Snippets e estruturas de controle. Parte 4 Curso de JavaScript do iniciante ao avançado em 10 posts
Publicados: 2021-10-28Esta é a parte 4 da série de postagens do blog JavaScript que o levará do iniciante ao avançado. Ao final desta série, você conhecerá todos os conceitos básicos que precisa saber para começar a codificar em JavaScript. Sem mais delongas, vamos começar com o quarto tutorial.
Trechos e estruturas de controle – índice:
- Atualizando nossa configuração de codificação para snippets
- Estruturas de controle
Nesta postagem do blog, continuaremos de onde paramos na terceira postagem do blog. Nesta fase, você deve ter seu navegador Google Chrome aberto e, mais especificamente, ter seu console JavaScript aberto. Se você por algum motivo os fechou, seria um bom momento para abri-los novamente.
Se você estiver em um Mac, o atalho de teclado para abrir o console é pressionar “Option + Command + J”, depois de abrir o Chrome. Se você estiver usando um dispositivo Windows, poderá usar o atalho de teclado de “Control + Shift + J”, para abrir o Console JavaScript, assim que abrir o Chrome. Ou você também pode ir ao menu na parte superior e ir para View -> Developer -> JavaScript Console.
Atualizando nossa configuração de codificação para snippets
Até este ponto do curso, poderíamos ter escrito tudo linha por linha e executado linha por linha. Não seria a maneira mais conveniente de executar as coisas, mas funcionaria mesmo assim. Começando com este tutorial, escreveremos um código que leva várias linhas de código para criar um conjunto completo de instruções. Para isso, usaremos algo chamado “snippets” no Google Chrome. Sem mais delongas, vamos atualizar nossa configuração do console JavaScript para snippets do Chrome.
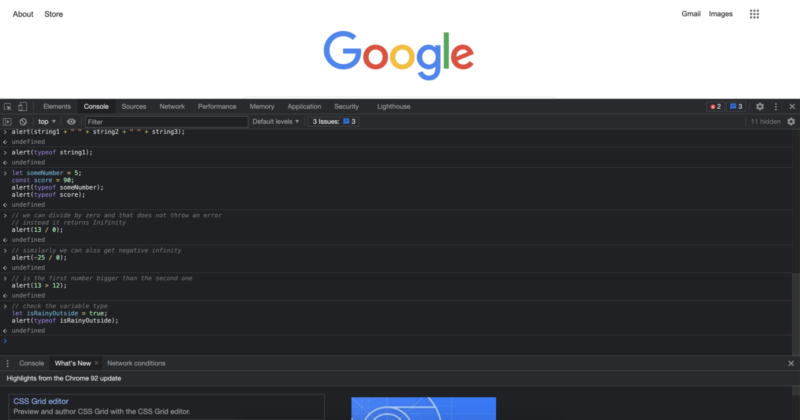
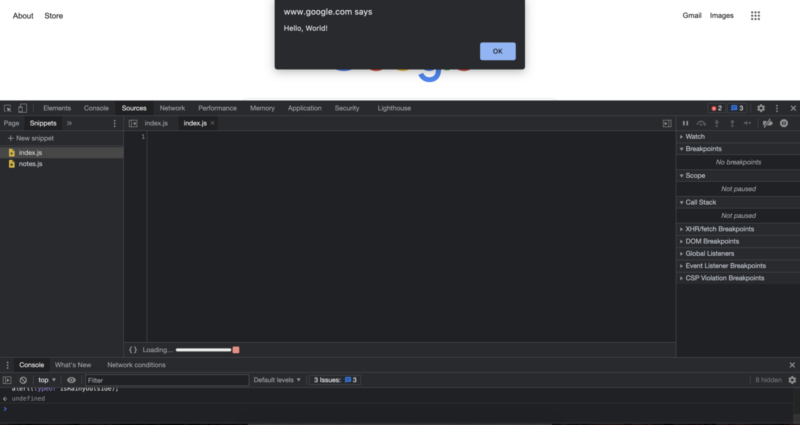
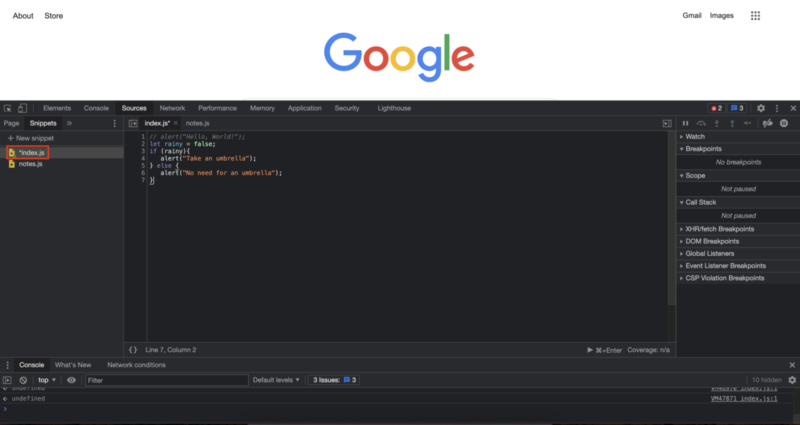
Atualmente você deve ter seu console aberto, e se você seguiu os tutoriais anteriores você deve ter uma tela parecida com esta:

Quando você olha para esta tela, ou para sua tela, você deve ver: Elementos, Console, Fontes, Rede, Desempenho, Memória, Aplicativo e assim por diante escritos um ao lado do outro na barra superior da área escura. Se você os estiver vendo em cores mais claras, tudo bem também. Isso significa que você está usando o modo de luz, que pode ser o modo padrão para o dia. A tela que mostro atualmente usa o esquema de cores para o modo escuro nas configurações do console do Chrome. Se você vir os Elementos, Console, Fontes, Rede e assim por diante aparecendo, em qualquer esquema de cores, você está pronto para ir.
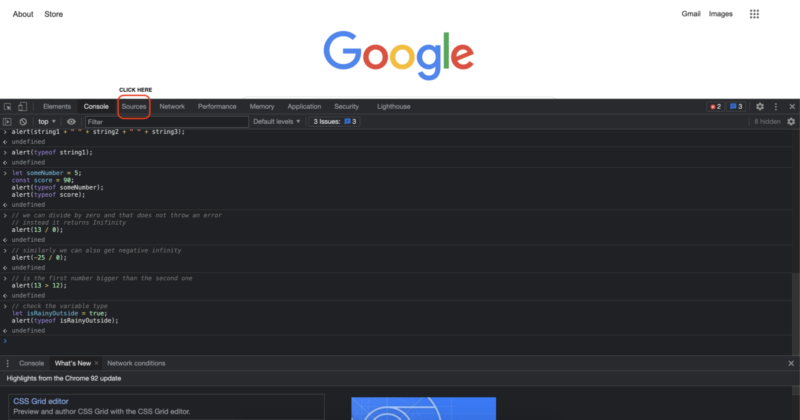
Se você observar mais de perto a barra superior do console, poderá ver que a escrita de “Console” parece um pouco com uma cor diferente. Vá em frente e clique em “Fontes” ao lado dele.


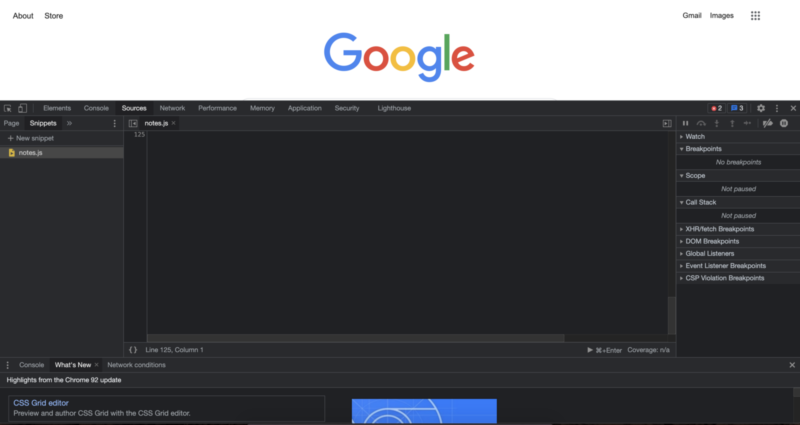
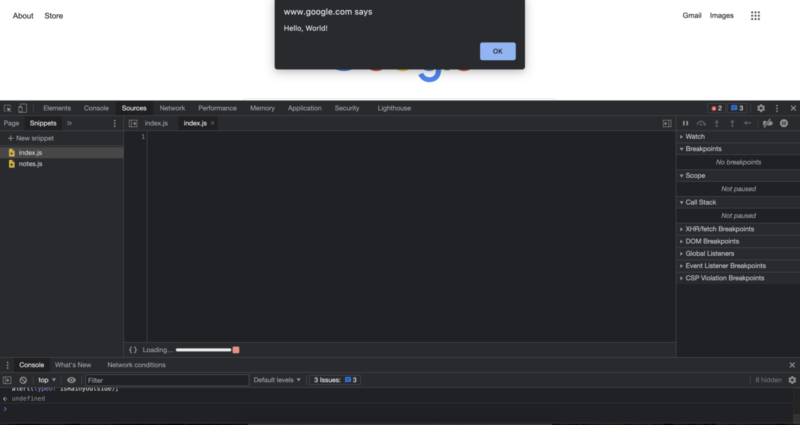
Depois de clicar em fontes, você deve estar olhando para uma tela que de alguma forma se parece com isso.
Uma diferença que você pode esperar se você provavelmente não verá o arquivo “notes.js”, como eu o criei anteriormente. Fora isso, deve ficar bem parecido com isso. Para criar um novo arquivo clique em “+ Novo trecho”. Depois de clicar nele, ele criará um novo arquivo JavaScript para você e você poderá nomeá-lo como quiser. Neste tutorial, vamos chamá-lo de “index.js”, pois é uma prática comum nomear o primeiro arquivo ou o arquivo primário como “index.js”.
Se você quiser seguir este tutorial palavra por palavra, depois de clicar em “+ New Snippet”, você pode digitar o nome “index.js” e pressionar a tecla Enter em seu teclado. Agora podemos clicar dentro do arquivo aberto na área principal que se abriu, para começar a codificar JavaScript.
Vamos começar com algo que já sabemos que funciona. E isso é:
alert("Hello, World!");
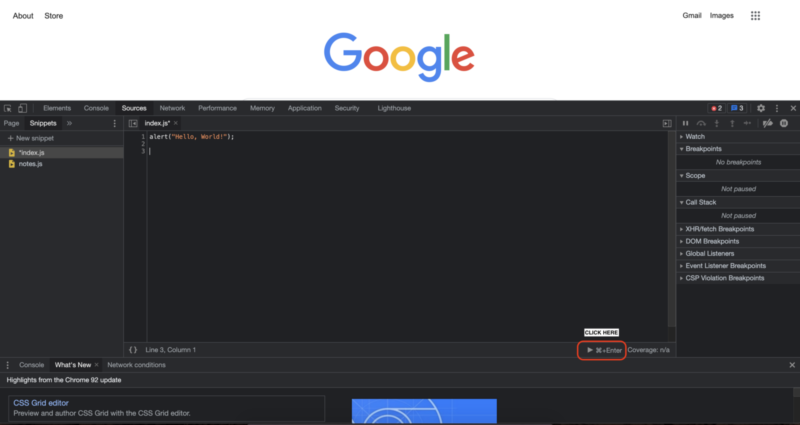
Você pode escrevê-lo você mesmo para prática extra ou copiar e colar a parte do código no arquivo que criamos. Eu recomendo digitar você mesmo, pois é assim que você aprende em muitos casos. Depois de digitá-lo, se você pressionar a tecla enter, verá que o código não é executado. Em vez disso, seu cursor irá apenas para a próxima linha, como em qualquer outra área de edição de texto. Existem duas maneiras principais de executar nosso código. A primeira é clicar no botão play que está localizado no canto inferior direito.

Se você clicar nesse botão de play, ele deve executar nosso código e nos exibir os resultados.

Depois de clicar em “OK”, vamos também executar nosso código usando a outra forma principal. A segunda maneira principal de executar seu código ou seu snippet é usar o atalho de teclado. Como podemos ver, ele já nos mostra o atalho quando clicamos no botão executar. Esse atalho de teclado é "Command + Enter". Para fazer isso, podemos pressionar a tecla Command e depois pressionar a tecla Enter. Fazer isso também executará nosso código e nos dará os mesmos resultados de clicar no botão play.

E com isso, agora você conhece as duas maneiras de executar nosso código JavaScript nos snippets do Chrome.
Se você quiser criar novos arquivos para talvez fazer anotações sobre JavaScript, ou praticar algum código JavaScript, você sempre pode criar novos arquivos clicando em “+ Novo trecho” e nomear seus arquivos como quiser. Agora que temos nossa nova codificação pronta, vamos ver mais JavaScript.
Estruturas de controle
Quando escrevemos código, temos que levar em conta muitos cenários e ações que o usuário pode realizar. Essa preparação para diferentes cenários pode vir de diferentes fontes, como o dispositivo que nosso código executa, o tamanho da tela a ser exibida, os diferentes tipos de navegador que o usuário pode ter e assim por diante. Mas como garantir que podemos estar preparados para diferentes cenários? Se você escrever códigos diferentes um após o outro, executar todos eles faria sentido para o usuário? Para responder a tudo isso e muito mais, usaremos estruturas de controle.
As estruturas de controle nos permitem orientar a execução do código, para que nosso código possa se adaptar a diferentes condições. Existem vários elementos comuns usados para estruturas de controle. Neste tutorial, começaremos com o mais simples e seguiremos a partir daí. A primeira que veremos usa instruções If, else, else if para controlar a execução do código.
Se, senão e senão se
Esta é a estrutura de controle mais simples para começar. O que ele nos permite fazer é executar algum pedaço de código se uma determinada condição for verdadeira e executar outro pedaço de código se outra condição for verdadeira. Vamos ver isso com um exemplo. Vamos supor que, se chover lá fora, levarei meu guarda-chuva comigo. Caso contrário, não vou levar um guarda-chuva. Podemos traduzir a lógica e o raciocínio exatos para o código da seguinte maneira:
(Antes de escrever este código, comentaremos o código do código anterior que temos no arquivo colocando duas barras na frente dele, para que ele não seja executado, mas você ainda tenha uma cópia dele. Depois de adicionar as barras deve ficar assim :)
// alert("Hello, World!");
let rainy = true;
if (rainy){
alert("Take an umbrella");
} else {
alert("No need for an umbrella");
}
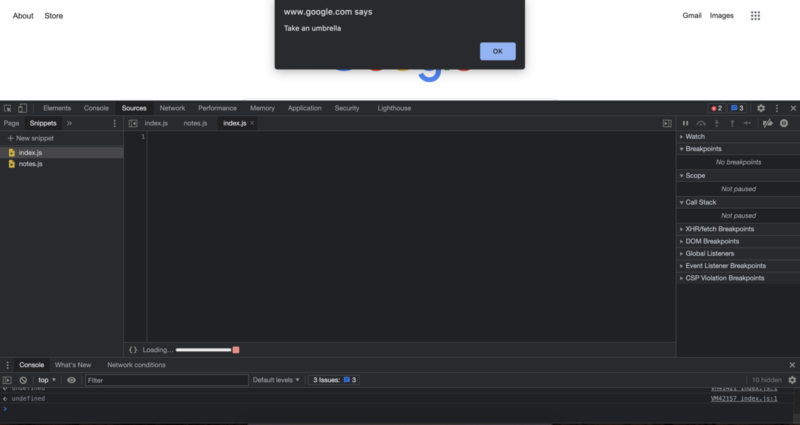
A execução desse código nos daria a seguinte saída:

// alert("Hello, World!");
let rainy = false;
if (rainy){
alert("Take an umbrella");
} else {
alert("No need for an umbrella");
}
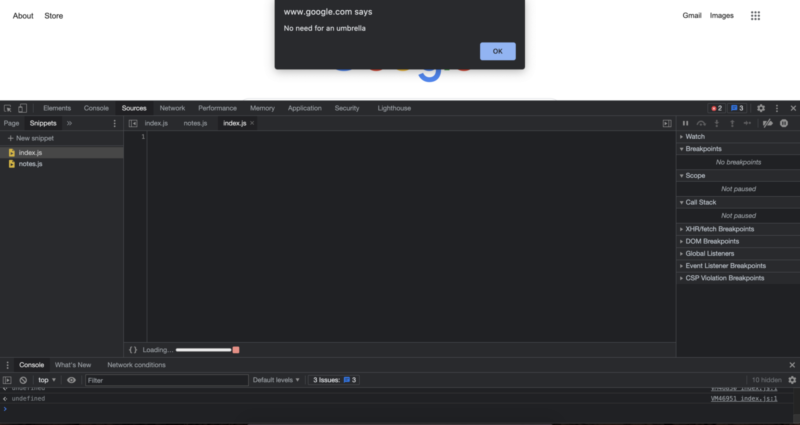
Considerando que a execução desta versão do código que diz que não há chuva, daria a seguinte saída:

Quando você estiver digitando o código para fazer alterações no arquivo de código, se você observar mais de perto o nome do arquivo, verá que ele terá um asterisco antes do nome do arquivo. Isso significa que o arquivo de código que escrevemos não é totalmente salvo. Isso pode não fazer uma grande diferença se você estiver escrevendo apenas algumas linhas de código que você sempre pode escrever, mas na maioria das vezes você vai querer salvar seu código, para que você possa reutilizá-lo ou revisá-lo mais tarde. Podemos salvar este arquivo de código da mesma forma que salvamos outros arquivos, então seria “Command + S” no Mac e “Control + S” no Windows.

No nosso caso, como estamos executando nosso código logo após escrevê-lo, ele salvou automaticamente nosso arquivo quando executamos o código. Portanto, se você for escrever algum código e deixá-lo por horas, é uma boa ideia salvar seu código de vez em quando para ter certeza de que não está perdendo nenhum progresso significativo.
É ótimo que possamos ter nosso código se adaptar a uma condição binária usando uma instrução If e outra, mas temos várias coisas a considerar, o que provavelmente será o caso na vida real. Por exemplo, e se estiver frio e você precisar usar um moletom com capuz quando estiver frio. Uma maneira de fazer isso seria uma instrução “else if” e podemos fazer da seguinte forma:
// alert("Hello, World!");
let rainy = false;
let cold = true;
if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
A saída deste código ficaria assim:

Portanto, se uma determinada condição for verdadeira, o primeiro código que estiver entre os parênteses será executado. No nosso caso, uma vez que a primeira condição verifica se há chuva, alertaremos o usuário que deve levar um guarda-chuva. Se essa condição for falsa, significando que não há chuva, continuaremos verificando outras condições usando uma instrução “else if”. Uma coisa que é significativamente diferente da instrução “else if” é que podemos verificar quantas condições quisermos com instruções else if.
A coisa importante a lembrar aqui é que, seu código será verificado de cima para baixo, para correção ou veracidade. Ou seja, com o código atual, se o tempo estiver chuvoso e frio, ele não reconhecerá o tempo frio, pois a primeira afirmação está correta. Também podemos verificar isso alterando o código para ter condições de chuva e frio.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}

Agora você pode estar se perguntando, como posso resolver isso? O que é mais importante, o tempo frio ou chuvoso? Você deve escolher uma condição e sacrificar a outra condição? Você ainda tem que fazer essa escolha? Bem, na verdade não. Este é um problema muito comum e tem uma solução muito comum e relativamente simples. Podemos usar uma expressão “e” para cobrir vários cenários. Para dizer ao JavaScript que queremos usar um “e” para conectar nossa lógica de programação, usaremos dois deste símbolo: “&”. E como nosso código é verificado de cima para baixo, usaremos a opção mais abrangente para a primeira instrução if. O código atualizado, então, se parece com isso.

// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
A execução deste código forneceria um alerta semelhante a este:

Muito melhor. Agora podemos combinar vários cenários diferentes, incluindo diferentes combinações desses cenários. Mas e se quisermos considerar um cenário que não seja frio, mas chuvoso. E suponha que queremos dizer ao usuário para não comprar especificamente um moletom com capuz e apenas obter um guarda-chuva. Para fazer exatamente isso, podemos usar o “não” lógico, podemos usá-lo em nosso código com o ponto de exclamação antes da condição que queremos especificar. Vamos adicionar essa condição ao nosso código para que fique mais completo.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
Quando estamos adicionando uma nova condição a uma árvore if else, desde que seja a condição mais abrangente, podemos colocá-la em algum lugar no topo. Dessa forma, temos muito menos chance de erros em comparação com a abordagem oposta. Um efeito colateral de injetar novo código no código existente é que parte do código pode se tornar redundante ou pode não funcionar da maneira mais eficiente. Não vamos focar muito na parte de eficiência, mas por enquanto podemos ver que cobrimos as condições frias e não frias para um tempo chuvoso, para que possamos remover opcionalmente a condição que apenas verifica a condição “chuvosa”. Fazer esses ajustes de código também é chamado de “Refatoração de Código”, no processo de refatoração o ponto é tornar o código cada vez mais limpo e eficiente.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
Quando queremos verificar se uma das condições é verdadeira, podemos usar o operador “or”, que é o símbolo de pipe usado duas vezes no teclado e se parece com este “||”.
Vamos ver um exemplo disso com outro exemplo. Para adicionar mais exemplos ao mesmo arquivo sem interferir nos novos comandos, podemos comentar o código anterior que usamos envolvendo o código anterior dentro desses símbolos que vimos antes:
/* */
Que é uma barra um asterisco e os mesmos símbolos na ordem oposta para fechar a parte comentada. Vamos envolver nosso código atual dentro desses símbolos para que eles não interfiram no novo código que está por vir. Agora seu arquivo de código deve ficar assim:
// alert("Hello, World!");
/*
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
*/
A partir de agora vamos nos concentrar nas novas partes que estamos adicionando ao arquivo, para que possamos nos concentrar em aprender uma coisa de cada vez. Opcionalmente, você pode manter o código anterior no modo comentado, movê-lo para um novo arquivo para suas referências ou, se não quiser mais vê-lo, excluí-lo para um arquivo mais limpo.
Vamos continuar com nosso exemplo para um caso “ou”. Considere um cenário em que você visita sua geladeira para comer e beber toda vez que sente fome ou sede. Como o código funcionaria para isso?
let hungry = true;
let thirsty = false;
if (hungry || thirsty) {
alert("Go to the fridge and check what you have in there.");
}
A execução deste código, como você provavelmente já deve ter adivinhado, nos daria o seguinte resultado:

Até agora, os exemplos que usamos vieram de cenários da vida real, mas muitas vezes você estará lidando com números em código. Você já viu números anteriormente nesta série, mas não falamos muito sobre a comparação ou as operações que poderíamos fazer com eles. Agora que aprendemos sobre as instruções if else, vamos ver um pouco mais sobre os números.
Quando estamos lidando com declarações if e else if estamos verificando a veracidade de uma declaração. Mas também podemos fazer uma declaração if significativa se tudo o que temos são números? Por exemplo, e se eu quiser um guarda-chuva se houver mais de 50% de chance de chuva, podemos conseguir isso com código? Sim, podemos, e aqui está como seria.
let chanceOfRain = 70;
if (chanceOfRain >= 50) {
alert("Get an umbrella.");
}

Quando estamos lidando com números, precisamos de uma maneira de convertê-los em algum tipo de veracidade ou falsidade para que a instrução if funcione. Existem várias maneiras de conseguir isso, dependendo do nosso caso de uso.
Por exemplo, podemos verificar se dois números são exatamente iguais entre si com três sinais de igual como este:
let a = 10;
let b = 10;
if (a === b) {
alert("They are the same.");
}
Isso nos daria o alerta que diz “Eles são os mesmos.”.
Também podemos verificar se não são iguais com o seguinte código:
let a = 10;
let b = 5;
if (a !== b) {
alert("They are not the same thing!");
}
A execução do código acima nos dará o alerta que diz “Eles não são a mesma coisa!”.
Também podemos verificar especificamente qual é maior, maior igual, menor ou menor igual. Você pode encontrar um resumo dos sinais para sua conveniência.
// === checks for equality // !== checks for not equality // > greater than // >= greater than or equal to // < smaller than // <= smaller than or equal to
Vamos também ver mais alguns deles para prática extra e exposição de código. Aqui estão alguns códigos de exemplo que exibirão o alerta que eles têm dentro das instruções if:
Maior que:
let a = 10;
let b = 5;
if (a > b) {
alert("a is greater than b");
}
Melhor que ou igual a:
seja a = 10; seja b = 5; if (a >= b) { alert(“a é maior ou igual a b”); } [/código]Outro exemplo para maior ou igual a:
let a = 10;
let b = 10;
if (a >= b) {
alert("a is greater than or equal to b");
}
Menor que:
let a = 5;
let b = 10;
if (a < b) {
alert("a is smaller than b");
}
Menor ou igual a:
let a = 5;
let b = 10;
if (a <= b) {
alert("a is smaller than or equal to b");
}
Outro exemplo para menor ou igual a:
let a = 10;
let b = 10;
if (a <= b) {
alert("a is smaller than or equal to b");
}
Usando uma combinação desses sinais de comparação ou igualdade, podemos criar códigos complexos que podem se adaptar a diferentes condições.
Operaçoes aritimeticas
Quando estamos lidando com números, outra coisa que queremos realizar são operações aritméticas. A maioria das operações aritméticas deve ser bastante familiar, mas também existem operadores aritméticos específicos de programação que podem ser menos familiares.
Aqui está um resumo das operações aritméticas que usamos em JavaScript com seu significado para sua conveniência:
// * multiplication // / division // + addition // - subtraction // % modulo operation, gives us the remainder after division // ** exponentiation
Os quatro primeiros funcionarão como você espera:
let a = 12; let b = 5; let c = a * b; // c will be 60 c = a / b; // c will now be 2.4 c = a + b; // c will now be 17 c = a - b; // c will now be 7
A operação do módulo nos dará o resto depois de dividir o primeiro número pelo segundo número. Se continuarmos com o código anterior a, b e c:
c = a % b; // c will now be 2 c = 18 % 5; // c will now have the value of 3 // because 18 divided by 5 will give us the remainder of 3
O operador expoente executa a exponenciação em JavaScript. É representado com o sinal de dois asteriscos e leva o primeiro elemento à potência do segundo elemento.
c = 2 ** 3; // c will now have the value of 8 // because 2 * 2 * 2 equals 8
Este foi um tutorial relativamente longo, e você conseguiu! Atualizamos nossa configuração de codificação e aprendemos bastante neste tutorial. No próximo tutorial, continuaremos com mais formas de controlar o fluxo do nosso código!
Autor: Robert Whitney
Especialista e instrutor em JavaScript que treina departamentos de TI. Seu principal objetivo é aumentar a produtividade da equipe, ensinando outras pessoas a cooperar efetivamente durante a codificação.
Curso de JavaScript do iniciante ao avançado em 10 posts:
- Como começar a codificar em JavaScript?
- Noções básicas de JavaScript
- Variáveis e diferentes tipos de dados em JavaScript
- Trechos e estruturas de controle
- loops while e loops for
- Matriz Java
- Funções JavaScript
- Objetos JavaScript
- Métodos JavaScript e muito mais
- Resumo do curso de JavaScript
