Problemas comuns de SEO em Javascript e como corrigi-los
Publicados: 2022-12-30Como o SEO está se tornando um fator cada vez mais importante para o sucesso, os desenvolvedores precisam entender os problemas comuns que podem surgir ao codificar com JavaScript (JS). Infelizmente, muitos desenvolvedores lutam para garantir que seus sites baseados em JavaScript sejam otimizados adequadamente para visibilidade nos mecanismos de pesquisa. Erros comuns podem variar de metatags ausentes a velocidades lentas de carregamento da página, e esses problemas podem fazer toda a diferença na classificação de um site nas páginas de resultados do mecanismo de pesquisa (SERPs). Continue lendo para saber mais sobre JavaScript SEO e também como resolver quaisquer problemas.
O que é JavaScript SEO?

JavaScript SEO é um tipo de SEO técnico focado na otimização de JavaScript. JS é uma linguagem de programação popular que permite aos desenvolvedores criar sites interativos, aplicativos e experiências móveis.
Embora o Javascript seja uma ferramenta poderosa para criar ótimas experiências de usuário, ele também pode causar problemas para os mecanismos de pesquisa quando feito incorretamente. Os sites JavaScript também podem ser pesados no carregamento e no desempenho da página, o que reduz sua funcionalidade e afeta negativamente a experiência do usuário.
Como o JavaScript afeta o SEO?
O JavaScript afeta diretamente o SEO técnico porque afeta a funcionalidade de um site. Isso pode ter um impacto negativo na renderização ou aumentar a velocidade do site. A implementação incorreta do conteúdo JavaScript pode prejudicar a visibilidade do seu site.
Aqui estão alguns dos principais elementos na página que afetam a otimização do mecanismo de pesquisa:
- Tempos de carregamento da página
- Metadados
- links
- Conteúdo renderizado
- Imagens de carregamento lento
Para ter uma classificação mais alta nas SERPs, o conteúdo JavaScript deve ser otimizado para rastreamento, renderização e indexação. Para que o Google e outros mecanismos de pesquisa indexem totalmente um site, eles precisam ser capazes de acessar e rastrear seu conteúdo.
JavaScript e SEO
O JavaScript, no entanto, pode apresentar problemas para os rastreadores. Alguns dos principais problemas incluem:
- O Javascript torna mais difícil para os rastreadores renderizar e entender o conteúdo : como o Javascript é uma linguagem dinâmica que requer recursos extras para interpretar e executar, os rastreadores do mecanismo de pesquisa podem, às vezes, não entender ou acessar adequadamente o conteúdo de uma página. Como resultado, eles são incapazes de indexá-lo.
- Muito Javascript afeta os tempos de carregamento : uma página da Web que contém muito JavaScript ou arquivos JS muito grandes pode demorar mais para carregar. Além de classificações mais baixas, os tempos de carregamento lentos podem até levar a um aumento na taxa de rejeição, pois os usuários estarão mais propensos a sair de um site se demorar muito para carregar.
- O JavaScript pode bloquear conteúdo de rastreadores de mecanismos de pesquisa : o código pode ser usado para ocultar ou limitar o conteúdo visível para os mecanismos de pesquisa, o que pode impedir que páginas importantes sejam indexadas e classificadas. Isso é conhecido como camuflagem e pode levar a penalidades severas dos mecanismos de pesquisa. É vital que você não bloqueie o acesso aos recursos. O Googlebot precisa disso para renderizar as páginas corretamente.
No geral, o JavaScript SEO requer a solução de problemas e o diagnóstico de quaisquer problemas de classificação, além de garantir que as páginas da Web possam ser descobertas por meio de links internos de alta qualidade para que as páginas da Web tenham uma classificação mais alta. Esse tipo de SEO técnico envolve simplificar a experiência do usuário em uma página da Web e melhorar os tempos de carregamento da página, pois ambos os fatores afetam diretamente as SERPs.
Como sei se meu site usa JavaScript?
Para determinar se seu site está usando JavaScript, você pode usar alguns métodos diferentes.
A maneira mais precisa é abrir as ferramentas do desenvolvedor e visualizar o código-fonte do site. Para fazer isso, basta clicar com o botão direito do mouse em qualquer parte da página da Web e selecionar “visualizar código-fonte” ou “exibir código-fonte da página”. Isso abrirá uma nova janela com o código-fonte do site. Em seguida, pressione Ctrl + F e procure por “javascript” ou procure por qualquer linha de código ou trecho de código que mencione javascript:

Outra maneira de determinar se um site usa JavaScript é inspecionar os elementos do site. Se a interface for interativa e responder à entrada do usuário, isso é uma forte indicação de que o site está usando JavaScript. Aqui estão alguns elementos-chave que você pode procurar:
- Menus suspensos
- Menus suspensos
- conteúdo dinâmico
- Pop-ups
- Elementos interativos
Se você vir esses tipos de recursos em seu site, é provável que o JavaScript esteja sendo usado. Por fim, se um site estiver usando um sistema de gerenciamento de conteúdo (CMS), como WordPress ou Joomla, é provável que o JavaScript esteja sendo usado.
Como o Google lida com JavaScript?
O Google lida com JavaScript processando o código JavaScript e renderizando o conteúdo visível para o usuário. O rastreador do Google pode acessar a árvore DOM (Document Object Model) da página e processar o código para determinar qual conteúdo está visível.
Aqui estão as três etapas principais sobre como o Google lida com uma página da Web e como processa o JS:
- Rastreamento : primeiro, o Googlebot rastreia os URLs de cada página da web. Ele faz uma solicitação ao servidor e o servidor envia o documento HTML.
- Renderização : o Googlebot decide o que é necessário para renderizar o conteúdo principal.
- Indexação : depois de identificar o que é necessário para renderizar o conteúdo, o Googlebot pode indexar o HTML.
Mas como o Google executa esse processo? Para começar, todos os recursos não executados devem ser processados pelo Web Rendering Services (WRS) do Google. É mais provável que o Googlebot adie a renderização de qualquer JavaScript para mais tarde. Além disso, o Google também indexará apenas o HTML renderizado depois que o JavaScript for executado.

No geral, o Google conseguiu rastrear e indexar JavaScript com sucesso por muitos anos, incluindo mais de 130 trilhões de páginas da web. No entanto, ainda podem surgir problemas comuns de Javascript.
O conteúdo totalmente dependente de JS pode sofrer um atraso no rastreamento, pois o Googlebot tem um orçamento de rastreamento . Esse orçamento de rastreamento é o limite de taxa que afeta a frequência com que o bot pode rastrear uma nova página. Outro obstáculo com muito JavaScript tem a ver com o WRS. Não há garantia de que o Google realmente executará o código JS que está na fila do Web Rendering Service. É por isso que é importante seguir as melhores práticas quando se trata de JavaScript SEO.
Por que o auditor do site verifica o JavaScript?
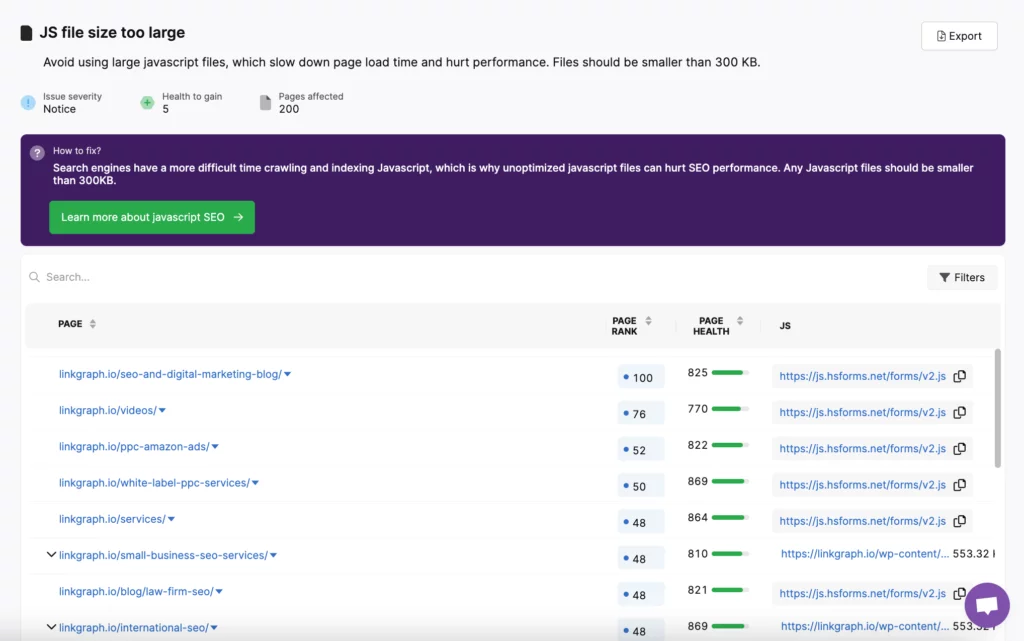
Se você estiver executando um relatório no auditor do site SearchAtlas, poderá ter páginas em seu relatório sinalizadas devido ao Javascript.

Como o desempenho da página é tão importante para a classificação, o auditor do site SearchAtlas sinalizará as páginas com arquivos Javascript extragrandes que estão diminuindo o tempo de carregamento e a capacidade de resposta.
Problemas comuns de SEO em JavaScript
JavaScript mal escrito ou implementado pode interferir na capacidade de um mecanismo de pesquisa de rastrear e indexar um site, resultando em páginas que não aparecem nos resultados de pesquisa conforme o esperado. Isso pode levar a um declínio no tráfego orgânico, tornando mais difícil para as empresas atingirem seu público-alvo.
Alguns problemas comuns de SEO de JavaScript incluem os seguintes tipos de problemas:
- Problemas de indexação: podem ocorrer se o JavaScript não for implementado corretamente. Os rastreadores dos mecanismos de pesquisa precisam acessar o código-fonte de um site para determinar seu conteúdo e relevância. Se o JavaScript não estiver configurado corretamente, os rastreadores podem não conseguir acessar o conteúdo e o site pode não ser indexado.
- Duplicação de conteúdo: isso pode ocorrer quando o mesmo conteúdo está sendo renderizado pelo código do lado do servidor e do lado do cliente. Isso pode levar à indexação de conteúdo duplicado pelos mecanismos de pesquisa, o que pode levar a uma penalidade. É fundamental garantir que o conteúdo seja exclusivo e que não haja duplicação.
- Velocidades de carregamento lentas: o código JavaScript pode ser volumoso e pode diminuir a velocidade de carregamento de um site. Os mecanismos de pesquisa consideram a velocidade de carregamento como um fator em seu algoritmo de classificação, portanto, sites com velocidades de carregamento lentas podem não ser classificados tão bem quanto aqueles com velocidades de carregamento rápidas.
- Rastreabilidade: os rastreadores dos mecanismos de pesquisa precisam acessar o código-fonte de um site para indexá-lo. Se o código for escrito de forma que os rastreadores não possam acessá-lo, o site pode não ser indexado. Isso pode resultar em classificações ruins e impedir que o site apareça nos resultados de pesquisa orgânica.
Como corrigir problemas comuns de JavaScript
Para otimizar seus arquivos JavaScript para SEO, você pode corrigir os seguintes problemas comuns com JS:
indexação
Quando se trata de JavaScript SEO, um dos aspectos mais importantes a considerar é a estrutura do seu código-fonte.
Se você estiver usando JavaScript, é fundamental garantir que o código esteja bem estruturado e organizado. Isso significa:
- Código formatado corretamente
- Caracteres desnecessários removidos
- Os scripts externos devem estar devidamente vinculados
- Minimize a quantidade de JS usada
Duplicação de conteúdo
Para evitar a duplicação de conteúdo, os webmasters devem garantir que cada página seja exibida com um URL exclusivo e que o carregamento dinâmico seja usado com moderação.
Às vezes, a duplicação de conteúdo também pode ser causada por serviços de terceiros. Quando um site usa scripts externos, como widgets de mídia social, eles podem fazer com que o mesmo conteúdo seja carregado várias vezes.
Para evitar esse problema de SEO do JavaScript, os webmasters devem garantir que os serviços externos sejam carregados de forma assíncrona e que o conteúdo não seja reutilizado em várias páginas.
Velocidades de carregamento lentas

Existem algumas maneiras comuns de lidar com velocidades lentas . Eles incluem:
- Use a versão mais recente do idioma (bem como quaisquer bibliotecas adicionais que possam ser necessárias)
- Faça uso de técnicas de minificação para garantir que o código JavaScript seja o menor possível
- O código JavaScript deve ser organizado adequadamente
- Separe o código em partes pequenas e gerenciáveis e use as convenções de nomenclatura apropriadas
- Você também deve usar nomes de variáveis que sejam relevantes para o código em que são usados. Isso pode ajudar a reduzir a confusão e permitir uma navegação mais fácil
- Verifique se todos os recursos extras que estão sendo carregados com o JavaScript estão sendo armazenados em cache corretamente. O armazenamento em cache pode ajudar a reduzir o número de solicitações que precisam ser feitas ao servidor e pode ajudar a reduzir a quantidade de dados que precisam ser carregados em geral.
Rastreabilidade
Para melhorar a rastreabilidade, é melhor usar o aprimoramento progressivo ao desenvolver um site. Isso garante que todo o conteúdo seja acessível aos rastreadores do mecanismo de pesquisa sem depender do JavaScript.
Em segundo lugar, é vital garantir que todo o JavaScript seja minificado e compactado. Isso pode ajudar a reduzir o tempo que os rastreadores levam para ler e indexar o conteúdo. Também é importante usar uma rede de entrega de conteúdo (CDN) para garantir que todo o conteúdo seja servido com rapidez e eficiência aos rastreadores dos mecanismos de pesquisa. Essas etapas podem ajudar a melhorar a rastreabilidade e garantir que os resultados do mecanismo de pesquisa sejam precisos e atualizados.
Conclusão
Reservar um tempo para otimizar o JavaScript para SEO pode ajudar a melhorar a visibilidade orgânica de um site. Se precisar de ajuda, marque uma reunião com um de nossos especialistas técnicos em SEO para saber como o LinkGraph pode ajudá-lo a otimizar suas páginas da Web para obter um melhor desempenho de SERP.
