Como tornar seu site acessível a pessoas com deficiência [AccessiBe Review]
Publicados: 2022-04-28O seu site é acessível a pessoas com deficiência?
Já lhe ocorreu que isso seria uma preocupação séria em algum momento?
À medida que a Internet se expande e penetra em todas as áreas da vida, com as pessoas cada vez mais dependendo dela para sobreviver, há uma necessidade crescente de tornar os sites acessíveis a todas as pessoas, independentemente do tipo de deficiência ou gravidade da deficiência – Acessibilidade na Web
Mas isso (acessibilidade na web) não será uma grande dor nas costas dos proprietários de sites? Isso não requer gastar grandes somas de dinheiro? Existe algum risco se eu não der atenção a isso?
Ok, vamos ver por que você deve fazer isso e como é simples de implementar em seu site em questão de minutos usando uma ferramenta chamada AccessiBe
Por que seu site deve ser acessível
Há duas razões principais pelas quais você deve se preocupar com a acessibilidade do seu site:
- Conformidade com as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) 2.1, Americans with Disabilities Act (ADA), Seção 508 e outras legislações mundiais. Isso diminui suas chances de ter qualquer processo relacionado.
- Potencial aumento na audiência do site: muito mais pessoas com diferentes tipos de deficiências acessam constantemente a web. Fornecer uma facilidade para eles navegarem em seus sites oferece uma vantagem sobre seus concorrentes.
Como o AccessiBe torna seu site acessível sem o alto custo
Geralmente, há três coisas que caracterizam sites acessíveis:
- Alto custo
- Feiúra
- Implementação complexa
É aqui que entra o AccessiBe, a solução de acessibilidade da Web com tecnologia de IA para agilizar o processo complexo e caro de tornar os sites acessíveis e torná-lo automático, simples e acessível para qualquer empresa.
A plataforma é um pacote de ferramentas para disponibilizar seu site para pessoas com diferentes tipos de deficiência.
Três razões pelas quais escolho e recomendo o AccessiBe:
- Conformidade contínua: essa é uma das razões pelas quais essa ferramenta é a escolha de muitos profissionais de marketing de conteúdo e webmasters. Ele irá escanear e analisar seu site a cada 24 horas. Ao fazer isso, garante que qualquer novo conteúdo que você publicar, widgets ou páginas também sejam adaptados e, portanto, compatíveis com os padrões WCAG 2.1 e ADA.
- Implementação fácil e rápida: Uma das coisas que descobri é a facilidade e o tempo que leva para instalar e configurar a plataforma. Sem a necessidade de habilidades técnicas, qualquer pessoa com conhecimentos básicos de informática pode obter essa configuração em execução em poucos minutos. No entanto, serão necessárias 48 horas (sem que você precise fazer mais nada) para que a ferramenta verifique, analise e resolva a acessibilidade
lacunas de conformidade em seu site. - Preço: Como o AccessiBe usa IA (Inteligência Artificial) e é totalmente automatizado para tornar seu site acessível, isso tem um enorme impacto no preço, variando entre US$ 490/ano por site com menos de 1.000 páginas e US$ 1.490/ano por site com menos de 100.000 páginas. Isso significa que sites acessíveis são mais o luxo de grandes corporações e governos.
Acessibilidade na Web – Instalando o AccessiBe em seu site
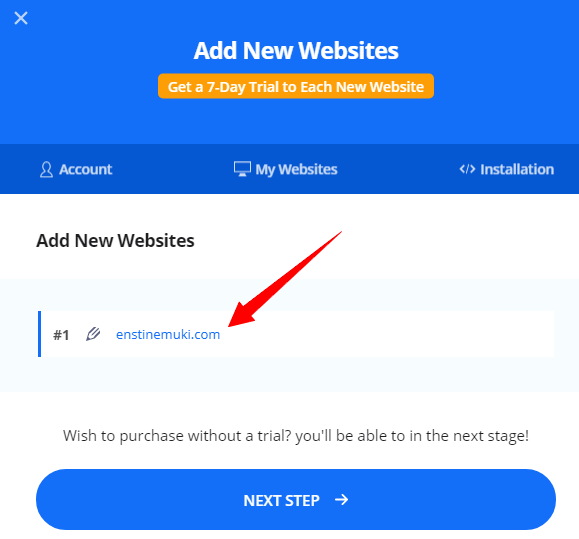
Instalar o script AccessiBe em seu site é fácil. Isso começa com você criando sua conta e adicionando seu domínio à plataforma.
O script AccessiBe funciona no lado do cliente e não depende do servidor ou da linguagem do lado do servidor em que seu site é construído – NET, Java, Python, NODE.JS, PHP, ETC
Tudo que você precisa é de um JavaScript simples. Clique aqui para criar uma conta de avaliação gratuita e adicionar um site ou mais.

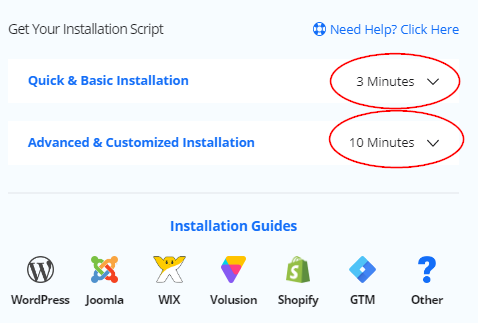
O próximo passo é clicar em “ </> Instalação ” e gerar o JavaScript para colar na seção de rodapé do seu site. Existem dois métodos aqui:


- Instalação rápida e básica: código JavaScript simples para copiar e colar. Nenhuma mudança necessária. Isso fornece as configurações padrão do painel de acessibilidade.
- Instalação Avançada e Personalizada : Esta opção permite personalizar a interface. Ele permite que você escolha cores, ícones, tamanhos, idioma, posição, etc., e defina o painel para se adequar ao seu design.
Instalando o AccessiBe no WordPress
Se o seu site é desenvolvido com WordPress, vou lhe dar um guia rápido sobre como torná-lo acessível nos próximos minutos.
Primeiro, certifique-se de que sua conta foi criada e seu site adicionado à plataforma. Como você não tem acesso para editar nenhum arquivo html em seu site WordPress, vamos procurar meios de inserir o Javascript AccessiBe na seção de rodapé do seu site.
1 – Lidando com seus temas premium do WordPress
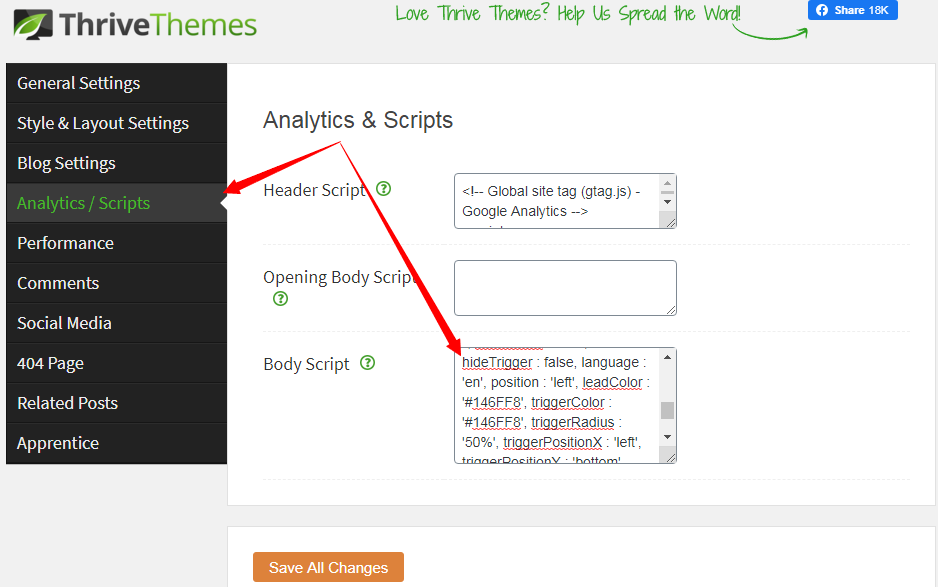
Alguns temas premium do WordPress têm ferramentas para você adicionar scripts personalizados às seções de cabeçalho e rodapé do seu site. Este é o caso do meu tema Thrive Focus:

Você terá que descobrir na documentação do seu tema onde é possível adicionar scripts ao rodapé ou antes da tag </blody> de todas as páginas do seu blog.
Se o seu tema não tiver esse recurso, você terá que ir para a próxima opção.
2 – Usando um plugin simples para AccessiBe Web Accessibility
Isso significa que você adicionará outro plugin ao seu site WordPress. Isso permitirá que você obtenha o Javascript na área de rodapé do seu site.
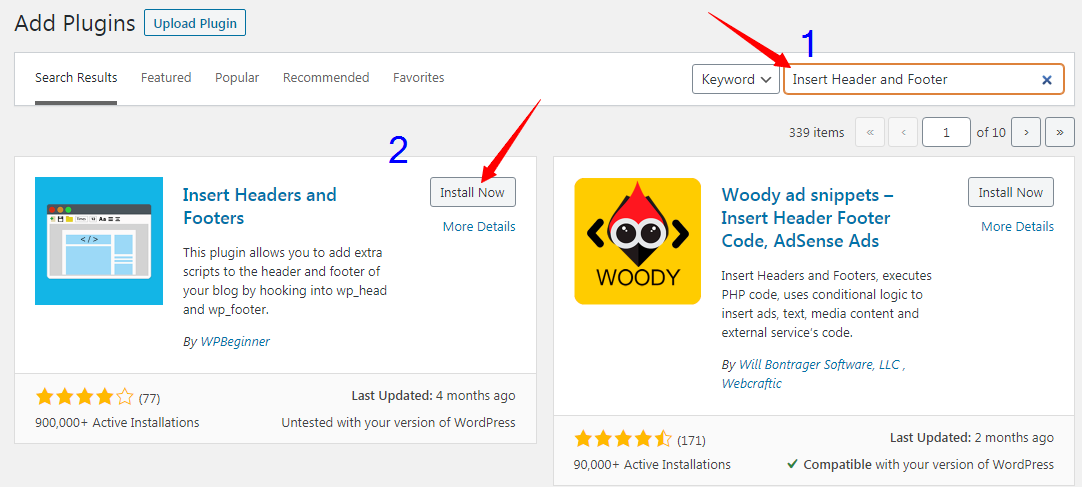
Vá para Plugins -> Adicionar Novo
No campo “ Pesquisar Plugin ”, digite o nome do plugin que é “ Inserir Cabeçalho e Rodapé ”

Assim que o plugin aparecer na lista, clique em ' Instalar agora ' e depois em “ Ativar ”. Certifique-se de que não haja problemas com a instalação do novo plugin. Teste seu site para ter certeza de que está funcionando sem problemas.
Vamos agora para a página do plugin e adicionar o AccessiBe Java Script.
Vá para Configurações -> Inserir Cabeçalho e Rodapé
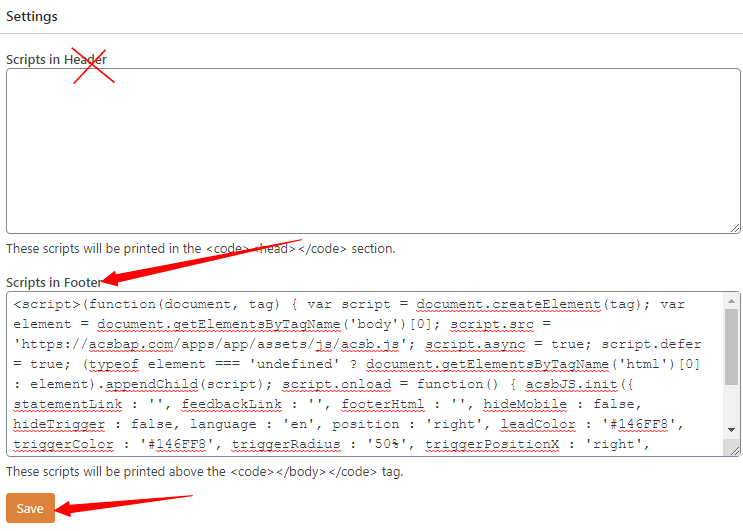
Isso o levará à seguinte página:

Certifique-se de copiar o script e colar na caixa “ Scripts in Footer ” e em nenhum outro lugar. Clique para salvar e limpar qualquer cache para ação imediata.
Após a instalação, a interface de acessibilidade resolverá 30% dos requisitos ADA e WCAG 2.1
imediatamente. Isso inclui principalmente a interface do usuário (UI) e recursos de design: dimensionamento, cores e espaçamento.
A ferramenta continuará funcionando em segundo plano para resolver os 70% em 48 horas, tornando seu site acessível por leitores de tela (para cegos) e pelo teclado (para deficientes motores).
Instalando o AccessiBe em outros sistemas de gerenciamento de conteúdo (CMS)
Se você tem um site que não é alimentado por WordPress, não entre em pânico.
Para instruções de instalação do Joomla, clique aqui. Se o seu site for Wix, clique aqui. Os proprietários de sites da Shopify devem clicar aqui para obter mais instruções e os usuários do Volusion clique aqui. Se você ainda não sabe como lidar com sua plataforma, clique aqui para mais instruções.
Conclusão
A acessibilidade na Web não é mais uma opção se você quiser mais atenção em seu site e, ao mesmo tempo, evitar qualquer processo judicial. O alto custo foi resolvido. A complexidade na implementação eliminada.
Deixe-me saber na caixa de comentários por que você acha que seu site não deve ser acessível mesmo depois de ler este post.
