Como melhorar o desempenho do site para melhores classificações
Publicados: 2022-11-25Com que rapidez seu site carrega para usuários de desktop e dispositivos móveis? Se a resposta demorar mais de dois ou três segundos, você pode estar perdendo tráfego, pois os visitantes retornam à página de resultados de pesquisa e escolhem uma página de carregamento mais rápido. E a pergunta que podemos ajudá-lo a responder é como melhorar o desempenho do site para melhorar a experiência do usuário e as classificações do Google.
Quando se trata de velocidade do site para sites de comércio eletrônico, tempo é dinheiro. Alguns segundos extras no tempo de carregamento da página podem ter um grande impacto na sua capacidade de atrair visitantes, fazer vendas e aumentar sua taxa de conversão geral. No entanto, se você deseja aumentar a velocidade do seu site nos navegadores dos pesquisadores, você veio à página certa. Este artigo abordará como transformar a velocidade de carregamento da página do seu site de lento para rápido para uma melhor experiência do usuário.

Como a velocidade do site afeta seus negócios e SEO
Quando se trata da velocidade do seu site, o tempo de carregamento faz mais do que apenas fazer os usuários esperarem – ele afeta a classificação do site, a experiência do usuário dos visitantes e muito mais.
O tempo de carregamento da página é um fator de PageRank
O Google tem a missão de tornar a pesquisa na Internet uma experiência melhor para todos. Uma maneira de fazer isso é priorizar o tempo de carregamento da página de resultados de pesquisa, um fator de classificação do Google que se tornou ainda mais proeminente com o lançamento do Google's Core Web Vitals .
Isso tudo para dizer que uma velocidade rápida do site é essencial se você deseja que seu site tenha uma classificação mais alta e mais palavras-chave. Então, quando você melhora o desempenho do seu site, você está melhorando suas chances de classificação e ganhando tráfego orgânico.
Tempos de carregamento longos levam a menos receita
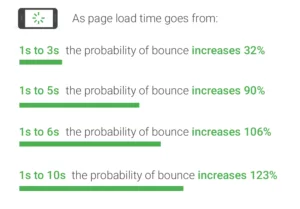
Não deve ser surpresa que quanto maior o atraso no tempo de carregamento da página, mais tráfego um site perderá. Um site lento pode resultar em perda de oportunidades de vendas, perda de receita e perda de potencial de crescimento. De acordo com a Business , 53% dos usuários móveis sairão de uma página se ela demorar mais de 3 segundos para carregar.
A velocidade lenta da página também atrapalha a experiência do usuário, muitas vezes afetando as decisões de compra.
Por outro lado, aumentar a velocidade do site corresponde a taxas de conversão mais altas, aumento de receita e melhor credibilidade da marca.
Veja como a velocidade da página afetou alguns sites corporativos mais conhecidos:
- A Amazon relatou uma perda de receita de 1% para cada 100 milissegundos de atraso no carregamento da página
- O Walmart teve um aumento de 2% na taxa de conversão para cada segundo de melhoria na velocidade da página
- A Mozilla aumentou a velocidade de carregamento da página em 2,2 segundos e os downloads do Firefox aumentaram em 15,4% (ou 10 milhões em um ano)
- Shopzilla : Diminuiu o tempo de carregamento de 7 para 2 segundos e viu uma redução de 50% em seu orçamento operacional
Empresas de todos os tamanhos experimentam resultados comerciais positivos relacionados ao aumento da velocidade do site. Mesmo para sites menores, melhorar os tempos de carregamento precisa ser uma prioridade em seus esforços de otimização de mecanismo de busca (SEO).
Os mecanismos de pesquisa preferem fornecer sites rápidos aos pesquisadores
A velocidade do site é significativamente incluída nos algoritmos usados para classificar os sites nos resultados dos mecanismos de pesquisa. Quanto mais rápido o seu site carregar – especialmente com pesquisas móveis – melhor será sua posição nas SERPs.

O tempo de carregamento do site faz parte do algoritmo de classificação de pesquisa do Google . E, por causa de sua política de mobile-first , os tempos de carregamento em sites móveis agora têm precedência sobre os sistemas de desktop.
Indexação Mobile-First | Palestras Relâmpago WMConf
O que é um tempo de carregamento ideal de acordo com o Google?
O Google oferece esses benchmarks para ajudar os proprietários de sites a definir o padrão de velocidade da página:
Índice de velocidade média (a rapidez com que uma página móvel é exibida para um usuário): 3 segundos
Contagem média de solicitações (número de peças de conteúdo necessárias para exibir toda a página móvel): Menos de 50
Peso médio da página (tamanho total de uma página da web móvel em bytes): Menos de 500 K
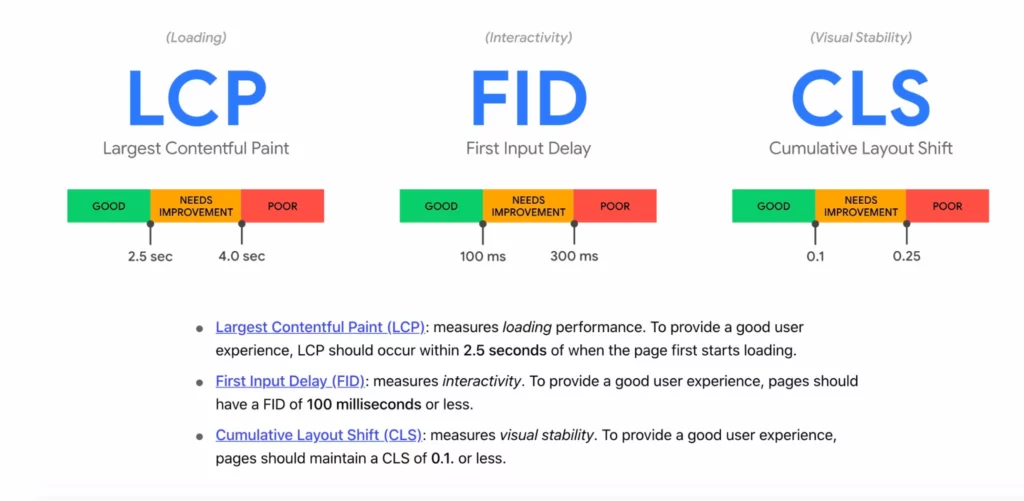
E o Core Web Vitals do Google descreve os tempos de carregamento ideais dos elementos de maior impacto da seguinte forma:

O resultado final é que a velocidade do site, o SEO e o crescimento dos negócios estão interligados. Se o seu site for penalizado pelo Google devido a problemas de velocidade da página, sua classificação cairá, assim como suas visualizações de página. Seu site pode até acabar com uma penalidade manual e ficar completamente oculto dos SERPs.
Essa perda de visibilidade pode se traduzir em:
- Menor receita de anúncios
- Menos conversões
- Menos vendas
- Reputação de marca ruim
Melhorar a velocidade do seu site é uma estratégia-chave de crescimento de negócios que precisa do seu foco agora .
Como melhorar o desempenho do seu site no computador e no celular
É óbvio que a velocidade da página é importante. Mas quando se trata de acelerar suas páginas e o site em geral, geralmente é mais fácil dizer do que fazer. Por quê? Não existe uma solução única para fazer com que cada site funcione em sua velocidade ideal. Além disso, proprietários de sites, desenvolvedores da Web e SEOs têm suas habilidades técnicas individuais.
No entanto, selecionar as táticas mais apropriadas para o seu site listadas aqui pode ajudá-lo a solucionar problemas e corrigir erros de velocidade da página.
1. Teste a velocidade atual do seu site
Existem várias ferramentas online para testar a velocidade de execução do seu site. O acesso gratuito ao PageSpeed Insights permite que cada proprietário de site identifique quaisquer elementos que possam estar atrasando o site.
A ferramenta Google PageSpeed Insights (PSI) é a mais usada pelos proprietários de sites. Ele fornece um boletim e uma visão excelente sobre o que está deixando seu site lento. Outro aspecto mágico do uso do PSI é que ele fornece os mesmos dados que o Google fornece. Isso dá a você uma ideia de como o Googlebots pontuará sua velocidade durante a indexação.
Lembre-se de que seu navegador e conexão com a Internet afetarão sua pontuação PSI.
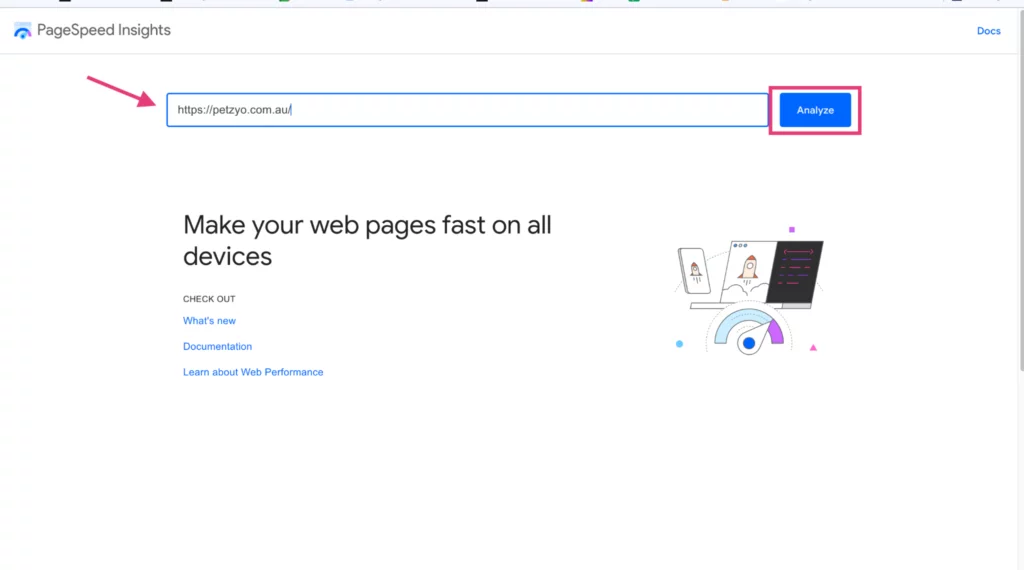
Como usar PSI
Basta inserir a URL que deseja testar no campo de texto e clicar em Analisar. Para obter dados mais precisos, desative todas as extensões em seu navegador.

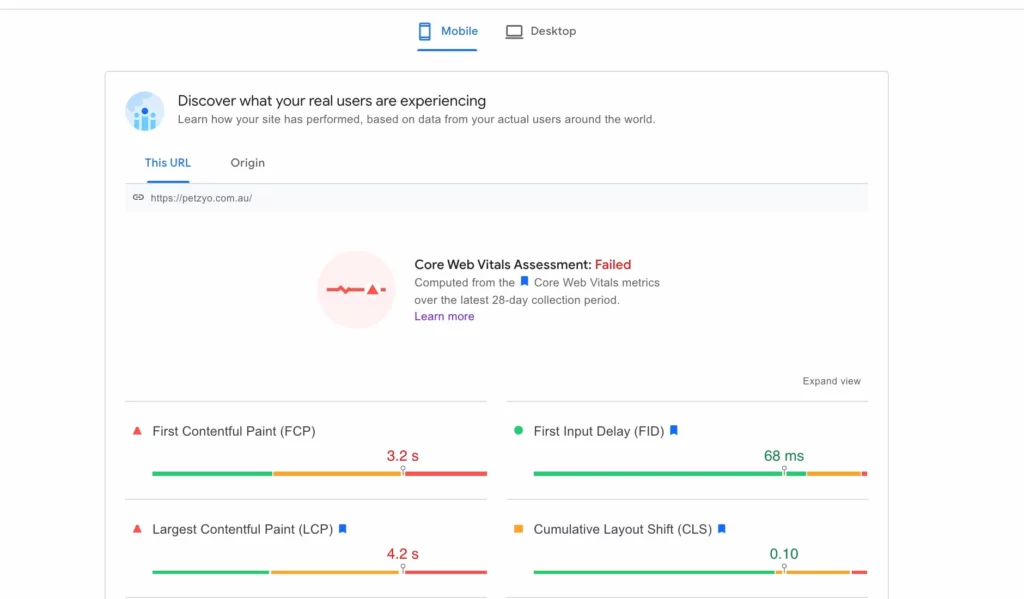
Em seguida, a ferramenta PSI retorna um relatório sobre os Web Core Vitals do seu site para dispositivos móveis. Para ver o desempenho do seu site na área de trabalho, selecione o ícone da área de trabalho na parte superior da tela.

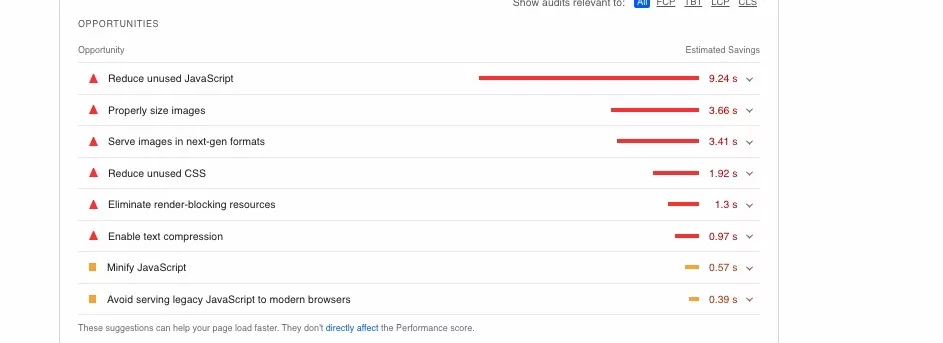
Ao rolar para baixo, você encontrará uma análise de velocidade da sua página, incluindo algumas oportunidades sugeridas pelo Google. Estas são as maneiras recomendadas de melhorar os tempos de carregamento de páginas para computadores e dispositivos móveis.
 Os principais resultados de um relatório PageSpeed Insights incluem:
Os principais resultados de um relatório PageSpeed Insights incluem:
Uma pontuação de desempenho que resume o desempenho geral da página.
- 90 ou acima é “rápido”
- entre 50 e 90 é “moderado”
- inferior a 50 é “lento”
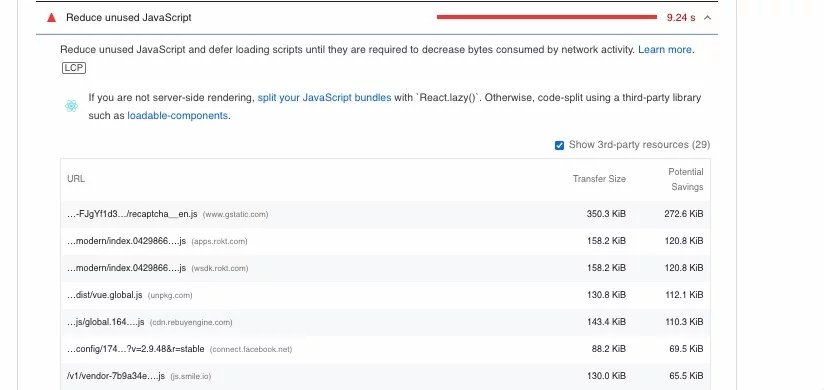
Oportunidades de melhoria do site. Concentre-se primeiro nos itens mais altos da lista. Clique na “seta suspensa à direita do item de oportunidade para descobrir dicas sobre como corrigir o problema identificado.

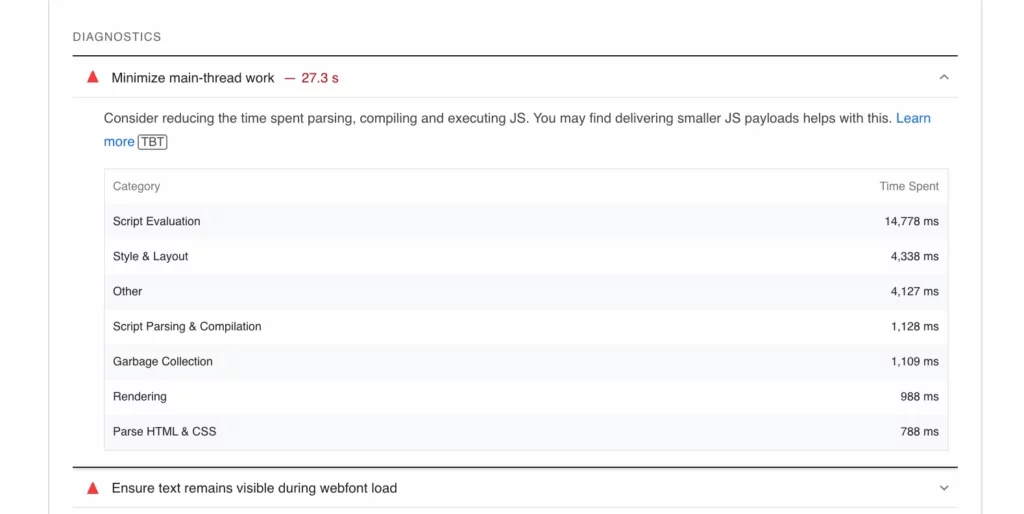
Diagnósticos para problemas técnicos. Com a mesma opção de expandir o item para mais detalhes e uma explicação de como corrigi-lo.

O que fazer com seus dados PSI
Avaliação das principais métricas da Web do seu site e outros sinais unificadores de qualidade do Google A experiência do Google permite que você priorize as alterações no site. Se você é conhecedor de tecnologia, pode corrigir alguns desses problemas sozinho. Caso contrário, você pode querer considerar a contratação de um desenvolvedor web para otimização de velocidade da página.
Se você estiver avaliando como usar melhor seu orçamento de desenvolvimento da Web, faça uma análise de URL em suas páginas de destino e blogs populares. Observe quaisquer temas abrangentes em suas métricas. Por exemplo, se seu FCP for muito alto em média, você pode ter mídia rica em dados acima da dobra na maioria de suas páginas.
Você também pode manter uma lista de suas páginas com as pontuações de desempenho mais baixas.
2. Considere alterar seu host da web

Se você tiver um plano de hospedagem compartilhada como os da BlueHost, considere mudar para um servidor dedicado ou hospedagem em nuvem.
Embora a hospedagem compartilhada invariavelmente tenha um preço mais baixo, ela também pode afetar a velocidade do site porque recursos como memória e largura de banda são compartilhados por vários (e às vezes um número bem maior) de sites. Além disso, você nunca pode contabilizar picos de tráfego para outro site no servidor, o que afetará o desempenho do seu site.
Mudar para um servidor dedicado ou hospedagem na nuvem como o único proprietário do site pode aumentar a velocidade do site porque os recursos não estão mais sendo explorados por vários sites. Isso é especialmente importante para organizações de nível empresarial que têm um alto requisito de largura de banda para atender a uma quantidade robusta de conteúdo.
3. Atualize o tema do seu site

Se você usa um sistema de gerenciamento de conteúdo (CMS) como o WordPress, mude para um tema WordPress atual que já esteja otimizado para velocidade . Esses temas são leves e flexíveis, e alguns são focados apenas em incluir elementos que suportam as melhores práticas de otimização de mecanismos de busca.
Enquanto estiver fazendo alterações em seu site, considere a remoção de widgets desnecessários que exigem muitos dados para carregar e executar.
4. Minimize as solicitações HTTP
Solicitações HTTP , como redirecionamentos 301, ocorrem quando um usuário visita seu site pela primeira vez. Eles são enviados para o seu servidor (na sua plataforma de hospedagem), solicitando os arquivos necessários para renderizar o seu site na tela do usuário. Quanto mais novas solicitações forem feitas para obter todos os arquivos necessários para o seu site, mais tempo essa página da Web levará para carregar.
O que são redirecionamentos?
Redirecionamentos são instruções de código que encaminham seu usuário de um local para outro em seu site. Quando você tem várias solicitações em uma cadeia, pode levar muito tempo para o servidor da Web retornar os dados corretos aos navegadores dos visitantes.
Uma maneira de pensar em redirecionamentos é se você pediu a um de seus filhos para procurar um livro específico. Eles chegam à sala onde esperam encontrar o livro, mas, em vez disso, encontram um bilhete dizendo que está em outra sala. Esse desvio atrasa a entrega do livro.
Os redirecionamentos são comumente usados para migrações de sites, redesenhos de sites ou na remoção de conteúdo, mas cada redirecionamento aumenta o tempo que uma página da Web leva para carregar.

Como reduzir redirecionamentos
É melhor evitar redirecionamentos sempre que possível, pois eles são uma das maneiras mais fáceis de diminuir o desempenho do site. Mas se você tiver algum, o Google aconselha que você:
- Nunca exija mais de um redirecionamento para acessar qualquer um de seus recursos; e
- Nunca crie um link para uma página que você sabe que tem um redirecionamento.
Se você tiver tempo livre, também pode acessar seus links internos e revisar seus URLs para o novo URL. Você também pode solicitar que seus sites de referência façam o mesmo.
5. Compacte seus arquivos
A compactação dos arquivos do site ajuda a reduzir as solicitações HTTP. Você pode ver o tempo de resposta diminuir em até 70 por cento. O Gzip é uma ferramenta gratuita usada por desenvolvedores da Web para compactar arquivos de sites com eficiência e melhorar a rapidez com que um site é carregado.
Isso funciona excepcionalmente bem para melhorar o desempenho do site para sites com muitas imagens.
6. Otimize suas imagens, vídeos e outras mídias

Imagens, vídeos e outras mídias ricas geralmente são os culpados quando se trata de tempos de carregamento lentos. Por outro lado, a compactação geralmente é a maneira mais fácil de corrigir tempos de carregamento de mídia lentos.
Salve as imagens do site no menor tamanho de arquivo possível sem reduzir a qualidade da imagem para o usuário. Algumas recomendações para otimizar imagens incluem:
- Usando o formato JPEG ou .jpg para imagens coloridas, PNG para imagens simples e GIF para imagens animadas.
- Reduzindo as dimensões do arquivo para um tamanho adequado que seja visível e claro em vários dispositivos
- Usando uma ferramenta de compactação de imagem como TinyPNG ou JPEG Mini para compactar imagens.
Você também deve usar o carregamento lento para quaisquer imagens ou elementos maiores abaixo da dobra. O carregamento lento acelera a quantidade de tempo que os elementos mais importantes levam para renderizar. Além disso, também reduz o número de solicitações HTTP. Ele funciona utilizando a largura de banda inicial para priorizar os elementos que os visitantes verão primeiro.
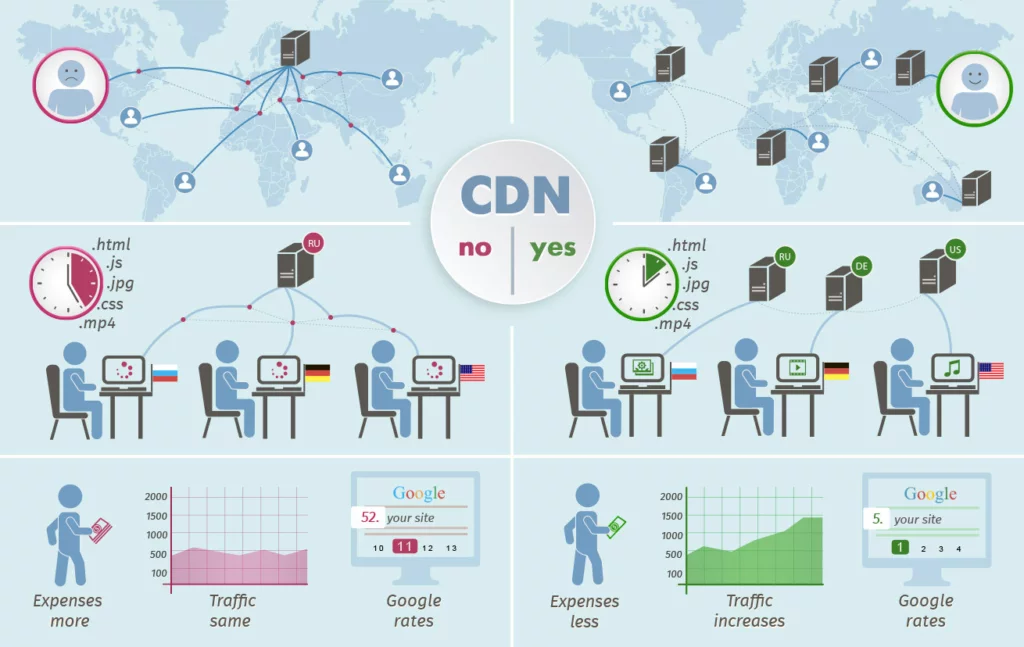
7. Considere o uso de uma rede de entrega de conteúdo (CDN)

No mundo digital de hoje, muitas vezes não pensamos em dados que viajam pela distância física, mas sim. Uma CDN é uma rede próxima geograficamente ao seu servidor web que fornece conteúdo.
A proximidade diminui o tempo de transmissão, o que pode melhorar a experiência do usuário ao aumentar a velocidade e o desempenho do site para computadores e dispositivos móveis.
Por exemplo, se o seu site atende usuários na Flórida, seu CDN deve estar localizado nos EUA e, de preferência, perto da Flórida. Isso reduzirá os tempos de carregamento da página, pois os dados da solicitação do servidor podem retornar ao navegador com velocidade furtiva.
8. Verifique seus plugins
Cada plug-in que você tem em seu site economiza tempo na velocidade de renderização de sua página da web. Isso é especialmente comum para sites WordPress.
Felizmente, a correção é fácil. Revise seus plugins e descarte aqueles que você não usa. Se plug-ins melhor otimizados puderem substituir os que você deseja manter, faça a troca.
9. Limpe seu site
A minificação ou o processo de remoção de dados desnecessários e redundantes pode fazer maravilhas pelo desempenho do seu site. Esse processo é uma maneira de limpar qualquer código excessivo que esteja sobrecarregando seus arquivos javascript (JS), HTML ou CSS. Isso pode aumentar a capacidade de resposta do seu site instantaneamente.
Minificação
Para iniciar nossa minificação, você precisará visualizar o código do seu site. Você pode fazer isso no menu de inspeção de elemento no Chrome pressionando CTRL + i ou clicando com o botão direito do mouse na página e selecionando Inspecionar. Se você notar muitos espaços, há uma boa chance de a minificação tornar a página da Web mais rápida.
Você desejará usar o editor de HTML se tiver um site WordPress para reduzir o excesso de linhas de código. Se você não estiver familiarizado com o trabalho com arquivos CSS, arquivos Javascript e HTML, sempre poderá perguntar ao seu desenvolvedor da Web ou usar uma agência como recurso.
A Troca
Claro, há uma pequena compensação com a minificação. Arquivos HTML mais longos, arquivos javascript e outros códigos geralmente são mais fáceis de navegar pelos desenvolvedores.
Outras maneiras de limpar seu site incluem:

Remoção de conteúdo, páginas e arquivos desatualizados. As ferramentas GSC Insights e Site Audit da SearchAtlas fornecem uma lista de sites com baixo desempenho e aqueles que correm o risco de canibalização de palavras-chave.
Além disso, corrija ou remova links quebrados para aumentar a velocidade de carregamento do seu site
10. Ative o cache do navegador
O navegador de cada usuário tem um cache. Dentro do cache estão os dados da versão do seu site que o usuário explorou pela última vez. Quando um navegador é chamado novamente para carregar o mesmo site, o navegador acessará seu cache e recuperará os dados anteriores, ou arquivos estáticos, para exibição.
Ao permitir que navegadores, como o Chrome, armazenem os arquivos estáticos do seu site , você melhora as métricas de velocidade da página e oferece uma melhor experiência ao usuário.
Essa tática é um grande benefício para os visitantes que retornam. Isso pode reduzir o tempo de carregamento de uma página em quase 100%!
11. Otimizando as fontes do seu site
Embora possa parecer irrelevante, a fonte que você escolhe para o seu site afeta a velocidade de carregamento da página. Quando você usa uma fonte sob medida (ou fonte da web) para fins de branding, pode prejudicar o desempenho do seu site. Veja como:
As fontes do sistema, como Arial, Calibri e Times New Roman, não exigem que nenhum dado seja obtido do servidor ou de outro lugar na Internet. Eles já estão armazenados no computador ou dispositivo móvel do usuário.
As fontes da Web, por outro lado, exigem que o navegador do visitante aguarde que os dados da fonte sejam buscados no servidor. E este é o melhor cenário. Às vezes, as fontes da Web exigem que os dados sejam buscados em outra página da Web, o que pode resultar em aumentos no tempo de carregamento e em uma experiência do usuário insatisfatória.
Escolher uma fonte do Google Fonts permite que seu site otimize a velocidade sem sacrificar o estilo.
12. Dê um impulso ao seu cabeçalho

Um site atraente e fácil de navegar é essencial para o comércio eletrônico. É aqui que seu cabeçalho geralmente ganha seu sustento. No entanto, é importante ter em mente que seu cabeçalho será carregado acima da dobra em todas as suas páginas da web. Felizmente, existem alguns truques para garantir que seu cabeçalho não diminua a velocidade de carregamento da página.
- Carregue seus scripts JS por último
- Como arquivos CSS para o seu rodapé e combinar em um único arquivo CSS
- (Novamente) exclua plug-ins desnecessários
- Otimize suas fontes (veja acima)
Software de SEO para velocidade de página
Como você provavelmente sabe, ao otimizar a velocidade, você precisará planejar uma abordagem multifacetada. Isso pode ser um grande investimento de tempo e fazer malabarismos com diferentes plataformas, como Google Analytics, GSC e ferramentas para webmasters do Google. No entanto, se você quiser economizar tempo e manter a otimização de velocidade e outras tarefas de SEO em um só lugar, recomendamos o uso de software como o SearchAtlas .
O SearchAtlas permite que você acompanhe o desempenho geral do seu site com um único login. Por ser construído sobre a API do Google, os usuários recebem atualizações diárias sobre as métricas de SEO de seus sites, incluindo a velocidade de carregamento da página.
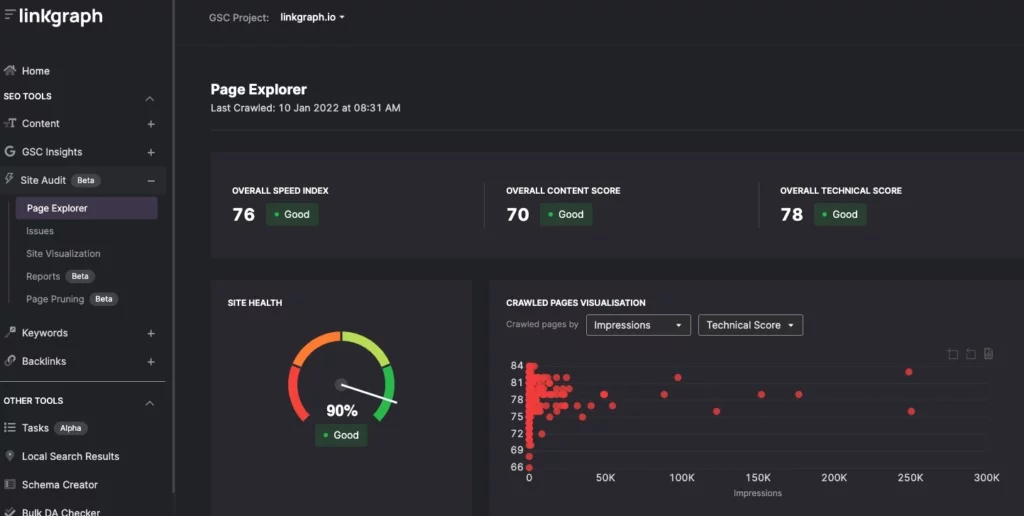
Aqui está uma visão mais detalhada das análises que o SearchAtlas fornece
Monitore a velocidade do seu site, incluindo dispositivos móveis regularmente com a ferramenta Site Audit. Outras características desta ferramenta incluem:
- Velocidade da página: visualize os dados de velocidade de carregamento da página para dispositivos móveis e computadores. Veja como seu site se compara à experiência média do usuário e quantas de suas páginas precisam de otimização de velocidade.

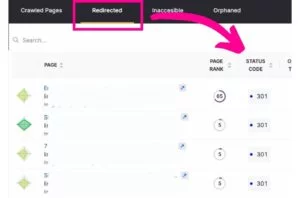
- Relatórios de redirecionamento: identifica páginas com redirecionamentos para diminuir o tempo de resposta do servidor.

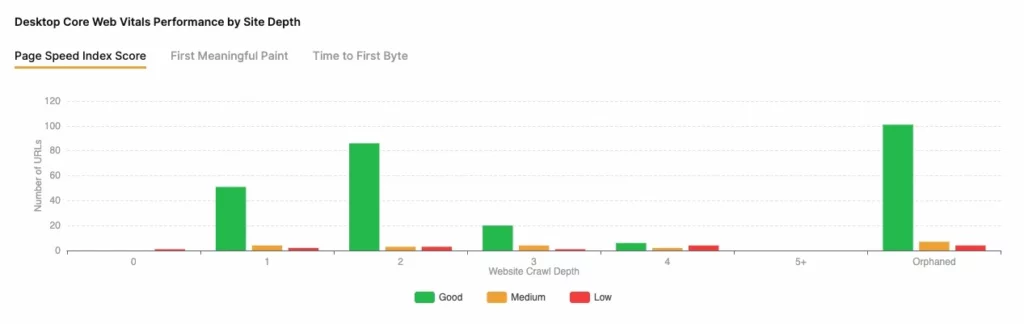
- Velocidade geral do índice: visualize o desempenho do seu site pelos olhos dos rastreadores do Google

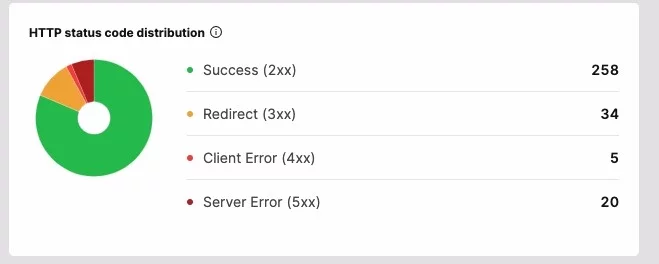
- Distribuição de códigos de status HTTP: identifique se a troca de servidores melhorará a velocidade da página

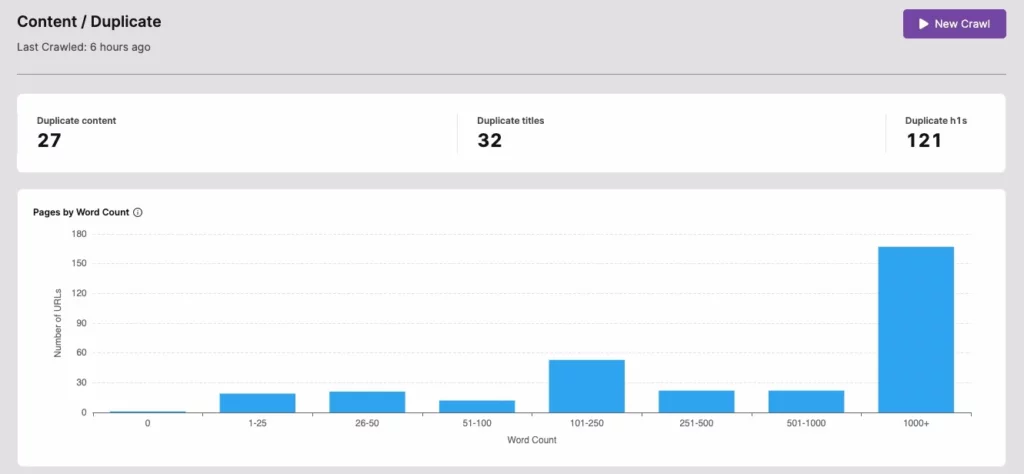
- Duplicatas de conteúdo: simplifique a limpeza de conteúdo em todo o site com identificador duplicado

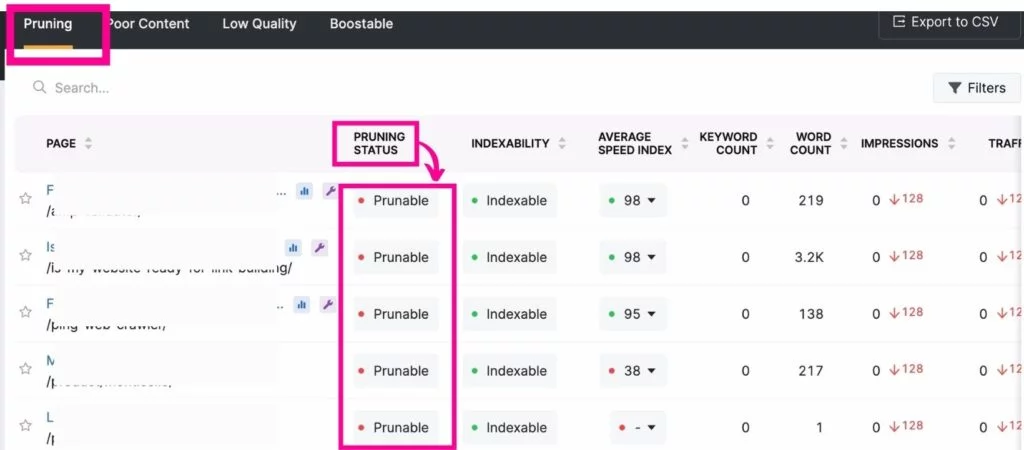
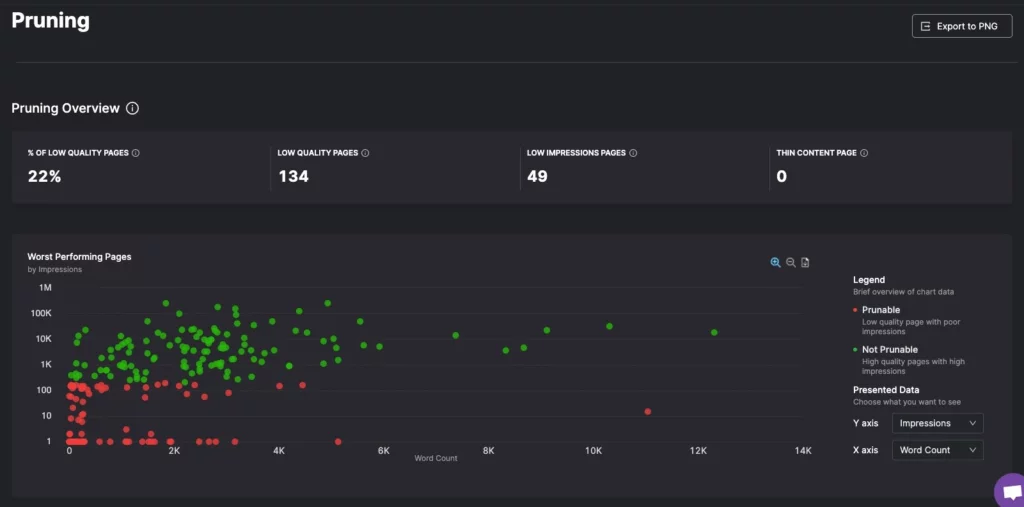
- Poda de página: reduza os URLs desnecessários e mantenha estrategicamente apenas aqueles que são impulsionáveis.

Opções gratuitas de monitoramento de velocidade de carregamento de página
No mínimo, acompanhe seus resultados de classificação de pesquisa em computadores e dispositivos móveis e verifique sua pontuação PSI se notar que as classificações do seu site são mais baixas nas SERPs.
Você pode usar estas etapas para fazer melhorias contínuas de velocidade:
- Use seu teste de velocidade inicial como sua métrica de linha de base e teste a velocidade atual em dispositivos móveis e desktop.
- Verifique as sugestões do Google PageSpeed Insights para obter as melhorias recomendadas.
- Com base em seus resultados e nas recomendações do PSI, decida quais táticas usar para melhorar a velocidade do seu site para computador e celular.
- Teste novamente a velocidade da página depois de concluir cada tática para avaliar os resultados.
Enxágue e repita quantas vezes for necessário para continuar melhorando a velocidade da página.
Melhore o desempenho e a velocidade do seu site para melhores classificações
Se você possui um site de comércio eletrônico, ganha dinheiro com a receita de anúncios ou simplesmente hospeda um fórum como hobby, deseja que a velocidade de carregamento de sua página seja rápida e contínua. Prevemos que o Google continuará a enfatizar a importância da velocidade da página como um fator de classificação para consultas de pesquisa. Portanto, comece a otimizar seu site para um bom tempo de carregamento da página. Embora isso exija a revisão de muitos fatores, você pode iniciar o processo priorizando as tarefas mais urgentes ou eliminando aquelas que são soluções fáceis.
Considere o uso de imagens de carregamento lento, elimine plug-ins que não atendem à velocidade do seu site, alterne para carregar seus arquivos js por último e ative o cache do site. Outras correções rápidas podem incluir mudar o tema do WordPress, usar uma ferramenta de minificação e investir em seu próprio servidor ou CDN.
Lembre-se de definir benchmarks e quando decidir como melhorar a análise de desempenho do seu site. Em seguida, use uma ferramenta como SearchAtlas , que extrai dados diretamente do Google Search Console.
