Como escrever texto alternativo para SEO e acessibilidade
Publicados: 2022-12-01O texto alternativo geralmente encontra seu caminho nas discussões de otimização de conteúdo de SEO. Projetados como um meio de aumentar a acessibilidade de um site, esses atributos alternativos aparentemente inconsequentes podem ter um impacto no SEO e na usabilidade do seu site. Para ajudá-lo a aproveitar ao máximo seu texto alternativo, abordaremos como escrever texto alternativo para maximizar o potencial de SEO e melhorar a acessibilidade do seu site.
O que é Texto Alt?

Texto alternativo ou texto alternativo são descrições de imagens escritas dentro do atributo ALT da tag IMG de uma imagem em código HTML.
Também chamadas de “atributos alternativos” ou “descrições alternativas”, essas descrições de texto fornecem informações sobre a aparência e a função das imagens em uma página da Web, caso a imagem não carregue ou caso o usuário seja deficiente visual.
Usos para texto alternativo
Esses atributos alternativos podem estar na vanguarda das listas de verificação de SEO na página. No entanto, o ímpeto para o texto alternativo começou em 2006, quando as Nações Unidas auditaram os sites mais populares do mundo e descobriram que muito poucos ofereciam acesso igual às informações fornecidas para usuários com deficiência visual. Desde então, este texto tem sido utilizado principalmente para:
Texto alternativo para acessibilidade

Os usuários da Internet com deficiências visuais, da cegueira ao daltonismo, dependem do texto alternativo para obter acesso total ao conteúdo de um site. Usuários de leitores de tela e usuários de outras tecnologias assistivas têm o texto alternativo lido em voz alta. Isso fornece aos usuários de leitores de tela uma imagem mais clara de todas as informações na página.
O uso de um leitor de tela para explorar sites pode fornecer uma melhor compreensão do que um usuário experimentaria se dependesse de um leitor de tela.
Texto alternativo para problemas de carregamento e experiência do usuário

Se um arquivo de imagem não puder ser carregado, seu texto alternativo será exibido em sua ausência. Isso pode ser bastante útil se um usuário tiver largura de banda baixa ou optar por desativar as imagens do navegador para salvar dados. Assim como os usuários com deficiência visual dependem desse texto alternativo para preenchê-los com a finalidade e o conteúdo de uma imagem, os usuários com conexões de internet mais lentas não perdem a imagem por meio do uso do texto alternativo para uma melhor experiência geral do usuário.
Além disso, quando o texto alternativo substitui uma imagem, ele enriquece seu conteúdo e fornece ao leitor uma compreensão mais completa do texto.
Texto Alt para SEO de Imagem
Os rastreadores da Web usam o NLP para ler o HTML de texto alternativo para entender melhor o que é a imagem, a finalidade da imagem e o contexto da imagem para melhor indexação e melhores resultados de pesquisa de imagens.
Isso dá ao rastreador uma melhor compreensão de sua página da web e dá à sua imagem a oportunidade de aparecer em uma pesquisa de imagens do Google.
Exemplos de Texto Alt
Ironicamente, entender como criar um bom texto alternativo geralmente requer uma abordagem de mostrar e não contar. Então, aqui estão alguns exemplos de imagens com seus textos de tag alt:

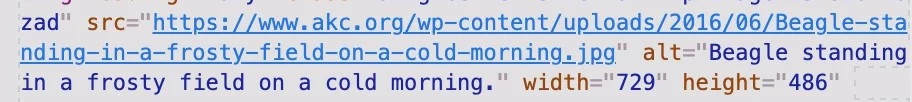
alt = “Beagle parado em um campo gelado em uma manhã fria.”
Veja como fica no HTML:


alt=”Estátua da Dignidade da Terra e do Céu”
![]()

alt=”<p>Evidência clara: as correntes do Atlântico carregam a Corrente do Golfo</p>”
![]()
Se você deseja descobrir se há texto alternativo na página da Web, pode usar um testador de texto alternativo para verificar.
Formatando texto alternativo
A maioria dos CMSs irá formatar seu texto alternativo em HTML para você. No entanto, para implementar o texto alternativo, você pode inserir o seguinte código em sua tag IMG:
< img src =”arquivo” alt =”adicionar texto” largura =”” altura =””>
Como escrever um bom texto alternativo
Escrever um bom texto alternativo não requer experiência em escrita criativa ou codificação. No entanto, exige que você olhe para as imagens através de uma nova lente.
Uma maneira de fazer isso é imaginar que você está descrevendo a foto para alguém pelo telefone. Ao fazer isso, tenha em mente se o seu ouvinte se beneficiaria ou não de uma explicação sobre o propósito da imagem.
Como você pode melhorar seu texto alternativo com acessibilidade e SEO em mente?
1. Seja o mais descritivo possível.
Um texto alternativo mais descritivo fornece aos usuários uma melhor compreensão da imagem. Ao construir seu texto alternativo descritivo, inclua o que torna a imagem importante, única e como ela enriquece o texto.
Todos podemos concordar que a representação é importante. Os usuários de leitores de tela também querem saber quando uma marca é inclusiva em suas imagens. Portanto, certifique-se de incluir gênero e etnia quando for relevante em suas descrições.
2. Mantenha-o conciso, mas não muito curto. Deixe de fora informações estranhas.

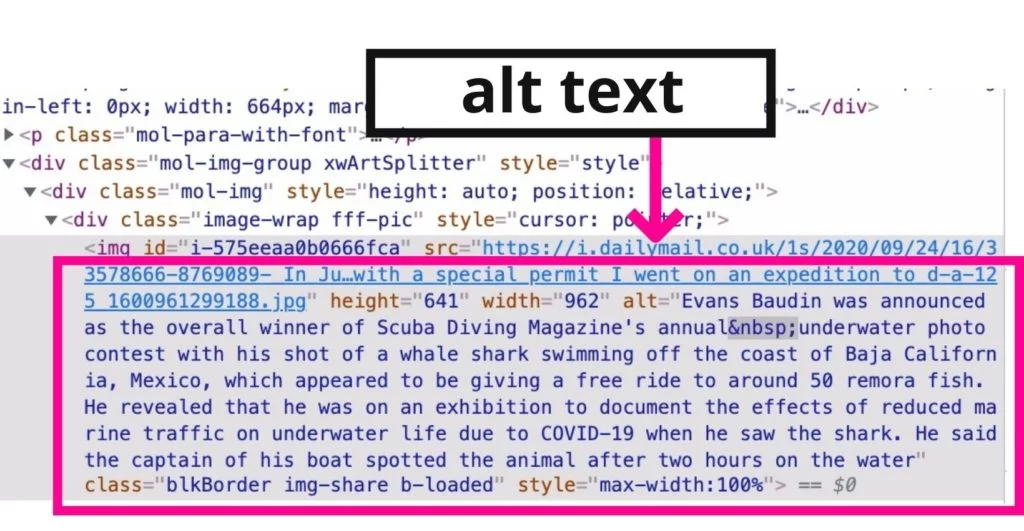
O exemplo acima é muito longo e teria se beneficiado com o uso da tag de legenda ou tag de descrição longa.
O melhor texto alternativo é uma ou duas frases no máximo (ou uma linha de texto alternativo). Ao construir seu texto alternativo, considere o que é um dado, quais são as prioridades informacionais e como ele informa o conteúdo da página da web. Reduza a redundância omitindo qualquer coisa incluída no conteúdo.
Novamente, considerar o propósito da imagem e do artigo para o contexto é fundamental.
Lembre-se de que o texto alternativo não é uma legenda. Se você precisar fornecer o crédito da fonte ou uma citação da fonte, use uma legenda para essa informação.
3. Use suas palavras-chave alvo.

Se a sua palavra-chave alvo estiver evidente na imagem, inclua-a no seu texto alternativo. Conforme apontamos, os rastreadores da Web lerão esses atributos para obter uma melhor compreensão do seu conteúdo.
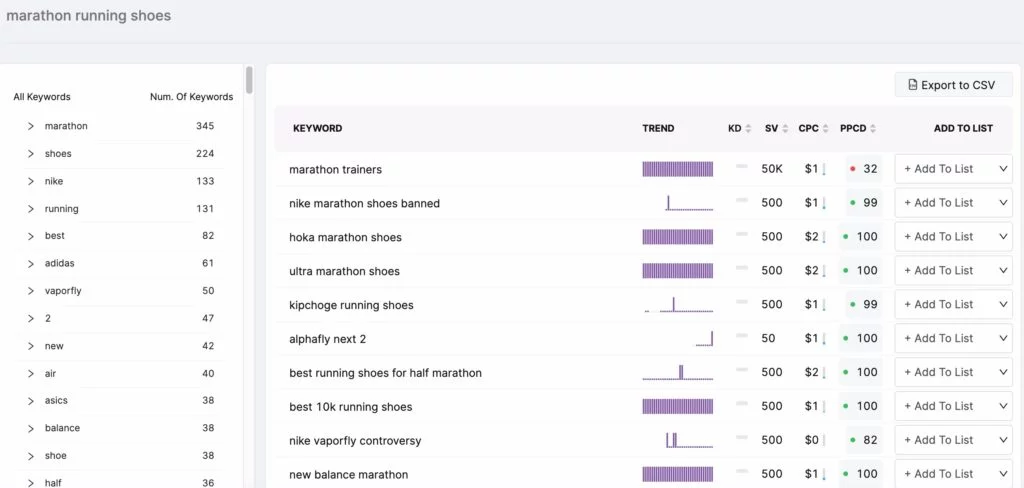
Lembre-se de que as palavras-chave de cauda longa são mais fáceis de classificar, mesmo quando se trata de pesquisas de imagens.
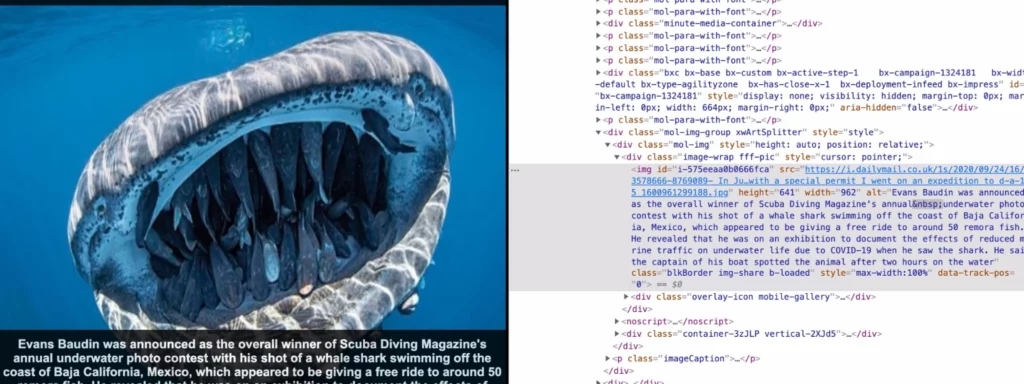
Por exemplo, em vez de classificar como “tubarão-baleia”, você pode tentar classificar como “tubarão-baleia com a boca aberta”.
4. Não encha suas palavras-chave.
O preenchimento de palavras-chave nunca é uma boa ideia. Especialmente quando desvia o usuário quanto ao que a imagem representa. Sempre procure um texto alternativo apropriado e informativo que substitua o significado no lugar das imagens quando necessário.

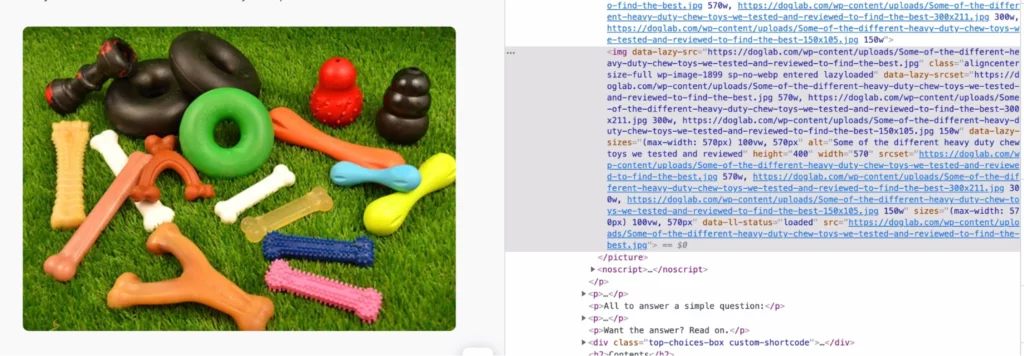
Além disso, lembre-se de que o Google NLP é ótimo para descobrir nossas relações semânticas entre as palavras; portanto, se sua imagem estiver relacionada à sua palavra-chave alvo, seu texto alternativo também deve estar - e o resultado deve ser um sinal natural para o sistema de indexação do Google.

Por exemplo, observe na imagem acima que o texto alternativo menciona “brinquedos pesados para mastigar para cães”. O Google exibe esta imagem em consultas de pesquisa por “brinquedos para cachorros para mastigadores pesados”, que está semanticamente relacionada à consulta original.
Texto alternativo incorreto = preenchimento de palavras-chave: alt=“identificação de cachorro personalizada, identificação de cachorro personalizada.”
5. Não precisa explicar que é uma foto.

Um erro que muitas pessoas cometem é incluir “foto de”, “imagem de” ou “imagem de” em seu texto alternativo. Isso não é necessário. Sua tag alt indica que é uma foto, portanto, apenas adiciona verborragia e redundância desnecessárias.
6. Use longdesc=”” para descrições longas.
Há momentos em que uma imagem se beneficia de uma descrição mais longa no texto alternativo, resultando em uma melhor experiência do usuário. Por exemplo, um infográfico que não vem acompanhado de um blog não agrega valor a menos que seja explicado claramente.
Para essas instâncias, você desejará usar a tag longdesc=””.
7. Descreva os botões também.
Os botões geralmente são imagens com texto incorporado. Eles se enquadram na categoria de imagens de texto, o que significa que você precisa informar ao usuário o que ele diz para que seja útil.
Forneça ao usuário uma alternativa acessível para botões com:
< tipo de entrada = “” src= “” nome= “”
altura= “” largura= “” alt= “texto no botão” >
8. Evite erros de digitação e palavras com erros ortográficos.
A revisão e a ortografia correta podem prejudicar a capacidade de um leitor de tela de transmitir corretamente o significado de sua imagem. Além disso, erros de digitação em seus atributos alternativos podem se tornar um desastre de SEO de imagem se não forem verificados.
9. Considere o tipo de imagem.
Embora você não precise apontar que está descrevendo uma imagem, você pode querer mencionar se o tipo de imagem é único. Algumas formas de imagem que você pode querer mencionar incluem:
- Ilustração
- Gráficos e tabelas
- Pinturas ou outras obras de arte
- Mapas
- Infográficos
- Gifs e animações
O que mais você precisa saber sobre o texto alternativo?
Escrever um texto alternativo eficaz se tornará uma segunda natureza ao longo do tempo. No entanto, saber quando usar o texto alternativo da imagem, quando ignorá-lo e outras práticas recomendadas para imagens também pode melhorar o SEO e a acessibilidade do seu site.
Evite imagens de apenas texto.
O que não fazer:

Pode ser tentador adicionar uma captura de tela, PNG ou JPEG de texto. No entanto, este texto nunca será lido por rastreadores da web. Além disso, como você não deseja excluir os deficientes visuais das informações em uma imagem, digite o texto dessa imagem na tag de texto alternativo.
Quando não adicionar texto alternativo
Imagens decorativas não precisam incluir texto alternativo. Isso ocorre porque o conteúdo da imagem não acrescenta significado ao conteúdo da página da web. No entanto, você deve incluir um atributo alt vazio ou nulo em seu HTML. Este texto alternativo nulo sinalizará ao leitor de tela para não ler uma descrição da imagem.
Você pode escrever um atributo alt nulo como: alt=“ “ or alt=””
Você também pode usar um atributo alt nulo com uma imagem que é um link com uma versão de texto ao lado.
Você precisa de Alt Text para vídeos?
Não, mas você vai querer incluir uma transcrição do vídeo para usuários com deficiência auditiva, aqueles que falam outros idiomas e aqueles espectadores que não podem reproduzir o vídeo com o áudio ativado.
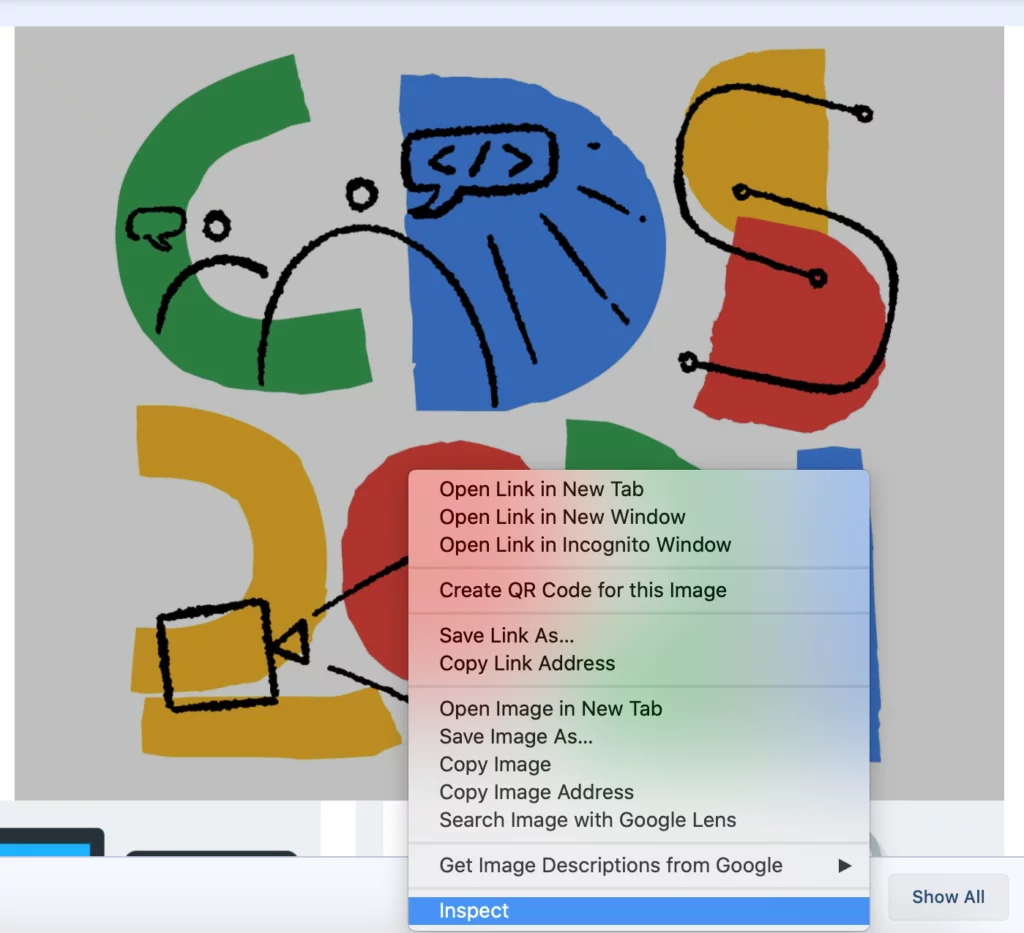
Como verificar o texto alternativo de suas imagens ou o texto alternativo de outro site

Para ler o texto alternativo de uma imagem, tudo o que você precisa fazer é clicar com o botão direito na imagem e selecionar “Inspecionar” ou “Inspecionar elemento”. Isso abrirá a ferramenta de inspeção de elemento HTML e CSS. Em um Mac, você também pode usar Control + clique.
Você também pode usar um verificador de acessibilidade para problemas de acessibilidade.
Considere sempre o contexto da imagem
Quando se trata de fornecer um texto alternativo bem pensado, considere o propósito da imagem. Isso também apresenta a você mais algumas oportunidades de usar suas palavras-chave de destino.
Por exemplo, se o objetivo de um blog é comparar a qualidade de guloseimas para cães, sua palavra-chave é comida de cachorro premium e sua imagem é duas tigelas de comida de cachorro para comparação, você pode usar o texto alternativo, “uma tigela de comida de cachorro premium comida ao lado de uma tigela de qualidade inferior para fins de comparação”. Isso permite que você integre suavemente sua palavra-chave sem preenchimento.
O texto alternativo é o mesmo que uma legenda de imagem?
Não. As legendas das imagens são visíveis para os usuários do site, mesmo quando a imagem é carregada enquanto o texto Alt reside apenas em seu HTML. O objetivo das legendas é fornecer informações sobre direitos autorais ou uma explicação necessária para entender o conteúdo da imagem.
Como adicionar texto alternativo no WordPress

Adicionar texto alternativo de imagem no WordPress é simples. Ao fazer upload de uma imagem, você pode adicionar o texto alternativo da imagem antes de inseri-lo na página. Algumas versões do WordPress incluem o menu de atributos alternativos da imagem ao lado das miniaturas da imagem. Outros incluem o menu na parte inferior da tela de miniaturas.
Alguns modelos de texto alternativo decente a eficaz
Quando se trata de texto alternativo, existem vários níveis de qualidade. Você pode se contentar com um texto alternativo decente ou pode se esforçar para fornecer o melhor texto alternativo para seus usuários e SEO. Aqui estão alguns exemplos de modelos básicos de texto alternativo:

Ruim: alt=”cachorro”
Melhor: alt=”cachorro marrom com coleira”
Melhor: alt=”Tan poodle brincando alegremente na grama com a coleira ainda presa”

Ruim: alt=”pessoas com livros”
Melhor: alt=”mãe e filho fazendo lição de casa”
Melhor: alt = “ilustração de uma mãe negra ajudando seu filho com o dever de casa para demonstrar o poder dos pais envolvidos”.

Ruim: alt=”imagem de um copo, guardanapo e caneta”
Melhor: alt = “uma caneca de café azul ao lado de um guardanapo com escrita e caneta”
Melhor: alt = “uma caneca de café azul com café à esquerda sobre uma mesa de madeira com uma caneta oposta e um guardanapo no meio com as palavras definir objetivos, não limites”
Texto alternativo: uma melhor experiência do usuário e SEO
Pode ser fácil pular ou apressar a construção do texto alternativo de suas imagens. Mas fazer isso seria um desserviço aos visitantes da sua página da web e ao seu SEO. Pedimos que você pense em seu texto alternativo como uma forma de melhorar cada página da web. A otimização de suas imagens para mecanismos de pesquisa inclui fornecer aos rastreadores da Web contexto por meio de texto alternativo. Além disso, muitas pessoas dependem do texto alternativo para entender e interagir totalmente com seu site. O texto Alt aumenta a acessibilidade substituindo a imagem caso ela não carregue ou o usuário tenha deficiências visuais ou cognitivas.

