SEO móvel – O guia completo 2022
Publicados: 2022-12-01–Atualizado para 2022–
Em 2020, mais de 58% das visitas ao site vêm do tráfego de pesquisa móvel. Se você não está considerando o celular o suficiente, provavelmente está prejudicando seus negócios.
O uso de dispositivos móveis está mudando rapidamente a maneira como os clientes pesquisam, interagem e compram. Os consumidores têm acesso à Internet mais rápida enquanto estão em movimento. Isso significa que o tráfego da Internet está aumentando por meio de dispositivos móveis. Além do engajamento social e do consumo de conteúdo, eles também estão tomando decisões de compra.
A pesquisa móvel costuma ser o primeiro passo para compras
De acordo com o Morgan Stanley, 91% dos adultos mantêm seus smartphones ao alcance do braço. Isso representa 91% de TODOS os adultos e está mudando tanto a cultura empresarial quanto as práticas de pesquisa. Em vez de dedicar tempo para pesquisar um tópico, os usuários agora realizam micropesquisas em trânsito e, posteriormente, acompanham as opções ou soluções descobertas inicialmente.
Qual é o tamanho dessa tendência? Uma pesquisa da IDG Global Solutions descobriu que 92% dos executivos seniores possuem um smartphone usado para negócios, 77% desses pesquisam compras de negócios de seu dispositivo móvel com 95% finalizando as compras relacionadas via laptop/desktop. Essa é uma grande parte do pool de compras B2B iniciando sua jornada no celular. Perder um usuário durante sua exploração inicial baseada em dispositivos móveis pode significar que sua empresa está perdendo uma grande parte do mercado.
A pesquisa móvel geralmente é orientada para a localização
Essa tendência é ainda mais agravada para empresas locais, já que 58% dos usuários móveis pesquisam empresas locais diariamente. O que mais? 89% desses usuários pesquisam uma empresa local pelo menos uma vez por mês. Também aprendemos com a HubSpot que, quando os consumidores fazem uma pesquisa local, 72% deles visitam uma loja em um raio de oito quilômetros. O que isso significa para empresas com presença na Internet? É hora de torná-lo compatível com dispositivos móveis.
O que a ascensão da pesquisa móvel significa para as empresas?
Os sites agora precisam ser projetados de forma responsiva para que possam atender usuários móveis tão bem quanto usuários de desktop. O design responsivo é um design que se adapta ao tamanho da janela de visualização do usuário (ou seja, a tela), alterando o tamanho da fonte, ajustando as imagens e até reduzindo os elementos da página para simplificar a navegação. Sites responsivos que seguem padrões de design modernos ajudam os usuários a acessar e entender as informações de que precisam com mais rapidez.

Como os usuários de dispositivos móveis compreendem um número crescente de pesquisas e visitas ao site, eles agora representam a maior fonte de tráfego em uma série de mercados (novos segmentos da indústria entram nesse grupo a cada mês) . Nossos clientes regularmente conquistam participação de mercado com atualizações simples de design otimizado para dispositivos móveis , especialmente em setores que tradicionalmente adotam tardiamente.
Seu site agora é sua vitrine
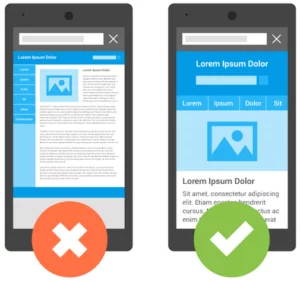
Seu site agora é sua vitrine. Se o seu site parecer péssimo ou funcionar mal, os usuários sairão em vez de trabalhar para obter suas informações - não custa nada ao usuário clicar no próximo resultado da pesquisa.
Google prioriza sites otimizados para dispositivos móveis
O Google mudou para a primeira indexação móvel. A indexação mobile-first prioriza sites otimizados para celular em relação a outros sites nos resultados de pesquisa orgânica. Mesmo que seus consumidores-alvo ainda não sejam usuários móveis pesados, seu site ainda precisa ser otimizado para celular se você quiser aparecer mais alto nos resultados de pesquisa (mesmo para pesquisas baseadas em desktop).
Os usuários estão tomando decisões de compra apenas com base na pesquisa
Com os dispositivos móveis mudando rapidamente a maneira como os consumidores acessam as informações, suas otimizações externas também estão se tornando críticas. Por exemplo, a maioria dos usuários que realizam pesquisas locais nunca passa dos resultados da pesquisa (ou seja, eles não clicam mais em sites) . Os usuários de pesquisa local geralmente são capazes de exibir as informações que desejam diretamente nos resultados da pesquisa por meio de recursos como o Pacote de mapas local.
Como posso melhorar meu SEO móvel?
O primeiro passo para alcançar usuários móveis é ter um site compatível com dispositivos móveis. Atualmente, em 2021, o web design responsivo é a melhor abordagem de design para compatibilidade com dispositivos móveis. O design responsivo é a melhor abordagem para o design móvel porque:
- Você servirá o mesmo conteúdo para usuários móveis e de desktop
- O conteúdo se adaptará responsivamente a todos os tamanhos de tela e tipos de dispositivos móveis
- A igualdade de pesquisa é centralizada em um único URL para todas as páginas
- É uma melhor experiência do usuário
- Google prefere design responsivo
O que exatamente é design responsivo?
Design responsivo em uma abordagem para a criação de páginas da Web em que os layouts e o conteúdo se adaptam dinamicamente ao tamanho e à orientação da tela ou viewport em uso.
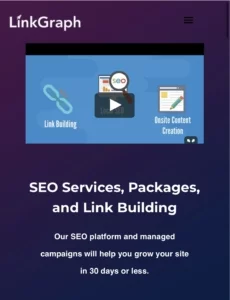
No exemplo abaixo, você pode ver que na versão desktop deste site responsivo, o texto e o vídeo são exibidos lado a lado e, na versão móvel do site, esses elementos foram empilhados.
 |  |
Este tema responsivo se ajusta à largura de diferentes dispositivos, de smartphones a tablets, até mesmo grandes viewports de tela ampla, reorganizando e redimensionando os elementos de design.
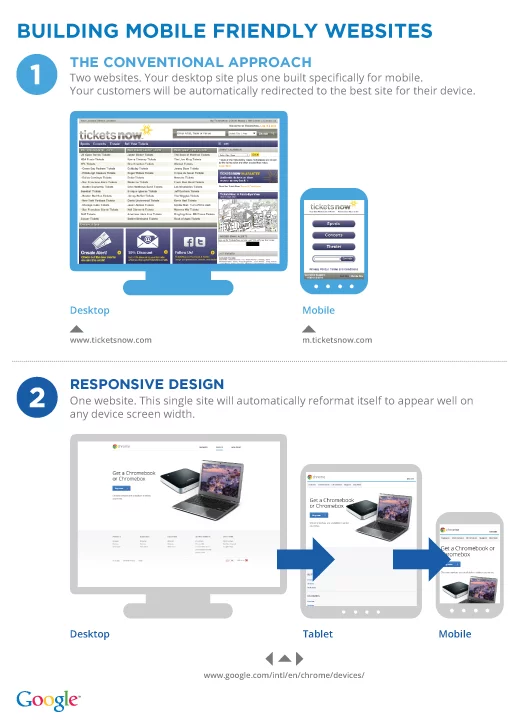
Houve algumas maneiras de lidar com sites móveis desde a invenção dos smartphones, as duas primeiras ondas de design móvel foram atormentadas por problemas de usabilidade e difíceis de manter. Vamos dar uma olhada no que não funcionou e por que você deve considerar migrar para um design responsivo se ainda estiver empregando uma dessas táticas desatualizadas de design móvel.
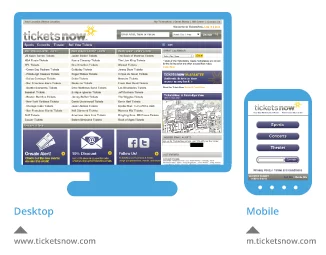
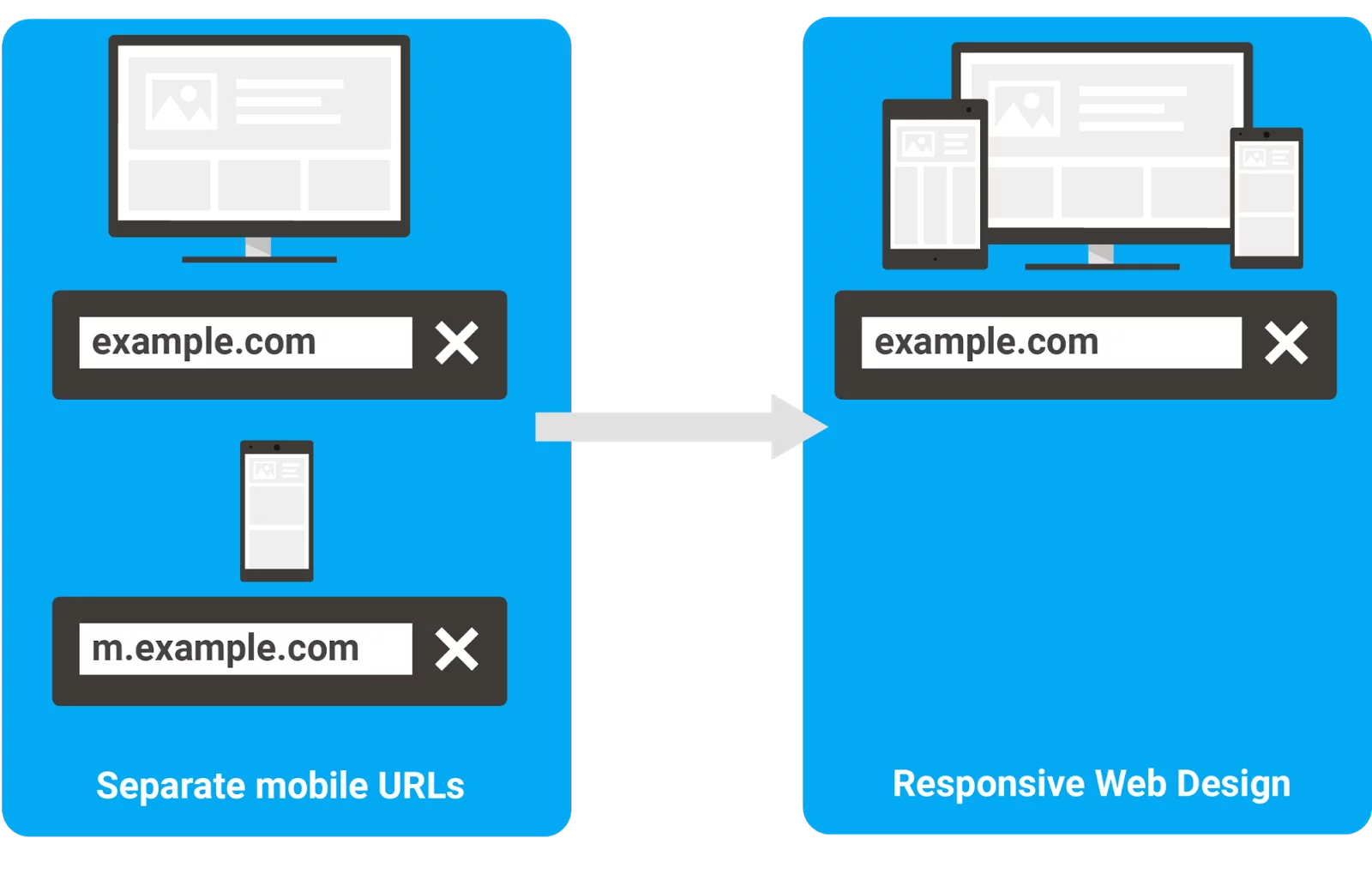
Abordagem desatualizada nº 1: subdomínio móvel, site móvel separado

Essa abordagem exigia a configuração de tags canônicas para cada página, pois cada página da web móvel continha conteúdo duplicado para a página do computador. Essa abordagem também divide o valor da pesquisa para cada página, pois os usuários de desktop interagem com o site para computador e os usuários móveis interagem com o site para celular.
Quando os usuários compartilhavam páginas do site, criando backlinks, eles eram divididos entre o subdomínio móvel e o domínio regular do site, pois URLs separados eram servidos para cada grupo de usuários. Isso também significava que toda vez que uma edição era feita no conteúdo do site para computador, uma segunda rodada de edições tinha que ser feita no site móvel separado. As páginas para dispositivos móveis sob esse paradigma geralmente fornecem uma experiência de usuário pior, já que normalmente oferecem menos conteúdo do que o site completo para desktop para usuários de desktop.
Abordagem desatualizada nº 2: veiculação dinâmica de sites para celular
A próxima onda de design consolidou páginas em um único URL, mas veiculou dinamicamente páginas em cache com base no tipo de dispositivo do usuário usando um cabeçalho de resposta http variável.
Essa iteração do design para celular permitiu que os sites consolidassem a igualdade de pesquisa entre o site para computador e o site para celular. Também eliminou a necessidade de tags canônicas em praticamente todas as páginas do site.
No entanto, isso significava que toda vez que um dispositivo surgia com novas dimensões, uma nova instância do site precisava ser criada, formatada e testada para ser exibida aos usuários. Este sistema tornou-se cada vez mais impossível de manter à medida que o mercado se diversificou e as dimensões das telas móveis tornaram-se rapidamente fora do padrão. A exibição dinâmica de uma versão móvel do seu site foi atormentada por problemas, incluindo problemas repetidos com a exibição da versão para desktop para usuários móveis.
Prática recomendada atual: design responsivo
O design responsivo consolida a versão móvel de uma página da Web e a versão para desktop de uma página da Web em um único URL. Ele também atende à mesma instância de código, independentemente do tamanho da tela do dispositivo móvel ou da janela de visualização do desktop.

Em vez disso, todos os elementos se reorganizam de forma fluida para acomodar visitantes móveis e visitantes de desktop conforme necessário. Se um usuário mudar de tela inteira para meia tela com o navegador, os elementos de design mudarão de acordo, de modo que a experiência do usuário permaneça praticamente inalterada.
Como verificar se seu site móvel é compatível com o Google
Em julho de 2019, houve mais de 1,69 bilhão de pesquisas em dispositivos móveis a mais do que pesquisas em computadores realizadas apenas nos EUA (fonte, fonte). A própria pesquisa tornou-se mobile-first. O primeiro lugar que você começará ao verificar seu site para otimização móvel é verificar como o Google vê seu site.
A estratégia de SEO para dispositivos móveis tem tudo a ver com o Google
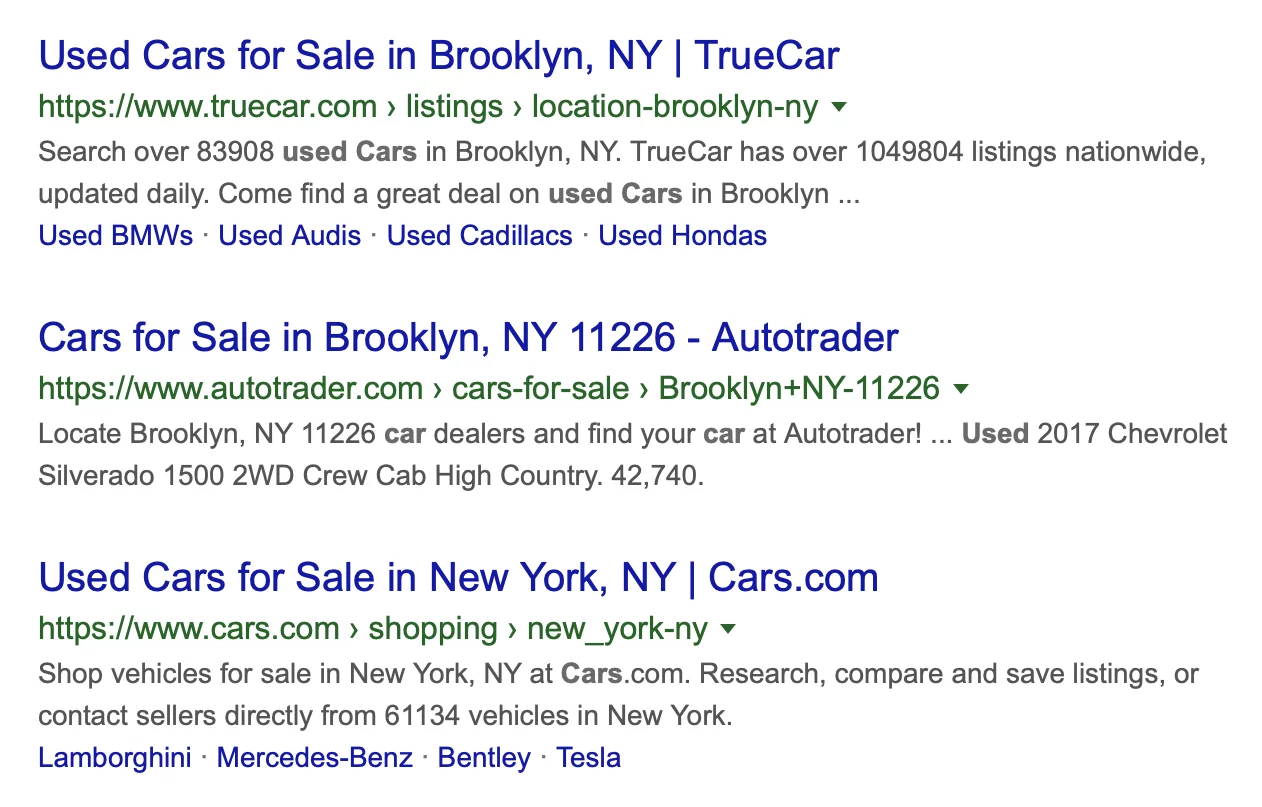
O Google detém mais de 90% da participação no mercado de tráfego de pesquisa móvel nos EUA, porque o Google passou anos otimizando a pesquisa especificamente para usuários móveis. Muitos dos resultados de pesquisa do Google são tão bem otimizados que os usuários móveis nem precisam clicar em um resultado real para encontrar as informações de que precisam.
Rich snippets e rich results agora exibem informações suficientes para que os usuários tomem medidas com base apenas nos resultados da pesquisa, desde encontrar horários de filmes até endereços de empresas locais, até como solucionar problemas técnicos.
Como o Google ficou tão à frente da concorrência com a pesquisa móvel? Eles começaram a testar e priorizar os recursos móveis anos atrás e, à medida que o volume de pesquisa móvel superou o volume de pesquisa no computador, o Google passou a priorizar os usuários móveis em relação aos usuários desktop.
Uma Breve História dos Resultados de Pesquisa Móvel do Google
Em 2015, o Google lançou resultados de pesquisa compatíveis com dispositivos móveis, servindo um conjunto separado de resultados de pesquisa para dispositivos móveis. Essa atualização, geralmente chamada de Mobilegeddon, priorizou sites compatíveis com dispositivos móveis nos resultados da pesquisa.
 |
Em 2016, o Google começou a experimentar a indexação mobile-first, catalogando a versão mobile do conteúdo da página, ao invés da versão desktop.
Em março de 2018, o Google começou formalmente a implantar a indexação mobile-first e a migrar para a versão mobile de páginas para sites que já haviam indexado como versões para desktop. Citando o próprio Google, “Mobile-first indexing significa que usaremos a versão móvel da página para indexação e classificação, para melhor ajudar nossos usuários – principalmente móveis – a encontrar o que estão procurando”. Essencialmente, todo o índice está indo primeiro para dispositivos móveis. Esse processo de migração para a indexação da versão móvel dos sites ainda está em andamento. Os sites estão sendo notificados no Search Console quando são migrados para o primeiro índice móvel do Google.
Em julho de 2018, o Google lançou a velocidade da página como um fator de classificação móvel, classificando sites com tempos de carregamento lentos nos resultados de pesquisa.

Descobrindo quais tendências durarão
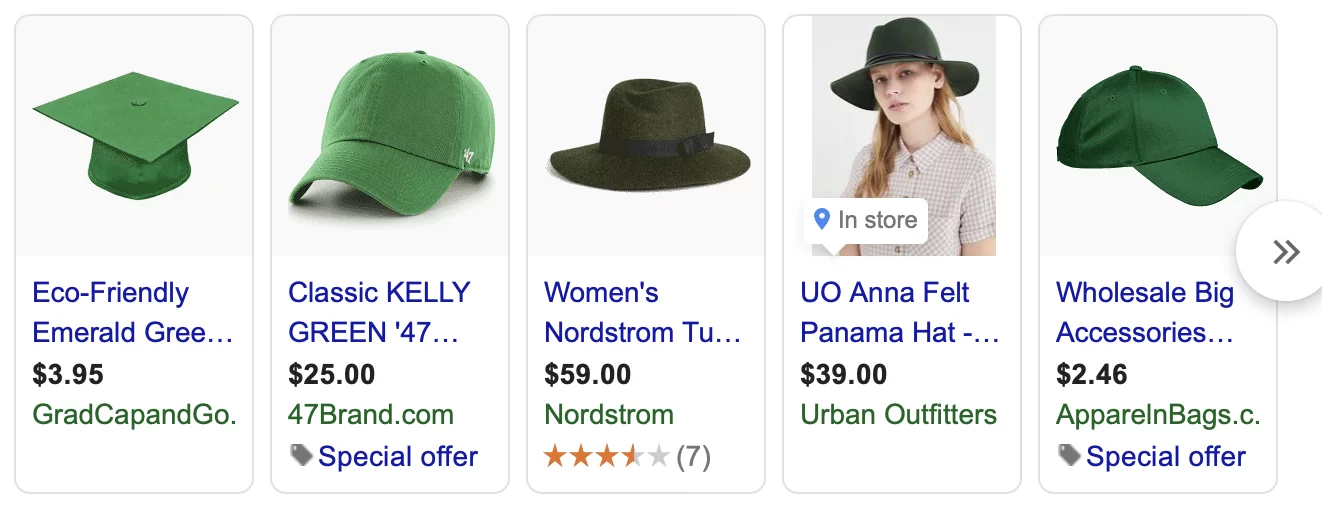
Ao longo da última década, o Google também lançou continuamente recursos adicionais de pesquisa para dispositivos móveis ricos em dados, desde horários de filmes, críticas e imagens de produtos. O Google geralmente gira ao lançar novos recursos, pois testa continuamente e prioriza o que funciona melhor para fornecer aos usuários as informações mais valiosas.
Por exemplo, o Google publicou originalmente um guia que ajuda os webmasters a criar sites móveis separados sob o URL m.domain.com – uma aprovação tácita do processo, apenas para girar em um ano para recomendar formalmente o design responsivo em um único URL unificado.

Os sites que usam páginas AMP geralmente gerenciam dois conjuntos de conteúdo de página, com um conjunto reduzido para atender ao padrão AMP. Também há desafios com as páginas AMP sendo exibidas a partir de um URL do Google em vez do próprio domínio do site. Embora o Google tenha abordado recentemente algumas dessas preocupações com trocas assinadas, ainda está causando dúvidas sobre se o link equity está sendo dividido entre o URL do visualizador de AMP, a fonte AMP original e o URL do cache AMP.
Tendências que vieram para ficar? Design responsivo, conteúdo de qualidade que vai direto ao ponto, tornando os sites o mais rápidos humanamente possível.
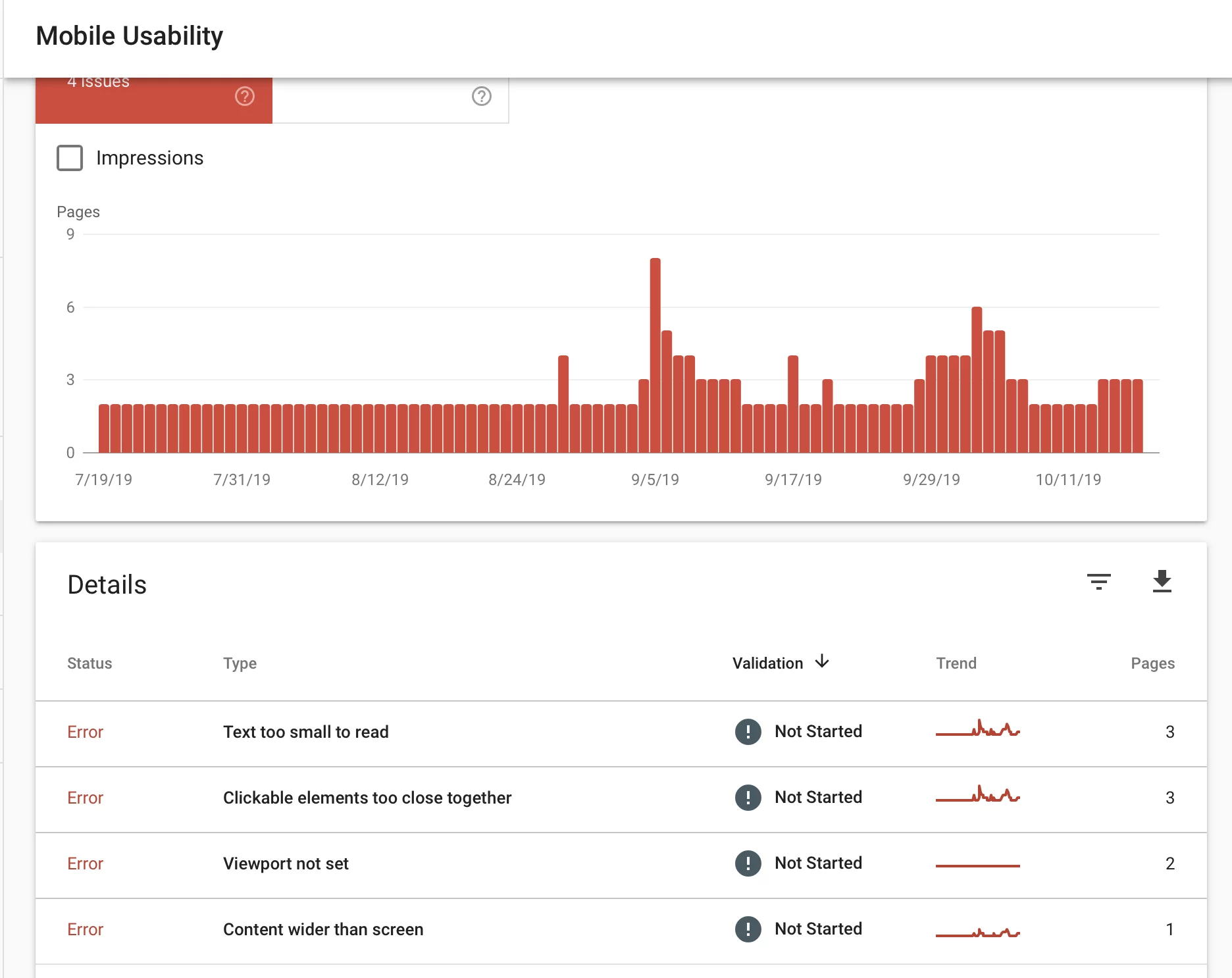
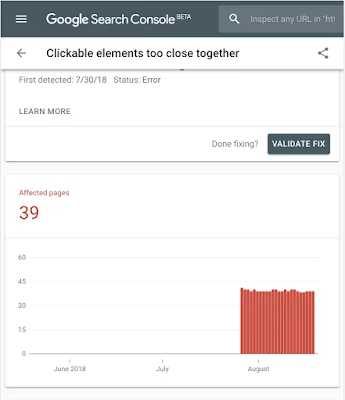
Verificar se o Google estiver sinalizando problemas com dispositivos móveis
Então, no que você deve prestar mais atenção em termos de otimização para dispositivos móveis? Se você já tem um site, comece com o teste de compatibilidade com dispositivos móveis do Google. Essa ferramenta fornecerá uma classificação agregada para saber se o Google considera ou não seu site compatível com dispositivos móveis. A ferramenta também solicitará que você visualize um relatório de usabilidade completo no Google Search Console.
Se você quiser acessar este relatório por conta própria diretamente do Search Console, faça login em sua conta para o domínio e use a navegação à esquerda para clicar em “usabilidade móvel” em Melhorias.




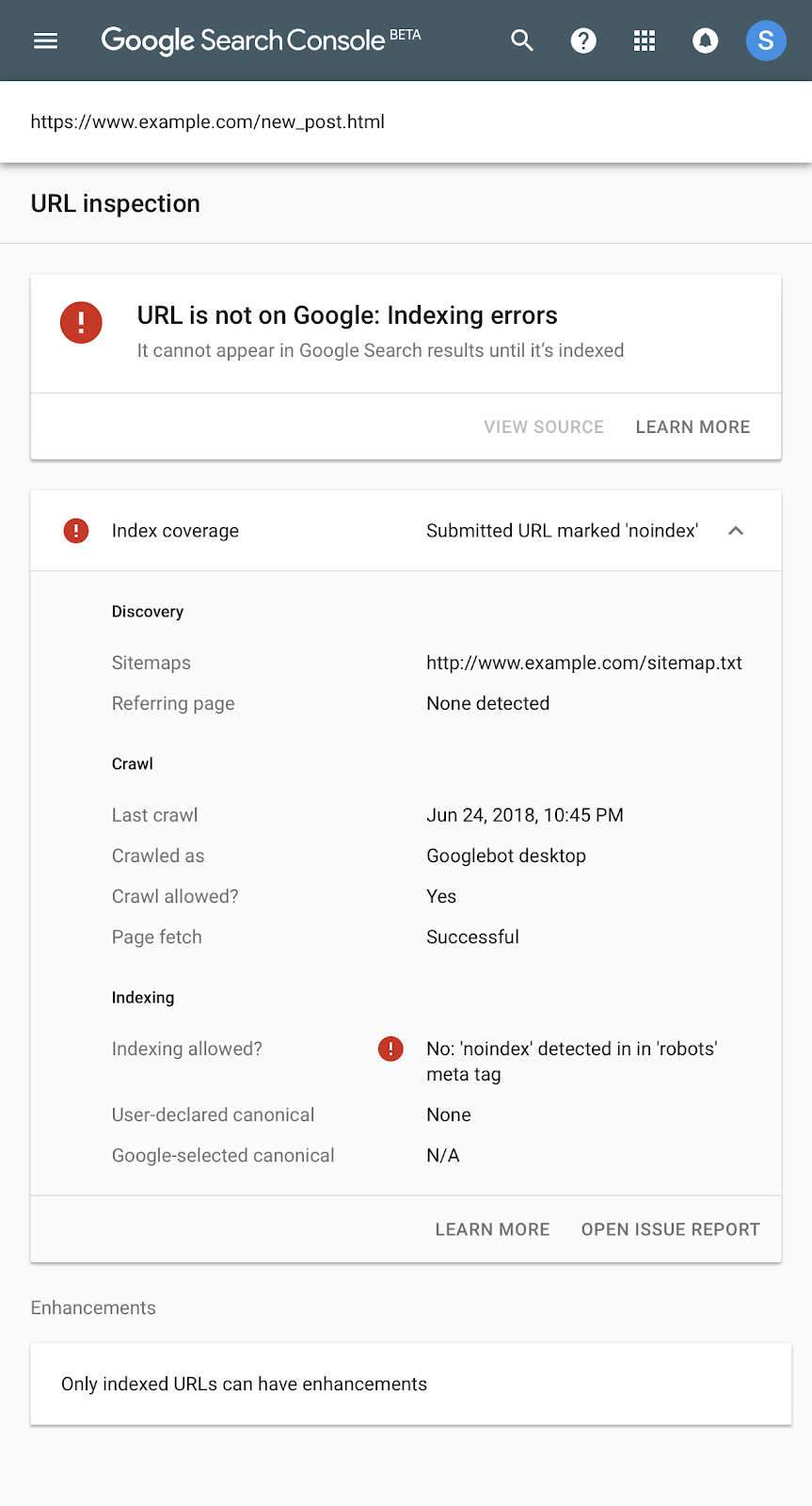
Verifique se o Google está indexando suas páginas da Web
O Google não pode exibir páginas nos resultados de pesquisa que não pode ver. Certifique-se de que o Google está indexando suas páginas para pesquisa.
Ativar rastreamento pelo Googlebot

Para verificar se seu arquivo robots.txt está bloqueando o Googlebot, você pode usar um testador gratuito de robots.txt ou usar o recurso de inspeção de link no console de pesquisa.
NoIndex
Alguns anos atrás, você podia verificar os recursos bloqueados diretamente do console do Google em uma visualização consolidada, mas como esses problemas se tornaram menos prevalentes, o Google abandonou a visualização agregada. Ferramentas secundárias como Screaming Frog ainda podem fornecer uma lista completa de páginas NOINDEX e NOFOLLOW do seu site. Como alternativa, você pode verificar o status de links individuais diretamente do console de pesquisa usando a ferramenta de inspeção de URL.

Verificando se seu site móvel é amigável
Agora que você resolveu a maioria dos problemas técnicos de usabilidade, é uma boa ideia verificar os problemas enfrentados pelos usuários móveis que podem não ter sido detectados pelo Google.
Como seu site aparece no celular?
Comece dando uma olhada em como seu site aparece em diferentes dispositivos, esta ferramenta gratuita permite que você selecione entre uma variedade de dispositivos móveis e desktops para lhe dar uma noção completa de como seu site se parece em diferentes dispositivos.
Você deve ser capaz de ver rapidamente quaisquer problemas importantes com a formatação que possam estar prejudicando a experiência do usuário móvel ou fazendo com que seu site pareça pouco profissional. Os exemplos incluem texto mal formatado, imagens granuladas ou esticadas ou elementos de página sobrepostos.
Trabalhe com seu webmaster ou equipe de desenvolvimento da Web para limpar todos os elementos de design que não estão sendo exibidos corretamente em dispositivos móveis. Depois que o layout do site estiver otimizado para celular, você deverá verificar se ele é atraente para os usuários de celular na página de resultados de pesquisa do Google.
São as partes visíveis dos títulos e meta das páginas são atraentes?
Os usuários só clicam em um site a partir da pesquisa se o rich snippet, o título da página e/ou a meta descrição forem atraentes. Sua tag de título para sua página precisa carregar antecipadamente suas palavras-chave de destino, e sua meta descrição deve incluir primeiro as informações mais pertinentes sobre sua página.
Os títulos das páginas podem ser muito semelhantes entre as páginas, portanto, as meta descrições geralmente podem fazer a diferença em qual resultado ou resultados os visitantes do site clicam.


Se você está vendo uma boa quantidade de tráfego orgânico de suas palavras-chave de destino, a próxima etapa é garantir que o tráfego esteja realmente vendo seu conteúdo otimizado para celular.
São Você está perdendo visitantes para a velocidade da página?
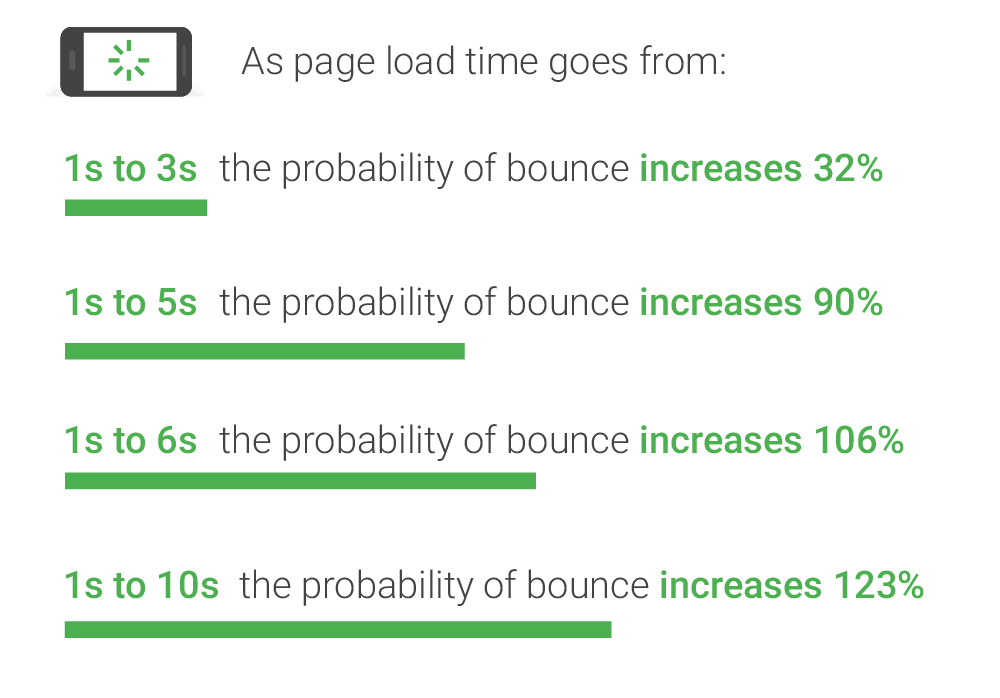
Mais da metade dos usuários de dispositivos móveis abandonam uma página que leva mais de três segundos para carregar. Separadamente, para cada segundo adicional que uma página leva para carregar, as conversões caem 12% (Google, 2018).
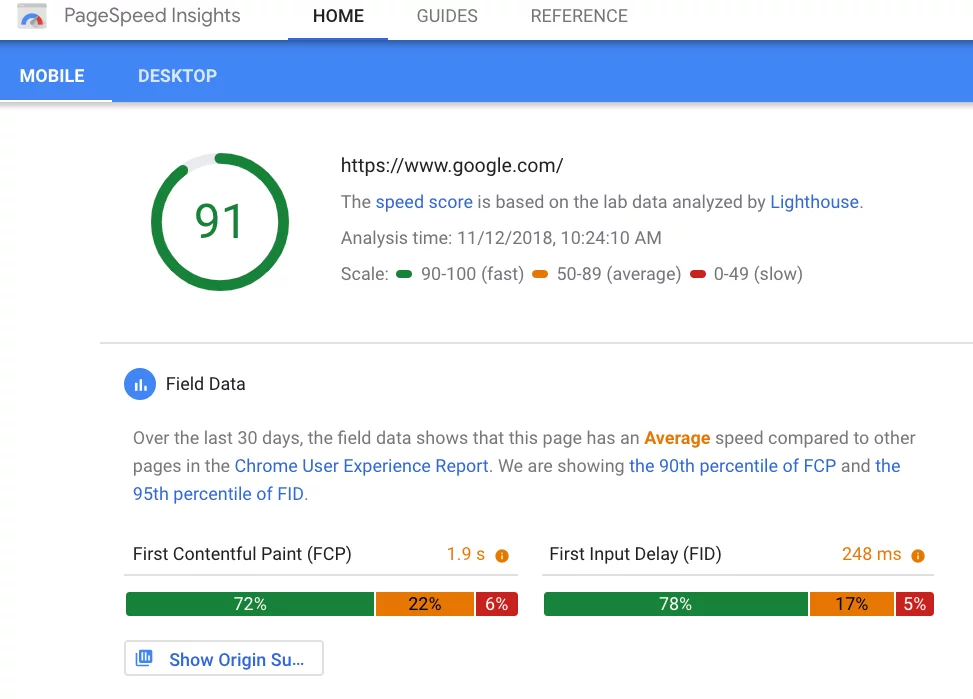
Para verificar a velocidade de sua página móvel, use a ferramenta PageSpeed Insights do Google e veja a rapidez com que seu site carrega em uma conexão 4G. Essa ferramenta fornecerá uma análise granular de todos os problemas de velocidade que você pode resolver para melhorar a velocidade do seu site.

Alguma página tem taxas de rejeição super altas para dispositivos móveis?
As taxas de rejeição são um ótimo indicador de que uma página não está agregando valor aos usuários. Se você perceber que as taxas de rejeição são muito mais altas em páginas específicas para usuários móveis do que para usuários de desktop, isso é um sinal de que a página pode ter alguns problemas com a formatação móvel, tempos de carregamento móvel ou que o conteúdo relevante pode demorar muito para rolar para no telemóvel.
Para verificar as taxas de rejeição, basta fazer login no painel do Google Analytics. Você poderá visualizar as taxas de rejeição agregadas para seu site, as taxas de rejeição por página e acompanhar como as taxas de rejeição mudam à medida que você faz ajustes no conteúdo da página da web.
Evite pop-ups intrusivos
Pop-ups intrusivos e pop-ups mal projetados podem aumentar suas taxas de rejeição em dispositivos móveis e tablets. Pop-ups intrusivos também podem prejudicar suas classificações de pesquisa orgânica, especialmente com o Google. Uma atualização lançada pelo Google em 2016 desvaloriza as páginas móveis que possuem pop-ups intrusivos, diminuindo a classificação da página nos resultados da pesquisa.
Existem dois problemas principais de pop-up que podem causar taxas de rejeição e desvalorização de uma página na SERP. Os pop-ups que não foram otimizados para tráfego móvel podem ser impossíveis de fechar em telas pequenas e podem fazer com que os usuários de dispositivos móveis abandonem seu site. Os pop-ups que impedem que um usuário acesse o conteúdo durante o carregamento prejudicarão seu SEO móvel, especialmente com o Google. O Google considera os pop-ups que bloqueiam o conteúdo dos visitantes do site como “intrusivos”.
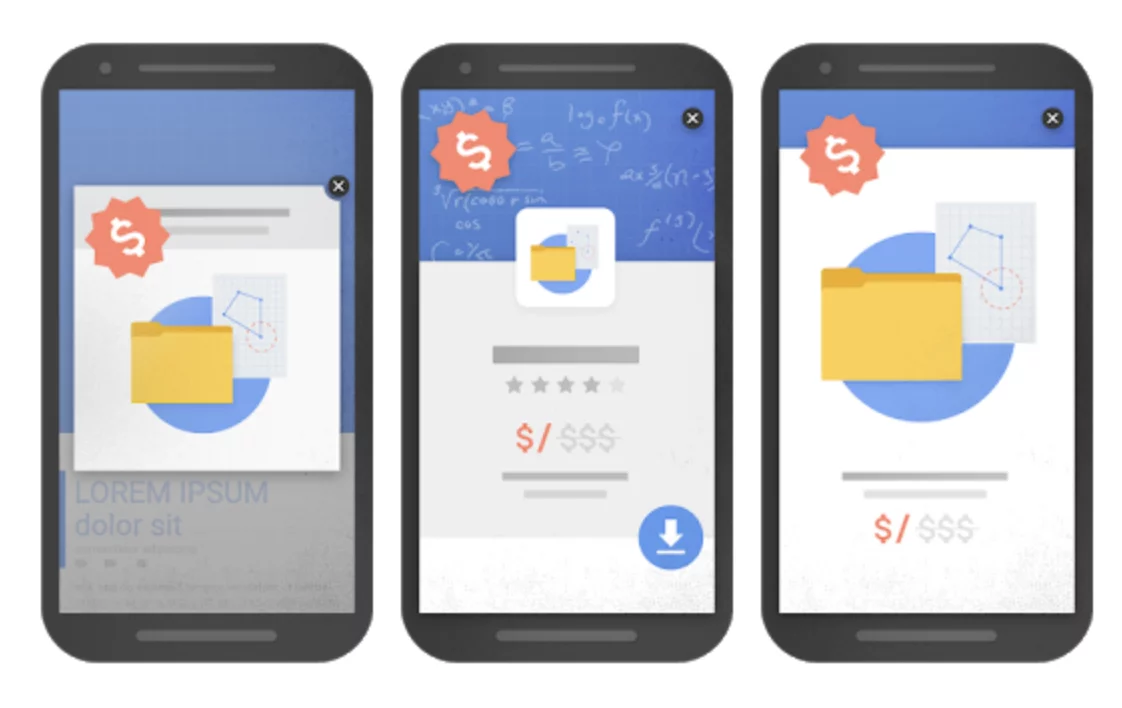
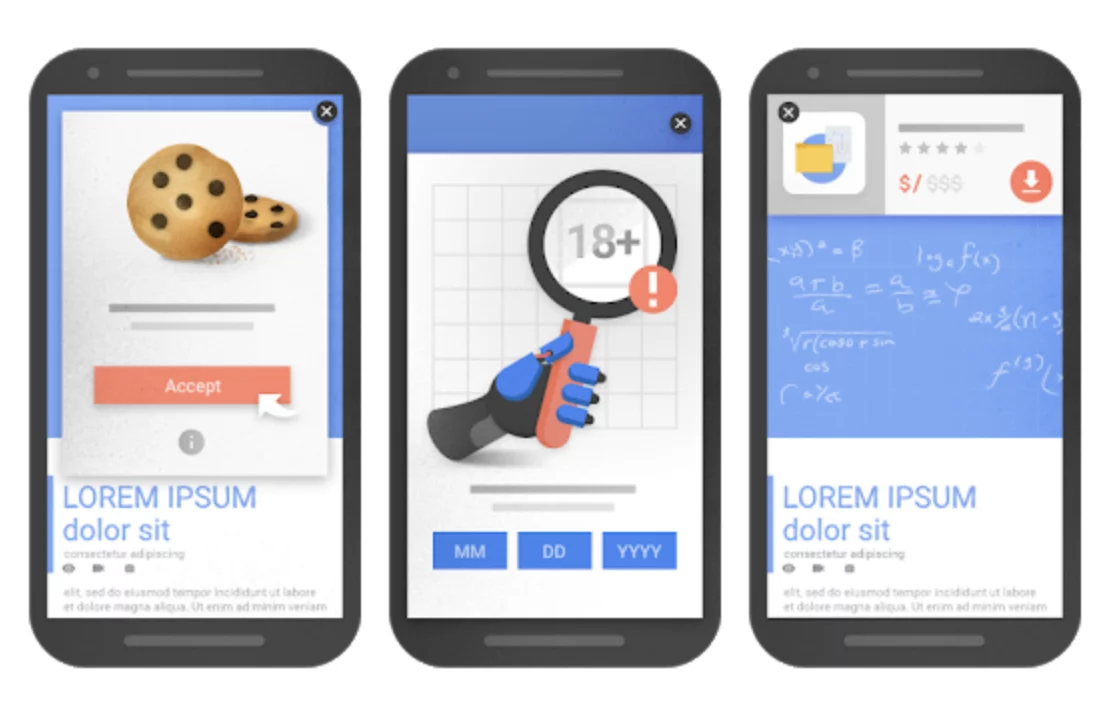
Exemplos de pop-ups e intersticiais intrusivos:
- Um pop-up exibido imediatamente ou enquanto o usuário está tentando ler o conteúdo
- Um intersticial que deve ser encerrado antes que o usuário possa acessar o conteúdo principal
- Um intersticial em tela cheia que precisa ser rolado para acessar o conteúdo principal

Isso não significa que você deve abandonar totalmente os pop-ups. Usados corretamente e projetados com UX móvel em mente, os pop-ups podem ajudar a melhorar sua taxa de conversão. Esses pop-ups são aqueles que ajudam o usuário móvel em sua jornada, são contextualmente relevantes para o conteúdo ou são uma exigência legal. Os pop-ups que aparecem quando um usuário está procurando concluir a próxima etapa em sua jornada geralmente também são bons.
Exemplos de pop-ups e intersticiais aceitáveis:
- Pop-ups que notificam os pesquisadores móveis de que um site usa cookies.
- Pop-ups que confirmam a idade de um usuário para conteúdo ou serviços restritos.
- Pop-ups que ocupam um espaço razoável e são fáceis de descartar.

otimizar Seu site para pesquisa por voz
Um relatório divulgado pela PwC afirma que, em comparação com a realização de uma pesquisa tradicional, 71% dos entrevistados preferem a pesquisa por voz. Agora que sabemos que os usuários preferem a pesquisa por voz, vamos ver como podemos otimizar nossos sites para alcançá-los.
1. SEJA CONCISO. A resposta de voz média ANSWER tem menos de 30 palavras. Evite preenchimentos ou termos desnecessários como “porém” ou “assim” e seja o mais direto possível ao responder completamente a uma pergunta. Na verdade, o Google tem um guia completo descrevendo o tipo de respostas selecionadas para pesquisas por voz, e a maior lição é que as respostas devem ser breves e diretas.
2. As pesquisas por voz extraem parte dos “snippets em destaque”. Isso significa que, quando alguém faz uma pergunta usando uma pesquisa por voz, o Google extrai respostas de aproximadamente 30% desses trechos.
3. Considere a intenção do usuário. Ao criar seu conteúdo, pergunte a si mesmo o que os usuários estão procurando antes de acessar seu site. Isso ajudará a aumentar a relevância do conteúdo. Portanto, se você estiver otimizando sua página para um snippet em destaque específico, seu objetivo deve ser entender a intenção do visitante e fornecer uma resposta imediatamente.
4. Use palavras-chave de cauda longa e perguntas nos cabeçalhos. Frequentemente, as pesquisas por voz ocorrem como se o usuário estivesse falando com um ser humano. Palavras-chave curtas e irregulares raramente são usadas. Palavras-chave e frases de cauda longa são como as pessoas falam. Portanto, ao otimizar seu site, considere usar essas frases em conjunto com perguntas. Dessa forma, seu site aparecerá com mais frequência quando os usuários estiverem tentando resolver um problema, encontrar um produto ou usar um serviço.
5. Otimize para pesquisas locais. Os usuários vão pesquisar usando SEO local. De acordo com o Small Business Trends, 58% dos usuários móveis encontram empresas locais usando pesquisas por voz. Adicionar frases ao seu conteúdo como “perto de mim” ou sua área geográfica ajudará a aumentar sua classificação.
Você está abordando a jornada do cliente?
Sites compatíveis com dispositivos móveis devem pensar na jornada do cliente. Faça a si mesmo estas três perguntas:
- Que tipos de usuários acessam meu site? (Quem são eles, quantos anos têm, quais são seus papéis)
- O que esses usuários desejam do meu site? (ex: estabelecer preços, encontrar a localização da minha empresa, concluir uma compra online, compartilhar uma história)
- Cada usuário pode facilmente completar sua jornada usando apenas a navegação principal?
Sua navegação principal deve ajudar os usuários a obter o que desejam de seu site de maneira rápida e fácil, sem que o usuário precise usar a pesquisa no site ou "clicar". Depois de entender a segmentação e os objetivos do público, você deve confirmar se os usuários não estão enfrentando grandes barreiras ao longo de cada jornada.
Existem algumas maneiras de fazer isso, aqui estão duas:
- Se você tiver um programa como o Hotjar ou o Lucky Orange instalado que permite visualizar as jornadas de seus próprios usuários no local, você pode assistir às gravações do usuário para ver se os usuários estão tendo dificuldades para concluir as tarefas.
- Ex: os usuários abandonam a rolagem porque as informações estão muito abaixo na página
- Ex: Os usuários têm muitos “U-Turns” – pressionando para trás quase imediatamente porque o que eles queriam não estava na página em que clicaram.
- Ex: os usuários clicam com raiva em um elemento que não está abrindo ou funcionando corretamente.
- Ex: Você vê mensagens de erro exibidas ao usuário do seu site.
- Ex: você vê usuários iniciando a conversão, mas abandonando formulários ou carrinhos.
- Você pode realizar pesquisas diretas com usuários:
- Recrute usuários com os quais você pode interagir diretamente
- Solicitar que concluam tarefas específicas no site
- Peça-lhes que expliquem seus pensamentos e reações enquanto interagem com seu site
Seu marketing não deve ser apenas sobre quais dispositivos seu cliente em potencial está usando, mas também sobre a jornada que eles estão fazendo. Quais são seus estilos de vida, hábitos e preferências de dispositivos? Realize pesquisas, pesquisas e entrevistas com seu público atual. Essa tática de marketing é uma excelente oportunidade para desenvolver um relacionamento com sua base de clientes existente. Ofereça incentivos e prêmios para quem optar por participar.
Crie designs direcionados à jornada
Projetar sites com foco em usuários móveis significa que temos drasticamente menos imóveis, portanto, o minimalismo é fundamental. A última coisa que um usuário deseja fazer é rolar ou redimensionar suas páginas. De acordo com um estudo de rolagem e atenção, o
Nielsen Norman Group conduziu, 74 por cento dos usuários indicaram que seu tempo de visualização é gasto nas duas primeiras telas de conteúdo. Portanto, o design responsivo é a solução. Você pode fazer isso de várias maneiras, incluindo:
- Ocultar conteúdo sob controles deslizantes
- Usando chat ao vivo fixo ou widgets de feedback
- Implementando pop-ups móveis
- Redirecionamento para redes sociais
- Criando uma apresentação básica
- Eliminando barras laterais
- Aproveitando o espaço do banner
- Substituindo gráficos por uma barra de pesquisa
Dica profissional: para usuários móveis, uma diferença frequentemente negligenciada é que as áreas de toque precisam ser grandes o suficiente para que os usuários cliquem em elementos interativos (links, botões, menus suspensos) com precisão.
Recapitulação da otimização da experiência do usuário móvel
Para empresas locais:
- Certifique-se de incluir NAP (nome, endereço ou área de serviço, número de telefone) em seu site.
- Reivindique e conclua sua listagem do Google Meu Negócio (GMB) e sua conta do Bing Places.
- Otimize as páginas para incluir nomes de cidades e pontos de referência locais
- Concentre-se em rich snippets baseados em localização, como o Map Pack
Para todos os negócios:
- Faça uso de dados estruturados para aproveitar os recursos de rich snippet da pesquisa do Google.
- Confirme se seu design responsivo está funcionando conforme o esperado.
- Você pode usar uma ferramenta como este Responsive Design Checker para confirmar a aparência do seu site nos pontos de interrupção mais comuns
- Você pode conferir os alertas e comentários móveis diretamente do Google por meio do Google Search Console do seu site
- Instale um software de gravação de sessão de usuário
- O Hotjar, por exemplo, permitirá que você veja se seus usuários estão tendo dificuldades em alguma área (por exemplo: as páginas são muito longas e os usuários abandonam antes de acessar o conteúdo crítico para a conversão).
- Foco na VELOCIDADE:
- Otimize imagens para dispositivos móveis (reduza o tamanho do arquivo)
Dica profissional comece com um design ou tema responsivo e ele deve cuidar disso para você.
- Minimizar CSS
- Aproveitar o cache
- Ativar páginas móveis aceleradas (AMP)
- Mude tudo o que você tem em flash para HTML5
Pensamentos finais
A pesquisa móvel continua sendo a líder porque todos adoram a conveniência de usar seus dispositivos. Seu público está ocupado, em movimento e vivendo em um mundo digital. Como resultado, suas consultas móveis continuarão em alta. Embora as pesquisas em dispositivos móveis sejam semelhantes às de um computador, seu site deve ser otimizado para as visitas de seu público. Sua marca deve ser fácil de usar e apoiar a jornada do cliente. Um design compatível com dispositivos móveis que responda ao nível de pesquisas em dispositivos móveis que você recebe deve ser seu objetivo.
