Saiba mais sobre o Relatório de experiência da página do Google no GSC
Publicados: 2021-09-02Índice
- 1 Introduzir o novo relatório de experiência de página no Search Console
- 1.1 O que é uma atualização do sinal de experiência de página?
- 1.1.1 Principais Web Vitals: Sinal de experiência de página importante
- 1.1.2 Outros três importantes sinais de experiência de página
- 1.2 Como se preparar para a Atualização de experiência de página?
- 1.2.1 Avalie seu site com várias ferramentas
- 1.2.2 Criar um Relatório de Principais Vitais da Web
- 1.2.3 Otimize sua página
- 1.2.4 Conteúdo de alta qualidade
- 1.3 Conclusão
- 1.1 O que é uma atualização do sinal de experiência de página?
Introduzir o novo relatório de experiência de página no Search Console
O Google anunciou sua última atualização de algoritmo chamada 'Sinal de experiência de página' em novembro de 2020 e afirmou que será totalmente lançada até o final de agosto de 2021. É raro que o Google pré-informe essas atualizações algorítmicas e dê tempo aos criadores de conteúdo para se preparar para isto. Esta atualização algorítmica é para uma melhor experiência na página do console de pesquisa .
O objetivo principal desta atualização é melhorar a experiência geral de navegação de pesquisa em dispositivos móveis e computadores para os usuários. Esta atualização se concentra em uma melhor experiência do usuário (UX) que é responsável pela classificação mais alta do site. A página de resultados do mecanismo de pesquisa (SERP) do Google empurra as páginas que são mais fáceis de usar.
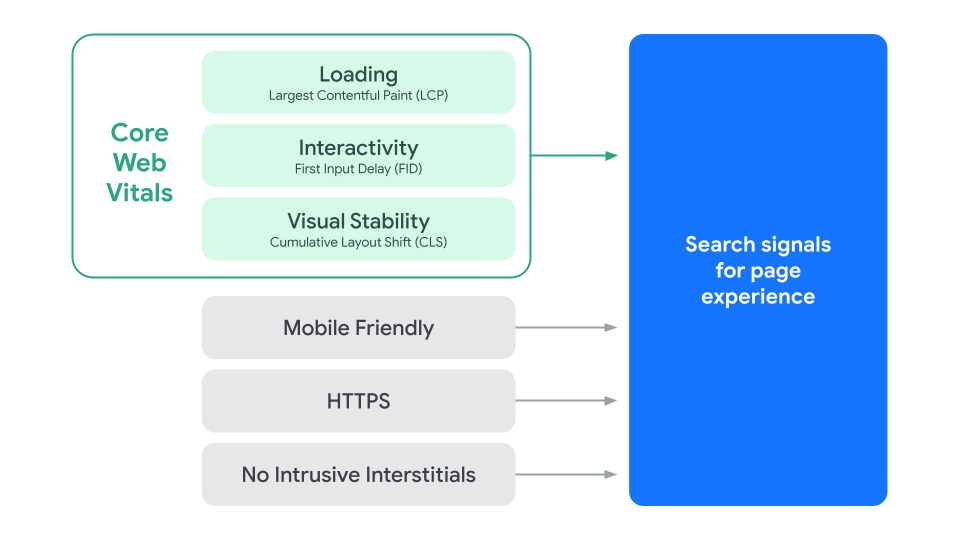
A classificação do Google é baseada em métricas como; compatibilidade com dispositivos móveis, HTTPS e diretrizes intersticiais intrusivas. Com esta atualização do algoritmo, foram adicionadas novas métricas categorizadas em 'Core web vitals'; Maior Pintura de Conteúdo (LCP), Atraso na Primeira Entrada (FID) e Mudança de Layout Cumulativo (CLS). Essas métricas são baseadas em dados agregados pelo relatório de experiência do usuário do Chrome.

Fonte: Blog da Central de Pesquisa do Google
Aqui está uma explicação detalhada desta nova atualização de algoritmo com todas as informações necessárias associadas a ela.
O que é uma atualização de sinal de experiência de página?
Nesta atualização, o Google combinará as métricas antigas com os novos principais sinais vitais da Web para criar uma ampla experiência de página com sinais de classificação.
O Google medirá a experiência da página usando os principais elementos vitais da Web e outros fatores de UX para determinar sua pontuação de experiência na página. Uma pontuação de página positiva melhorará seus rankings, mas uma negativa diminuirá seus rankings. Isso ocorre porque uma experiência positiva do usuário pode aumentar o tempo que as pessoas passam em sua página, o que diminui enormemente a taxa de rejeição.
Atualmente, é difícil dizer quanto peso cada elemento carrega, mas quais serão esses elementos e como você pode medir e melhorar seu desempenho são baseados neles.
Principais Web Vitals: importante sinal de experiência na página
As atualizações vitais principais do Google mudam com o tempo. Os atuais que verificam a experiência do usuário e avaliam o desempenho do site são os seguintes:-
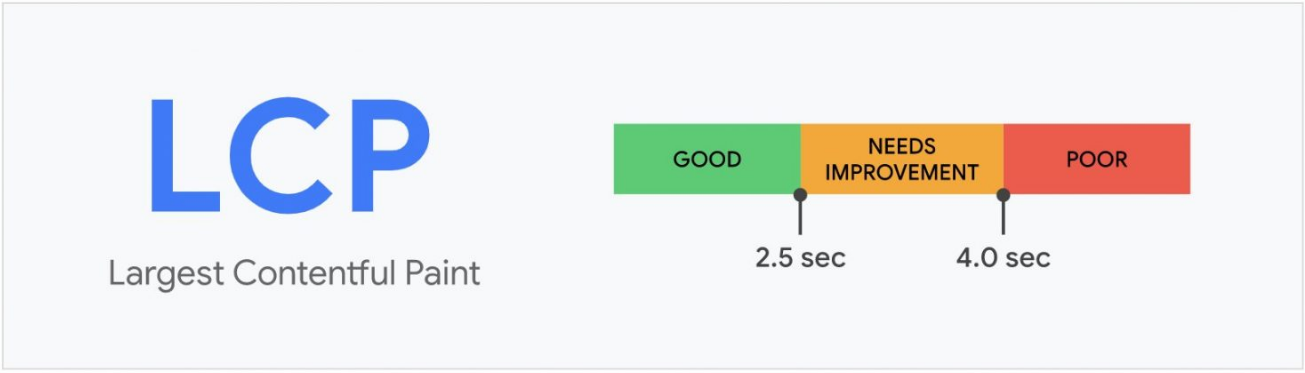
Maior pintura de conteúdo (LCP)

Essa métrica mede a rapidez com que o conteúdo do seu site é carregado. Isso não deve levar mais de 2,5 segundos para qualquer página para uma boa experiência do usuário.
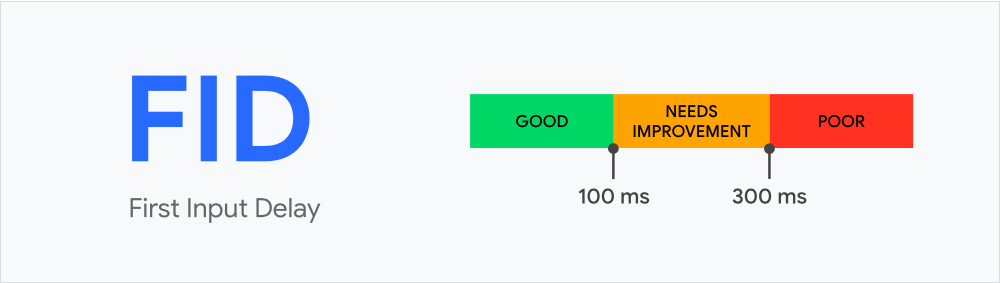
Atraso da primeira entrada (FID)

Essa métrica mede a interatividade e a capacidade de resposta da página e quantifica a experiência positiva ou negativa que os usuários sentem ao interagir com sua página. O Google recomenda um FID de menos de 100 milissegundos, pois mais do que isso pode ser um fator responsável pela má experiência do usuário.
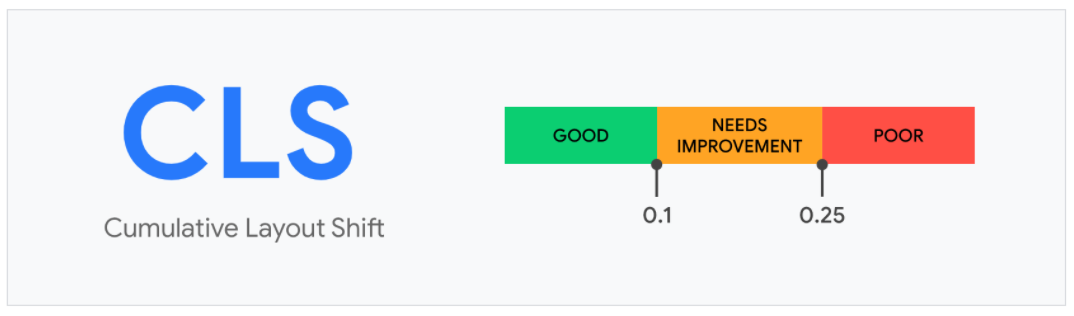
Mudança de layout cumulativa (CLS)

Isso se concentra na estabilidade do seu layout. Quando uma pessoa interage com os objetos ou textos na página e eles mudam de repente, é sinal de uma experiência ruim do usuário.
A pontuação de mudança de layout é calculada observando as métricas de fração de distância e fração de impacto que observam a instabilidade dos elementos na página. Uma boa pontuação CLS não deve ultrapassar 0,1.
Em poucas palavras, esses elementos vitais da web se concentram em conjunto no desempenho de carregamento, interatividade e estabilidade da sua página.
Outros três sinais importantes de experiência de página
- Compatível com dispositivos móveis
Verifica se sua página está tendo um bom desempenho em um celular ou não.

- HTTPS
Verifica se sua página usa uma conexão HTTPS ou não. Usar um HTTPS seguro é outra medida de segurança para os usuários.
- Intersticiais não intrusivos
Verifica se sua página contém pop-ups ou anúncios que interrompem a leitura e navegação do usuário. No entanto, páginas de login ou intersticiais exigidos por lei, incluindo verificação de idade, não contam para seu site.
Estes são alguns dos fundamentos atuais que o orientam sobre a experiência do usuário do seu site, que você pode avaliar e melhorar. O Google planeja atualizar esses elementos anualmente, pois pretende expandir os aspectos da experiência da página que afetam a classificação e respondem pela alteração da experiência do usuário.
Como se preparar para a atualização da experiência da página?
Avalie seu site com várias ferramentas
O Google facilita ferramentas e testes para avaliar a facilidade de uso do seu site. Isso inclui extensões de navegador e ferramentas independentes. Eles são os seguintes

Fonte: Blog do desenvolvedor da Web
Farol
O Lighthouse é uma ferramenta de auditoria de sites que mede os principais sinais vitais da Web juntamente com outros fatores de experiência do usuário. Usando isso, você pode determinar a pontuação geral do seu site e receber recomendações para melhorá-lo.
Informações do PageSpeed
O PageSpeed Insights rastreia a velocidade de carregamento e execução de sua página em dispositivos móveis e computadores. Você só precisa copiar e colar o URL na ferramenta para gerar um relatório.
Painel Chrome DevTools
Este é um conjunto de extensões que permitem medir diferentes aspectos do desempenho da página. Uma extensão simula a aparência da página do seu site em dispositivos móveis e computadores, enquanto outra ajuda a analisar e depurar o Javascript da sua página.
Extensão de Vitais da Web
A extensão Web vitals permite que você monitore os principais sinais vitais da Web em tempo real, o que funciona apenas na área de trabalho.
Portanto, existem muitas dessas extensões que seriam de grande ajuda.
Criar um Relatório de Principais Vitais da Web
Depois de realizar a análise detalhada dos principais elementos vitais da web do seu site, você pode gerar um relatório de experiência da página do console de pesquisa do Google . Este relatório revela o uso de dados do mundo real e mostra o desempenho do seu site para as pessoas que o utilizam atualmente.
Este relatório resume o desempenho de vários URLs em todo o site e oferece uma visão precisa do desempenho completo do site com informações detalhadas em cada página.
Os insights do seu relatório ajudarão você a analisar as áreas fracas e fortes de sua página, o que o ajudará a perceber quais áreas precisam de mais trabalho.
Otimize sua página
Depois de descobrir quais áreas do seu site precisam de melhorias, encontre uma solução eficaz para melhorar a experiência geral do usuário. De todas as soluções eficazes, otimizar sua página ajudará você a melhorar a experiência de escurecimento e aumentar as chances de classificação assim que a atualização entrar em vigor.
Se você deseja melhorar a compatibilidade com dispositivos móveis do seu site, concentre-se nos erros que podem ocorrer; plugins incompatíveis, conteúdo muito amplo que não pode ser lido sem aumentar o zoom e fontes muito pequenas do conteúdo.
Resolver esses erros minúsculos e tomar medidas para resolvê-los contribuirá para uma melhor aparência geral. Além disso, se o seu site não for executado em HTTPS, tente atualizá-lo. Você pode ver isso melhorando quando entrar em vigor.
Conteúdo de alta qualidade
O foco na criação de conteúdo de qualidade é igualmente importante para a experiência do usuário. O Google continua a priorizar sites que oferecem conteúdo relevante, valioso e interessante para os usuários.
Se os sinais de UX forem um pouco fracos, a forte qualidade do conteúdo o cobrirá. Seu site deve responder a todas as perguntas do leitor da forma mais abrangente e interessante. Conteúdo de alta qualidade é um fator responsável pela retenção. Conteúdo atraente envolve mais pessoas no site e reduz as taxas de rejeição até um certo nível.
Conclusão
Isso é tudo o que você precisa saber sobre a nova atualização do algoritmo 'Page Experience'. As três novas atualizações nos algoritmos são hacks atuais que podem ajudá-lo a se classificar melhor, mas lembre-se de que as atualizações do algoritmo são constantes e o Google continua apresentando esses novos avanços para oferecer a melhor experiência de pesquisa aos usuários.
Continue criando conteúdo de alta qualidade, crie um site que possa ser facilmente navegado e deixe o algoritmo mostrar sua mágica ao longo do tempo.
Outra estratégia que vale a pena implementar é 'Monitorar flutuações de classificação'. Por fim, os profissionais de marketing devem realizar uma auditoria do site no site para não perder nenhuma alteração importante no site ou você pode contratar uma agência de SEO para isso.
Portanto, a solução final é projetar um site com conteúdo de alta qualidade e otimizá-lo para fornecer a melhor experiência de usuário de qualidade.
