Dicas de tipografia para ajudá-lo a melhorar seus designs
Publicados: 2020-11-18Dicas de tipografia para ajudá-lo a melhorar seus designs
A maneira como você incorpora dicas de tipografia em seus projetos pode torná-los ou quebrá-los. Mas isso não significa que você deve se esquivar disso. Há muitas maneiras de brincar com a tipografia com a ajuda de um designer.

Ele pode ajudá-lo a destacar ou reforçar a personalidade da sua marca, alinhar seu design com certas ideias ou inspirar certas emoções. Tudo isso ajustando o tamanho do seu tipo, o espaçamento entre as letras (kerning) ou como um bloco de texto é apertado ou afrouxado (tracking), para citar alguns exemplos de tipografia.
Então, o que é tipografia?
Antes de mergulharmos nas dicas de tipografia, vamos dar um passo atrás. O que é tipografia? É a arte de como você (ou seus designers) organizam seu tipo. Seja para um design impresso ou digital, uma ilustração personalizada ou um site, a tipografia desempenha um papel em como seu público entende sua mensagem e percebe sua marca.
Por meio da tipografia, os designers podem criar uma experiência particular da sua marca. E serve a dois propósitos principais. A primeira é garantir que o texto seja legível. A segunda é apelar e atrair um público muito específico. Para alcançar ambos é importante entender as regras da tipografia. Para que possam ser usados ou quebrados de maneiras que produzam belos resultados.
Qual é a diferença entre um tipo de letra e uma fonte?
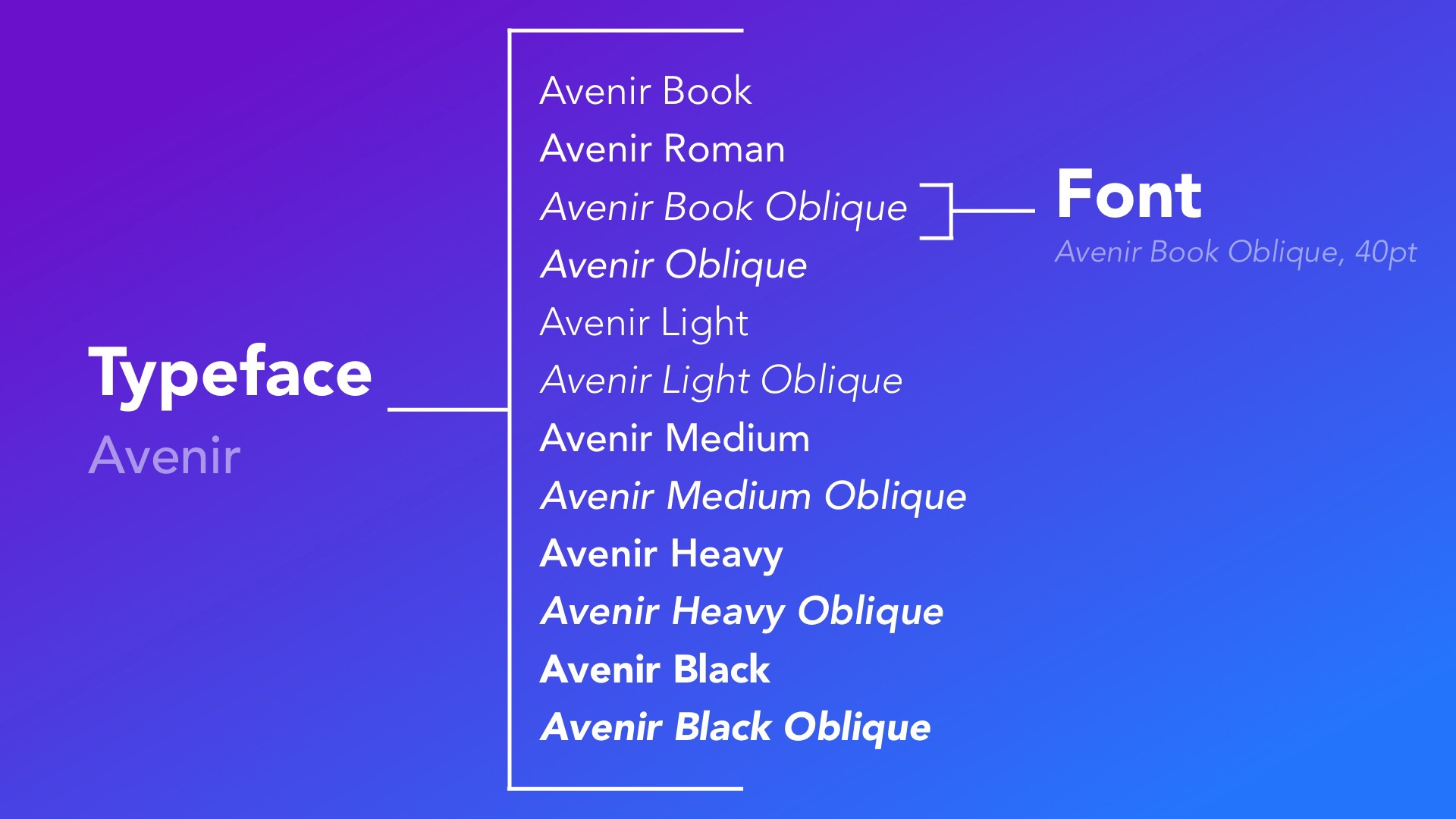
Esses dois termos são frequentemente usados como se fossem intercambiáveis, embora não sejam. Tipos de letra são coleções de fontes. Por exemplo, Helvetica é um tipo de letra. Enquanto isso, uma fonte se refere a um estilo específico ou a um peso específico de uma família de fontes. Dentro da família de fontes Helvetica, a Helvetica Light seria uma fonte.

Quais são as categorias de tipo?
Cada fonte pertencerá a uma das três categorias de tipos de letra. São fontes com serifa, sem serifa e fontes decorativas. As fontes decorativas também são conhecidas como fontes de exibição.
Quais são as diferentes categorias de tipo?
Cada fonte pertencerá a uma das três categorias de tipos de letra. São fontes com serifa, sem serifa e fontes decorativas. As fontes decorativas também são conhecidas como fontes de exibição.
Fontes com serifa
Essas fontes são caracterizadas pelos “pés” na parte inferior de suas letras. Essas pequenas linhas ou traços juntam-se ao final de traços maiores para criar as letras de um tipo de letra mais formal e tradicional. Tradição não significa que não haja um pouco de variação, no entanto. Muitas vezes você verá pequenos ajustes quando comparar uma serifa com outra. As serifas são comumente usadas na impressão, para jornais, livros e revistas, por exemplo. Times New Roman é provavelmente o exemplo mais conhecido do tipo de letra com serifa. Uma das vantagens de usar serifas é a quantidade de personalização que elas oferecem. Eles geralmente incluem itálico, enquanto sem serifas não.

Tipos de letra sem serifa
O “sans” em sans serifs é o termo francês para “sem”. Portanto, estes são tipos de letra sem as pequenas linhas/traços. Muitas vezes usados para títulos, esses tipos de letra são em negrito e modernos. Arial é um exemplo de um tipo de letra sem serifa que é comumente usado. É essencialmente uma versão sem serifa da Helvetica.

Tipos de letra decorativos
Títulos e manchetes são o que você encontrará para os tipos de letra decorativos serem mais usados. Enquanto eles são bons para adicionar um pouco de estilo ao seu design e chamar a atenção, você vai querer ficar longe quando se trata de cópia do corpo. Quando usado para cópia do corpo, os tipos de letra decorativos afetam a legibilidade, dificultando a leitura das mensagens em seus designs. Tipos de letra decorativos incluem serifas e scripts.

Os principais elementos da tipografia
Há uma tonelada de diferentes elementos de tipografia. E abaixo vamos te mostrar os que mais serão usados em seus projetos.
Conduzindo
O espaçamento entre as linhas do seu texto é chamado de entrelinha. Medido da linha de base para a linha de base, a entrelinha pode melhorar a legibilidade do texto em seus designs quando usada corretamente. Em última análise, você quer que seu designer encontre o ponto ideal entre ter pouco espaço ou muito espaço entre as linhas de texto.

Rastreamento
O rastreamento tem tudo a ver com espaçamento em uma variedade de caracteres diferentes. O rastreamento negativo cria o efeito de palavras de aparência firme e compacta. Enquanto isso, o aumento do rastreamento cria o efeito de espaço em branco ou ar entre os caracteres do seu texto. Assim como o lead, como o rastreamento é usado em seus designs dependerá de seus tipos de letra. Também dependerá do motivo para o qual você está criando um design. Será um documento lido de perto? Ou um outdoor visto de longe? Uma regra prática para garantir a legibilidade é que os títulos com letras maiúsculas devem ter maior rastreamento, enquanto as letras minúsculas e itálicas exigem rastreamento negativo.

Kerning
Kerning tem tudo a ver com o espaçamento entre as letras individuais em seus designs. E embora muitas vezes não entre em jogo para grandes quantidades de cópia do corpo, é muito importante para logotipos e títulos. Portanto, é algo que você definitivamente precisa considerar para seus designs de anúncios.
Embora possa não ser algo que seus clientes notem em letras miúdas, você pode apostar que eles perceberão o espaçamento estranho quanto maior for o seu tipo. Não há uma ciência exata para kerning. É preciso apenas experiência e um olho treinado para que seu designer reconheça quando não há a quantidade certa de espaço entre as letras em seus designs. E para ajustar de acordo.

Alinhamento
Em geral, alinhar à esquerda os parágrafos da sua cópia do corpo é o caminho a seguir. Isso torna suas mensagens mais fáceis de ler, pois nossos olhos estão acostumados a ler o texto da esquerda para a direita. Se você decidir optar por um tipo diferente de alinhamento, como justificado, apenas certifique-se de que seu designer faça alterações no rastreamento conforme necessário. O alinhamento justificado geralmente resulta em algum espaçamento estranho por padrão.
Dicas de tipografia para aprimorar seus designs
Tudo bem. Agora que você tem uma base sólida em terminologia tipográfica, vamos ver mais algumas dicas para ajudá-lo a aprimorar seus designs.
Sempre use uma fonte de alta qualidade
As fontes são o bloco de construção mais importante da sua tipografia e do seu design em geral. Para ajudar seu designer a selecionar uma ótima fonte, ou fontes, para seu design, você deve considerar algumas coisas. O que exatamente você quer alcançar com seu design? Quer chamar a atenção do seu público? Informe-os? Talvez um pouco de ambos? Bem, deixe seu designer saber seus objetivos e qual texto deve fazer o quê (ou seja, título versus descrição).

Você também vai querer pensar em seu público e como eles vão aceitar seu design. Leve em consideração suas preferências e o que funciona melhor em impressão ou digital. E, finalmente, considere a legibilidade (a facilidade com que um tipo de letra pode ser lido) e a legibilidade (a facilidade com que você consegue distinguir as letras).
Saiba como emparelhar tipos de letra
Ou trabalhe com seu designer para descobrir isso. Se você não tiver um conjunto de diretrizes de marca que especifique quais fontes devem ser usadas em quais canais, você ainda poderá trabalhar com seu designer para descobrir isso.
Determinar os tipos de letra certos para usar em seus projetos não se resume apenas à aparência deles individualmente. Quando você está usando mais de um, eles precisam emparelhar bem. Se as fontes corretas forem combinadas, o resultado pode ter um grande impacto. Ele também pode criar hierarquia visual e ajudar o público a entender suas ofertas e chamadas para ação. Algumas abordagens que funcionam bem aqui são:
- Usando tipos de letra que contrastam. Como serifas e sem serifas.
- Tentando fontes na mesma família ou tipo de letra.
- Verifique se a altura 'x' das fontes que você deseja emparelhar corresponde.

Se você quiser brincar com os pares de fontes ou fornecer alguma inspiração ao seu designer, confira Typewolf, Typ.io ou FontPair.
Adicione hierarquia com sua tipografia
Para adicionar hierarquia através de sua tipografia, existem 3 abordagens comumente usadas. Primeiro, você pode ter seu texto dimensionado para representar suas mensagens na ordem do mais para o menos importante. Isso significa que a mensagem que você precisa que seu público leia primeiro deve ser a maior. E então quaisquer mensagens secundárias ou terciárias terão tamanhos relativamente menores.
O espaço é muito eficaz para estabelecer hierarquia. Pense em como você vê os títulos exibidos. Sim, eles podem ser grandes e ousados, puxando o foco apenas por isso. Mas você também notará quando observar diferentes exemplos que geralmente há um pouco de espaço ao redor deles para indicar que eles são o foco principal.
As cores são outra ferramenta para estabelecer hierarquia com sua tipografia. Cores vibrantes ou em negrito podem ser usadas para o texto que você deseja que seu público seja atraído imediatamente. E então você pode optar por tons menos chamativos da mesma cor ou outras cores menos vibrantes para suas mensagens secundárias.

Preste atenção aos parágrafos também
A tipografia de parágrafo é realmente importante e afetará a forma como seu design é percebido. Títulos e subtítulos geralmente chamam muita atenção. Mas como a cópia do corpo é formatada desempenha um grande papel na atratividade geral de um design. Aqui estão algumas coisas que você deve considerar sobre seus parágrafos:
- Bordas bagunçadas. O alinhamento à esquerda ou à direita pode parecer ótimo, mas às vezes deixa as bordas que parecem bagunçadas. Peça ao seu designer para mudar as palavras para a linha anterior ou para a próxima linha conforme necessário para evitar isso.
- Divisórias e janelas. Às vezes, a disposição do seu texto pode significar que algumas palavras ficam hifenizadas e parecem estranhas, ou que uma palavra perdida aparece no final de seus parágrafos. Tente ser flexível e dê ao seu designer palavras ou frases alternativas conforme necessário para contornar isso.
- Ajustando o texto justificado. O alinhamento justificado é comumente usado para as páginas internas de designs de várias páginas, mas requer muito mais tempo para ajustar o espaçamento.
Para garantir que sua tipografia funcione como você pretende, tente carregar seus designs digitais ou imprimir seus designs impressos. Você poderá então fornecer ao seu designer uma orientação mais específica se algo não funcionar bem.
Erros tipográficos a evitar
Assim como existem boas práticas quando se trata de dicas de tipografia, também existem erros que precisam ser evitados. Saber isso pode realmente ajudar a melhorar a qualidade de seus projetos.

Não exclua apenas as fontes clássicas
Provavelmente, quando se trata de dicas de design ou tipografia, você já ouviu certas regras práticas. Como “evite fontes clássicas porque elas são muito usadas”. Tente se aprofundar um pouco mais sempre que alguém compartilhar uma ideia como essa com você.
Clássicos são chamados de clássicos porque eles simplesmente não podem ser superados em alguns cenários. A tipografia não está isenta desta regra. Existem serifas e san serifs que são testadas, testadas e permanecem verdadeiras até mesmo nas fontes mais contemporâneas. As serifas que se enquadram nesta categoria incluem Caslon, Bosoni e Fournier. E sem serifas que são escolhas sólidas para muitos designs incluem Avenir, Futura e Gill Sans.
Portanto, converse com seu designer sobre suas opções de fonte e quais são seus objetivos para o seu design. Não insista apenas que as fontes clássicas sejam evitadas a todo custo.
Kern de cabeça para cima e de cabeça para baixo
Ao ajustar os espaços entre caracteres individuais em seu texto, também conhecido como kerning, é importante considerar todos os ângulos. Ao fazer o kerning de cabeça para baixo também, seu design ficará melhor e terá uma sensação mais simétrica.
Se um design não parecer certo, em termos de espaçamento entre as letras, tente girá-lo para ver se há uma sensação de simetria. Em alguns casos, você pode ter uma certa quantidade de texto que precisa ser colocado de uma determinada maneira, devido às especificações do seu design. Ou pode haver uma tonelada de outros elementos que precisam ser incluídos. E o resultado é que o kerning efetivo não é possível. Certifique-se de informar ao seu designer se há alguma flexibilidade na quantidade de texto ou outros elementos que precisam ser incluídos.
Evite tipos de letra que não têm intervalo de pesos
Escolher tipos de letra que têm uma variedade de pesos é demorado quando você está tentando formatar grandes quantidades de texto. Caso contrário, seu conteúdo se tornará um borrão sem sentido. Se você está apenas estabelecendo sua marca e prevê que precisará de uma ampla variedade de designs que incluam quantidades variadas de texto, informe seu designer disso. Isso os ajudará a escolher tipos de letra que funcionarão bem para representar sua marca de forma consistente, independentemente do design.
Escolha a legibilidade sobre o estilo, por favor
Alguns tipos de letra e fontes parecem muito legais. Mas lembre-se de que há uma maneira particular de usá-los e o contexto é importante. Se o seu design estiver em um formato diferente, ou envolver mais ou menos texto, cores diferentes e assim por diante, é provável que seu design fique com uma aparência ruim se você insistir em um tipo de letra ou fonte que simplesmente não funciona. Uma abordagem alternativa aqui é deixar seu designer saber o que você gostou em um tipo de letra ou fonte em particular e perguntar a eles como esse efeito ou sentimento pode ser trazido ao seu design. Uma abordagem diferente pode funcionar muito bem para você e ainda permitir que você tenha clareza e impacto.

Lembre-se dessas dicas de tipografia
Criar tipografia bonita como parte de seus projetos pode ser um processo complicado e requer muita prática. Mas vale a pena o esforço de colaborar com seu designer nisso. Comece observando as marcas cujos designs você ama e preste muita atenção à tipografia. O que funciona ou o que não funciona? Você pode fazer isso? Ou talvez você possa identificar como isso o faz sentir ou as ideias que o faz pensar. Compartilhe essas preferências com seus designers e tentem experimentar um pouco juntos. Fique de olho em suas métricas e colete feedback de seu público. Com o tempo, você saberá exatamente quais dicas de tipografia ressoam melhor com seus clientes.
