7 dicas para ajudá-lo a otimizar imagens em sua loja de comércio eletrônico
Publicados: 2022-12-20SEO, ou otimização de mecanismo de pesquisa, é uma parte importante da criação de um site de comércio eletrônico de sucesso. O SEO pode ajudá-lo a ter uma classificação mais alta nas páginas de resultados dos mecanismos de pesquisa. Quando você classifica mais alto, as chances de as pessoas clicarem no seu link para chegar ao seu site também aumentam.
Mas SEO não é apenas sobre palavras-chave e links – é também sobre velocidade de carregamento e experiência do usuário. Portanto, você não deve apenas inserir palavras-chave relevantes nas descrições de seus produtos. Você também deve otimizar as fotos para SEO de comércio eletrônico. A maneira mais fácil de iniciar a otimização da imagem é alterando o nome e adicionando a legenda à foto.
Mas há muitos outros detalhes que envolvem o SEO de imagens. No artigo de hoje, você aprenderá sobre SEO de imagem que pode dar à sua marca uma vantagem competitiva. Você não apenas ajudará a aumentar suas classificações de SEO e diminuir as taxas de rejeição, tornando seu site mais rápido e facilmente acessível. Por fim, você também pode aumentar o nível de satisfação do cliente.
1. Use imagens responsivas
Uma imagem responsiva se ajusta automaticamente ao tamanho da tela. Portanto, não importa que tipo de dispositivo você use ou se você minimizar a janela do navegador, o tamanho da foto se adaptará rapidamente.
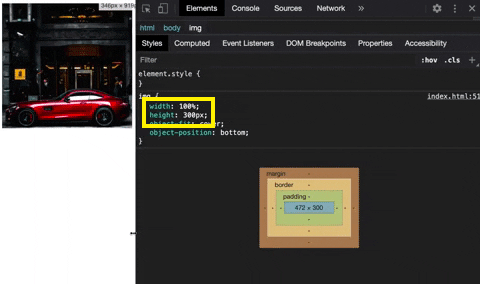
Defina os atributos de “largura” e “altura” de suas imagens (veja a captura de tela abaixo). Isso permitirá que os navegadores dimensionem a imagem antes que a Cascading Style Sheet ou CSS, que é usada para estilizar uma página da web, seja carregada. Isso também impede que a página salte ao carregar. Ele informa ao navegador quanto espaço alocar para sua imagem e evita qualquer interferência na otimização do Core Web Vitals.

Se você tornar sua foto responsiva, também evita que ela se mova em relação a outros elementos do site. Isso é chamado de mudança de layout. Uma mudança de layout ocorre quando os elementos da página mudam de tamanho e posição, afetando assim o posicionamento de outros elementos na página.
Ao pensar em sua loja de comércio eletrônico, você também deve garantir que suas imagens tenham o tamanho perfeito. Se a imagem for muito grande, o espaço de armazenamento do site será consumido desnecessariamente. Assim, seu site demora mais para carregar. Um dos erros mais comuns de SEO é negligenciar a velocidade do site. As pessoas não querem um site lento. Assim, o Google rebaixa o site.
Além disso, quando você carrega imagens de tamanho perfeito para o tema do seu site, você não obtém apenas um site que carrega perfeitamente. O sistema de gerenciamento de conteúdo também exibirá as imagens corretamente.
Mas o que são imagens de tamanho perfeito? Uma imagem de blog padrão, ou uma foto de produto, deve ter 630px de altura e 1200px de largura. Além disso, considere a área acima da parte visível antes de rolar a dobra ao escolher o tamanho da imagem. Para imagens mais importantes, você pode usar um tamanho maior. Porém, se o texto for mais importante, o tamanho da imagem pode ser reduzido. O uso de imagens responsivas é importante para melhorar a experiência do usuário e, consequentemente, o SEO. Você aumentará suas chances de gerar tráfego e, portanto, clientes. Complemente isso com estratégias de retenção de clientes e seu negócio de comércio eletrônico crescerá.
2. Otimize o texto alternativo e os títulos das imagens
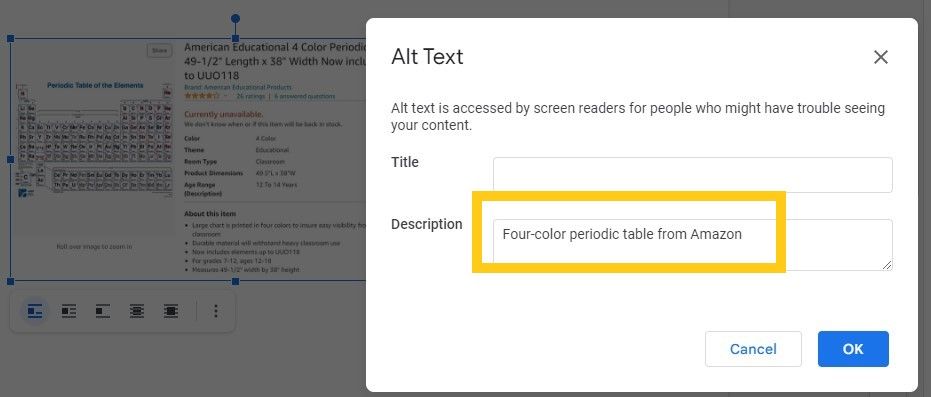
O texto alternativo é um tipo de legenda que não é visível a olho nu. O alt text é mostrado quando a imagem não pode ser exibida na página ou se alguém usa um leitor de tela, um navegador usado por pessoas com deficiência visual. Sem o texto alternativo, os usuários não saberão do que se trata a imagem se a página não carregar corretamente. Um leitor de tela também não saberá do que se trata a imagem. É por isso que é fundamental para o SEO da imagem.
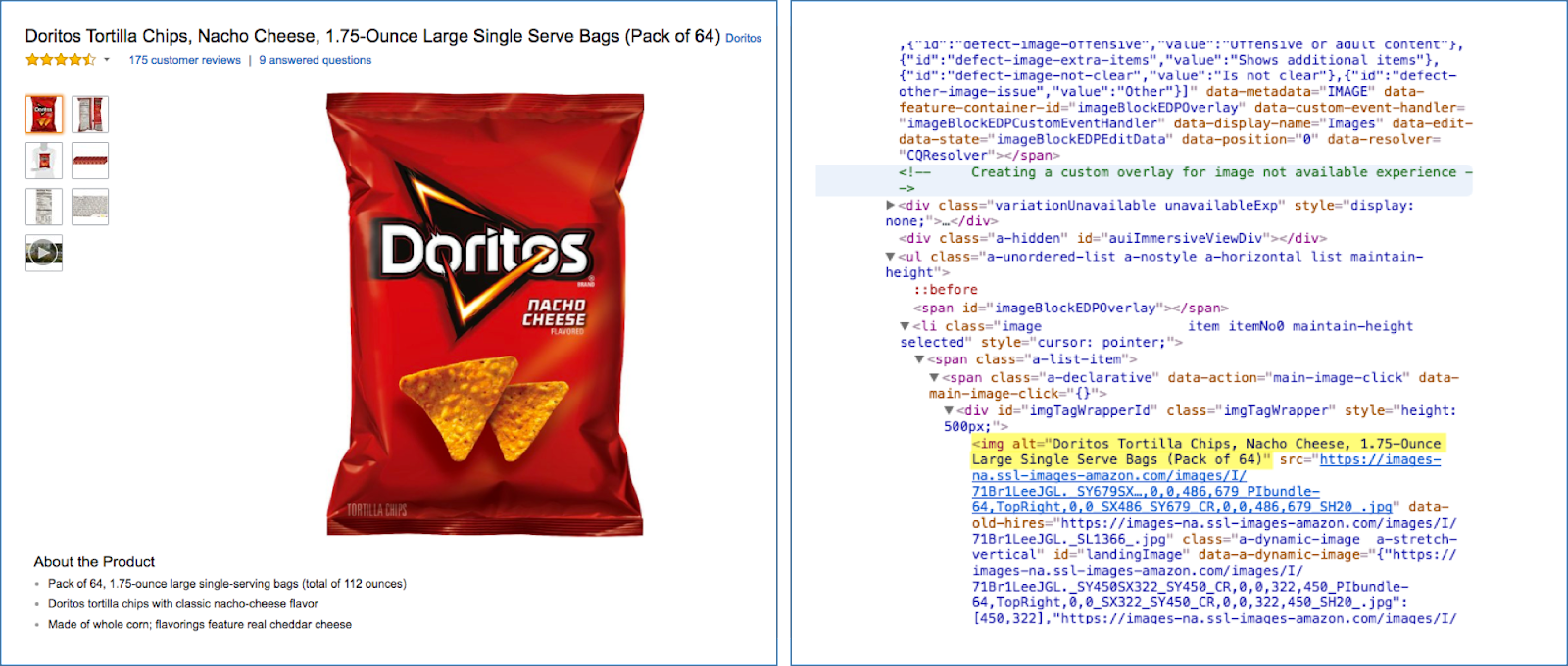
Na imagem à sua direita, você pode ver, destacado em amarelo, o texto alternativo em HTML que descreve o saco de Doritos. Portanto, se o pacote de Doritos à sua esquerda não carregar, veremos em seu lugar o texto “Doritos Tortilla Chips, Nacho Cheese, 1,75-Ounce Large Single Serve Bags (Pacote com 64).” Isso é ótimo para a experiência do usuário.

Há outra razão pela qual você deve usar texto alternativo em suas imagens. Os mecanismos de pesquisa também usam essas informações para entender o que uma imagem mostra e sua finalidade. O texto Alt essencialmente ajuda os mecanismos de pesquisa a categorizar as imagens da maneira certa e decidir o quão relevantes elas são.
Se você deseja adicionar texto alternativo à sua imagem, inclua frases relevantes de sua ferramenta de SEO. Por exemplo, você pode usar frases que descrevam seu produto. A parte importante é descrever o que está na imagem para que seja útil tanto para os mecanismos de busca quanto para as pessoas.

A coleta dessas frases é chamada de pesquisa de palavras-chave e deve sempre fazer parte do seu roteiro de conteúdo. Mas lembre-se de não encher a descrição de cada foto com palavras-chave.
Outro dado importante que você pode fornecer sobre as fotos que você usa para SEO de imagem é o título da imagem. Não é o mesmo que o nome do arquivo – você pode especificar o título da imagem no sistema de gerenciamento de conteúdo que você usa ou no código HTML da foto. O título da imagem ajuda ainda mais o Google a identificar o significado da imagem e classificá-la de acordo.
Por exemplo, se você tem uma foto de produto de um vestido vermelho, pode atribuir à imagem o título de “vestido de coquetel vermelho”. Isso permitirá que o Google o exiba nos resultados de pesquisa para termos semelhantes. Quanto mais informações relevantes sobre a imagem você fornecer, mais ela parecerá importante para o Google.

3. Compacte suas imagens
A compactação de imagens também é importante no SEO de imagens. Em palavras simples, compactar uma imagem significa reduzi-la. Cada imagem é composta de pixels, e um número fixo de bits representa cada pixel. É por isso que as imagens de alta resolução são enormes e difíceis de trabalhar.
Assim, precisamos de uma forma de representar adequadamente o arquivo e armazenar as informações sobre a imagem em um número mínimo de bits. Temos que fazer isso sem perder o caráter da imagem. Você pode fazer isso se as cores em sua imagem que são semelhantes forem combinadas para que o número de cores resultante seja menor. Se você reduzir o número de cores, um arquivo PNG de 24 bits poderá ser convertido em uma imagem colorida indexada de 8 bits muito menor.


Pode parecer complicado, mas na prática é bem fácil. Muitas plataformas de sistema de gerenciamento de conteúdo (CMS) possuem plug-ins que compactam as imagens. No entanto, você também pode usar um compactador da Web, como https://tinypng.com/. Ele permite que você carregue um arquivo e reduza seu tamanho sem perda visível de qualidade.
Quando você compacta suas imagens, o navegador pode carregá-las mais rapidamente. Isso não apenas garante uma melhor experiência do usuário. Também permite a transferência rápida de informações para os mecanismos de pesquisa.
4. Escolha o formato de imagem certo
O formato do seu arquivo de imagem pode não parecer importante. Porém, é preciso saber que cada tipo tem características diferentes. Por exemplo, o PNG permite uma melhor qualidade de imagem, mas resulta em um tamanho de arquivo maior. Essas nuances podem causar uso desnecessário do espaço de armazenamento do site e carregamento mais lento das imagens.
Se altas velocidades de carregamento são o mais importante para você, o melhor formato a ser escolhido é o WebP. Você também pode usar JPG e PNG para o seu site. Apenas não use imagens no formato .jpg dentro de um SVG embutido (usando uma tag <svg>) porque o Google não pode indexá-lo. Isso significa que as imagens não serão encontradas na Pesquisa de imagens do Google.
Ao escolher entre JPG ou PNG, use JPG para fotos e PNG para logotipos. O JPG carrega mais rápido, mas o PNG retém mais detalhes e permite um plano de fundo transparente.
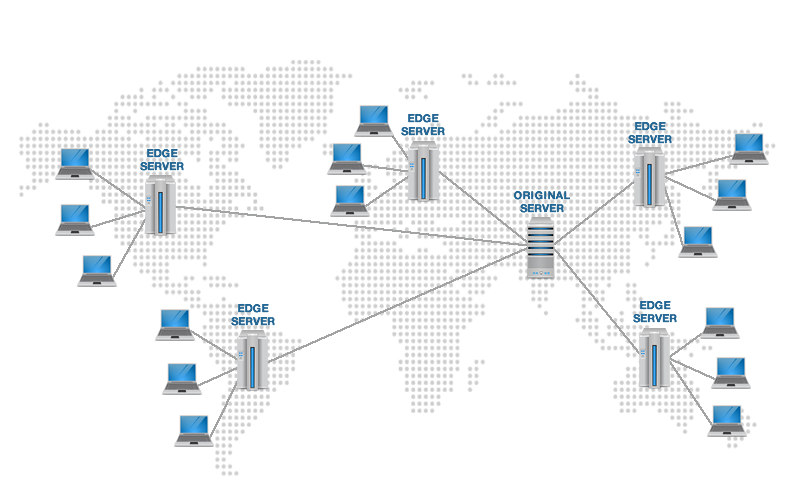
5. Use um CDN
CDN significa Content Delivery Network ou rede de distribuição de conteúdo. É um conjunto de servidores espalhados pelo mundo que permite a rápida transferência de informações e entrega de conteúdo web ao usuário. Quando um usuário acessa um site, a distância física entre ele e o servidor de hospedagem afeta o tempo que leva para o conteúdo, incluindo suas imagens, aparecer na tela. Em essência, quanto mais longe os usuários estiverem do servidor de hospedagem na web, mais tempo levará para sua página carregar em suas telas.
A CDN reduz a distância entre os usuários e o servidor de origem, colocando os servidores de borda entre eles. O servidor de borda é um computador que pode armazenar em cache cópias do conteúdo da Web recuperado de um servidor de origem. Juntos, esses servidores criam uma rede distribuída geograficamente.

A CDN ajuda quando a carga de trabalho aumenta devido a picos de tráfego. Com um CDN, de certa forma, a carga de trabalho é distribuída em diferentes servidores, portanto, no final, apesar da sobrecarga, o desempenho da Web não é tão afetado.
Um CDN rápido e eficiente pode trazer uma vantagem competitiva para qualquer negócio de comércio eletrônico, esteja você vendendo cursos online ou produtos físicos. Suas imagens podem carregar rapidamente.
Um dos provedores de CDN mais populares é o Cloudflare. Ele fornece serviços de nomes de domínio gratuitos e premium. Se você usa o WordPress, pode se beneficiar de um plugin WP Rocket. Geralmente já ajuda na velocidade do site, mas também possui um recurso chamado RocketCDN que você também pode usar.
6. Experimente o carregamento lento para todas as imagens
O carregamento lento também é chamado de carregamento sob demanda. O oposto é o carregamento em massa, que envolve o uso de uma grande quantidade de recursos. Na maioria dos casos, o carregamento em massa é desnecessário porque as pessoas percorrem a página em segundos apenas para encontrar o trecho que mais lhes interessa. A carga em massa tem outras desvantagens. Isso pode diminuir o carregamento da página e direcionar o tráfego para fora do seu site.
Em vez de carregar uma página inteira com todas as suas imagens de uma só vez, o carregamento lento permite carregar apenas a seção necessária, deixando o restante para carregar somente quando o usuário precisar. Assim, o carregamento ocorre quando o usuário interage com um determinado elemento da página.
Por exemplo, a rolagem infinita, uma forma de carregamento lento, é muito popular entre as páginas da web. Na rolagem infinita, o conteúdo da página é carregado conforme o usuário rola a página. Portanto, suas fotos só podem começar a carregar quando o usuário rolar para baixo.

Muitas plataformas CMS têm plug-ins dedicados que podem permitir o carregamento lento em sua página. Por exemplo, o WP Rocket está disponível para WordPress para aumentar a velocidade de carregamento da página. Ele permite que você defina o carregamento lento para imagens ou outros elementos do site.
7. Use marcação de esquema
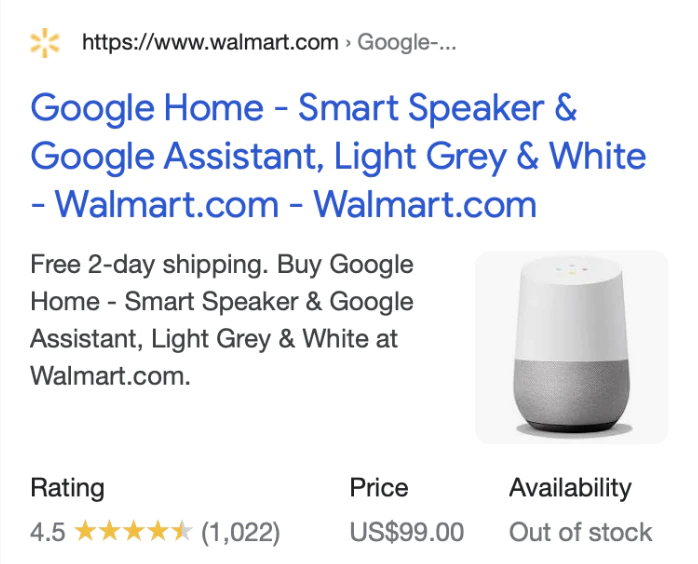
Marcações de esquema descrevem dados estruturados. Adicioná-lo à sua imagem fornece ao Google mais informações sobre o arquivo. Além disso, a marcação de esquema pode ajudar os mecanismos de pesquisa a exibir sua imagem como um rich snippet nos resultados da pesquisa. Vamos explicar.
Digamos que você adicionou dados estruturados à sua página de produto e rotulou a imagem como um produto. Nesse caso, o Google associaria essa imagem a uma etiqueta de preço da sua página e a exibiria nos resultados da pesquisa. Confira o exemplo abaixo:

Em essência, os dados estruturados permitem que os mecanismos de pesquisa pulem o algoritmo e usem as informações para fornecer a imagem certa. Adicionar marcações de esquema à sua foto é bastante simples. Existem muitas ferramentas geradoras de esquema que permitem escolher a categoria do que sua imagem representa e adicionar dados relevantes. Em seguida, o software fornecerá o código que você pode incorporar no HTML.
Principais conclusões
O SEO de imagem é muito mais do que usar as palavras-chave certas. Você não deve apenas renomear os arquivos e adicionar legendas ou textos alternativos. Você também precisa fazer outras coisas para garantir que suas imagens sejam otimizadas.
Primeiro, comece escolhendo o formato e as dimensões certas para as imagens. Isso garante um tamanho menor dos arquivos e um processamento mais rápido no futuro. No entanto, se você ainda tiver problemas com imagens muito grandes, sempre poderá compactar os arquivos para torná-los menores. O uso de imagens responsivas e carregamento lento pode melhorar a experiência do usuário, especialmente se alguém estiver navegando pela sua página rapidamente em seu telefone.
Se você precisar de um aumento excepcional no carregamento da imagem, considere o uso do CDN. É especialmente útil se você tiver dificuldades com a sobrecarga da página devido a picos de tráfego de locais diferentes. Você pode escolher um provedor de rede de distribuição específico ou usar um plug-in. Se você deseja aparecer como um rich snippet no Google, pode adicionar marcação de esquema para fornecer ao Google informações adicionais sobre sua imagem.
Todas essas táticas de otimização de imagem combinadas darão ao visitante do site a melhor experiência do cliente. Por fim, você pode ter uma classificação mais alta nas páginas de resultados do mecanismo de pesquisa e direcionar mais tráfego para seu site de comércio eletrônico.
Tomasz é o chefe de marketing da Surfer, uma plataforma que combina estratégia de conteúdo, criação e otimização em um processo tranquilo.

