Como usar o Figma para Web Design?
Publicados: 2024-01-23Resumo: Figma é um software de design de interface colaborativo que conquistou a indústria do design. Mas você sabe como usar o Figma? Vamos discutir o que é Figma, suas características e como usar esta ferramenta.
Em setembro de 2022, a Adobe comprou a Figma por US$ 20 bilhões, tornando-a uma das aquisições mais caras do mundo.
Figma mudou a maneira como os designers criam, compartilham e testam designs para produtos e experiências digitais. Tornou-se um software obrigatório para equipes de design em todo o mundo. Não importa se você é um designer gráfico iniciante ou experiente, o Figma pode melhorar significativamente o fluxo de trabalho e a produtividade do seu design.
Neste guia completo, exploraremos os prós e contras do uso do Figma. Veremos como usar o Figma, quais recursos e funcionalidades ele oferece e um guia passo a passo sobre como criar seu primeiro design nele.
Índice
O que é FigmaSoftware?
Figma é um software de design de interface colaborativa baseado em nuvem, que permite que vários usuários trabalhem em um projeto de design em tempo real. É usado principalmente para designs de interface, como sites e aplicativos móveis.
Figma é conhecido por seus recursos colaborativos que permitem que vários usuários trabalhem no mesmo design simultaneamente, tornando-o particularmente útil para equipes de design e gerentes de produto colaborarem perfeitamente.
Recursos essenciais do Figma
Figma é um software de design que foca na colaboração e no desenvolvimento. Ele oferece recursos para design, prototipagem, wireframing e muito mais. Aqui estão alguns dos recursos do Figma para observar:
- Layout automático: você não precisará redimensionar manualmente seus designs para cada dispositivo. A ferramenta oferece um layout automático totalmente responsivo.
- Colaboração integrada: permite que você trabalhe simultaneamente com sua equipe no mesmo projeto com recursos de colaboração em tempo real.
- Prototipagem Rápida: Constrói facilmente protótipos realistas para fácil iteração em estados e fluxos.
- Edição de vetores: ajuda a criar e manipular qualquer tipo de vetor ou forma com fontes variáveis.
- Integrações poderosas: Figma permite integração com vários aplicativos, como ferramentas de colaboração e produtividade, transferências de desenvolvimento e muito mais. Ele pode ser integrado perfeitamente com ferramentas como Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira e muitos outros softwares.
- Suporte a vários dispositivos: você pode usar a ferramenta no navegador ou por meio de aplicativos. Ele pode funcionar em dispositivos Windows, iOS, Mac e Android.
- Design Analytics: Figma oferece ferramentas para analisar o uso de ativos e verificar a frequência e uso dos componentes e variantes de sua equipe.
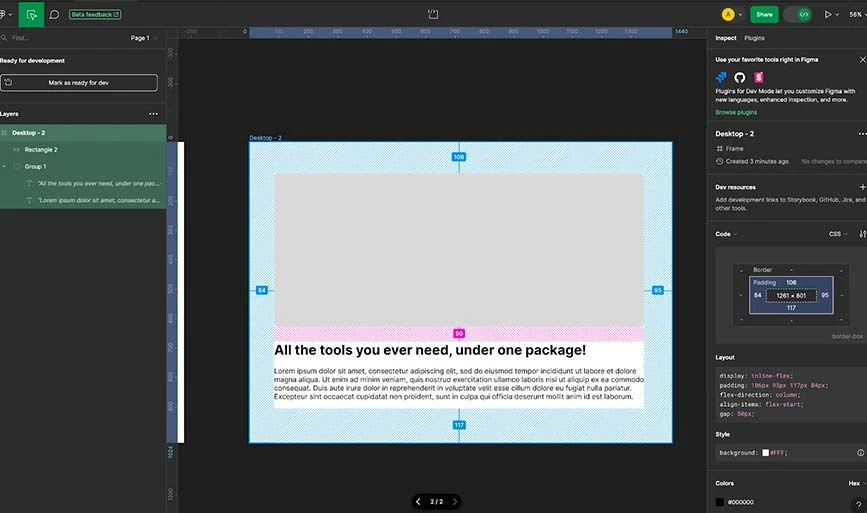
- Modo Dev: Esta é uma nova adição ao Figma que ajuda os desenvolvedores a começar a projetar sem conhecimento prévio. Os usuários podem inspecionar o design, copiar o código necessário e até mesmo integrar o Visual Studio Code em seu fluxo de trabalho.
Preços Figma na Índia

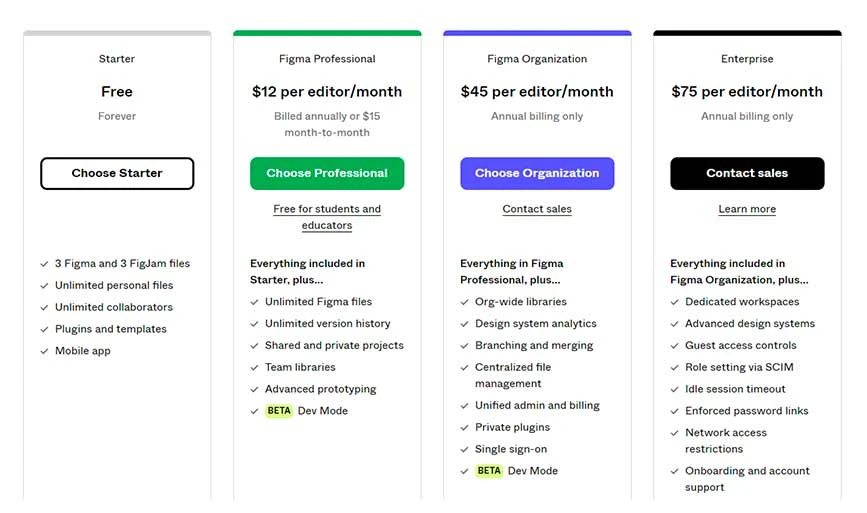
Figma oferece quatro tipos de planos, e cada um vem com vários recursos. Aqui está o detalhamento dos preços do Figma:
- Iniciante: O plano inicial é de uso gratuito e oferece 3 arquivos Figma e 3 arquivos FigJam. Este plano é ótimo para navegar no Figma e explorar como ele funciona.
- Figma Professional: O plano profissional é para designers experientes que necessitam de recursos avançados como prototipagem e histórico de versões. O preço começa em US$ 12/editor/mês. Além disso, este plano é gratuito para alunos e professores.
- Organização Figma: O plano Organização é adequado para empresas ou equipes de design que necessitam de uma plataforma centralizada para gerenciar suas operações. Este plano custa US$ 45/editor/mês e suporta apenas faturamento anual.
- Figma Enterprise: O plano Enterprise é ideal para equipes e organizações maiores que precisam de recursos de definição de funções, restrições de acesso, integração, etc. O plano começa em US$ 75/editor/mês e suporta apenas faturamento anual.
Como começar com o Figma?
Começar com o Figma é super simples. Acesse o site oficial (www.figma.com) e você verá um ícone de introdução .
Clique nele para configurar sua conta. Você pode adquirir qualquer plano pago ou continuar com a opção gratuita. Depois de criar uma conta no Figma, ele o guiará pela tela e pelo que ela oferece.
Navegando no design da interface Figma

A interface do Figma parece um pouco quente e minimalista, mas vem com recursos poderosos. Aqui está uma análise do que ele oferece:
- Barra de ferramentas: você verá uma seção de ferramentas na parte superior da tela. Aqui você pode acessar facilmente opções como mover, enquadrar, formas, caneta, texto, etc.
- Menu: O menu do Figma está disponível no canto superior esquerdo da tela do seu painel com o Logo. Este menu suspenso consiste em Arquivo, Editar, Visualizar, Plug-ins, Texto e muito mais.
- Colaboração e visualização: você pode colaborar com qualquer pessoa compartilhando seu arquivo. Esta opção está disponível no canto superior direito ao lado da opção da sua conta. Você pode compartilhá-lo com qualquer pessoa e controlar o acesso como um visualizador ou editor.
- Camadas: Camadas ou simplesmente a barra lateral esquerda mostrarão quais elementos estão organizados em que ordem, grupos ou quadros.
- Tela: Este é o seu espaço para projetar seu trabalho.
Como usar o Figma para design de sites?
Conforme dito, você encontrará uma tela em branco em sua interface onde poderá fazer todo o seu design, até mesmo um site. Vamos discutir como criar um site no Figma.

1. Crie um novo arquivo de design

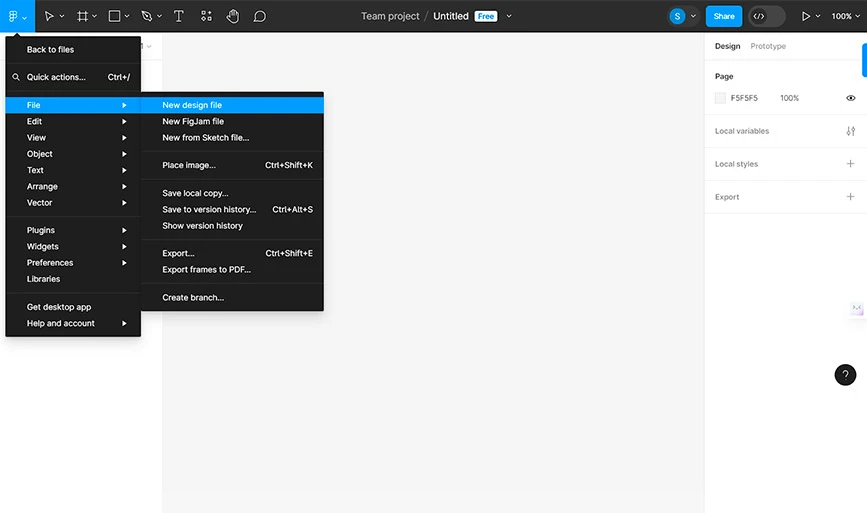
Vá até a sua interface e clique no botão de menu no canto superior esquerdo, depois vá em “ Arquivos ” e clique em “ Novo Arquivo de Design ”. Ao clicar nele, você será redirecionado para um novo arquivo com uma tela vazia em uma nova aba do seu navegador.
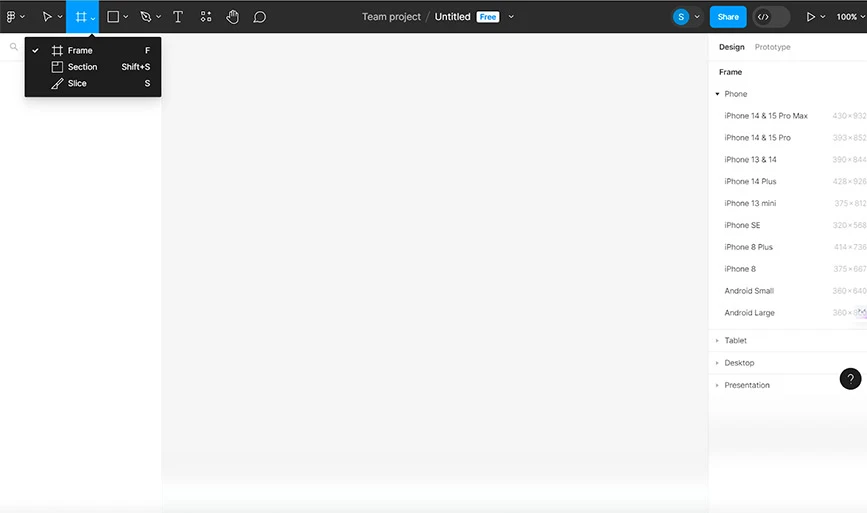
2. Escolha uma moldura

Depois de ser redirecionado para a nova tela, você deverá selecionar um tamanho de quadro. Basta clicar no botão F para acessar a opção da ferramenta moldura. Alternativamente, vá para o canto superior esquerdo e selecione o ícone Moldura conforme mostrado na imagem acima.
Ao clicar nele, uma variedade de opções serão abertas no painel do lado direito. Você pode selecionar Desktop para o site.
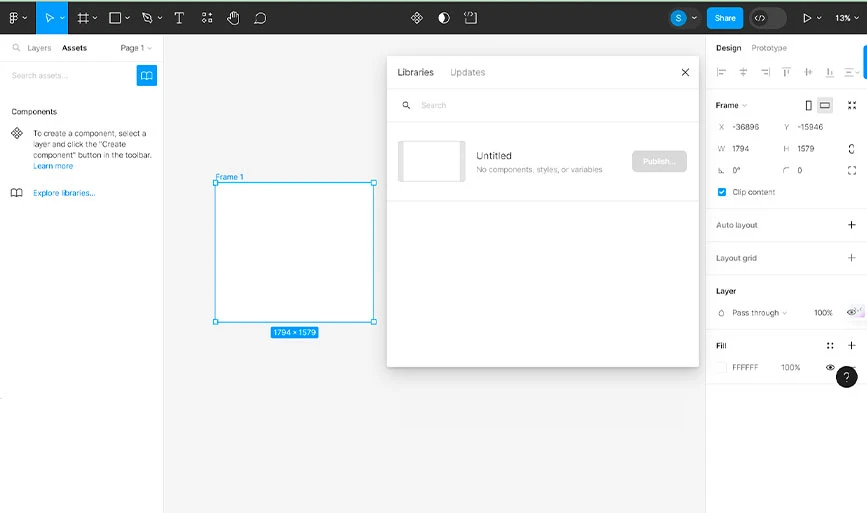
3. Adicione grades de layout

Agora que você criou um quadro, é hora de aproveitar o poder das grades e dos layouts. Você encontrará várias opções de layouts e grades na barra lateral direita. Você pode editar o layout manualmente ou usar o recurso Auto Layout para criar elementos flexíveis e responsivos que se adaptam a diferentes tamanhos de tela.
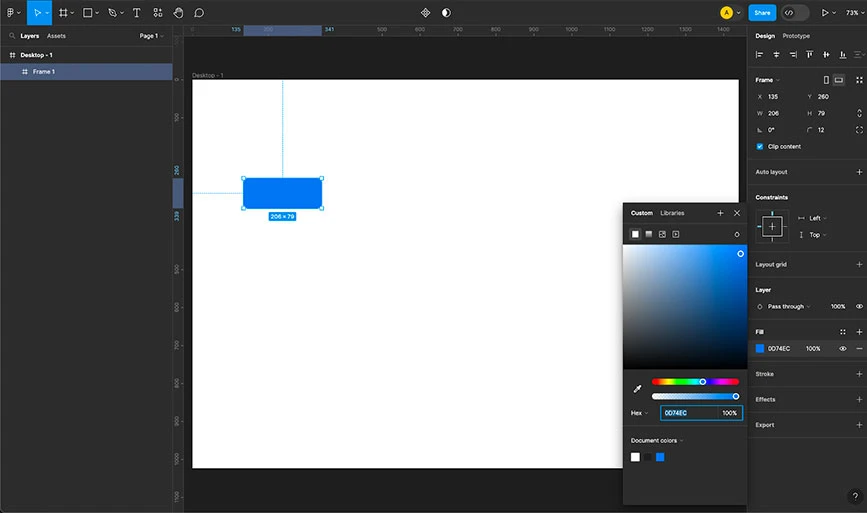
4. Adicione elementos de design

Quando estiver satisfeito com seu layout, é hora de adicionar elementos de design ao seu design. Você pode inserir diferentes formas, imagens e textos que se alinhem às suas necessidades de marca. Aconselhamos que você construa seus textos, formas, tipografia, imagens e outros gráficos antes de projetar seu site.
5. Crie conteúdo reutilizável

Tecnicamente, este deve ser o primeiro passo ao projetar um conteúdo reutilizável de design de site. Crie designs como botões, cabeçalhos ou barras de navegação que se repetem em todo o seu site. Além disso, transforme esses elementos em componentes (ou mova-os para a biblioteca) para garantir consistência e fácil edição.
6. Design para diferentes tamanhos de tela
Depois de adicionar os elementos visuais ou de design, crie molduras para diferentes tamanhos de tela (celular, tablet) para garantir que seu design se adapte de forma responsiva. Aplique restrições ( Shift + Alt + C ) para especificar como os elementos devem ser redimensionados e reposicionados em diferentes dispositivos.
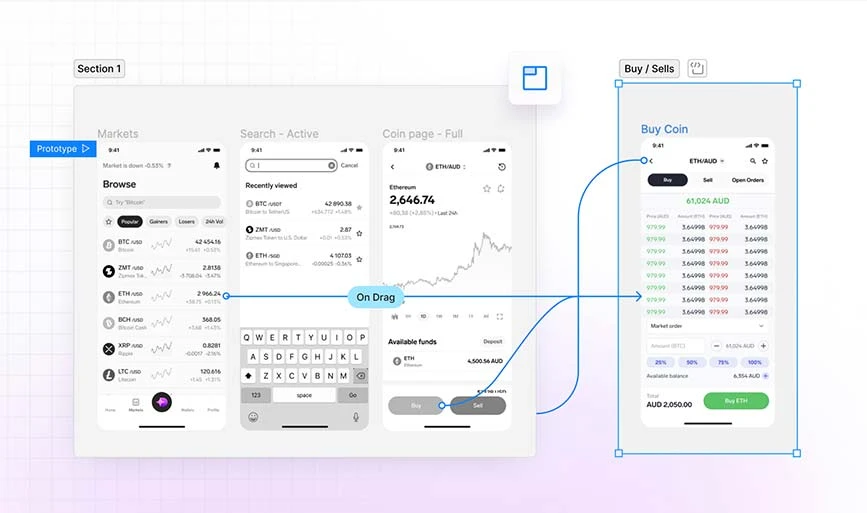
7. Instruções do protótipo

Agora que você construiu seu site alinhado à sua marca, pode vincular seus designs a ações. O que significa que você pode criar um conjunto de regras que determinam o que acontecerá se um usuário realizar determinadas ações em seu site.
Por exemplo, se um visitante clicar no botão cadastre-se agora, ele será redirecionado para a página de inscrição.
8. Compartilhe e colabore

Depois de criar com sucesso um protótipo do seu site, é hora de compartilhá-lo ou entregá-lo à equipe de desenvolvedores para torná-lo um site totalmente funcional. Os desenvolvedores podem colaborar para visualizar, comentar e editar seus designs em tempo real.
Além disso, você também pode exportar ativos como imagens, estilos CSS e trechos de código para entregar seus designs aos desenvolvedores para implementação.
Conclusão: Como usar o Figma para design de sites?
Isso encerra o artigo Como usar o Figma para design de sites. A interface fácil de manusear do Figma, seus poderosos recursos de design e colaboração, ajudam tanto designers iniciantes quanto experientes. Ao ler este guia, você pode navegar perfeitamente na interface do Figma, criar layouts responsivos e criar protótipos de interações para sites com eficiência.
Quer você opte pelo plano inicial gratuito ou invista em recursos avançados com os planos profissional ou organizacional, o Figma prova ser uma ferramenta versátil e indispensável no cenário em evolução do design digital. Abrace a experiência Figma e revolucione sua jornada de design hoje.
Perguntas frequentes relacionadas ao software Figma
Para que é usado o Figma?
Figma desenvolve, compartilha e testa designs para sites, aplicativos móveis ou produtos digitais semelhantes.
Posso usar o Figma para construir um site?
Não, você pode usar o Figma para criar protótipos e designs de sites.
O uso do Figma é gratuito?
Sim, o Figma é gratuito para uso em seu plano gratuito. No entanto, para recursos mais avançados, você pode atualizar para o plano pago.
Como usar o Figma para criar um site?
Para projetar um site, você precisa criar um protótipo e adicionar elementos visuais e de marca a ele. A seguir, você pode ajustar suas cores e personalizar elementos. Uma vez feito isso, o design do seu site está pronto para exportação.
Como usar o Figma para design de aplicativos?
Para projetar a IU de um aplicativo, você precisa criar um wireframe básico do seu aplicativo. Em seguida, você pode personalizá-lo com grades e elementos e adicionar elementos de marca. Em seguida, defina as interações do usuário, como cliques em botões, deslizamentos, etc. Depois de concluído, o design do aplicativo está pronto para ser compartilhado e exportado.
Como usar o Figma para design de UI?
Primeiro, crie o protótipo da UI e organize seus layouts. A seguir, projete elementos individuais e crie protótipos interativos. Em seguida, adicione elementos visuais e ícones de marca. Por último, você pode compartilhar a IU se estiver satisfeito com o design.
