Dada a falta de detalhes, é difícil ter certeza se seu site será impactado negativamente pelo Google Speed Update e em que grau. No entanto, temos certeza de que a velocidade terá um impactoAbaixo descrevemos as etapas que você pode seguir para evitar a perda de posição nos resultados de SERP para dispositivos móveis.
Use AMP se ainda não estiver
Usar AMP, ou Accelerated Mobile Pages, é uma ótima maneira de aumentar o desempenho da página em todo o site. Se você ainda não está usando AMP, provavelmente este é o momento certo para incorporá-lo ao seu site. Mais sites estão usando AMP e por um bom motivo – melhora o desempenho geral da página e melhora a experiência do usuário.
Os AMPs redirecionam suas páginas HTML padrão para uma versão básica da página, o que melhora muito os tempos de carregamento da página. Os testes do Google mostraram que o uso de AMP pode reduzir o tempo de carregamento da página de 15 a 85%. Um projeto originalmente iniciado pelo Google, o AMP está recebendo suporte do Twitter, Pintrest, WordPress, LinkedIn e muitos outros. Editores como Washington Post, BuzzFeed e Vox também estão usando AMP. A comunidade de SEO suporta amplamente o uso de AMP e é uma ótima maneira de melhorar a experiência móvel do seu site.
Teste seu site
Estabelecer um benchmark de desempenho básico é super útil. Saber onde você está hoje permite que você veja como as mudanças que você está fazendo estão afetando o desempenho. Também é uma boa ideia verificar o desempenho dos sites de seus concorrentes para que você possa ver como o seu se compara. Uma vez que o desempenho da linha de base é estabelecido, é muito útil saber onde melhorias podem ser feitas. Abaixo estão listadas algumas ferramentas e recursos disponíveis para ajudá-lo a estabelecer uma referência de desempenho, identificar onde fazer alterações e avaliar as melhorias de desempenho.
Google Search Console
Esta é uma ferramenta que você provavelmente já usa e é um ótimo lugar para começar. A guia "Smartphone" em "Erros de rastreamento" mostrará todos os erros de rastreamento identificados pelo Google. O relatório "Usabilidade móvel" mostrará as páginas com problemas de usabilidade e qual é o problema.

Informações do Google PageSpeed
Outra ferramenta do Google, o PageSpeed Insights fornecerá um relatório de desempenho do mundo real para qualquer página. Ele fornece uma pontuação de velocidade (rápida, lenta, média), pontuação de otimização (boa, média, baixa) e sugestões de otimização. As sugestões de otimização são baseadas em aspectos não relacionados à rede do desempenho da página, como configuração do servidor, estrutura HTML e uso de recursos externos.
Teste de página da Web
Um recurso de código aberto que permite testar qualquer URL. Você pode executar testes usando vários locais, navegadores e tipos de conexão diferentes para avaliar muitos casos de uso diferentes. Ele fornece muitas métricas, incluindo um gráfico de carga em cascata, e identifica possíveis áreas de melhoria.
Relatório de experiência do usuário do Chrome
Essa ferramenta fornece muitas métricas importantes de experiência do usuário que mostram como os usuários reais experimentam muitos sites. É útil não apenas para o seu site, mas também para os concorrentes.
Farol
O Lighthouse é outra ferramenta de código aberto destinada a melhorar a qualidade e a experiência do usuário dos sites. Você pode usá-lo para auditar qualquer página quanto ao desempenho, acessibilidade e muito mais. Ele executará uma série de auditorias para uma página e, em seguida, mostrará um relatório mostrando a pontuação da página. Você pode usar as auditorias com falha para identificar áreas do seu site que podem ser melhoradas. Ele também fornecerá informações sobre como corrigir auditorias com falha.
Refine o desempenho do seu site
Depois de testar o desempenho do seu site, se estiver satisfeito com os resultados, ótimo! Se você não estiver satisfeito ou os testes revelarem algumas áreas de melhoria, é hora de começar a trabalhar. Algumas mudanças serão relativamente fáceis, enquanto outras exigirão um pouco mais de esforço. Neste ponto, é uma boa ideia criar um plano, em vez de tentar consertar tudo de uma vez.
Não existe uma maneira certa de abordar isso, pois cada site terá necessidades diferentes. Existem algumas áreas comuns de oportunidade, no entanto. O WordPress e outros sistemas de gerenciamento de conteúdo não otimizam o desempenho imediatamente. Para o WordPress, existem vários plugins que podem ajudar a otimizar o desempenho. Tenha cuidado, porém, o uso de muitos plugins pode ter um impacto negativo no desempenho.
Para aqueles que não usam o WordPress, as ferramentas destacadas anteriormente podem ajudá-lo a obter informações sobre onde fazer melhorias. Simplificar seu Javascript e CSS e usar o cache do navegador pode ajudar a aumentar a velocidade da página.
Imagens excessivamente grandes e outros arquivos são outra causa comum de longos tempos de carregamento de página. O uso de ferramentas como TinyPNG, Optimizilla ou Compressor.io reduzirá o tamanho dos arquivos de imagem e ajudará a aumentar o desempenho do seu site. Você também pode optar por ocultar determinadas imagens ou vídeos para usuários móveis.
Considere a intenção
O comportamento do usuário no celular difere de várias maneiras. Uma das diferenças mais importantes na pesquisa gira em torno das consultas. As consultas de pesquisa em dispositivos móveis tendem a ser mais curtas do que as consultas em computadores. Embora as consultas de pesquisa estejam se tornando mais longas em geral, os usuários de dispositivos móveis tendem a optar pela velocidade e simplicidade. Você não quer perder a posição de classificação em consultas simples devido a um site lento. A intenção local é outro aspecto importante do celular. O Google descobriu que 40% das pesquisas móveis têm intenção local. Se você é uma empresa que depende da pesquisa local para gerar negócios, isso é particularmente importante. Você não quer tomar o melhor café da cidade com o site mais lento do mercado.
Continue produzindo conteúdo de qualidade
Vale a pena repetir que em seu anúncio, o Google disse que sites lentos com ótimo conteúdo podem não ter um impacto negativo com o Google Speed Update. Embora considere o desempenho da página importante o suficiente para usá-lo como um sinal de classificação, o Google ainda vê o conteúdo de qualidade como um dos aspectos mais importantes da experiência do usuário. É importante ter uma compreensão firme do seu público-alvo. Compreender suas dúvidas e preocupações é a chave para desenvolver conteúdo relevante e de qualidade. Você vai querer fornecer ao seu público conteúdo que aborde suas preocupações e responda às suas perguntas. Isso manterá seu público engajado e será recompensado pelo Google.
Lembre-se de que grandes criadores de conteúdo ainda devem tentar melhorar a velocidade se ela estiver lenta no momento. Um ótimo conteúdo não é uma boa razão para ignorar outros fatores de classificação, especialmente porque novos concorrentes começam a criar um bom conteúdo também. Por outro lado, se você tiver um site tecnicamente ótimo que ainda não está bem classificado, faça uma pesquisa sobre o que está aparecendo nas SERPs para suas palavras-chave de destino. É possível que você tenha conteúdo muito superficial e precise de mais palavras, mais páginas para criar autoridade de domínio etc.
Leve embora
Não fique tentado a ignorar este anúncio se achar que suas páginas para dispositivos móveis já estão tendo um bom desempenho. Este é outro sinal vindo do Google de que está mudando para uma abordagem mobile-first e o conteúdo precisa seguir o mesmo caminho. O lançamento do Google Speed Update em julho é um ótimo momento para avaliar a experiência do seu site de uma perspectiva mobile-first e fazer melhorias.
