11 passos para aumentar as taxas de conversão de formulários online
Publicados: 2021-07-21A geração de leads de formulários da Web é uma das estratégias mais poderosas hoje em dia. Ele pode enriquecer seu sistema de CRM com muitos novos registros e estimular o crescimento do seu negócio. Mas apenas desde que seus formulários da web sejam preenchidos e enviados. Infelizmente, a baixa taxa de conversão é um dos maiores problemas que os profissionais de marketing enfrentam com formulários da web.
Se isso soa como um pouco de você, não procure mais! Os gurus dos formulários da web, sabemos exatamente o que fazer para aumentar sua taxa de conversão de formulários online em onze passos simples.
Neste artigo, você conhecerá as seguintes estratégias para aumentar as taxas de conversão de formulários online:
Vamos crescer!
Recomendações na página para aumentar as inscrições
Etapa 1: adicionar prova social à página
De acordo com uma pesquisa do The Manifest, mais de 80% dos entrevistados abandonaram formulários online recentemente, com 29% deles citando preocupações de segurança.
As pessoas são extremamente cautelosas com o destino de suas informações, mesmo que seja algo tão pequeno quanto seu primeiro nome, muito menos informações mais privadas, como endereço de e-mail, empresa e cargo.
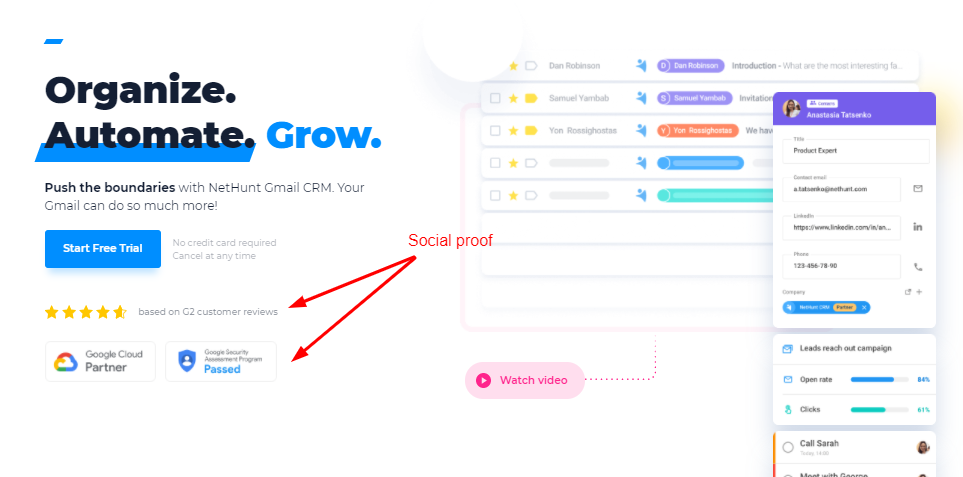
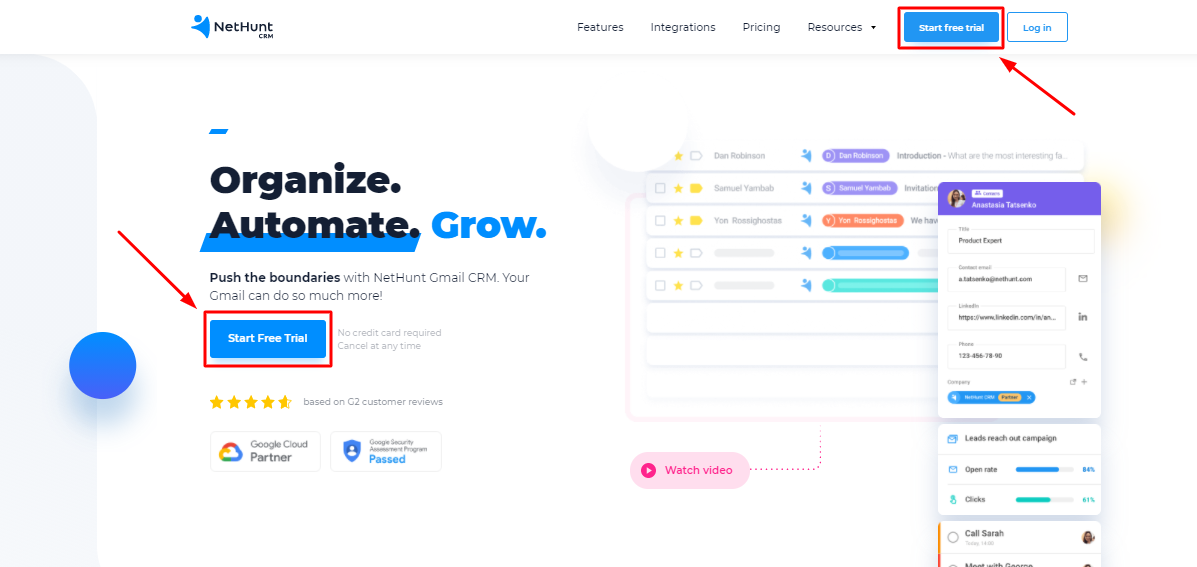
Para tirar as dúvidas e solicitar mais envios de formulários, você precisa fornecer prova social. Deixe claro que você é uma empresa confiável que trata seus leads com o maior respeito. Por exemplo, você pode incluir logotipos de clientes, informações de parcerias, certificações e avaliações de sites confiáveis como G2 ao lado do seu formulário.
Veja como o NetHunt está lidando com isso na página inicial do nosso site:

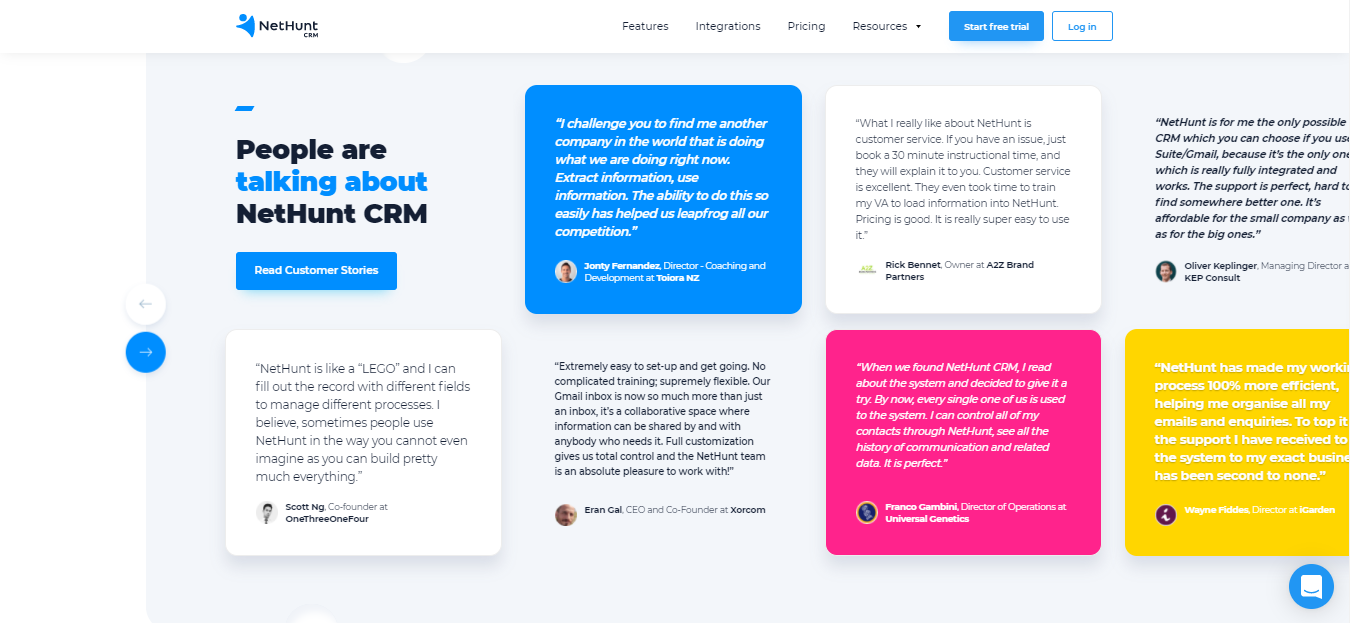
Além disso, as pessoas tendem a confiar nas pessoas. Se você deseja construir um relacionamento ainda mais sólido com os visitantes do seu site imediatamente, considere incluir depoimentos de seus clientes ao lado do formulário da web. Uma seção com citações de seus clientes anteriores, onde eles compartilham suas experiências com sua empresa, pode mostrar aos novos usuários que você é uma empresa com a qual eles podem confiar suas informações pessoais.

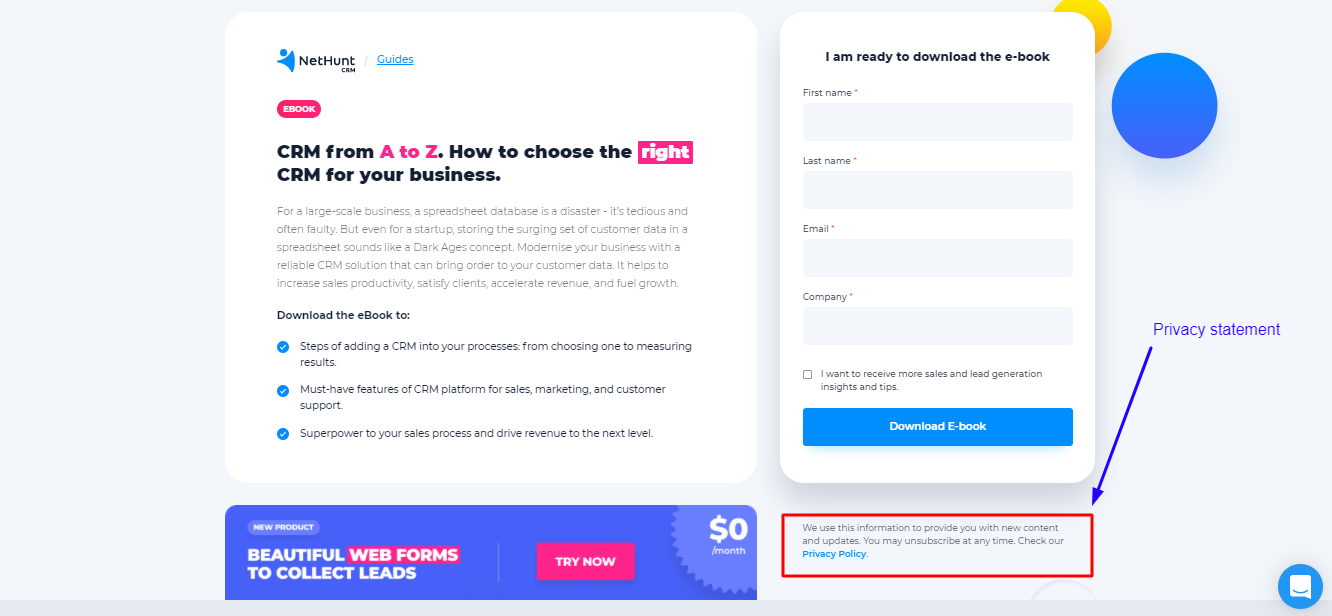
Por fim, você também deve incluir um link para sua política de privacidade ao lado do formulário. Isso não é apenas exigido por lei, mas também ajuda a permanecer transparente sobre suas intenções.

Leia mais sobre as leis de privacidade em diferentes países do mundo e o que elas significam para os profissionais de marketing aqui .
Etapa 2: certifique-se de que suas páginas sejam curtas e diretas ao ponto
Vamos fazer uma rápida viagem pela memória. Você se lembra dos bons velhos tempos quando você ainda era um aspirante a estudante de graduação procurando uma universidade para se candidatar? Eu faço. Bem, partes dele. Uma parte em particular - os horrendos sites universitários.
Se você já tentou se matricular em uma universidade, sabe como seus sites online podem ser confusos. Dezenas e dezenas de longas páginas com muito e muito texto, vídeos promocionais e rostos de alunos felizes como prova social do prestígio da instituição. É quase como se você precisasse de um diploma para encontrar o caminho no site deles, quanto mais encontrar as informações de que precisa.
Muito estressante, mesmo!
E enquanto as universidades podem se dar ao luxo de não ter sites claros e diretos ao ponto - é do interesse de meninos e meninas do ano passado decifrar o código para navegar neles - as empresas não têm esse privilégio. Eles precisam garantir a melhor experiência do usuário possível se quiserem fazer vendas. Especialmente quando a concorrência é tão alta.
Você precisa ter certeza de que todas as informações importantes estão visíveis , você não é muito prolixo em sua cópia e não há distrações na página. Afinal, quando se deparam com muitas opções, muitas vezes as pessoas acabam não escolhendo nenhuma. Você não quer que seus visitantes encontrem uma opção mais instigante do que preencher seu formulário ou sobrecarregá-los a ponto de saírem da página de destino. Mantenha sua página de destino curta e agradável , não fique brincando e diga aos seus visitantes exatamente o que você espera que eles façam.
Etapa 3: comunicar o valor do formulário
Ao mesmo tempo, você precisa ter certeza de que está fornecendo motivos suficientes para que os visitantes se interessem em preencher o formulário em primeiro lugar. É essencial que você comunique o valor do seu formulário aos visitantes.
Embora o preenchimento de alguns campos possa levar apenas alguns minutos, você ainda está perguntando algo a pessoas que provavelmente não conhece muito bem. Você precisa mostrar que está disposto a dar algo ao seu público em troca de seu tempo e dados pessoais . Deve haver um benefício para eles no preenchimento e envio do formulário, e você precisa comunicar esse valor antecipadamente. Aqui estão algumas maneiras de fazer isso sem sobrecarregar sua página de destino a ponto de torná-la ineficiente:
- Declare sua causa . Explique claramente por que você está coletando as informações no formulário.
- Mantenha simples. Não importa quão simples seja seu formulário, forneça aos visitantes instruções para preenchê-lo.
- Dê ao seu entrevistado algo útil. Suborne seus visitantes com um brinde extra valioso que eles podem obter ao enviar o formulário.
Para resumir as duas etapas anteriores, vamos fazer uma lista de características intrínsecas a uma landing page que gera inscrições e conversões de formulários :
- Claro
- Conciso
- Todas as informações importantes são colocadas nas primeiras 1-2 telas
- Comunica o valor do formulário
Passo 4: Coloque o formulário acima da dobra
Idealmente, sua página de destino não deve exigir rolagem. Mas se for impossível evitar, certifique-se de que o formulário seja colocado acima da dobra - a área do site visível para os usuários sem rolar para baixo.
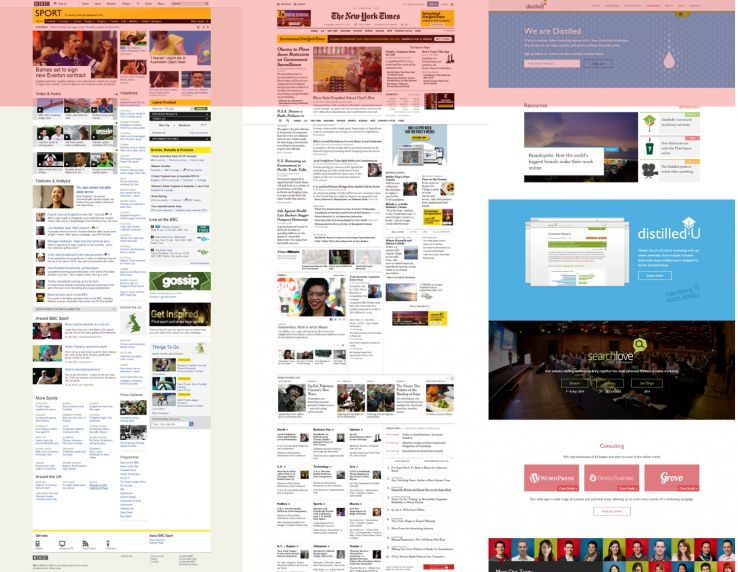
As dimensões exatas da 'dobra' dependem do dispositivo que seus visitantes estão usando para acessar o site. Com base em uma resolução de tela de 1366 x 768 pixels, a área destacada em vermelho geralmente é como o conteúdo é apresentado aos usuários em uma página de destino:

“A dobra importa porque o que aparece no topo da sua página importa. Os usuários rolam, mas apenas se o que estiver acima da dobra for promissor o suficiente. “O que é visível na página sem exigir nenhuma ação é o que nos incentiva a rolar.”
[Nielsen Norman Group]
Para garantir o máximo de engajamento com seu formulário web e, posteriormente, o máximo de conversões, você deve colocá-lo no topo da página, acima da dobra. Afinal, é onde a maioria dos usuários passa 80% do tempo. A visibilidade é um verdadeiro negociador!
Só não ofereça aos seus visitantes que preencham um formulário muito cedo . Mesmo que você queira colocar seu formulário da web acima da dobra, projete o desembolso de sua página de forma que você ainda forneça algum valor antes de pedir um compromisso. Você não quer que seus usuários adivinhem sua decisão de enviar seus dados.
Etapa 5: obtenha seu CTA direto
Pedi, e recebereis.
A maneira mais fácil de levar as pessoas a fazer algo - inscrever-se ou preencher um formulário on-line propriamente dito - é pedir-lhes que o façam diretamente.
Infelizmente, nem todas as empresas entendem isso. Um estudo realizado em 2013 descobriu que 70% das pequenas empresas não tinham um call-to-action de qualquer tipo e muito menos um claro em seu site. Em 2021, as coisas estão melhorando, mas ainda existem muitas empresas que roubam conversões simplesmente esquecendo de incluir um botão de CTA acionável na página de destino.
Não importa o quão eloquente você ache que seu formulário de inscrição seja, confie em nós, nem todos pensam da mesma maneira. Algumas palavras podem ser um divisor de águas total. Apenas lembre-se de não cometer erros bobos ao criar seu CTA . Aqui estão alguns dos mais comuns:
- um estilo que não enfatiza suficientemente a capacidade de clicar do botão;
- um contraste muito baixo para se destacar de outros elementos da página;
- um local inadequado (por exemplo, abaixo da linha de flutuação).
Para saber mais sobre CTAs de sucesso, confira este artigo. No post, abordamos todas as coisas do CTA, incluindo o texto, esquema de cores, tamanho, design e posição de um CTA que gera conversões.
Quando se trata de formulários da web, você também precisa lembrar que, se estiver usando vários botões de CTA na página, eles não devem confundir os visitantes. Idealmente, a redação de todos os CTAs deve ser a mesma . Então, você garante a máxima clareza do seu pedido e pode esperar uma ação em troca.

Falando da dobra… Se você colocar um formulário em uma página longa, você também deve garantir que, não importa o quão profundo seus visitantes percorram o site, o botão CTA esteja visível para eles o tempo todo. Você pode fazer isso facilmente usando um plug-in que garante que suas chamadas para ação estejam sempre visíveis na tela, independentemente do nível de rolagem .

Finalmente, você deve usar o botão CTA para dizer às pessoas o que acontece a seguir. Você deseja dar a seus visitantes controle sobre seus dados mesmo depois de enviarem o formulário. Para fazer isso, evite usar botões genéricos de 'Enviar' CTA. Em vez disso, dê uma indicação do que esperar quando eles pressionarem:
- Download
- Tente
- Registro
- Iniciar teste gratuito
- Obter um e-book, etc.
Recomendações do formulário de inscrição para aumentar as inscrições
Etapa 6: otimizar para diferentes dispositivos
É 2021, amor! As pessoas não estão mais presas a seus desktops, elas podem navegar na web em qualquer lugar. E muito provavelmente, eles fazem. Na verdade, é provável que você também esteja lendo este artigo em um dispositivo móvel. Como eu sei disso?
Segundo Estatista,
No primeiro trimestre de 2021, os dispositivos móveis (excluindo tablets) geraram 54,8% do tráfego global do site.
Você precisa considerar isso ao projetar seu formulário da web. É essencial garantir que seu formulário da web seja compatível com UX para todos os dispositivos dos quais os visitantes podem acessar seu site. Dependendo do dispositivo usado, os tamanhos de tela serão diferentes, assim como a maneira como seus formulários da web serão exibidos na tela. Você não quer que nenhum elemento crucial (ou absolutamente nada) se perca. É muito improvável que os usuários visitem sua versão para desktop especificamente para enviar o formulário.
Dica quente do NetHunt
Use o Google Analytics para verificar os dispositivos mais usados em seu site.
Etapa 7: opte por formulários da Web mais curtos e fáceis de preencher
Uma das principais razões pelas quais as pessoas abandonam os formulários da web é porque eles são muito longos e difíceis de preencher.
Portanto, é óbvio que você deve manter seus formulários da web curtos, tanto em tamanho quanto em número de campo:
- A Hubspot realizou um estudo no qual eles analisaram mais de 40.000 resultados de páginas de destino e descobriram que, à medida que as áreas de texto (campos de formulário de texto dimensionados para grandes quantidades de texto) aumentam, há uma queda associada nas taxas de conversão .
- O Eloqua encontrou uma correlação entre o número de campos de formulário e as taxas de conversão da página de destino. Em uma análise de 1.500 páginas de destino, eles descobriram que menos campos de formulário levam a um retorno maior.
- Imagescape pegou um para a equipe e eliminou oito formulários em seus formulários (e ficaram com apenas quatro) e viu um salto drástico de 120% em sua taxa de conversão de formulários.
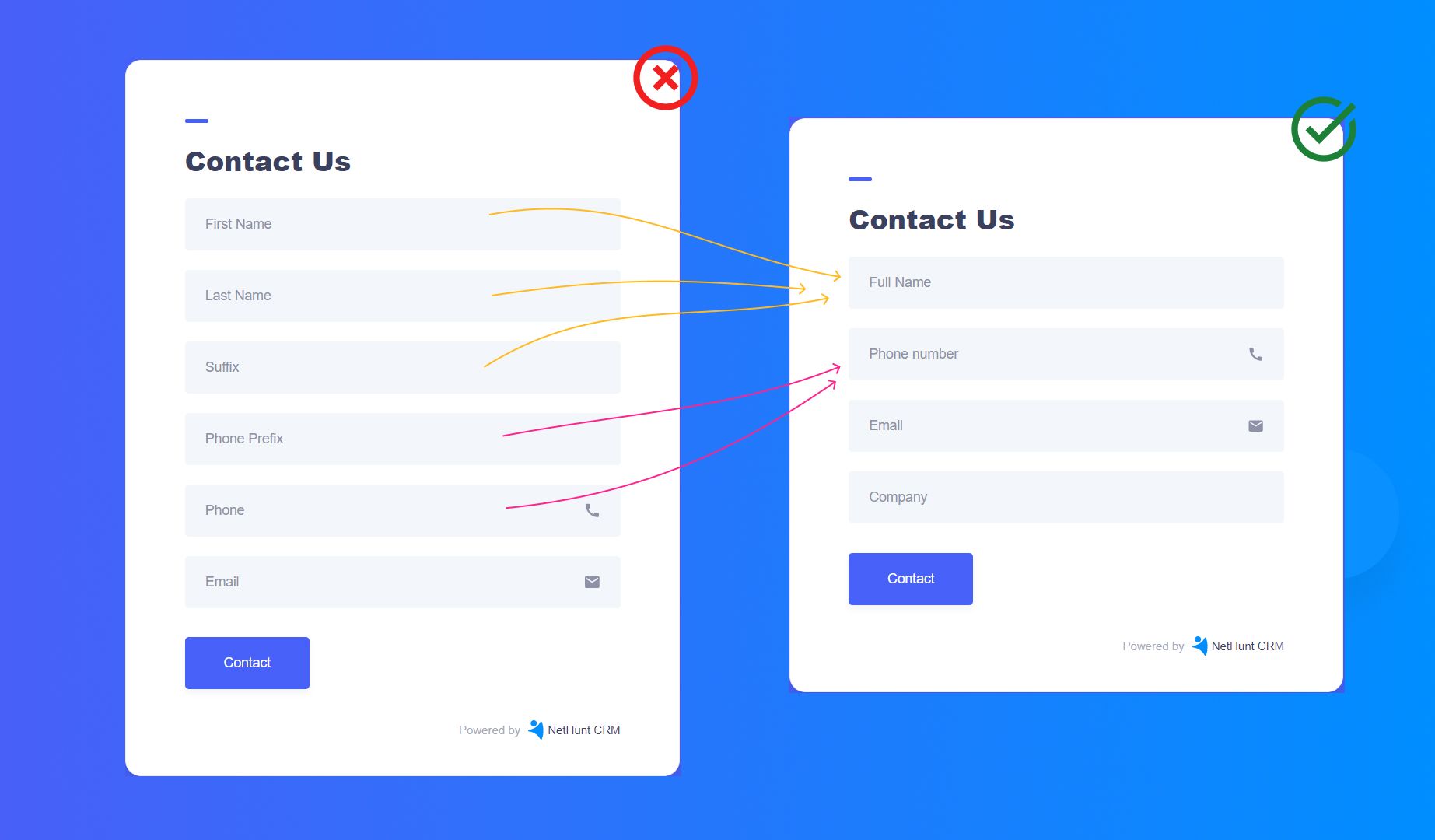
Muitas vezes, você pode diminuir o número de campos no formulário mesmo sem realmente remover nenhuma pergunta. Basta abordar a tarefa estrategicamente - geralmente há maneiras de mesclar vários campos em um sem perder nenhum detalhe:

Se você não encontrar nenhuma brecha, apenas reconsidere as perguntas que está fazendo em primeiro lugar. Para manter o número de campos de formulário baixo, você deve:
- Peça apenas informações essenciais. Pense nos dados que você realmente precisa e não peça mais do que isso. A menos que algo seja absolutamente essencial, considere deixar esse campo completamente fora do formulário.
Dica quente do NetHunt
Há um estudo que mostra que os campos de número de telefone diminuem a conversão em até 48%, portanto, se você puder evitar pedir essas informações, certifique-se de deixar o campo fora do formulário.
- Não confunda seus entrevistados. Especifique os bits exatos de informação que você pede, deixando pistas e dicas sobre que tipo de dados você espera receber. Não se acanhe de adicionar mais contexto ou texto explicativo para ajudar o entrevistado a entender o que fornecer.
- Marque claramente os campos obrigatórios e não obrigatórios. Reservar um tempo para definir os campos obrigatórios e não obrigatórios ajuda os usuários a progredir nos formulários com facilidade, aumentando sua taxa de conversão.
Etapa 8: incluir preenchimento automático
Outra maneira pela qual você pode facilitar o preenchimento do formulário pelos visitantes do seu site e, portanto, aumentar as chances de envio do formulário é incluir o preenchimento automático. Se você já tem os dados do seu entrevistado no sistema de CRM, não peça que percam tempo para fornecê-los novamente.
Se a resposta do usuário não tiver sido gravada antes, faria sentido incluir um recurso de previsão de texto.
Apenas certifique-se de não exagerar no preenchimento automático e estragar a experiência do usuário. O recurso precisa ser de ajuda para o usuário e não o contrário. Não deve exigir esforços adicionais para recusar as informações de preenchimento automático e, em vez disso, preencher as suas próprias.
Etapa 9: comunique os erros com clareza
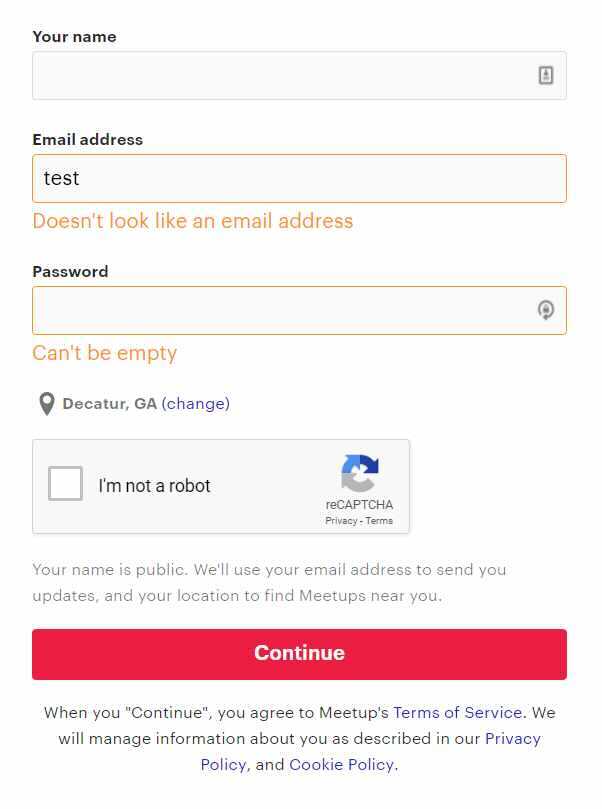
Não perca envios de formulários da web porque seus usuários não sabem que tipo de informação você deseja receber deles. Não deixe os visitantes do seu site adivinhando o que fizeram de errado ao preencher o formulário - diga exatamente qual é o problema e como corrigi-lo .
Veja como o Meetup fez isso:

Passo 10: Preste muita atenção ao design do seu formulário
É tudo sobre a aparência! Bem, muito disso. Com cada pequeno detalhe sendo importante, você não pode esperar que as pessoas preencham seu formulário se ele parecer feio.
Há algumas coisas a serem consideradas ao projetar um formulário da web:
- Ele precisa ser visualmente atraente em termos do esquema de cores usado.
- Ele precisa ter fontes legíveis .
- Ele precisa ter um bom nível de contraste .
- Ele precisa estar na marca .
- Ele precisa usar imagens apropriadas e outros elementos visuais .
Parece muita codificação para fazer... Ou não? Felizmente, existem muitos construtores de formulários da Web online que você pode usar para gerar formulários bonitos sem ter um amplo conhecimento de codificação.
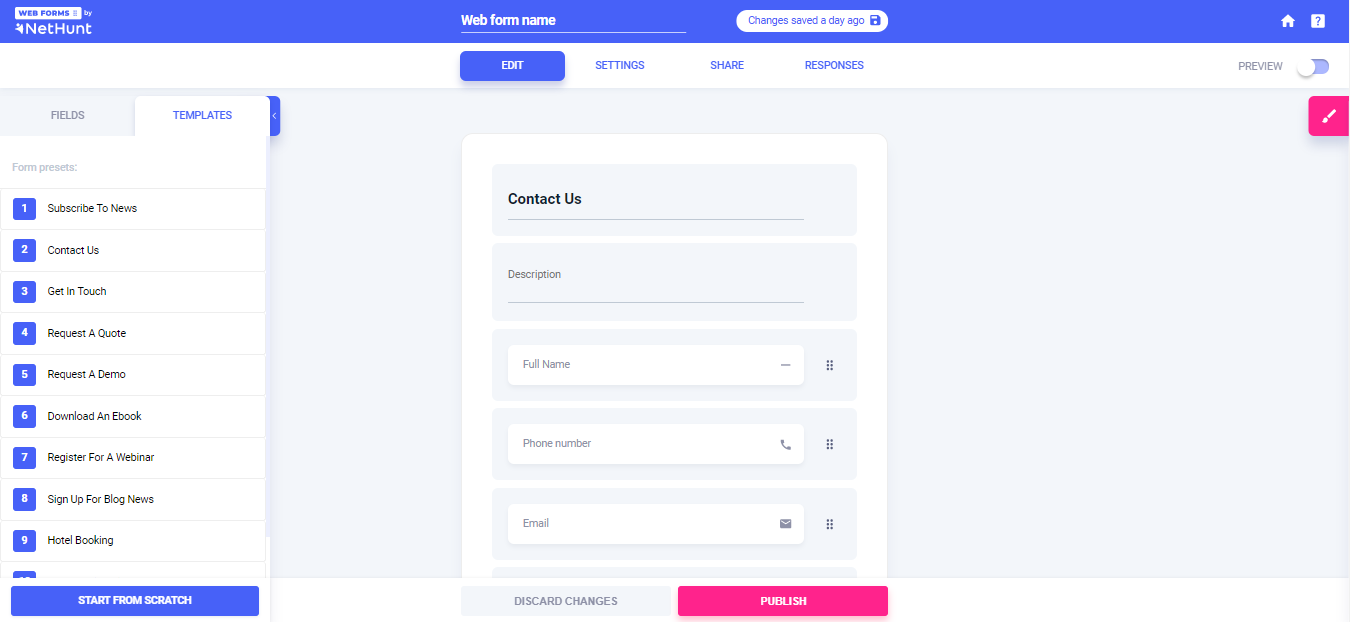
Alguns criadores de formulários on-line oferecem modelos que você pode personalizar para se adequar à sua marca e propósito. Por exemplo, o NetHunt Web Forms oferece doze modelos para você escolher:

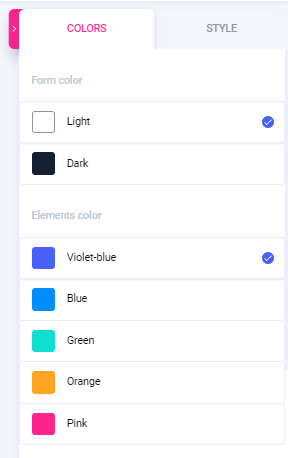
Você pode editar a composição do formulário e sua aparência usando os vários recursos da ferramenta. Por exemplo, você pode experimentar a cor da fonte, a cor dos elementos, a cor do plano de fundo. Além disso, você também pode escolher o estilo do formulário que melhor se adapta às necessidades do seu negócio:

Etapa 11: títulos de teste A/B e cópias de CTA do formulário da web de inscrição
Finalmente, você precisa ter certeza de ajustar seus formulários da web para as necessidades de seu público-alvo específico e não apenas para caras genéricos na internet. O que funciona para alguns, pode não funcionar para outros.
É por isso que você precisa fazer um teste A/B dos títulos, CTAs, campos e páginas de envio de seus formulários da web para encontrar a combinação que gera a maior taxa de conversão.
É hora de colocar todo esse conhecimento em bom uso e começar a aumentar suas conversões de formulários da web hoje mesmo. Você tem tudo o que precisa para dominar a geração de leads de formulários da web!
Vamos converter!
