Tendências de design de UI/UX 2022 para inspirar seus designs de página de destino
Publicados: 2022-02-04Tendências de design de UI/UX 2022 para inspirar seus designs de página de destino
Você anuncia seu negócio online? É o único canal de publicidade que você tem? Ou pelo menos onde você concentrou a maior parte de seus recursos?
Se sim, você não está sozinho. Em 2021, 79% dos anunciantes e profissionais de marketing concordaram que os anúncios digitais são uma importante fonte de leads e receita para eles.

Agora vem a questão de otimizar as taxas de sucesso desses anúncios que você está executando no Instagram, Facebook, LinkedIn, Twitter, Google Ads, YouTube e assim por diante.
Todos se concentram no óbvio – algoritmo, criativos e até mesmo a segmentação para garantir que o anúncio chegue às pessoas que você deseja. Mas você trabalha no que acontece com a jornada do cliente quando ele clica?
Um cenário ideal é que um cliente veja seu anúncio, clique nele, compre os produtos e feche o ciclo em uma única transação. E isso pode acontecer, mas talvez seja raro. Então o que realmente acontece?
O consumidor:
- Vê os anúncios
- Envolve-se com o anúncio
- Cliques nele
- Vê sua página de destino
- Insere os detalhes para assinar mais tarde
- Torna-se um lead no qual você pode trabalhar
- E após o envolvimento contínuo da marca, compra um produto
Qual é o próximo fator crucial para otimizar o sucesso de seus esforços de geração de leads? É, claro, a página de destino. A qualidade da experiência do cliente em sua página de destino determina se eles saem sem se tornar um lead ou ficam com você um pouco mais.
Então, como você garante que eles tenham uma boa experiência e continuem se envolvendo com você?
Você garante que seu design de UI/UX esteja no ponto.
Porquê e como? Vamos verificar.
- O significado do design de UI/UX
- 9 tendências de UI/UX para inspirar suas landing pages em 2022
- 1) A narrativa supera a narração sem graça
- 2) Posicionamento do Menu de Navegação
- 3) Rolagem criativa
- 4) Interação emotiva
- 5) Visualização de dados
- 6) Design para celular
- 7) Dê vida ao mundo real
- 8) Modo escuro
- 9) IU minimalista
- Aprimore a interface do usuário e o UX de suas páginas de destino com o Kimp
O significado do design de UI/UX
Certamente, você tem ouvido os termos “UI/UX” em quase todos os artigos de marketing e web design que você lê. Você sabe que é um grande negócio. Mas o que é isso e por que você deveria se importar?
UI é uma forma abreviada que todos usam para significar interface do usuário. É o design na tela com o qual o cliente está interagindo. Pode ser um aplicativo, um site, o design de uma plataforma de mídia social, uma loja de comércio eletrônico ou uma página de destino.
UX significa experiência do usuário. É a experiência que o cliente tem ao navegar na interface que você construiu para ele. A facilidade com que eles podem encontrar o CTA, entender seus produtos e alternar entre as telas constitui a experiência do usuário.
Acreditamos que as definições deixam claro por que esses conceitos desempenham um papel vital no sucesso de seus designs de página de destino.
Existem mais de 1,83 bilhão de sites na internet e 4,66 bilhões de usuários. Isso significa que eles têm muitas opções, e cabe a nós, como empresas e marcas, atrair e reter sua atenção.
Um usuário médio da Internet vê 5.000 anúncios por dia. Há um cenário de fadiga e as taxas de CTR estão sofrendo. Isso está fazendo com que o desempenho dos anúncios digitais em todos os lugares diminua.
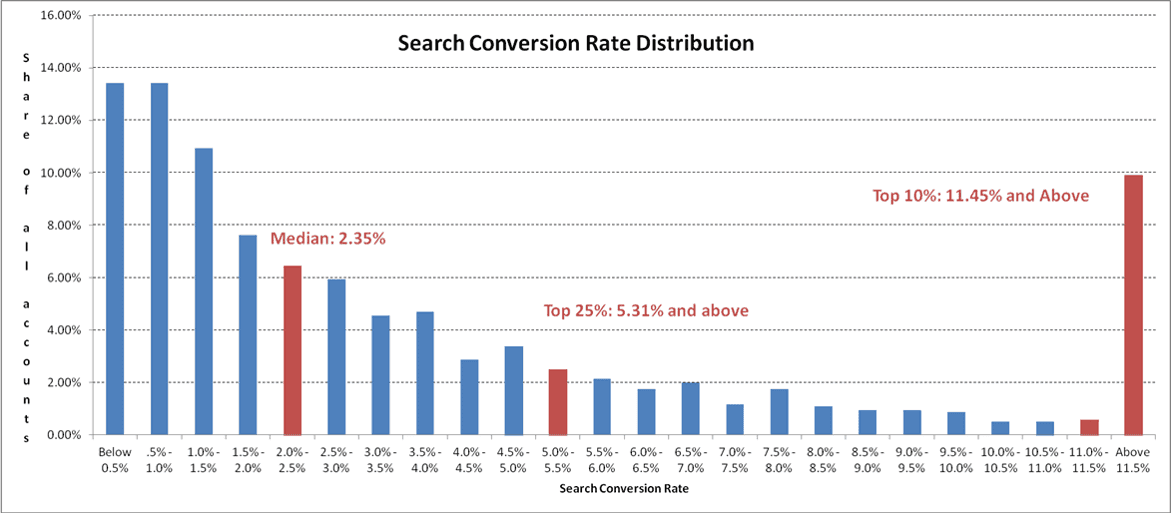
Mesmo se você receber o clique de seus clientes, eles convertem? A taxa média de conversão para anúncios está entre 2-5%, mas os 10 principais anunciantes do Google estão atingindo uma taxa de conversão de 11,45%. Você quer estar mais perto de lá, e o design da sua página de destino pode ajudá-lo com isso.

Na pesquisa da Wordstream, um fator importante para atingir esses números é um fluxo de navegação ininterrupto e uma experiência perfeita para o cliente. Em outras palavras, otimizar a UI/UX levará você até lá.
9 tendências de UI/UX para inspirar suas landing pages em 2022
Antes de entrarmos nas tendências, vamos esclarecer o ar. Entendemos a apreensão que você tem sobre a alteração dos designs de suas páginas de destino existentes. Principalmente, para acompanhar algumas tendências que podem ou não ser relevantes nos próximos meses.
Ninguém defende designs perenes mais do que nós na Kimp, mas as tendências de UI/UX vêm de um lugar de desenvolvimento de tecnologia e expectativas do cliente.
Essas tendências nos dizem onde as páginas de destino existentes estão falhando. Se você acha que sofre dos mesmos problemas, deve pelo menos considerar a adoção dessas próximas tendências de UI/UX.
Com isso, vamos ver o que o ano de 2022 reserva para as tendências de UI/UX da página de destino.
1) A narrativa supera a narração sem graça
Todo mundo quer se sentir o herói de sua história, certo? O marketing traz resultados quando você faz dos seus clientes o herói da sua história. Faz com que eles se relacionem com o produto, e quebram o atrito no processo de vendas. Mas isso também importa nos designs das landing pages? Não é apenas um espaço para obter os detalhes do cliente e enviá-los a caminho?
Bem, este processo é mais fácil dizer do que fazer. Os clientes estão ficando extremamente cautelosos em compartilhar seus IDs de e-mail ou números de telefone com as marcas por medo de receber spam. Você deve estabelecer relevância se quiser obter seus detalhes.
A narrativa visual em seus designs de página de destino é uma tendência de UX notável e importante para 2022. Pode ser por meio de texto, experiência de rolagem ou por meio de uma página de destino de vídeo. Contanto que você transmita a história, você aumenta suas chances de garantir a liderança.
Dica do Kimp: inclua animações, personagens e elementos visuais em sua narrativa. Mantenha a interface do usuário simples com foco na história sem outros elementos de distração. Escolha cores e estilos de design que falem da identidade visual da sua marca.
Conecte-se com a equipe do Kimp Video para obter animações ou obtenha uma assinatura do Kimp Graphics + Video para criar uma página de destino de vídeo.

2) Posicionamento do Menu de Navegação
A maioria dos anúncios redireciona os clientes para uma página de exibição do produto destinada a concluir o processo de compra. Isso significa que você tem um menu de navegação na parte superior da página e não é uma página de destino de página única.
Agora, o mundo dos profissionais de marketing e designers está bastante dividido por essa barra de navegação. Muitos acham que isso distrai os clientes, enquanto alguns acham que permite que os clientes explorem as ofertas da marca.
Seja qual for o caso, a realidade é que se você tem um menu de navegação, sua colocação é um desafio. Deve ser acessível o suficiente para não perder o cliente, mas obscuro o suficiente para evitar distração do CTA.
As tendências de UI/UX de 2022 nos dizem que os clientes estão procurando botões de navegação facilmente acessíveis e um design intuitivo o suficiente para usuários móveis também. Os posicionamentos ideais parecem ser a parte superior ou inferior da tela.
Portanto, planeje seus designs de página de destino de acordo.
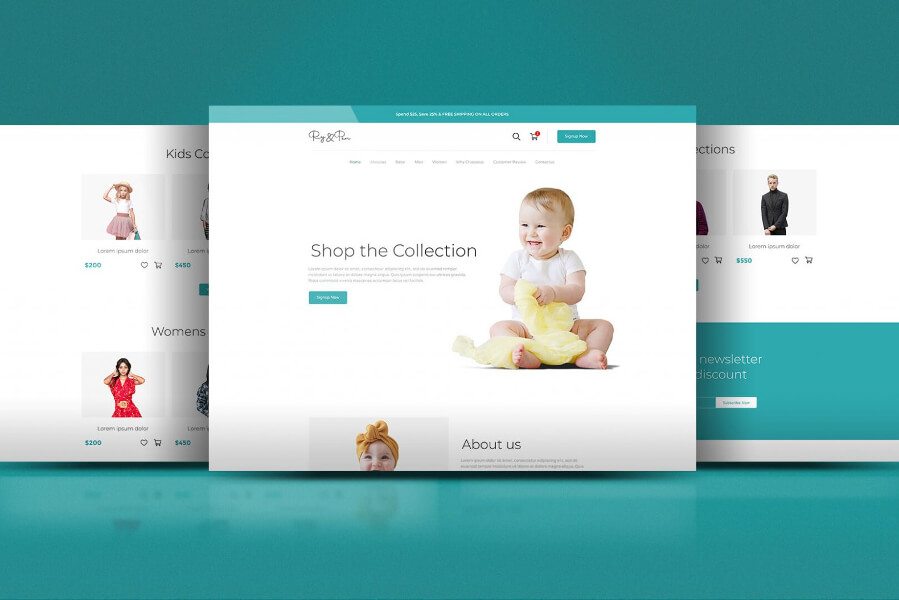
No design da página de destino abaixo, você verá que o menu de navegação tem uma cor de fundo mais sutil e um texto mínimo. Isso garante que o foco esteja na imagem do cabeçalho e no conteúdo abaixo dela. O menu de navegação ainda é claramente visível e acessível, mas não tira o foco da mensagem principal.

Dica do Kimp: Uma boa informação para incluir em seus resumos de design será se você deseja que os clientes se concentrem mais nos CTAs ou no menu de navegação? Dessa forma, a equipe de design pode dar o peso certo aos elementos de design para enfatizá-los conforme necessário. Isso significa empregar os princípios da hierarquia visual.
3) Rolagem criativa
Todos nós gostamos de rolar, não é? Mesmo que a página seja apenas uma imagem estática, nosso primeiro instinto é sempre rolar. Se você deseja manter seus clientes engajados de forma criativa em suas páginas de destino, precisa aumentar a aposta nessa experiência de rolagem. É isso que as tendências de UI/UX para 2022 estão nos dizendo.
Quanto mais imersiva e criativa for a experiência, mais tempo os clientes se envolverão com você. Vendo como esta página é uma parte vital da primeira impressão de um cliente sobre sua marca, a criatividade também pode resultar na geração de leads.
Então, o que é rolagem criativa e como você pode conseguir isso?
Bem, uma maneira é manter uma parte da página estática enquanto a outra parte da página rola para emprestar mais informações ao cliente. Dessa forma, o cliente pode rolar o quanto quiser, sem perder de vista o assunto e o CTA. Essa experiência de tela dividida também é atualmente uma grande tendência na indústria de UI/UX para designs de landing pages.
Trabalhe com uma equipe de design dedicada com uma assinatura Kimp Graphics + Video para ver como você pode aprimorar a experiência de rolagem para seus clientes.
Dica do Kimp: Se você estiver levando seus clientes para uma página de produto, construa a revelação do produto pouco a pouco e permita que eles explorem o produto à medida que rolam. Você pode aproveitar animações, gráficos no estilo infográfico e muito mais para fazer isso.
Confira esta página de destino para MacBook para ver o que queremos dizer.

4) Interação emotiva
Chame isso de microinterações ou interações emotivas, a ideia é simples – você deve recompensar seus clientes sempre que eles se envolverem com os elementos da sua landing page. Isso tem dois grandes benefícios:

- Ele atrai os clientes a se envolverem com mais elementos para ver o que aparecerá
- Quanto mais tempo eles ficarem na página de destino, maiores serão as chances de você consolidar um relacionamento com eles
Chamamos essas interações emotivas porque quebra a monotonia de rolar infinitamente em páginas planas, trazendo uma reação. Os clientes se sentem felizes, animados ou intrigados com base no estilo de design da página. Você pode até usar as animações para orientar os clientes sobre como explorar a página de destino.
Uma maneira de fazer isso é substituir a hierarquia visual estática por animações e rabiscos com balões de fala, se isso se encaixar na personalidade da sua marca e na finalidade da página de destino.
Dica do Kimp: você pode usar animações e GIFs para solicitar que os clientes se envolvam com o botão de call-to-action. Incentive-os a retuitar, clicar ou preencher o formulário. As animações chamam a atenção mais rápido do que um texto simples. Você pode ativá-los quando eles passarem ou apenas passar o mouse sobre o formulário.
Quer saber como criar animações e ilustrações simples para sua landing page? Confira a assinatura de design ilimitada Kimp Graphics + Video hoje!

As microinterações estão por toda parte, desde designs de landing pages até aplicativos, como você vê no exemplo acima.
5) Visualização de dados
Você executou um ótimo anúncio de produto no Instagram e o cliente agora está em sua página de destino. Qual o proximo? O cliente está pronto para saber mais sobre o seu produto. Mas como você apresenta essas informações decidirá se o cliente se converte.
E a tendência de UI/UX que será útil aqui no design de suas landing pages é a arte da visualização de dados.
Se você acompanha nossos blogs, sabe o quanto garantimos o poder da visualização de dados. É a maneira mais fácil e eficaz de apresentar informações complexas aos clientes. Com a redução do tempo de atenção e canais de conteúdo desordenados, se você quiser que os clientes se lembrem do que você disse a eles, visualize seus dados.
Agora, não queremos dizer necessariamente infográficos ou mapas. Você pode explorar muitas outras técnicas ou criar um modelo de design personalizado que funcione para sua marca e seu produto.
Essencialmente, divida os números que você deseja compartilhar e complemente-os com recursos visuais que melhorem seu valor de lembrança.
Dessa forma, os clientes sabem do que você está falando e consomem as informações em componentes pequenos, reduzindo as chances de sobrecarregá-los.
Dica do Kimp: Independentemente da técnica que você emprega para visualizar os dados disponíveis, certifique-se de que o estilo de design permaneça consistente com o design do anúncio. As chances de os clientes navegarem para fora da página de destino são bastante altas se a transição entre o anúncio e a página de destino não for perfeita.
Quer saber como aproveitar os princípios de visualização de dados para criar a interface do usuário da sua página de destino? Obtenha uma assinatura de design da Kimp Graphics e mostraremos como.
6) Design para celular
Sim, os dias de apenas otimizar para dispositivos móveis não existem mais. Agora, é a era do design para dispositivos móveis, conforme as tendências atuais de UI/UX para 2022 estão mostrando. E isso é por um bom motivo. A maioria dos cliques em anúncios ocorre em dispositivos móveis, a maioria dos leads vem do tráfego móvel e a maioria das plataformas de mídia social são experiências voltadas para dispositivos móveis.
Quando você sabe de onde seus clientes estão acessando suas páginas de destino, por que não projetá-las para isso?
Projetar para dispositivos móveis significa:
- Minimizando o tempo de carregamento limitando o tamanho de seus gráficos
- Colocar o menu de navegação em um local que faça mais sentido para seus usuários móveis
- Otimizando seus links e botões para acesso pelo celular
- Atualizando a experiência de rolagem e a microinteração do ponto de vista de um usuário móvel
Sim, esta é uma recapitulação de muitos dos pontos sobre os quais falamos. Mas eles são tão importantes. A menos que a experiência do usuário de seus clientes no celular seja perfeita, você pode perder leads altamente qualificados. E ninguém quer isso, certo?
Com as assinaturas de design do Kimp Graphics e do Kimp Video, temos uma política que prioriza os dispositivos móveis. Então, se é isso que você procura, agende uma ligação com a equipe para saber mais sobre nossos serviços de design ilimitados.

7) Dê vida ao mundo real
Os limites entre o real e o virtual estão desaparecendo rapidamente, e esta próxima tendência de UI/UX para 2022 é uma prova disso. Uma razão para a popularidade do AR/VR é que ele permite que os clientes experimentem experiências do mundo real no conforto de suas casas.
Como isso pode beneficiar uma marca? Bem, se sua página de destino puder representar um ambiente do mundo real, o cliente não terá apreensão em fazer negócios com você.
Uma tendência de design que dá vida a essa ideia é uma forma elevada de skeuomorphism. Skeuomorphism é um estilo de design que imita as texturas, designs e vibração do ambiente do mundo real de um produto. Isso, juntamente com a tendência de design plano em curso, levou ao nascimento do morfismo de vidro. Com esse estilo, os clientes agora podem ver como o produto realmente se parece.
Isso só pode ser uma boa notícia para suas taxas de conversão, certo? Isso é especialmente útil para uma página de destino de lançamento e conscientização do produto.
Outra abordagem para essa tendência pode ser a inclusão de elementos de design 3D hiper-reais em seus designs de página de destino. Podem ser ilustrações, rabiscos ou até imagens/renderizações de produtos.

8) Modo escuro
É hora de ir para o lado escuro. Brincando! Brincadeiras à parte, muitos de seus clientes adorariam se o design da sua página de destino funcionasse de forma brilhante no modo escuro. Usuários móveis e usuários de desktop estão migrando cada vez mais para designs de modo escuro para economizar energia da bateria, reduzir o brilho, evitar a luz azul e muito mais.
Se seus clientes são alguns dos muitos que usam o modo escuro e você não otimizou sua página de destino para ele, a experiência do usuário está sofrendo. Eles podem perder importantes elementos de design e você pode perder uma boa vantagem.
A solução é garantir que a interface do usuário da sua página de destino em 2022 seja compatível com o modo escuro.
Portanto, execute seus testes antes de entrar no ar e certifique-se de que sua página de destino funcione bem.
Precisa de ajuda com designs e maquetes? Com a assinatura de design ilimitada da Kimp Graphics, você pode fazer quantas revisões quiser sem ultrapassar seu orçamento. Você paga apenas uma mensalidade fixa e nada mais.

9) IU minimalista
Um velho, mas dourado, tendências de design minimalistas também entraram no mundo do design de páginas de destino.
Todo mundo está ocupado e é provável que seus clientes tenham duas ou três outras guias abertas quando clicarem no anúncio. Eles querem chegar ao ponto imediatamente e não querem muitos elementos confundindo-os. Uma resposta simples para esses dois problemas? Opte por uma interface de usuário minimalista.
Uma interface de usuário minimalista não significa que são apenas algumas linhas de texto com um formulário. Não, você pode ser tão criativo quanto quiser. Tudo o que eles querem de você é que você o projete bem com apenas os elementos importantes saltando assim que a página for carregada.
UIs minimalistas também carregam mais rápido, o que é uma vantagem significativa para a geração atual de clientes.
Portanto, atenha-se ao básico e seja mínimo para que seus designs de página de destino conquistem seus clientes.

Gostou dessas tendências? Nós esperamos que sim.
Você também pode explorar outras tendências de design de 2022 aqui:
- Tendências de marketing digital para 2022
- Tendências tipográficas de 2022
- Tendências de cores para 2022
Aprimore a interface do usuário e o UX de suas páginas de destino com o Kimp
UI e UX são uma parte importante do sucesso da sua landing page. E também muitos outros fatores, como cor, qualidade de imagem, design de layout e tipografia. Manter o controle de cada um desses elementos e garantir que todos funcionem pode ser um trabalho desafiador. Sem mencionar fazê-lo durante a execução de um negócio.
Contar com a ajuda de um profissional alivia essas pressões. E se você estiver preocupado com o fluxo de trabalho, orçamento ou contratos de longo prazo - sugerimos uma assinatura do Kimp Graphics ou do Kimp Video!
Com solicitações de design ilimitadas, revisões, perfis de usuário e baldes de marca por uma taxa mensal fixa, o design de qualidade nunca foi tão acessível.
Também temos uma avaliação gratuita para você nos verificar antes de se comprometer.
Então por que esperar? Inscreva-se para a avaliação gratuita e prepare-se para aumentar suas taxas de conversão com os melhores designs de página de destino em 2022.
