Como saber se seu site precisa de um facelift
Publicados: 2019-07-29Última atualização em 15 de agosto de 2019
Parte 1: Identidade Visual
É sempre uma boa ideia avaliar periodicamente o aspecto visual do seu site. Uma boa maneira de fazer isso é pesquisar seu site e entrar no site com a mentalidade de um estranho. Sua landing page é a primeira impressão visual da sua empresa que o consumidor tem. Pode realmente fazer ou quebrar a sessão, bem como o potencial relacionamento entre você e o consumidor. Que tipo de impressão você quer ter em potenciais consumidores ou clientes, e como você realmente acha que isso difere da imagem que você está realmente retratando? Se você olhasse objetivamente para o seu site, como sua atitude muda de página para página? Algum elemento visual em particular parece um pouco fora do lugar? O que as cores dizem para você? O primeiro passo para a recuperação é admitir que você tem um problema.
Em seguida, pesquise seus concorrentes e identifique que tipo de presença visual eles têm. Eles adotam uma abordagem mais minimalista ou têm páginas repletas de informações? Anote os elementos visuais que eles fazem bem e por que você acredita que eles funcionam.
Fontes
As fontes realmente definem o clima para o tipo de informação que será compartilhada. Os parágrafos mais longos geralmente são em fontes serifadas porque os “pés” distintos em cada uma das letras podem facilitar a leitura em um ritmo mais rápido. As serifas normalmente parecem mais condensadas e uniformes para mim e são ótimas fontes de cópia. As fontes sem serifa têm a generalidade de serem mais abertas e modernas e às vezes podem parecer conter mais espaço em branco. As conotações estereotipadas podem prejudicá-lo ou ajudá-lo na escolha de fontes para sites. Você deseja que todas as fontes pareçam ter a mesma estética, sejam ou não da mesma família de fontes.
Este! A empresa fornece serviços de web design cativantes e eficazes para agências em todo o mundo. Saiba mais sobre nossos Serviços de Web Design White Label e como podemos ajudar você e seus clientes a criar ou melhorar sua presença na web. Comece hoje!
Eu pessoalmente escolheria uma fonte mais distinta para as tags H1, pois elas têm um tamanho de fonte maior e são exibidas com mais destaque na página. Para as tags de cabeçalho mais altas, eu escolheria variações da mesma fonte que H2-H6. Então, para a fonte do parágrafo, eu escolheria uma fonte que incentivasse uma alta taxa de leitura e fosse extremamente legível.
Se seus parágrafos parecerem agrupados e difíceis de ler, seus visitantes encontrarão rapidamente outro site que não seja. Além disso, escolha uma fonte que atraia seu público-alvo e permaneça consistente com sua marca no sentido de profissionalismo. Sites bancários e governamentais geralmente não terão a mesma liberdade de expressão que um site para tosadores de cães ou uma start-up de cerveja fria hipster. Deslize algumas páginas de fontes do Google e veja como fontes completamente diferentes podem parecer umas das outras com diferenças aparentemente pequenas. Você também pode experimentar frases personalizadas e tamanhos de fonte se quiser obter uma imagem maior. Algumas das minhas fontes favoritas incluem Lobster, Crimson Text e Raleway.
Ao examinar as opções de fontes, anote todas as fontes que lembram capas de livros, logotipos comerciais ou anúncios. O reconhecimento de marca é uma ferramenta poderosa que muitas pessoas não percebem que engloba a identidade visual de uma marca. As marcas podem ser reconhecidas não apenas por seus logotipos especializados, mas também por suas fontes e cores típicas. Por exemplo, a fonte Amatic SC me lembra a marca de utilidades domésticas Rae Dunn, a fonte Optima lembra o logotipo da Aston Martin e a fonte Freckle Face se parece com as fontes usadas no Bob Esponja Calça Quadrada.
Cores
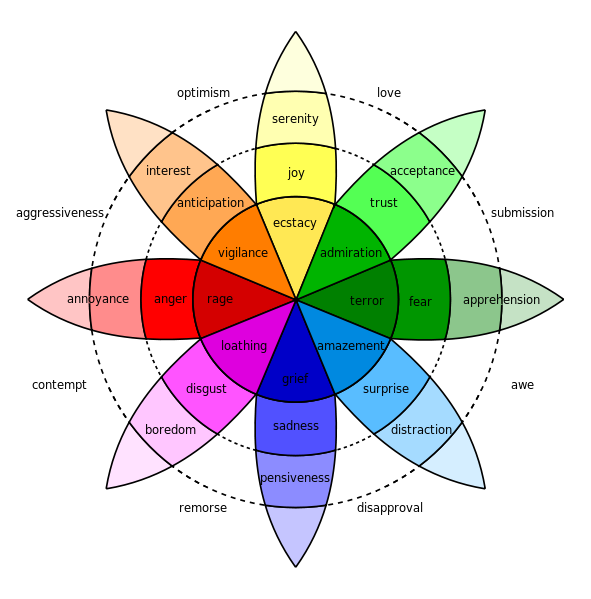
Você é confiável? Você é um concorrente agressivo? Você se importa com o planeta? Eu posso dizer em 30 segundos de olhar para o seu site que tipo de direção você está tentando seguir. A teoria das cores é uma ferramenta poderosa que é importante considerar no design. É ainda mostrado no filme da Disney Divertidamente , onde todos os personagens que retratam emoções são vários tons de sua cor associada. O personagem Tristeza tem vários tons de azul, Nojo é verde com um toque de roxo e Raiva é vermelho.

A intensidade das emoções, como mostrado na Roda das Emoções de Robert Plutchik, aumenta com a intensidade da cor, desde o aborrecimento no vermelho claro até a raiva naquele vermelho queimado. Essas conexões de cor para atitude têm sido usadas e abusadas pelas empresas e são muito comumente identificadas hoje.


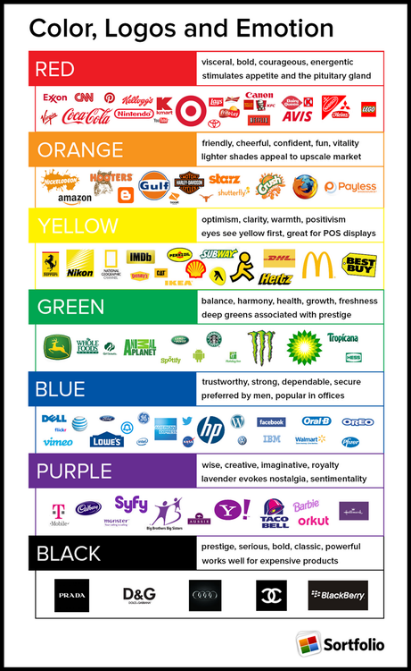
Um ótimo exemplo pictórico é este infográfico do blog da ConceptDrop que tem as sete cores principais usadas em logotipos de empresas e publicidade:

Uma elegante colorway preta e prata pode se traduzir em um luxuoso carro esportivo de couro de marcas como Lexus ou Mercedes. Um verde fresco e terroso dá vida e equilíbrio ecológico às marcas da Whole Foods e da Tropicana. Uma laranja pateta e brincalhona personifica as bebidas Nickelodeon e Crush. Esse Lowe's confiável e amigável sempre o ajudará com suas necessidades de melhoria da casa. A IBM confiável e segura lhe dá tranquilidade com sua respeitabilidade tradicional.
Depois de ter sua família de cores ideal, um tom específico pode ser escolhido:
- Claro ou Escuro? É uma sensação casual, leve e arejada ou é um ambiente mais profundo e maduro?
- Vibrante ou suave? Você está na cara do seu público, assertivo? Ou você está mais calado? Isso pode significar mais refinamento ou pode fazer com que uma cor tenha uma sensação mais clara, mesmo quando é um tom mais escuro.
- Tons frios ou tons quentes? Essa pequena diferença pode mudar as conotações.
- Essa cor será mais um foco primário ou um acento sutil?
Todas as emoções podem ser criadas e/ou reforçadas pelas cores da sua marca. Nos materiais de marca de qualquer empresa de sucesso, um verdadeiro senso de direção e atitude pode ser visualizado nos primeiros 10 segundos de impressão. Por exemplo, o logotipo e a coloração da Panera Bread para olhos inexperientes podem parecer apenas um verde e um marrom. Para mim, no entanto, vejo um verde caçador de tons quentes profundos e reconfortantes e um bege descontraído, mas chique, que combinados equivalem a uma atmosfera casual e aconchegante. Quando aplicados às suas seleções de menu, eles comercializam fortemente seu menu recém-limpo, bem como seu pão recém-assado: um verde não tão simples e um marrom não tão simples.
Guias de estilo
Uma parte integrante de um design de site coeso e visualmente atraente é a inclusão de um guia de estilo para manter uma direção única para o site.
O guia de estilo incluirá:
- H1-H6: fonte, tamanho da fonte, código hexadecimal
- Códigos hexadecimais da página
- Adjetivos: como você quer que seu público-alvo se sinta quando estiver visitando seu site?
- Na moda?
- Profissional?
- Brincalhão?
- Pitoresco?
- Estética:
- Texturas
- Imagens de humor
- Imagens de fundo
Uma amostra de um guia de estilo simplista que criei pode ser encontrada aqui. É uma ótima ideia criar um guia de estilo visual como este para ter uma ideia de como as cores, texturas, fontes e imagens ficarão juntas. É importante que todos os elementos estejam indo na mesma direção estética. A direção ideal do site será coesa e envolverá o público-alvo em um determinado sentimento ou atitude e, portanto, poderá agregar à experiência que o consumidor tem com sua marca.
Espaço em branco
O espaço em branco é um elemento muito importante de um site porque indica a aparência de um site desordenado ou esparso. Normalmente, sites com muito pouco espaço em branco podem parecer confusos e/ou sobrecarregados para os visitantes, especialmente quando se trata de uma página de destino. Deve haver um equilíbrio saudável, mas inclinando-se mais para uma quantidade maior de espaço em branco. As páginas devem ser facilmente navegáveis e legíveis para que os visitantes possam encontrar facilmente suas respostas, ou onde suas respostas podem estar em qualquer página que visitarem. Quando há uma quantidade esmagadora de informações, além de imagens e elementos em movimento, isso pode definitivamente afastar os visitantes do site, simplesmente porque eles não querem perder tempo tentando encontrar sua resposta como a proverbial agulha no palheiro.
Escrito por: Kelly Peretz
