Analise seu conteúdo como um detetive: um guia HotJar
Publicados: 2020-06-16Isenção de responsabilidade: Sam e eu não somos afiliados ao HotJar, empurrando links de afiliados ou tentando subversivamente fazer com que você compre qualquer produto.
É apenas uma ótima ferramenta para criadores de conteúdo – se eles souberem como usá-la.
E é sobre isso que este guia trata.
Se você achar isso útil, deixe-me saber o que o confundiu ou frustrou no passado sobre análise de conteúdo, teste A/B ou relatórios.
Introdução
Recentemente, entrevistei Sam Werbalowsky, que tem oito anos de experiência em análise de marketing.
Carregamos o HotJar no meu site para ter uma noção melhor do comportamento do usuário – e o que podemos realmente fazer com esses insights.
Muitos dos criadores de conteúdo com quem falo têm problemas para entender o que fazer com os dados.
É meio que... ali.
Os números sobem e descem, são usados em relatórios, mas o que você pode fazer com os dados do usuário para tornar seu site melhor, vender mais coisas?
É aí que entra o HotJar.
Para um site recém-lançado como o meu, pode ser inestimável – tem um nível gratuito para sempre, e eu prefiro a interface do usuário do Fullstory.
TL;DR
Aqui estão os principais tópicos, nos quais me aprofundarei:
- O HotJar permite que você veja mapas de calor e gravações de tela do usuário e possui recursos como enquetes que ajudam a segmentar e entender melhor os visitantes do seu site.
- Os mapas de calor de rolagem mostram a dobra média – é aí que a tela é cortada para a maioria dos visitantes quando chegam ao seu site. Esse corte pode estar no meio de um parágrafo ou imagem – o que pode ser bom, pois a maioria dos usuários deseja rolar para baixo e ver mais.
- Os mapas de calor de cliques mostram onde os usuários clicam mais. Você deve procurar discrepâncias entre mapas de calor de clique e mapas de calor de movimento . Se os usuários estiverem demorando em torno de um botão, mas não clicando nele, a descrição ou os recursos visuais podem não estar alinhados com o CTA.
- As gravações de tela são úteis para dar uma olhada granular no comportamento de um indivíduo, mas mesmo com dezenas de visitantes, a visualização de todas essas gravações pode se tornar esmagadora.
- Usando as enquetes do HotJar, você pode segmentar seu público e dar uma olhada nas gravações de tela desse segmento.
- A análise de conteúdo NÃO está olhando para painéis – é um jogo de detetive onde você junta pistas até ter uma visão mais clara de como os humanos interagem com seu site.
O que o HotJar faz?
HotJar faz algumas coisas diferentes.
Analisaremos mapas de calor e gravações de tela e tocaremos no recurso de pesquisas .
Os mapas de calor são ótimos para demonstrar como vários usuários estão interagindo com seu site.
Eles mostram áreas “quentes” e “frias”.
Explicaremos exatamente o que isso significa daqui a pouco.
Eles se parecem com isso:  As gravações de tela mostram como seus usuários navegam pelo seu site.
As gravações de tela mostram como seus usuários navegam pelo seu site.
Eles são ótimos para se aprofundar em como um subconjunto de usuários se comporta.  Se você já pensou que o termo “segmentação” era um pouco nebuloso, mostraremos exatamente como você pode usar as ferramentas do HotJar para identificar os tipos de pessoas que chegam ao seu site – é mais fácil do que você pensa.
Se você já pensou que o termo “segmentação” era um pouco nebuloso, mostraremos exatamente como você pode usar as ferramentas do HotJar para identificar os tipos de pessoas que chegam ao seu site – é mais fácil do que você pensa.
Dando uma olhada nos mapas de calor
HotJar tem três tipos de mapas de calor: mapas de calor de rolagem , mapas de calor de clique e mapas de calor de movimento .
Todos são úteis à sua maneira.
Rolar mapa de calor
Estamos analisando os dados de rolagem do usuário primeiro porque eles fornecem uma boa visão geral do que a maioria dos usuários verá em seu site.
Como pessoas de conteúdo (e, na verdade, qualquer pessoa que trabalha em um site), às vezes esquecemos que o mundo literalmente vê nosso conteúdo de maneira diferente - seja no celular, tenha uma resolução de monitor estranha ou redimensionou o navegador.
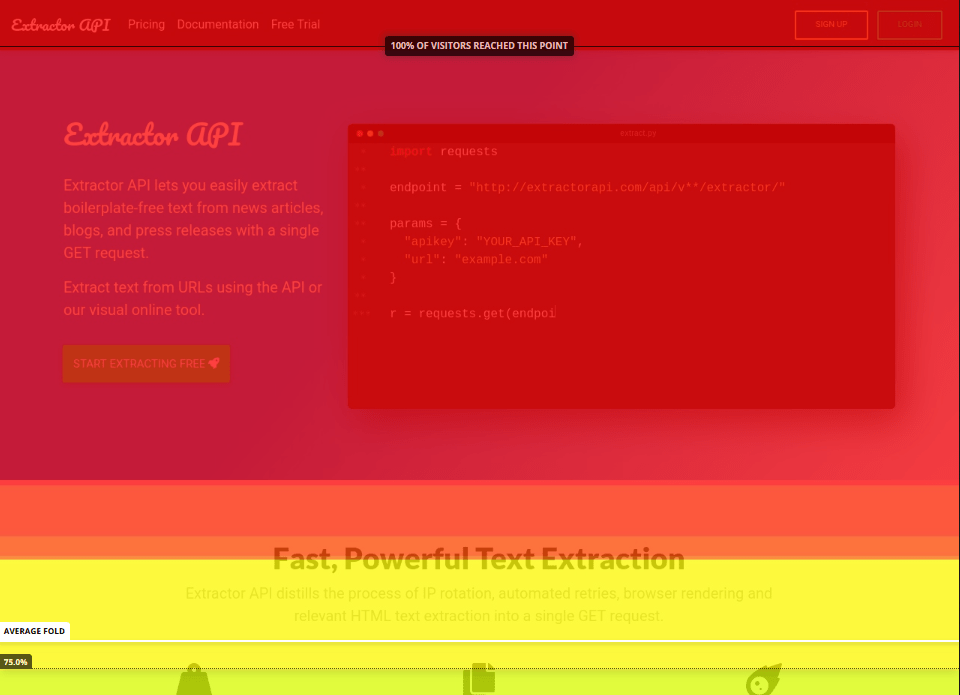
Um mapa de calor de rolagem nos permite ver o que a maioria dos usuários vê quando acessa nosso site.
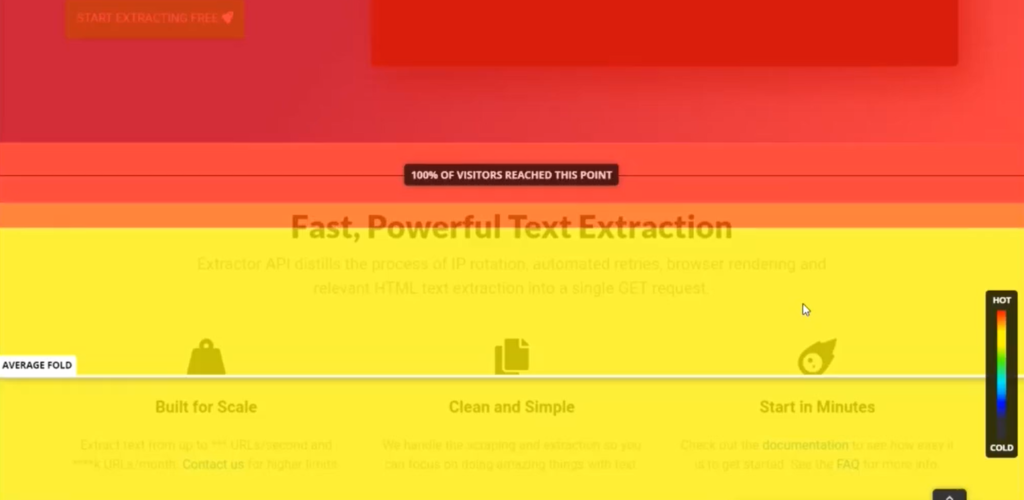
Aqui está o que parece:  Se você vai ver apenas uma coisa nesta seção, é a dobra média .
Se você vai ver apenas uma coisa nesta seção, é a dobra média .
A menos que o usuário tenha virado seu monitor verticalmente como Gilfoyle do Vale do Silício…
 (Fonte: SDTimes)
(Fonte: SDTimes)
… eles provavelmente verão um corte – chamado de “fold médio”.
E vemos acima que isso está logo abaixo do cabeçalho Fast, Powerful Text Extraction e a descrição abaixo.
Na maioria dos casos, você deseja que a dobra média esteja em um local que indique ao usuário que há mais conteúdo chegando.
Isso faz com que as pessoas queiram rolar para baixo e ver o conteúdo ausente.
No meu caso, a dobra ideal seria em algum lugar no meio dos ícones.
Aqui está uma foto de um mapa de calor mais antigo:  Dessa forma, os usuários sabem que há mais conteúdo abaixo e provavelmente rolarão para baixo e verão o que está abaixo dos ícones de corte.
Dessa forma, os usuários sabem que há mais conteúdo abaixo e provavelmente rolarão para baixo e verão o que está abaixo dos ícones de corte.
Às vezes, mais limpo não é melhor.
Uma boa oportunidade de teste A/B aqui seria cortar um pouco do espaço entre minha seção de cabeçalho e a seção de recursos e usar os outros mapas de calor para ver se as pessoas interagem mais com o restante da página inicial.
Clique em mapa de calor
Lembra quando falamos de “quente” e “frio”?
Os mapas de calor de cliques têm áreas “quentes” onde as pessoas clicam mais e áreas “frias” onde clicam menos.  A primeira pergunta que fiz para Sam foi: por que as pessoas estão clicando em textos que não levam a lugar nenhum?
A primeira pergunta que fiz para Sam foi: por que as pessoas estão clicando em textos que não levam a lugar nenhum?
Existem algumas explicações para isso.
Às vezes, as pessoas pensam que as coisas são clicáveis, mas a maioria das pessoas clica e destaca o texto que está lendo e tentando entender.
Isso pode significar que eles estão realmente interessados e estão tentando obter o máximo de informações possível, ou estão confusos e relendo algo sobre o qual não têm certeza.

(Podemos apoiar esta hipótese olhando um pouco para o mapa de calor do movimento.)
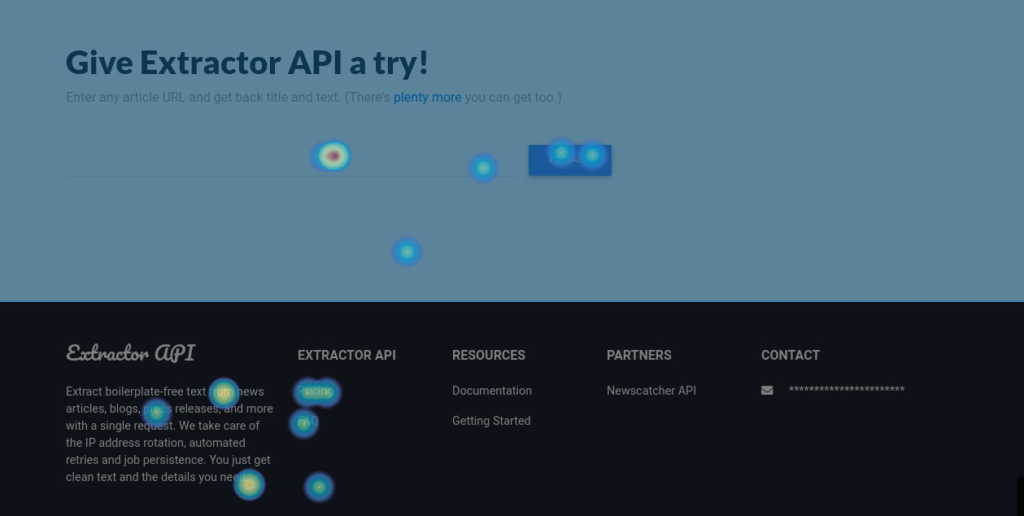
O texto que não está vinculado, mas que as pessoas ainda estão clicando - como você vê na descrição no rodapé acima - nos apresenta uma oportunidade.
Podemos vincular esse texto a uma página que detalha mais o assunto.
Por exemplo, acima, descrevo o que minha API faz.
Se as pessoas estiverem clicando nessa área, talvez elas queiram mais informações sobre seus recursos.
Eu poderia criar um link para uma página de perguntas frequentes ou colocar um link para uma no meu menu principal.
Claro, isso é apenas uma hipótese.
Você pode fazer um teste A/B para confirmar.
Sugiro usar o Google Optimize, que é uma ferramenta de teste A/B gratuita – você pode encontrar um guia em vídeo sobre como configurar o Optimize para seu site aqui.
Mapa de calor de movimento
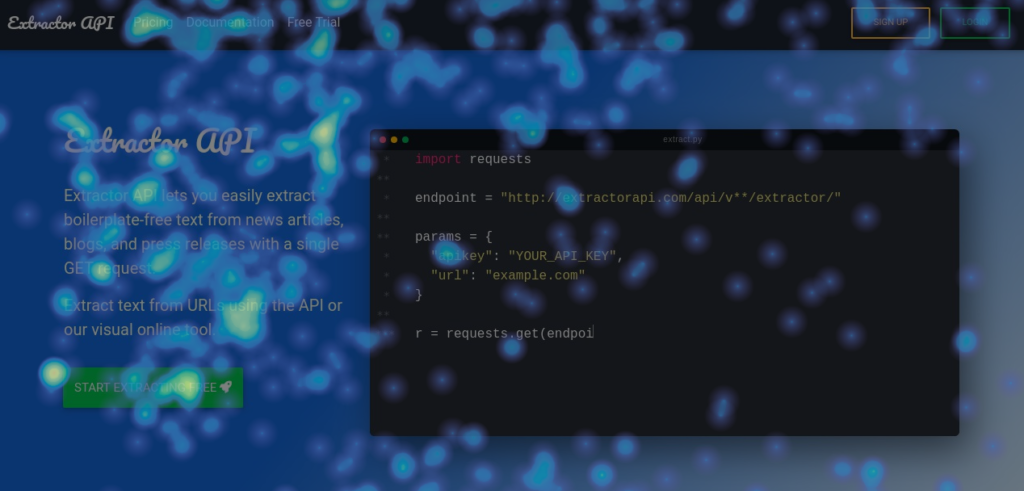
O último mapa de calor que veremos são os mapas de calor de movimento – sem cliques, apenas movimentos do mouse.
Aqui está o que parece:  Isso não parece exatamente útil…
Isso não parece exatamente útil…
Mas o movimento é apenas uma peça do quebra-cabeça: estamos procurando discrepâncias entre o mapa de calor de cliques e o mapa de calor de movimento.
Aqui está o mapa de calor do clique novamente:  Veja a diferença entre como as pessoas movem o mouse perto da frase de chamariz principal (o botão verde) e o número de cliques que o CTA realmente recebe?
Veja a diferença entre como as pessoas movem o mouse perto da frase de chamariz principal (o botão verde) e o número de cliques que o CTA realmente recebe?
Isso é um problema.
Se as pessoas passam muito tempo em torno do seu CTA, mas não clicam nele, isso significa que eles não têm certeza de onde o botão leva, a cópia não é forte o suficiente ou a descrição não fornece informações suficientes sobre o produto ou serviço.
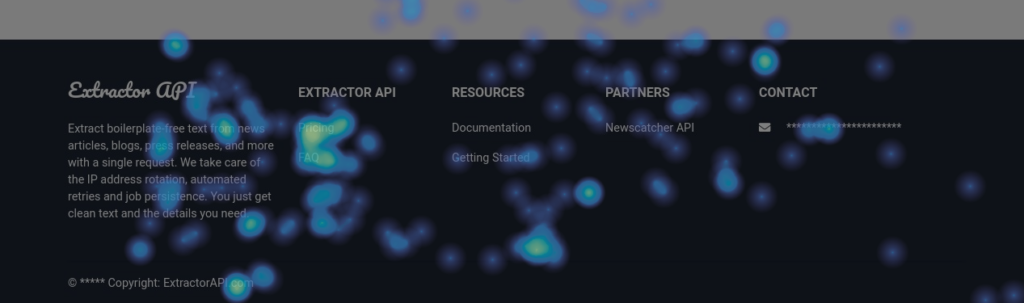
Vejamos também o movimento ao redor do rodapé do meu site.
Lembra que escrevi acima que cliques em texto simples podem significar confusão ou interesse?
Dê uma olhada neste:  Isso é um bom sinal.
Isso é um bom sinal.
As pessoas não estão realmente demorando na descrição – mais ainda no link para a página de perguntas frequentes à direita.
Vamos pular para as gravações de tela para dar uma olhada mais granular no comportamento do usuário.
Gravações de tela
Gravações de tela são gravações da sessão de um usuário em seu site – menos qualquer informação identificável.
Veja como é a sessão de Sam no meu site (ele é o único usuário que passou mais de uma hora no site?): 
Atenção, hora da caixa de sabão…
Aqui é onde mais peças se encaixam.
Porque a análise não é apenas relatórios ou gráficos: é um jogo de detetive.
E como criadores de conteúdo, estamos acostumados a fazer muitas pesquisas, então isso é uma boa notícia.
Somos bons em juntar conceitos, tornando-os mais fáceis de grocar…
Conhecemos este jogo.
Só que não temos as regras muito bem definidas.
Pense nessas peças – mapas de calor, gravações, relatórios de análise do site, resultados de testes A/B – como evidência .
Você está coletando essas evidências para ter uma ideia melhor de como os usuários se comportam em seu site.
Todas essas peças estão interconectadas, então você precisa de cada uma para ver a imagem inteira.
Se isso parece complicado, não é.
Quanto mais você olhar para a peça, mais você verá uma imagem emergindo.
Já tentou olhar apenas para um canto de um estereograma do Magic Eye?
OK, desabafe…
Vamos dar uma olhada nessa foto novamente:  Portanto, há apenas algumas coisas que temos que olhar aqui.
Portanto, há apenas algumas coisas que temos que olhar aqui.
Cada gravação rastreia os movimentos e cliques do mouse.
Ele permite que você veja se os visitantes estão confusos sobre uma seção (se eles estão demorando ou voltando continuamente para reler algo).
Claro, você pode assistir a reprodução de cada visitante e confirmar as hipóteses feitas olhando os mapas de calor.
Mas isso levará uma eternidade à medida que seu site crescer — Sam me mostrou uma maneira mais fácil de fazer isso com as enquetes do HotJar.
Implementando enquetes
Há várias maneiras de filtrar gravações de tela para restringir as coisas em sua investigação, mas Sam me mostrou um ótimo método que implementa as pesquisas do HotJar.
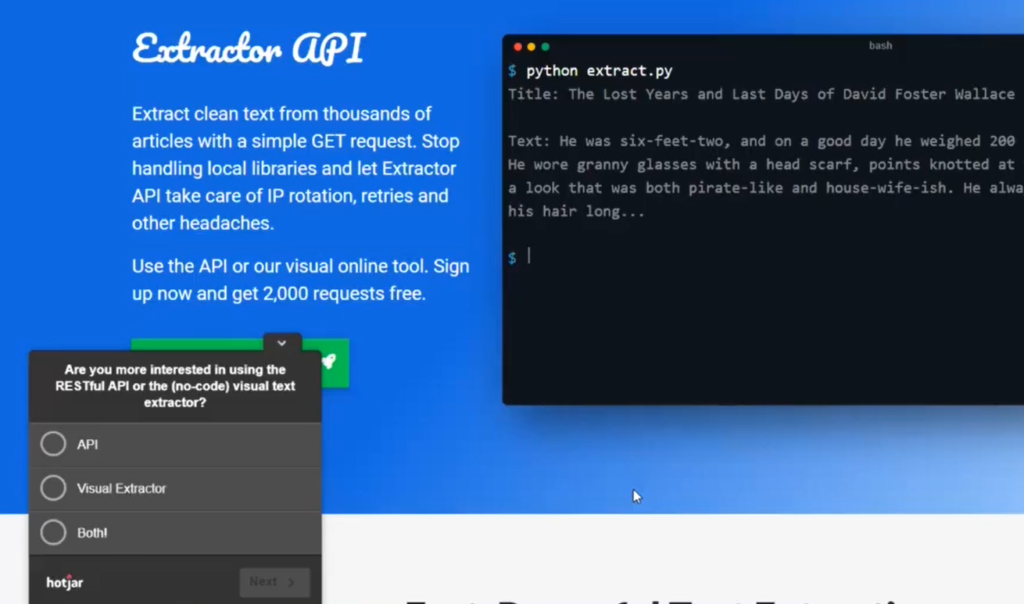
Criei uma enquete simples perguntando aos usuários se eles querem usar a API, o componente visual ou ambos.
No site está assim:

O que é ótimo nisso é que ajuda a segmentar seu público.
Você pode filtrar seu público por aqueles que selecionaram uma escolha específica e assistir suas sessões gravadas.
Eventualmente, posso receber a maioria dos visitantes dizendo que preferem o componente visual do meu produto.
Eu poderia então dar uma olhada em como eles estão interagindo individualmente com o site.
Conclusão
Espero que isso tenha lhe dado uma ideia melhor de como você pode juntar partes individuais de dados em uma imagem mais clara do que os usuários pensam sobre seu site.
O maior conselho que posso dar – não confie demais nos painéis.
Sério, fique longe deles se você estiver tentando obter uma perspectiva diferenciada da atividade do usuário.
Algumas métricas-chave não pintam exatamente uma imagem - confira The Law of Shitty Clickthroughs para uma visão mais aprofundada disso.
Escreva quaisquer perguntas e comentários abaixo – ansioso para ouvir o que todos pensam, os métodos que você usa, coisas que ajudaram você a aumentar as estatísticas durante sua carreira, etc.
Vou pedir a Sam para responder a quaisquer perguntas que você possa ter também.
Se inscrever
Li e aceito os Termos e Condições*
