Guia para implementar breadcrumbs (com instruções passo a passo)
Publicados: 2019-09-10A localização atual em web design é crucial para melhorar a experiência do usuário, fornecendo um caminho claro de volta ao ponto inicial da navegação. Os visitantes do site devem compreender como e onde encontrar informações valiosas em seu site.
Seu papel no web design moderno não pode ser exagerado, pois auxiliam em uma melhor navegação e no envolvimento do usuário e são essenciais para uma estratégia de SEO forte.
Pule para:
- Compreendendo a localização atual: uma visão geral básica
- A importância do pão ralado
- O papel da localização atual em SEO e UX
- Como implementar breadcrumbs em seu site:
- Para sites criados com CMS
- Para sites personalizados
- Melhores práticas em design de localização atual
- Benefícios e desafios do uso de pão ralado

Compreendendo a localização atual: uma visão geral básica
O que são breadcrumbs em Web Design?
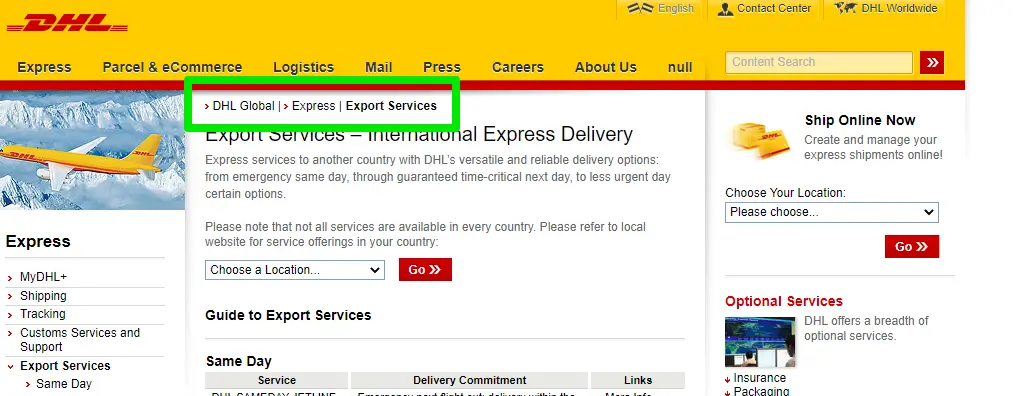
Breadcrumbs são uma forma de navegação secundária que permite aos usuários rastrear suas localizações em programas, documentos ou sites.
Eles geralmente aparecem como uma linha de links clicáveis na parte superior de uma página e incluem o caminho da página inicial até a página atual.

Fonte
Explique o significado de pão ralado como se eu tivesse 5 anos
Imagine que você está lendo um livro de histórias. Cada capítulo é como uma seção diferente de um site.
Agora você tem uma trilha mágica de migalhas que mostra como você chegou ao capítulo atual desde o início do livro. É assim que é a localização atual de um site!
Quando você está em um site, pode clicar em diferentes páginas para encontrar o que procura. A localização atual é uma pequena linha de texto no topo de uma página da web que ajuda você a ver o caminho para chegar lá.
Exemplo de pão ralado
Home > Artigos > 2023 > Tecnologia
Isso indica que você começou na página “Home”, depois foi para a seção “Artigos”, escolheu o ano “2023” e finalmente chegou à categoria “Tecnologia”.
É como um mapa da sua jornada no site, ajudando você a entender onde você está e como pode voltar facilmente às páginas anteriores.
É chamado de “migalhas de pão” porque é como a história de João e Maria, onde eles deixam migalhas de pão para encontrar o caminho de volta para casa. Essas trilhas de navegação ajudam você a navegar em sites e a não se perder em páginas diferentes.
A importância do pão ralado
Por que implementar breadcrumbs?
O principal motivo para incluir localização atual em um site é melhorar a experiência do usuário do visitante do site.
Eles oferecem uma maneira simples de navegar em um site sem usar o botão Voltar ou o menu de navegação principal.
Esta simplicidade e eficiência na navegação são especialmente cruciais para sites de comércio eletrónico, onde a facilidade de navegação pode impactar diretamente as vendas.
O papel da localização atual em SEO e UX
Melhorando a usabilidade do site com localização atual
A localização atual melhora significativamente a usabilidade de um site. Ao fornecer um caminho claro de volta à página inicial, eles ajudam os usuários a compreender o layout do seu site.
Esse entendimento é essencial para uma experiência positiva do usuário, o que, por sua vez, pode levar a maiores taxas de retenção e mais tempo gasto no site.
Breadcrumbs e otimização de mecanismos de pesquisa
Breadcrumbs servem mais do que apenas navegação. Eles também desempenham um papel significativo na otimização de mecanismos de pesquisa (SEO).
Ao usar a localização atual, você pode adicionar palavras-chave relevantes adicionais às suas páginas. Eles também criam uma marcação de dados estruturada preferida por mecanismos de busca como o Google.
Uma lista de benefícios de SEO da localização atual:
- Métricas aprimoradas de envolvimento do usuário
- Taxas de rejeição mais baixas
- Visibilidade aprimorada da página nos resultados do mecanismo de pesquisa
- Melhor indexação de sites pelos motores de busca
Como implementar breadcrumbs em seu site
Adicionar um recurso de localização atual ao seu site envolve algumas etapas. O processo pode variar dependendo do tipo de site, como um site WordPress, um site personalizado ou um site criado em outra plataforma.
Aqui estão guias gerais para usar um CMS ou um site personalizado:
Para sites construídos com CMS (sistema de gerenciamento de conteúdo) como WordPress:
- Use plug-ins ou recursos integrados: para WordPress, plug-ins como “Breadcrumb NavXT” ou “Yoast SEO” adicionam facilmente migalhas de pão. Plug-ins Breadcrumbs também estão disponíveis no Wix e no Shopify. Verifique se o seu tema ou CMS também possui suporte integrado para localização atual.
- Defina as configurações: defina as configurações do plugin ou tema para corresponder à estrutura e estilo do seu site, uma vez instalado.
- Coloque a localização atual: a maioria dos plug-ins colocará a localização atual automaticamente, ou você pode precisar inserir um código de acesso ou tag de modelo nos arquivos do tema onde deseja que a localização atual apareça.
Para sites personalizados:
- Entenda a estrutura do seu site: Mapeie a estrutura do seu site. Entenda como as páginas estão relacionadas e organizadas hierarquicamente.
- Codificando os dreadcrumbs: Use HTML, CSS e uma linguagem de programação como PHP ou JavaScript para codificar a funcionalidade do breadcrumb. Crie uma função que gere dinamicamente a trilha de navegação com base na página do usuário.
- Estilize a localização atual: use CSS para estilizar os links da localização atual para combinar com o design do seu site.
- Insira o código de localização atual em seu modelo: coloque o código de localização atual nos arquivos de modelo do seu site para que apareça em todas as páginas.
- Teste e refine: verifique se a localização atual funciona corretamente em todas as páginas e faça os ajustes necessários.
Tutorial em vídeo: aqui está um tutorial em vídeo útil usando o React Router para criar um componente breadcrumbs do NetNinja que você pode querer conferir.

Melhores práticas em design de localização atual

Os principais especialistas em web design enfatizam a importância da localização atual. Um renomado estrategista de web design, Jeffrey Zeldman, aponta:
"A localização atual precisa ser usada criteriosamente. Eles devem complementar, e não substituir, os menus de navegação primários."
Projetando breadcrumbs eficazes
Ao implementar breadcrumbs, é essencial criar um design interessante e útil, ao mesmo tempo que segue estas práticas recomendadas para garantir que atendam ao propósito pretendido:
- Mantenha o design simples e intuitivo.
- Use '>' para denotar a hierarquia.
- Certifique-se de que o texto seja clicável e fácil de usar.
- Torne a página atual não clicável para evitar confusão.
- Implemente marcação de esquema para benefícios de SEO.
Benefícios e desafios do uso de pão ralado
Implementar breadcrumbs em um site traz diversos benefícios, melhorando a experiência do usuário e o desempenho do site nos mecanismos de busca. Aqui estão algumas das principais vantagens:
Pule para:
- Breadcrumbs em Web Design
- Desafios de navegação estrutural

- Navegação aprimorada: a localização atual fornece um caminho claro e direto para os usuários seguirem, tornando mais fácil para eles entenderem a estrutura do seu site e navegarem por ele.
- Experiência de usuário aprimorada: os usuários podem voltar rapidamente às páginas anteriores ou categorias de nível superior sem usar o botão Voltar ou o menu principal, resultando em uma experiência de navegação mais suave e eficiente.
- Taxa de rejeição reduzida: a localização atual pode incentivar os usuários a explorar mais seu site em vez de deixá-lo, reduzindo potencialmente a taxa de rejeição.
- Melhor para usuários móveis: com espaço de tela premium em dispositivos móveis, a localização atual oferece uma maneira compacta de navegar sem ocupar muito espaço.
- Consciência contextual para usuários: a localização atual ajuda os usuários a manter o conhecimento de sua localização em seu site, o que é particularmente útil em sites de comércio eletrônico ou sites com grande quantidade de conteúdo.
- Acessibilidade: Para usuários que dependem de tecnologias assistivas, a localização atual melhora a navegabilidade de um site, tornando-o mais acessível.
- Ajuda a manter a interface limpa: ao fornecer uma opção de navegação minimalista e eficaz, a localização atual pode ajudar a reduzir a confusão na interface do site.
Vantagens da localização atual em Web Design
Há muitos benefícios em usar breadcrumbs em web design, mas os mais significativos são:
- Eles melhoram a navegação do usuário.
- A localização atual melhora a usabilidade do site.
- Eles contribuem positivamente para o SEO.
- A localização atual ajuda na descoberta de conteúdo.
- Eles reduzem as taxas de rejeição e aumentam o envolvimento do usuário.
Enfrentando desafios de navegação estrutural
Embora a localização atual ofereça inúmeros benefícios, também existem alguns desafios ou considerações potenciais a serem considerados ao implementá-las:
- Estruturas de navegação complexas: implementar uma navegação estrutural eficaz pode ser um desafio se o seu site tiver uma estrutura muito complexa ou não linear. Breadcrumbs funcionam melhor com estruturas hierárquicas de sites.
- Dependência excessiva de trilhas de navegação: alguns usuários podem precisar de ajuda para entender ou perceber as trilhas de navegação, portanto, elas não devem ser a única opção de navegação. Seu site ainda deve ter menus principais claros e outros recursos de navegação.
- Consistência entre páginas: garantir que a localização atual seja apresentada de forma consistente e funcione da mesma maneira em todas as páginas pode ser um desafio, especialmente para sites grandes ou complexos.
- Manutenção: Se você atualizar a estrutura do seu site, também deverá atualizar os caminhos de navegação estrutural. Isso pode exigir manutenção contínua.
- Preocupações com a acessibilidade: Se não forem implementadas tendo em mente a acessibilidade, as migalhas de pão podem representar desafios para os utilizadores com deficiência. É vital garantir que eles sejam acessíveis por meio da navegação pelo teclado e legíveis por leitores de tela.
Para implementar breadcrumbs com eficácia, é essencial planejar cuidadosamente, considerar a estrutura do seu site, garantir que sejam implementados de forma acessível e amigável ao SEO e ter em mente a diversidade da sua base de usuários.
Conclusão: Adotando Breadcrumbs para Melhor Navegação na Web
Em resumo, a implementação de breadcrumbs é essencial em web design, pois proporciona uma experiência mais amigável e contribui significativamente para o SEO.
Eles orientam os usuários em seu site, aprimoram o SEO e melhoram a usabilidade geral do site.
Ao compreender sua importância e implementá-los de forma eficaz, você pode garantir uma experiência de site mais navegável e agradável.
Lembre-se de que a localização atual é mais do que apenas uma ferramenta de navegação; eles são uma ponte que conecta seu conteúdo ao seu público, levando a uma base de usuários mais engajada e satisfeita.
Biografia do autor:
Mick Essex é gerente de marketing de crescimento da POWR. Ele é certificado pela HubSpot e pelo Google em Otimização de SEO. Sua carreira se estende por duas décadas, principalmente em marketing de crescimento na área de saúde, com passagens por televisão aberta, publicidade e edição de textos.
Mick frequentou a Faculdade de Jornalismo da Universidade de Louisiana - Monroe com especialização em Relações Públicas. Sua esposa Elizabeth, filho Gavin e a cachorrinha Jolene atualmente moram em Lafayette, Louisiana.
Siga-o LinkedIn.

