7 dicas para uma melhor arquitetura da informação em seu site
Publicados: 2022-11-03Assim como a arquitetura tradicional determina como as pessoas usarão um edifício ou outra estrutura, a arquitetura da informação (IA) orienta os usuários sobre como eles usam os sistemas de informação. E embora existam muitos sistemas de informação por aí, os mais usados são os sites.
Ao contrário da arquitetura de pontes e edifícios, porém, a arquitetura da informação tem mais partes móveis, uma forma mais abstrata de 'materiais de construção' e existe há apenas algumas décadas. Além disso, sistemas de informação como websites são mais maleáveis e podem ser ajustados e melhorados ao longo do tempo.
Se você dominar os princípios da arquitetura da informação, poderá construir um site que resistirá ao teste do tempo. Se você está no processo de criação de seu site ou deseja renovar a experiência e o conteúdo do usuário, este artigo fornecerá informações sobre como você pode transformar seu site em um exemplo brilhante de arquitetura de informações bem projetada.
O que é arquitetura de informação em relação a um site?

A arquitetura da informação refere-se ao processo pelo qual seus usuários passam para coletar informações sobre seus produtos ou serviços por meio de um site ou outra plataforma digital, como um aplicativo. A arquitetura da informação fornece às pessoas uma maneira sistemática de navegar do ponto A ao ponto B para realizar uma ação ou obter conhecimento. Em outras palavras, uma melhor arquitetura da informação promove uma acessibilidade mais fácil da informação por meio de um design de navegação intuitivo.
A melhor arquitetura de informações não apenas agiliza a jornada e os objetivos do usuário, mas também atende às necessidades específicas do usuário, organizando uma grande quantidade de informações em categorias pequenas e facilmente digeríveis.
De onde se origina a Arquitetura da Informação?
Muitas das metodologias, técnicas e princípios usados para entender e melhorar o design da arquitetura da informação vêm de Peter Morville . Morville é o arquiteto fundador deste ramo de experiência do usuário (UX) e sistemas de inventário de conteúdo. Embora ele tenha sido o primeiro, há um grande número de especialistas nessa disciplina que desenvolvem as melhores práticas de IA por meio do Information Architecture Institute e da pesquisa de usuários.
Quais elementos a arquitetura da informação inclui?

Antes de nos aprofundarmos em como melhorar sua arquitetura de informação, é importante ter uma boa noção do que está incluído neste campo de estudo em relação ao seu site. Embora a arquitetura da informação possa ser aplicada à biblioteconomia, ciência de planilhas e até mesmo estruturas físicas, estaremos nos concentrando em IA em relação a sites.
Então, onde você pode encontrar exemplos de arquitetura da informação em um site?
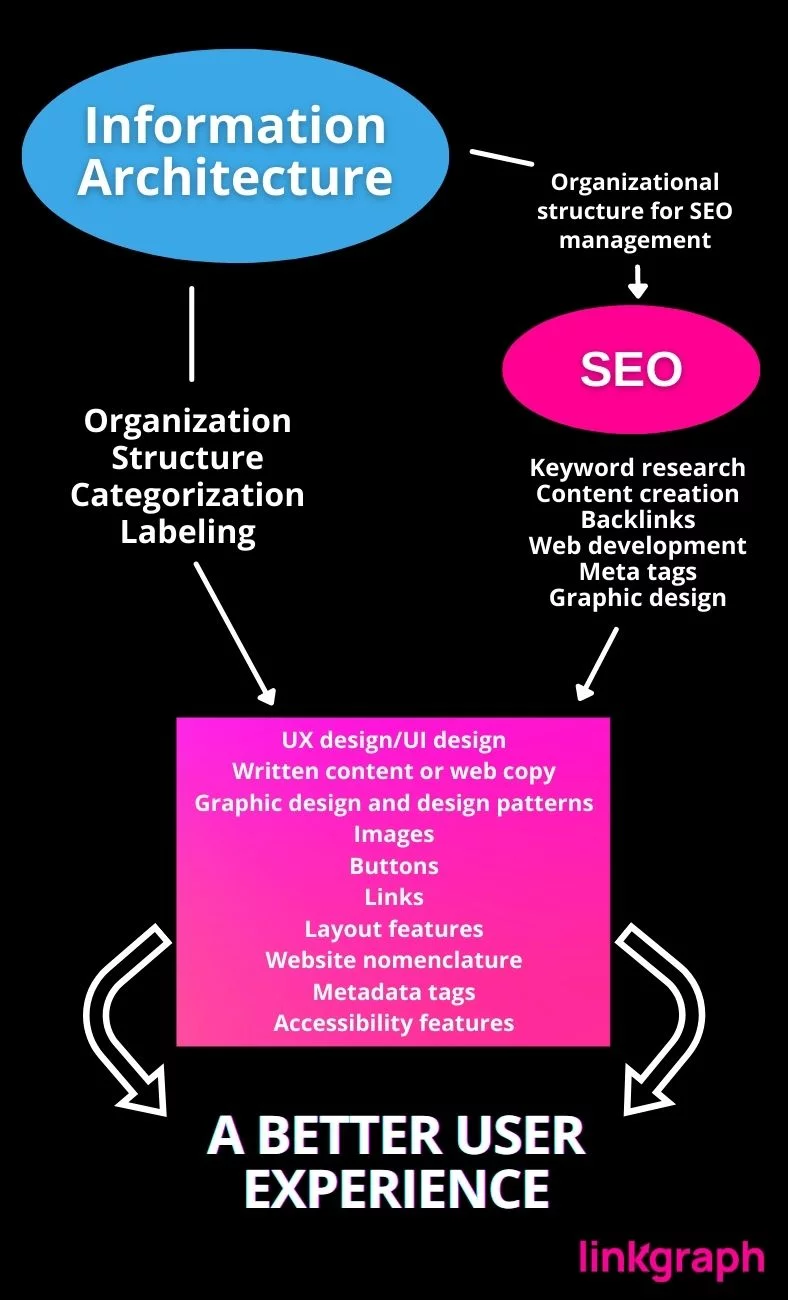
Basta que um site carregue para ser inundado com exemplos de arquitetura de informação. A arquitetura da informação é a organização estratégica e a apresentação do conteúdo do seu site. Na verdade, quase todos os aspectos de um site e web design fazem parte do IA. É claro que existe uma boa arquitetura de informações e IA abaixo da média, mas todos os itens a seguir são partes importantes de um sistema de IA que entra em seu site:
- UX design/ design de interface do usuário
- Conteúdo escrito ou policial da web
- Design gráfico e padrões de design
- Imagens
- Botões
- Links
- Recursos de layout
- Nomenclatura do site
- Tags de metadados
- Recursos de acessibilidade
Boa IA entra em jogo em todos os itens acima. E esses elementos geralmente são categorizados em design de UX, estratégia de criação de conteúdo e layout de página inicial (design de interface do usuário).
Como a arquitetura da informação e o SEO trabalham juntos?
A otimização do mecanismo de pesquisa (SEO) e a arquitetura da informação beneficiam os proprietários de sites e os usuários da web, melhorando a experiência na Internet. SEO e IA tornam o conteúdo de qualidade mais fácil de encontrar, entender e navegar. SEO e IA diferem em onde se encaixam no processo de criação do site.
Um bom IA suporta SEO
SEO tem o objetivo de aumentar a visibilidade de um site através da ciência da configuração de conteúdo, desenvolvimento web front-end e desenvolvimento web back-end em resposta aos algoritmos do mecanismo de pesquisa. O resultado é um site que os mecanismos de pesquisa podem encontrar e exibir como resultados de pesquisa para as consultas dos usuários da web. Esse é um processo em andamento. O SEO requer uma abordagem proativa e reativa, pois os algoritmos geralmente mudam. Além disso, os mecanismos de pesquisa valorizam os sites que atualizam regularmente seu conteúdo.
Os especialistas em SEO melhoram regularmente a
- Conteúdo escrito
- Velocidade de carregamento e capacidade de resposta
- Organização
- Design visual
- Gráficos e fotos
A arquitetura da informação geralmente funciona melhor quando estabelecida antes do início do design ativo da web. A IA estabelece uma estrutura que apoia os esforços dos especialistas em SEO durante a vida útil de um site. Com uma AI bem estrategizada, um site terá uma base sólida de organização lógica. Isso torna um site mais agradável do ponto de vista do usuário, pois ele pode encontrar facilmente o que precisa. Por sua vez, isso melhora a reputação do site. Uma reputação melhor aumenta a autoridade do site e o coloca mais alto nas páginas de resultados dos mecanismos de pesquisa, para que mais pessoas possam encontrá-lo.

Uma boa arquitetura de informação deve ser projetada apenas uma vez.
Como a maioria dos sistemas, o melhor IA só precisa ser projetado uma vez. Se um sistema de AI for eficaz, ele permitirá que um site escale e responda às mudanças necessárias para as estratégias de SEO mais atuais. À medida que mais blogs, produtos ou páginas de destino são adicionados a um site para SEO, um bom IA já possui um local e um sistema designados para lidar com eles.
Por que a Arquitetura da Informação é importante em UX?

Como seus bibliotecários locais lhe dirão, fornecer acesso fácil à informação não tem preço. A informação é empoderadora e vital para a melhor experiência individual e uma sociedade melhor. No entanto, quando se trata de seu UX, IA tem uma importância mais específica. Ele aumenta o valor da sua marca para clientes em potencial e, ao mesmo tempo, reforça suas vendas.
Uma boa estrutura de AI baseada em princípios definidos tem o poder de ajudar as pessoas a encontrar o que procuram em segundos. Um dos exemplos mais simples disso são os rótulos de pasta concisos e precisos em seu Google Drive. Este sistema de nomenclatura ou navegação permite que você acesse os arquivos e informações que você está procurando de forma rápida e sem esforço – levando a menos frustração e perda de tempo.
Embora mais complicado, o Google Maps também usa IA para ajudar as pessoas a encontrar o que procuram no mundo físico. Por exemplo, se você digitar “comida perto de mim”, seus resultados de pesquisa estarão cheios de restaurantes próximos. Esta demonstração de IA é um exemplo perfeito do que significa ajudar um usuário a entender o que está procurando, já que o usuário provavelmente está procurando empresas que fornecem alimentos.
Como melhorar sua arquitetura de informação
Melhorar sua arquitetura de informações pode transformar seu site de uma página de comércio eletrônico comum em um recurso que os visitantes gostam de usar. Essas dicas podem orientá-lo sobre como melhorar sua AI e ajudá-lo a priorizar quais tarefas começar.
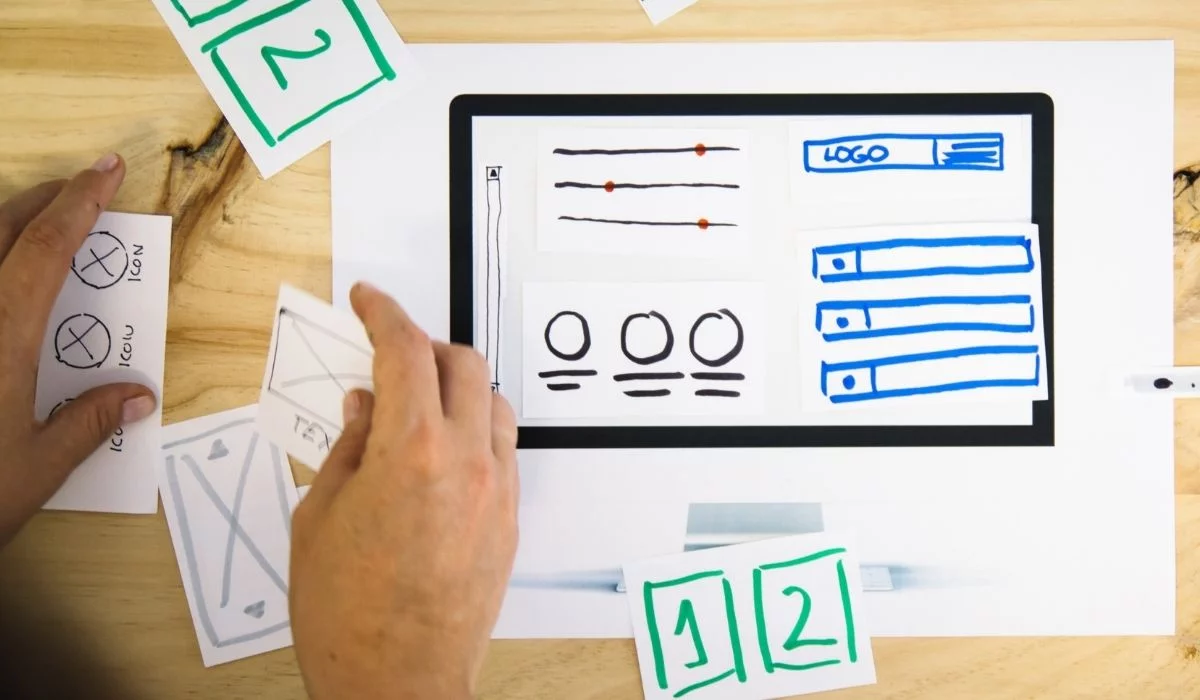
1. Utilize wireframes nos estágios de protótipo do seu mapa do site e desenvolvimento de design de IA.

Os wireframes servem a uma infinidade de propósitos quando se trata de desenvolver IA forte e um mapa do site. Eles funcionam perfeitamente como diagramas de arquitetura de informações que podem ser movidos e alterados antes que seu projeto seja finalizado.
Em sua essência, os wireframes conectam seu IA ao seu design UX. Em impressionante semelhança com um projeto arquitetônico, um wireframe funciona como um esboço esquelético de um site ou aplicativo móvel. No entanto, esse método de desenvolvimento de UX não se limita ao design visual, ao contrário de um mockup. Para determinar com precisão a lógica do fluxo do seu site e a jornada do cliente pretendida, essa é uma etapa necessária no cronograma do projeto de AI. As funções pretendidas do seu site podem ser melhor avaliadas por meio de wireframes.
Por meio do wireframe, você terá uma ideia sólida da sua hierarquia visual quando estiver pronto para mover seu site para a fase de estratégia de conteúdo. Os elementos comuns de um wireframe incluem
- Campos de pesquisa
- Migalhas de pão
- sistemas de navegação
- Cabeçalhos e rodapés.
Idealmente, você usaria wireframes durante o processo inicial de design de UX/UI. No entanto, você ainda pode utilizá-los em um site existente.
Identificar caminhos com wireframes
Além de avaliar a funcionalidade, o wireframing é um método particularmente útil para identificar caminhos entre páginas da web. Essa fase crítica do processo de AI permitirá que você visualize quanto espaço deve ser alocado para conteúdo específico.
Ao prototipar sua hierarquia visual, comece com um esboço
Versões de wireframe de baixa fidelidade de um site são rápidas de desenvolver e mais abstratas porque seu foco principal está na hierarquia visual do seu site. Esses protótipos básicos geralmente implementam conteúdo simulado (como texto em latim) como preenchimento para visualização espacial. No entanto, eles fornecem uma orientação para o volume do conteúdo quando chegar a hora.
Vincular conceitos a imagens e links tangíveis pode ser um processo complicado, mesmo para o designer experiente. Se você tiver problemas para fazer com que suas ideias correspondam ao seu resultado, considere implementar um software de mapeamento mental como o XMind . XMind é uma ferramenta de produtividade usada profissionalmente para solidificar o brainstorming.
Mude de wireframes amplos para detalhados

Por outro lado, wireframes de alta fidelidade são versões mais detalhadas e excelentes projetos para design de interação. Eles incluem metadados sobre um elemento de página específico, como seu comportamento ou dimensões. Essas versões mais detalhadas são excelentes modelos para visualizar seu design de interação.
2. Mantenha as personas da sua marca em mente durante todo o processo de design de UX e estratégia de conteúdo.

Unidade e consistência em toda a sua marca são partes integrantes de um sólido sistema de arquitetura de informações.
Seu site é um reflexo da sua marca, desde os elementos do seu design visual até cada postagem do blog e página do produto. Assim, você deve ter em mente as personas da sua marca sempre que implementar um recurso de UX ou publicar um novo conteúdo. Isso garante a fidelidade entre sua empresa e seu público-alvo. Use suas personas como um guia para ajudar você, sua equipe de design e seu estrategista de conteúdo a colaborar na percepção do usuário ideal.
Defina e implemente a percepção do usuário da sua meta
A percepção do usuário de sua meta é a maneira como você gostaria que os clientes ou clientes em potencial vissem sua marca. Antes de tomar uma das muitas decisões que a AI exige, passe suas ideias por esta linha de questionamento:
- Isso se alinha com a imagem que quero criar para minha marca?
- Essa decisão afetará a consistência em meu site ou organização?
- Estou transmitindo adequadamente as boas qualidades do meu negócio?
- Isso nos aproxima do nosso objetivo principal?
- Como este projeto se encaixa no futuro da nossa empresa?
Quaisquer elementos de conteúdo ou design que não atendam a essa linha de questionamento podem ser eliminados. Esse processo não apenas ajuda a evitar inconsistências, mas também reduz a possibilidade de ter muito conteúdo em seu site. Isso beneficia seus administradores da web, especialmente aqueles que acompanham a criação de conteúdo para fins de SEO.
3. Sua hierarquia visual determina a legibilidade, então priorize seu conteúdo de acordo.


A hierarquia visual é um princípio de disposição e dimensionamento de elementos visuais para denotar sua importância para o espectador. Por exemplo, alinhamento, textura, espaço em branco e contraste são alguns dos conceitos de design visual que podem ajudar a chamar a atenção dos usuários para o conteúdo certo. Um design de interface de usuário eficaz faz mais do que simplesmente fornecer informações. Uma hierarquia de qualidade pode persuadir e impressionar os usuários.
Existem alguns aspectos da hierarquia visual que são altamente benéficos para aplicar ao criar o design de UX com base na psicologia cognitiva.
Princípios de hierarquia visual a serem lembrados:
1: Imagens maiores são percebidas como mais importantes
2: Cores brilhantes chamam mais atenção
3: Elementos alinhados são mais agradáveis aos olhos
4: Maior contraste exige mais atenção
5: A repetição diz ao espectador que os elementos estão relacionados
6: Proximidade (ou proximidade) denota interconexão no tópico
7: Mais espaço em branco ao redor de um elemento chama mais atenção para ele
A unidade visual não é apenas essencial para a imagem da sua marca, é também uma parte crítica do seu design UX. Cores familiares, hierarquias de menus e diagramas promovem consistência e usabilidade fluida. Mesmo pequenas distrações, como gráficos de carregamento lento ou colunas de texto desalinhadas, podem interromper a experiência do usuário.
Existem vários softwares de IA úteis que podem ajudá-lo em seu processo de desenvolvimento de interface do usuário, como o OmniGraffle. OmniGraffle é usado para criar visuais e gráficos para uso em protótipos e maquetes. Como mencionado acima, as estruturas de site de alta fidelidade utilizam esses tipos de recursos visuais e gráficos para ajudar os designers a criar estratégias para colocar as informações e por que elas devem estar lá.
A arrumação visual afeta mais do que apenas a usabilidade
Se você já visitou um site pouco atraente, confuso ou desorganizado, provavelmente formulou uma opinião negativa sobre essa empresa ou organização. Talvez você até tenha considerado a informação menos respeitável devido à natureza ou design do site. É por isso que é importante manter um design simplista e fácil de usar. Juntos, um UX e UI agradáveis podem aumentar a confiança do usuário e solidificar a credibilidade do seu site.
Além de criar confiança entre seus usuários, um UX de qualidade também permite que o Google e outros mecanismos de pesquisa saibam que seu site é digno de classificação.
4. Estrutura e categorização são fundamentais.

Um erro que muitas pessoas cometem é colocar todo o seu conteúdo em um só lugar. Na verdade, o excesso de informações em um único URL faz com que sua interface do usuário sofra, pois não há hierarquia ou senso de organização. Muita informação em uma única página leva os usuários muito mais tempo para classificar o conteúdo para encontrar uma informação específica.
Os usuários devem ser capazes de localizar todas as informações desejadas em seu site de forma rápida e fácil. Isso requer um mapa do site bem planejado.

A categoria é… Uma melhor experiência do usuário
Para criar uma estrutura melhor, você deve primeiro passar pelo processo de categorização. A categorização é o processo de organizar seu conteúdo em um sistema de taxonomia. A categorização é parte integrante do design de navegação porque tem a capacidade de guiar o usuário para o conteúdo certo.
Comece encontrando pontos em comum
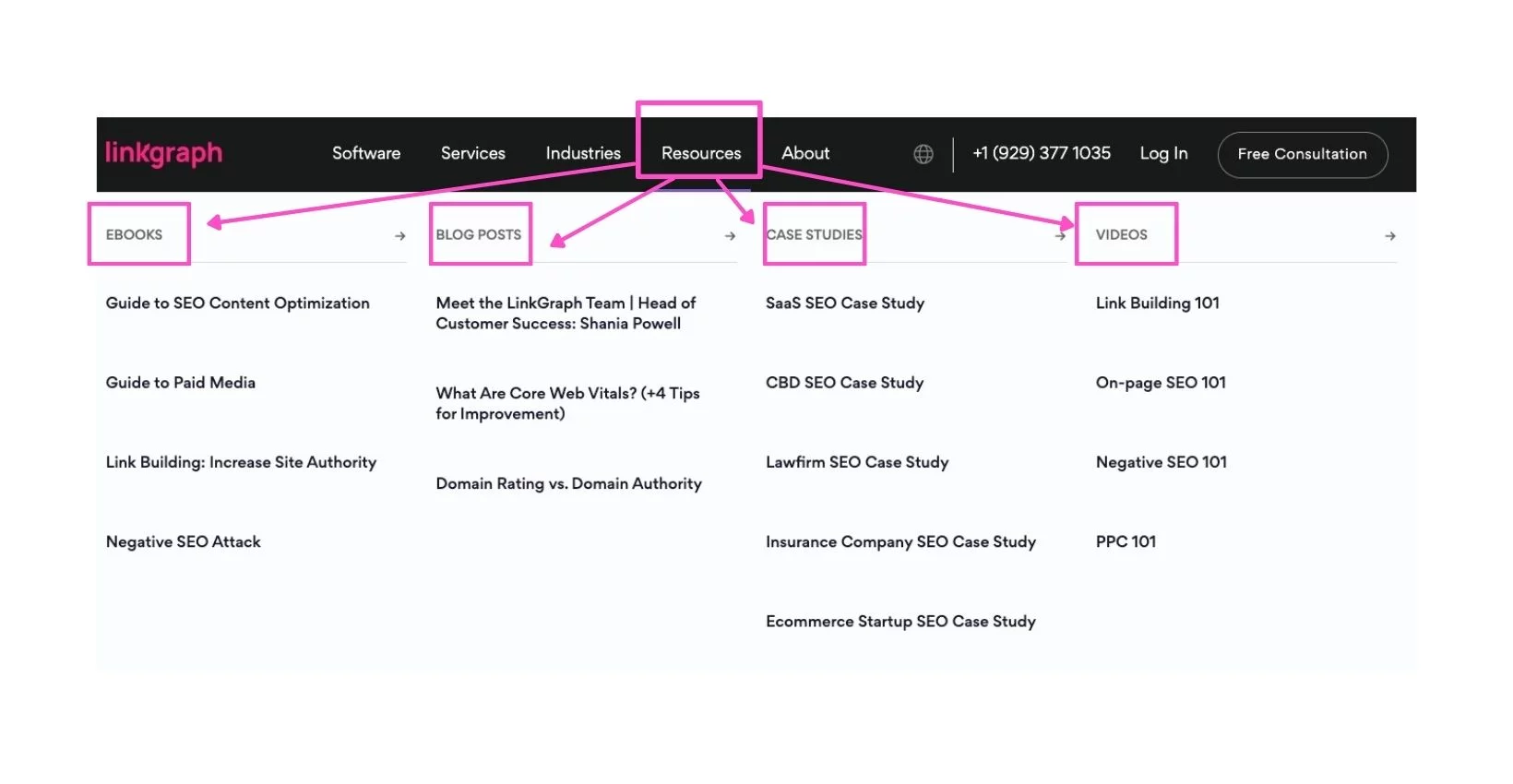
Comece agrupando seu conteúdo por semelhanças no tipo de conteúdo. Por exemplo, na imagem acima, você notará que, no LinkGraph, agrupamos nossos recursos por tipo de formato (eBooks, postagens em blogs, estudos de caso e vídeos).
As semelhanças mais comuns devem estar mais altas no mapa do site, pois geralmente são o ponto de partida para restringir o fluxo de usuários para uma navegação ideal.

Por exemplo, se seu site se concentra em cuidados com animais de estimação, você provavelmente desejará primeiro agrupar seus produtos ou artigos por espécie de animal de estimação. A partir daí, você pode dividir as informações ou produtos em qual aspecto do cuidado eles fornecem. Como você pode ver, isso tornaria a navegação mais fácil para os donos de gatos que procuram uma técnica ou cortadores para cortar as unhas de seus gatos.
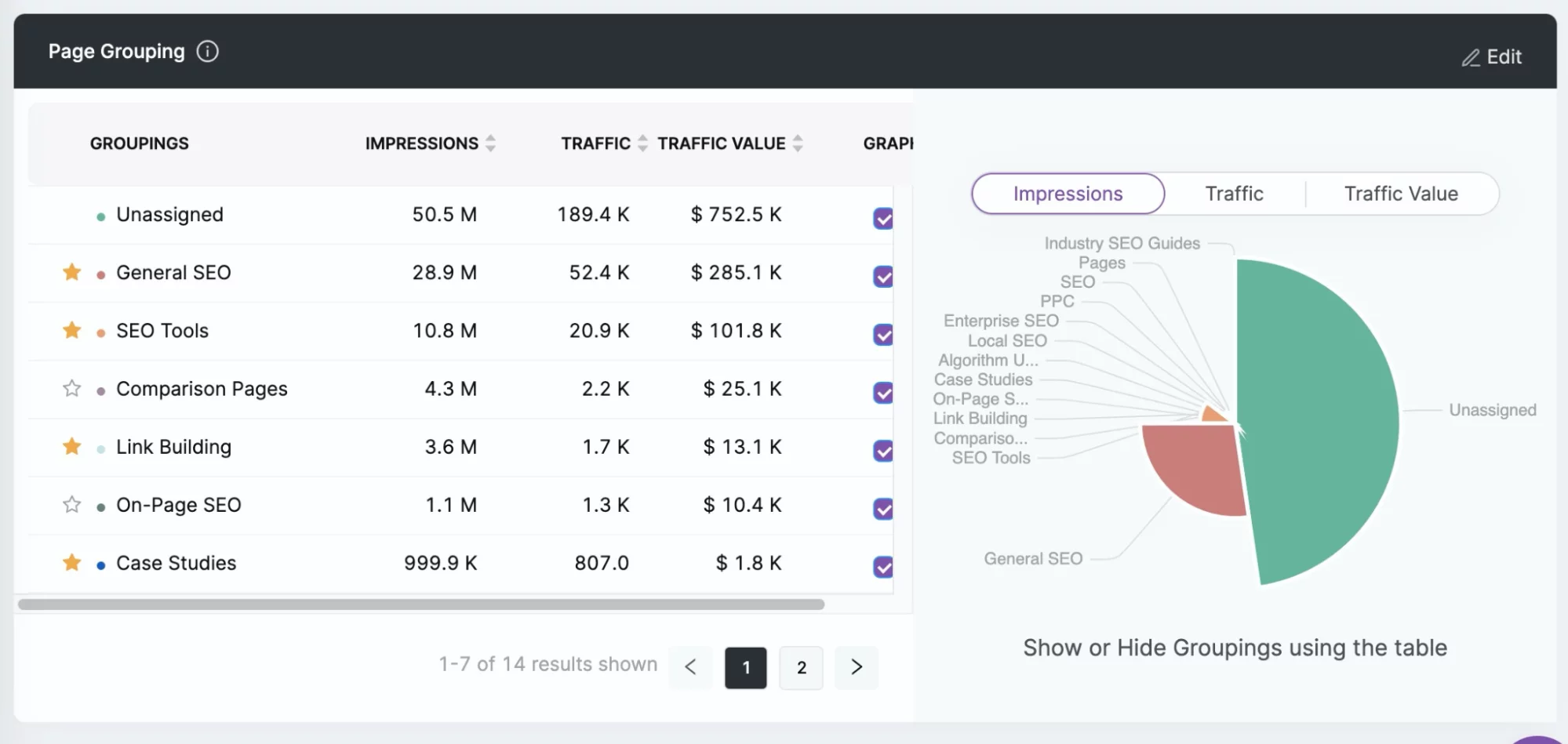
O uso de ferramentas como o SearchAtlas pode facilitar a organização a longo prazo, permitindo que você agrupe as páginas em categorias. Isso permite que você veja o desempenho da categoria, para que você possa segmentar onde pode eliminar ou melhorar o conteúdo.

Elimine conteúdo e categorias desnecessárias
Embora gerar novo conteúdo seja extremamente importante, garantir que você tenha espaço para esse conteúdo em seu site também é essencial. Pode ser tentador manter o conteúdo que você criou, mas é melhor deixá-lo ir para abrir espaço para atualizações do site.
A omissão de dados desnecessários ou irrelevantes também pode melhorar a experiência do usuário. Portanto, não tenha vergonha de realizar uma auditoria de conteúdo e excluir páginas que recebem pouco ou nenhum tráfego. Um cliente em potencial que procura uma informação específica pode ficar frustrado ou perder o interesse em seu produto digital se for muito difícil de encontrar.
5. Sua página inicial não deve ser o único ponto de navegação local.

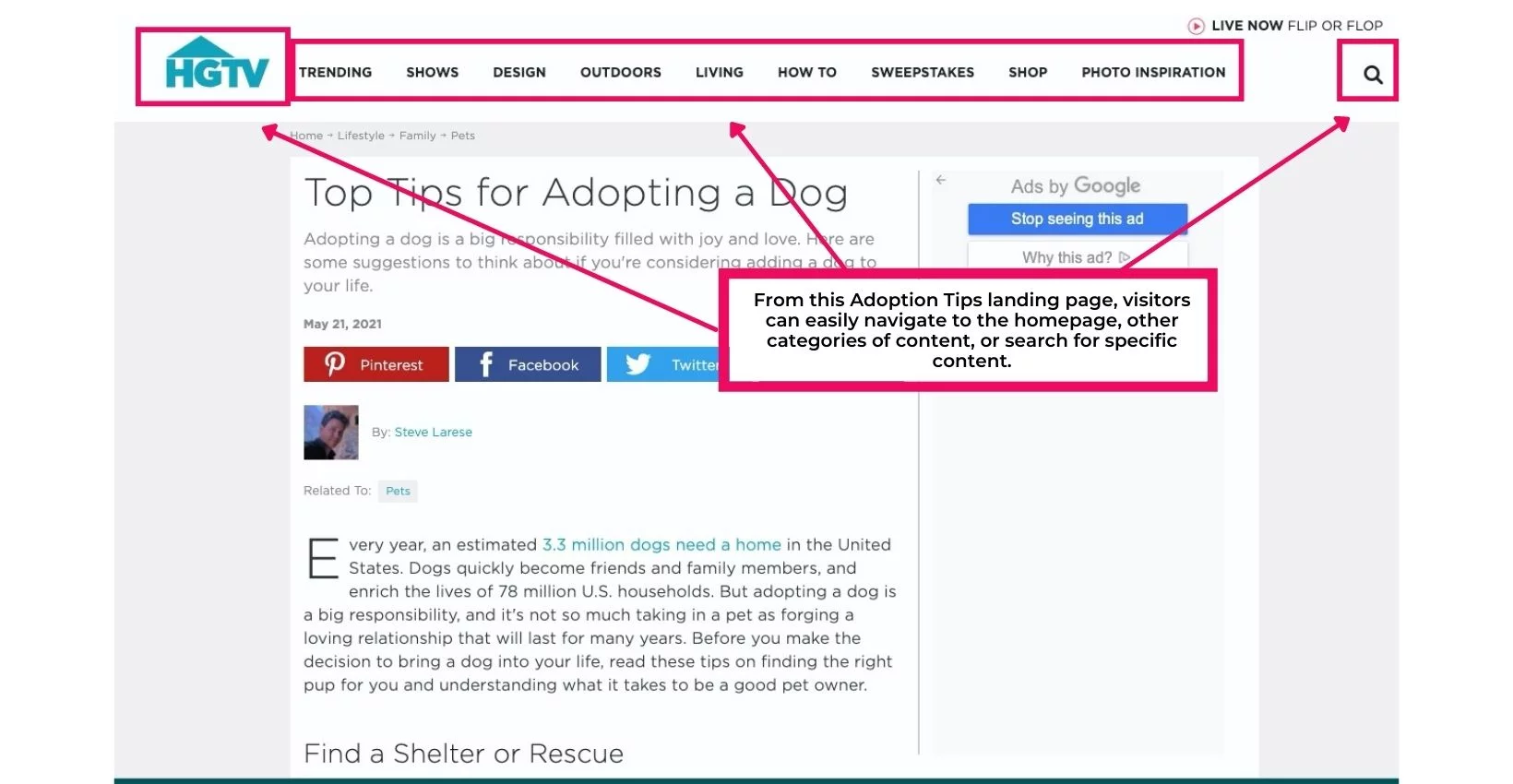
Embora a página de destino ideal seja a página inicial, os usuários encontram maneiras quase infinitas de chegar a um site. Por esse motivo, o design digital de cada página do seu site deve compartilhar as mesmas funções da sua página inicial.
Seu site provavelmente terá backlinks em outros sites para melhorar a reputação e a classificação SERP quando sua empresa começar a implementar uma estratégia de conteúdo. Como o backlinking incorpora palavras-chave relevantes que podem levar os visitantes diretamente ao conteúdo, como blogs ou guias, você deve garantir que todos os pontos de entrada do seu site sejam tão fáceis de usar e visualmente atraentes quanto a página inicial para causar uma boa primeira impressão e mover visitantes além da página de destino.

Alt: Uma landing page para HGTV com dicas para adotar um cachorro. Uma caixa rosa ao redor do menu de navegação.
Por exemplo, se um usuário entrar em seu site por meio do URL da página de contato, deve ser fácil para ele encontrar elementos de navegação que o levem à página inicial ou à seção de navegação do produto digital.
Fornecer ferramentas para facilitar a localização de recursos
Um sistema de busca eficiente é a espinha dorsal de um ótimo design de interação com o usuário . Isso permite que um dos participantes de sua página da Web encontre o que está procurando em segundos, em vez de minutos.
Forneça perguntas frequentes com links para informações mais específicas. Isso dá aos usuários a escolha de quanta informação eles precisam e uma maneira fácil de acessá-la.
Mantenha um menu de navegação no topo de todas as suas subpáginas. As subpáginas precisam fornecer pontos de acesso para outras atividades que você oferece – caso contrário, seus usuários nunca poderão viajar de uma subpágina para seu funil de vendas (ou outra oferta em sua página principal).
6. Percorra a jornada do cliente e mapeie um plano para melhorias

Alt: Duas mulheres caucasianas sentadas lado a lado com um laptop no meio, passando pela jornada do cliente
O melhor teste de usabilidade que você pode realizar é passar pelas ações de um cliente em potencial. Você pode fazer isso sozinho acessando seu site manualmente. Os mapas mentais também podem facilitar a tarefa de mapear a jornada do cliente.
Para obter melhores resultados, antecipe como um usuário se envolverá com seu design de interação. Depois de ter um plano claro das necessidades de seus usuários, você pode criar uma hierarquia de informações e um mapa do site. Seu mapa do site permite que os bots do Google rastreiem seus URLs para identificar informações usadas para SERPs.
Mantenha a velocidade em mente
Em geral, a comunidade online valoriza acima de tudo a comodidade e a rapidez. Um estudo recente de UX demonstrou que 53% das visitas são abandonadas se um aplicativo ou site para dispositivos móveis demorar mais de três segundos para carregar . Isso significa que a partir de pontos de decisão, seu web design tem cerca de 3 segundos para classificar e apresentar a informação do produto digital que o usuário está procurando.
Isso quer dizer que o tempo de carregamento, a velocidade da página e a resposta ao clique são partes essenciais de sua arquitetura de informações e é importante acompanhar seu desempenho. Felizmente, ferramentas como o
Inteligência Artificial e a Jornada do Cliente
O comportamento de um usuário da Internet é relativamente previsível, e a tecnologia de inteligência artificial agora pode imitar a atividade do usuário para obter resultados rápidos de testes de usuários de IA e outros esforços de teste de usabilidade. Em conjunto com mapas de calor, você pode identificar onde os usuários tendem a ficar paralisados e transformar pontos de decisão em pontos de saída.
Realizar auditorias e correções de desempenho regulares

O SearchAtlas pode simplificar o rastreamento e o monitoramento do desempenho assim que seu site estiver no ar. Isso pode ajudá-lo a melhorar a jornada do cliente, identificando problemas de navegação, como links quebrados.
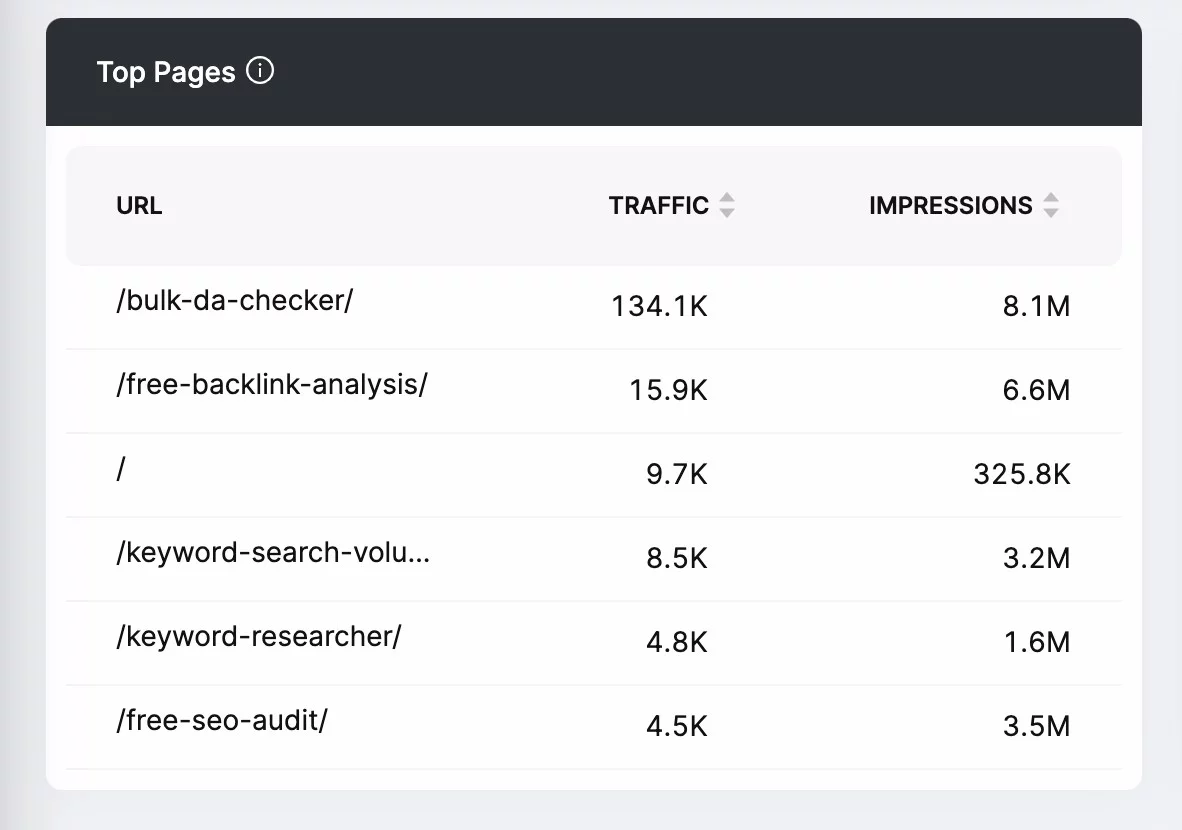
Identifique quais páginas os visitantes mais usam com o GSC Insights

Descobrir quais páginas do seu site são mais utilizadas pelos visitantes pode ajudar você a priorizar a funcionalidade deles ao auditar o desempenho do seu site. Isso também fornece informações sobre quais categorias de conteúdo seu público-alvo está mais interessado.
7. Certifique-se de que a parte de informações de sua arquitetura de informações seja de alta qualidade.

Findability, usabilidade e design gráfico são elementos essenciais para uma boa IA. No entanto, o conteúdo que você está gerenciando precisa ser tão relevante quanto organizado. Da mesma forma que um arquiteto de informação é bem versado na ciência da organização, estrategistas de conteúdo e criadores de conteúdo são especialistas em SEO e em como melhorar as estruturas de conteúdo.
O envolvimento do leitor é essencial quando se trata de tempo de envolvimento e distância de rolagem. A maneira mais fácil de melhorar seu conteúdo para incentivar uma navegação mais profunda é com títulos claros como um roteiro para seu conteúdo. A primeira coisa que muitos visitantes farão é visualizar seus títulos e imagens para relevância para seus termos de pesquisa.
A qualidade de seus metadados e títulos também direcionará mais visitantes ao seu site e reduzirá sua taxa de rejeição.
Estruture seu conteúdo para usabilidade e SEO
A atualização do Core Web Vital tornou a estrutura do conteúdo uma prioridade ainda maior. Essa alteração leva em consideração quanto tempo leva para os usuários acessarem os aspectos mais importantes do seu site. A diferença é que agora a maioria dos designs de IA localiza elementos com muitos dados abaixo da dobra da página. E se esses elementos são ativos vitais para a sua marca, você precisa dar aos visitantes um motivo para percorrer partes do conteúdo o suficiente para ir além da dobra. É aí que entra a qualidade do seu conteúdo.
Arquitetura da Informação: A Ciência da Organização da Jornada do Cliente
O impacto de uma arquitetura de informação bem estratégica continua a se tornar cada vez mais profundo. Com arquitetos de informação, especialistas em UX e auditores de conteúdo, os sites são mais capazes de fornecer a cada usuário um acesso mais fácil aos resultados desejados. Por meio da ciência do comportamento do usuário, design de interface do usuário baseado em psicologia cognitiva e padrões de hierarquia estritos, a IA está melhorando a Internet para todos os usuários.
Uma melhor AI pode diferenciar sua empresa da concorrência. Com a equipe de designers visuais, curadores e criadores de conteúdo e desenvolvedores de UX da LinkGraph, você pode transformar seu site em um concorrente de alto desempenho nos mecanismos de pesquisa, na web mundial e entre sua base fiel de clientes. Se você está pronto para ver seu negócio crescer, estamos prontos para assumir seu próximo projeto .
