Como incorporar formulário em seu site
Publicados: 2021-06-14Os formulários incorporados são um dos métodos mais eficazes e fáceis de coletar dados. E incorporar o código em seu site não deve exigir chamar um técnico para fazer isso.
Construímos o EmbedForms como um construtor de formulários para todos que é livre para usar e tem todas as opções necessárias para construir e incorporar todos os seus formulários da web.
Então, se você está procurando uma maneira rápida e fácil de fazer isso agora, sozinho, aqui estão as etapas.
Primeiro, crie uma conta gratuita do EmbedForms e siga estas etapas:
- Escolha um modelo de formulário ou comece do zero
- Configure rótulos de formulário, caixas de seleção ou outros campos de entrada no editor embutido
- Clique em 'Visualizar' para verificar o formulário no pop-up de visualização e
- Clique em 'Salvar' se estiver pronto para editar
- Para incorporar o formulário, clique na guia ' Compartilhar '
- Copie o snippet de código fornecido na barra lateral esquerda
- Cole este código no editor de HTML ou CMS do seu site (como WordPress ou Shopify)
É isso.
Veja como o formulário ficará no seu site:
Observe que projetamos EmbedForms com a funcionalidade de incorporação em mente, para que você obtenha uma alta velocidade de carregamento, designs responsivos e código incorporável que é simples como copiar/colar.
Dito isto, você não precisará de nenhum conhecimento de HTML, CSS ou JavaScript avançado e código de estilo para implementar EmbedForms em seu site.
Abaixo, você encontrará todo o tutorial com capturas de tela sobre como criar e incorporar qualquer formulário em qualquer site:
Etapas para incorporar o formulário em uma página da Web
Veja como começar, criar um formulário e obter um código incorporável para exibir o formulário em seu site:
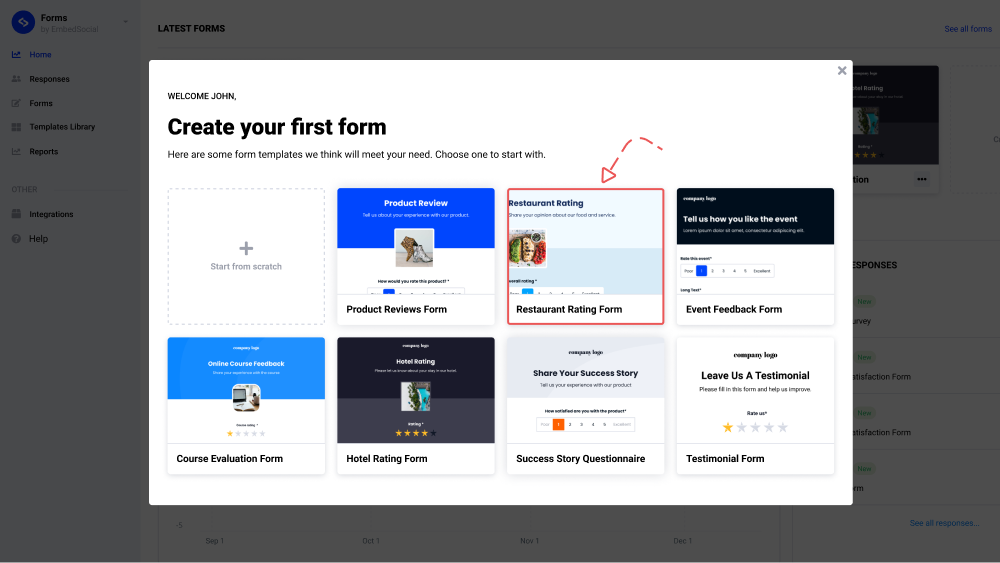
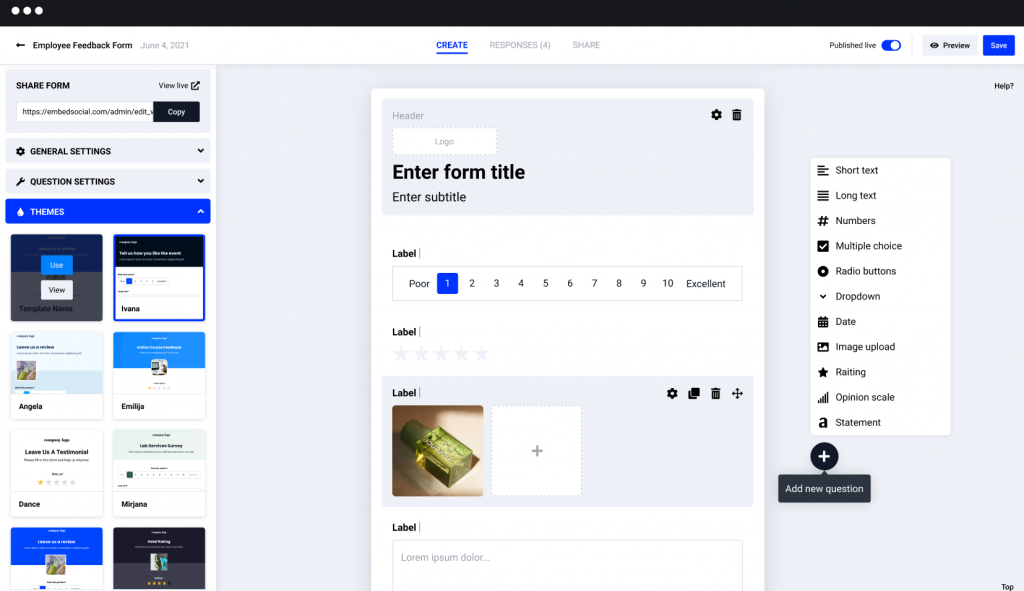
1. No pop-up de boas-vindas, escolha um modelo de formulário ou comece do zero
Você pode visualizar este modelo ou voltar e escolher outro formulário na biblioteca de modelos de formulário.

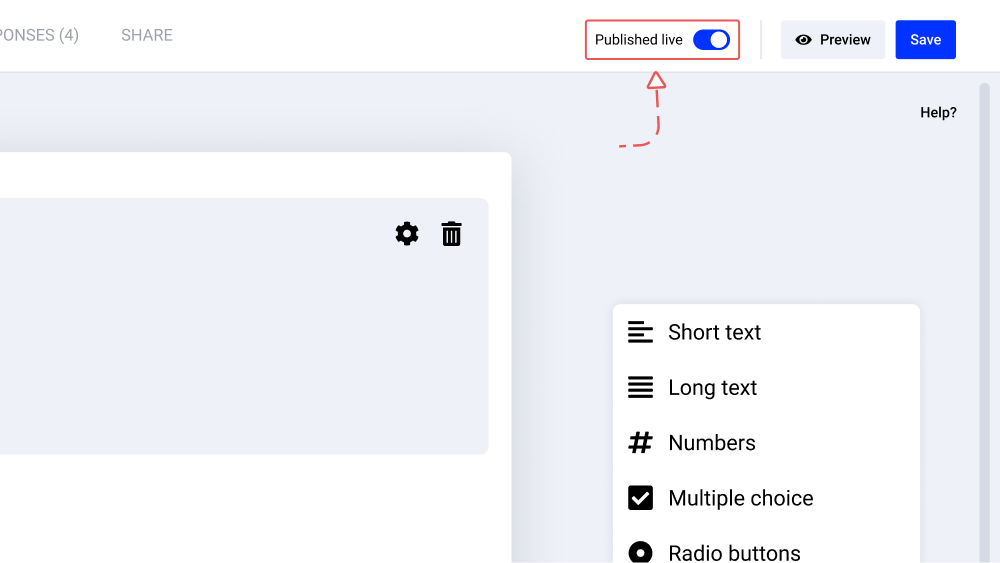
2. Configure e personalize seu formulário, se necessário, clique em 'Salvar' e clique em 'Publicar ao vivo'

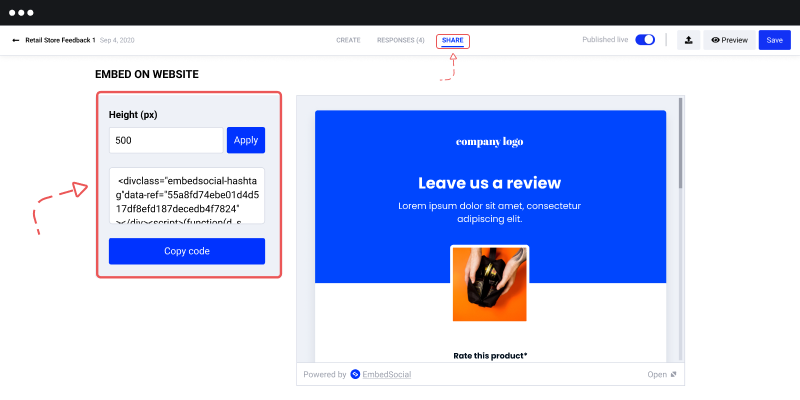
3. Para obter o código do formulário, clique na guia 'Compartilhar' e copie o código fornecido

4. Para incorporar o formulário, basta colar o código na seção do corpo do seu site onde você deseja que ele apareça
Se você usa o WordPress, verifique as instruções abaixo. Para outras plataformas de CMS ou comércio eletrônico, sinta-se à vontade para entrar em contato com nossa equipe de suporte para obter ajuda adicional. Você não precisará de nenhuma integração, você definitivamente incorpora seu código em qualquer outro construtor da web usando o mesmo código fornecido na plataforma EmbedForms.
O código HTML do formulário pode ser incorporado em praticamente qualquer lugar do seu site. A parte fundamental é que eles devem ser visíveis para todos e apresentados no momento certo. Por exemplo, os proprietários de empresas geralmente pedem uma opinião depois que um cliente interage com sua empresa e as impressões ainda são recentes quando se trata de formulários de feedback.
Isso significa que, se você estiver realizando uma pesquisa pós-compra em seu site de comércio eletrônico, o melhor local para incorporar seria a página de agradecimento, e ela deve ser exibida alguns segundos após a conclusão da compra.
Para obter mais detalhes sobre como criar formulários incorporados, consulte o Guia de configuração de formulários
Incorporar formulário no WordPress
Nota : EmbedForms funciona para qualquer site WordPress e página WordPress, e não há necessidade de instalar plugins ou widgets adicionais que podem deixar seu site mais lento. As etapas se aplicam a todos os formulários, seja um formulário de feedback, formulário de contato, formulário de inscrição, formulário de registro ou pesquisa
Para criar um formulário incorporado para o WordPress, você não precisa instalar nenhum plugin do WordPress. Quando estiver pronto para colar o código em sua página ou postagem, basta seguir estas etapas.
Primeiro, faça login no seu site WordPress e abra a página onde você precisará incorporar o formulário.
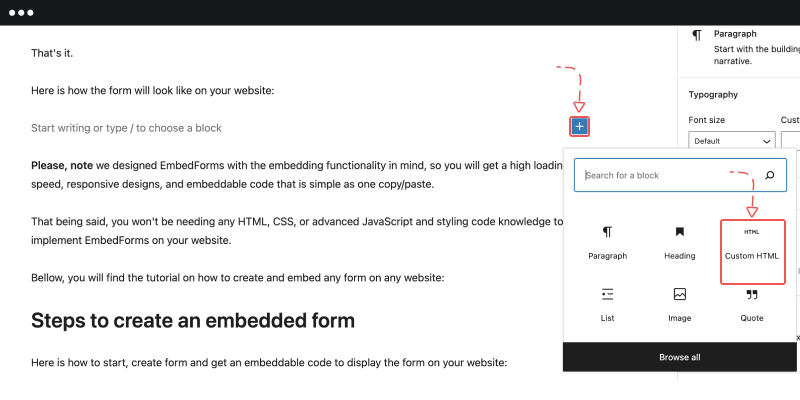
1. Clique no ícone + no editor e escolha o bloco HTML

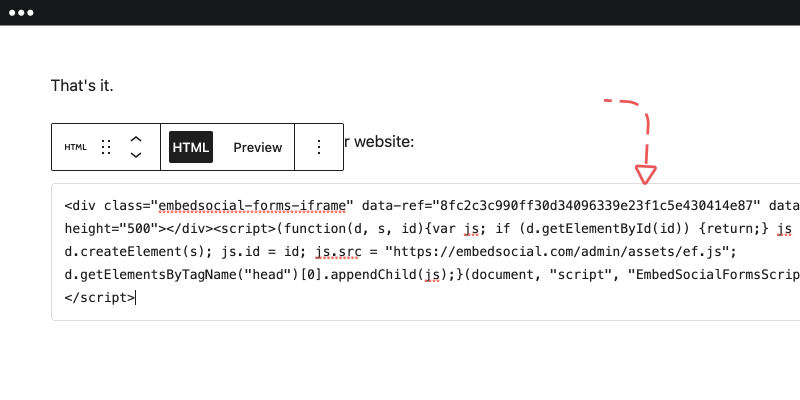
2. Cole o código de incorporação na área de texto do bloco

3. Clique em 'Atualizar'
E é isso. Este código funciona para qualquer plataforma que suporte a incorporação de JavaScript ou iFrame.

Faça mais com EmbedForms

EmbedForms é um construtor de formulários completo com opções avançadas de criação de formulários. Todos os formulários são responsivos e se encaixam perfeitamente em dispositivos móveis. Além disso, possui uma opção de Política de Privacidade para que os usuários possam cumprir os requisitos do GDPR.
No texto a seguir, você encontra mais opções que o ajudarão a incorporar os melhores formulários da web:
1. Opções de personalização
Ao abrir uma página de formulário específica, você pode usar o editor para escolher diferentes campos de formulário, como botões de opção, parágrafos, menus suspensos, classificação, escalas de opinião, etc., quando quiser criar um formulário completamente novo. Além disso, você pode usar outras opções de formatação, como alterar todo o tema, alterar a imagem de fundo do cabeçalho, enviar seu próprio logotipo etc.
2. Notificações por e-mail
Para ativar o lembrete por e-mail, vá para configurações gerais e clique em notificações por e-mail e você receberá um e-mail com o link para a resposta do formulário mais recente.
3. Mensagem de agradecimento
Adicione sua mensagem de agradecimento navegando nas configurações gerais e anotando sua nota de agradecimento.
4. Link de redirecionamento
Quando um usuário clica no botão enviar após preencher o formulário, há uma opção de adicionar um link de redirecionamento que levará seus clientes a uma página de destino específica, adicionando um link no campo para redirecionar após o envio.
5. Opção de compartilhamento e exportação de respostas
Exporte todos os envios de formulários para Excel, Planilhas Google ou qualquer outro aplicativo de planilha. Além disso, você pode usar a opção 'Compartilhar' que permitirá compartilhar os respondentes com outros membros da equipe para que eles possam visualizar as respostas coletadas de um formulário específico.
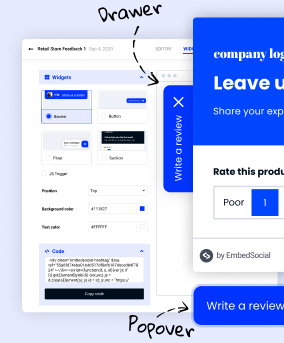
6. Crie e incorpore um formulário pop-up
A incorporação de formulários é simples, mas a incorporação de formulários em diferentes formatos de visualização também deve ser simples. Portanto, se você deseja incorporar um formulário pop-up, o EmbedForms tem a opção para você. É um tipo de widget de formulário que tem a funcionalidade de mostrar seu formulário em um pop-up.
Você também pode explorar outras opções de incorporação, como popover, botão, flutuador e similares.
Bônus: incorpore formulários do Google
Usando o Google Forms, a incorporação do formulário é muito semelhante à incorporação de formulários criados com EmbedForms ou qualquer outro construtor de formulários da web.
Aqui estão as etapas de como incorporar um formulário do Google:
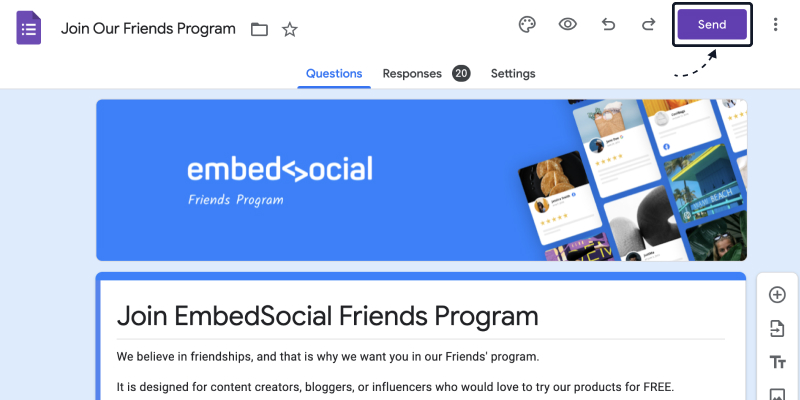
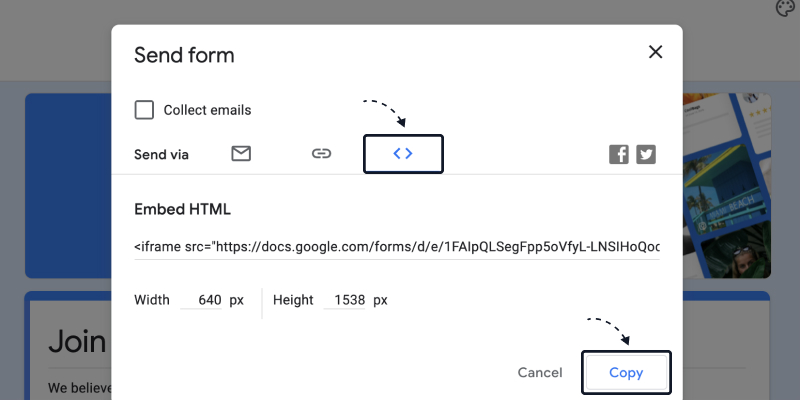
Etapa 1: clique na opção 'Compartilhar' no canto superior direito

Passo 2: Clique na aba com o ícone do código e clique no botão ' Copiar '

S tep 3 : Cole o código na página HTML onde você deseja que o formulário apareça
É isso.
Embrulhar
A incorporação de um formulário da Web não requer mais conhecimento avançado em código. A criação técnica dos formulários e a construção das perguntas são agora drasticamente facilitadas pela automação dos construtores de formulários online.
Com o EmbedForms, tudo o que você precisa fazer é ter um objetivo claro do que deseja saber sobre seu cliente, escolher o modelo adequado e copiar e colar o código em seu site.
Inscreva-se agora e obtenha seu construtor de formulários interativos gratuito para sempre
Experimente o EmbedForms e incorpore formulários da web atraentes em seu site, em segundos.
Sempre grátis · Configuração fácil