Como criar formas no Figma? Figma para iniciantes #4
Publicados: 2022-09-05Neste artigo você encontrará uma descrição das ferramentas para criar e modificar as formas que irão compor cada um de seus projetos. Você aprenderá sobre as opções básicas de edição de formas e recursos mais avançados, como grupos booleanos e criação de máscaras. Como criar formas no Figma? Leia e descubra.
Como criar formas no Figma – índice:
- Adicionando formas
- Painel de propriedades - Design
- Editar objeto
- Grupos booleanos
- Máscaras
Adicionando formas
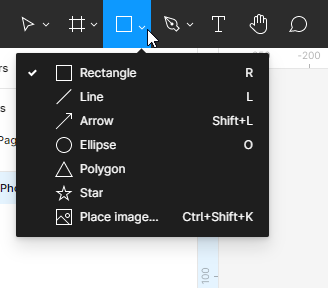
Você pode adicionar uma forma usando a função Ferramentas de forma que você encontrará na Barra de ferramentas. Esta função permite criar formas vetoriais básicas: retângulo, linha, seta, elipse, polígono, estrela .

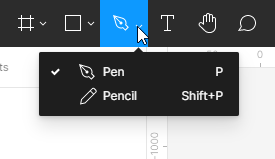
Você também pode criar formas personalizadas usando Ferramentas de Desenho. Você pode escolher uma caneta ou um lápis .

Assim como no caso das molduras, existem muitas formas de criar formas:
- Depois de selecionar uma forma na lista de ferramentas Forma, clique na área Quadro ou Tela. Isso criará uma forma com um tamanho padrão de 100×100 px.
- Se você quiser ter controle sobre o tamanho do elemento criado, clique na área Frame ou Canvas e mantenha pressionado o botão esquerdo do mouse, então movendo você pode manipular o tamanho da forma.
- Se você deseja criar um quadrado, círculo ou polígono perfeito, mantenha pressionada a tecla Shift enquanto arrasta.
Cada forma, objeto de texto ou imagem que você adicionar ao Canvas será uma camada separada. Isso permite que você modifique as propriedades individuais de cada elemento.
Painel de propriedades - Design
Você pode visualizar e editar as propriedades do objeto na guia Design do painel Propriedades. O tipo de camada determina quais parâmetros serão exibidos aqui. A maioria dos parâmetros são os mesmos em todos os tipos de camada. Se você não escolher nenhuma camada, o painel Propriedades exibirá todos os estilos locais para o arquivo e a cor da tela.

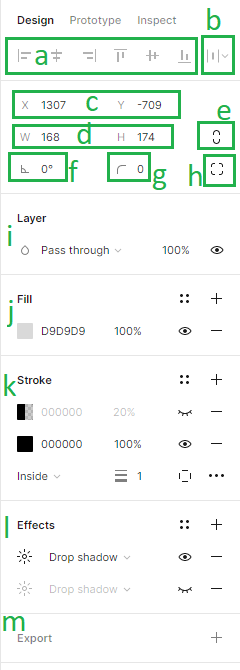
Na guia Design , você pode adicionar os seguintes parâmetros:
1. Alinhamento – as ferramentas de alinhamento permitem que você alinhe corretamente as camadas no Canvas em relação umas às outras. Essas funções só estão disponíveis quando duas ou mais camadas são selecionadas.
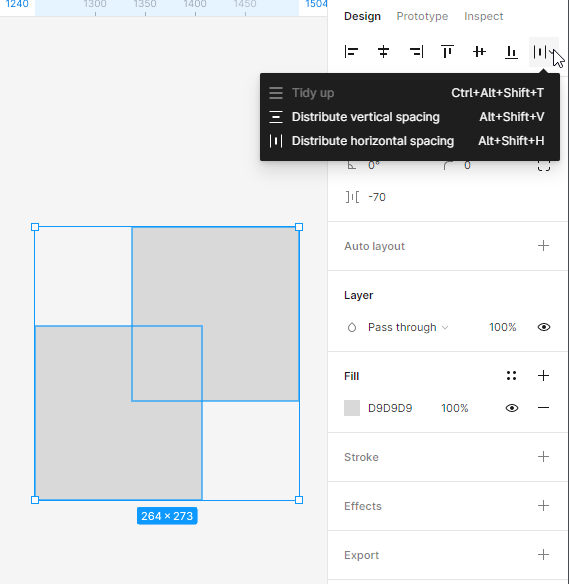
2. Distribuição e arrumação – esta função permite organizar camadas criando espaçamentos iguais entre elas. Essas funções só estão disponíveis quando duas ou mais camadas são selecionadas.

3. Posição da Tela (X e Y) – aqui você pode ajustar a posição das camadas na Tela ao longo dos eixos horizontal (X) e vertical (Y).
4. Dimensões do Objeto (Largura e Altura) – aqui você pode alterar o tamanho de uma camada.
5. Restringir proporções – permite manter as proporções da forma enquanto redimensiona. Você pode alterar a altura ou a largura da forma e o segundo parâmetro será ajustado automaticamente.
6. Rotação – aqui você pode definir o ângulo de um quadro.
7. Raio de canto – com esta função você pode arredondar os cantos do quadro.
8. Cantos independentes – a configuração de canto independente permite ajustar o raio do canto para cada canto.
9. Layer (Blend Modes) – aqui você pode especificar como duas camadas devem se misturar. Você pode aplicar apenas um modo de mesclagem a cada camada.
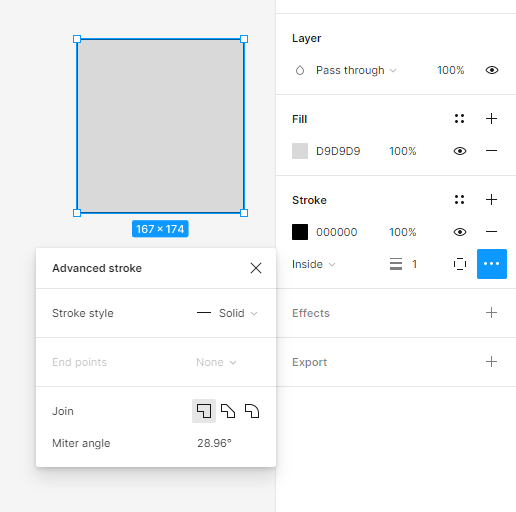
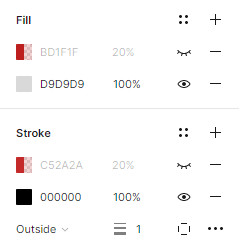
10. Preenchimento e traçado – você pode aplicar preenchimentos e traçados a formas e camadas de texto. Para adicionar um preenchimento ou traço, selecione a camada desejada e clique no ícone +. Você pode adicionar vários preenchimentos e contornos a cada camada.
Para preenchimentos e traçados, a cor sólida é definida por padrão. Para ajustar as propriedades, clique na amostra de cor. Isso abrirá o setor de cores, onde estão disponíveis as opções: Cor sólida, gradiente (linear, radial, angular, diamante) e imagem.
Se precisar modificar mais o estilo do traço, você pode usar as configurações avançadas do traço, que estão disponíveis no ícone de reticências.

Dica útil: Você pode ativar e desativar a visibilidade de cada propriedade na camada ativa usando o ícone Olho. As propriedades ativas serão exibidas em preto, para que você possa distingui-las facilmente das inativas.

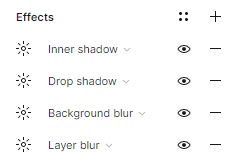
11.Efeitos – aqui você pode adicionar uma sombra ou desfoque à camada. Para ajustar os valores do efeito, clique em Configurações do efeito, que estão localizados sob o botão com o ícone do sol.

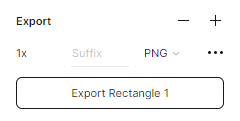
12. Configurações de exportação – aqui você pode exportar a camada selecionada para o formato de sua escolha: PNG, JPG, SVG e PDF.

Tarefa 4.1. Planeje o layout dos elementos de interface do seu aplicativo. Primeiro, crie wireframes usando formas simples.
Dica útil: Lembre-se de dar nomes próprios a cada camada regularmente. Se você não ficar de olho nisso, com certeza vai fazer uma bagunça nas suas camadas.
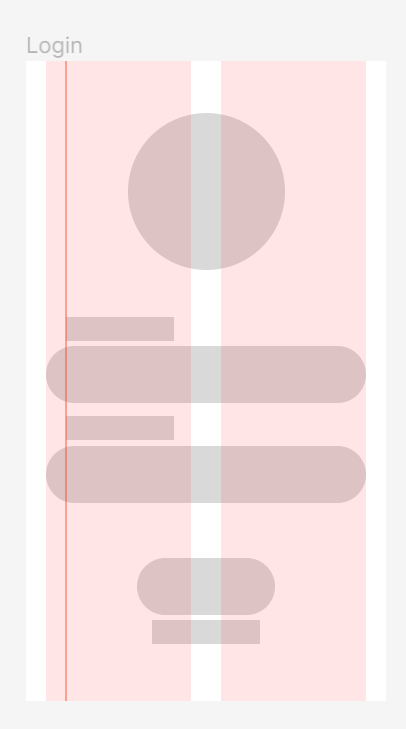
Vamos começar na tela de login:
- Na parte superior da tela colocaremos o logotipo do aplicativo que está sendo projetado.
- Haverá placeholders com os rótulos abaixo: login e senha. Neste ponto, você pode marcar o lugar para o texto com um retângulo.
- Na parte inferior da tela, colocaremos o botão de login.

Dica útil: Se você está procurando um logotipo para seu projeto, visite este site: https://www.freepik.com/free-photos-vectors/logo e baixe-o gratuitamente.

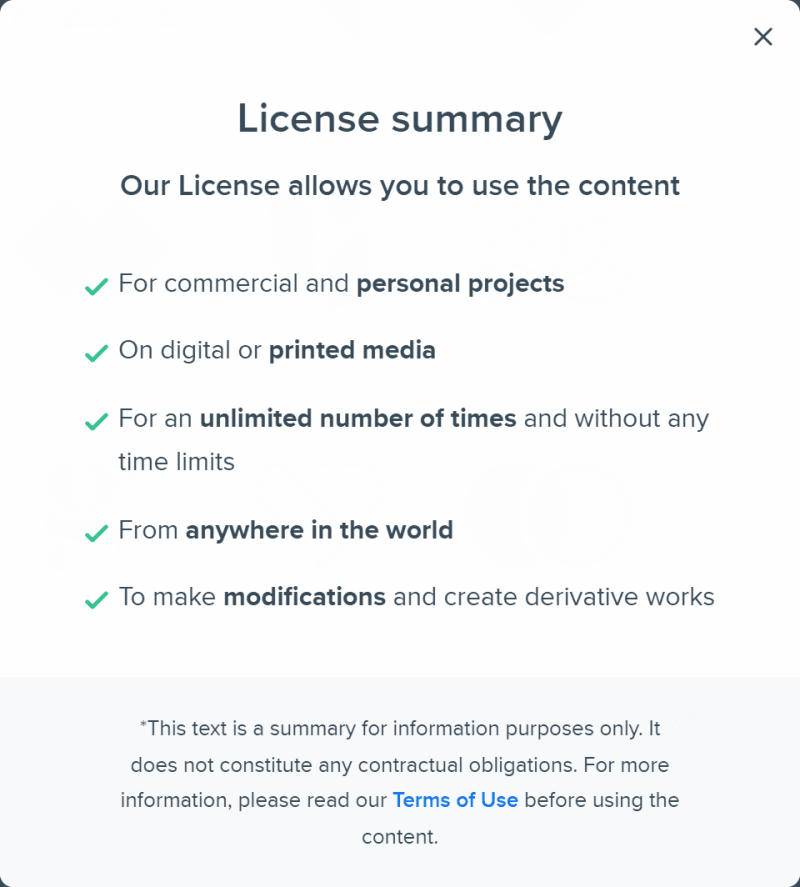
Cada arquivo no Freepik.com tem um aviso de licença. Antes de fazer o download, certifique-se de que sua licença permite que você o use conforme necessário.


Você também pode usar um logotipo disponível no plugin “Criador de logotipo”.
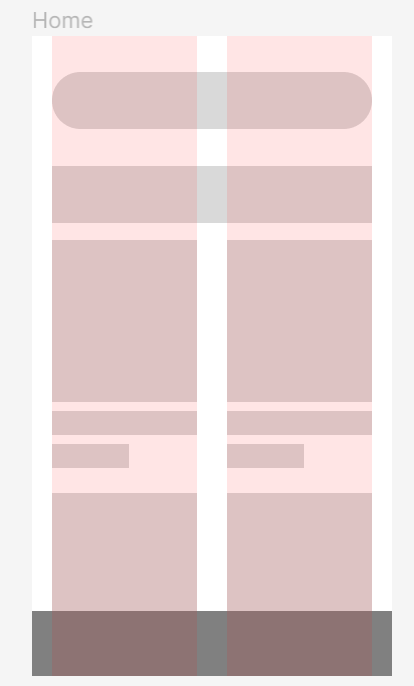
Agora vamos lidar com o quadro Home:
- Vamos colocar uma barra de pesquisa na parte superior da tela.
- Haverá o cabeçalho “Bestsellers” abaixo.
- Abaixo do cabeçalho, colocaremos as imagens do produto em duas colunas. Crie um retângulo que caiba em uma coluna e duplique-o várias vezes.
- Sob cada produto deve haver algum espaço para seu nome e preço.
- Outro elemento da nossa interface será a barra inferior, onde colocaremos os ícones: home, favorite, profile, basket.

Dica útil: Você pode facilmente adicionar ícones ao seu projeto, copiando-os da biblioteca Figma.
Comunidade. Você encontrará um arquivo de amostra aqui: https://www.figma.com/community/file/1118814949321037573.

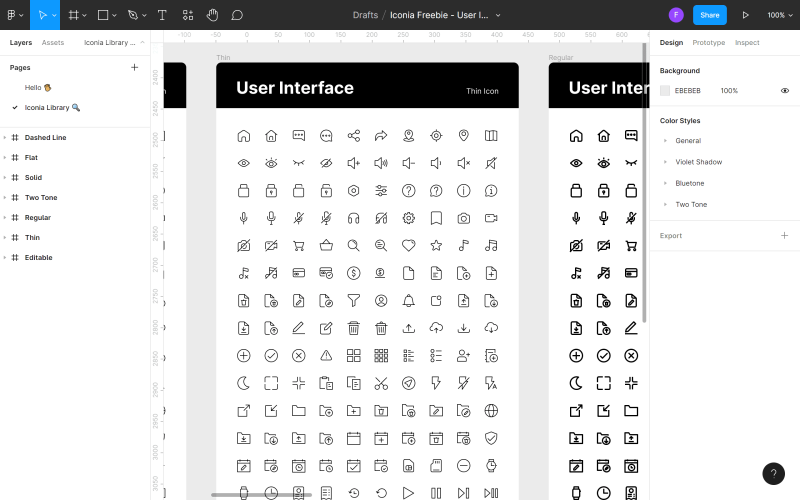
Basta clicar no botão Obter uma cópia e ele abrirá o arquivo Iconia - pacote de ícones totalmente editável de mais de 1.300 ícones vetoriais prontos para usar e escaláveis em 6 estilos exclusivos. Para copiar os ícones selecionados, vá para a página da biblioteca Iconia no painel Camadas.


Encontre o ícone que deseja usar em seu arquivo, clique com o botão direito nele e clique em Copiar. Em seguida, volte ao seu arquivo, clique com o botão direito do mouse em qualquer lugar novamente e escolha Colar aqui. Outra maneira de adicionar ícones é usar plugins.

Lembre-se que a consistência da interface é muito importante. Decida sobre um estilo de ícones e mantenha-o em todos os lugares do seu aplicativo. Aplique o mesmo princípio posteriormente a estilos de texto, tamanhos de imagem e outros elementos.
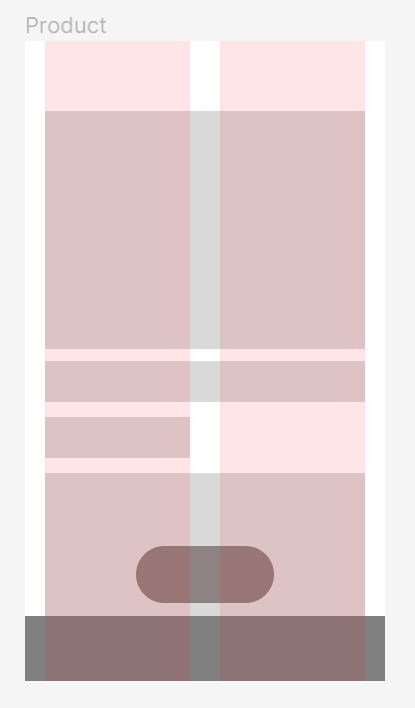
Depois de planejar o layout dos elementos na página inicial, você pode passar para o quadro Produto:
- Na parte superior da tela, colocaremos o botão “Voltar” no lado esquerdo.
- Haverá uma grande foto do produto abaixo.
- No canto direito da foto, colocaremos um botão com o ícone “favorito”.
- Abaixo da foto, colocaremos o nome e preço do produto e espaço para descrição.
- Na parte inferior da tela, adicionaremos um botão de CTA “Adicionar ao carrinho”.

Editar objeto
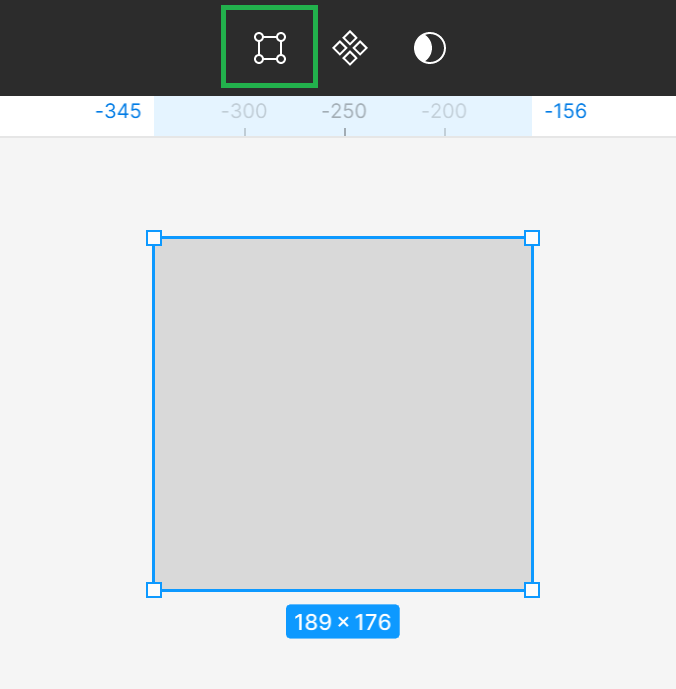
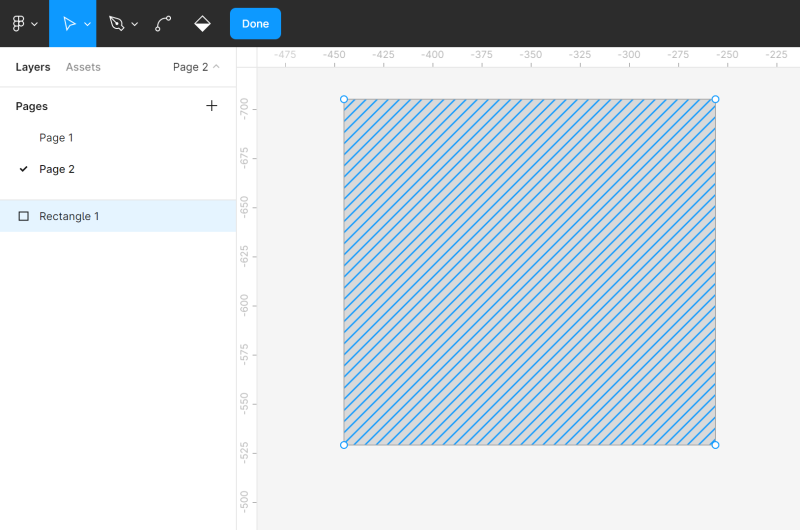
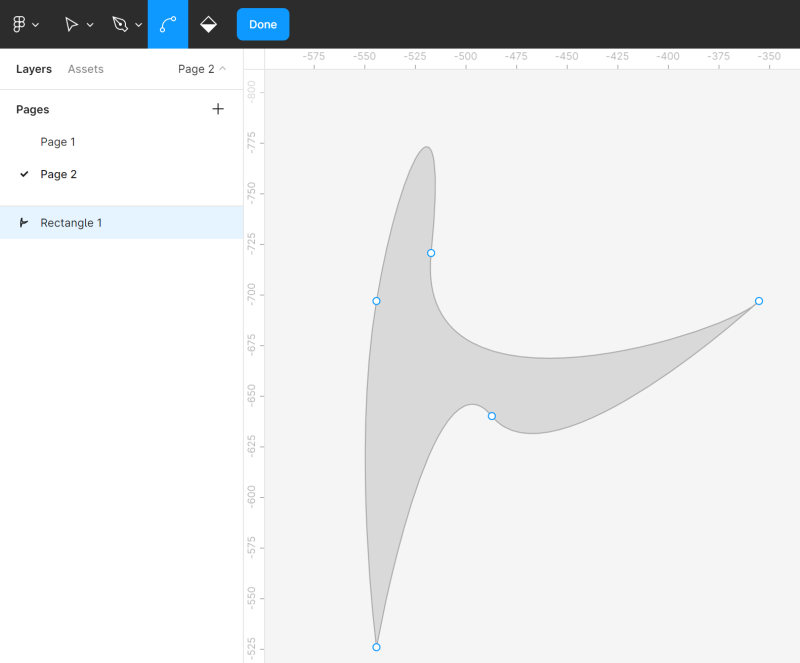
Você pode modificar facilmente todas as formas usando a ferramenta Editar objeto , que pode ser encontrada no meio da Barra de ferramentas. Para usar esta função, primeiro você precisa selecionar a forma que deseja modificar.


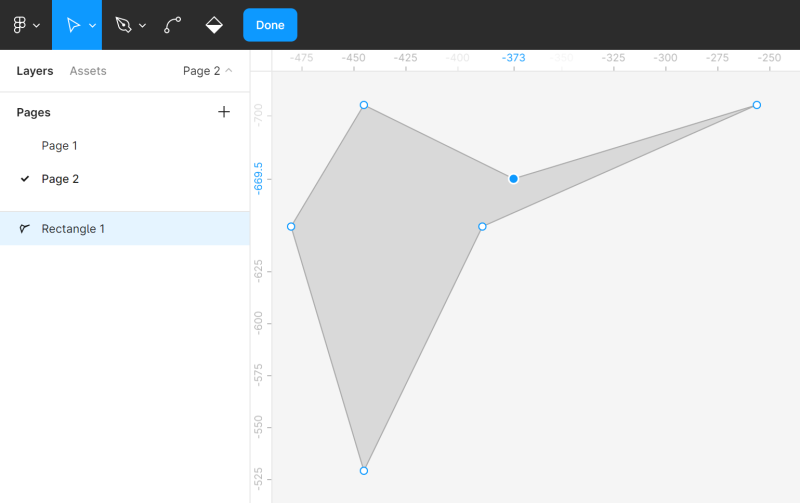
Ativar o modo de edição fará com que novos recursos apareçam na barra de ferramentas e você verá pontos de cantos na forma editada. Você pode clicar no ponto de canto desejado e arrastá-lo para alterar a forma de uma forma.
Você também pode adicionar outros pontos de cantos à forma usando a ferramenta Caneta . Isso permitirá que você faça mais modificações.

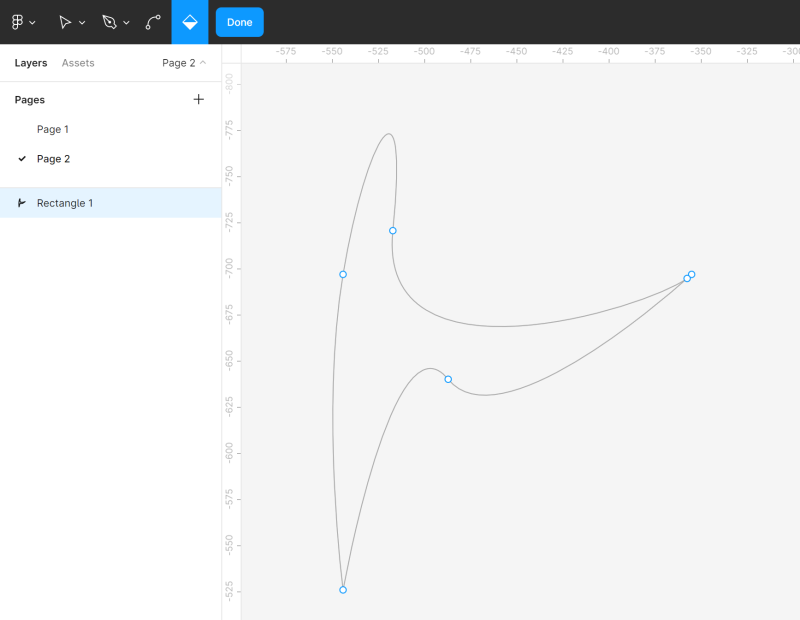
Você pode dobrar formas livremente usando a ferramenta Dobrar . Selecione a ferramenta Dobrar na barra de ferramentas e clique no ponto de canto escolhido.

A ferramenta Balde de pintura permite remover e restaurar o preenchimento de uma forma. Para fazer isso, selecione Paint bucket e clique na forma que você está editando.

Para sair do modo de edição, clique em Concluído .
Grupos booleanos
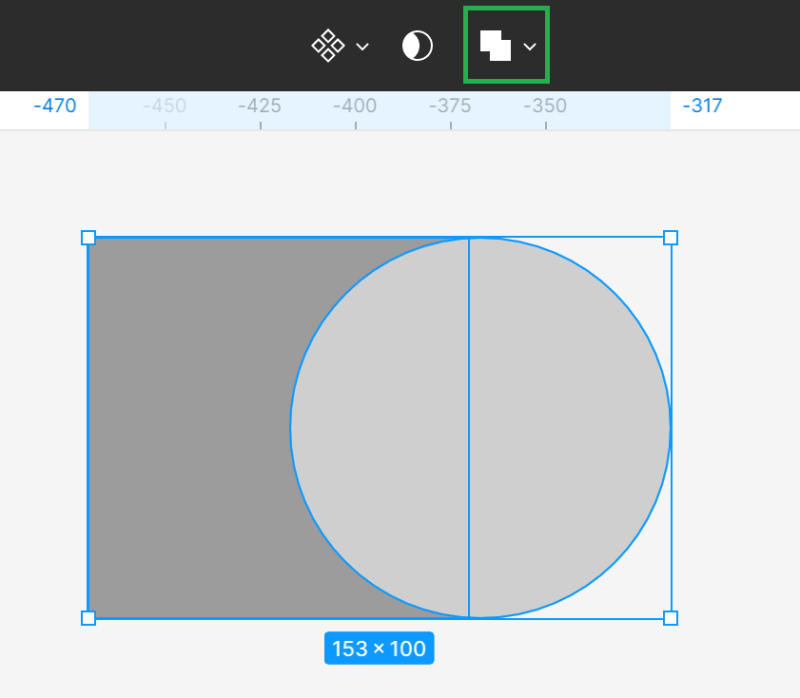
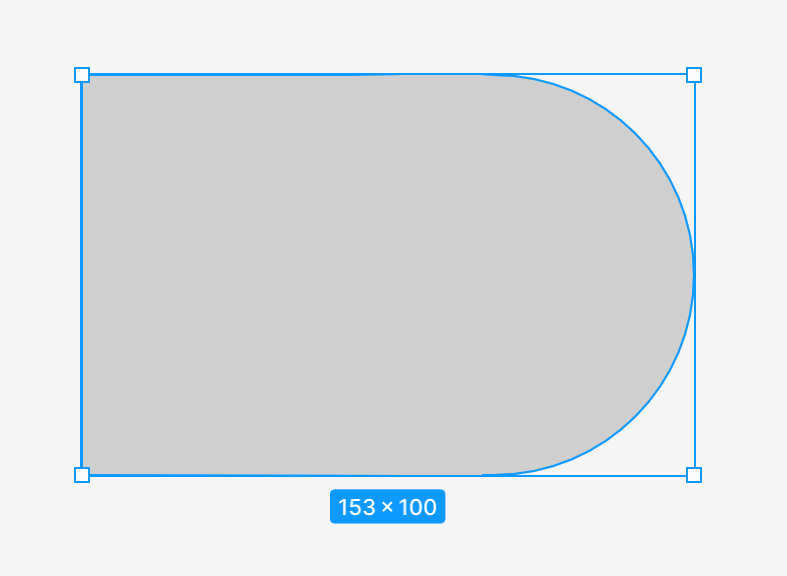
Se você selecionar duas ou mais formas, a ferramenta Grupos booleanos aparecerá na Barra de ferramentas. Ele permite que você crie formas personalizadas combinando-as, usando uma das quatro fórmulas disponíveis: união, subtração, interseção, exclusão.

- seleção de união – combina as formas selecionadas em uma nova forma.

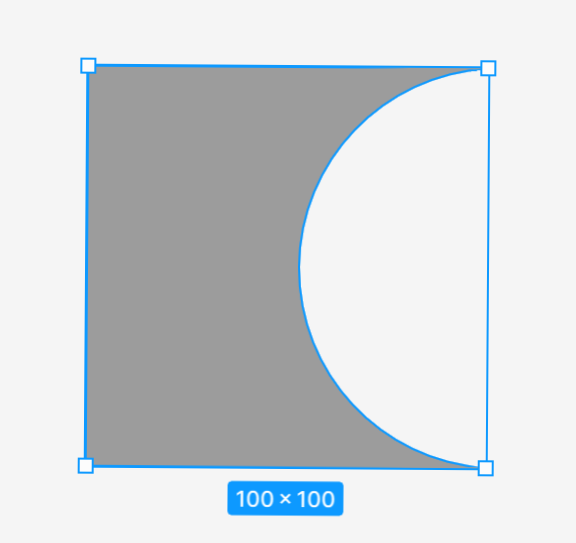
- subtrair seleção – subtrai todas as formas superiores e suas áreas sobrepostas da forma mais baixa

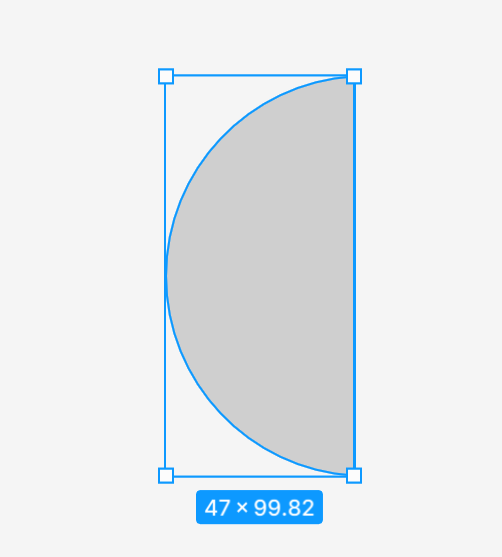
- seleção de interseção – a nova forma consiste apenas em fragmentos sobrepostos de formas selecionadas

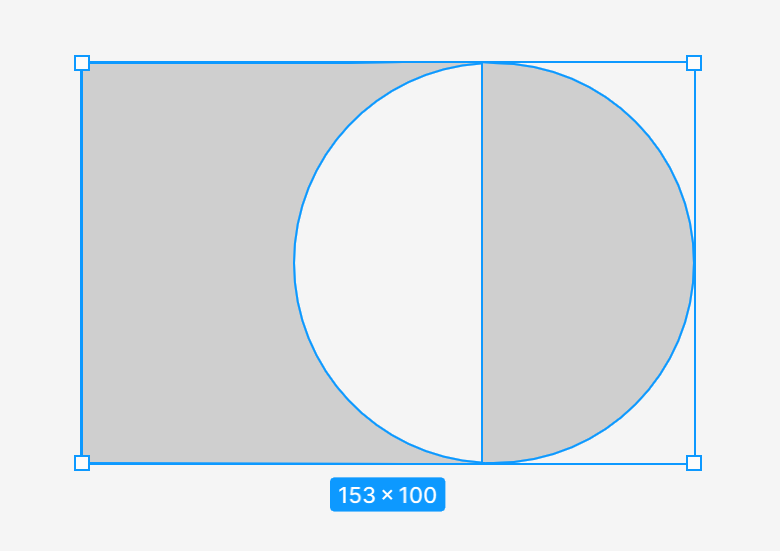
- excluir seleção – a forma criada consiste apenas em fragmentos de formas selecionadas que não se sobrepõem.

Depois de aplicar a ferramenta Boolean group , todas as formas selecionadas são mescladas em uma única camada, o que significa que elas compartilham propriedades de preenchimento e traçado. Você pode combiná-los com outras formas e realizar outras operações lógicas.
Tarefa 4.2. Pratique a modificação de formas com as ferramentas Editar objeto e grupo booleano . Mesmo que você não precise dessas funções nesta fase do seu projeto, vale a pena consolidar seu conhecimento através da prática. Seja criativo e divirta-se. Você também pode tentar recriar as formas de amostra que você vê na captura de tela a seguir. Para fazer isso, crie uma nova página no arquivo ou adicione objetos ao lado dos quadros com o projeto e, em seguida, simplesmente exclua-os.

Máscaras
As máscaras permitem que você mostre apenas áreas selecionadas de uma imagem e oculte o restante sem cortar. Isso significa que nenhuma parte das camadas no processo de mascaramento é removida ou modificada, portanto, você pode modificar a máscara a qualquer momento se desejar mostrar outra parte da imagem.
Para entender melhor, você pode imaginar um porta-retrato com uma pequena abertura. Você verá apenas parte da foto, enquanto o resto está oculto, mas se você abrir o quadro, ainda poderá ver a foto inteira.
Você pode usar qualquer camada como máscara, como formas vetoriais, camadas de texto e imagens. A ordem das camadas é muito importante. A camada mais baixa é considerada o recipiente da máscara, ou seja, a abertura pela qual você verá a imagem.


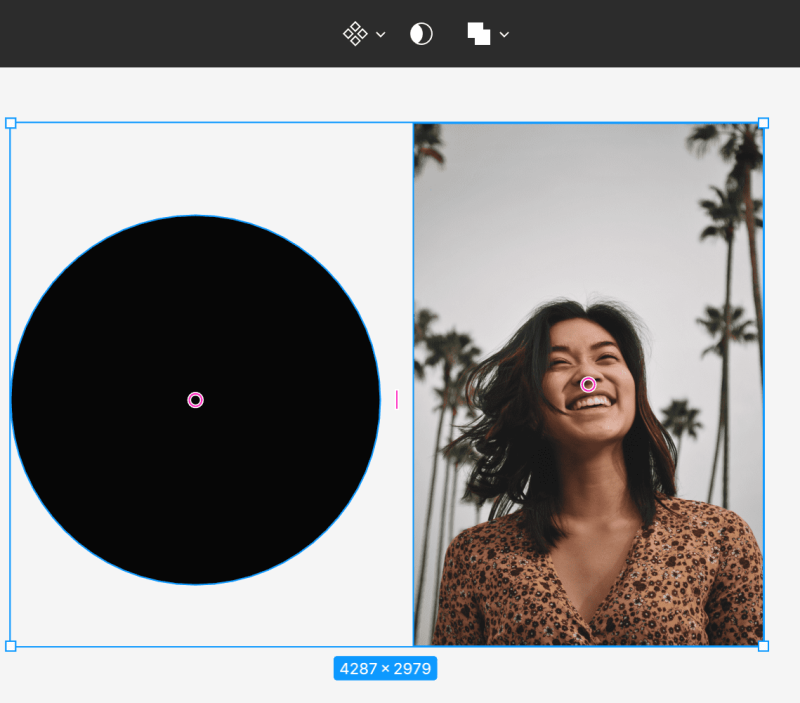
Para criar uma máscara, certifique-se de que as camadas estejam alinhadas corretamente. Em seguida, selecione ambas as camadas e escolha Usar como máscara na Barra de ferramentas.

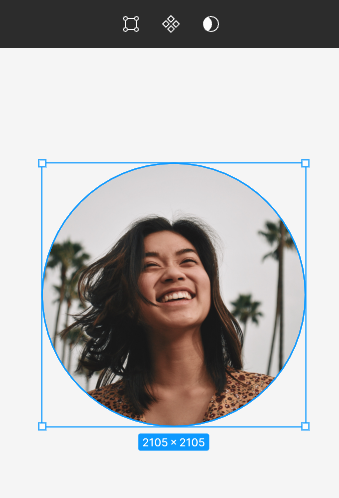
Todas as áreas externas da camada que estão acima do contêiner serão ocultadas. Apenas as áreas que estarão dentro da área da máscara permanecerão visíveis.

Tarefa 4.3. Use máscaras para adicionar imagens de produtos ao seu design. Lembre-se da ordem correta das camadas. A camada que será o container deve estar abaixo da camada da imagem.
Dica útil : Você pode baixar imagens gratuitas para seus projetos no site https://unsplash.com.

Você também pode usar o plugin “Unsplash”.
Você acabou de aprender a criar formas no Figma. Leia também: 10 heurísticas de usabilidade para design de UX.
Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Um designer gráfico e UX que transmite em design o que não pode ser transmitido em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web.
Figma para iniciantes:
- Introdução ao Figma
- Interface Figma – informações básicas
- Configurações básicas do projeto no Figma
- Como criar formas no Figma?
- Tipografia na Figma
- Bibliotecas no Figma
- Prototipagem no Figma
- Ferramentas de colaboração no Figma
- Melhores plugins Figma
- Como usar o Figma? 3 maneiras inusitadas
