Regras de tipografia: 8 coisas que você deve e não deve fazer no design
Publicados: 2023-05-09Regras de tipografia: 8 coisas que você deve e não deve fazer no design
Você já sentiu que algo está faltando em seu design, mesmo quando tem tudo? Ou já sentiu que um design visualmente atraente ainda não transmite a mensagem? Em várias dessas situações, o bloco fundamental que você deve revisitar é a tipografia. Quando você presta atenção às regras de tipografia, tem mais chances de levar seu design de “meh” para “uau”. Porque as fontes são a base de um bom design.

A tipografia define o tom do seu design, representa a personalidade da sua marca e garante que sua mensagem seja entregue de forma clara e conforme o pretendido. Na verdade, algumas marcas conseguem criar tanto impacto com suas fontes de marca que você reconhece instantaneamente a marca quando vê a fonte em outro lugar.
Para um elemento de design que carrega tanto peso, você definitivamente deve saber quando seguir as regras e quando pode balançar um pouco. Mas isso soa como uma decisão intimidadora, visto que a escolha pode fazer ou quebrar seu design, certo? Vamos simplificar isso. Vamos discutir regras de tipografia neste blog.
Para manter as coisas simples e ajudar até mesmo os não designers a fazer a escolha certa quando se trata de fontes, vamos dividir as regras em coisas fáceis de fazer e não fazer.
Sem mais delongas, vamos fazer a bola rolar.
- Simplificando as regras de tipografia – 8 coisas que você deve fazer e não fazer
- 1. Faça – entenda a psicologia da fonte
- 2. Não – use muitas fontes
- 3. Faça – escolha as combinações de fontes corretas
- 4. Não – ignore a legibilidade
- 5. Faça – concentre-se no kerning e no lead
- 6. Não - negligencie o alinhamento
- 7. Faça – preste atenção ao contraste
- 8. Não – esqueça a hierarquia visual
- Acabe com seus problemas de tipografia com uma assinatura Kimp
Simplificando as regras de tipografia – 8 coisas que você deve fazer e não fazer
1. Faça – entenda a psicologia da fonte
O primeiro e mais importante é a escolha dos tipos de letra. Você talvez já conheça as diferentes categorias de fontes, como serifas, sem serifas, fontes de script e assim por diante. Esta é a maneira mais ampla de classificar as fontes. E dentro de cada categoria, você encontrará famílias de fontes com diferentes estéticas e tons gerais. Uma das primeiras regras de tipografia é entender a diferença entre esses tons e escolher uma fonte que dê o clima certo.
Porque um bom design parece bom, mas um ótimo design faz o trabalho. E para isso, você precisa de uma tipografia que evoque as emoções certas. As fontes realmente afetam as emoções, você pergunta? Dê uma olhada no exemplo abaixo. O mesmo texto, mas em fontes diferentes. Definitivamente humores diferentes, você não concorda?
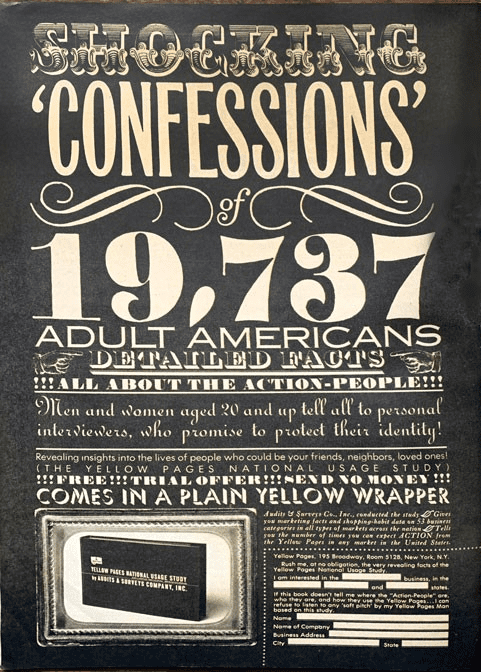
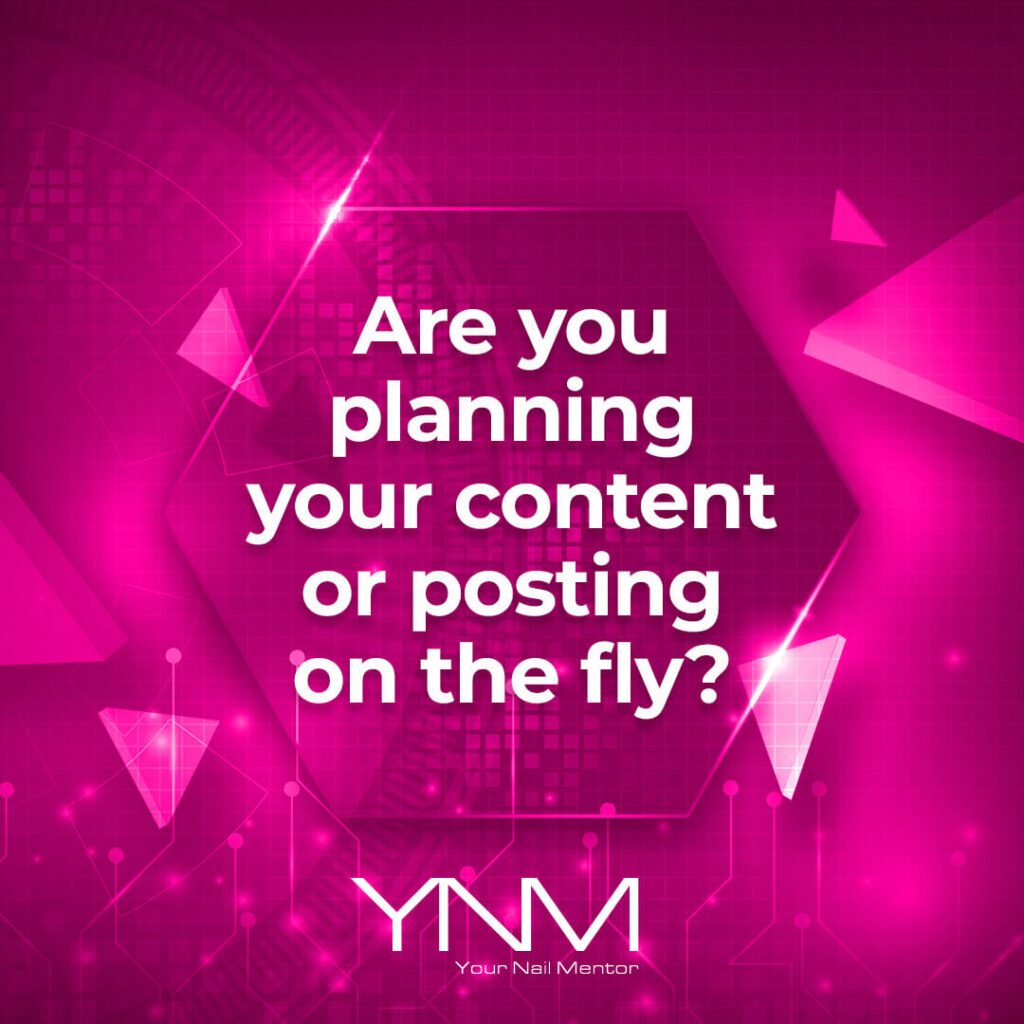
Daremos outro exemplo para explicar o papel desempenhado pelas fontes na hora de definir o tom de um design. Ambos os designs abaixo são imagens de mídia social em que o texto tem um papel importante a desempenhar.


Enquanto o primeiro pretende ser mais divertido e casual, o segundo pretende ser mais formal e informativo. Se você tivesse que trocar a fonte mais profissional da segunda imagem por um estilo casual como na primeira, você acha que a mensagem teria sido transmitida com a mesma eficácia?
Fontes com tom casual, como a usada no primeiro design, são mais coloquiais. Mas quando você precisa transmitir informações sérias, precisa de uma fonte que gere confiança. Essa é uma das razões pelas quais trocar as fontes entre esses designs interromperá o efeito pretendido.
2. Não – use muitas fontes
Ok, então falamos sobre como escolher a fonte certa para o design. Você encontrará várias dessas opções “certas” ao examinar as bibliotecas de fontes. Isso significa que você pode usar quantos estilos diferentes quiser para criar o design?
Dê uma olhada no design abaixo e você terá a resposta para esta pergunta.

Conforme você folheou o design acima, se seus olhos estavam em todo lugar ou se você pulou o texto completamente, não o culpamos. Isso é o que acontece quando você usa muitas fontes em seu design. Lembra que dissemos que as fontes evocam emoções? Você não quer confundir seu público com muitas emoções incorporadas em um design.
Além disso, adicionar muitas fontes contraditórias ou até mesmo estilos de fonte pode prejudicar a estética do seu design. Porque então seu design parece desorganizado. Como se faltasse uma intenção clara.
Dica do Kimp: Quantos estilos de fonte diferentes você pode escolher para um design? Na maioria dos casos, uma combinação de duas fontes diferentes será suficiente para executar seu design. Considere até mesmo o caso de um contexto com muito texto, como um livro – você verá um tipo de letra usado no cabeçalho e outro no corpo do texto. Você sempre pode brincar com a formatação para criar mais hierarquia.
Novamente, você também não pode exagerar nas diferenças de formatação. Novamente, isso fará com que as partes do texto pareçam muito confusas e desajeitadas.
3. Faça – escolha as combinações de fontes corretas
Às vezes, até mesmo as fontes mais bonitas podem desequilibrar o seu design quando não ficam bem juntas. Esse é o poder das combinações de fontes.
Assim como escolher a fonte certa para o seu design, combinar as fontes certas é uma arte que vale a pena adquirir. Algumas das combinações clássicas que você encontrará são:
- Serifa + sem serifa
- Script + sem serifa
- caligrafia + serifa
São combinações em que um estilo equilibra lindamente o outro. Por exemplo, uma fonte de script elegante é boa para chamar a atenção, mas ruim quando se trata de legibilidade. Mas uma fonte sem serifa pode fazer o trabalho bem. Da mesma forma, escolha combinações de fontes de forma que o elemento de estética e função sejam cumpridos sem esforço.

No design de logotipo acima, a fonte de script adiciona um toque pessoal, enquanto a fonte sem serifa mantém o design com aparência profissional e confiável.

Da mesma forma, crie pares de fontes que fiquem bem juntos. Ao mesmo tempo, você não pode ignorar as personalidades das fontes. No exemplo de logotipo acima, embora a fonte manuscrita ajude na personalização, ela ainda parece elegante e ajuda a representar a credibilidade da marca.
Dica do Kimp: Além de ficarem bem juntas, ambas as fontes que você escolher para o seu design também devem estar alinhadas com a identidade da sua marca. É por isso que as marcas identificam e usam fontes de marca.
As diretrizes de design da marca vêm com detalhes sobre as fontes a serem usadas e como usá-las. Porque seus designs não são entidades autônomas, mas peças de seu quebra-cabeça de marketing. Portanto, você deseja que todos os seus designs funcionem juntos para estabelecer a identidade da sua marca.
Precisa de ajuda para criar as diretrizes da sua marca? A equipe Kimp pode ajudá-lo a projetá-los.
4. Não – ignore a legibilidade

À medida que você escolhe meticulosamente as fontes que representam bem a sua mensagem e encontra pares de fontes visualmente atraentes, há uma coisa que você não pode ignorar: a legibilidade dessas fontes. Mesmo as fontes mais bonitas não agregarão valor ao seu design se forem difíceis de ler.
Algumas fontes parecem ótimas e sua estética única pode atrair a atenção instantaneamente, mas podem não ser fáceis de ler. Nesses casos, você traz seu público para o seu design, mas seu design não transmite a mensagem. Isso é tão bom quanto o seu público passando pelo seu design sem olhar para ele.
É por isso que uma das regras de tipografia mais importantes é priorizar a legibilidade. Na verdade, legibilidade é um termo bastante vago sem definir o contexto. As fontes que ficam bem em uma tela digital podem não ter necessariamente um impacto semelhante na impressão. As fontes que ficam bem em um texto curto de logotipo nem sempre têm esse efeito quando usadas no corpo do texto de uma imagem de mídia social.
Vamos explicar isso com um exemplo. Dê uma olhada nas fontes abaixo.


Ambos parecem bons, mas qual deles causaria fadiga ocular quando usado para longas seções de texto? A primeira, obviamente. Mas, devido ao seu estilo alegre, a fonte da primeira imagem chama a atenção, sem dúvida. Portanto, mesmo não sendo a fonte mais fácil de ler, você pode usá-la no texto do título. É isso que queremos dizer ao nos desviarmos um pouco das regras tipográficas em algumas ocasiões.
Para o corpo do texto, as seções de texto destinadas a transmitir a mensagem principal e o texto que fornece os detalhes de contato ou CTA, você precisa ficar longe de fontes decorativas que não são fáceis de ler.
5. Faça – concentre-se no kerning e no lead
Na seção acima, falamos sobre a legibilidade das fontes escolhidas. Isso ocorreu principalmente no contexto da forma de caracteres específicos e da regularidade desses caracteres no tipo de letra escolhido. Mas há um outro aspecto da tipografia que pode afetar a legibilidade: o espaçamento entre as letras (kerning) e o espaçamento entre as linhas do texto (tracking).
Mesmo a fonte mais legível parece confusa e difícil de ler quando o espaçamento entre os caracteres é muito pequeno ou quando as linhas de texto são colocadas muito próximas umas das outras.
Às vezes, no design, você pode manipular criativamente o kerning em uma palavra, por exemplo. Isso ajuda a alongar um pouco o texto e estabelecer um caractere único para a palavra escolhida.
Outro uso da manipulação de kerning é criar equilíbrio no design. Por exemplo, no desenho abaixo, na segunda linha, os caracteres são espaçados. Isso ajuda a criar um equilíbrio simétrico no design.

E no design abaixo, a falta de espaçamento de linha entre “Skate Night” e “Wednesdays” cria um elemento de interesse.

À medida que você experimenta criativamente o kerning e o entrelinhamento, como nos exemplos acima, lembre-se de verificar novamente a legibilidade do texto. Em ambos os casos acima, o estilo da fonte, as cores da fonte e o contraste do plano de fundo funcionam juntos para dar suporte à legibilidade.
6. Não - negligencie o alinhamento
O alinhamento é outro aspecto do design que influencia tanto a estética quanto a funcionalidade de um design. O alinhamento adequado garante que o design pareça bem estruturado. Ajustes intencionais de alinhamento são frequentemente usados para separar partes do texto ou para estabelecer a relação entre diferentes seções no design.
Portanto, uma das principais regras de tipografia a serem lembradas é usar o alinhamento correto para o texto. Depois de escolher uma fonte legível, emparelhá-la com uma fonte de suporte que fique bem em conjunto e aplicar o kerning mais relevante se o texto não estiver alinhado corretamente, o significado será perdido.

No anúncio acima, cada linha de texto é clara e fácil de ler. Mas o alinhamento aleatório de palavras diferentes faz com que o design pareça confuso. Também torna difícil entender a relação entre uma parte do anúncio e outra.
Por outro lado, dê uma olhada no design abaixo. Ele dobra o estilo convencional de alinhamento horizontal de texto e os coloca na diagonal. E, no entanto, todo o design parece organizado e esteticamente atraente. Isso ocorre porque o alinhamento aqui combina perfeitamente com os outros elementos de design, incluindo as faixas diagonais de cores. É assim que você aproveita ao máximo o alinhamento para deixar sua escolha de tipografia brilhar.

Dica do Kimp: Mesmo a menor alteração no alinhamento pode fazer uma grande diferença no seu design. Muitas vezes, esse pode ser aquele pequeno segredo para alterar um design chato e criar algo interessante. No entanto, quando você fizer isso, não faça o leitor se inclinar e virar e esticar o pescoço para entender a mensagem.
Quer experimentar com segurança o alinhamento e outros princípios de design, mas não sabe por onde começar? Comece inscrevendo-se para uma assinatura Kimp.
7. Faça – preste atenção ao contraste
Contraste refere-se a quão bem um determinado elemento de design se destaca do restante do design. O contraste é crucial na tipografia porque um contraste ruim pode afetar tanto a legibilidade quanto a legibilidade do texto no design.
Dê uma olhada no projeto abaixo, por exemplo. O design negligencia a maioria das regras de tipografia, incluindo alinhamento e escolha de fontes. Mas um problema maior aqui é com relação ao contraste. O design tem um fundo ocupado e várias partes da cópia são difíceis de ler por causa disso. Além disso, em algumas áreas, a falta de contraste entre a cor da fonte e a cor de fundo torna as coisas ainda mais complicadas.

Para evitar erros como esses, considere usar um plano de fundo mais simples para designs com muito texto. E quando o plano de fundo tiver padrões ou texturas complicadas, fique longe de fontes com espessuras de linha finas. Eles quase desaparecem no fundo e, portanto, sua mensagem é perdida.
O design abaixo é um bom exemplo de bom contraste. A cor contrastante e a largura de linha mais grossa das fontes juntas tornam o texto muito fácil de ler, mantendo também a estética do design.

8. Não – esqueça a hierarquia visual
Depois de resolver o restante das regras de tipografia, você precisa ter certeza de que, quando tudo se encaixar, o design fluirá sem problemas. Em outras palavras, o design deve deixar bem claro qual parte do texto ler primeiro e o que ler por último. Você consegue isso atribuindo pesos visuais relevantes na forma de tamanho da fonte, cor da fonte e outros pequenos detalhes.

Como você pode ver no exemplo acima, o estilo da fonte (estilos em negrito são atraentes) e o tamanho da fonte (fontes menores não chamam a atenção facilmente) são alguns aspectos que você pode ajustar para criar a hierarquia visual pretendida. Isso garante que o leitor navegue por sua mensagem sem problemas e também compreenda a ideia com precisão.
Acabe com seus problemas de tipografia com uma assinatura Kimp
A tipografia pode ser um osso duro de roer. E revisar essas regras de tipografia a cada vez e tentar descobrir as melhores fontes para seus designs pode ser opressor. Uma equipe de design profissional pode tirar esse fardo de seu ombro. Então, inscreva-se para uma assinatura Kimp hoje.
