Dicas para melhorar a velocidade do seu site para melhorar a experiência do usuário e as receitas
Publicados: 2019-06-29
Esta postagem foi atualizada pela última vez em 26 de julho de 2019
É essencial para acelerar o seu site. Um atraso de um segundo no tempo de carregamento da página resulta em:
- 11% menos visualizações de página
- Queda de 16% na satisfação do cliente
- 7% de perda na conversa
As velocidades lentas do site podem ter um impacto significativo na capacidade de envolvimento dos espectadores do seu site, gerando vendas e receitas de anúncios. Portanto, isso significa que ter um site de execução rápida é essencial, não apenas para uma boa classificação no Google, mas também para manter o lucro final do site satisfatório.
Entenda como a velocidade do site afeta as conversas
A velocidade lenta prejudica a conversa geral. 47% dos consumidores esperam que o site carregue em 2 segundos ou menos, e 40% abandonam uma página que leva três ou mais segundos.
Isso significa que se o seu site demorar mais de 3 segundos para carregar, você acaba perdendo quase 50% dos visitantes antes mesmo de eles chegarem ao seu site. Em uma pesquisa sobre engajamento do visualizador, 79% dos consumidores disseram que não retornariam a um site com desempenho ruim.

Fonte da imagem: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% dos compradores disseram que a velocidade rápida do site é essencial para a fidelidade do site. 44% dos compradores disseram que não recomendam sites com baixa velocidade para seus amigos.
A pesquisa descobriu ainda que mesmo um segundo atraso poderia diminuir a satisfação do cliente em cerca de 16%. Portanto, não podemos negar o fato de que melhorar a velocidade do site também melhora o desempenho do site.
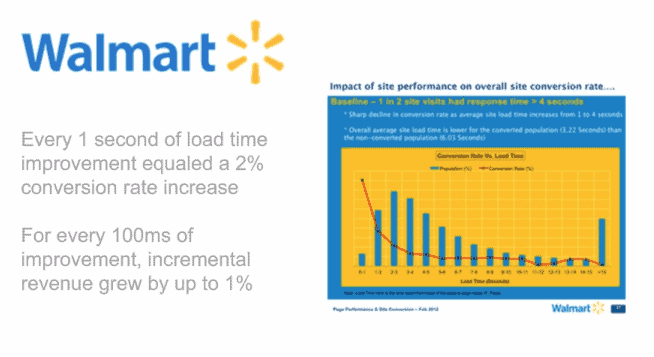
O Walmart é um dos melhores exemplos de conversões aprimoradas após aumentar a velocidade de um site.

Fonte da imagem: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Este gráfico mostrado acima demonstra o fato de que quanto mais rápida a página, maior a probabilidade de os visitantes quererem fazer uma compra. O Walmart também relatou o seguinte resultado:
- Para cada aumento de um segundo em seu site, o Walmart experimentou um aumento de até 2% na conversão geral.
- Para cada 100ms de melhoria, a receita total do Walmart cresceu quase 1%.
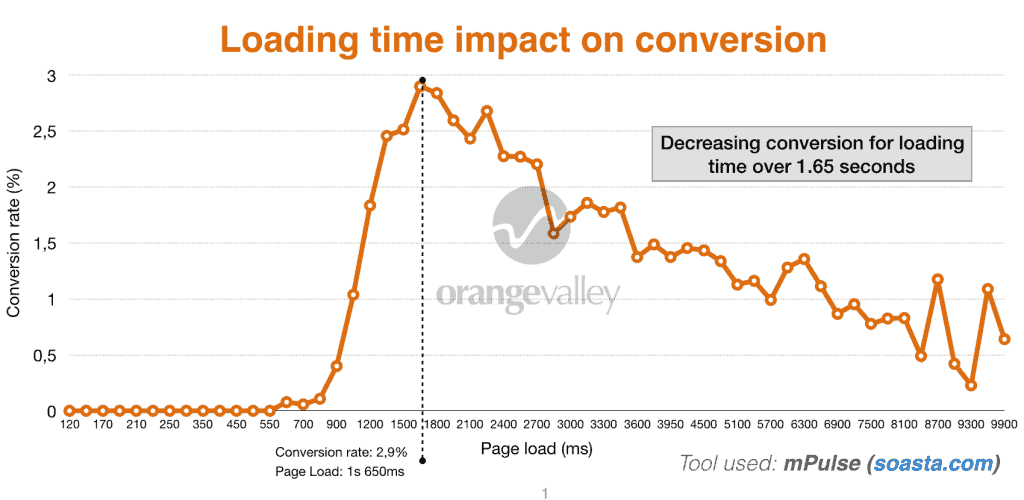
Em outro estudo, a relação entre o tempo de carregamento da página e as taxas de conversão mostrou claramente uma diminuição de 25% na taxa de conversão com apenas um segundo a mais no tempo de carregamento.

Fonte da imagem: Orangevalley
Agora espero que você tenha percebido como é importante aumentar o tempo de carregamento da página quando se trata de gerar mais receita com anúncios e vendas.
Qual é um bom tempo de carregamento de página?
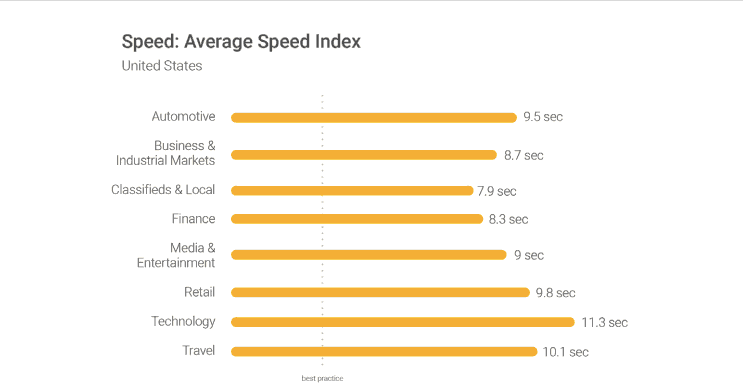
Antes de começar a trabalhar para aumentar a velocidade do seu site, você precisa ter uma ideia de onde exatamente deseja estar. Três segundos ou menos é o tempo ideal de carregamento da página com base na teoria do Google. Infelizmente, de acordo com as descobertas do relatório de benchmark publicado recentemente, a maioria dos sites não chega nem perto disso.

Fonte da imagem: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
Como acelerar seu site em 2019
Há muitos fatores a serem considerados quando se trata de melhorar o tempo de carregamento da página. Vamos dar uma olhada nas técnicas que você pode implementar para melhorar o tempo de carregamento da página e aumentar o desempenho do site para uma melhor experiência do usuário.
#1 – Minimize as requisições HTTP
De acordo com o Yahoo, 80% do tempo total de carregamento da página é gasto no download de diferentes partes da página, como imagens, folha de estilo e scripts. Uma solicitação HTTP é feita para cada um desses componentes. Quanto mais elementos na página, mais tempo leva para uma página ser renderizada.
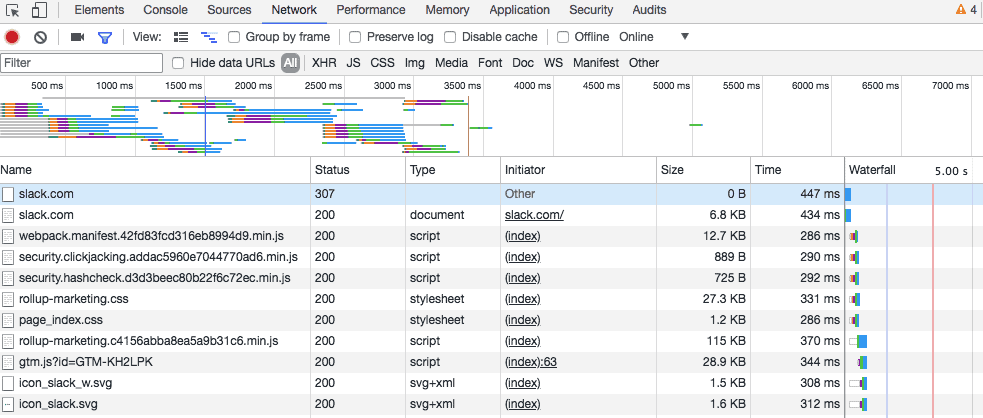
A primeira coisa que você precisa fazer é descobrir quantas solicitações HTTP seu site faz para que você possa usá-lo como referência. Se você estiver usando o Google Chrome, use a ferramenta de desenvolvimento do navegador para ver quantas solicitações HTTP seu site está fazendo no momento.
Clique com o botão direito do mouse na página que deseja analisar e, em seguida, clique em “inspecionar” e clique na guia “Rede”.

Fonte da imagem: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Aqui você encontra todos os detalhes. A coluna de nome mostra todos os arquivos da página. A coluna “tamanho” informa sobre o tamanho de cada arquivo, e a coluna “tempo” mostra quanto tempo leva para carregar cada arquivo.
Você pode ver quantas solicitações HTTP seu site está fazendo no canto inferior esquerdo. Eu quero adicionar mais um ponto e isso é capacidade de resposta. Seu site deve ser responsivo. Temos muitas telas agora, então a capacidade de resposta também desempenha um papel importante.
#2 – Use uma CDN (Content Delivery Network)
Hospedar seus arquivos de mídia em uma rede de entrega de conteúdo pode ser uma das melhores maneiras de acelerar seu site. Essa estratégia pode ajudar você a economizar quase 70% de sua largura de banda e diminuir o número de solicitações que seu site está fazendo atualmente.
Uma rede de entrega de conteúdo hospeda seus arquivos em uma vasta rede de servidores em todo o mundo. Como sua largura de banda é distribuída entre os diferentes servidores, isso reduz a carga em qualquer servidor único. Ele também protege seu site contra ataques DDoS e picos repentinos de tráfego.
#3 – Minimize e combine arquivos
Agora você já sabe quantas requisições seu site está fazendo; você pode começar a trabalhar nisso para reduzir o número. Arquivos HTML, CSS e JavaScript são os melhores lugares, para começar. Esses arquivos determinam a aparência geral do seu site. Eles também aumentam o número de solicitações que seu site faz sempre que um usuário visita seu site.

A melhor maneira de reduzir esse número é minificar e combinar seus arquivos. Esse processo reduz o tamanho de cada arquivo, bem como o número de arquivos. O processo de minificação e combinação é essencial se você estiver usando um construtor de sites com modelo, porque esses criadores de sites usam códigos complicados que tornam seu site lento.
#4 – Use um motor WP
A Venture Harbor realizou uma pesquisa sobre a melhor hospedagem na web e montou um processo de monitoramento do tempo de resposta para várias empresas de hospedagem na web. Eles também carregaram o WordPress e usaram o mesmo tema nele. Eles configuram a ferramenta de monitoramento de resposta para saber o tempo exato de resposta a cada cinco minutos.
Quase 9 dos dez arquivos testados tiveram o tempo de resposta variando de 600ms a 1300ms. O tempo de resposta do servidor WordPress foi de apenas 293ms. O WordPress é uma das poucas empresas de servidores que justifica seu preço.
#5 – Use carregamento assíncrono para arquivos maiores
Depois de minimizar e combinar seus arquivos, você também pode otimizar a maneira como esses arquivos são carregados em sua página. Há duas maneiras de carregar os arquivos CSS e JavaScript: de forma síncrona e assíncrona.
Se seus scripts carregam de forma síncrona, isso significa que eles carregam um de cada vez. Se as moscas carregam de forma assíncrona, alguns scripts carregam simultaneamente. Carregar arquivos de forma assíncrona pode acelerar suas páginas porque quando um navegador carrega uma página, ela se move de cima para baixo.
Para fazer com que os scripts carreguem de forma assíncrona, você precisará usar um plug-in premium, como o WP Rocket.
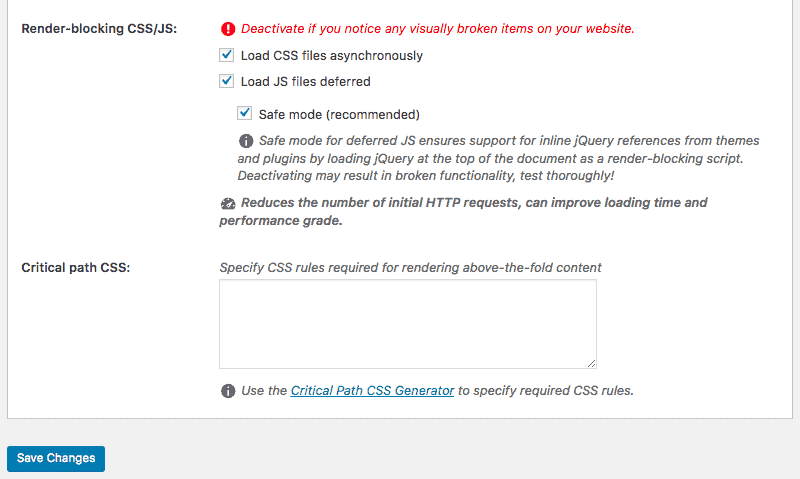
Abra o WP Rocket e use o “Static File” e marque as opções que você pode encontrar ao lado de “Render-blocking CSS/JS”.

Salve suas alterações e teste seu site para garantir que tudo esteja funcionando da maneira correta.
#6 – Use um plug-in de cache
Se você estiver usando o WordPress, uma das maneiras mais eficazes de aumentar a velocidade de carregamento da sua página é instalar um plug-in do WordPress. As opções populares incluem WordPress Super Cache, WP Total Cache ou WP Rocket.
A maioria dos plug-ins é gratuita, mas também oferece versões premium que incluem recursos melhores. Esses plug-ins fazem muito além do cache do navegador e melhoram a velocidade da página.
#7 – Adie o carregamento do JavaScript

Adiar um arquivo significa interromper o carregamento até que os outros arquivos sejam carregados. Ao adiar um arquivo maior como o JavaScript, você pode garantir que o restante dos seus arquivos seja carregado sem nenhum atraso.
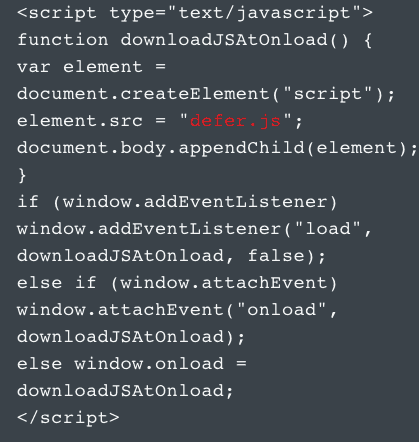
Se você estiver usando um site WordPress, poderá usar o plug-in WP Rocket para ativar o carregamento adiado do JavaScript. Se você estiver executando um site HTML, precisará usar uma chamada para um arquivo JavaScript externo logo antes da tag </body> que se parece com isso-
#8 – Certifique-se de estar usando um bom tema (considerando que você está usando WordPress)
Muitos sites são bonitos, mas têm um desempenho terrível em termos de velocidade. Como você pode ver, é melhor focar na construção de um site rápido. Não faz sentido desenvolver temas WordPress com recursos avançados que retardam o tempo de carregamento. Certifique-se de usar um tema focado na otimização da velocidade da página e no desempenho do carregamento.
#9 – Minimize o tempo para o primeiro byte
Além do tempo que leva para sua página carregar totalmente, você também deve verificar o tempo que leva para começar a carregar. Time To First Byte ou TTFB é o tempo específico que um navegador deve esperar antes de receber o primeiro byte de dados do servidor. Segundo o Google, o TTFB ideal deve ser inferior a 200ms.
Quando um usuário visita seu site, seu navegador envia uma solicitação HTTP para o servidor do mesmo. Três etapas ocorrem entre a solicitação inicial e o primeiro byte de dados.
- Pesquisa de DNS
- Processamento do servidor
- Resposta
Você pode verificar rapidamente quanto tempo esse processo leva usando a ferramenta de desenvolvedor do Chrome ou qualquer outra ferramenta de terceiros. Se o TTFB do seu site estiver abaixo de 200ms, é perfeito, mas se for mais, é um problema.
Os motivos comuns para TTFB lento são problemas de rede, criação de conteúdo dinâmico, configuração do servidor web e tráfego. Desses quatro fatores, você só pode controlar a criação de conteúdo dinâmico e a configuração do servidor.
#10 – Escolha uma opção de hospedagem perfeita
A maioria dos novos proprietários de sites escolhe os planos de hospedagem mais baratos, o que não é um problema no estágio inicial. No entanto, quando o tráfego começa a crescer, você precisa atualizar seu plano de hospedagem.
Quando se trata de escolher uma hospedagem, existem três opções que você pode considerar:
- Hospedagem Compartilhada
- Hospedagem VPS
- Servidor dedicado
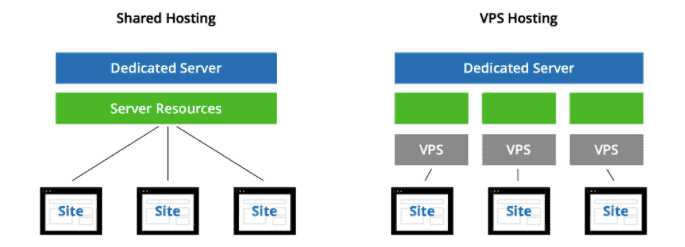
A hospedagem compartilhada é a opção mais barata que permite compartilhar recursos como CPU, espaço em disco e RAM com outros sites hospedados no mesmo servidor.
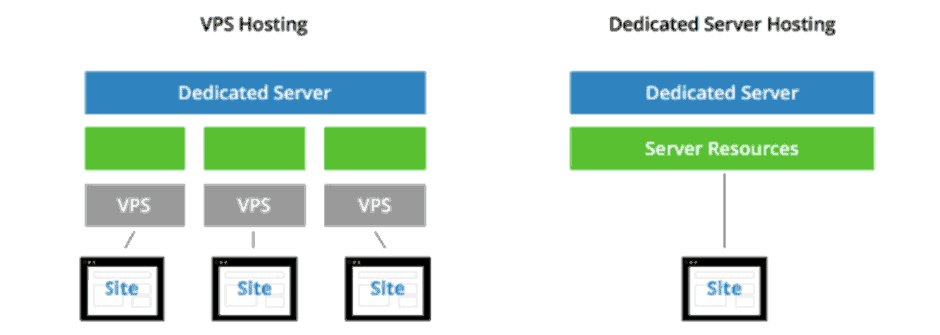
Na hospedagem VPS, você ainda compartilha um servidor, mas tem sua parte dedicada dos recursos do servidor.

Em um servidor dedicado, você não está compartilhando os recursos com mais ninguém. O servidor dedicado oferece muito mais espaço que você utiliza para fazer diferentes configurações e configurações. Se você precisa de muito espaço e tem total controle sobre sua hospedagem, um servidor dedicado pode ser a melhor solução para você.

Fonte da imagem: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Conclusão
Espero que este artigo tenha aberto seus olhos para a otimização da velocidade da página e as etapas que você pode seguir para melhorar. Pode ser assustador no começo quando você percebe o quão subotimizado é a velocidade do seu site.
No entanto, se você implementar as etapas incluídas neste artigo, estará no caminho certo para obter melhores experiências do usuário, conversões mais altas, mais tráfego gratuito do Google e maiores receitas de anúncios!
