Os 17 elementos e princípios de um bom design
Publicados: 2020-10-02Os 17 elementos e princípios de um bom design
Se você não é um designer gráfico, é provável que não saiba o que torna um design um bom design. O design gráfico pode parecer simples visto de fora. Mas é uma combinação de arte e ciência que produz os resultados que seus clientes adoram. É a combinação de talento criativo e os princípios de um bom design que produzem os melhores resultados.

Para ajudá-lo a se familiarizar com todas as peças do quebra-cabeça, a equipe ilimitada de design gráfico do Kimp elaborou uma lista dos elementos e princípios de um bom design. Mantenha-os em mente para que você saiba o que deve procurar em seu próximo design.
1. Alinhamento
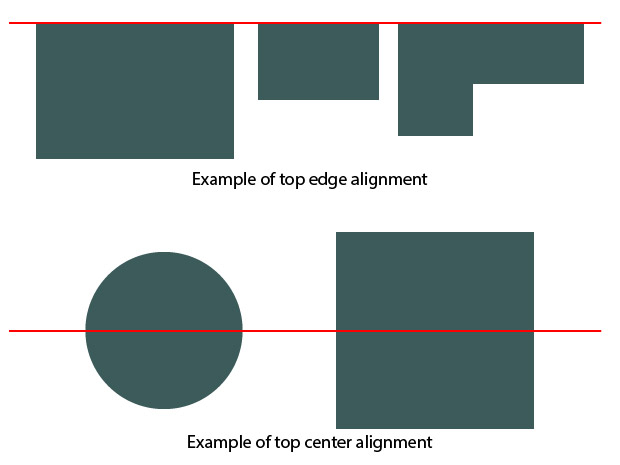
Este é um dos princípios fundamentais do design. Sem ele, seu design não terá as características definidoras que o tornam pop. O alinhamento ajuda a dar uma aparência nítida e ordenada a um design. Isso resulta em elementos de design tendo uma conexão esteticamente agradável uns com os outros. Quando você tem o alinhamento certo, você remove imediatamente qualquer tipo de bagunça ou visual amador. E não importa o tipo de design, o software preferido de seu designer permitirá que ele alinhe os elementos em seu design para torná-lo melhor.

2. Hierarquia
Seu design provavelmente terá vários elementos nele. Isso significa que você precisa ter certeza de que está dando aos seus elementos mais importantes a chance de ter mais peso visualmente. Em outras palavras, o foco da pessoa que vê seu design deve ser imediatamente direcionado para o componente mais importante.
Isso se chama hierarquia. A hierarquia pode ser alcançada de mais de uma maneira. Por exemplo, você pode usar fontes maiores e mais ousadas, escolher o melhor posicionamento para destacar um elemento específico do design ou usar várias formas para enquadrar o elemento. Certifique-se de informar ao seu designer qual é a parte mais importante do design.

Por exemplo, você deseja destacar uma promoção, mas também deseja chamar a atenção para as datas e horários em que ela é válida. Peça ao designer para talvez estabelecer virtualmente o ponto principal que seriam os detalhes da própria promoção com um texto grande ou o uso de formas. Agora trabalhe para que as mensagens secundárias, que são as datas e horários, também chamem a atenção sem sobrepujar o foco principal. Se a postagem for feita para redes sociais, você também pode comunicar a mensagem secundária na própria cópia da legenda ou na seção de comentários.
3. Contraste
Outro princípio muito importante do design é o contraste. Este é um dos princípios de um bom design que permite extrair os elementos mais importantes de um design. Quando usado corretamente, traz ênfase nas quantidades certas. Se você estiver em dúvida se mais ou menos contraste funcionará melhor para o seu design, peça ao seu designer para mostrar algumas variações.
Para obter o melhor contraste, dois elementos em um design devem se contradizer. Por exemplo, preto e branco, moderno e tradicional, ou grosso e fino. Você entendeu a ideia, certo? Basicamente, a quantidade certa de contraste ajudará os olhos do espectador a ver as partes mais importantes do design. E fará com que o design pareça mais esteticamente agradável, em geral.

4. Repetição
A repetição como princípio de design refere-se ao uso de elementos iguais ou semelhantes em todo o design para que haja uma sensação de coesão. Isso pode ser as mesmas formas, cores, tipos de letra, formas ou outros elementos. Quando você tem alguma repetição em seus projetos, isso ajudará a fortalecer a aparência geral. Dá uma sensação de consistência e organização, que une todos os elementos.
E quando se trata de branding, consistência e repetição são muito importantes, porque isso garantirá que seus clientes possam reconhecer seus designs instantaneamente quando os virem. Por exemplo, você pode usar imagens, fontes e cores semelhantes para que haja alguma uniformidade em seus designs. Se você observar o exemplo abaixo, o uso do rosa é o que fica consistente em todos os posts da marca.

5. Proximidade
Objetos semelhantes ou objetos que mostram uma relação entre si precisam ser agrupados para criar um fluxo coeso entre eles. E isso, por sua vez, ajudará a criar um senso de profissionalismo e organização em uma imagem. Em outras palavras, você pode agrupar elementos que combinam entre si para que o design não fique confuso. Para ver como isso pode ser feito em seus projetos, peça ao seu designer para mostrar diferentes opções de como a proximidade pode ser usada. Um pouco de criatividade com cores, fontes e tamanhos pode criar uma conexão entre elementos que podem não parecer que podem ser organizados juntos.

6. Equilíbrio
Entre os princípios de um bom design, o equilíbrio é algo que vai criar estabilidade e forma através da distribuição dos elementos uniformemente ao longo de um design. Quando houver espaçamento uniforme, o resultado final será profissional e limpo, sem toda a sensação de desarrumação e amadorismo. A maioria das pessoas pensaria que o equilíbrio se refere à simetria. Esse não é o caso. O design pode ser simétrico ou assimétrico, e os elementos também não precisam ter o mesmo tamanho. Quando os elementos são simétricos, você pode equilibrá-los em pesos iguais em ambos os lados do desenho. Quando é assimétrico, o contraste pode ser usado para equilibrar a coesão e o equilíbrio geral.

7. Cor
Este é um dos fatores mais importantes em qualquer projeto e precisa ser pensado com muito cuidado. As cores ditam o humor de um design e cada cor que você escolher terá algo diferente que evoca. O verde, por exemplo, faz as pessoas pensarem sobre o meio ambiente e as organizações sem fins lucrativos, o vermelho causa excitação, raiva ou humor energético. O azul tem tudo a ver com calma e confiança, enquanto o amarelo representa felicidade.
Uma leitura rápida em nosso blog de teoria das cores é tudo o que você precisa para entender a psicologia das cores no marketing. Brincar com o uso de cores pode ajudar a destacar e destacar diferentes elementos. Converse com seu designer sobre diferentes opções para isso. Por exemplo, se você quiser mais legibilidade, peça para adicionar um plano de fundo gradiente atrás do texto que você usa. Isso é especialmente útil se a cor do texto for semelhante ao plano de fundo.
8. Espaço
O espaço, também conhecido como espaço branco ou negativo, são as partes do design onde há ausência de elementos. Isso é o que dá espaço para os elementos respirarem para que eles possam se destacar. Este espaço negativo também pode criar formas e pode ajudá-lo a destacar as partes mais importantes dos elementos em seu design. É por isso que a simplicidade e o minimalismo são importantes em um design. Enfiar um design até a borda porque você sente que ele precisa se encaixar em tudo o que for possível fará com que seu público se desligue. Como tudo na vida, menos é mais quando falamos dos princípios de um bom design.

9. Ênfase
Assim como falamos sobre hierarquia, a ênfase em um design pode ser usada para focar nos elementos mais importantes. Também pode tirar o foco das informações em um design que não deve ser altamente visível. Pense em coisas como letras miúdas. Você verá a ênfase no trabalho no exemplo abaixo quando perceber como sua atenção é atraída para a fonte grande e em negrito versus as letras minúsculas abaixo.


10. Proporção
A proporção é um dos princípios de um bom design simples e fácil de entender. Essencialmente, refere-se ao tamanho dos elementos em relação uns aos outros. Quanto maior a imagem, maior a importância associada a ela. A proporção é composta por:
- A altura, largura e profundidade de um elemento no projeto em relação ao de outro.
- A relação entre os tamanhos de duas áreas em um projeto.
- O tamanho de um elemento em comparação com o tamanho de outro elemento.
- A quantidade de espaço que existe entre dois ou mais elementos.

11. Ritmo
Você sabe como as notas musicais de uma música criam ritmo? Da mesma forma, os espaços entre os elementos repetidos em um design também dão ao design uma sensação de ritmo. Existem cinco tipos principais de ritmos visuais.
- Aleatório – Nenhum padrão claramente distinguível.
- Regular – O mesmo espaçamento entre cada um dos elementos do design. Não haverá variações ou exceções.
- Alternando – Um padrão definido que se repete. Há também variação entre os elementos envolvidos. Por exemplo, podemos dizer que um padrão pode ser identificado como sendo 1-2-3-1-2-3.
- Fluindo – Dobras e curvas, assim como as ondas fluem.
- Progressivo – Este tipo de ritmo mudará à medida que avança e mudará ao adicionar as iterações anteriores.
Esses ritmos nos designs podem ser usados para evocar certos sentimentos. Por exemplo, eles podem evocar excitação (especialmente os ritmos progressivos e fluidos). Eles também podem criar segurança e consistência. O sentimento evocado dependerá de como você implementou o princípio. Portanto, certifique-se de informar ao seu designer como você deseja que seu público se sinta ao ver seu design.

12. Padrão
Quando há uma repetição em vários elementos em um design, que funcionam juntos, os padrões se formam. Os padrões de papel de parede estão entre os padrões mais comuns com os quais quase todo mundo está familiarizado. Quando se trata de design, os padrões também são chamados de padrões de como alguns elementos são projetados. Por exemplo, a navegação superior é um padrão de design que todos encontramos quando navegamos em sites diferentes.
Padrões sem costura são aqueles em que cada elemento de um design é repetido e combinado para formar um todo. Isso é mais comum em planos de fundo em sites, páginas de destino e páginas de aplicativos.

13. Movimento
Isso se refere à maneira pela qual seu olho percorrerá um projeto concluído. Os elementos mais importantes em um design devem ser notados primeiro e devem receber a maior quantidade de foco. Você pode conseguir isso com o posicionamento correto. Por exemplo, normalmente quem vê um desenho vai olhar para o canto superior esquerdo, depois para o canto superior direito e assim por diante. Portanto, organizar seus elementos de design de acordo pode ajudar a criar movimento no design. No exemplo abaixo, o efeito em itálico nos números dá movimento e ênfase.

14. Variedade
Isso geralmente é usado para gerar mais interesse visual. Sem a quantidade certa de variedade, um design pode se tornar muito monótono e fazer com que o espectador perca o interesse. A variedade pode ser criada de muitas maneiras diferentes. Você pode usar elementos como cores, fontes, formas, imagens e qualquer outro componente do design para trazer uma sensação de variedade.
Dito isto, tenha em mente que se você está simplesmente tentando adicionar variedade por causa disso, não fará sentido. O tipo de variedade que é melhor para um design é quando ele reforça os elementos para criar uma melhor experiência do usuário. E é claro que o uso da variedade deve reforçar seus objetivos para o seu design. Pedir ao seu designer algumas variações pode ajudá-lo a ver como você varia para produzir resultados que são agradáveis aos olhos.

15. Unidade
Você já se deparou com um site, ou qualquer outro design, em que os elementos parecem ser usados de forma aleatória ou aleatória? Um bom exemplo são os anúncios de jornal, onde quase dez fontes diferentes podem ser colocadas juntas. O princípio da unidade tem tudo a ver com o quão bem os elementos de um determinado projeto funcionam juntos. Todos os elementos visuais devem ter relações claras entre si, o que significa que não podem ser usados sem pensar. Isso ajudará você a comunicar sua mensagem de maneira clara e coesa ao seu público.
16. Linha
Um dos elementos mais fundamentais do design seria a linha. No design gráfico, são quaisquer dois pontos que estão conectados. As linhas são úteis quando você precisa dividir espaços e chamar a atenção para uma área específica do design.

17. Formas
Sejam elas orgânicas ou geométricas, as formas podem adicionar muita intriga a um design se você souber como e onde colocá-las. As formas geométricas são definidas por proporções uniformes. Pense em círculos, quadrados e triângulos. As formas orgânicas têm bordas menos definidas e têm proporções de fluxo livre. Quando se trata de formas orgânicas, não há regras. Pense em formas onduladas e do tipo blob que não se encaixam em categorias específicas.
Sejam geométricas ou orgânicas, as formas podem ser intencionalmente incluídas ou formadas naturalmente, em torno de elementos. Eles podem ser definidos por limites, linhas e cores e, muitas vezes, destacam uma parte de um design. E eles podem até ser usados para criar metáforas visuais em um design.

Combine esses elementos e princípios para criar os melhores designs
Eles certamente são partes integrantes de um design. Mas é importante lembrar que o design é um pouco uma arte e uma ciência. Embora seja importante conhecer e seguir os elementos e princípios de um bom design, o design também requer uma narrativa eficaz. Como resultado, cada projeto será diferente e, por essa razão, o que constitui os princípios básicos para cada projeto também pode ser diferente. Portanto, compartilhe a história de sua marca e os objetivos de seus designs com seus designers. E juntos vocês produzirão criativos que o ajudarão a envolver seu público.
Precisa de uma equipe de design experiente? Experimente o serviço de design gráfico ilimitado da Kimp com uma assinatura da Kimp Graphics!
