O que o índice Mobile-First do Google significa para você
Publicados: 2018-04-14Google muda sua abordagem para indexação de pesquisa
Até recentemente, o Google indexava sites de acordo com a experiência de desktop e o conteúdo na versão para desktop. O Google não considerou versões móveis de sites em seus rankings. No final de 2016, o Google anunciou que está mudando para um índice mobile-first “nos próximos meses”. Em março de 2017, na SMX West, perguntaram a Gary Illyes o que estava atrasando o lançamento do índice mobile-first. Ele sugeriu que o Google deseja manter uma transição “de qualidade neutra”, e o Google não queria que os resultados de pesquisa tivessem um grande impacto a partir deste lançamento. Em junho de 2017, o Google sugeriu que a mudança provavelmente ocorreria em 2018. No final de 2017, o Google começou a implementar essa mudança em alguns sites. Recentemente, o Google começou a lançar o índice mobile-first para mais sites que seguem as práticas recomendadas para o mobile-first index.
O que está mudando?
Então, o que exatamente é um índice mobile-first? Vamos dar uma olhada.
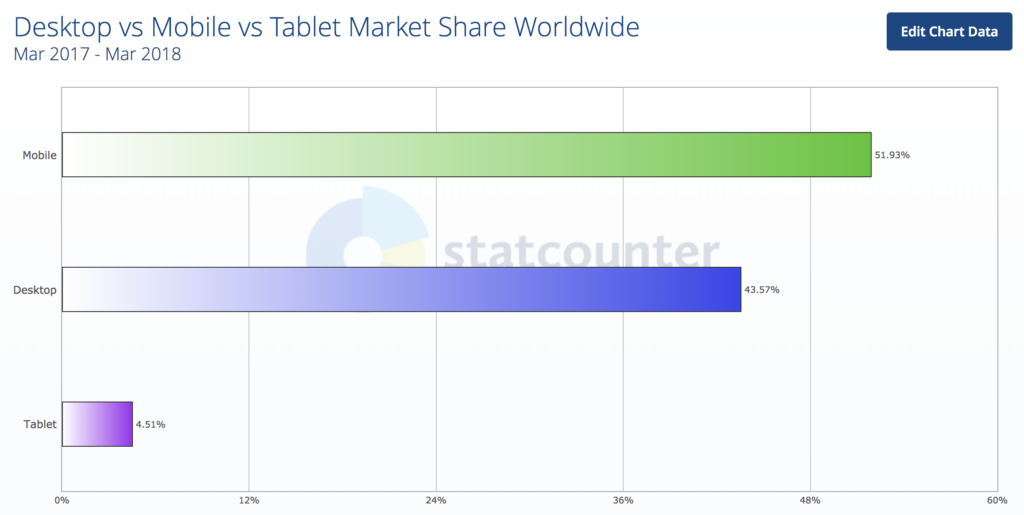
Hoje, mais do que nunca, os usuários estão pesquisando no Google com um dispositivo móvel. Historicamente, os resultados de pesquisa do Google foram calculados usando a versão para desktop do conteúdo de uma página ao calcular a classificação. Isso apresenta um problema nos casos em que havia diferenças no conteúdo entre as versões para celular e desktop de uma página.

Imagem cortesia de: http://gs.statcounter.com/
Observando a mudança dos usuários do desktop para o celular, o Google está reformulando a forma como calcula os resultados da pesquisa. A indexação mobile-first é exatamente o que parece. O Google está mudando seu índice de pesquisa para considerar primeiro as versões móveis do conteúdo de um site. Observe que ele não é chamado de “índice somente para celular” – isso significa que, se você não tiver uma versão compatível com dispositivos móveis, sua versão para computador ainda poderá ser indexada, mas poderá ser penalizada em favor de um site que tenha conteúdo compatível com dispositivos móveis. O Google está afirmando que, quando esse lançamento estiver concluído , seu índice de pesquisa continuará sendo um índice único . Não haverá um índice separado para dispositivos móveis e computadores. No entanto, durante o período de lançamento, haverá índices mobile-first e desktop-first.
Como o mobile-first impacta o SEO?
Esta é claramente uma grande mudança do Google em sua abordagem para calcular a classificação de pesquisa. Como exatamente isso afetará a classificação de pesquisa dos sites?
Se você já tem um site responsivo ou dinâmico e seu conteúdo e marcação são os mesmos para as versões mobile e desktop, pouca coisa mudará para você. O Google simplesmente começará a indexar a versão móvel do seu site primeiro. Como seu conteúdo e marcação são os mesmos, você deve ver poucas mudanças.
O que pode mudar é a sua classificação SERP se houver uma classificação de conteúdo acima de você que não tenha sites responsivos. Isso mesmo, você pode ver um solavanco enquanto os outros são atingidos. Embora isso possa não ser um impacto duradouro, é possível que alguns sites vejam um aumento no tráfego por meio de classificações, já que a primeira abordagem móvel embaralha o conteúdo existente em torno dos SERPs.
Então, o que isso significa para as pessoas sem um site responsivo ou que não estão prontas para o mobile primeiro? Se você tiver um site para celular separado e ele não tiver o mesmo conteúdo e marcação da versão para computador, é provável que você experimente algumas alterações nas classificações de pesquisa como resultado deste anúncio. Não se assuste embora. O Google está longe de terminar seu lançamento, e há algumas mudanças simples que você pode fazer para minimizar o impacto dessa mudança.
Como se preparar para um índice mobile-first
Independentemente de você ter um site responsivo ou um site separado para dispositivos móveis e desktop, você deve acessar o Google Search Console em breve. Use a ferramenta Fetch and Render e defina o user-agent como “mobile:smartphone”. Depois que a busca e a renderização estiverem concluídas, dê uma olhada na visualização. O que você vê é provavelmente o que o Google está vendo para seus cálculos de indexação móvel. Se você tem um site responsivo, deve notar muito poucas, se houver, diferenças no conteúdo. Como mencionado anteriormente, o lançamento da indexação mobile-first terá um impacto mínimo em sites de design responsivo.

Se você atualmente tem sites separados?
Se você tiver sites separados para computadores e dispositivos móveis, provavelmente notará algumas diferenças entre os dois. O Google está deixando claro que quer que você acomode os usuários móveis. Se você ainda não tem um plano para mudar para um design responsivo, é uma boa ideia começar o mais rápido possível. Isso requer um investimento de tempo e dinheiro e não acontecerá da noite para o dia. Se você precisar de ajuda para mudar para um design responsivo, avise-nos.
Contente
A coisa mais importante a fazer é garantir que seu conteúdo principal esteja em seu site móvel. O Google está sendo claro em sua mudança para olhar primeiro para o celular, e veicular apenas uma pequena parte do seu conteúdo em um site para celular é prejudicial ao desempenho de classificação do seu site. Isso é especificamente impactante para varejistas que atendem a um site móvel separado que carrega rapidamente uma versão mais leve das milhares de páginas de produtos que gerenciam. Garantir que seu conteúdo principal especificamente, mas também todo o conteúdo, esteja em seu site minimizará os impactos negativos.
Velocidade da página
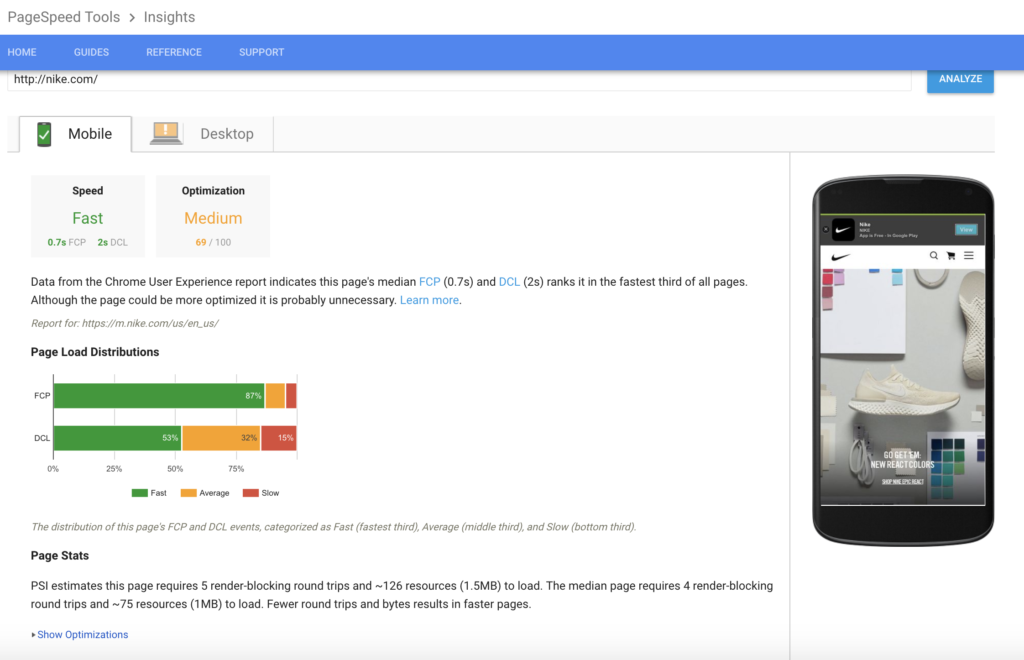
Também sabemos que as versões móveis dos sites costumam ser mais lentas do que as versões para desktop. A velocidade da página é uma consideração de longa data nos cálculos de classificação do Google.

Não seja pego com um site que não pode renderizar conteúdo rapidamente – certifique-se de que sua equipe esteja focada em entregar páginas rapidamente. Você pode verificar a diferença entre renderização móvel e desktop usando o analisador de velocidade de página do Google. Você pode ver as versões para dispositivos móveis e desktop das distribuições de carregamento de página, obter estatísticas de página e ver otimizações para melhorar sua pontuação atual.
Essas ferramentas do Google fornecem uma maneira gratuita de saber onde você está agora e onde precisa estar. Se você obtiver uma pontuação baixa, entre 0 e 59, é provável que esteja perdendo tráfego e precise prestar atenção agora.
Dados estruturados e metadados
Se você tiver URLs separados (ou um URL m-dot para celular), convém verificar seus dados estruturados. Certifique-se de que seus URLs nos dados estruturados no site para celular sejam atualizados para os URLs para celular. O Google também sugere que você verifique se os títulos e as meta descrições são “equivalentes” para ambos os sites. Diz “equivalente”, mas torná-los idênticos também funciona.
Robots.txt
Dê uma olhada no seu arquivo robots.txt. Certifique-se de que o arquivo robots.txt funcione conforme pretendido para ambas as versões do seu site . Na maioria dos casos, você usará o mesmo arquivo robots.txt para as versões para celular e computador do seu site.
Hreflang
Se seu site tiver um componente internacional que usa rel=hreflang, você precisa garantir que as anotações hreflang apontem para a versão móvel do seu país ou variantes de idioma. (URLs de desktop devem apontar para versões de desktop.)
Metadados sociais
Seus metadados sociais, incluindo tags OpenGraphy e cartões do Twitter, precisam ser incluídos na versão móvel, assim como na versão desktop.
Menus de abas e acordeão
Uma observação interessante sobre essa mudança da indexação do desktop para o mobile, gira em torno de guias e menus de acordeão. Historicamente, o Google tem sido claro sobre não gostar de sites que “escondem” conteúdo em abas ou menus sanfonados. Historicamente, para fins de classificação, não deu peso total ou ignorou o conteúdo que considera “oculto”. Como o espaço da tela é tão precioso em sites para dispositivos móveis, o Google foi forçado a retroceder nessa prática. No futuro, o Google considerará o conteúdo em guias e menus de acordeão como conteúdo na página para fins de classificação. John Mueller confirmou esta mudança de abordagem.
Avançando com a indexação Mobile-First
O Google vem falando sobre essa mudança há algum tempo. Muitos já fizeram mudanças para acomodar a mudança do Google para um índice mobile-first. Se você não tiver, não se preocupe. Este é um lançamento contínuo e o Google está apenas trocando sites que determina que estão prontos para as alterações (por enquanto). Se você ainda não adotou um design de site responsivo, este é um ótimo momento para fazer a transição. Se você tiver dúvidas sobre como essas alterações podem afetar seu site ou precisar de ajuda para seguir o caminho certo, entre em contato conosco.
