Otimização móvel em SaaS: garanta um design responsivo para o sucesso de SEO
Publicados: 2019-09-10A otimização móvel tornou-se um aspecto crítico de sucesso para empresas de software como serviço (SaaS) . Com o crescente domínio dos dispositivos móveis, é essencial para as empresas SaaS garantir que seus sites e aplicativos sejam projetados para fornecer uma experiência ideal em smartphones e tablets.

E o design responsivo desempenha um papel fundamental na otimização móvel. Envolve a criação de sites e aplicativos que se adaptam perfeitamente a diferentes tamanhos de tela e dispositivos, proporcionando aos usuários uma experiência consistente e amigável.
Portanto, nesta postagem do blog, exploraremos a importância do design responsivo para otimização móvel no marketing SaaS e na indústria SaaS como um todo.
Vamos nos aprofundar no impacto da otimização móvel na experiência e no engajamento do usuário, bem como nos benefícios de SEO da implementação do design responsivo.
Vamos entrar nisso, certo?
Compreendendo a otimização para dispositivos móveis
A otimização móvel na otimização de mecanismo de pesquisa refere-se à adaptação de sites, aplicativos e conteúdo online para fornecer uma experiência perfeita e agradável para usuários de dispositivos móveis.
Envolve a otimização de vários aspectos, como design, layout, navegação e funcionalidade, para garantir que sejam adaptados especificamente para dispositivos móveis, incluindo smartphones e tablets.
Principais conceitos de otimização móvel
Design responsivo
Essa abordagem envolve projetar e desenvolver sites e aplicativos para ajustar automaticamente seu layout, imagens e conteúdo com base no tamanho da tela e na orientação do dispositivo.
Ele garante que os usuários possam navegar facilmente e consumir conteúdo sem rolagem excessiva, zoom ou rolagem horizontal.
Conteúdo compatível com dispositivos móveis
Criar conteúdo facilmente legível e acessível em telas menores é essencial para a otimização móvel.
Inclui o uso de fontes claras e legíveis, parágrafos concisos e escaneáveis e imagens de tamanho adequado que carregam rapidamente em dispositivos móveis.
Estatísticas e tendências atuais de uso móvel
A prevalência de dispositivos móveis influenciou drasticamente a forma como as pessoas acessam e consomem conteúdo online. Considere estas tendências e estatísticas atuais de uso móvel:
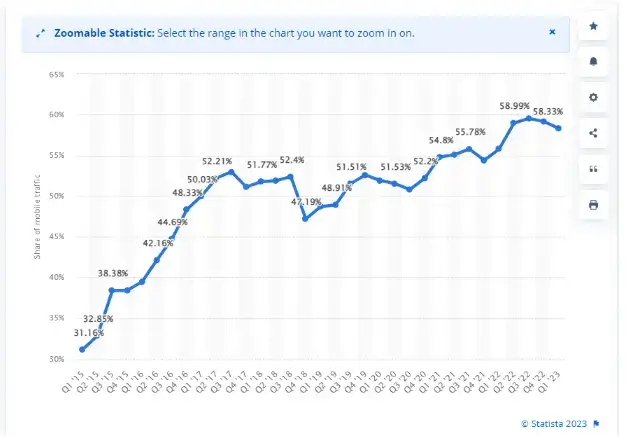
Domínio do tráfego móvel: os dispositivos móveis agora respondem pela maior parte do tráfego da Internet em todo o mundo. De acordo com Statista, no primeiro trimestre de 2023, os dispositivos móveis geraram mais de 58,33% de todo o tráfego do site globalmente.

Fonte: Statista See More
Pesquisa e descoberta móveis: os dispositivos móveis se tornaram as principais ferramentas para pesquisar e descobrir informações. Estudos mostram que mais de 60% das pesquisas do Google nos EUA são realizadas em dispositivos móveis.
Uso de aplicativos móveis: os aplicativos móveis ganharam popularidade significativa, com os usuários gastando a maior parte do tempo de uso de aplicativos em smartphones. De acordo com a App Annie, em 2021, os downloads globais de aplicativos atingiram 230 bilhões , destacando a importância do uso móvel.
Impacto da otimização móvel na experiência e engajamento do usuário
A otimização móvel impacta diretamente a experiência e o engajamento do usuário, levando a diversos benefícios para empresas SaaS. Veja como:
Experiência do usuário aprimorada
“ Sites e aplicativos otimizados para dispositivos móveis fornecem uma experiência suave e intuitiva para usuários móveis. Hoje, o SEO está mudando rapidamente. A tecnologia é acessível a todos. Uma experiência de usuário única é o que mais importa, entre muitos outros fatores de classificação de SEO, então é melhor você fornecê-la. Isso é o que faz o seu site ser uma marca .”, diz Faizan Ahmed Khan, especialista sênior em marketing de conteúdo da UBUY Austrália.
Como você pode fazer isso? Ao oferecer um design responsivo e conteúdo compatível com dispositivos móveis, as empresas de SaaS podem garantir que os usuários possam navegar, ler e interagir facilmente com suas ofertas, resultando em maior satisfação e maior retenção de usuários.
Engajamento e conversões aprimorados
“ Uma experiência móvel perfeita incentiva os usuários a passar mais tempo em sites ou aplicativos, interagindo com o conteúdo e os recursos fornecidos .”, diz Michelle Wells, diretora de marketing da Boiler Cover UK.
Esse maior envolvimento pode levar a taxas de conversão mais altas, seja se inscrevendo em um serviço, fazendo uma compra ou enviando um formulário.
Taxas de rejeição mais baixas
Os usuários móveis têm pouca paciência para sites de carregamento lento e não responsivos. A otimização para dispositivos móveis reduz as taxas de rejeição ao fornecer uma experiência visualmente atraente e de carregamento rápido que captura e retém a atenção do usuário.
Como diz Kenny Kline, presidente da Barbend, “ Se você deseja que seus visitantes permaneçam em seu site, é melhor dar a eles motivos convincentes para permanecerem em seu site. E uma das razões mais convincentes é um ótimo site responsivo que flui sob seus dedos quando eles estão nele. ”
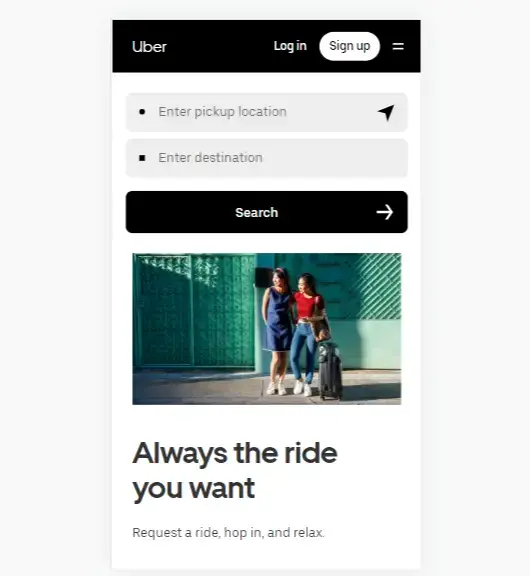
Veja, por exemplo, o popular serviço de compartilhamento de viagens Uber. Seu aplicativo móvel foi projetado com a otimização móvel em mente. Ele oferece uma interface amigável, navegação perfeita e acesso rápido a recursos essenciais, como reservar uma viagem e rastrear a localização do motorista.
Essa otimização móvel contribui para seu sucesso em fornecer a milhões de usuários uma experiência conveniente e agradável em todo o mundo.

Fonte: Uber
O papel do design responsivo na otimização móvel
O design responsivo é uma abordagem de design que visa criar sites e aplicativos que se ajustam e se adaptam automaticamente a vários tamanhos de tela e dispositivos.
“ O design responsivo garante que a experiência do usuário permaneça consistente e otimizada, independentemente de o usuário acessar o conteúdo em um computador desktop, smartphone ou tablet .”, diz Rikin Shah, cofundador e CEO da GetSure.
Os benefícios do design responsivo incluem o seguinte:
Experiência consistente do usuário (UX)
O design responsivo fornece uma experiência de usuário consistente em diferentes dispositivos. Ele elimina a necessidade de sites ou aplicativos separados específicos para dispositivos móveis, permitindo que os usuários façam uma transição perfeita entre dispositivos sem interrupções ou inconsistências no design e na funcionalidade.
Como diz Mark Valderrama, proprietário da Aquarium Store Depot, “ Com um design responsivo, seu objetivo é facilitar a permanência dos visitantes em seu site. Independentemente do dispositivo que estão usando. ”
Acessibilidade aprimorada
Ao se adaptar a diferentes tamanhos de tela, um design responsivo torna os sites e aplicativos mais acessíveis aos usuários em uma ampla variedade de dispositivos.
Esteja alguém usando um grande monitor de desktop ou uma pequena tela de smartphone, o design responsivo garante que o conteúdo seja facilmente legível e acessível.
Eficiência de custo e tempo
“ Criar projetos separados e processos de desenvolvimento para versões de desktop e móveis pode ser demorado e caro. Mas o design responsivo agiliza o processo de desenvolvimento usando uma única base de código que pode se adaptar a diferentes dispositivos, reduzindo tempo e despesas. ”, diz Alison Lancaster, CEO da Pressat.co.uk.
Como o design responsivo se adapta a diferentes tamanhos de tela e dispositivos
O design responsivo utiliza uma combinação de grades flexíveis, layouts fluidos e consultas de mídia para adaptar o design e o layout de sites e aplicativos a diferentes tamanhos de tela e dispositivos.
Grades flexíveis
O design responsivo emprega grades flexíveis que permitem que o conteúdo seja dividido em colunas e linhas, com proporções e espaçamento que se ajustam dinamicamente com base no tamanho da tela.
Isso garante que o conteúdo permaneça visualmente atraente e bem estruturado em todos os dispositivos.
Layouts fluidos
Jeanette Johnson, co-fundadora da Cool Chicken Breeds, compartilha uma dica importante: “ O uso de layouts fluidos permite que os elementos dentro de um design sejam redimensionados proporcionalmente à medida que o tamanho da tela muda. ”
Isso garante que o conteúdo preencha o espaço disponível de forma eficaz, evitando que os elementos fiquem muito apertados ou espalhados em diferentes dispositivos.
Consultas de mídia
Quando perguntado, Bruce Mohr, vice-presidente da Fair Credit, compartilhou um aspecto bastante técnico do design responsivo: “ Consultas de mídia são técnicas CSS que permitem que as folhas de estilo sejam aplicadas seletivamente com base em certas condições, como largura da tela, resolução ou orientação. ”
Ele disse: “ Usando consultas de mídia, o design responsivo pode aplicar estilos específicos e ajustar o layout e a apresentação do conteúdo de acordo. ”
A importância do design responsivo para o sucesso de SEO
O design responsivo não é apenas essencial para a experiência do usuário, mas também desempenha um papel crucial no sucesso do SEO. Os mecanismos de pesquisa, como o Google, priorizam sites e aplicativos compatíveis com dispositivos móveis em seus resultados de pesquisa, tornando o design responsivo um fator vital para obter classificações e visibilidade mais altas.
A importância do design responsivo para SEO inclui o seguinte:

Fatores de classificação compatíveis com dispositivos móveis
O Google considera a compatibilidade com dispositivos móveis um fator chave de classificação em seu algoritmo de pesquisa. Sites e aplicativos não otimizados para dispositivos móveis podem apresentar visibilidade e classificações inferiores nos resultados de pesquisa para dispositivos móveis, impactando o tráfego orgânico e possíveis conversões.
Indexação mobile-first
“ A indexação mobile-first do Google significa que a versão mobile de um site é a base primária de como ele é indexado e classificado. Especialmente agora, quando mais de 60% do tráfego vem de telas móveis, isso apenas enfatiza a importância do design responsivo. ”, diz Richard Kennedy, diretor administrativo da Arken Digital . Disse com razão.
O design responsivo garante que um único URL atenda a usuários de desktop e dispositivos móveis, o que simplifica a indexação e ajuda a manter o conteúdo consistente em todos os dispositivos.
Métricas de engajamento do usuário
O design responsivo influencia as métricas de engajamento do usuário, como taxas de rejeição, tempo gasto no site e taxas de conversão.
As experiências otimizadas para dispositivos móveis levam a taxas de rejeição mais baixas e maior engajamento, sinalizando aos mecanismos de pesquisa que o site ou aplicativo agrega valor aos usuários, melhorando potencialmente as classificações.
Quais são alguns fatores de SEO afetados pelo design responsivo?
A compatibilidade com dispositivos móveis tornou-se um fator de classificação crucial na otimização de mecanismo de busca (SEO). Os mecanismos de pesquisa, principalmente o Google, priorizam sites e aplicativos compatíveis com dispositivos móveis em seus resultados de pesquisa para fornecer a melhor experiência de usuário para usuários móveis.
“ Sites e aplicativos que não são otimizados para dispositivos móveis sofrem um declínio nas classificações e na visibilidade, levando à perda de oportunidades de tráfego orgânico e conversões. Portanto, o design responsivo desempenha um papel vital para atender a esse requisito de compatibilidade com dispositivos móveis. ”, diz Tom Miller, Diretor de Marketing da FitnessVolt .
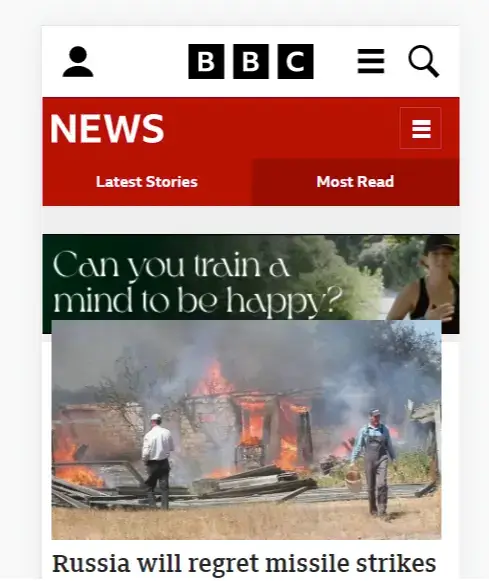
A BBC News é um exemplo notável de site que enfatiza a compatibilidade com dispositivos móveis. Embora tenham milhares de páginas, seu design responsivo garante que artigos de notícias, imagens e vídeos sejam dimensionados e posicionados adequadamente em diferentes dispositivos.
Esse compromisso com a otimização móvel contribui para suas altas classificações de pesquisa e aumento do tráfego móvel.

Fonte: BBC
A indexação mobile-first do Google e suas implicações
A indexação mobile-first do Google significa que a versão mobile de um site é a base primária de como ele é indexado e classificado em todos os dispositivos. Essa mudança destaca a importância do design responsivo para garantir que os sites sejam otimizados para dispositivos móveis.
Como diz Paul Gordon, especialista em SEO da Paul Gordon SEO Agency, “ Ter um design responsivo que oferece o mesmo conteúdo em todos os dispositivos simplifica a indexação para mecanismos de pesquisa, evita problemas de duplicação de conteúdo e mantém uma experiência de usuário consistente. ”
Shopify, uma plataforma de comércio eletrônico, adotou modelos de design responsivos para atender a sua ampla gama de usuários que acessam suas lojas online por meio de desktops, smartphones e tablets.
Ao adotar os princípios mobile-first, a Shopify garante que as lojas de seus lojistas sejam otimizadas para dispositivos móveis, levando a uma melhor visibilidade de pesquisa e um impacto positivo no sucesso de seus negócios.
Métricas de comportamento do usuário e sua influência no SEO
As métricas de comportamento do usuário, como taxa de rejeição, tempo gasto no site e taxas de conversão, desempenham um papel significativo no SEO. O design responsivo influencia diretamente nessas métricas, contribuindo para uma melhor experiência e engajamento do usuário em dispositivos móveis.
Claire Walker, Diretora de Recursos Humanos da View Auckland, disse: “ Sites e aplicativos que não são otimizados para dispositivos móveis podem levar a taxas de rejeição mais altas e menor tempo gasto no site, sinalizando aos mecanismos de pesquisa que o conteúdo pode não ser relevante ou valioso para usuários móveis. ”
Por outro lado, as experiências otimizadas para dispositivos móveis podem melhorar o envolvimento do usuário, impactando positivamente o desempenho do SEO.
A Amazon, gigante do comércio eletrônico, prioriza o design responsivo para fornecer uma experiência de compra perfeita em todos os dispositivos.
Sua plataforma otimizada para dispositivos móveis garante tempos de carregamento rápidos, navegação intuitiva e uma interface amigável, levando a um maior envolvimento, aumento de conversões e visibilidade de pesquisa aprimorada.
Melhores práticas para implementação de design responsivo em SaaS
Aqui estão algumas práticas recomendadas para SEO quando se trata de design responsivo:
Adote uma abordagem mobile-first
Como discutimos anteriormente, uma abordagem mobile-first envolve projetar sites com dispositivos móveis como foco principal, considerando suas limitações e restrições antes de escalar para telas maiores.
Da mesma forma, a criação de links de chapéu branco é importante, e um design móvel responsivo também é fundamental, para que você possa garantir uma experiência de usuário perfeita e melhorar a visibilidade da pesquisa.
Faça layouts responsivos e grades flexíveis
Layouts responsivos e grades flexíveis são componentes-chave do design responsivo que permitem que o conteúdo se adapte a diferentes tamanhos de tela.
Benjamin Yost, fundador e CEO da Linkflow.ai, diz: “ Usando grades fluidas, os elementos podem ser redimensionados proporcionalmente e manter o espaçamento adequado, garantindo um layout visualmente atraente e bem estruturado em todos os dispositivos. ”
O site da Starbucks emprega layouts responsivos e grades flexíveis para fornecer uma experiência consistente em todos os dispositivos. O design se ajusta suavemente, garantindo que as informações, imagens e promoções do produto sejam dimensionadas e posicionadas adequadamente, independentemente do tamanho da tela.
Otimizando a velocidade de carregamento da página para dispositivos móveis
Otimizar imagens, minificar o código, aproveitar o cache do navegador e reduzir o tempo de resposta do servidor são algumas técnicas para melhorar a velocidade de carregamento da página para dispositivos móveis.
“ A velocidade de carregamento da página é crucial para a otimização móvel. Os usuários móveis esperam sites de carregamento rápido e os mecanismos de pesquisa consideram isso um fator de classificação. ”, afirma Alexandra Cotes Daes, Diretora de Marketing da Toronto Flower Co.
Navegação amigável e design UI/UX intuitivo
Como é uma ótima UI/UX? Menus de navegação claros e concisos, funcionalidade de pesquisa proeminente e botões de chamada para ação estrategicamente posicionados contribuem para uma experiência de usuário tranquila em dispositivos móveis.
" A navegação amigável e o design intuitivo de UI/UX são vitais para a otimização móvel. Muitas pessoas na indústria acreditam que o SEO se limita apenas à pesquisa de palavras-chave e clusters de conteúdo. Eu digo que o SEO começa com uma ótima UI/UX. Quer você Seja um SaaS ou um provedor de serviços de limpeza de pragas, uma ótima UI/UX é essencial para todos. ”, diz Matthew Smith, especialista em SEO da Invicta Environmental .
Teste e otimização em vários dispositivos e navegadores
O teste e a otimização em vários dispositivos e navegadores são cruciais para garantir desempenho e experiência do usuário consistentes.
Taylor Reeves, vice-presidente de marketing da Pickleballer, diz: “ Olha, de vez em quando, as empresas estão lançando novos dispositivos e os usuários estão navegando neles. Seu design responsivo de três anos atrás não funcionará hoje. Portanto, continue testando e otimizando religiosamente. ”
Envolve a realização de testes completos em diferentes dispositivos, tamanhos de tela e sistemas operacionais e a garantia de compatibilidade com os principais navegadores da web.
Conclusão
A otimização móvel e o design responsivo são cruciais para as empresas de SaaS alcançarem o sucesso de SEO e oferecerem uma experiência de usuário positiva.
Ao adaptar sites e aplicativos a diferentes tamanhos de tela e dispositivos, o design responsivo garante consistência e acessibilidade para usuários móveis.
A implementação do design responsivo requer uma abordagem mobile-first, utilizando grades flexíveis e layouts responsivos, otimizando a velocidade de carregamento da página e fornecendo navegação amigável.
Testes minuciosos em vários dispositivos e navegadores são essenciais para garantir uma experiência perfeita para todos os usuários.
Para dar suporte ao processo de otimização móvel, existem várias ferramentas e recursos SaaS disponíveis. As ferramentas e estruturas de teste de otimização móvel ajudam a avaliar o desempenho e identificar áreas para melhoria.
Estruturas e bibliotecas de design responsivo oferecem componentes prontos para um desenvolvimento eficiente. A análise do comportamento e das métricas do usuário móvel por meio de plataformas como o Google Analytics fornece informações valiosas para a tomada de decisões.
Você estará no caminho certo para o sucesso de SEO.
