15 tendências modernas de design de sites para 2022
Publicados: 2021-08-20Lembre-se dos pioneiros da World Wide Web que moldaram o web design dos anos 90? Quase parece que o design simples do site dominado por texto e hiperlinks vem de uma vida diferente - especialmente quando você o compara aos sites de gráficos pesados de hoje.
Claro, não foi uma mudança da noite para o dia, mas sim uma longa evolução que não está prestes a terminar tão cedo. Isso significa que, se você deseja criar um site que esteja de acordo com os padrões mais recentes, precisa estar ciente das tendências modernas de design de sites que estão influenciando o mercado.
Fique conosco para discutir as maiores tendências modernas de web design, ver suas aplicações reais com exemplos e encontrar dicas e modelos para criar seu próprio web design.
- 15 tendências modernas de design de sites com exemplos
- 5 dicas para um design de site moderno

15 tendências modernas de design de sites com exemplos
2022 não é diferente de qualquer outro ano, pois vem com seu conjunto único de tendências de web design que o definem e caracterizam. Agora vamos aprender quais são essas tendências!
Não há escassez de espaço em branco
O espaço em branco não é de forma alguma um conceito novo em design, mas cada vez mais web designers estão começando a experimentá-lo e usá-lo de maneiras criativas. O movimento minimalista também penetrou no mundo do web design, trazendo consigo uma nova apreciação pelo espaço em branco e designs limpos.
Observe que o espaço em branco não precisa necessariamente ser branco; na verdade, muitas vezes não é. Pode ser qualquer espaço vazio que não tenha elementos de design e atue como um separador entre as seções. O espaço vazio remove a desordem, dá espaço para o design respirar e orienta a atenção dos usuários para as partes certas de um site.
Fonte: Maçã
A Apple é conhecida por seu amor inflexível pelo design simples e muito espaço em branco. Observe como no exemplo acima, o site da Apple usa criativamente o espaço em branco para separar os iPads, deixando um pouco de ar entre eles. Certamente uma jogada inteligente para uma página apresentando o iPad Air .
Cabeçalhos dinâmicos
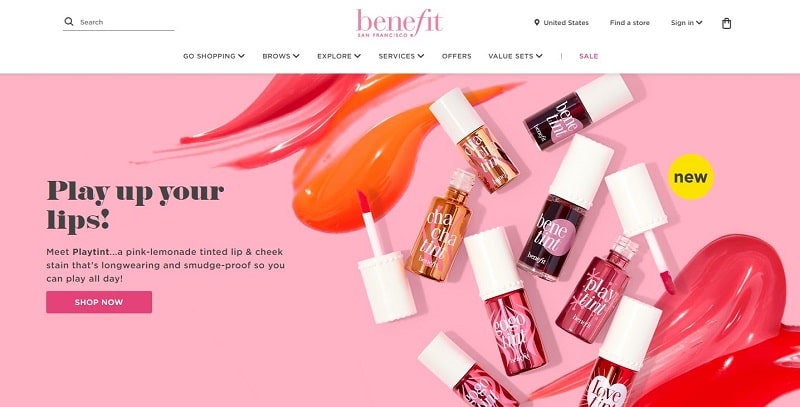
Muitos sites modernos se destacam com cabeçalhos atraentes que instantaneamente chamam a atenção do espectador e os incentivam a permanecer no site. A tendência de design atual é ter cabeçalhos de página inteira que equilibrem visuais de um lado e texto com botões de CTA do outro.
O cabeçalho do site da Benefit é uma combinação perfeita de imagens coloridas e texto informativo seguido por um botão de CTA.
Fonte: Benefit Cosméticos
Outra grande tendência que está ganhando ritmo é usar vídeos ou gráficos em movimento como cabeçalhos. Um vídeo de fundo que se move no ritmo certo e é coerente com o resto do web design traz dinamismo ao site. Alguns sites reproduzem vídeos automaticamente, enquanto outros permitem que os usuários controlem a reprodução, especialmente se o vídeo for reproduzido com som ou transmitir informações essenciais.
Leitura recomendada
- Design da página inicial do site: exemplos e dicas
- 16 páginas importantes do site que seu site precisa
- Custo do design do site: quanto você deve pagar?
- Mais de 55 ideias e tópicos criativos para sites
Gráficos personalizados
Com o design gráfico cada vez mais disponível graças aos criadores de gráficos on -line , agora é mais comum que as empresas tenham gráficos de marca em seus sites. Ilustrações personalizadas ajudam a construir uma identidade visual reconhecível para a marca, dando a ela mais personalidade do que imagens normais de banco de imagens.
Os estilos gráficos podem variar de arte de linha a 3D, de desenho animado a fotorrealista e assim por diante. Dê uma olhada no site do Duolingo : Os gráficos da marca seguem o visitante desde a página inicial até a página sobre, blog e carreiras.
Fonte: Duolingo
Cursores exclusivos
Existem muitas maneiras de os web designers expressarem sua imaginação, e cursores únicos e não convencionais são uma delas. Continuamos a ver mais criativos em cursores personalizados no web design moderno.
Obviamente, cursores incomuns não serão adequados para todos os tipos de sites ; por exemplo, sites legais ficarão melhor com a seta convencional. No entanto, as marcas mais criativas e de espírito livre podem se beneficiar do design de um cursor interessante que cria mais entusiasmo para seus usuários.
O site abaixo encontrou uma maneira criativa de usar um cursor personalizado que pinta belas imagens quando você clica e arrasta.
Fonte: Solitaire
Efeitos de rolagem
O movimento contínuo em direção a um design de site mais dinâmico popularizou diferentes efeitos de rolagem, como rolagem de paralaxe . Essa técnica usa um plano de fundo parado ou em movimento lento e um primeiro plano de movimento mais rápido para criar uma ilusão de movimento.
A tendência de rolagem alternativa continua crescendo e mais técnicas continuam a reviver, como rolagem horizontal ou cartões de rolagem. Como esses efeitos de rolagem podem não ser intuitivos para alguns usuários, é importante manter a navegação do site o mais clara e lógica possível. Alguns sites usam setas ou ícones semelhantes para indicar a direção da rolagem.
Veja como a Vogue implementa a rolagem horizontal para sua landing page dedicada à moda dos anos 80.
Fonte: Vogue Espanha
Modo escuro
“Quanto mais escuro, mais caro” parece ser o lema não oficial do web design moderno. Quase todas as principais plataformas da web incorporaram um modo escuro para atrair os amantes da noite. E alguns sites se submeteram inteiramente ao lado negro.
A Netflix é bem conhecida por seu site com tema sombrio que se assemelha ao ambiente escuro do cinema, envolvendo totalmente os visitantes na experiência de assistir.
Fonte: Netflix
O que torna os fundos escuros tão atraentes não é apenas seu apelo estético, mas também a capacidade de destacar outros elementos de design. Veja como CTAs de cores vivas e texto branco mais fortes aparecem em um pano de fundo preto!
Usar modelo
Esquemas de cores de tendência
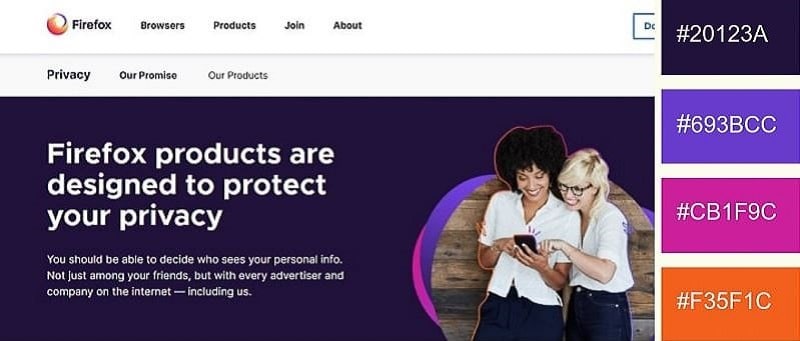
Existem vários esquemas de cores em tendência este ano que provavelmente continuarão mantendo sua relevância nos próximos anos. Algumas dessas paletas de cores modernas são cores pastel , tons inspirados na natureza e combinações de cores vivas que chamam a atenção.
As opções de cores das empresas variam de setor para setor, dependendo do público que pretendem atrair. Por exemplo, empresas médicas ou financeiras confiam em azuis e cinzas para transmitir confiança e segurança, enquanto agências criativas aplicam cores mais vivas e ousadas. Mas o que é consistente em todos os setores é o uso de um esquema de cores que parece moderno e relevante para os negócios.
Leitura recomendada
- O que é uma página de destino? Todos os conceitos básicos cobertos
- 4 principais tipos de sites para conhecer
- 30 Modelos Modernos de Site de Uma Página
Visual inspirado na natureza
Seja ou não a ameaça ambiental que levou os consumidores a serem mais conscientes do meio ambiente e apreciarem a Terra, os temas inspirados na natureza são uma tendência no web design moderno. Cabeçalhos de cenário da natureza, paletas de cores terrosas, ícones com temas da natureza, texturas e outros elementos de design são muito comuns entre os sites.

Fonte: Calma
Qualquer elemento da natureza produz um efeito calmante e harmonizador por padrão, dando as mesmas características ao design do site. No entanto, os designs com temas da natureza podem ser tão animados e energizantes quando manipulados dessa maneira. O modelo de site abaixo é um ótimo exemplo disso.
Usar modelo
Projeto 3D
Os gráficos 3D agora são mais populares do que nunca, pois ajudam a criar designs da Web imersivos com mais realismo e profundidade. Imagens e vídeos de 360 graus, animação 3D e experiências AR/VR são formas populares de adicionar uma dimensão extra aos layouts de sites 2D.
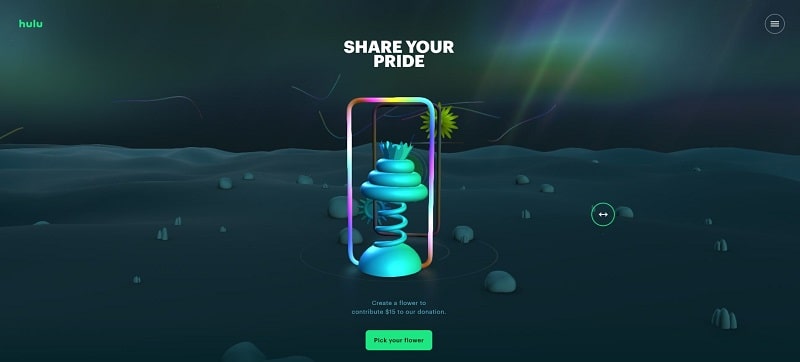
O site abaixo combina gráficos 3D impressionantes com uma experiência de RV, permitindo que os usuários movam o design segurando e arrastando o cursor. Certamente cria uma atmosfera única para o site e uma experiência agradável para os visitantes da web.
Fonte: Hulu Pride
Padrões geométricos
Simples, simétrico, agradável – não é surpresa que os desenhos geométricos sejam tão difundidos no web design moderno. A versatilidade dessas formas básicas torna mais fácil para os designers enfeitar ou diminuir o tom para obter a aparência desejada.
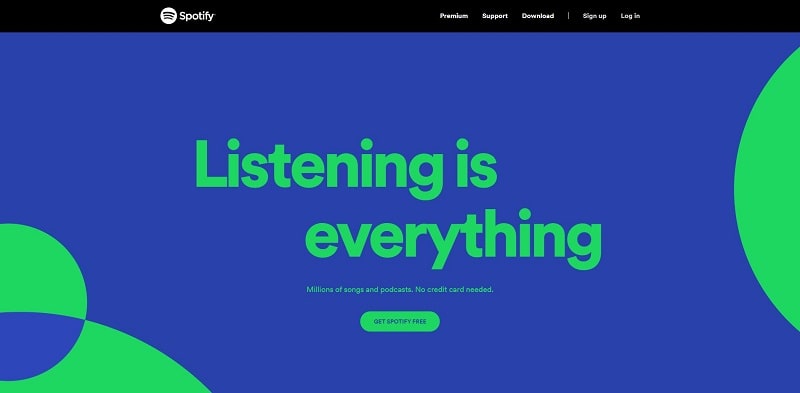
Contornos geométricos planos produzem um design minimalista e elegante; formas vibrantes, muitas vezes de cor neon, criam um visual retro-futurista; e as formas 3D texturizadas dão uma aparência mais profunda e rica a um site. As possibilidades são infinitas e a demanda por desenhos geométricos é alta.
Fonte: Spotify
Divirta-se com as fontes
Em 2022, mais marcas estão se ramificando para incorporar fontes novas e interessantes em seus designs da web. Enquanto o tipo sem serifa de aparência moderna ainda está forte, as fontes vintage e antiquadas estão começando a voltar.
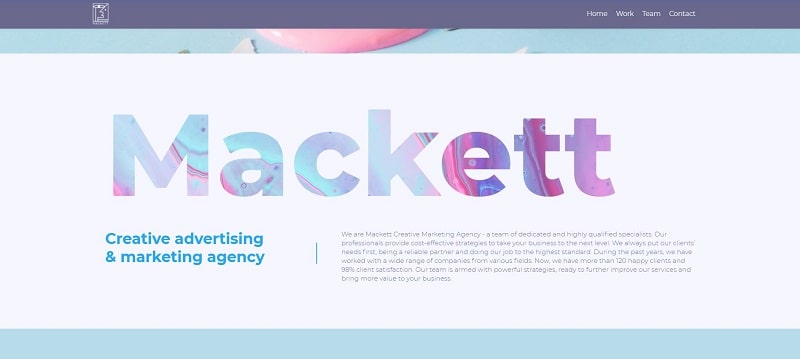
Letras grandes em negrito que chamam a atenção também estão em tendência. Eles são usados principalmente como títulos de página para retratar o nome da empresa, o slogan ou outra informação importante, conforme mostrado no exemplo abaixo.
Usar modelo
Narrativa Visual
As pessoas não estão apenas procurando por sites bonitos: elas estão procurando por sites que contam histórias. Além de chamar a atenção do visitante, um bom web design dá a eles um gancho para despertar seu interesse e mantê-los rolando para mais.
Os web designers modernos estão se tornando mais conscientes do valor que uma boa narrativa pode trazer. A cópia, as ilustrações e vídeos, e até os componentes decorativos menores do web design devem apoiar a história.
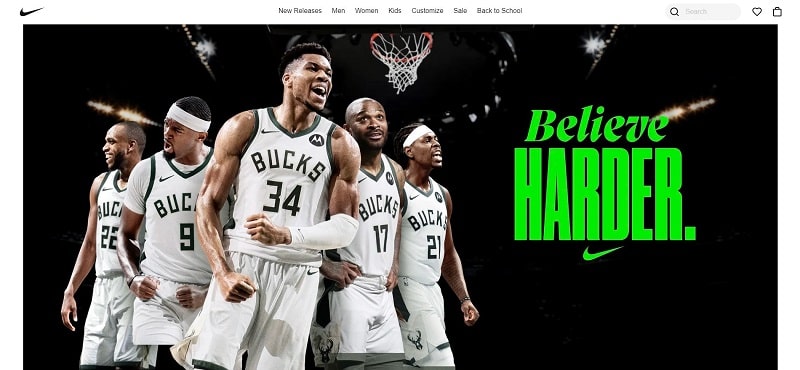
Observe como o site da Nike não apenas anuncia roupas esportivas. Conta a história de pessoas que acreditam que são mais fortes do que suas limitações fazem parecer.
Fonte: Nike
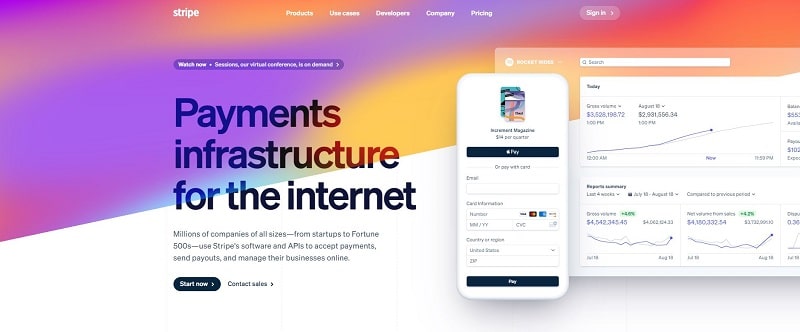
Gradientes
A aparência suave e moderna criada por misturas de cores suaves não perdeu seu destaque em 2022. À medida que a tecnologia avança, nossos monitores têm a capacidade de exibir gradientes mais profundos e mais finos. Isso inspira os designers a realizar experimentos mais criativos com transições de cores, incorporando-as em mais designs de sites.
Fonte: Strip
Os gradientes são uma ótima ferramenta para adicionar mais apelo a sites simples e criar uma sensação de profundidade. Através de um sombreamento cuidadoso, eles podem ser usados para destacar certas partes de um site.
Usar modelo
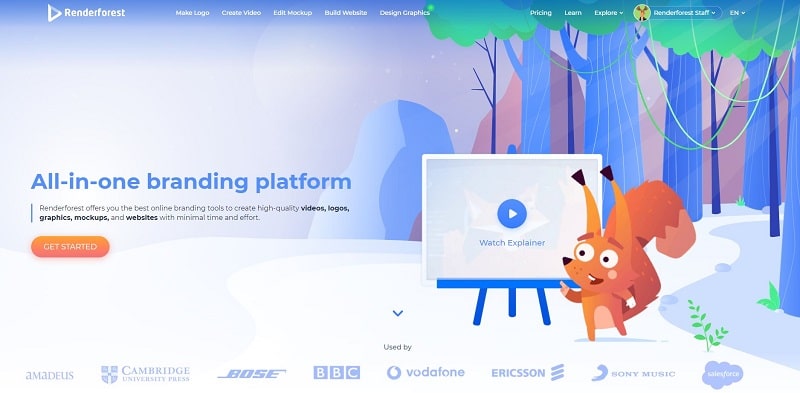
Uso de Animação
A animação está invadindo quase qualquer parte da marca – desde vídeos explicativos, promoções e gráficos sociais até várias ilustrações de sites. Personagens animados e ambientes semelhantes a desenhos animados são muito cativantes, e é por isso que as marcas gostam de usá-los para atrair seu público.
As pessoas se conectam melhor a uma empresa quando ela usa um mascote animado amigável para comunicar sua mensagem. Além disso, nossos cérebros também retêm mais informações quando nos são apresentadas por meio de animação. Olhe para o nosso adorável mascote Rendy! Você não concorda que ele parece encantador?
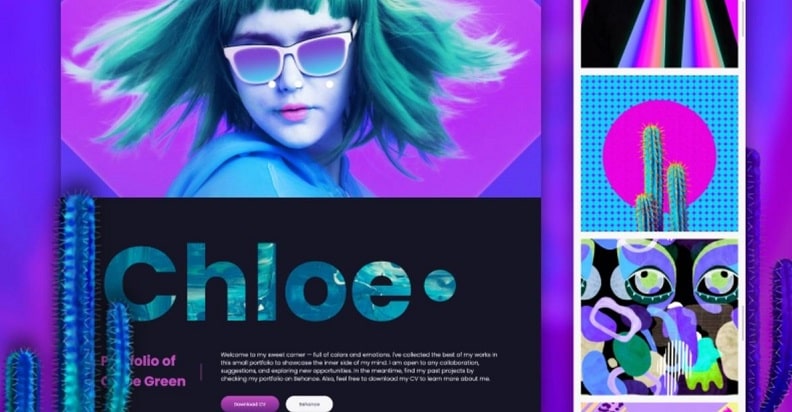
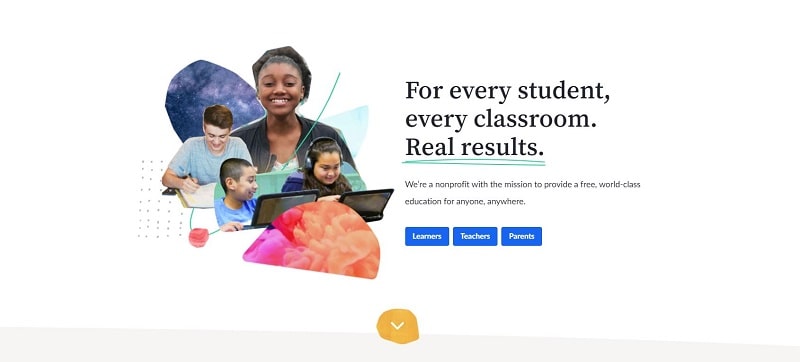
Arte abstrata
A arte abstrata está aqui para criar designs de sites explosivos, inventivos, libertadores, coloridos e divertidos que, embora populares, ainda são únicos em suas próprias maneiras. Os limites da arte são inexistentes, especialmente se for arte abstrata.
A arte moderna pode variar de linhas e curvas simplistas a composições altamente intrincadas - a escolha é inteiramente sua.
Fonte: Khan Academy
5 dicas para um design de site moderno
Você pode ficar um pouco sobrecarregado com todas as tendências de web design que podem se complementar e se contradizer dependendo de como elas são aplicadas. Obviamente, você não precisa usar todas as tendências para o seu site, pois algumas delas podem não ser adequadas para sua marca.
Com isso em mente, reunimos uma lista de dicas modernas de design de sites que você pode usar como um guia rápido para criar seu site. Vamos dar uma olhada!
- Torne-o atraente: quando um usuário visita seu site pela primeira vez, ele decide rapidamente se quer ficar ou sair. Então você precisa dar a eles algo que desperte sua curiosidade. Tenha elementos envolventes logo no cabeçalho, porque se você deixar o melhor para o final, seus visitantes podem não chegar lá.
- Não comprometa a usabilidade: é importante ter um site atraente, mas se for mal estruturado e difícil de navegar, todos os seus esforços serão desperdiçados. Sempre mantenha a experiência do usuário (UX) em mente ao mapear seu site. A usabilidade do site não deve ser comprometida por causa do design.
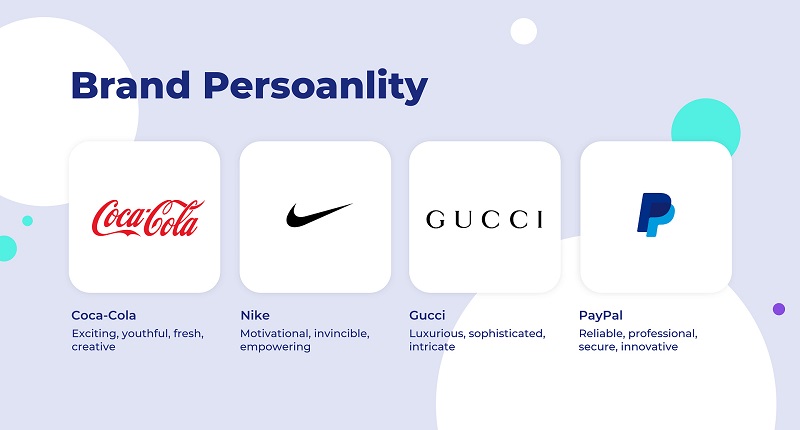
- Considere a personalidade da sua marca: cada marca tem sua personalidade distinta moldada pela aparência, sensação e fala da empresa. Adote apenas as tendências que estão de acordo com sua personalidade única. Ter ilustrações de desenhos animados, por exemplo, não será adequado para você se a identidade da sua marca for estritamente formal.

- Mantenha um tom consistente: manter um tom consistente anda de mãos dadas com conhecer e proteger a personalidade da sua marca. Se um cliente vir um estilo em sua página inicial e outro em sua página de contato, ele será desencorajado pelo seu site. A consistência cria familiaridade, portanto, certifique-se de escolher um estilo e permanecer consistente com ele.
- Quando estiver em dúvida, vá por menos: se você suspeitar que pode estar sobrecarregando seu site com elementos, é provável que esteja. É sempre melhor optar por um design mais simples que exiba o que importa do que arriscar encher sua página com distrações desnecessárias. Afinal, o minimalismo está em tendência em 2022.
Resumindo
Espero que agora você tenha toda a inspiração de design de site moderno que você precisa para criar um site impressionante ou atualizar seu existente com novas ideias. À medida que o mercado muda, as tendências continuam surgindo e desaparecendo, mas algumas conseguem superar as ondas de mudança e persistir ao longo dos anos.
Seja intencional sobre as necessidades do seu site e siga as tendências que ajudarão a dar vida à sua visão!
Quer navegar por alguns designs de sites modernos para construir seu site ou simplesmente encontrar inspiração? Confira nossa crescente biblioteca de modelos de sites clicando no botão abaixo:
Navegar em sites