Vamos mergulhar em uma visão profunda das páginas móveis aceleradas
Publicados: 2016-04-17Índice
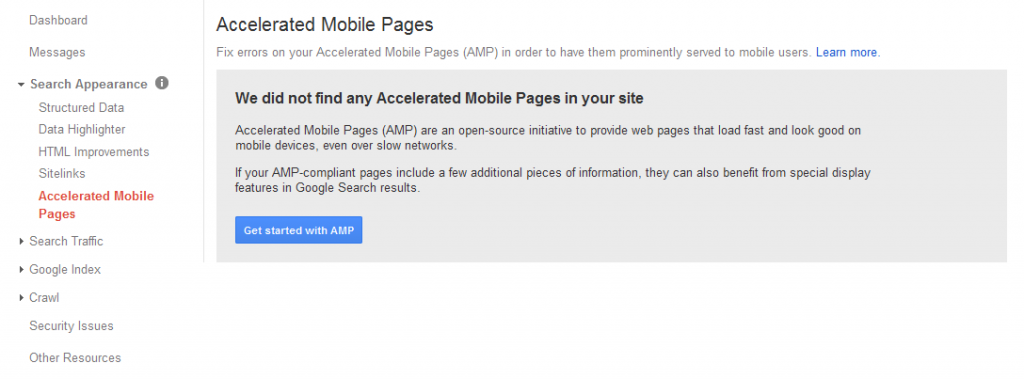
- 1 Primeiros passos com AMP
- 2 Em que consiste o AMP?
- 3 Por que o AMP é tão rápido?
- 4 Ampliando seu site…
- 5 Como lucrar com anúncios em AMP?
- 6 Como habilitar o Analytics com AMP?
- 7 Como será o AMP no Google?
- 8 Conclusão:
Não é à toa que tem havido um burburinho em layouts responsivos, sites compatíveis com dispositivos móveis e uma infinidade de táticas digitais na web para garantir que seu site flua sem problemas em vários dispositivos. No entanto, para muitos usuários, ler na web móvel é uma experiência lenta e desajeitada. Para acessar o conteúdo em qualquer lugar e fornecer conteúdo otimizado para dispositivos móveis de carregamento instantâneo para os usuários, surgiu a necessidade de desenvolver páginas da Web maravilhosamente simplificadas que aumentariam a velocidade de carregamento da página.
Antes de prosseguir, vamos dar uma olhada rápida em quais serão os pontos-chave que você aprenderá com este post:
– Uma introdução às revolucionárias Accelerated Mobile Web Pages (AMP)
– Como funciona o AMP?
– O mistério por trás de sua alta velocidade
– Integrando AMP em seus sites
– Como você pode lucrar com AMP?
– Habilitando o Analytics
Voilá! Você está pronto para ver as páginas da web para celular perfeitas, robustas e rápidas na Pesquisa Google.
Na web móvel em constante crescimento, o Google está sempre pronto para experimentar novas maneiras de aumentar o desempenho e acelerar a entrega de conteúdo em todos os dispositivos. Alguns meses atrás, o Google anunciou um plano revolucionário para o consumo de notícias móveis com uma solução baseada na web de código aberto chamada Accelerated Mobile Pages (AMP). Sim, este é um projeto do Google que visa permitir que sites construam páginas leves e que renderizem rapidamente.
Primeiros passos com AMP
O AMP é uma estrutura de fácil acesso para criar páginas da Web para dispositivos móveis de carregamento rápido. É uma iniciativa de código aberto projetada especialmente para que os editores aprimorem a experiência do usuário em sua leitura móvel, melhorando a velocidade de carregamento da página, protegendo assim qualquer receita publicitária na qual possam confiar.

Embora desenvolvedores web experientes possam obter resultados semelhantes por meio de otimizações críticas de desempenho, os editores geralmente negligenciam isso devido à falta de recursos. E o AMP permite alcançar facilmente essas otimizações sem modificar a experiência principal da web móvel.
O ponto-chave do projeto Accelerated Mobile Pages é que editores, plataformas e desenvolvedores apoiam e trabalham juntos
Algumas das grandes empresas de tecnologia da web e o Google estão incentivando seu uso integrando-o em suas respectivas plataformas, isso será um benefício adicional de seu uso futuro.
Em que consiste o AMP?
Basicamente, o AMP consiste em três partes:
1. HTML para AMP
É basicamente um HTML estendido com algumas propriedades AMP personalizadas para fornecer alto desempenho e algumas extensões para criar conteúdo rico além do HTML básico para esta solução simples e elegante.
Embora a maioria das tags sejam as mesmas tags HTML, algumas foram substituídas por tags específicas de AMP. Esses são os elementos HTML AMP personalizados que criam padrões comuns fáceis de implementar. Por exemplo, a tag <img> foi substituída por <amp-img> .
2. AMP JS
A biblioteca AMP JS em geral garante a renderização rápida de uma página. Ele gerencia o carregamento de recursos e implementa as melhores práticas de desempenho.
Ele oferece muitas técnicas de desempenho, como sandboxing de todos os iframes, pré-alocação do layout de cada elemento na página antes que os recursos sejam carregados e desabilita seletores CSS lentos.
Esta é uma das maiores otimizações onde tudo vem de recursos externos assíncronos, então nada na página pode bloquear qualquer coisa de renderização.
3. Cache de AMP do Google
O Google AMP Cache é uma rede de entrega de conteúdo baseada em proxy que entrega todos os documentos AMP válidos. Ele vem com um sistema de validação integrado para confirmar que cada página funcionará e não depende de recursos externos. Esse sistema de validação ajuda a manter um registro dos erros diretamente no console do navegador no momento da renderização da página e permite rastrear como algumas alterações complexas no código podem afetar o desempenho e a experiência do usuário.
Por que o AMP é tão rápido?
A ideia por trás do design do projeto AMP é pura velocidade e pura legibilidade. E isso é feito pela otimização em HTML, CSS e javascript. Vamos descobrir:

– O uso de certas tags HTML é simplesmente eliminado e elementos como formulários não devem ser usados em AMPs. Esta é a razão pela qual algumas pessoas o consideram como Diet HTML.
– Você terá que usar uma versão simplificada do CSS e algumas partes do CSS que são mais praticadas são restritas.
– Basicamente, Javascripts não são permitidos, ainda assim, você pode usar uma biblioteca js de prateleira que fornece coisas como Lazy Loading e as imagens na página não são carregadas até que sejam roladas para a visualização.
– Essas páginas são fortemente armazenadas em cache para que o Google possa hospedar essas páginas e buscar o conteúdo ali mesmo.

Ampliando seu site…
Para os iniciantes, é aconselhável manter duas versões da página do seu artigo: a original que será vista pelos usuários e a versão AMP dessa página. Além disso, vamos procurar o que incluir e o que não está listado abaixo:
1. As AMP não permitem o uso de elementos como formulários e javascript de terceiros, portanto, você não poderá ter formulários de lead, comentários na página e alguns outros elementos que você geralmente usa em sua implementação padrão.
2. O AMP permite uma versão simplificada do CSS. Para controlar o carregamento rápido, o CSS no AMP deve ter menos de 50kb e deve ser inline. Além disso, as fontes personalizadas devem ser carregadas usando uma extensão especial <amp-font> para controlar a intensidade do carregamento. Como resultado, pode ser necessário reescrever o modelo de site para apresentar essas restrições de AMP.
3. Para lidar melhor com a multimídia, as imagens em seu site devem incluir explicitamente atributos de altura e largura, elas precisam usar o elemento <amp-img> personalizado e um componente estendido separado <amp-anim> para os GIFs animados .
4. Para incorporar um vídeo hospedado localmente via HTML, há uma tag AMP personalizada, <amp-video>. No entanto, para incorporar vídeos do YouTube, há um componente separado <amp-youtube>
5. Para coisas como apresentações de slides, <amp-carousel> pode ser utilizado e <amp-image-lightbox> para lightboxes de imagem. Existem componentes estendidos especiais para incorporar vários canais de mídia social.
Por fim, para que o Google detecte sua versão AMP das páginas, você precisa incluir a seguinte tag na página do artigo original:
<link rel =”amphtml” href=”http://www.example.com/blog-post/amp”>
– As tags canônicas devem ser essencialmente incluídas nas páginas AMP.
– Além disso, algumas plataformas que oferecem suporte a AMP exigem a especificação do tipo de conteúdo da página por meio dos metadados do Schema.org, portanto, garanta o uso correto do seu esquema.
Como lucrar com anúncios em AMP?
Um tremendo aumento nos bloqueadores de anúncios tornou difícil para os editores monetizar seus sites. Hoje em dia, muitas pessoas usam bloqueadores de anúncios para ajudar a melhorar a velocidade do navegador e o tempo de carregamento. AMP é uma solução perfeita para este problema.
O projeto AMP garante uma monetização de anúncios eficaz nas páginas da Web para dispositivos móveis, considerando uma abordagem centrada no usuário. Esse objetivo leva a fornecer suporte a uma ampla variedade de formatos de anúncios, redes de anúncios e tecnologias em AMPs.
Como resultado, algumas das redes de anúncios mais populares, como Amazon A9, Adreactor, Google AdSense, Adform, Taboola, Smart AdServer, DotAndAds e muitas outras, começaram a usar o componente <amp-ad>.
Como ativar o Analytics com AMP?
O AMP compreende uma tática de análise muito inteligente de medir a análise uma vez e reportá-la a muitos, para evitar que o rastreamento de várias análises desacelere a velocidade do seu site. Há duas maneiras de ativar a funcionalidade de análise com AMP para seu site:
1. O elemento <amp-pixel> :
É uma tag simples usada para contar visualizações de página como um pixel de rastreamento ideal seria executado usando a solicitação GET. Além disso, você pode passar várias variáveis, como Title e document_referrer.
2. O elemento estendido <amp-analytics> :
Isso é mais avançado que o amp-pixel, usado para implementar análises em seu site, o que permite um alto nível de configuração para interações de análise. Se você não deseja que o Google Analytics funcione, vá para amp-analytics. Basta adicionar a biblioteca js necessária <head> na seção e configurá-la com alguma marcação JSON na seção <body> da sua página da web.
No entanto, se você deseja usar o Google Analytics em AMP, precisa verificar a seção AMP Analytics do Google na página do desenvolvedor, que fornece vários exemplos de implementação.
Como será o AMP no Google?
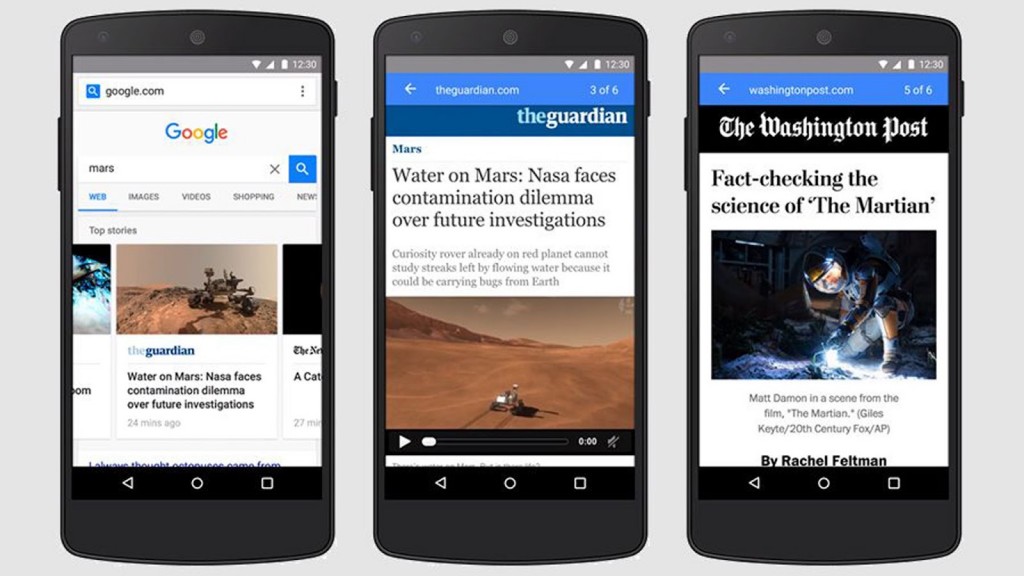
Você não está curioso para ver como sua página AMP ficará na SERP. Você pode conferir a demonstração ao vivo fornecida pelo Google para esse recurso de AMP em http://g.co/ampdemo ou na demonstração de AMP do YouTube. Você também pode experimentá-lo pesquisando algo em seu celular ou emulando nas ferramentas de desenvolvedor do Chrome.

O que você vai descobrir? Você verá um carrossel na parte superior com artigos AMP. Clique no que deseja ler, você também pode deslizar para a direita ou para a esquerda para ler outros artigos. Você definitivamente vai abraçar esta experiência.
Você pode encontrar versões de demonstração de alguns dos principais editores, como The Guardian (página AMP de exemplo) e The Washington Post (página AMP de exemplo) aqui.
Embrulhar:
As páginas AMP permitem que você experimente as páginas da Web de conteúdo wicket-fast, lindamente simplificadas e recém-projetadas. Portanto, é uma maneira relativamente fácil de melhorar a velocidade das páginas da Web para dispositivos móveis para os editores. Em resposta ao impulso do Google, até o Facebook anunciou recentemente Instant Articles para todos os editores.
Se você é um editor, comece a planejar o Accelerate Mobile Pages, adote as tecnologias mais recentes e fique à frente na corrida móvel.
