Como o feedback em tempo real pode melhorar o design de UX/UI do comércio eletrônico
Publicados: 2019-09-10À medida que o comércio eletrônico evolui, os empresários enfrentam o desafio constante de manter os usuários engajados e satisfeitos. Uma maneira de garantir isso é por meio de um design UX/UI eficaz.
No entanto, o que funciona hoje pode não funcionar necessariamente amanhã. É onde o feedback em tempo real se torna um recurso inestimável.
Pule para:
- A importância da UX/UI no comércio eletrônico
- Feedback em tempo real na otimização de UX/UI
- Tipos de feedback em tempo real
- Como aplicar feedback ao design

Imagem de Hal Gatewood no Unsplash
A importância da UX/UI no comércio eletrônico
Como o feedback em tempo real refina o design de UX/UI e como isso se traduz no sucesso do negócio?
Promove a retenção de usuários e a fidelidade do cliente
O mercado de comércio eletrônico está saturado, tornando crucial que as empresas ofereçam algo único que faça com que os usuários retornem.
Um bom design de UX/UI no comércio eletrônico pode inspirar um sentimento de confiança e lealdade entre os clientes, incentivando-os a retornar ao seu site para compras futuras.
Otimiza as taxas de conversão
O objetivo final de qualquer negócio de comércio eletrônico é converter visitantes em clientes. Um design UX/UI bem pensado agiliza a jornada do cliente, tornando mais fácil para os usuários concluirem suas compras.
A maneira como um usuário se sente ao navegar em sua loja online impacta diretamente suas decisões de compra. Melhorar o design UX pode gerar melhorias de até 400% na taxa de conversão .
Da mesma forma, 88% dos consumidores online não retornarão a um site após uma experiência de usuário ruim.

Imagem retirada do Startup Bonsai
Portanto, um design UX/UI eficaz não é um prêmio, mas sim um item obrigatório.
Reduz o abandono do carrinho
A taxa média de abandono de carrinho de 70,19% ressalta um problema generalizado na indústria do comércio eletrônico.
Pelo valor nominal, cerca de sete em cada dez compradores saem de uma loja online sem concluir a compra. Este número é ao mesmo tempo um desafio e uma oportunidade para as empresas de comércio eletrônico.
Uma das razões para isso é o mau design de UX/UI. Uma experiência de usuário ou interface complicada pode frustrar os compradores, fazendo com que abandonem seus carrinhos.
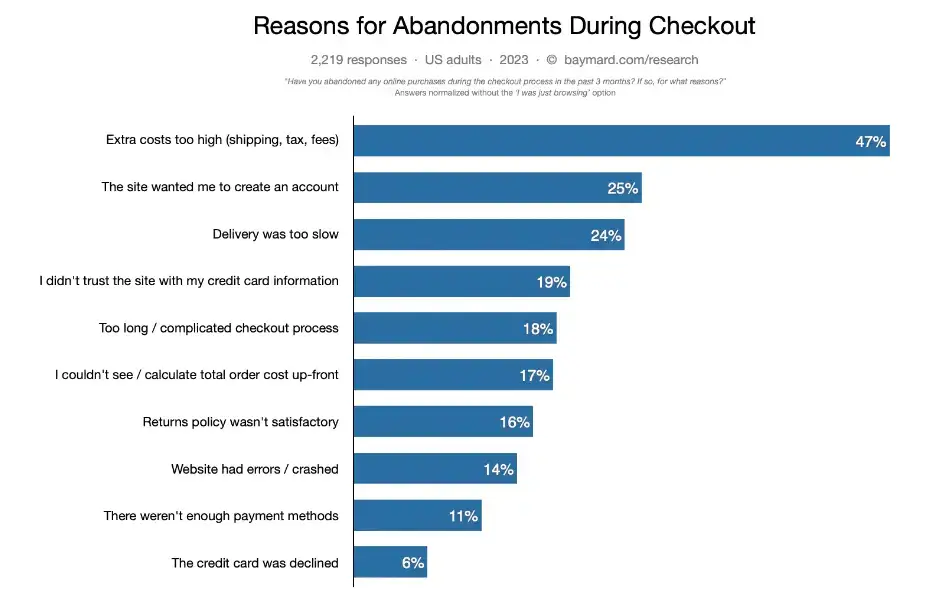
Com base nas descobertas do Instituto Baymard, 18% das pessoas abandonaram seus carrinhos devido a um processo de checkout complicado.

Imagem retirada do Instituto Baymard
Aumenta o envolvimento do usuário
Elementos de UI interativos e visualmente atraentes podem melhorar significativamente o envolvimento do usuário. Mais engajamento significa mais tempo gasto no site, aumentando as chances de realização de uma venda.
Promove o uso eficiente de recursos
Investir em um bom design de UX/UI desde o início pode economizar recursos no longo prazo. Uma plataforma intuitiva e bem projetada exigirá menos atualizações e correções, permitindo que você se concentre em outros aspectos do seu negócio.
Fortalece a vantagem competitiva
Um bom design de UX/UI pode diferenciar sua plataforma de e-commerce dos concorrentes. Num mercado onde os consumidores têm muitas opções, um site que ofereça usabilidade superior pode ser um diferencial significativo.
Melhora a imagem da marca
A estética e a facilidade de uso do seu site de comércio eletrônico servem como um reflexo da sua marca. Um design sofisticado e intuitivo atrai clientes e ajuda a estabelecer sua marca como respeitável e confiável.
Impressionantes 94% das impressões iniciais sobre uma marca são diretamente influenciadas pelo design do seu site. Isso se traduz em um índice de confiança mais alto e, eventualmente, em mais vendas.

Imagem retirada do WebFX
Fornece análise e adaptabilidade do usuário
Projetos sofisticados de UX/UI podem ser perfeitamente integrados a ferramentas analíticas, permitindo que as empresas coletem dados valiosos sobre o comportamento do usuário.
Eles podem orientar decisões futuras de design e negócios, tornando a plataforma mais adaptável às necessidades do usuário.
Feedback em tempo real na otimização de UX/UI
O feedback em tempo real é inestimável para empresas que desejam otimizar seu design UX/UI e a experiência geral do cliente.
Aqui está uma visão mais aprofundada de seu papel no design UX/UI:
Agilidade e ação imediata
A rápida articulação ou adaptação rápida é inestimável em um mercado em rápida evolução. O feedback em tempo real permite uma tomada de decisão ágil.
As empresas podem fazer mudanças imediatas com base nas interações com os clientes, sem esperar semanas ou meses pela agregação e análise de dados.
Abordagem centrada no cliente
Os clientes apreciam que suas vozes sejam ouvidas e que suas preocupações sejam prontamente abordadas.
O feedback em tempo real permite que as empresas centrem sua estratégia de design nas preferências dos usuários, em vez de confiar em suposições ou dados históricos.
Ajustando as jornadas do usuário
Cada ponto de contato em um site de comércio eletrônico tem um propósito específico de orientar o usuário em direção à conversão. O feedback em tempo real pode ajudar a identificar gargalos ou pontos de atrito nessas jornadas do usuário.
Por exemplo, um botão de checkout não está recebendo cliques. O feedback imediato pode levar a uma rápida reformulação ou realocação desse botão, agilizando a jornada do usuário de forma mais eficaz.
Mitigação de riscos
Fazer alterações significativas e abrangentes no design de UX/UI de um site de comércio eletrônico com base em feedback atrasado ou desatualizado pode ser arriscado.

O feedback em tempo real permite alterações incrementais que podem ser testadas e revertidas facilmente caso não produzam os resultados desejados.
Esta abordagem iterativa minimiza os riscos associados às revisões de projeto.
Métricas e KPIs aprimorados
O feedback em tempo real geralmente vem em duas formas: dados quantitativos e dados qualitativos . Os dados quantitativos incluem métricas como taxas de cliques e tempo gasto em uma página, enquanto os dados qualitativos abrangem avaliações e comentários de clientes.
Essas métricas servem como indicadores-chave de desempenho (KPIs) que fornecem uma compreensão holística da experiência do usuário.
O imediatismo de ambos os tipos de dados permite que as empresas atuem rapidamente para melhorar os KPIs que mais importam para seus resultados financeiros.
Adaptabilidade às tendências do mercado
As expectativas dos usuários e as tendências do mercado mudam continuamente. O feedback em tempo real fornece às empresas os insights acionáveis necessários para adaptar seu design de UX/UI de acordo com as tendências atuais do mercado.
Esta adaptabilidade não é apenas uma tática de sobrevivência, mas uma estratégia de crescimento.
Tipos de feedback em tempo real
Que tipos de feedback em tempo real sua empresa deve reunir para orientar o design? Aqui estão alguns deles:
Interações do usuário
Rastrear as interações dos usuários com o seu site – como cliques em botões, movimentos do mouse e comportamentos de rolagem – pode oferecer uma visão direta sobre suas preferências.
Taxas de cliques
Monitorar as taxas de cliques (CTR) de elementos específicos como banners ou CTAs pode ajudar a identificar o que chama a atenção dos usuários.
Pesquisas pop-up rápidas
Pesquisas curtas e discretas podem ser usadas para pedir feedback direto aos usuários sobre sua experiência. Use ferramentas para implementação mais rápida e simples.
Como aplicar feedback ao design
Depois de coletar o feedback dos clientes, veja como você deve incorporá-lo em seu design:
Priorize mudanças
A aplicação do feedback deve começar com um sistema bem definido para priorizar mudanças. O uso de métricas como taxa de rejeição, tempo de carregamento da página ou índices de satisfação do cliente pode ajudar a identificar os problemas mais urgentes.
Abordar primeiro os problemas de alta prioridade pode melhorar significativamente o envolvimento do usuário e as taxas de conversão.
- Níveis de gravidade: classifique o feedback com base na importância do problema para a experiência do usuário. Por exemplo, um botão de checkout quebrado é um problema de alta gravidade que requer atenção imediata.
- Impacto nos negócios: Considere o impacto financeiro potencial de cada questão. A resolução desse problema levará a conversões mais altas ou a um aumento no valor médio do pedido?
- Viabilidade: Algumas mudanças podem exigir um extenso trabalho de desenvolvimento ou coordenação interdepartamental. Conhecer o nível de esforço envolvido pode ajudá-lo a definir prazos realistas para implementação.
Faça testes A/B
O teste A/B é a espinha dorsal empírica para qualquer alteração aplicada ao seu site. Este método permite avaliar a eficácia das alterações de maneira controlada e estatística.
- Isolamento de variáveis: teste apenas uma variável por vez para obter resultados mais precisos. Se você estiver avaliando um novo layout, não altere o esquema de cores simultaneamente.
- Tamanho da amostra: certifique-se de que seu teste A/B tenha um tamanho de amostra suficientemente grande para tirar conclusões significativas. Amostras pequenas podem resultar em resultados enganosos ou inconclusivos.
- Prazo: executar o teste durante um período adequado é crucial para levar em conta as flutuações diárias ou semanais no comportamento do usuário.
Iterar
O objetivo da implementação do feedback em tempo real não é alcançar um design “perfeito”, mas entrar num ciclo de melhoria contínua.
- Monitoramento: Use ferramentas analíticas em tempo real para monitorar como as mudanças afetam KPIs vitais.
- Adaptabilidade: Esteja preparado para reverter mudanças que não produzam resultados positivos. Uma abordagem iterativa permite adaptabilidade rápida, permitindo descartar mudanças ineficazes sem repercussões a longo prazo.
- Controle de versão: acompanhe diferentes versões de design e suas métricas de desempenho correspondentes. Este processo de arquivamento permitirá uma estratégia mais baseada em dados para futuros ajustes de design.
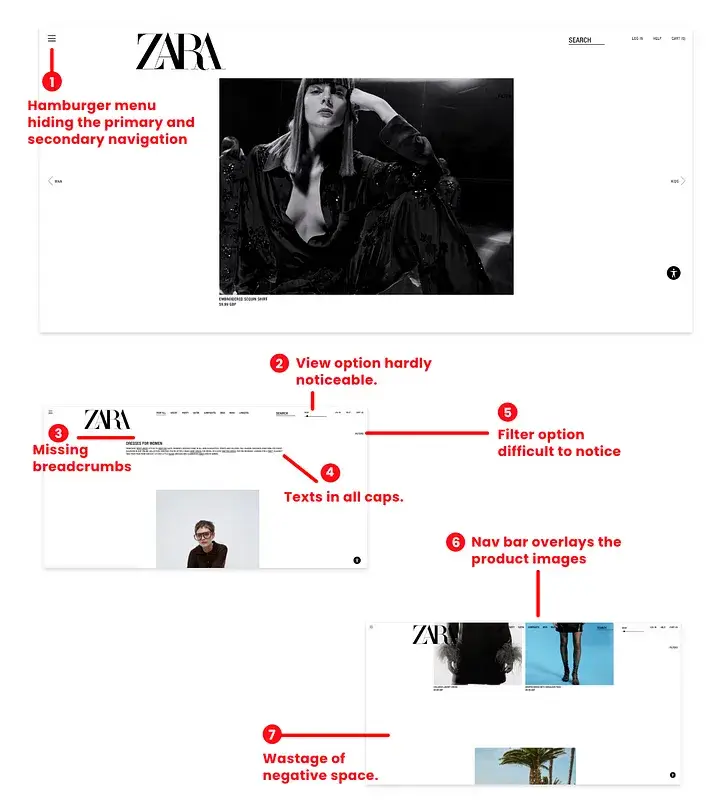
Zara, uma famosa marca de roupas de fast fashion, é frequentemente criticada por seu mau design de site. Veja abaixo como Mouchimo Gogoi, designer de produto do Financial Times, avaliou o site da marca de moda:

Imagem retirada do UX Design Bootcamp
Gogoi compartilha: “O site da Zara viola muitas heurísticas de UX e diretrizes WCAG, resultando em vários problemas de usabilidade.
Como resultado, redesenhar o site fez mais sentido do que resolver um ou dois problemas."
Aproveite o feedback em tempo real para design de UX/UI baseado em dados
No cenário em evolução do comércio eletrônico, estar à frente da curva é crucial para o sucesso. O feedback em tempo real permite que as empresas adaptem e otimizem seu design UX/UI rapidamente, melhorando a satisfação do usuário e aumentando as vendas.
À medida que a tecnologia evolui, o feedback em tempo real se tornará ainda mais integrado às plataformas de comércio eletrônico. Isso pode acontecer por meio de algoritmos baseados em IA que prevêem o comportamento do usuário com base em interações anteriores.
Pronto para transformar o design UX/UI do seu comércio eletrônico por meio de insights acionáveis? Comece hoje mesmo a aproveitar o feedback em tempo real para aumentar a satisfação do usuário e impulsionar as vendas.
