Elementos de Semântica
Publicados: 2019-03-28Última atualização em 28 de março de 2019
Este blog apresentará a você, leitor, os blocos de construção e as tags das páginas HTML (HyperText Markup Language), Elementos semânticos. Tentarei simplificar sua definição, o que são e por que devem ser usados em uma página da Web ou documento HTML. Procuramos responder às perguntas do leitor primário sobre os elementos semânticos sem entrar muito fundo em seu mundo belo e emocionante.
O que é Semântica?
 Em uma definição curta, Semântica é o estudo dos significados de palavras e frases em um idioma. Na ciência da computação, o termo semântica refere-se ao significado das construções da linguagem, em oposição à sua forma (sintaxe). Dentro do mundo do desenvolvimento e programação web, a semântica se refere ao significado de um pedaço de código – por exemplo, “Que propósito ou função esse elemento HTML tem?” A estrutura de um documento HTML deve ser codificada para representar o conteúdo que será exibido e não com base em seu estilo de apresentação. A apresentação e o estilo (como deve ficar) são de responsabilidade exclusiva do CSS (Cascading Style Sheet).
Em uma definição curta, Semântica é o estudo dos significados de palavras e frases em um idioma. Na ciência da computação, o termo semântica refere-se ao significado das construções da linguagem, em oposição à sua forma (sintaxe). Dentro do mundo do desenvolvimento e programação web, a semântica se refere ao significado de um pedaço de código – por exemplo, “Que propósito ou função esse elemento HTML tem?” A estrutura de um documento HTML deve ser codificada para representar o conteúdo que será exibido e não com base em seu estilo de apresentação. A apresentação e o estilo (como deve ficar) são de responsabilidade exclusiva do CSS (Cascading Style Sheet).
Alguns dos benefícios de escrever usando elementos semânticos são os seguintes:
Este! A empresa fornece serviços de web design cativantes e eficazes para agências em todo o mundo. Saiba mais sobre nossos Serviços de Web Design White Label e como podemos ajudar você e seus clientes a criar ou melhorar sua presença na web. Comece hoje!
- Os motores de busca consideram o conteúdo da página web como palavras-chave essenciais que irão influenciar os rankings de busca da página.
- Os leitores de tela usam elementos semânticos como sinalização para ajudar os usuários com deficiência visual a navegar em uma página.
- Encontrar blocos de código significativo é significativamente mais fácil do que pesquisar em infinitas tags <div> com ou sem classes semânticas ou com namespace.
- Sugere ao desenvolvedor o tipo de dado que será preenchido.
- A nomenclatura semântica espelha a nomenclatura personalizada adequada do elemento/componente.
Ao abordar qual elemento usar, você deve se perguntar: “Qual(is) elemento(s) melhor descreve/representa o conteúdo que vou preencher?”
O que são Elementos Semânticos?
 Um elemento HTML, ou tag, geralmente consiste em uma tag inicial, <tagname>, e uma tag final, </tagname>, com o conteúdo inserido entre elas. Com base nisso, em palavras simples, elementos semânticos equivalem a elementos, ou nomes de tags, com um significado. Um elemento semântico, ou tag, descreve claramente seu propósito tanto para o navegador quanto para os desenvolvedores.
Um elemento HTML, ou tag, geralmente consiste em uma tag inicial, <tagname>, e uma tag final, </tagname>, com o conteúdo inserido entre elas. Com base nisso, em palavras simples, elementos semânticos equivalem a elementos, ou nomes de tags, com um significado. Um elemento semântico, ou tag, descreve claramente seu propósito tanto para o navegador quanto para os desenvolvedores.
• Elementos não semânticos: <div>, <span> – Não informa nada sobre seu conteúdo.
• Elementos de semântica: <p>, <form>, <img>, <table>, <header>, <footer> – define claramente seu conteúdo.
Existem aproximadamente mais de 100 elementos semânticos/estruturais disponíveis no HTML. Em nossa opinião, o mais importante foi introduzido com o HTML5. Esses elementos semânticos são suportados em todos os navegadores modernos – por exemplo, Chrome, Microsoft Edge, Firefox, Safari, Opera e Brave.

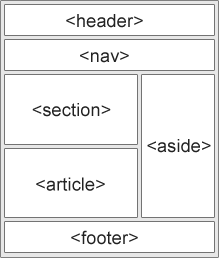
O que consideramos os elementos ou tags semânticas mais importantes, oferecidos pelo HTML5 são os seguintes:

<header></header> – Este elemento especifica um cabeçalho para um documento ou seção. Ele representa o conteúdo que normalmente agrupa uma ajuda introdutória ou de navegação. A tag <header> pode conter alguns elementos de cabeçalho, mas também um logotipo, um formulário de pesquisa, um nome de autor e outros elementos relacionados ao conteúdo do documento. A tag <header> deve ser usada como formato para um primeiro conteúdo, e podemos ter vários tipos adicionais desse elemento em um documento.
<nav></nav> – Este elemento define um conjunto de links de navegação. Ele representa uma seção de uma página cujo objetivo é fornecer links de navegação, seja dentro do documento atual ou para outros documentos. O <nav> destina-se apenas ao bloco principal de links de navegação, links de navegação do documento principal. Os leitores de tela, direcionados a usuários com deficiência, podem usar o elemento <nav> para determinar se devem omitir a renderização inicial do conteúdo somente de navegação.

<main></main> – Este elemento especifica o conteúdo principal de um documento. Ele representa o conteúdo dominante do documento HTML. O conteúdo dominante consiste em conteúdo diretamente relacionado ao tópico central de um documento ou à funcionalidade central de um aplicativo. O conteúdo dentro da tag <main> deve ser exclusivo para o documento e deve ser o único no documento. O elemento <main> pode ser usado por tecnologia assistiva para identificar e navegar rapidamente pelo conteúdo principal do documento.
<h1</h1> a <h6></h6> – As tags de título representam seis níveis de títulos de seção. Sim, eles podem ser aninhados em uma tag <section> ou <article>. O <h1> é o nível de seção mais alto e <h6> é o nível de seção mais baixo. As informações de cabeçalho podem ser usadas por agentes de usuário para construir automaticamente um índice para um documento. O uso adequado de títulos necessário para evitar pular níveis de título é o seguinte: sempre comece de <h1>, próximo uso <h2> e assim por diante. Para fins de SEO, evite usar <h1> mais de uma vez em uma página.
<section></section> – Este elemento define uma seção em um documento. Ele representa uma seção independente que não possui um elemento semântico mais específico para representá-lo contido em um documento HTML. A tag <section> é um agrupamento temático de conteúdo, normalmente com um elemento de cabeçalho <h1> a <h6> como filho . Isso ocorre porque os elementos de seção HTML definem a estrutura do documento, um esboço também precisa de títulos para ser útil. Uma página da web normalmente pode ser dividida em seções para introdução, conteúdo e informações de contato. É importante que o elemento <section> não seja usado como um container genérico; este é o propósito do elemento <div>, especialmente quando é apenas para fins de estilo.
<article></article> – Este elemento especifica conteúdo independente e autocontido. Ele representa uma composição independente no documento HTML. Destina-se a ser distribuído ou reutilizável de forma independente – por exemplo: uma postagem no fórum, uma revista ou artigo de jornal ou uma entrada de blog. Assim como a tag <section>, a tag <article> deve ser identificada incluindo um cabeçalho (elemento <h1>-<h6>) como elemento filho. O elemento <article> pode conter uma tag <header > como elemento filho e também uma tag <section> como elemento filho. Encontraremos páginas HTML com elementos <section> contendo elementos <article> e elementos <article> contendo elementos <section>.
<aside></aside> – Este elemento define algum conteúdo além do conteúdo em que é colocado (como uma barra lateral). Ele representa uma parte de um documento cujo conteúdo está relacionado apenas indiretamente ao conteúdo principal do documento. Os apêndices são frequentemente apresentados como barras laterais ou caixas de chamada.
<footer></footer> – Este elemento especifica um rodapé para todo o documento HTML ou uma seção no documento. Um rodapé normalmente contém informações de contato, links de mídia social, informações de direitos autorais, autor do documento, links para termos de uso, política de privacidade etc.
Por que elementos semânticos?
Antes do HTML5, os desenvolvedores usavam nomes de atributos de id/classe para estilizar elementos HTML - por exemplo, cabeçalho, rodapé, menu, navegação, principal, contêiner, conteúdo, artigo, barra lateral, topnav, etc. Isso dificultava a identificação dos mecanismos de pesquisa o conteúdo correto da página da Web ou o esboço HTML. Com a introdução em 2014 dos novos elementos de semântica HTML5 (<header> <footer> <nav> etc.), isso ficou mais fácil e organizado.
De acordo com o W3C, uma Web Semântica: “Permite que os dados sejam compartilhados e reutilizados entre aplicativos, empresas e comunidades”.
consulte Mais informação
 Este post está apenas começando a aprender sobre a estrutura HTML e a variedade de elementos que controlam nossos documentos HTML. Os elementos semânticos são uma parte super robusta e crucial da web. Alguns recursos principais onde você pode mergulhar mais profundamente estão localizados em
Este post está apenas começando a aprender sobre a estrutura HTML e a variedade de elementos que controlam nossos documentos HTML. Os elementos semânticos são uma parte super robusta e crucial da web. Alguns recursos principais onde você pode mergulhar mais profundamente estão localizados em
Escola W3C
Moz:lla MDN web docs
Por Arturo Santiago, 28 de fevereiro de 2019
