Design 101: Por que a hierarquia visual no design é importante
Publicados: 2021-02-03Design 101: Por que a hierarquia visual no design é importante
A quantidade de conteúdo que todos vemos diariamente é impressionante. Portanto, dependemos de como está organizado para entendê-lo. É por isso que os livros vêm com capítulos, os filmes têm cenas, os podcasts têm episódios e porque há hierarquia visual no design.

A hierarquia visual tem tudo a ver com a organização do seu conteúdo. Você pode usá-lo para deixar claro o que é mais importante, o que é menos importante e tudo mais. É possível que cada membro do seu público possa interpretar seus criativos de uma maneira ligeiramente diferente. Mas através da hierarquia visual no design, você pode dar algumas dicas para guiá-los.
O que torna isso tão importante? Bem, o conteúdo para o qual os olhos do espectador são atraídos primeiro, será assumido como o mais importante. E os elementos que chamarem sua atenção depois serão classificados de acordo.
Definindo a hierarquia visual no design
De acordo com o Nielsen Norman Group, “A hierarquia visual controla a entrega da experiência. Se você tiver dificuldade em descobrir onde procurar em uma página, é mais do que provável que seu layout esteja faltando uma hierarquia visual clara.”
Em outras palavras, a hierarquia visual envolve a organização de elementos de design de forma a mostrar a importância de cada um deles, um em relação ao outro. Os designers estruturam seus designs para que as pessoas possam ler e entender facilmente as mensagens que estão sendo comunicadas.
Quando os elementos são dispostos de maneira coesa e lógica, os designers são capazes de influenciar as percepções dos espectadores. Agora que apresentamos a hierarquia visual no design, vamos dar uma olhada em como você pode alcançá-la.
A importância da hierarquia visual
Em seu nível mais fundamental, a hierarquia visual ajuda a guiar o leitor pelo conteúdo que ele vê. Diz-lhes as partes das informações apresentadas que são as mais importantes. Também mostra como as informações foram divididas em seções e categorias. E quais partes do conteúdo eles devem verificar primeiro.
Esta regra se aplica igualmente seja texto, vídeo, imagens ou qualquer outra forma de design. Tornar as informações fáceis de entender, da maneira que você deseja apresentá-las, é o objetivo final da hierarquia visual no design. Ele cria relacionamentos entre as várias partes do conteúdo que você deseja apresentar. E te ajuda a deixar seu público com uma impressão ou mensagem específica.
Quando você aumenta a legibilidade e orienta os espectadores visualmente, as mensagens que você está tentando comunicar serão reforçadas. Sem o uso da hierarquia visual, todo o seu trabalho duro no desenvolvimento de uma campanha de marketing pode ser desperdiçado. Então, vamos dar uma olhada em como isso pode ser alcançado.
Maneiras de criar hierarquia visual no design
Em cada um de seus ativos de marketing, aderir aos princípios do design é crucial. Ele cria uma ótima experiência do usuário. Aqui está o que você precisa ter em mente quando se trata de hierarquia visual no design:
Mantenha os padrões de leitura em mente
A maioria lê uma página de cima para baixo e da esquerda para a direita. Ou pelo menos estão familiarizados com essa convenção, mesmo que também consumam conteúdo de outras maneiras. Isso pode fazer com que o planejamento de um projeto pareça um processo direto. Mas a tarefa em mãos dos designers aqui é realmente muito mais complicada.
Estudos recentes indicaram que as pessoas geralmente examinam uma página e decidem se parece interessante o suficiente para ler. E os padrões de varredura variam do que sabemos sobre padrões de leitura. Eles normalmente assumem uma das duas formas: F ou Z. Portanto, é importante se concentrar nessas áreas quando você está tentando chamar a atenção do seu público. Vejamos do que se trata cada um dos padrões:
O Padrão F

Tem páginas pesadas de texto (pense em blogs e e-books)? Então um padrão F seria a melhor maneira de colocá-los para fora. Isso ocorre porque o leitor digitalizará rapidamente o lado esquerdo da página e, em seguida, procurará as palavras-chave de seu interesse. Eles vão procurá-los nos títulos alinhados à esquerda ou nas primeiras frases do tópico.
Eles então param e continuam para o lado direito, se encontrarem algo que chame a atenção deles. O padrão de varredura resultante parece um F (ou mesmo um E). Quer saber como você pode incluir isso em seus projetos? Basta pedir que as informações mais importantes sejam alinhadas à esquerda. O uso de títulos curtos e em negrito, marcadores e outros critérios que chamam a atenção também serão úteis para quebrar parágrafos pesados.
O Padrão Z

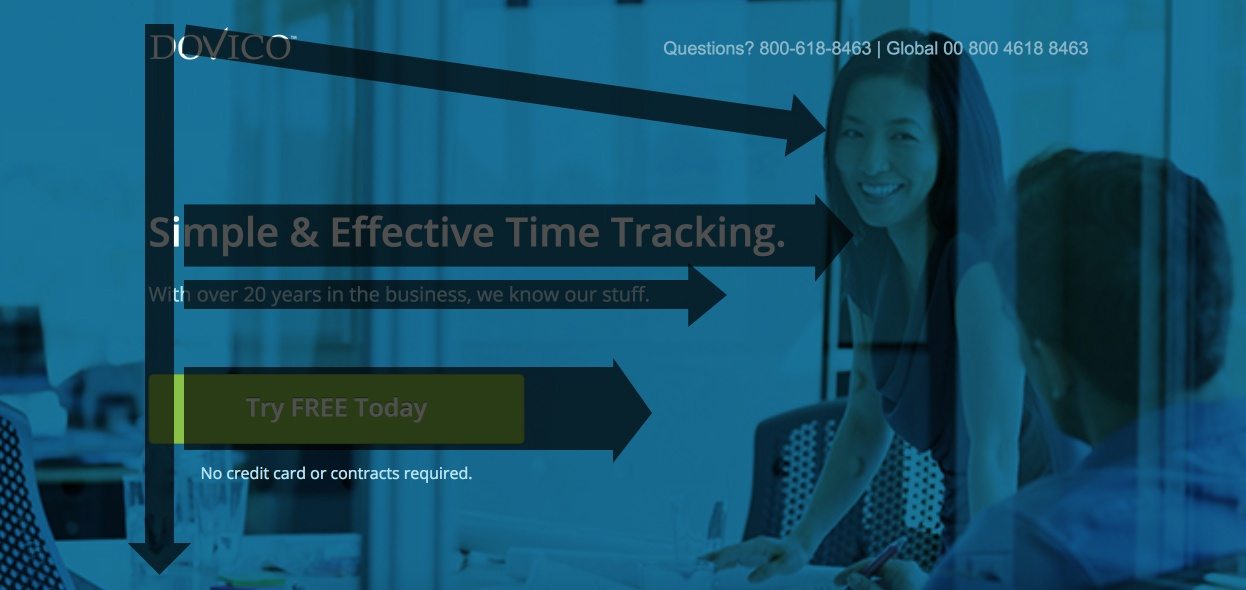
Se não houver blocos de texto como acima, o padrão Z será aplicável. Um bom exemplo disso seria em designs de páginas de destino e/ou em criativos de anúncios. Aqui, os olhos do leitor primeiro olharão naturalmente para o topo da página . Eles sabem que é onde as informações importantes provavelmente estarão disponíveis.
Então eles vão direto para o canto oposto em uma linha diagonal. E eles repetem a varredura na parte inferior da página. A maioria dos designers usa isso a seu favor. Eles fazem isso colocando todas as informações mais importantes na parte superior e inferior da página. E então eles colocam todas as outras informações que precisam ser lidas na parte superior e inferior em uma linha de conexão diagonal.
Considere o tamanho e a escala
Se algo estiver alto e claro, você ouvirá com mais facilidade, certo? Não há volume auditivo no caso da hierarquia visual no design. Mas o tamanho e a escala dos elementos de design usados certamente têm um efeito semelhante. Quanto maior o elemento, mais provável é que as pessoas o vejam e prestem atenção a ele. É por isso que os elementos no topo da hierarquia precisam ser maiores.

Os elementos que não são tão importantes podem ser dimensionados para parecerem menores para que tenham menos visibilidade e ênfase. Isso irá empurrá-los para um nível mais baixo na escala de importância. Isso não significa que as coisas mais importantes em um layout simplesmente precisam ser gigantescas. É por isso que o dimensionamento é importante. Os tamanhos precisam ser usados com moderação, um em relação ao outro. E também com bom gosto para que não tirem o apelo visual de um design. Elementos que parecem muito grandes podem ofuscar o resto do design. E elementos muito pequenos serão perdidos completamente para o leitor.
Uso de cor e contraste
Outra maneira pela qual a hierarquia visual pode ser implementada em um design é através do uso de cor e contraste. Digamos que seu design ou página do site seja toda em preto e branco. Se você trouxer um pouco de cor para uma área específica, isso se tornaria o principal ponto de foco. Os designers devem, idealmente, vestir os elementos mais importantes em um design com algumas cores brilhantes para destacá-los em comparação com os mais claros.
É por isso que os alunos destacam em um livro didático. Isso os ajuda a se concentrar em pontos-chave em vez de ler muito texto. Da mesma forma, os elementos coloridos mais brilhantes em um design chamarão a atenção do leitor antes que os outros elementos o façam.
Se você perceber que há muitas cores brilhantes em seu design, competindo por atenção, certifique-se de entrar em contato com seu designer. Se eles não estiverem claros sobre quais informações precisam estar mais acima na hierarquia, eles podem não estar usando o contraste da maneira mais eficaz para atingir seus objetivos.

Ter alto contraste em um design atrairá o foco para os elementos específicos que o espectador deve ver. Cores contrastantes na hierarquia visual também têm impacto na distância percebida entre os elementos. As cores quentes se destacam melhor em um fundo escuro. E eles parecerão mais próximos do leitor do que as cores mais frias no mesmo plano de fundo.
Em contraste, as cores mais frias aparecerão mais brilhantes e próximas em um fundo mais claro em comparação com as cores mais quentes. Os designers devem, no entanto, usar o contraste de cores apenas nas quantidades certas. Se for usado em demasia, tudo no design parecerá importante e os leitores não saberão onde procurar. Eles podem até se sentir sobrecarregados. E você sabe o que isso leva a – perder completamente a atenção deles. Lembre-se sempre de que a hierarquia visual precisa ser o guia do espectador.

Brincando com espaço e texturas
Uma maneira inteligente de criar hierarquia visual no design é permitir espaço suficiente para respirar entre os elementos nele. Por exemplo, se houver espaço negativo suficiente ao redor de um botão de CTA, a atenção será atraída para ele.
Passando para texturas, quando as pessoas falam sobre texturas no design e em relação à hierarquia visual, isso tem um significado muito específico. Refere-se ao arranjo geral ou ao padrão de espaço, detalhes ou mesmo texto em um design.
Semelhante ao tamanho e escala, a textura é uma ferramenta útil para guiar a atenção do espectador para partes específicas de seus designs. Através da profundidade de textura e formas podem ser criadas que tornam seu design mais atraente visualmente. Mas você pode ter muito de uma coisa boa. Um design com muita textura pode acabar sendo confuso, distrativo e simplesmente difícil de entender no geral.

Use diferentes fontes e hierarquia tipográfica
As fontes que você usa não devem competir entre si para que haja hierarquia visual ou tipográfica. E é importante considerar como as diferentes fontes combinam, bem como as variações disponíveis para qualquer tipo de letra.
Por exemplo, uma fonte como Times New Roman é composta de diferentes tipos de letra que vêm em diferentes pesos, estilos e tamanhos. Seu designer precisa considerar a hierarquia visual no design ao decidir quais opções usar.
Em um bom design, diferentes tamanhos, estilos e pesos da mesma fonte podem ser usados em combinação para fazer algumas palavras se destacarem mais do que outras. Reunir muitas fontes ou tipos de letra diferentes tornará um design desagradável e ocupado, portanto, evite fazer isso.
Geralmente maior e mais ousado significa que a informação é interpretada como sendo mais importante. Enquanto isso, o texto menor e mais fino é considerado menos importante. Se você apenas olhar uma revista ou um jornal, fica muito evidente como os títulos aparecem no topo em letras grandes e em negrito enquanto o subtítulo segue, finalmente com a cópia na letra menor. Esta é uma abordagem de nível básico que pode ser incluída em muitos tipos diferentes de projetos, não importa para que o projeto seja feito.

Aqui está um resumo rápido:
- A tipografia de nível 01 será a mais importante da página. Esse conteúdo geralmente consiste em cabeçalhos e precisa ser a primeira coisa que o cliente vê.
- A tipografia do nível 02 também precisa ser destacada, mas não tanto quanto o nível 01. Isso ajudará a organizar o design em grupos com as informações corretas relacionadas. Também ajudará a quebrar o texto e dar algum tipo de dica de direção para a pessoa que o lê.
- A tipografia de nível 03 é o que compõe o corpo do texto. Ele ainda deve ser legível, mas também será o menor e o mais leve da tipografia usada.
Quando você tem esses diferentes níveis no design, fica mais fácil mostrar aos leitores o que é importante sem ter que ser tão 'na sua cara' sobre isso.

Esteja atento ao equilíbrio e alinhamento
Qualquer objeto em um design carrega uma quantidade de peso, assim como no mundo físico. Isso é chamado de peso visual em um design. O alinhamento de um elemento em relação aos demais elementos de um projeto pode alterar significativamente seu peso visual.
Por exemplo, se o objeto estiver alinhado à esquerda, isso chamará a atenção do usuário primeiro. O resto dos elementos no design (à primeira vista) apenas se misturarão. Esse peso visual em um design também precisa ter a quantidade certa de equilíbrio.

O equilíbrio pode ser implícito pelo uso inteligente de tamanho, forma e contraste. Isso pode ser alcançado por meio de simetria, igualdade e até assimetria. Pense na assimetria como o forte contraste do espelhamento. Em vez de você ver um reflexo, você verá algo que distribui os elementos uniformemente.
Fator no estilo do seu design
O estilo ou a estética do seu design o ajudará a reforçar o tema e envolver seus usuários. O estilo pode incluir tudo, desde a tipografia às cores e até o espaçamento. Alguns dos estilos de design mais populares atualmente são orgânicos, planos, minimalistas, skeuomórficos, ilustrados ou retrô.
Outra ótima maneira de fazer seu conteúdo se destacar ainda mais é combinar o estilo do design com o do conteúdo. Se o conteúdo que precisa ser incorporado é mínimo e, os desenhos que seguem podem ser feitos de acordo com o tema do minimalismo também.

Quebre a grade
Os layouts de página de destino são projetados de acordo com um padrão de grade, que é criado quando linhas verticais e horizontais são colocadas em um design. Em um sistema tão estabelecido e estruturado, há apenas uma maneira de estabelecer hierarquia – quebrar a grade. Agora não queremos destruí-lo completamente. Mas o texto organizado em uma curva ou linha diagonal definitivamente se destacará entre todos os outros textos colocados na grade. Portanto, use essa estratégia para títulos em particular.
Brinque com a composição
Os designs se saem melhor quando há estrutura para criar hierarquia visual. Isso é o que é conhecido como composição em design. Os artistas confiaram em muitas técnicas de composição diferentes durante séculos e muitas delas ainda estão em uso hoje.
- A regra dos terços é uma ótima maneira de criar uma composição dinâmica onde o ponto de foco nem sempre precisa ser colocado bem no centro. Instad, esta regra diz que você pode dividir um layout de grade em três partes igualmente espaçadas e colocar os quatro pontos de foco onde as linhas se cruzam.

- A regra das probabilidades afirma que um número ímpar de elementos é mais interessante para o olho humano do que um número par. Pense no ponto focal cercado por dois outros itens de cada lado. Veja o exemplo abaixo que usa 3 assuntos.

Práticas recomendadas para garantir a hierarquia visual no design
Por fim, aqui está um resumo rápido de algumas das coisas que você deve lembrar como práticas recomendadas para hierarquia visual no design. O uso dessas técnicas ajudará a criar uma experiência melhor para seu público:
- No caso de designs de UX móvel, os usuários em telas menores precisam ver os elementos imediatamente e devem poder navegar pelo conteúdo com facilidade.
- Tenha cuidado ao selecionar fontes e tipos de letra. Fontes elaboradas e cursivas podem ser aplicáveis a alguns setores, como planejamento de casamentos, por exemplo. Mas o texto decorativo junto com certos efeitos pode distrair e também reduzir a legibilidade.
- Saiba quais são as prioridades dos usuários. Você quer ser capaz de orientar os usuários com informações classificadas em ordem de importância. Seria contraproducente se tudo no design fosse enfatizado. Você também precisaria conhecer os elementos que precisam ser alocados no mesmo nível de importância.
- Lembre-se sempre do objetivo final que você deseja alcançar com cada design e certifique-se de articular isso claramente com seus designers.
Hierarquia visual é a maneira de trazer ordem a um design
Como você pode ver, existem muitas maneiras de incorporar a hierarquia visual em um design. E, ao fazer isso, você pode transmitir suas mensagens com clareza. Se feito corretamente, isso permitirá que um design permaneça equilibrado e pareça profissional. E receberá a quantidade certa de atenção para o conteúdo que mais importa. Pode levar alguns experimentos, especialmente com alguns dos métodos não convencionais de conseguir isso. Mas continue, porque sempre há uma maneira de usar a hierarquia visual para fazer um design ter mais impacto e requinte.
