Como criar um formulário de várias etapas em um layout deslizante para qualquer site
Publicados: 2021-11-18Antes de entrar em mais detalhes, vamos apenas descrever o que é um formulário de várias etapas com um layout de controle deslizante:
'Criamos um novo formato chamado Slider que transforma qualquer formato vertical longo em um formulário de várias etapas, com o objetivo principal de tornar os formulários mais interativos, atraentes e ter a capacidade de se misturar em qualquer página de destino'
Kate Bojkov, Dona do Produto.
O objetivo dos formulários de várias etapas é dividir formulários mais longos de forma que cada pergunta seja apresentada separadamente. Os usuários navegam pelas perguntas clicando no botão “próximo” e podem voltar a uma pergunta clicando no botão “anterior”. Esse tipo de exibição de perguntas é benéfico para coletar informações em uma ordem lógica, aumentando a concentração dos usuários e se adapta melhor aos layouts de sites modernos.
Se você está procurando uma maneira rápida e fácil de criar e incorporar um formulário de várias etapas em seu site, descrevemos um tutorial detalhado sobre como você pode fazer isso.
Primeiro, faça login ou crie uma conta gratuita do EmbeForms (se você ainda não tiver uma conta) e siga estas etapas
- Navegue até a página de formulários
- Escolha o formulário existente ou crie um novo formulário
- Na barra lateral esquerda, clique em Layout & Themes e escolha Slider
- Clique em Salvar e Publicar
Você pode compartilhar o link do formulário para que as pessoas possam acessar o formulário deslizante ou incorporar o formulário em um widget de formulário interativo.
Para criar um widget, siga estas etapas:
- Clique em Widgets e escolha como deseja que o formulário apareça: seção inline, flutuador, botão ou banner
- Clique em Salvar e copie o código do widget
- Cole o código na parte do site onde deseja que o formulário apareça
É isso. Para um tutorial passo a passo mais detalhado, assista ao vídeo abaixo:
Como você pode ver, não há necessidade de criar um formulário completo sozinho. No entanto, se você deseja que o design do formulário se adapte totalmente ao front-end do seu site, o EmbedFroms oferece uma opção CSS personalizada para alterar as fontes, por exemplo. Você também pode usar outras opções de personalização e alterar a cópia do botão de envio e adicionar um logotipo e layout.
Aqui está uma demonstração do formulário em um layout de controle deslizante:
O formulário pode ser incorporado em qualquer página de destino, seja no checkout ou na página inicial, construída com qualquer construtor da web como WordPress, Duda ou Wix.
A melhor parte? Não há necessidade de plug-ins e é totalmente gratuito.
Práticas recomendadas para formulários de várias etapas
De acordo com o estudo "Teste de formulários de conversão de duas etapas vs. de uma etapa", formulários com várias etapas têm conversões de formulário 14% maiores do que formulários longos de uma etapa.
No entanto, ainda existem alguns princípios simples que você precisa ter em mente ao criar formulários online de várias etapas para obter as maiores taxas de conversão.
Separe as perguntas em uma ordem lógica
A ordem das perguntas pode afetar diretamente as respostas dos respondentes. É por isso que perguntas ordenadas logicamente são importantes quando se trata de projetar formulários. A melhor maneira de diminuir o atrito no processo de preenchimento de formulários é fazer as perguntas mais importantes primeiro e agrupar os campos em uma ordem lógica.

Por exemplo, se você tiver mais campos solicitando informações de contato, como número de telefone e endereço de e-mail, esses campos devem ser ordenados por prioridade e seguir uns aos outros em uma ordem intuitiva. Muitos criadores de formulários têm uma opção de arrastar e soltar para reorganização simples e rápida de perguntas.
Mostrar progresso
A incerteza sobre quantas perguntas ainda restam pode causar atrito nos formulários de várias etapas. Uma boa regra é usar uma barra de progresso ou qualquer tipo de indicador que mostre aos usuários que faltam terminar o formulário.
No EmbedForms, cada pergunta tem uma funcionalidade que diz “pergunta 2 de 15” para indicar aos respondentes quantas perguntas ainda restam.
Incluir página de agradecimento
As páginas de agradecimento são ótimas para mostrar sua apreciação, mas também para tranquilizar os usuários de que seu envio foi bem-sucedido. Se, por algum motivo, você quiser direcionar os respondentes para sua própria página de agradecimento após enviar o formulário, poderá usar a opção de link de redirecionamento.
Teste A/B dos formulários
Os construtores de formulários são ótimos para testes de formulários sem o risco de problemas técnicos. O teste A/B é super fácil com construtores de formulários. Você pode testar o tamanho do formulário, o design, a cópia do botão CTA e ver qual design de formulário aumenta as conversões. Com EmbedForms você pode duplicar o mesmo formulário com um design ou widget diferente e testar qual deles terá mais respondentes.
Benefícios do uso de formulários de várias etapas
Menor atrito
Os formulários psicologicamente de várias etapas têm um impacto melhor na intenção dos respondentes de preencher o formulário.
Primeiro, cada vez que os respondentes clicam no próximo botão, há uma intensidade um pouco maior no objetivo dos usuários de preencher o formulário.
Segundo, esse tipo de preenchimento de formulário aumenta nosso foco, pois precisamos nos concentrar em uma pergunta de cada vez.
Compatível com dispositivos móveis
Os formulários de várias etapas são mais fáceis de serem preenchidos a partir de um dispositivo móvel. Em comparação com os formulários de etapa única, os formulários de várias etapas são muito mais fáceis de preencher, pois apenas uma pergunta aparece nas telas do celular. Dessa forma, você também pode melhorar significativamente a experiência do usuário.
Noivando
Os formulários de várias etapas são estrategicamente projetados para aumentar o envolvimento do usuário.
Esses tipos de formulários são menos complicados, pois o usuário precisa responder apenas uma pergunta por vez e clicar em “próximo” para ir para a próxima pergunta.
Visualmente apelativo
Os formulários de várias etapas ocupam um lugar menor em seu site e não evocam uma sensação esmagadora quando os usuários precisam preenchê-los.
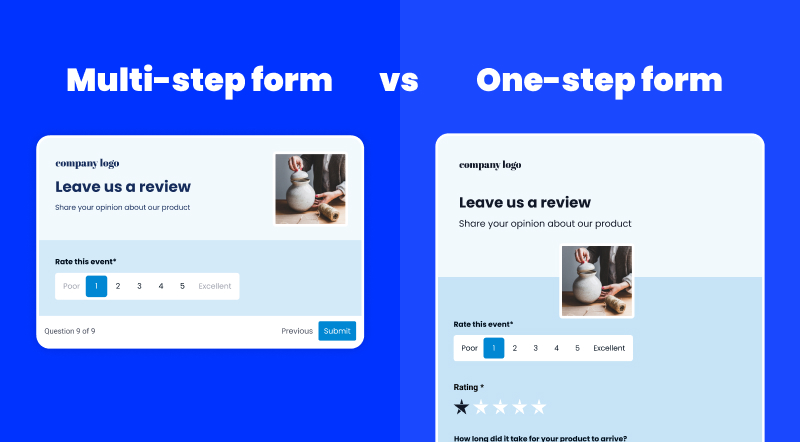
Formulários de várias etapas ou formulários de uma etapa

Formulários de várias páginas ou formulários de uma única etapa? Qual escolher?
Os formulários de várias etapas são ótimos quando você precisa de muitas informações de seus usuários. Até agora vimos que dividir os formulários longos por pergunta reduz a frustração e aumenta a intenção dos usuários em preenchê-lo.
Mas se você precisar de alguns dados do usuário e quiser apenas incorporar um formulário de contato simples, geração de leads ou formulário de registro, os formulários de etapa única podem fazer o trabalho.
Empacotando
Os formulários de várias etapas oferecem o benefício de uma melhor exibição de perguntas e maior foco dos usuários.
Com EmbedForms, qualquer pessoa pode criar um número ilimitado de formulários de várias etapas com apenas alguns cliques e incorporar os formulários em qualquer página da Web que desejar.
