O guia de SEO na página para processos técnicos
Publicados: 2020-08-13
Este artigo é uma contribuição de convidado – leia mais sobre o autor na parte inferior do post.
O que é melhor do que um guia de SEO na página?
Que tal um guia técnico de SEO na página!
Sabemos que há muitos desses recursos circulando por aí – provavelmente dezenas, se não centenas deles.
O que não conseguimos encontrar foram guias para os processos técnicos que ajudam o Google a pensar (sim, agora tem cérebro) e “sentir-se bem” sobre suas propriedades digitais a partir da perspectiva de seus rastreadores e princípios semânticos.
Espero que este guia mostre uma imagem clara do SEO na página do ponto de vista técnico e ajude você a melhorar a classificação de seus sites.
Vamos começar no topo e descer a página em ordem sequencial.
 Parece que temos algum trabalho a fazer...
Parece que temos algum trabalho a fazer...
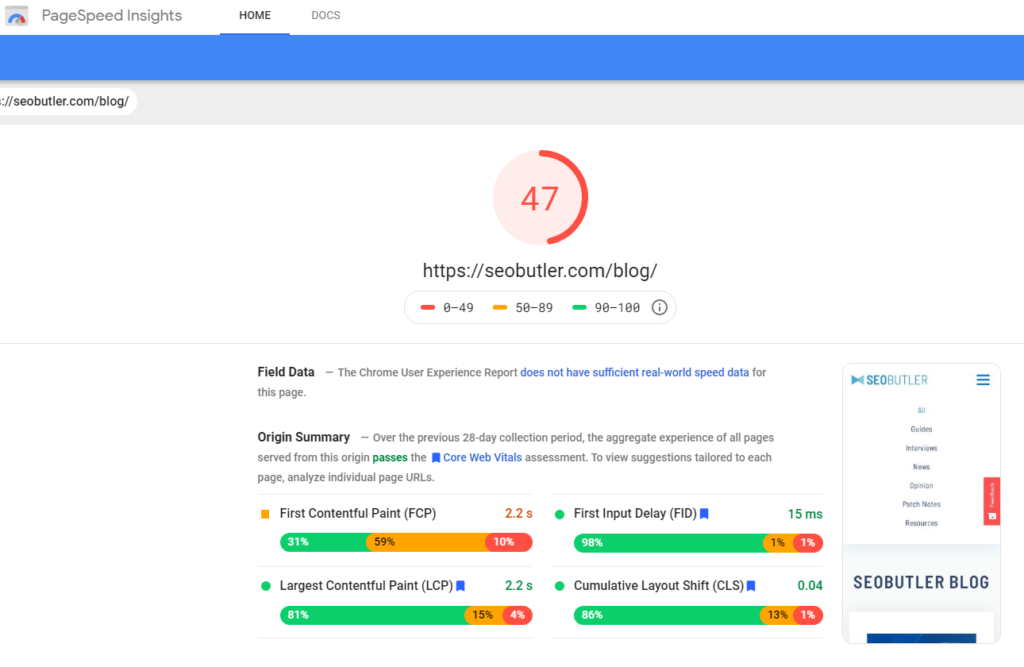
Velocidade da página
Embora a velocidade da página em si não seja um sinal de classificação direto para o Google, a forma como os usuários respondem a um site devido aos seguintes fatores é.
Procure atender ou exceder essas linhas de base:
- Tamanho da página < 800 KB
- Tempo totalmente carregado < 2,4 segundos
- 40 solicitações no total ou menos
- Tempo de resposta de 400 ms do servidor ou menos
Você pode testar a velocidade da sua página gratuitamente no Google Page Speed Insights.
Nota: as métricas acima se aplicam a 80% dos sites e nichos. Eles não se aplicam a sites de comércio eletrônico e outras propriedades de nicho.
Link permanente / URL
De uma perspectiva técnica, o Google quer que seus URLs sejam informativos, concisos, facilmente compreensíveis e, o mais importante, superficiais.
Eles têm muitos sites para rastrear.
Por exemplo:
Não faça: https://viictorymedia.com/tucson/services/SEO/
Ou: https://viictorymedia.com/tucson/SEO
Mas sim: https://viictorymedia.com/tucson-SEO-services/
Essa estrutura permite que o Google tenha uma profundidade de rastreamento que pula menos entre os diretórios.
Os usuários também preferem essa estrutura porque o assunto da página pode ser facilmente discernido a partir do URL.
 (Fonte: Médio)
(Fonte: Médio)
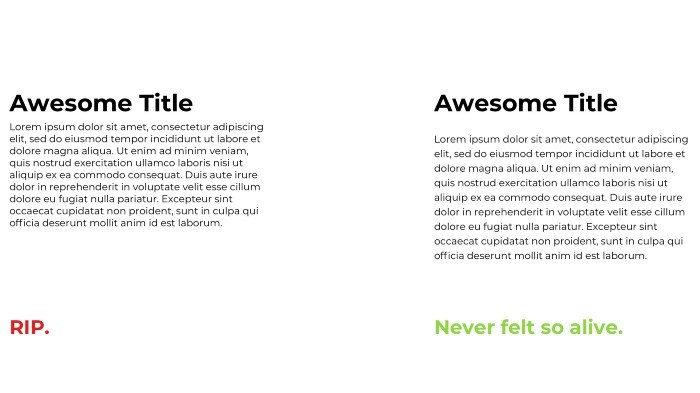
Espaço em branco
Existem muitos pontos de vista opostos sobre o espaço em branco e quanto espaço ele deve ocupar em um site, mas um fato se destaca…
O espaço em branco ajuda a direcionar o foco do usuário.
Também facilita a obtenção de uma taxa de contraste desejável.
Além disso, muitos acreditam que um fundo branco torna os visitantes mais receptivos às informações apresentadas na página em comparação com cores mais escuras.
 (Fonte: Taxa de Contraste)
(Fonte: Taxa de Contraste)
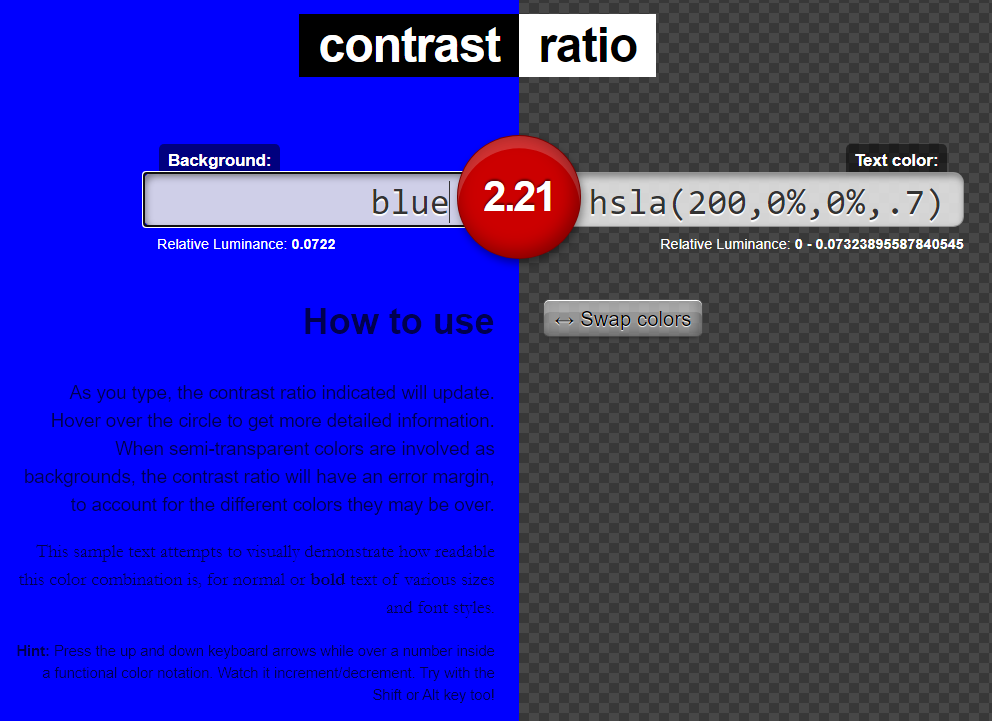
Relação de contraste
O requisito técnico para a relação de contraste é 4:1. Essa proporção deve sempre ser usada como ponto de partida para o web design.
À medida que as diretrizes da ADA (Americans with Disabilities Act) se tornam mais importantes, os mecanismos de pesquisa continuarão a recompensar os sites que as implementam totalmente.
Dica: teste a taxa de contraste do seu design gratuitamente.
 (Fonte: Revista Smashing)
(Fonte: Revista Smashing)
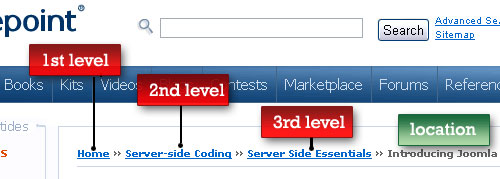
Migalhas de pão
Descendo a página, a próxima recomendação técnica que encontramos é migalhas de pão.
As migalhas de pão são vistas principalmente como uma estrutura de interligação entre as páginas do seu site e também ajudam os visitantes que podem acabar “perdidos”.
Embora as migalhas de pão não sejam absolutamente necessárias, elas fornecem aos usuários e rastreadores uma melhor compreensão de como suas páginas estão vinculadas e sua hierarquia.
 Corpo do conteúdo
Corpo do conteúdo
Passando para o corpo do conteúdo, destacamos algumas áreas negligenciadas, mas cruciais, que devem ajudar seu site a ser visto de forma mais favorável pelo Google.
 (Fonte: W3-Lab)
(Fonte: W3-Lab)
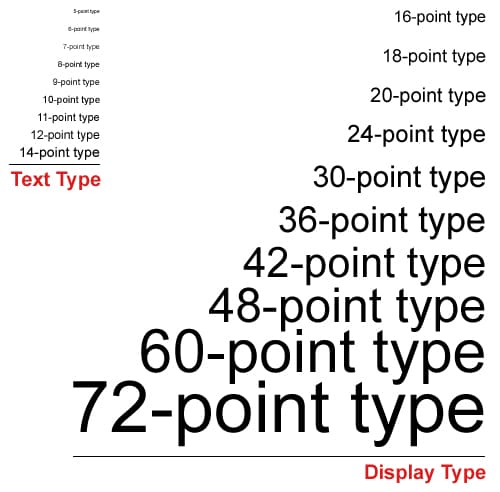
Tamanho da fonte
Embora os guias do Google recomendem o uso de fontes de 16px, damos um passo adiante e aconselhamos a considerar a faixa etária de seu mercado-alvo e a mídia.
- Fonte de 16px ou equivalente para idades de 18 a 35 anos
- Fonte de 18px ou equivalente para idades de 35 a 55
- Fonte de 20px ou equivalente para maiores de 55 anos
- Fonte de 16px ou equivalente principalmente para desktop
- Fonte de 18px ou equivalente para celular
 (Fonte: SEOptimer)
(Fonte: SEOptimer)
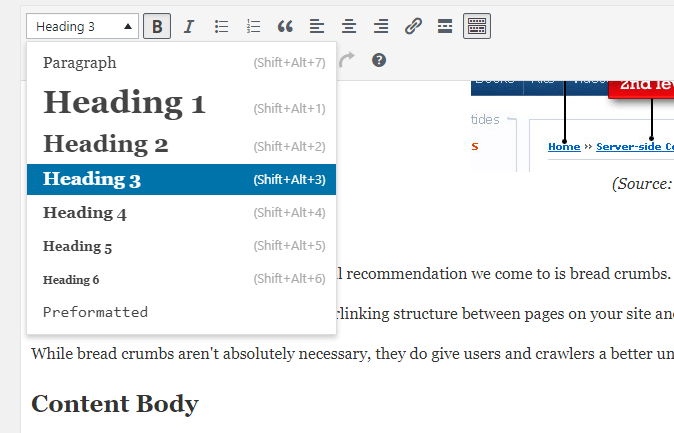
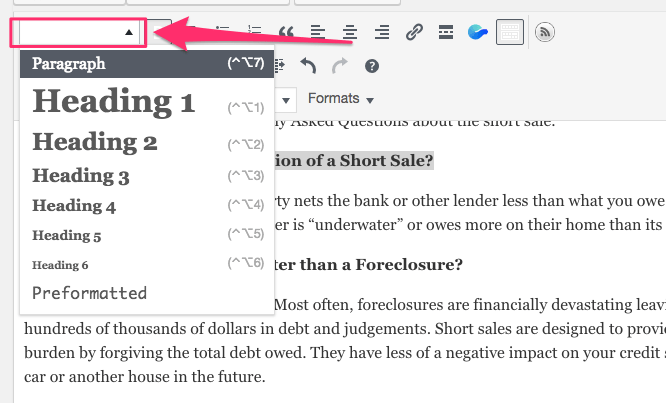
Títulos
Os títulos H1 – H6 devem ser usados na ordem correta.
Semanticamente, seu H1 também deve ser a primeira linha de texto para que rastreadores e humanos possam entender qual é o tópico à primeira vista ou rastrear.
Nota: Ao criar títulos, não os use para atender a uma necessidade estilística.
Muitas vezes descobrimos que os SEOs usam títulos para coisas como “Nossos serviços” ou “Sobre nós”.
O uso de títulos para fins de formatação visual inevitavelmente diminui a relevância tópica da sua página.
Palavras-chave primárias
As palavras-chave primárias devem aparecer naturalmente em todo o texto e não condensadas em nenhuma área.
À medida que os rastreadores propagam a página de cima para baixo, é essencial incluir a palavra-chave 'naturalmente' em todo o corpo de toda a página, artigo ou blog.
Ao tentar determinar a densidade ideal de palavras-chave, encontre a densidade média dos três principais sites com os quais você está competindo.
Você pode fazer isso pesquisando sua palavra-chave em cada página, contando o número total em cada documento e dividindo-o pelo número de sites usados em sua amostra.

Palavras proximais
Ao construir seu conteúdo, certifique-se de usar adjetivos positivos próximos às suas palavras-chave para reforçar o valor do sentimento.
Exemplo: se sua palavra-chave for Tucson Web Design, as palavras proximais que reforçam o valor do sentimento podem ser: melhor, especialista, profissional ou honesto.
Em essência, a análise de sentimentos ajuda a fornecer aos mecanismos de pesquisa uma compreensão subjetiva de suas palavras-chave e apresenta melhores resultados para consultas de pesquisa.
 (Fonte: Universidade James Madison)
(Fonte: Universidade James Madison)
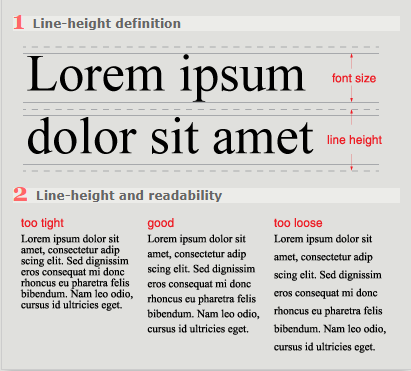
Altura da linha
A altura da linha deve ser 150% do tamanho da fonte.
Assim, podemos calcular que 150% ou 1,5 para 1-7.
Seguir esta diretriz também melhora a legibilidade e a compreensão.
 (Fonte: Babi)
(Fonte: Babi)
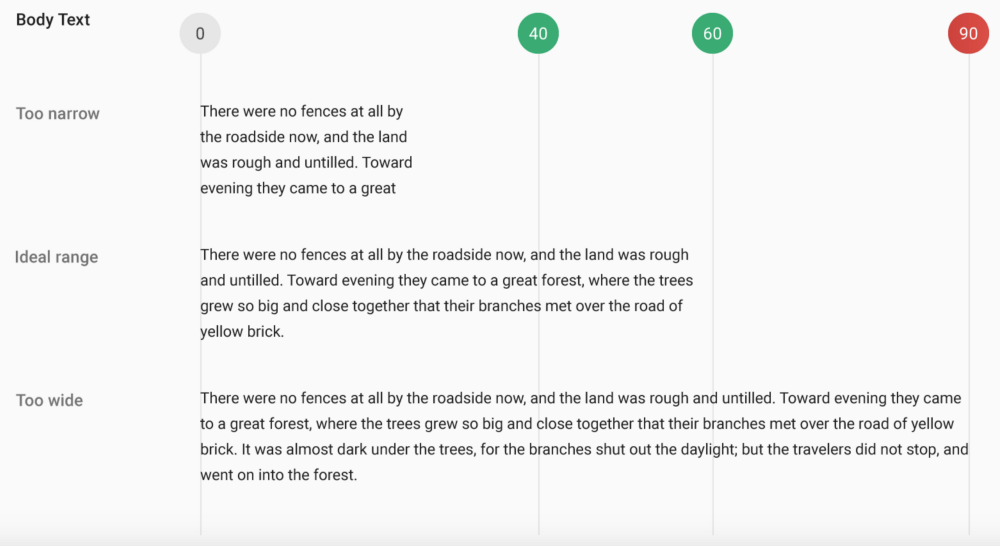
Comprimento da linha
Vários estudos mostram que um comprimento de linha de 9 a 12 palavras (+/- 60 caracteres) ajuda os leitores a se sentirem menos sobrecarregados por paredes de texto, o que, por sua vez, aumenta seu tempo de permanência.
Quebras de linha
Os SEOs sabem há algum tempo que quebrar linhas de texto aumenta o tempo de permanência.
Paredes de texto afastam os leitores de suas páginas e conteúdo.  (Fonte: UXMovement)
(Fonte: UXMovement)
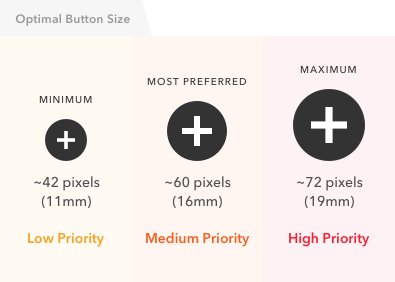
Tamanho do botão
O tamanho do botão é importante, especialmente em dispositivos móveis e telas.
Se um visitante não conseguir atingir o alvo de toque ou for muito pequeno, o Google pode penalizar seu site por pouca usabilidade.
Para evitar isso, sempre certifique-se de que seus botões tenham uma altura de linha de pelo menos 56px ou equivalente.
Fotos
Suas fotos devem ser dimensionadas para as proporções corretas do contêiner div e não parecer maiores ou menores do que a largura designada.
Exporte imagens como JPEG na resolução mais baixa possível que preserve a qualidade necessária.
Inclua palavras-chave nas convenções de nomenclatura para suas fotos, se relevante - com uma tag alt para corresponder.
Nota: O comando Salvar para a Web no Photoshop pode ajudar com isso.
 (Fonte: Moz)
(Fonte: Moz)
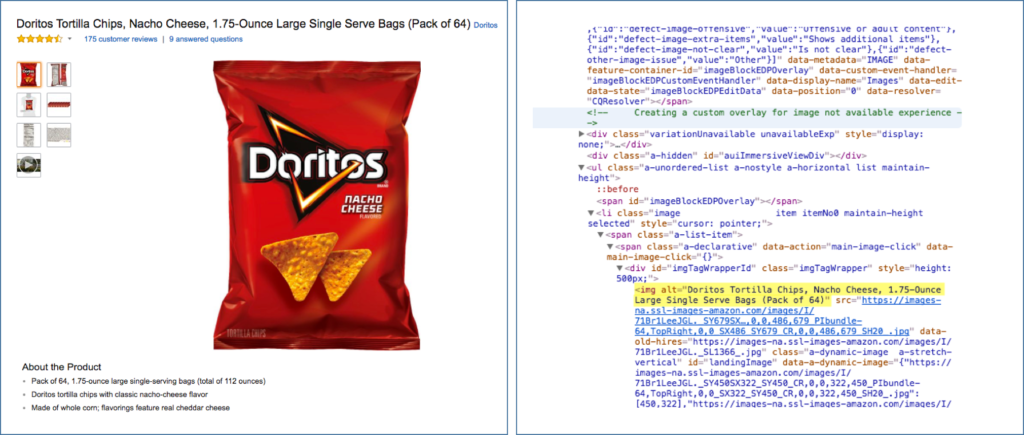
Alt Tags/Texto
O alt nas tags alt é a abreviação de "alternativa".
Alt tags são usadas para descrever em palavras a aparência ou função das imagens para um usuário incapaz de vê-las.
Idealmente, as tags alt devem ser frases completas, sem hífens, sublinhados ou caracteres especiais, pois são destinadas principalmente a leitores de tela.
Classes e IDs de div
Se você estiver criando classes e ids div, eles devem conter informações úteis sobre o conteúdo da tabela.
Por exemplo, se você estiver criando uma mesa com uma lista dos dez melhores cassinos, nosso conselho é nomear a mesa:
<div class="top-ten-casino-list">
Isso ajuda os rastreadores a entender melhor quais informações você está fornecendo e como elas se relacionam com seu site como um todo.
Links internos
Cada documento, página, blog ou artigo deve incluir pelo menos um link para outro conteúdo relevante em seu próprio site.
Em muitos casos, você desejará vincular a conteúdo autoritário adicional com texto âncora que use as palavras-chave estabelecidas no H1 da página para a qual você está vinculando.
Links de saída
A vinculação a conteúdo em sites externos estabelece um link unidirecional que ajuda o Google a entender com o que seu conteúdo é semelhante ou se é verificável e confiável.
Os links de saída são cruciais para o conteúdo do nicho YMYL.
 (Fonte: Also Asked)
(Fonte: Also Asked)
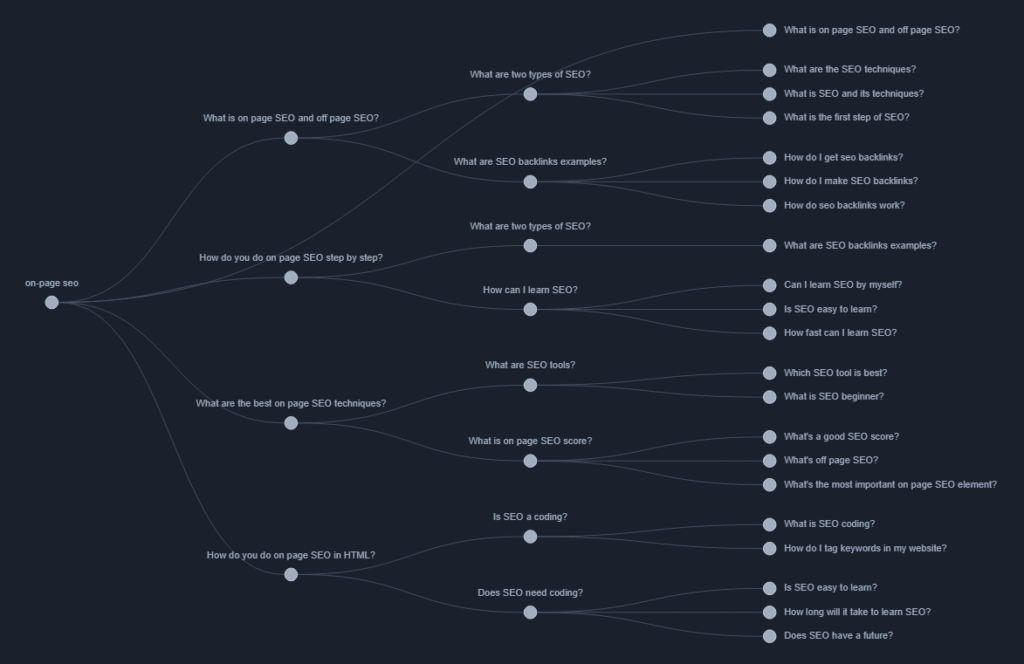
As pessoas também perguntam
Adicionar uma seção “as pessoas também perguntam” na parte inferior de suas páginas permite que você vincule a outras páginas do seu site relacionadas a tópicos semelhantes.
Por exemplo, se o seu artigo é sobre o futuro do web design e você sabe que as pessoas também estão perguntando sobre o futuro do SEO, você pode criar uma seção As pessoas também perguntam com uma breve descrição do segundo tópico. Responda brevemente à pergunta e faça um link para o conteúdo de formato longo em outro lugar do seu site.
Dica: você pode descobrir o que “as pessoas também perguntam” sobre seu tópico pesquisando na SERP do Google sua consulta ou usando AlsoAsked.
Biografia do autor
As biografias dos autores ajudam a criar confiança e credibilidade em seu conteúdo e marca, tanto de usuários que o seguem ativamente quanto aos olhos do algoritmo de pesquisa do Google.
Observação: o Google começou a associar nomes de pessoas (entidades) a outras entidades. Por exemplo, se você me pesquisar no Google (Schieler Mew) e acessar as imagens, verá que o mecanismo de pesquisa me relacionou como uma entidade pessoal com SEO e Web Design, entre outras coisas.
Nota do autor: todas as informações neste guia são derivadas de várias meta-análises e diretamente do Google. Essas diretrizes não são rígidas e rápidas, mas, repetidas vezes, elas demonstraram aumentar a otimização para pesquisa em vários estudos de caso.

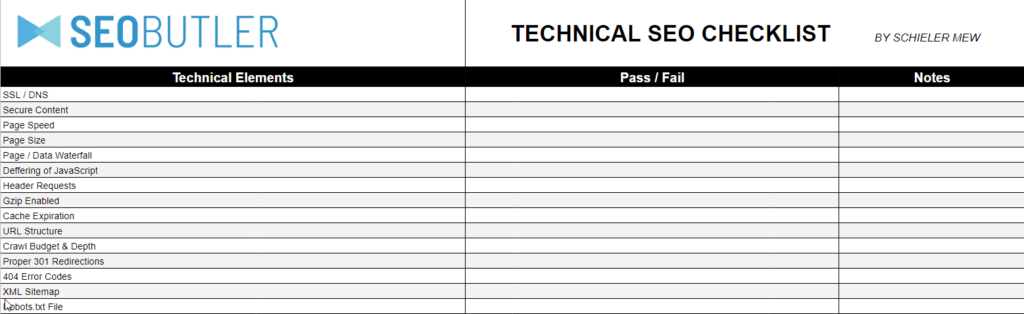
BAIXE A LISTA DE VERIFICAÇÃO TÉCNICA DE SEO!
Referências:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=en
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
Se inscrever
Li e aceito os Termos e Condições*
