Como usar o framework HEART para melhorar o UX do software
Publicados: 2022-12-22À medida que as expectativas dos clientes em relação ao software se tornam mais refinadas, os investimentos em UX são decisivos para o sucesso do produto e do negócio. No entanto, defender melhorias de UX às vezes pode ser bastante difícil, especialmente sem métricas claras para ajudar a estimular as organizações a agir. Para ajudar a justificar esses investimentos, criamos este guia sobre a estrutura HEART para métricas de UX, popularizada por pesquisadores do Google para impulsionar simultaneamente o sucesso do usuário, do produto e do negócio. Use o HEART para ajudar a esclarecer quais métricas de UX priorizar e estabelecer um caso de negócios sólido para reinvestir nas experiências do usuário.
Principais conclusões
- A estrutura HEART contém cinco categorias de sucesso de UX:
- Felicidade
- Noivado
- Adoção
- Retenção
- sucesso da tarefa
- Cada categoria HEART depende de três componentes principais para vincular o sucesso do usuário aos objetivos de negócios:
- Metas
- Sinais
- Métricas
- Tanto os designers de UX quanto os gerentes de produto podem se beneficiar da implementação da estrutura HEART para priorizar as principais métricas, sinais e metas que gerarão mais valor para seus usuários e negócios.
O que é a estrutura HEART?
A estrutura HEART é uma estrutura acionável para identificar áreas potenciais de melhoria da experiência do usuário (UX) em produtos de software. O acrônimo “HEART” representa cinco categorias de experiência do usuário : felicidade , engajamento , adoção, retenção e sucesso na tarefa. Mais adiante neste guia abrangente, definimos cada uma dessas categorias com mais profundidade.
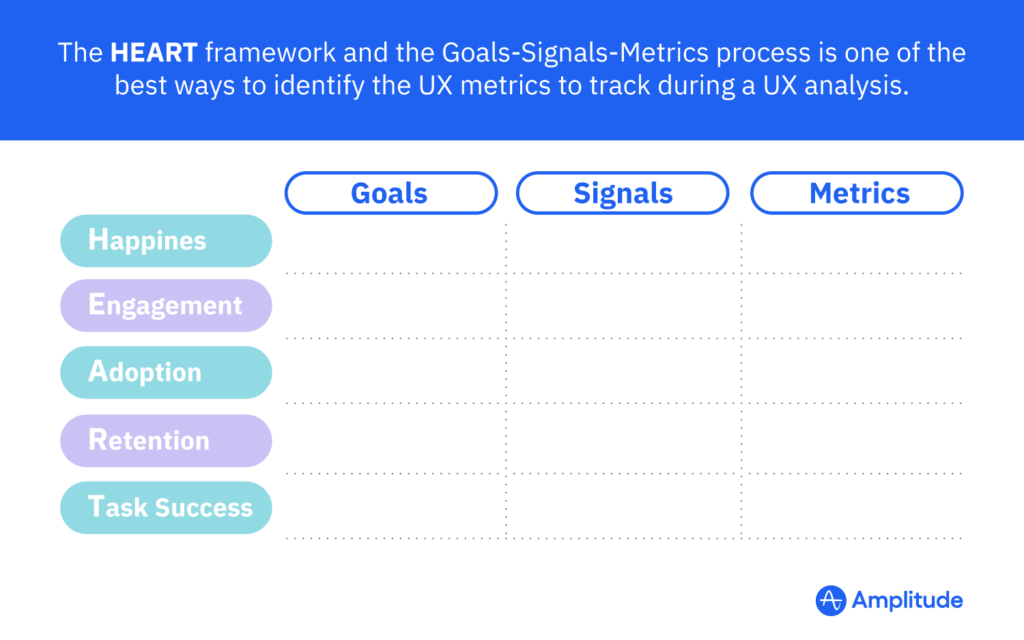
Cada categoria HEART contém três componentes distintos para ajudar a impulsionar a ação e medir o progresso: metas , sinais e métricas .
- Metas são objetivos de negócios qualitativos
- Os sinais são comportamentos qualitativos do usuário final que se conectam aos objetivos
- Métricas são medidas quantitativas de sinais
Em uma seção posterior, fornecemos definições e exemplos de metas, sinais e métricas.
Podemos visualizar essa estrutura em um gráfico HEART, semelhante a um exemplo de produto do mundo real que detalharemos mais adiante:

Por que a estrutura HEART existe em primeiro lugar?
A estrutura HEART foi publicada em 2010 por Kerry Rodden, Hilary Hutchinson e Xin Fu no Google, como uma resposta a uma estrutura de saúde de produto mais antiga chamada PULSE (“Page views, Uptime, L atency, S even - day active users, e Lucros”).
Rodden et ai. descobriu que a estrutura PULSE não conseguiu medir com sucesso o verdadeiro impacto das mudanças de UX e procurou estabelecer uma alternativa que “medisse com mais precisão a qualidade da experiência do usuário e fornecesse dados acionáveis”. Com esses objetivos em mente, Rodden et al. criou a estrutura HEART, que encontrou tração nas equipes de design de UX e nas equipes de gerenciamento de produtos.
Agora que sabemos o que é a estrutura HEART, vamos discutir os benefícios de usar essa estrutura para conduzir melhorias de UX ao longo do tempo.
Benefícios de usar o framework HEART para UX
O uso da estrutura HEART fornece três benefícios principais:
- A HEART vincula os resultados de UX aos objetivos de negócios
- HEART ajuda você a decidir “o que melhorar” com clareza e granularidade
- A HEART está estruturada para agir em vez de simplesmente relatar
Primeiro, precisamos lembrar que os aprimoramentos de UX são um investimento da empresa para fornecer valor a seus clientes e, portanto, devem retornar valor à empresa em algum momento. Ao garantir que nos concentramos nos resultados de UX que realmente movem os objetivos de negócios, temos uma probabilidade significativamente maior de garantir os recursos e a priorização necessários para fazer melhorias incrementais.
Ao longo dos anos, tive pontos de contato individuais com designers de UX em dezenas de organizações. Um ponto problemático recorrente para os designers foi que eles identificaram uma ampla gama de melhorias em potencial nas quais acreditavam apaixonadamente, mas não conseguiram garantir a largura de banda de engenharia necessária para trazer essas melhorias de design para a produção; algumas idéias definham por meses a fio.
A causa raiz mais frequente desse problema era que eles não haviam vinculado seus resultados de UX desejados aos objetivos de negócios. Quando os ajudei a transformar os objetivos de UX em prioridades de negócios, eles tiveram uma probabilidade significativamente maior de levar sua proposta até a linha de chegada.
Em segundo lugar, o HEART usa metas, sinais e métricas para eliminar claramente os possíveis gargalos e identificar o elemento de experiência do usuário de maior valor a ser abordado a seguir.
Muitas vezes, entrevistas com usuários ou testes de usuários não moderados podem render tesouros de insights qualitativos, mas alguns desses insights não devem ser postos em prática. Por exemplo, os usuários podem expressar fortes preferências em relação a detalhes visuais, como cores, animações ou palavras; mas esses detalhes visuais geralmente estão sujeitos à interpretação individual e não podem ser generalizados para toda a sua base de usuários.
Ao nos concentrarmos especificamente nas categorias de Felicidade, Engajamento, Adoção, Retenção e Sucesso na tarefa, podemos aprimorar os padrões mais importantes para o segmento de usuários que atendemos por meio de nossos designs e produtos.
Em terceiro lugar, o CORAÇÃO naturalmente impulsiona a ação. Com a estrutura HEART instalada, sabemos imediatamente quais métricas buscamos mover com qualquer proposta de melhoria de UX, sabemos exatamente como isso beneficiará o usuário final e sabemos exatamente como isso afetará o negócio mais amplo.
Em vez de defender uma coleção grande e não estruturada de métricas de UX, podemos priorizar quais resultados de UX focar primeiro. E, em vez de confiar apenas em entrevistas qualitativas com usuários, podemos medir claramente nosso progresso à medida que enviamos cada melhoria iterativa de design.
A próxima questão a ser abordada, então: quem deve assumir a liderança na implementação do HEART?
Quem deve usar a estrutura HEART?
Os designers de UX devem liderar a estrutura HEART para estabelecer metas de usuário para seus projetos e criar métricas centradas no usuário para comparar e melhorar as experiências do usuário final.
Os designers estão melhor posicionados para:
- Decida quais objetivos do usuário são relevantes para o negócio
- Identifique quais métricas de recursos contribuem com precisão para as metas do usuário
- Use métricas para decidir quais melhorias fazer a seguir
- Determinar se as melhorias tiveram o efeito pretendido
Para produtos que ainda não possuem uma estrutura HEART, os gerentes de produto devem pressionar para fechar a lacuna.
Os gerentes de produto estão melhor posicionados para:
- Defender investimentos em UX para as partes interessadas nos negócios
- Identifique claramente as principais interações do produto para monitorar e melhorar ao longo do tempo
- Desenvolva proativamente a funcionalidade futura do produto para atingir os estados finais desejados do usuário
Quando usar a estrutura HEART
A estrutura HEART funciona melhor no nível de recurso do produto. Em geral, queremos evitar o uso dessa estrutura em um nível muito baixo (por exemplo, microinterações ou cópia de design) ou em um nível muito alto (por exemplo, famílias de produtos).
Para nos ajudar a selecionar a granularidade certa para HEART, vamos usar o produto Google Maps como exemplo. O recurso do produto Google Places mostra os detalhes de um local específico, incluindo endereço, classificação, comentários, direções, links da web e outras informações importantes.
Se você estiver visando apenas uma microinteração específica, provavelmente não obterá retorno sobre o investimento (ROI) suficiente para que o exercício valha a pena. Por exemplo, ao clicar em um ponto de interesse, o Google Places tem uma microinteração em que a barra lateral esquerda desliza para fora. É improvável que medir o engajamento da “interação da barra deslizante” mova a agulha para o usuário, para o produto ou para o negócio.
Por outro lado, se você estiver tentando usar o HEART para melhorar um produto que contém muitos recursos, seus resultados serão, na melhor das hipóteses, pouco claros e, na pior, contraditórios. A tentativa de usar o HEART em todo o produto Google Maps dividirá nosso foco em uma variedade de recursos, desde o Google Places até o Directions, o Satellite View e o Street View.
Usando uma lógica semelhante, devemos evitar o uso de HEART no nível do portfólio de produtos. Ou seja, se tentarmos usar o HEART para decidir se devemos focar na melhoria do Google Maps x Gmail x Google Agenda, não chegaremos a uma conclusão clara.
Mergulhando fundo nas categorias HEART
Vamos agora definir claramente cada uma das categorias HEART: felicidade, engajamento, adoção, retenção e sucesso na tarefa.
Felicidade
Primeiro, a felicidade está focada no estado emocional do usuário quando ele usa seus produtos e recursos. Como Rodden et al. compartilhamentos, a felicidade está relacionada a “aspectos subjetivos da experiência do usuário, como satisfação, apelo visual, probabilidade de recomendar e facilidade de uso percebida”.
A felicidade importa porque as pessoas associam os produtos que usam à sua própria identidade. Um produto que cria sentimentos positivos no uso é percebido como uma solução, enquanto um produto que cria sentimentos negativos no uso é percebido como um ponto problemático.
A felicidade é normalmente medida por meio de pesquisas, e não por meio de métricas de uso, visto que a felicidade é uma atitude e subjetiva. Ainda assim, a felicidade pode ser quantificada por meio de perguntas padronizadas.
Uma maneira de medir a felicidade é fazer a pergunta do Net Promoter Score (NPS), “qual a probabilidade de você recomendar este produto a um amigo ou colega?”
Outra maneira de medir a felicidade é fazer a pergunta Sean Ellis product/market fit, “quão desapontado você ficaria se não pudesse mais usar nosso produto?”
Noivado
Em segundo lugar, o engajamento é focado no uso real de recursos por usuário. O engajamento inclui tanto a frequência de uso de recursos quanto a profundidade do fluxo de trabalho.
Lembre-se de que o envolvimento exige que definamos uma “atividade de qualificação”, ou seja, nem todos os recursos são igualmente valiosos para o usuário final. Um simples login ou uma simples visualização de página não deve ser contado como engajamento, pois é difícil argumentar que essa atividade superficial criou um valor real na vida do usuário. Em vez disso, devemos medir as ações que criam valor para o usuário final, usando um enquadramento semelhante a “tarefas a serem realizadas” (JTBD).
O engajamento pode ainda ser dividido nas próximas duas categorias HEART: adoção (capturar novos usuários) e retenção (manter os usuários existentes).
Adoção
A adoção é focada na aquisição de usuários. Ou seja, busca medir o crescimento contínuo da base de usuários do recurso.
Lembre-se de que um design de experiência do usuário só pode agregar valor aos usuários quando eles são expostos a ele. Em outras palavras, mesmo um design “perfeito” não trará nenhum valor para os usuários se não contiver a capacidade de informar os usuários sobre sua existência e se não tiver um mecanismo para convencê-los a aproveitá-lo.
Embora alguns designers possam se opor a adicionar recursos de “venda” ou “marketing” a um determinado recurso, lembre-se de que um recurso que não captura novos usuários não terá poder de permanência a longo prazo.
Para uma discussão mais profunda sobre a adoção de produtos com foco no cliente, nossa equipe do Product Teacher criou um guia para a adoção de recursos.
Retenção
A retenção é focada na aderência ou comportamento repetido. Ou seja, busca medir se os usuários continuaram a colher valor do recurso. Queremos nos concentrar especificamente nos usuários que usaram o recurso antes e determinar se eles voltarão a usar o recurso.
Se eles usarem o recurso apenas uma vez, podemos supor que eles usaram o recurso por curiosidade e não o consideraram valioso a longo prazo. Se os usuários continuarem usando o recurso de forma consistente, ou seja, eles “contratam” regularmente esse recurso para resolver uma dificuldade específica em suas vidas, então o recurso gerou retenção de usuários com sucesso.
Para uma análise mais aprofundada sobre retenção e perda de clientes, confira o guia abrangente do Product Teacher para análise de perda de clientes.
Sucesso da Tarefa
Por fim, o sucesso da tarefa é focado na capacidade do usuário de navegar pelo fluxo de trabalho. Essencialmente, o sucesso da tarefa é uma medida da clareza do design. O sucesso da tarefa como uma categoria inclui métricas de UX usadas com frequência, como tempo de conclusão da tarefa e taxa de erro.
Se o fluxo de trabalho do seu produto for linear, por exemplo, um fluxo de trabalho de solicitação de empréstimo ou fluxo de caixa, você poderá usar as métricas de uso do produto, como "taxas de conversão do funil do fluxo de trabalho", como uma forma de medir o sucesso da tarefa.
No entanto, para fluxos de trabalho de produtos não lineares, pode ser bastante difícil saber se um usuário foi bem-sucedido em seu objetivo desejado ou não e se o resultado obtido foi um erro ou não. Para esses tipos de fluxos de trabalho de produtos não lineares, aproveite os testes de usabilidade para avaliar o sucesso da tarefa, em vez de métricas de uso do produto.
Priorizando as categorias HEART
Agora temos uma compreensão sólida das cinco categorias HEART: felicidade, engajamento, adoção, retenção e sucesso na tarefa. Antes de prosseguirmos, observe que as categorias do CORAÇÃO estão naturalmente em tensão umas com as outras.
Por exemplo, otimizar para o sucesso da tarefa pode significar focar na eficiência ao invés do prazer, enquanto otimizar para a felicidade pode significar focar no prazer ao invés da eficiência. E a adoção é focada na aquisição de novos usuários, enquanto a retenção é focada no uso repetido, o que significa que os dois segmentos-alvo de usuários são completamente diferentes.
Portanto, certifique-se de priorizar quais das cinco categorias HEART são as mais importantes para alcançar o próximo estágio de sucesso do seu recurso.
A felicidade é o gargalo ou o sucesso na tarefa é o gargalo? A adoção é mais importante que a retenção ou a retenção é mais importante que o engajamento? Os gerentes de produto são responsáveis por definir a direção da equipe aqui.
Vamos agora nos aprofundar em como usar essas categorias para determinar áreas de melhoria para uma determinada experiência do usuário.
Quebrando os componentes do CORAÇÃO
Para obter sucesso em cada categoria HEART, podemos usar três componentes para detalhar a eficácia de nossas experiências de usuário: metas, sinais e métricas.
Metas
Cada meta HEART deve se concentrar em um objetivo de negócios desejado. Esses objetivos são tipicamente de natureza qualitativa. Precisamos estabelecer uma meta para cada categoria HEART antecipadamente, pois precisamos lembrar que cada recurso e fluxo de UX é um investimento comercial.
A hipótese central de qualquer recurso de software é esta: “iremos capturar valor para o negócio criando valor para o usuário final”. Evite cair na armadilha de criar valor apenas para o usuário final, sem identificar como capturar valor para o negócio. Quando o negócio não é contabilizado, os projetos de UX normalmente não saem da fase de proposta, pois as partes interessadas do negócio não conseguem determinar como a iniciativa de UX levará o negócio adiante.

Pense nos objetivos de negócios como uma restrição criativa que estimula a criatividade adicional. Lembre-se, é muito mais fácil ter boas ideias quando você tem restrições do que quando não tem nenhuma restrição.
Se você não acredita em mim, experimente este exercício que compartilhamos regularmente com os participantes do nosso workshop: Crie um poema sem restrições - é muito difícil. Em comparação, crie um poema que deve incluir um cachorro falante, uma caminhada até a praia e uma casquinha de sorvete que caiu no chão. Você descobrirá que a versão restrita é mais rápida de criar e mais atraente para o público do que a versão irrestrita.
Portanto, os objetivos HEART são fundamentais para enquadrar nossas iniciativas de UX de uma forma que impulsione os negócios. Se sua organização já estiver usando objetivos e resultados-chave (OKRs), observe que as metas HEART combinam bem com os objetivos OKR.
Sinais
Uma vez que tenhamos decidido o objetivo para cada categoria HEART, agora precisamos decidir quais sinais estamos procurando. Um sinal é um comportamento qualitativo do usuário final que se conecta à meta que definimos para o recurso.
Os sinais incluem ações e sentimentos. Apoie-se nas métricas de uso do produto para determinar os sinais de “ação” e nas pesquisas para determinar os sinais de “sentimento”. E lembre-se de que os sinais podem ser positivos ou negativos.
Lembre-se de enraizar seus sinais dentro dos objetivos que você selecionou. Nosso objetivo é atender simultaneamente às necessidades de nossos usuários e, ao mesmo tempo, fortalecer a posição de nossos negócios, portanto, os sinais precisam estar relacionados às metas de negócios que definimos.
Como exemplo, vamos considerar um sinal de candidato como este: “os usuários compartilham nas mídias sociais sobre como as microanimações em seu recurso são deliciosas”.
Se o objetivo é “aumentar a conscientização boca a boca”, faz sentido incluir esse sinal.
Mas, se o objetivo HEART for “reduzir o tempo de conclusão do fluxo de trabalho para posicionar a economia de custos para os clientes em potencial”, esse sinal não é bom. As microanimações levam tempo e, embora possam aumentar a felicidade do usuário, podem não aumentar a capacidade do usuário de concluir a tarefa rapidamente.
Além disso, os sinais só devem se mover quando a experiência do usuário for a única explicação para a mudança. Por exemplo, você não gostaria de rastrear um sinal que sobe e desce com base em esforços de marketing, em vez de alterações de UX. Fique atento a fatores que combinam, como esforços de marketing, esforços de sucesso do cliente e esforços de vendas.
Métricas
Por fim, podemos criar métricas para as categorias HEART. Especificamente, nossas métricas devem medir os sinais que identificamos anteriormente, e nossas métricas devem nos permitir visualizar o progresso ao longo do tempo em relatórios e painéis.
Em geral, você deve normalizar suas métricas em relação ao tamanho de sua base de clientes. Ou seja, “uso total” é menos útil para rastrear do que “uso médio por usuário”.
E lembre-se de que o mesmo sinal pode ser dividido de várias maneiras. Por exemplo, digamos que estamos interessados em “criação de painel dentro do Amplitude Analytics” como um sinal na categoria HEART de engajamento.
Temos várias métricas à nossa disposição para este sinal:
- Média de painéis criados, por usuário, por mês
- Porcentagem de usuários que criaram pelo menos um painel no mês passado
- Duração média de tempo entre as criações do painel
E poderíamos até segmentar cada métrica ainda mais, por exemplo, usando segmentos comportamentais ou usando atributos do usuário.
No final das contas, não existe uma única métrica que seja universalmente certa ou errada. A melhor métrica para o trabalho é aquela que ajuda você a tomar uma decisão informada e traz as partes interessadas junto com você em sua jornada de tomada de decisão. Sinta-se à vontade para selecionar qualquer métrica que faça o sentido mais intuitivo para seus processos de tomada de decisão.
Para encerrar os componentes do HEART, devemos primeiro definir os objetivos do HEART, depois decidir sobre os sinais do HEART e, finalmente, definir as métricas do HEART.
Desconfie de guias que dizem para você escolher as métricas HEART antecipadamente e, em seguida, trabalhar para trás para selecionar sinais e metas. Usar a métrica mais facilmente disponível tende a não ser uma boa ideia, pois a instrumentação métrica é significativamente mais fácil do que definir as metas certas.
Vamos agora dar vida à estrutura HEART mergulhando em um exemplo do mundo real.
Um exemplo da estrutura HEART em ação
Imagine que estamos construindo um sistema de gerenciamento de relacionamento com o cliente (CRM) para agentes imobiliários, e um dos principais recursos que fornecemos é a capacidade dos agentes de “redesignar clientes” uns aos outros.
Decidimos que gostaríamos de investir em melhorias adicionais de UX em “reatribuir clientes”, pois acreditamos que esse recurso diferencia nossa oferta de produtos em relação aos concorrentes. Por exemplo, talvez estejamos interessados em mostrar “cargas de trabalho do agente” para que o atribuidor não sobrecarregue o atribuído. Ou talvez estejamos interessados em adicionar uma dica de ferramenta ou um passo a passo para usuários iniciantes.
Aqui está um gráfico HEART hipotético que você pode usar para explorar como melhorar ainda mais o fluxo de trabalho de UX de “reatribuir clientes”. Este é o mesmo exemplo que compartilhei anteriormente.
| Categoria | Metas | Sinais | Métricas |
| Felicidade | Marca positiva no mercado | Positivo: os agentes dizem a outros agentes que gostam Negativo: Agentes dizem a outros agentes que não é bom | Pontuação líquida do promotor |
| Noivado | Crie funcionalidades diferenciadas deliciosas que os agentes consideram valiosas | Positivo: os agentes usam o recurso do início ao fim várias vezes Negativo: Agentes não usam | # de clientes reatribuídos, por usuário, por semana |
| Adoção | Garanta que mais agentes imobiliários usem nosso CRM | Positivo: Muitas pessoas experimentam Negativo: Ninguém experimenta | % de novos usuários (menos de 1 mês) usando “reatribuir clientes” pelo menos 1 vez no primeiro mês |
| Retenção | Faça com que os agentes imobiliários usem nosso CRM por anos | Positivo: Use este recurso várias vezes Negativo: Use este recurso uma vez e nunca reutilize | % de usuários existentes que “reatribuem clientes” pelo menos 2 vezes por mês |
| sucesso da tarefa | Poucas reclamações de entrada para a equipe de suporte ao cliente | Positivo: Agente transfere o cliente certo para o agente certo na hora certa Negativo: o agente fica preso no fluxo de trabalho, o agente escolhe o responsável errado, o agente escolhe o cliente errado | Tempo de conclusão de “Reatribuir clientes” # de reclamações de entrada para a equipe de suporte ao cliente sobre “reatribuir clientes” |
Usando este gráfico HEART, agora temos uma ampla variedade de métricas de UX relacionadas que podemos usar para avaliar a integridade do recurso. Em parceria com as equipes de engenharia e análises, devemos instrumentar as métricas identificadas para estabelecer uma linha de base.
Assim que tivermos uma leitura de linha de base, decidimos qual dessas métricas é a mais importante para melhorar a seguir. E, à medida que cada métrica é aprimorada, podemos enfrentar iterativamente outros gargalos para fortalecer a integridade da UX do recurso ao longo do tempo.
Agora que temos um exemplo de como é um gráfico HEART completo, vamos discutir como direcionar a ação com a estrutura HEART.
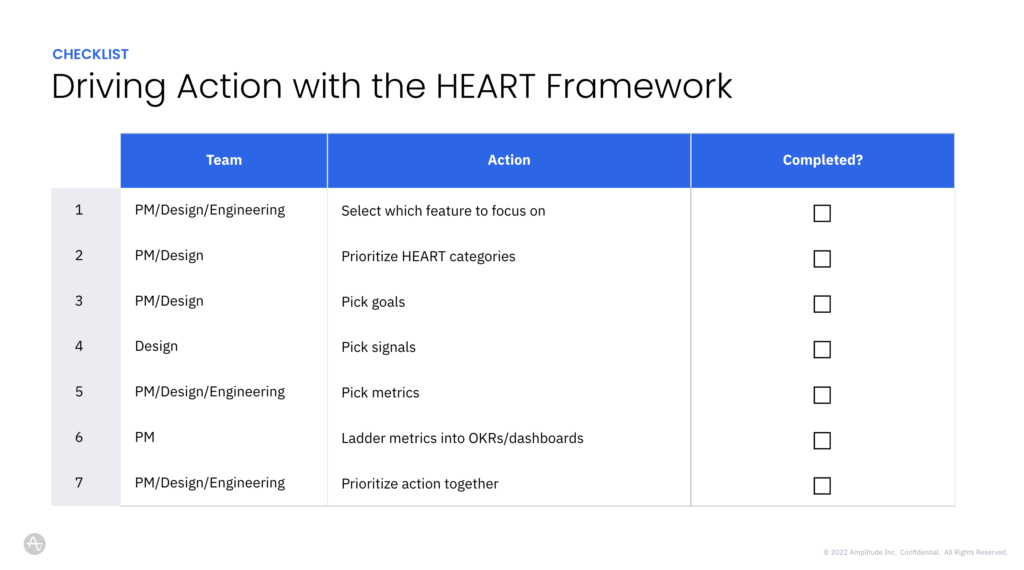
7 etapas para impulsionar a ação com a estrutura HEART
Aqui está um manual de sete etapas para conduzir ações com a estrutura HEART. Identificamos quem no trio do produto (PM, design e engenharia) deve estar envolvido em cada etapa.

Primeiro, o trio de gerenciamento de produto, design de produto e engenharia de produto deve selecionar um recurso para focar na análise com a estrutura HEART.
Em segundo lugar, o gerenciamento e o design do produto devem avaliar qual das categorias HEART faz sentido priorizar.
Em terceiro lugar, o gerenciamento e o design do produto devem selecionar quais metas de negócios se alinham com as categorias HEART priorizadas. O gerenciamento de produtos deve assumir a liderança nesta etapa.
Esta terceira etapa deve gerar um debate significativo, o que não é uma coisa ruim. Os gerentes de produto defenderão naturalmente os resultados de negócios, e os designers naturalmente defenderão os resultados do usuário. A chave é encontrar resultados para o usuário que promovam os objetivos de negócios.
Quarto, o design deve selecionar quais sinais do usuário se vinculam aos objetivos selecionados. O design deve estar no banco do motorista aqui, pois os designers têm uma compreensão mais profunda dos diferentes estados de sucesso do usuário a serem incentivados, bem como dos modos de falha do usuário a serem evitados e mitigados.
Quinto, design, PM e engenharia devem discutir quais métricas podem ser instrumentadas em um período de tempo razoável para medir os sinais selecionados. Os engenheiros devem assumir a liderança nesta etapa, pois a visão de engenharia pode fazer a diferença entre um esforço de um mês e um esforço de um ano.
Em sexto lugar, o gerenciamento de produtos deve incluir as métricas HEART instrumentadas nos OKRs de seus produtos, bem como qualquer tipo de relatório e painel aos quais as partes interessadas tenham acesso.
Por fim, à medida que os resultados das métricas chegam, o trio de produtos deve priorizar a ação em conjunto. Eles decidirão qual melhoria da métrica HEART produzirá o maior retorno sobre o investimento e quando continuar iterando no UX desse recurso versus quando passar para o próximo recurso.
Ativando monitores e alertas de longo prazo com o HEART
À medida que cada análise de UX termina, a equipe de desenvolvimento de produto deve procurar estabelecer monitoramento e alerta de longo prazo para desenvolver seu trabalho anterior.
Cada métrica HEART rastreada deve ser centralizada em um relatório, painel ou repositório. Em seguida, a equipe deve selecionar um limite de métrica para garantir que a métrica não fique abaixo de uma linha de base saudável. Este repositório agora fornece monitoramento de longo prazo da integridade do UX em uma variedade de recursos e produtos.
Mas os monitores podem criar uma sobrecarga mental significativa, especialmente se você implementou dezenas ou centenas de métricas HEART. Portanto, trabalhe em conjunto com engenheiros para configurar alertas - como o recurso Anomoly + Forecast do Amplitude - que serão acionados automaticamente quando uma métrica rastreada cair abaixo do limite determinado. Use esses alertas para direcionar a atenção e a ação da equipe.
Principais advertências a serem evitadas ao implementar a estrutura HEART
Cada estrutura vem com desvantagens e ressalvas. John Cutler, evangelista de produtos da Amplitude, diz o seguinte sobre frameworks: “Muitos frameworks são mal projetados. Eles não são seguros. Eles não vêm com pré-requisitos, etiquetas de advertência e/ou datas de validade. Eles são livres de contexto e carecem de mecanismos para torná-los conscientes do contexto”.
Portanto, aqui estão quatro rótulos de aviso a serem lembrados ao implementar o HEART para seus próprios designs e produtos de UX:
- Verifique se o escopo selecionado não é muito amplo
- Não force categorias HEART “não naturais” para todos os recursos
- Lembre-se de priorizar metas HEART, sinais HEART e métricas HEART
- Não se esqueça de garantir o alinhamento dos negócios e fornecer um caso de negócios convincente
Primeiro, certifique-se de que o escopo selecionado não seja muito amplo. Como mencionado anteriormente, o HEART funciona melhor quando está bem focado em um recurso dentro de um produto, em vez de todo o produto em si. No entanto, o desafio aqui é que “recursos” e “produtos” estão em um espectro e nem sempre podem ser categorizados com precisão. Algumas organizações de produto podem perceber um recurso como um produto, e algumas organizações de produto podem perceber um produto como um recurso.
Um bom teste decisivo para saber se você selecionou a granularidade certa é apontar para a sobreposição de metas (objetivos de negócios) e sinais (estados do usuário final), mas com divergência suficiente nas métricas. Se cada um dos seus objetivos do CORAÇÃO for muito diferente um do outro, ou se cada um dos seus sinais do CORAÇÃO representar um estado final do usuário muito diferente, provavelmente você precisará restringir o foco. Por outro lado, se suas métricas HEART demonstrarem uma sobreposição significativa, provavelmente você está focado demais e precisa trazer a conversa para um nível mais alto.
Em segundo lugar, não force o uso de todas as categorias HEART. Alguns recursos simplesmente não têm um caminho independente para adoção ou retenção. Como exemplo, considere um fluxo de inscrição de usuário. Tentar calçar uma métrica de “retenção” para esse fluxo de trabalho de ativação não faz sentido, porque a inscrição normalmente ocorre apenas uma vez por usuário.
Terceiro, tenha cuidado para não se espalhar muito ao usar o HEART. Por sua natureza, o HEART oferece a capacidade de ter vários objetivos, vários sinais e várias métricas. Não persiga todos eles de uma vez.
Com base no princípio de Pareto, os 20% mais valiosos do esforço rendem 80% do valor para o usuário final, e os 80% restantes do esforço devem ser investidos em outro lugar.
Por fim, o HEART simplesmente não funciona se não estiver alinhado com as prioridades de negócios ou se o caso de negócios ROI não fizer sentido. Por exemplo, alguns recursos podem ter atingido a maturidade do “fim da vida útil” e não são mais cruciais para o sucesso contínuo dos negócios.
Embora algumas das experiências do usuário neste recurso possam ser realmente difíceis de usar, não fará sentido investir nelas, pois não geram valor para os negócios. Se sua empresa já decidiu desativar um determinado recurso, melhorar o UX desse recurso não resultará em valor de usuário de longo prazo.
Pensamentos finais
A estrutura HEART é uma estrutura flexível para dividir os objetivos de UX e vinculá-los aos objetivos de negócios. Tanto os profissionais de UX quanto os gerentes de produto devem considerar a adição da estrutura HEART ao seu arsenal de técnicas.
A primeira vez que você implementar o HEART levará algum tempo para se acostumar. Mas, conforme você repete o processo, a estrutura começará a se tornar uma segunda natureza. Com o tempo, suas equipes poderão priorizar rapidamente a melhoria de UX de maior valor que gera resultados positivos para seus usuários e para sua empresa.