5 erros de web design que as empresas não podem cometer!
Publicados: 2022-04-28Em um mundo hiperconectado, as empresas vivem e morrem por sua presença online.
Empresas locais, profissionais licenciados, freelancers, empreendedores online – todos precisam desenvolver seu próprio site para se manterem relevantes e competitivos.
Embora construir um site hoje em dia seja mais fácil do que nunca, algumas pessoas não são exatamente versadas na esfera do marketing digital. O mesmo pode ser dito para os autoproclamados “web designers freelancers” que dependem fortemente de templates e temas para fazer o trabalho.
Como resultado, a maioria dos sites não consegue atrair audiência, gerar vendas ou fazer qualquer coisa remotamente benéfica para a empresa que os possui.
Pode parecer duro, mas essa é a internet para você, especialmente se você seguir uma direção de desenvolvimento web sem estar ciente das armadilhas comuns que podem condenar seu sucesso.
Quais são essas armadilhas, você pergunta?
Não se preocupe - nós cobrimos você.
Neste post, discutiremos os piores erros de web design que você precisa evitar a todo custo.
Vamos começar.
1. Ter objetivos pouco claros
Ao visitar um site e ver seu conteúdo, o usuário tem uma pergunta em mente:
“ O que há para mim?”
Lembre-se sempre de que os usuários se preocupam apenas com o valor que podem obter do seu site. Eles não estão lá para admirar suas habilidades de design ou redação de conteúdo – eles só querem saber como você pode ajudá-los a atingir seus objetivos.
É por isso que cada página do seu site deve destacar suas propostas de valor logo de cara. Deixe-o evidente em elementos de conversão cruciais, principalmente em seu título, subtítulo e call to action.
Aqui estão algumas dicas para ajudar você a tornar esses elementos de página mais impactantes:
- Título
A regra número um ao criar um título é torná-lo incisivo. Você pode fazer uma pergunta, abrir com uma estatística reveladora ou descartar números reais, como: “ Aumente seu tráfego em 200% em 30 dias! ”
- Subtítulo
Já que você não deve escrever um título longo, você deve confiar em um subtítulo para adicionar mais contexto. Descreva os benefícios que seu público pode esperar ou o que eles precisam fazer quando decidirem agir.
- Chamada para ação
Depois de despertar o interesse do público com o título e o subtítulo, o call to action (CTA) deve assumir o controle e fechar o negócio. Certifique-se de que contrasta com o plano de fundo e evite palavras que adicionem atrito, como “Registrar”, “Aplicar” ou qualquer coisa que indique um processo de conversão tedioso.
2. Ser muito simples
Falando em destacar propostas de valor, nada mais chega perto do conteúdo visual quando se trata de atrair a atenção do seu público.
Pesquisas mostram que visuais coloridos podem aumentar o número de leitores e o reconhecimento da marca em 80%.
Embora o minimalismo e a simplicidade sejam realmente perfeitos para maximizar a legibilidade do seu conteúdo, muitos web designers novatos levam isso longe demais . A maioria deles acaba com sites monocromáticos e sem graça que são totalmente desagradáveis.
Dito isso, não tenha medo de incorporar uma ampla quantidade de conteúdo visual em seu site.
Não precisa ser exagerado – infográficos simples, por exemplo, devem ser mais do que suficientes para tornar suas propostas de valor e pontos de venda exclusivos mais apresentáveis. Eles também podem ser usados para tornar as estatísticas e outras informações baseadas em dados mais digeríveis.
Felizmente, você não precisa de um designer gráfico profissional para começar a lançar conteúdo visual em seu blog. Uma ferramenta gratuita como o Canva pode ajudá-lo a desenvolver infográficos com aparência profissional em poucos minutos:


É claro que a produção de designers gráficos profissionais ainda deve ser superior ao que você pode criar com ferramentas gratuitas de arrastar e soltar. Mas, como o Canva é gratuito, ele deve fornecer espaço suficiente para respirar enquanto você tenta alocar um orçamento para conteúdo visual.
3. Desprezando a velocidade de carregamento
Depois de incrementar seu site com recursos visuais, sua próxima prioridade é garantir que eles não comprometam a velocidade de carregamento do seu site.
Lembre-se de que ativos como imagens e códigos personalizados ocupam largura de banda preciosa à medida que um site é carregado. Quanto maiores forem esses arquivos, mais largura de banda um site consumirá para ser carregado corretamente.
Para manter o desempenho do seu site consistente, use ferramentas de compactação como TinyPNG , Compressor.io ou Minify Code para reduzir o tamanho dos arquivos de imagens e vários tipos de códigos.

Se você atende a usuários de todo o mundo, considere alavancar uma Content Delivery Network (CDN) para otimizar a transferência de dados do site. Uma CDN reduz a latência distribuindo a carga de entrega de conteúdo em vários servidores proxy.
4. Não otimizar para usuários móveis
Caso você não saiba, os usuários de dispositivos móveis agora respondem por mais tráfego da Internet do que os de desktops.
Isso significa que está na hora de você adotar uma abordagem “mobile-first” ao estruturar suas páginas da web.
A boa notícia é que a maioria das plataformas de sites e sistemas de gerenciamento de conteúdo (CMS) apresentam temas e modelos responsivos , o que significa que eles se ajustam automaticamente para corresponder ao tamanho da tela que está sendo usada.
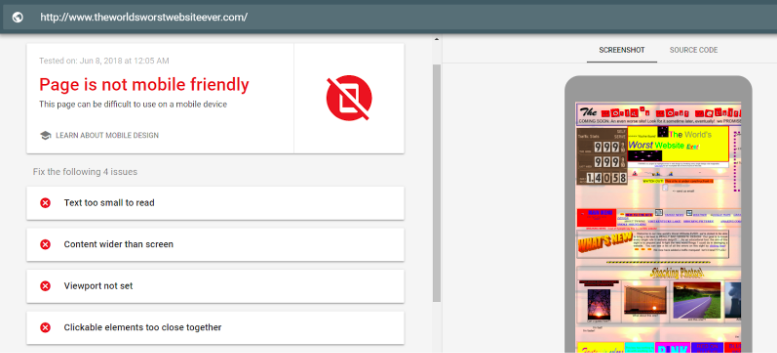
Ainda assim, você deve usar o recurso de teste de compatibilidade com dispositivos móveis no Google Search Console para receber mais insights e sugestões sobre como melhorar a experiência dos usuários de dispositivos móveis.

5. Relutância em obter ajuda
Finalmente, muitos proprietários de sites têm uma mentalidade de “lobo solitário” ao enfrentar os desafios do desenvolvimento de sites.
É verdade que, com tempo suficiente, qualquer pessoa pode aprender o básico e ser razoavelmente competente em todos os aspectos do web design — graças à riqueza de recursos de aprendizado disponíveis online. Mas se você realmente quer que seu site se destaque, você precisa chutar a mentalidade do “exército de um homem só” e forjar conexões com profissionais que podem ajudá-lo.
Contrate freelancers ou consultores para preencher as lacunas de conhecimento e habilidades que o impedem de construir o melhor site possível. Você também deve considerar a terceirização de desenvolvedores de conteúdo para manter seu site abastecido com postagens novas e envolventes para seu público-alvo.
Para começar a procurar a mão de obra que possa atender às suas necessidades, você pode contar com marketplaces freelancers como Upwork ou Fiverr . Você também pode postar listagens em sites como Craigslist para lançar uma ampla rede.
Conclusão
Ter um site em funcionamento é apenas um pequeno passo para uma presença online de autoridade. O que você precisa é adotar as filosofias fundamentais de marketing e aplicá-las sempre que tomar decisões cruciais de design.
Compreender os erros listados acima é um passo na direção certa. Apenas seja paciente, concentre-se em uma coisa de cada vez e lembre-se de que o sucesso nunca vem da noite para o dia.
Você é culpado de algum dos erros acima? Que conselho você pode dar a outros leitores que enfrentam os mesmos problemas?
Quaisquer que sejam seus pensamentos, sinta-se à vontade para deixar um comentário abaixo!
