A Pirâmide UX: Compreendendo os Princípios Fundamentais da Experiência do Usuário
Publicados: 2023-09-04Na era digital, a experiência do usuário (UX) tornou-se um aspecto crítico no design de produtos e serviços de sucesso. UX abrange a experiência geral que os usuários têm ao interagir com um site, aplicativo ou qualquer plataforma digital. Para criar uma UX excepcional, designers e desenvolvedores costumam consultar a Pirâmide UX. A Pirâmide UX é uma estrutura conceitual que esclarece os elementos-chave do design UX. Nesta postagem do blog, exploraremos as diferentes seções da Pirâmide UX e como elas, coletivamente, contribuem para a produção de uma UX excepcional.
O que é experiência do usuário?
UX é o termo usado para descrever a experiência que as pessoas obtêm ao utilizar um sistema, produto ou serviço. Inclui todas as facetas do envolvimento do usuário, incluindo percepções, sentimentos, comportamentos e respostas.
O design UX se concentra na criação de produtos que sejam intuitivos, eficientes, agradáveis e que atendam às necessidades dos usuários. Envolve compreender o público-alvo, seus objetivos, motivações e pontos problemáticos e, em seguida, projetar interfaces e interações que abordem esses fatores. O objetivo do design UX é aumentar a satisfação do usuário, melhorar a usabilidade e criar experiências positivas e significativas.
O que é a pirâmide UX?
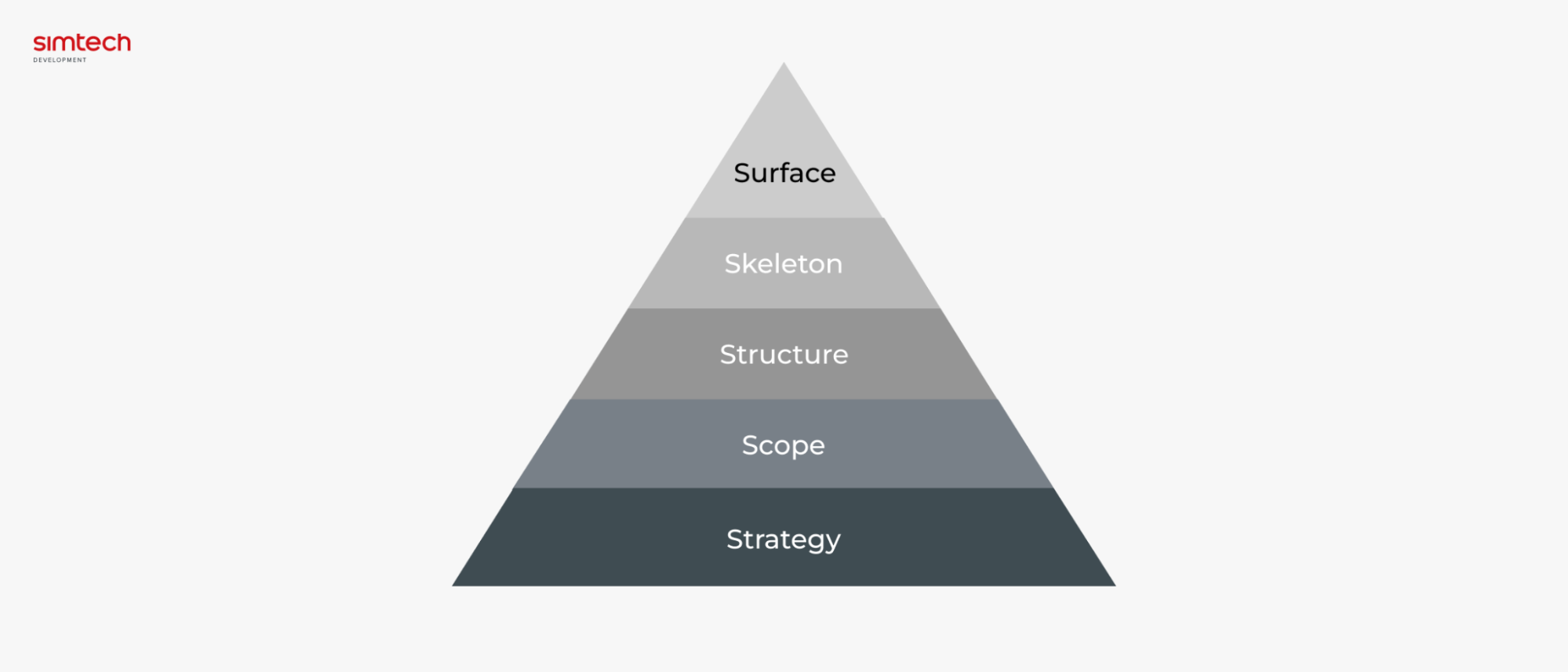
A Pirâmide UX é uma estrutura conceitual que divide os princípios fundamentais da UX em camadas distintas. Ele fornece uma compreensão holística dos principais elementos que contribuem para a criação de experiências de usuário excepcionais. A Pirâmide UX ajuda a priorizar os princípios-chave do design UX, permitindo a criação de produtos e serviços digitais de sucesso.
Os níveis da pirâmide UX

Nível de estratégia
A base da pirâmide é onde são tomadas as principais decisões sobre os objetivos de um produto. Esses objetivos devem estar alinhados com as necessidades dos clientes, partes interessadas e usuários. No caso de um aplicativo que auxilia os usuários a encontrar locais de carregamento de dispositivos elétricos, por exemplo, os objetivos do produto podem ser:
- diga aos proprietários de telefones celulares e laptops onde fica a estação de carregamento mais próxima
- fornecer aos usuários uma maneira conveniente e fácil de usar para encontrar estações de carregamento.
- ajude os usuários a economizar tempo e dinheiro encontrando a estação de carregamento mais próxima.
Ao considerar cuidadosamente os objetivos do produto, a equipe de desenvolvimento pode criar um produto que atenda bem a esses objetivos.
Aqui estão algumas dicas adicionais para criar um produto de sucesso.
- Entenda as necessidades dos usuários: O primeiro passo para criar um produto de sucesso é entender as necessidades dos usuários. Isso pode ser feito por meio de pesquisas com usuários, pesquisas e entrevistas.
- Estabeleça metas claras para o produto: depois de entender as necessidades dos usuários, você precisa definir metas claras para o produto. Essas metas devem ser específicas, mensuráveis, alcançáveis, relevantes e com prazo determinado.
- Desenvolva um roteiro de produto: Um roteiro de produto é um documento que descreve os recursos e funcionalidades de um produto. Deve ser atualizado regularmente para refletir as alterações nos requisitos do produto.
- Construa uma equipe forte: um produto de sucesso requer uma equipe forte de desenvolvedores, designers e testadores. A equipe deve ser formada por pessoas com as habilidades e experiência necessárias para construir um produto de alta qualidade.
- Obtenha feedback dos usuários: Depois que o produto for desenvolvido, é importante obter feedback dos usuários. Esse feedback pode ser usado para melhorar um produto e torná-lo mais fácil de usar.
Nível de escopo
O escopo do produto pode ser determinado e completamente documentado nesta fase. Isso inclui todos os aspectos do produto, como os dados que os usuários podem acessar e as funcionalidades que os clientes podem usar. A equipe de UX criará um conjunto de especificações funcionais que detalham cada elemento do produto e listam todos os seus recursos. Eles também criarão um conjunto de requisitos de conteúdo que detalham cada parte do conteúdo que será usada.
Por exemplo, as especificações funcionais do software que localiza carregadores podem incluir a capacidade de salvar estações de carregamento encontradas anteriormente. Os requisitos de conteúdo podem incluir imagens de cada estação de carregamento, mapas de suas localizações e informações sobre a voltagem de cada carregador acessível.
Ao definir cuidadosamente o escopo do produto, a equipe de desenvolvimento pode garantir que o produto atenda às necessidades dos usuários e das partes interessadas.
Aqui estão algumas dicas adicionais para definir o escopo do produto.
- Compreenda as necessidades dos usuários: O primeiro passo na definição do escopo do produto é entender as necessidades dos usuários. Isso pode ser feito por meio de pesquisas com usuários, pesquisas e entrevistas.
- Identifique os recursos e funcionalidades necessários: depois de compreender as necessidades dos usuários, você precisa identificar os recursos e funcionalidades necessários. Isso pode ser feito criando uma lista de recursos e funcionalidades essenciais, desejáveis e não essenciais.
- Estabeleça expectativas realistas: É importante definir expectativas realistas para o escopo do produto. O âmbito do produto deve ser ambicioso, mas também exequível.
- Obtenha feedback das partes interessadas: Depois de definir o escopo do produto, é importante obter feedback das partes interessadas. Esse feedback pode ser usado para refinar o escopo do produto e garantir que ele atenda às necessidades de todos os envolvidos.
Seguindo essas dicas, você pode definir um escopo de produto que seja claro, conciso e alcançável.
Nível de Estrutura
Uma vez compreendido o escopo do produto, o próximo passo é trabalhar na estrutura. Isso inclui todos os aspectos da navegação do produto, como a localização de cada página e as opções disponíveis aos usuários em cada página. Também é importante determinar o design da interface e a arquitetura da informação do produto.
O design da interface é a aparência do produto para os usuários. A arquitetura da informação é como as informações do produto serão organizadas. Ambos os aspectos são importantes para a criação de um produto fácil de usar.
O design de interação é como os usuários irão interagir com o produto. Isso inclui coisas como como os usuários inserirão informações, como navegarão no produto e como interagirão com os recursos do produto. É importante projetar a interação de uma forma que seja fácil de usar e entender. Por exemplo, o mapa do site de um produto que ajuda os usuários a encontrar carregadores de dispositivos pode incluir uma página inicial onde os usuários podem inserir um local para encontrar pontos de carregamento. Isso poderia resultar em uma lista de estações, cada uma com um link que leva a uma página dessa estação.
Ao projetar cuidadosamente a estrutura, o design da interface e o design de interação do produto, a equipe de desenvolvimento pode criar um produto fácil de usar e entender.
Aqui estão algumas dicas adicionais para projetar um produto fácil de usar.
- Use linguagem e design simples: O produto deve ser fácil de entender e usar. Evite usar linguagem ou design complexo.
- Use instruções claras e concisas: As instruções de uso do produto devem ser claras e concisas. Evite usar jargões ou termos técnicos.
- Fornecer feedback: o produto deve fornecer feedback aos usuários à medida que eles interagem com ele. Esse feedback pode ajudar os usuários a entender como o produto funciona e a corrigir quaisquer erros que cometam.
- Teste o produto com os usuários: É importante testar o produto com os usuários para ter certeza de que ele é fácil de usar e entender. Isso pode ser feito conduzindo sessões de teste de usuário.
Seguindo essas dicas, você pode criar um produto amigável, fácil de usar e entender.
Nível Esqueleto
Finalizada a estrutura, o próximo passo é criar o esqueleto do produto. Isso inclui decidir onde a navegação e os elementos úteis do plano anterior devem ser colocados em cada página de produto. Aqui, os designers de UX escolherão como as informações do produto serão organizadas, criando wireframes e protótipos que organizam o botão, link, imagem e texto do produto na sequência adequada. Além de saber quais componentes são interativos e quais não são, os usuários podem navegar facilmente pelas páginas para encontrar as informações de que precisam.
Por exemplo, em um aplicativo, os usuários veriam as seguintes informações quando navegassem para uma página que descrevesse uma estação de carregamento específica:
- Nome da estação de carregamento: Este é o nome da estação de carregamento, tal como aparece no mapa.
- Endereço da estação de carregamento: Este é o endereço da estação de carregamento, incluindo cidade, estado e código postal.
- Tipo de estação de carregamento: Este é o tipo de estação de carregamento, como um carregador de nível 2 ou um carregador rápido DC.
- Número de carregadores disponíveis: Este é o número de carregadores disponíveis na estação de carregamento.
- Status da estação de carregamento: Este é o status da estação de carregamento, como disponível, em uso ou indisponível.
- Imagem da estação de carregamento: Esta é uma imagem da estação de carregamento, que pode ser útil para os usuários identificarem a estação.
O designer UX criaria um wireframe que mostrasse onde cada um desses elementos seria colocado na página. O wireframe seria um modelo da página e ajudaria a equipe de desenvolvimento a entender como a página seria construída.
Ao projetar cuidadosamente o esqueleto do produto, a equipe de UX pode criar um produto fácil de usar e entender.
Nível de superfície
As páginas finais do produto serão construídas utilizando wireframes e protótipos que foram desenvolvidos no nível do esqueleto. Este é o plano mais elevado e substancial. O foco aqui está na experiência sensorial dos usuários. Isso inclui como o uso de cores e texturas no design visual ajuda os usuários a navegar e interagir com o site, bem como como o conteúdo apresentado concentra sua atenção nos detalhes mais importantes.
Por exemplo, o aplicativo de carregamento pode ter um esquema de cores consistente com o logotipo aparecendo na parte superior da página. As informações mais importantes poderiam estar em uma longa coluna no meio da página, e as informações menos críticas poderiam ser rebaixadas para cada lado da página. Esse design visual consistente irá ancorar os usuários e ajudá-los a descobrir rapidamente as informações de que precisam.
Aqui estão algumas dicas adicionais para projetar um produto visualmente atraente.
- Use um esquema de cores consistente: isso ajudará a criar uma sensação de unidade e a tornar o produto mais profissional.
- Use imagens de alta qualidade: isso ajudará a tornar o produto mais atraente e envolvente visualmente.
- Use texto claro e conciso: Isso ajudará os usuários a compreender as informações que estão sendo apresentadas.
- Use espaços em branco: isso ajudará a tornar o produto menos confuso e mais atraente visualmente.
- Teste o produto com os usuários: Isso ajudará a garantir que o produto seja visualmente atraente e fácil de usar.
Seguindo essas dicas, você pode criar um produto visualmente atraente, fácil de usar e entender.
Benefícios de usar a pirâmide UX em Web Design
Existem vários benefícios em usar a Pirâmide UX. Aqui estão alguns dos principais.
ROI da pirâmide de experiência do usuário
A Pirâmide UX pode contribuir para o retorno do investimento (ROI) de um site ou aplicativo de diversas maneiras. Embora possa não fornecer um ROI monetário direto, influencia indiretamente o sucesso e a eficácia do seu produto digital, o que pode impactar seus resultados financeiros. Aqui estão algumas maneiras pelas quais a Pirâmide UX pode contribuir para o ROI.
- Maior envolvimento do usuário: Ao focar na funcionalidade, usabilidade e prazer, a Pirâmide UX ajuda a criar uma experiência atraente para o usuário. Esse maior envolvimento pode levar a taxas de conversão mais altas, como inscrever-se em um boletim informativo, preencher um formulário de contato ou fazer uma compra, impactando assim positivamente o seu ROI.
- Melhores taxas de conversão: um site bem projetado que prioriza a usabilidade e a facilidade de uso pode reduzir atritos e barreiras na jornada do usuário. Isso pode resultar em melhores taxas de conversão, como taxas de cliques mais altas em frases de chamariz, aumento no envio de formulários ou mais compras concluídas.
- Percepção aprimorada da marca: ao incorporar estética visual, elementos interativos e personalização, você pode criar uma experiência de marca memorável. A percepção positiva da marca pode levar ao aumento da fidelidade do cliente, à repetição de negócios e a referências boca a boca positivas, o que contribui para o ROI de longo prazo.
- Custos reduzidos de suporte e manutenção: um site com uma base sólida de funcionalidade e usabilidade tem menos probabilidade de apresentar problemas e erros. Ao investir em uma abordagem de design centrada no usuário, você pode minimizar as frustrações dos usuários e as solicitações de suporte. Isto pode resultar em poupanças de custos relacionadas com suporte e manutenção ao cliente, contribuindo para um ROI positivo.
- Vantagem competitiva: No cenário digital competitivo atual, fornecer uma experiência de usuário superior pode proporcionar uma vantagem competitiva. Ao diferenciar seu site ou aplicativo com uma abordagem de design centrada no usuário, você pode atrair e reter mais usuários em comparação com seus concorrentes.
Conversão de pirâmide UX
Veja como a Pirâmide UX pode contribuir para melhores taxas de conversão.

- Funcionalidade: O nível fundamental da Pirâmide UX garante que seu site ou aplicativo funcione corretamente. Se os usuários encontrarem problemas técnicos, links quebrados ou outros problemas de funcionalidade, isso poderá impactar negativamente sua experiência e levar a taxas de conversão mais baixas.
- Usabilidade: A usabilidade desempenha um papel crucial na geração de conversões. Quando seu site é fácil de navegar, as informações são bem organizadas e as principais ações são intuitivas. Os usuários podem encontrar facilmente o que procuram e realizar as ações desejadas. Interfaces de usuário e fluxos de usuário bem projetados podem reduzir o atrito e eliminar a confusão, melhorando a experiência geral do usuário e impactando positivamente as taxas de conversão.
- Encanto: O nível superior da Pirâmide UX concentra-se em criar uma conexão emocional com os usuários e proporcionar uma experiência agradável. Ao incorporar recursos visuais envolventes, elementos interativos, conteúdo personalizado e outros recursos interessantes, você pode aumentar a satisfação do usuário e causar uma impressão duradoura. Usuários satisfeitos têm maior probabilidade de se envolver com sua marca, confiar em suas ofertas e se converter em clientes ou realizar as ações desejadas.
Aumentando o envolvimento do usuário
Ao incorporar os princípios da Pirâmide UX, você pode criar uma experiência de usuário envolvente que mantém os usuários interessados e os incentiva a interagir com seu site ou aplicativo. Aqui estão algumas maneiras específicas pelas quais a Pirâmide UX ajuda a aumentar o engajamento.
- Apelo visual: o design cuidadoso e visualmente atraente captura a atenção dos usuários e os incentiva a explorar mais. Ao usar tipografia, esquemas de cores, imagens e hierarquia visual apropriados, você pode criar uma experiência visualmente agradável que incentiva os usuários a permanecer e se envolver com seu conteúdo.
- Elementos interativos: a incorporação de elementos interativos, como controles deslizantes, carrosséis, seções expansíveis ou formulários interativos, oferece oportunidades para os usuários se envolverem ativamente com seu site. Elementos interativos criam uma sensação de envolvimento e interatividade, tornando a experiência mais dinâmica e envolvente.
- Personalização: adaptar a experiência às preferências e necessidades individuais dos usuários pode aumentar muito o envolvimento. Ao aproveitar os dados do usuário e fornecer recomendações, conteúdo ou experiências personalizadas, você pode fazer com que os usuários se sintam valorizados e aumentar seu envolvimento, fornecendo informações relevantes e direcionadas.
- Gamificação: Elementos de gamificação, como barras de progresso, distintivos, recompensas ou desafios, podem tornar a experiência do usuário mais interativa e agradável. Adicionar elementos gamificados pode aumentar a motivação do usuário, incentivar a participação e criar uma sensação de realização, promovendo um envolvimento mais profundo.
Ferramentas de pirâmide UX
Não existe um software específico dedicado exclusivamente à Pirâmide UX, pois é uma estrutura conceitual e não uma solução de software. No entanto, existem várias ferramentas de software que os designers de UX comumente usam para apoiar o processo de design de UX e se alinhar aos princípios da Pirâmide de UX. Aqui estão algumas categorias de software e exemplos que podem ser utilizados.
Ferramentas de prototipagem
- Sketch: Uma ferramenta popular de design baseada em vetores para criar wireframes e protótipos interativos.
- Adobe XD: permite projetar e prototipar experiências de usuário com foco em colaboração e design de interação.
- Figma: Uma ferramenta de design e prototipagem baseada na web que oferece recursos de colaboração em tempo real.
Ferramentas de pesquisa e teste de usuários
- UserTesting: uma plataforma para conduzir testes remotos de usuários, coletar feedback e observar as interações do usuário.
- Optimal Workshop: Fornece várias ferramentas de pesquisa, como classificação de cartões, testes de árvore e testes de primeiro clique para arquitetura de informação e testes de usabilidade.
- Lookback: Permite realizar pesquisas de usuários e testes de usabilidade remotos, incluindo gravações de tela e áudio dos participantes.
Ferramentas de análise e análise de dados
- Google Analytics: uma ferramenta de análise da web amplamente utilizada que fornece dados sobre o comportamento do usuário, fontes de tráfego e desempenho do site.
- Hotjar: oferece mapas de calor, gravações de sessões e pesquisas de feedback para obter insights sobre o comportamento do usuário e a usabilidade do site.
- Mixpanel: uma ferramenta de análise de produto que rastreia interações, eventos e conversões do usuário para ajudar a medir e analisar o envolvimento do usuário.
Ferramentas de colaboração e gerenciamento de projetos
- Slack: Uma plataforma popular de comunicação de equipe que facilita a colaboração em tempo real e o compartilhamento de arquivos.
- Trello: Uma ferramenta visual de gerenciamento de projetos que ajuda a organizar tarefas, atribuir responsabilidades e acompanhar o progresso.
- Asana: Uma plataforma abrangente de gerenciamento de projetos que permite gerenciamento de tarefas, colaboração e rastreamento de projetos.
Ferramentas de projeto
- Adobe Creative Suite: uma coleção de softwares de design, incluindo Photoshop, Illustrator e InDesign, para design visual, edição de imagens e criação gráfica.
- Canva: Uma ferramenta baseada na web com modelos pré-concebidos e funcionalidade de arrastar e soltar, adequada para criar gráficos e conteúdo visual.
Modelos de pirâmide UX
Aqui estão alguns modelos que você pode usar para orientar seu processo de design UX.
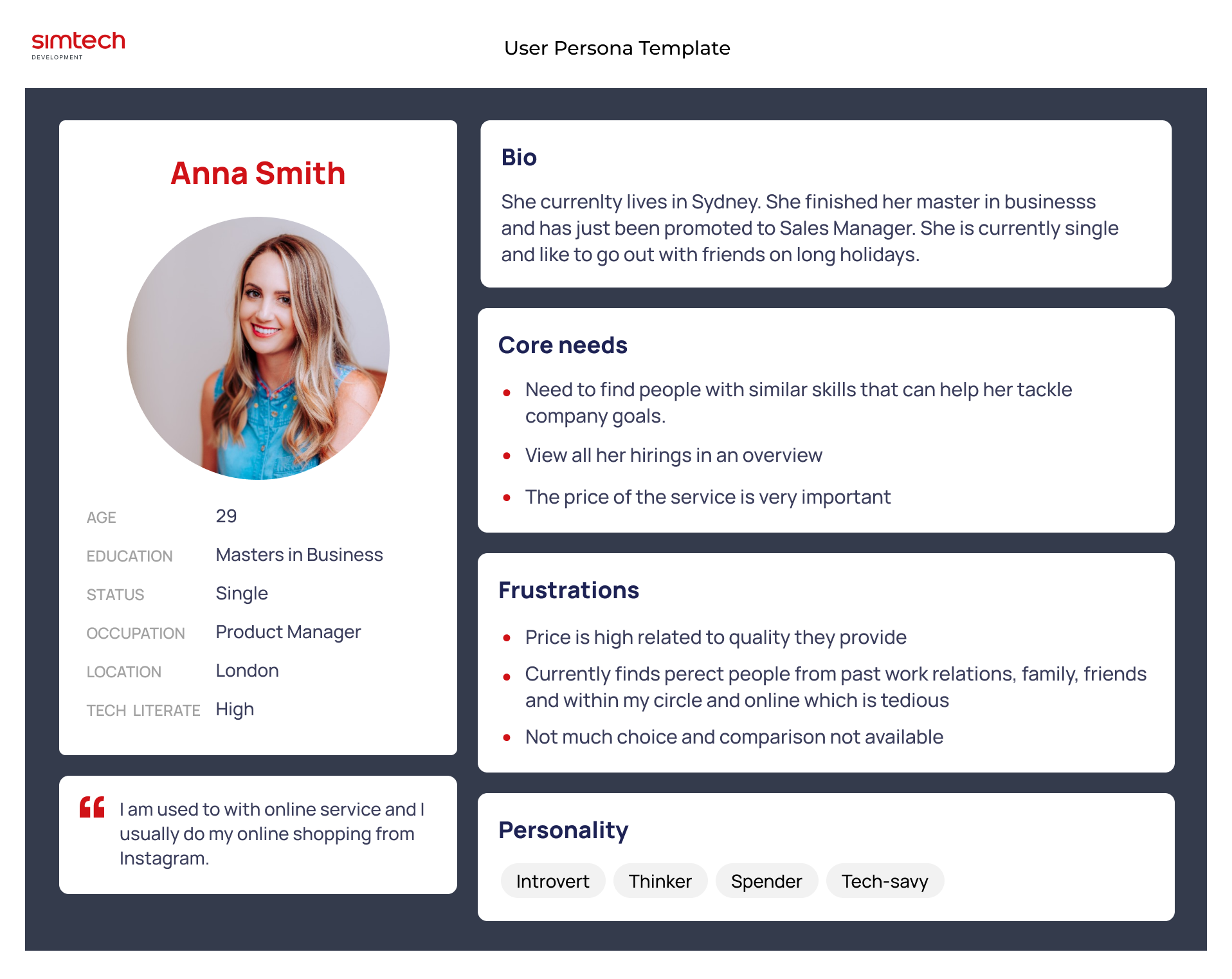
Modelo de personalidade do usuário

Personas de usuários representam personagens fictícios que personificam seus usuários-alvo. Eles ajudam você a entender as necessidades, motivações e comportamentos do usuário. Você pode encontrar vários modelos de persona de usuário online ou criar o seu próprio, incluindo seções para dados demográficos, objetivos, pontos problemáticos e comportamentos do usuário.
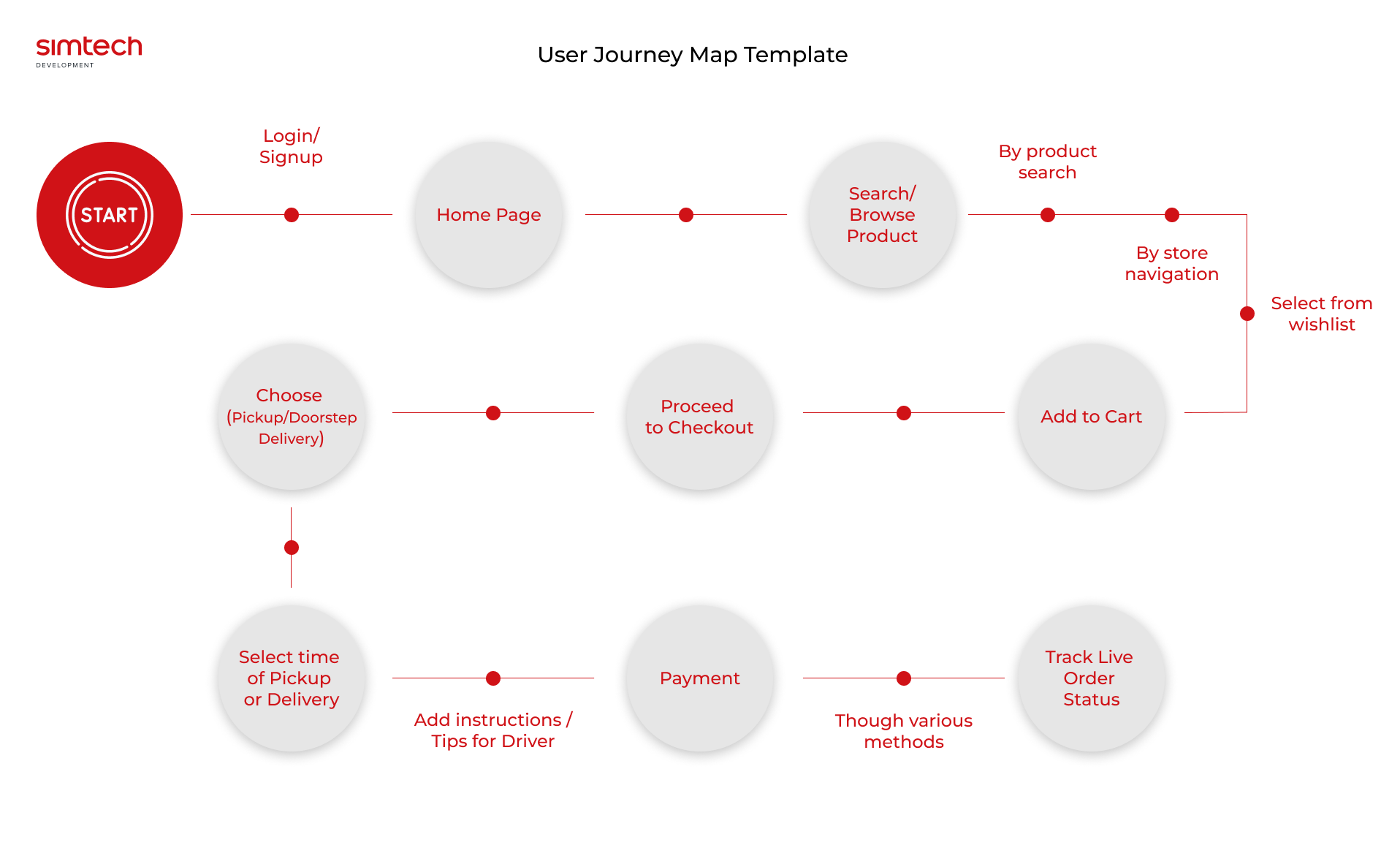
Modelo de mapa de jornada do usuário

Os mapas da jornada do usuário visualizam as etapas e pontos de contato pelos quais um usuário passa ao interagir com seu site ou aplicativo. Ajuda a identificar pontos problemáticos, oportunidades e áreas de melhoria. Você pode criar um modelo de mapa da jornada do usuário traçando ações, emoções e interações principais do usuário em diferentes estágios.
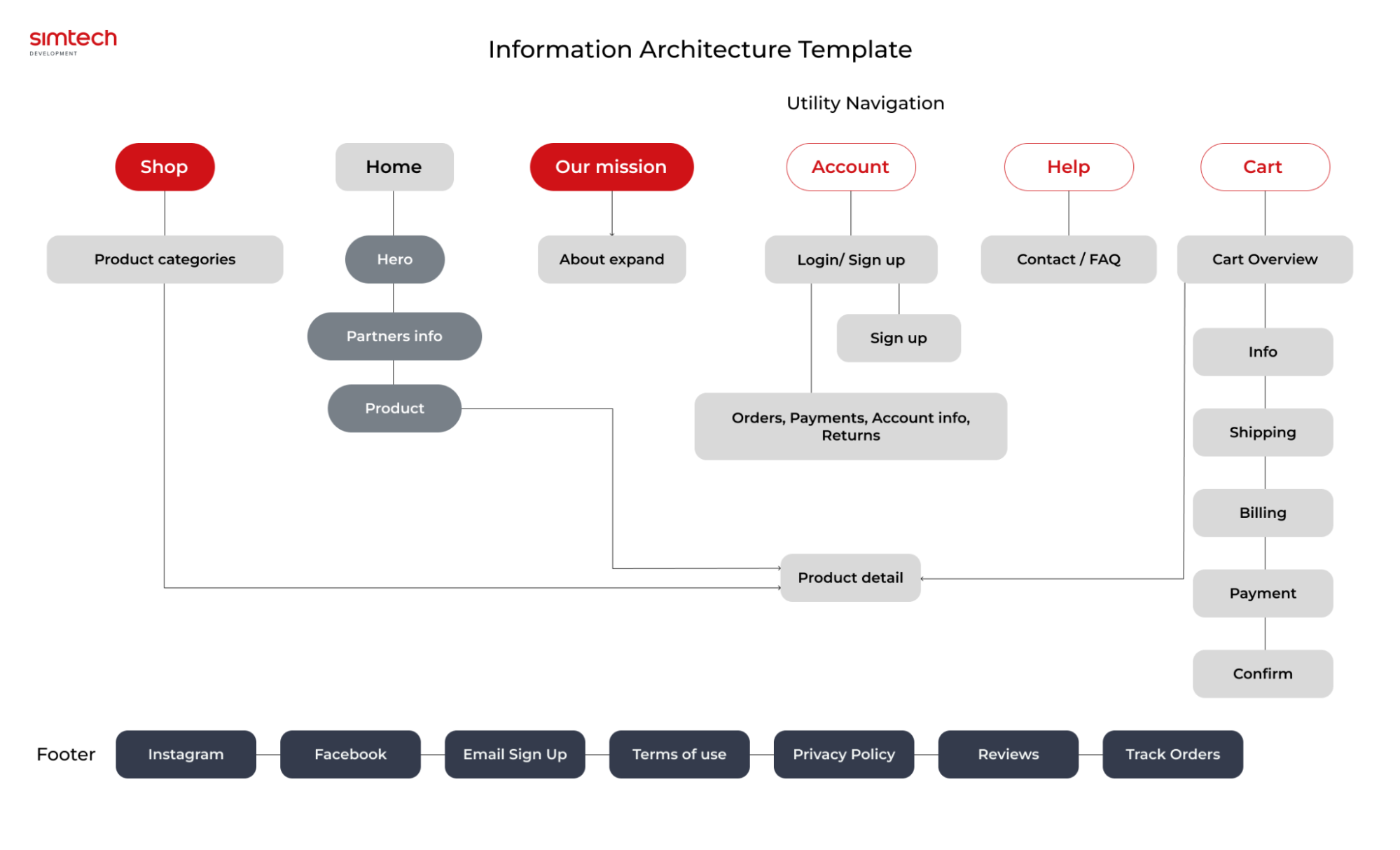
Modelo de Arquitetura de Informação

Os modelos de arquitetura de informação ajudam a organizar e estruturar o conteúdo, garantindo que seja intuitivo e fácil de navegar. Você pode criar um modelo que descreva as principais seções, subseções e hierarquia do seu site ou aplicativo, garantindo um fluxo lógico de informações.
Modelo de estrutura de arame

Wireframes são representações visuais de baixa fidelidade do seu site ou aplicativo. Eles se concentram no layout, posicionamento do conteúdo e estrutura geral. Você pode usar modelos de wireframe que fornecem grades predefinidas, espaços reservados e elementos de interface comuns para acelerar o processo de wireframe.
Modelo de protótipo

Protótipos são representações interativas do seu design, permitindo aos usuários simular interações e testar a experiência do usuário. Embora não existam modelos de protótipo de pirâmide UX específicos, você pode usar ferramentas de prototipagem como Sketch, Adobe XD ou Figma, que oferecem bibliotecas de componentes de UI pré-construídas e modelos que se alinham com as melhores práticas de UX.
Listas de verificação da pirâmide UX
Aqui está uma estrutura de lista de verificação sugerida que se alinha com a Pirâmide UX.
- Todos os recursos e funcionalidades estão funcionando conforme esperado?
- Você testou o site ou aplicativo exaustivamente em busca de problemas técnicos ou bugs?
- A navegação é intuitiva e fácil de entender?
- Os elementos e ações importantes são exibidos de forma destacada?
- As entradas do formulário são claras e fáceis de preencher?
- O conteúdo está bem organizado e facilmente digitalizável?
- Você conduziu testes de usabilidade ou coletou feedback dos usuários para identificar quaisquer problemas de usabilidade?
- Você incorporou elementos interativos ou microinterações para adicionar prazer e envolvimento?
- O tom do conteúdo é apropriado e envolvente para o público-alvo?
- Você considerou opções de personalização ou customização para aprimorar a experiência do usuário?
- As ações primárias ou pontos de conversão são claramente visíveis e distintos?
- Você testou a visibilidade e a eficácia das frases de chamariz?
- O processo de checkout é simplificado e fácil de seguir?
- Você otimizou os campos do formulário e forneceu orientações claras aos usuários?
- O design visual é visualmente atraente e consistente em todo o site ou aplicativo?
- Os elementos visuais são relevantes e apoiam o conteúdo?
Melhores práticas para implementar a pirâmide UX em Web Design
- Realize testes completos para garantir que todos os recursos e funcionalidades funcionem conforme esperado em diferentes dispositivos e navegadores.
- Crie uma navegação clara e intuitiva que orienta os usuários até o conteúdo ou ações desejadas.
- Use convenções e elementos de interface consistentes e reconhecíveis para aprimorar a usabilidade.
- Conduza testes de usabilidade e colete feedback para identificar e resolver quaisquer problemas ou pontos problemáticos de usabilidade.
- Aplique princípios de design visual para criar uma interface visualmente atraente e envolvente.
- Incorpore elementos visuais, como imagens, ícones e tipografia, que se alinhem com a identidade da sua marca e ressoem com o seu público-alvo.
- Use elementos interativos, animações ou microinterações para proporcionar uma experiência agradável e envolvente.
- Personalize a experiência para torná-la mais personalizada e relevante para usuários individuais.
- Simplifique o processo de checkout eliminando etapas desnecessárias e reduzindo os campos do formulário.
- Forneça orientação clara e feedback aos usuários durante o processo de checkout.
- Otimize os campos do formulário para facilitar o preenchimento, como usar sugestões de preenchimento automático ou validação de entrada.
- Considere as diretrizes de acessibilidade e garanta que seu design seja inclusivo e utilizável por usuários com deficiência.
- Itere e melhore continuamente a experiência do usuário com base no feedback do usuário e na análise de dados.
Seguindo essas práticas recomendadas, você pode criar um design centrado no usuário que atenda às necessidades do usuário, melhore o envolvimento e promova experiências positivas do usuário, alinhadas com os princípios da Pirâmide UX.
Conclusão
A Pirâmide UX é uma estrutura que ajuda a orientar o design das experiências do usuário, garantindo que os princípios e elementos-chave sejam abordados em cada nível. Ao compreender os princípios fundamentais da experiência do usuário, você pode criar designs funcionais, utilizáveis e agradáveis para o seu público-alvo.
Em resumo, a Pirâmide UX enfatiza a importância da funcionalidade como base, seguida pela usabilidade e prazer. Ao focar nesses princípios fundamentais, você pode criar experiências de usuário confiáveis, eficientes, utilizáveis, visualmente atraentes e emocionalmente envolventes. Compreender e implementar esses princípios ajudará você a criar designs que atendam às necessidades e expectativas de seus usuários, resultando em uma experiência de usuário positiva e impactante.
Na Simtech Development melhoramos a experiência de compra na sua loja de e-commerce com as melhores práticas de UX. Escreva-nos se tiver alguma dúvida sobre o design do seu site!
