Usabilidade versus funcionalidade em UX | O melhor Guia de UX nº 15
Publicados: 2022-08-11Usabilidade versus funcionalidade – qual é a diferença entre eles no contexto da experiência do usuário? Neste post, tentaremos apresentar esses dois termos (muitas vezes confundidos entre si), bem como mostrar suas semelhanças e diferenças. Também daremos algumas dicas de como cuidar da praticidade e funcionalidade de um site. Leia o artigo para aprendê-los!
Usabilidade versus funcionalidade em UX – índice:
- Usabilidade em UX
- Os principais princípios de usabilidade em UX – heurísticas da Nielsen
- Usabilidade x funcionalidade
- Os principais princípios de funcionalidade em UX
- Resumo
Usabilidade em UX
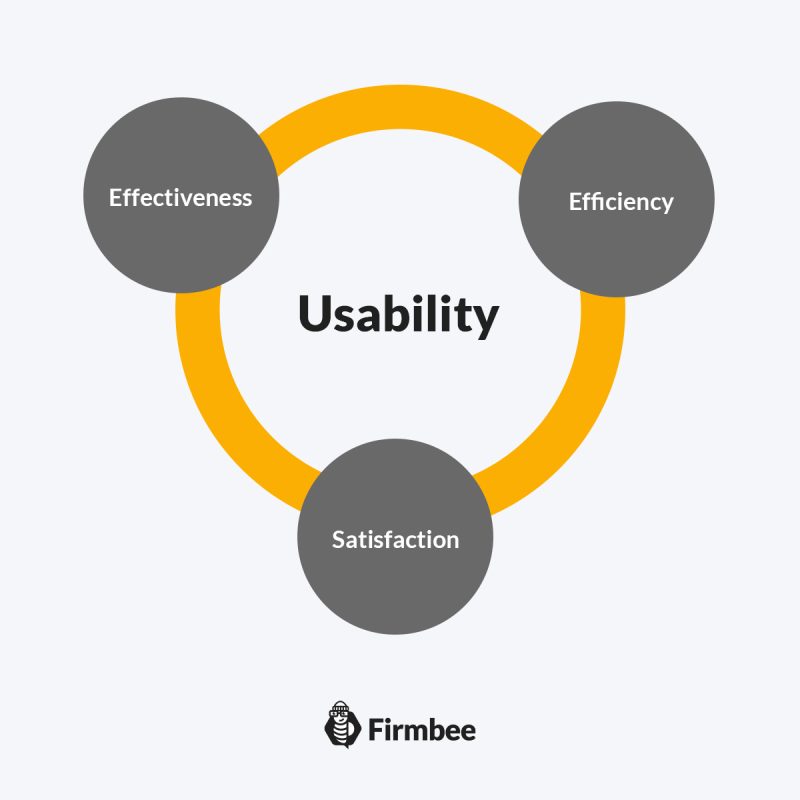
Podemos definir usabilidade como uma medida de atingir uma meta programada em eficiência, eficácia e satisfação em relação a um único produto. No contexto de um site ou aplicativo, esses números incluem, por exemplo, a quantidade de ingressos de cinema vendidos, viagens reservadas ou itens comprados. Já o caminho para atingir essas metas – da ideia à sua realização (por exemplo, finalizar a compra, receber a confirmação da reserva) será o processo, de fornecer informações sobre a usabilidade de um determinado site ou aplicativo.
A definição do livro denota usabilidade como “ a propriedade dos produtos que determina sua qualidade de usabilidade. ” Em seu livro Usable Usabilidade, Eric Reiss fornece um exemplo claro para entender o que é usabilidade. Ele apresentou situações em que temos um carro que, por algum defeito, não funciona. Em consequência, o carro defeituoso perde sua função básica – a capacidade de se locomover – o que o torna não classificado como produto utilizável. Não é apenas a estética, aparência e conteúdo de um produto que importa – mas a combinação desses aspectos com sua utilidade e funcionalidade.
Um produto de valor total é aquele que combina todos esses fatores. Assim, nosso carro só se torna prático quando nos permite dirigir com segurança e liberdade. Usabilidade no contexto de UX, portanto, refere-se à experiência e qualidade da interação do usuário com os produtos digitais, possibilitando a manutenção gratuita e intuitiva do produto, bem como a designação impecável.

Os principais princípios de usabilidade em UX – heurísticas da Nielsen
Já sabemos o que é usabilidade no design de produtos digitais. Mas como podemos garantir que o produto que projetamos e implementamos (site ou aplicativo) é utilizável? Aqui vale a pena usar a heurística Nielsen-Molich, não sem razão referida como os 10 mandamentos da usabilidade no mundo UX.
Desenvolvida em 1990 por Jakob Nielsen e Ralf Molich, a heurística contém princípios gerais de interação homem-máquina que podem ajudar a avaliar a praticidade de uma solução. Até hoje, eles ainda são uma técnica básica para analisar interfaces. Forneceremos uma descrição detalhada deles em nosso próximo post, que será dedicado apenas como medir a usabilidade.
Usabilidade x funcionalidade
A funcionalidade ainda é muitas vezes confundida com usabilidade. A funcionalidade é determinada por como um sistema (site, serviço, aplicativo) pode ajudar a atingir os objetivos do cliente, enquanto a usabilidade se concentra em quão eficaz e confortavelmente ele o faz.
De acordo com os princípios aceitos – alta funcionalidade é quando mesmo uma pessoa com pouca habilidade pode usar o sistema sem se sentir perdido e como pretendido pelos criadores. Assim, a funcionalidade do site é determinada pela intuitividade bem como pela facilidade de navegação.
Os usuários que acessam um site pela primeira vez certamente não estão familiarizados com sua estrutura. Se não tiver uma navegação simples e intuitiva, eles se perderão rapidamente, frustrados na busca e sairão do site, para nunca mais voltar. É por isso que o tema da funcionalidade de sites e aplicativos é tão crucial. Por outro lado, se eles puderem se orientar no site em pouco tempo, entender seu layout lógico e encontrar facilmente as informações que procuram – isso significa que o site é funcional.
Os principais princípios de funcionalidade em UX
Conhecer seus usuários, suas necessidades, bem como suas atividades de comportamento online, nos permite ajudá-los a se locomover melhor.

- Mantenha uma hierarquia clara de elementos no site – as relações entre os elementos devem ser sentidas intuitivamente. Quanto mais importante for um elemento, mais proeminente ele deve ser – por exemplo, com uma fonte maior, negrito, cor distinta ou posicionamento na página. Os elementos que estão logicamente relacionados entre si devem ter um estilo de texto e posicionamento semelhantes em um grupo.
- Divida o site em áreas funcionais – isso permitirá que o usuário encontre a informação que procura de forma rápida e eficiente. Ele poderá decidir rapidamente qual parte da página contém conteúdo útil para ele e qual ele pode pular.
- Marcar elementos clicáveis – olhando para um determinado elemento (link, botão, ícone), todos precisam saber imediatamente se ele é clicável.
- Opte por convenções geralmente conhecidas – como um logotipo que leva o espectador à página inicial quando clicado, um ícone de carrinho de compras que leva o usuário à lista de compras junto com um ícone de lupa que é responsável pelo mecanismo de busca do site. Essas são práticas comuns familiares para navegar rapidamente, mesmo para iniciantes.
- Limite os elementos de distração – muitos elementos distintivos (banners coloridos, animações, etc.) podem sobrecarregar o espectador e distrair a atenção, levando à frustração e, eventualmente, deixando o site.

Resumo
Esperamos que depois de hoje você veja o que é usabilidade e funcionalidade, bem como as diferenças. No entanto, cuide deles igualmente. Certifique-se de que seu site seja utilizável – permitindo que os usuários atendam suas necessidades de forma eficiente e confortável (como baixar um e-book gratuito ou comprar um novo smartphone) – e funcional – mantendo o site intuitivo para navegar. Ao cuidar tanto da usabilidade quanto da funcionalidade do site, você terá um enorme impacto na classificação do UX, que por sua vez gerará tráfego junto com lucros.
Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Um designer gráfico e UX que transmite em design o que não pode ser transmitido em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web.
O guia de UX definitivo:
- O que é UX – e o que NÃO é
- UX e UI – são comparáveis?
- 7 fatores de (excelente) experiência do usuário
- Você sabe o que significa UX Design?
- Você está projetando experiências do usuário? Cuide dessas coisas!
- 10 heurísticas de usabilidade para UX design que você precisa conhecer
- O processo de design UX em 5 etapas fáceis e simples
- Design centrado no usuário e seus principais princípios
- Etapas do processo de design centrado no usuário
- O que é Experiência do Cliente?
- Experiência do usuário x experiência do cliente. Uma explicação simples de seu relacionamento
- O que é uma experiência de marca?
- O que é Interação Humano-Computador (HCI)?
- Por que UX é importante?
- Usabilidade versus funcionalidade em UX
- Exemplos de bom design de UX
