Mobile-first versus design responsivo: onde estamos hoje?
Publicados: 2020-09-05Em julho de 2019, o Google anunciou que começaria a indexar as versões móveis de todos os novos sites por padrão. Esse anúncio significava que o Google é realmente mobile-first: ele rastreará e indexará páginas usando seu agente de smartphone e pode não indexar a versão para desktop do seu site. Agora que um ano se passou, como você está sobrevivendo ao mobile-geddon?
A indexação mobile-first significa que há uma importância crescente no design mobile-first. Essa estrutura de design marca uma abordagem digital diferente da onda de design responsivo dos últimos anos. Na Found Conference, Michelle Dupler, estrategista de conteúdo da SEO Nerd, falou sobre as importantes distinções entre essas duas metodologias de design.
O que é indexação mobile-first?
“Mobile-first” refere-se à maneira como o Google rastreia e indexa a web. O Google anunciou sua iniciativa mobile-first em 2015, e desde então vem lançando o mobile-first lentamente. Na iteração de pesquisa de hoje, o Google rastreia e indexa com base na versão da sua página renderizada em dispositivos móveis. Em vez de olhar para a versão desktop de uma página, o Google olha para a versão móvel. De acordo com o Search Engine Land, mais da metade das páginas exibidas nos resultados de pesquisa em todo o mundo foram indexadas a partir do procedimento mobile-first do Google até 2018. Esse número continua a crescer à medida que o Google rastreia novas páginas e conteúdo.
As páginas são reindexadas à medida que são alteradas ou criadas. Se você está movendo seu site para um novo domínio, mudando de http para https, fazendo uma atualização do site, renomeando parte de seu site ou alterando o nome de sua empresa - e, portanto, obtendo uma nova versão de sua página indexada pelo Google - sua versão para desktop pode desaparecer da pesquisa.
O que o mobile-first significa para o design?
Muitas organizações se sentem confiantes de que, ao tornar seu site dinâmico, estão prontas para o mobile-first. Isso pode não ser o caso! Você provavelmente já está projetando para dispositivos móveis, então qual é a diferença entre design responsivo e design mobile-first?
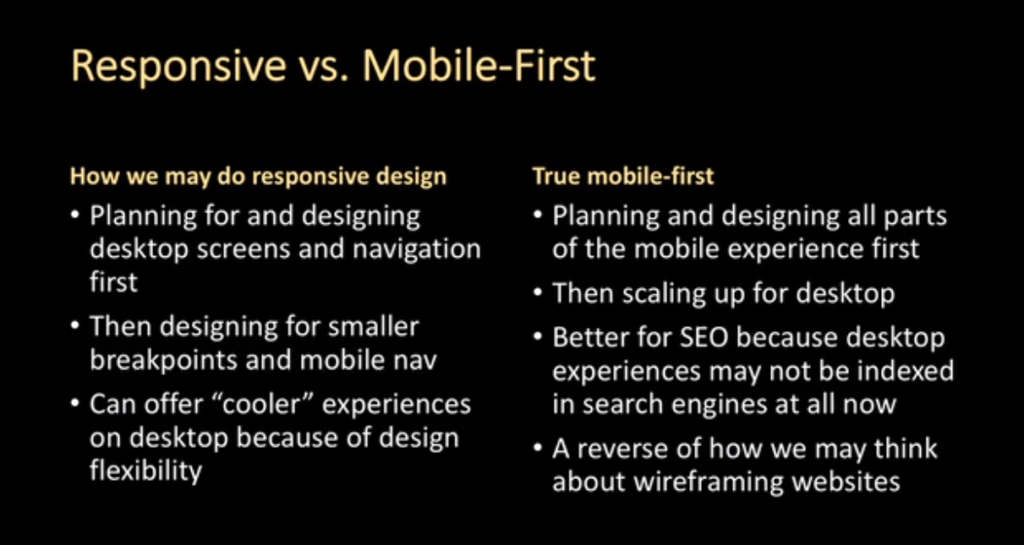
A principal diferença: o design responsivo ainda pode pensar primeiro no desktop. Os designers geralmente planejam e projetam as telas e a navegação da área de trabalho primeiro e, em seguida, dividem esse design e a navegação para dispositivos menores. Isso nos permite oferecer designs de desktop interessantes e interativos com muito conteúdo dinâmico. Mas, se você gastou muito tempo projetando uma página de desktop realmente legal e interativa – e ela não é renderizada em dispositivos móveis – o Google está ignorando esse conteúdo.
O verdadeiro design mobile-first significa planejar e projetar todas as partes da experiência móvel primeiro e depois expandir para desktop. Pense primeiro na navegação móvel e escale para desktop. Fazer mobile-first não é apenas melhor para SEO, é melhor para a experiência do usuário. Ao inverter a forma como pensamos sobre sites de wireframes, estamos dando mais atenção aos usuários de dispositivos móveis, que representam uma parcela cada vez maior dos visitantes do seu site.

Projetar dinamicamente não significa necessariamente que você está capturando o espírito do design mobile-first.
O verdadeiro design mobile-first é importante porque, de acordo com alguns especialistas, mais da metade de todos os usuários de internet acessam a internet apenas por meio de um telefone celular – em 2025, isso poderá ser 75% da população mundial.
A experiência móvel é um dos principais sinais de classificação de SEO – juntamente com uma boa experiência do usuário e conteúdo de qualidade. Então, como você cria conteúdo para usuários móveis?
Projetando para o ranking mobile-first
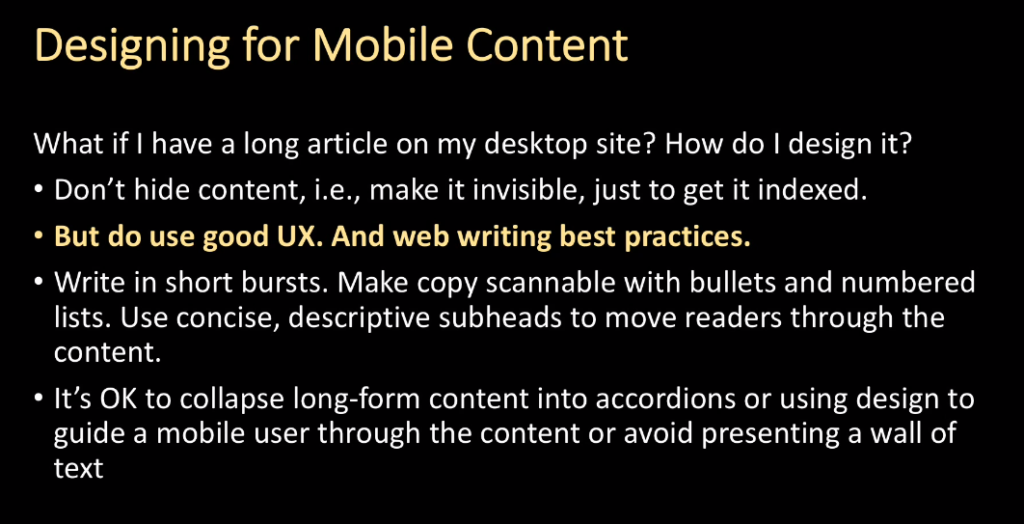
Ninguém quer ver uma enorme parede de texto em seu telefone, mas isso não significa que o conteúdo de formato longo não tenha lugar na internet. Michelle compartilhou algumas ideias úteis:

Não esconda seu conteúdo.
Não torne o conteúdo invisível apenas para indexá-lo. Texto branco em um fundo branco, toneladas de coisas nos metadados e outros truques antigos não serão aprovados pelos rastreadores modernos do Google. Em vez disso, use as práticas recomendadas de redação na Web e crie conteúdo digno de leitura em dispositivos móveis.
Certifique-se de ter o mesmo conteúdo em sua experiência móvel e na experiência de desktop .
No passado, os SEOs escondiam o conteúdo nas versões móveis das páginas, supondo que os usuários móveis gostariam de ler menos conteúdo. No entanto, manter o conteúdo na versão desktop da sua página e fora da versão móvel significa que esse conteúdo não será indexado – e que você perderá o valor desse conteúdo para classificações de pesquisa.
Mostre os mesmos metadados em dispositivos móveis e computadores.
Todo o conteúdo que você planeja para sua experiência de desktop também deve estar na versão móvel. Certifique-se de que as tags, especialmente as tags
noindexounofollow, apareçam nas mesmas páginas para rastreadores de computador e de celular. E verifique se as tags de foto e vídeo aparecem na versão móvel do seu site.Pense na legibilidade.
Sirva seu conteúdo em rajadas curtas. Torne sua cópia escaneável com marcadores e listas numeradas e use subtítulos concisos para ajudar o leitor a percorrer o conteúdo.
Saiba como ocultar conteúdo — sem escondê-lo de usuários ou bots.
Se você tiver conteúdo com carregamento lento, verifique se os problemas de Javascript ou outras opções de design não estão bloqueando esse conteúdo dos rastreadores. O Google diz que não verificará conteúdo que exija interações do usuário (como clicar ou digitar) para carregar. Não há problema em recolher conteúdo de formato longo em acordeões ou tags “leia mais”. Saiba quais táticas de design são adequadas para o usuário guiar os usuários pelo conteúdo.

O design mobile-first prioriza os usuários móveis.
Podemos esquecer completamente o design para desktop?
Especialistas em SEO dirão que o design mobile-first é a única maneira de fazer design no ecossistema digital de hoje. Você absolutamente precisa garantir que tenha uma versão móvel do seu site que forneça conteúdo apropriado – e conteúdo que corresponda à experiência de desktop. No entanto, ainda há espaço para o design responsivo — e até mesmo para o design que prioriza o desktop.
Alguns setores ainda não atingiram o ponto de inflexão do mobile first. Em ambientes B2B, organizações com uma base de clientes mais antiga, negócios como bancos ou finanças ou setores de pesquisa pesada, você ainda poderá ver mais usuários em seu site de desktop. Verifique suas análises, veja onde está a maioria de seus usuários e encontre-os lá! Se seus usuários estão procurando gráficos interativos do Tableau, faz sentido atendê-los. Se eles querem uma experiência de compra simples em um telefone ou tablet, faz mais sentido fornecer essa experiência.
Realmente mergulhe em suas análises e crie uma noção real do que seus usuários desejam. Equipes interdisciplinares podem ajudá-lo a chegar à abordagem certa, então trabalhe com seus designers, pessoas de conteúdo, pesquisadores e desenvolvedores juntos para tomar decisões sobre conteúdo e design. E, novamente, pensar primeiro no desktop não é uma desculpa para relaxar no celular: lembre-se de que o Google está rastreando novos sites pelos olhos de um usuário móvel, e uma experiência móvel ruim vai afundar seus rankings.
A linha de fundo? O Google classifica os sites que oferecem ótimo conteúdo e a experiência que os usuários desejam.
