Carregamento lento e atualização de anúncios – os editores devem fazer isso?
Publicados: 2018-02-09
Esta postagem foi atualizada pela última vez em 1º de setembro de 2021
Como editor, você está sempre tentando melhorar o desempenho do seu site, seja do ponto de vista de monetização, layout ou experiência do usuário. Anteriormente, você deve ter ouvido outros editores falarem sobre “Carregamento lento” ou “Atualização de anúncios” e como isso os ajudou a atingir seus objetivos.
O que funciona para o site de um editor pode não necessariamente funcionar para outro. Para ajudá-lo a decidir se vale a pena, comparamos os dois abaixo.
O que é Lazy Loading?

Normalmente, quando um usuário visita uma página da Web, todo o conteúdo é renderizado e baixado em uma única instância. O navegador pode armazenar em cache a página da Web, mas isso nem sempre significa que os usuários podem visualizá-la completamente.
Domine seu inventário de anúncios como os profissionais! Tenha acesso aos nossos cursos School Of AdSense, Ad Exchange e Google Ad Manager por apenas US$ 199! Clique aqui para se inscrever |
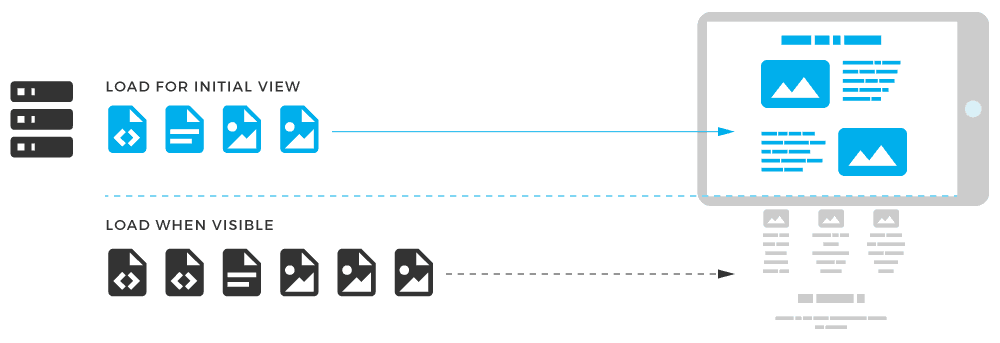
Com anúncios de carregamento lento, as páginas são criadas com conteúdo de espaço reservado ou contêineres vazios que são substituídos por conteúdo real somente quando o usuário rola para baixo até ele. Resumindo, o conteúdo da página da Web é carregado apenas quando visível na tela do usuário.
A principal vantagem do carregamento lento, quando construído corretamente, é o uso reduzido da largura de banda. Por exemplo, em uma galeria de imagens, em vez de  carregando todas as imagens, apenas as imagens que provavelmente serão vistas são carregadas.
carregando todas as imagens, apenas as imagens que provavelmente serão vistas são carregadas.
No entanto, tem riscos, armadilhas e compensações.
Os editores não devem presumir automaticamente que o carregamento lento é melhor para seu público, pois aqueles que o estão testando geralmente veem resultados mistos.
Alguns passaram por dezenas de implementações antes de encontrar uma única versão que melhore o envolvimento do usuário ou outros KPIs. Normalmente, os editores visam otimizar exibições de página efetivas por sessão, receita de anúncios por sessão ou alguma combinação desses dois.
Como testar o carregamento lento?
 Etapa 1: comece formulando sua estratégia de carregamento lento. Alguns editores optarão por carregar imagens e blocos de anúncios logo abaixo da dobra em suas páginas.
Etapa 1: comece formulando sua estratégia de carregamento lento. Alguns editores optarão por carregar imagens e blocos de anúncios logo abaixo da dobra em suas páginas.
Outros carregam preguiçosamente artigos inteiros (junto com novos anúncios) conforme o usuário rola para baixo ou clica em outros artigos no mesmo domínio. Antes de enviar sua estratégia de anúncios de carregamento lento em todo o site, certifique-se de fazer um teste A/B de sua implementação clássica em relação à sua versão de carregamento lento.
Etapa 2: em sua estratégia, você terá que decidir com que antecedência deseja carregar lentamente seu conteúdo. Os desenvolvedores devem escrever o código de carregamento lento de forma que o conteúdo comece a carregar assim que estiver abaixo da dobra, fora da página, geralmente em 200-400 pixels.
Caso contrário, o usuário rola o conteúdo para exibição e ele ainda não é carregado, forçando o usuário a aguardar o carregamento do conteúdo. Pior ainda, o conteúdo pode demorar tanto para carregar que o usuário rola a página ou sai, perdendo totalmente.
A desvantagem é que quanto mais você aumenta a profundidade de pixel abaixo da dobra, mais provável é que o usuário nunca veja esse conteúdo.
Etapa 3: se você estiver usando para artigos inteiros, verifique se sua estratégia aumenta as visualizações de página efetivas por sessão.
Quando artigos adicionais ou outras peças de conteúdo forem carregados, certifique-se de acionar seu evento de exibição de página quando esse conteúdo aparecer na tela. Isso permitirá que você faça uma comparação completa de exibições de página verdadeiras por sessão com uma implementação clássica em comparação com exibições de página efetivas por sessão com anúncios preguiçosos.
Etapa 4: quando um editor está carregando blocos de anúncios lentamente, considerações adicionais precisam ser feitas.
Muitos editores experimentam uma redução drástica no número de impressões por sessão ao implementar o carregamento lento para blocos de anúncios. A compensação geralmente resulta em um aumento da visibilidade do anúncio e alcance potencialmente social, o que pode aumentar a receita.
Cada público é diferente embora. Vimos editores melhorarem a receita com carregamento lento, mas também vimos editores que não executam lances de cabeçalho reduzirem sua receita pela metade com carregamento lento.
Os editores que carregam lentamente apenas os blocos de anúncios abaixo da dobra raramente compensam as impressões perdidas por meio de outras métricas. É por isso que o teste A/B é imperativo.
Etapa 5: lances de cabeçalho aumentam ainda mais a complexidade. Em vez de apenas carregar um anúncio logo antes de o conteúdo romper a dobra e aparecer na tela, o leilão de lances de cabeçalho também deve ocorrer.

Isso significa que o bloco de anúncios precisa estar ainda mais abaixo da dobra quando o processamento começa (geralmente 600px ou mais) ou é mais provável que o usuário já tenha passado pelo bloco antes que o carregamento do anúncio seja concluído.
Além disso, existem algumas fontes de demanda de lances de cabeçalho importantes que não são compatíveis com carregamento lento, e as respostas de lance subsequentes serão zero/vazias ou quaisquer impressões para essas respostas de lance serão consideradas discrepantes por essas fontes de demanda.
Qual é o próximo?
Outra armadilha comum é o potencial impacto negativo na classificação de um site nos mecanismos de pesquisa. O conteúdo com carregamento lento geralmente não é visto pelos mecanismos de pesquisa. É provável que um rastreador do mecanismo de pesquisa interprete mal ou ignore o conteúdo do recurso porque o padrão é o conteúdo do espaço reservado. O resultado é um possível desvio do componente de carregamento lento, resultando em menos resultados do mecanismo de pesquisa.
Por esses motivos, recomendamos enfaticamente aos editores interessados em carregamento lento que primeiro executem um teste A/B para ver se sua implementação aumenta as exibições de página efetivas por sessão. Depois que esse marco for alcançado, o editor poderá começar a testar as otimizações de receita.
Atualização de anúncio

A atualização de anúncios é a prática de recarregar anúncios já exibidos em uma página. A taxa de atualização do anúncio determina a frequência de geração de um novo anúncio (por exemplo, a cada 30, 60 90 segundos) ou o tipo de atualização (por exemplo, ação baseada no usuário).
Por exemplo, um editor pode exibir cinco anúncios em uma página da Web com uma recarga/atualização habilitada a cada 30 segundos. Para um usuário que fica mais de 30 segundos, o editor veicula dez impressões no total, em vez de cinco.
Os anunciantes tendem a não gostar de uma atualização de anúncio, pois isso afeta negativamente a visibilidade e o engajamento. Restringir a duração da exibição dos anúncios acabará prejudicando o CPM.
A abordagem mais segura a longo prazo para manter um bom relacionamento com os anunciantes é não usar a atualização de anúncios. Isso ocorre porque as políticas de atualização não são padronizadas em todo o setor.
Aqui estão algumas das políticas de atualização de anúncios mais comuns a serem consideradas:
- Alguns anunciantes proíbem totalmente as atualizações de anúncios.
- Outros exigem que o inventário atualizado do anúncio seja declarado ou use tags especiais.
- Alguns proíbem atualizações cronometradas, mas permitem atualizações com base na ação do usuário.
- Alguns exigem que o URL e o conteúdo principal da página sejam alterados entre as atualizações.
- Outros permitem atualizações cronometradas, mesmo no mesmo URL e conteúdo, mas apenas se a unidade tiver sido medida como visível e o anúncio tiver sido carregado por pelo menos 240 segundos.
Considere também a experiência do usuário. Se eles ficarem irritados com a atualização constante, eles nem se incomodarão em retornar ao seu site. Essa será sua perda mais significativa em relação à monetização.
No lance de cabeçalho, as fontes de demanda colocam seus pixels/JS em uma página para executar análises e decidir se fazem lances ou não. Com atualização de anúncio ou carregamento lento, o código já está carregado em uma página e alguns deles não serão executados novamente em impressões subsequentes.
Resumindo
Embora o carregamento lento e a atualização de anúncios possam funcionar para alguns editores, eles não são comprovadamente a rota mais segura em relação à monetização do site.
Considere o seguinte:
- Quão engajados estão seus usuários?
- Eles permanecem tempo suficiente por visualização de página?
- Eles rolam para baixo para ler mais ou visualizar seu conteúdo?
Para tomar uma decisão baseada em dados, faça um teste A/B e veja o que funciona para você.
O carregamento lento e a atualização do anúncio podem melhorar a experiência do usuário e o desempenho do anúncio?
Não tem certeza de quando implementar carregamento lento ou atualização de anúncios em seu website? Precisa de ajuda para otimizar sua receita publicitária? Deixe a MonetizeMore ajudar! Inscreva-se para uma conta Premium na MonetizeMore hoje!
Perguntas frequentes
Como funciona o carregamento lento?
O carregamento lento funciona mostrando apenas uma parte da página inteira para o usuário no carregamento inicial. À medida que o usuário rola a página, mais conteúdo é carregado. Espaços reservados e contêineres vazios são usados para definir o layout da página, mas as imagens, textos e anúncios são solicitados apenas quando necessário.
Devo usar o carregamento lento?
Depende da configuração da sua página e também do conteúdo que você deseja exibir. Alguns editores relataram bons resultados ao usá-lo. Mas não é uma pergunta simples e recomendamos testar primeiro. Em nosso artigo, discutimos as métricas de teste e as armadilhas comuns do carregamento lento. Não é apropriado em todos os casos.
Como você pode dizer o carregamento lento?
Se você estiver em uma página, role rapidamente até o final (ou use Ctrl+Down). Você pode ver a barra de rolagem do lado direito pular, indicando que o conteúdo logo abaixo da dobra está sendo gerado fora de vista. Você também pode verificar 'loading=”lazy”' no código da página.
