Dicas para Chrome DevTools e Web Design
Publicados: 2021-02-11Última atualização em 3 de agosto de 2021

Um dos navegadores mais utilizados para explorar a World Wide Web é o Google Chrome. E uma de suas ferramentas mais essenciais para desenvolvedores web é o Chrome DevTools. Presente na maioria dos navegadores do mercado, o DevTools é um conjunto de ferramentas de desenvolvimento web construídas diretamente no navegador. Isso prova ser extraordinariamente importante e tem muitas ótimas dicas de web design. As DevTools ajudam o desenvolvedor da Web a editar páginas dinamicamente e a diagnosticar problemas rapidamente, ajudando a criar sites melhores com mais rapidez. Clique para Tweetar
Cada navegador possui seu conjunto específico de DevTools que deseja ser mais atrativo e utilizável para o ambiente de desenvolvimento web. Dois desses melhores lutadores com ótimas ferramentas são o Google Chrome e o Firefox. Para este blog, mencionarei algumas das coisas legais que integram o Chrome DevTools, começando com o Chrome 87 baseado em informações fornecidas nas atualizações da Web do Google Developers. O objetivo deste artigo é abrir seus olhos para mais dicas de web design e melhorar sua capacidade de gerenciar seus sites.
Uma das minhas dicas de web design favoritas | as novas ferramentas de depuração CSS Grid

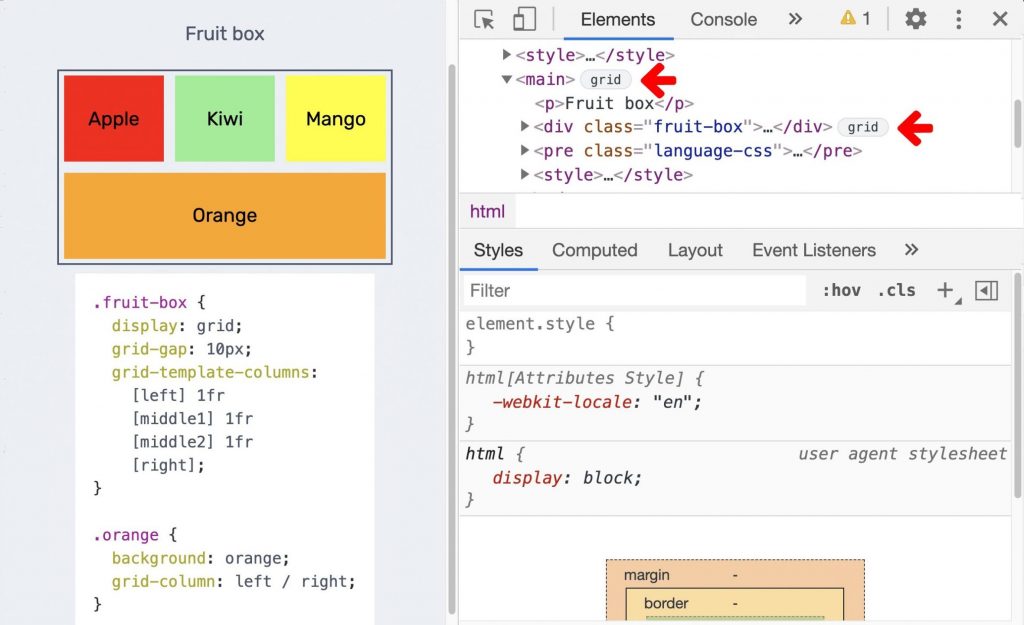
Quando um elemento HTML tem display: grid ou display: inline-grid aplicado a ele, um emblema de grade próximo a ele no painel Elementos é mostrado. Clique no botão de alternância para exibir uma sobreposição de grade na página. O painel Layout tem uma seção Grade que oferece algumas opções para visualizar as grades.
Nova guia WebAuthn

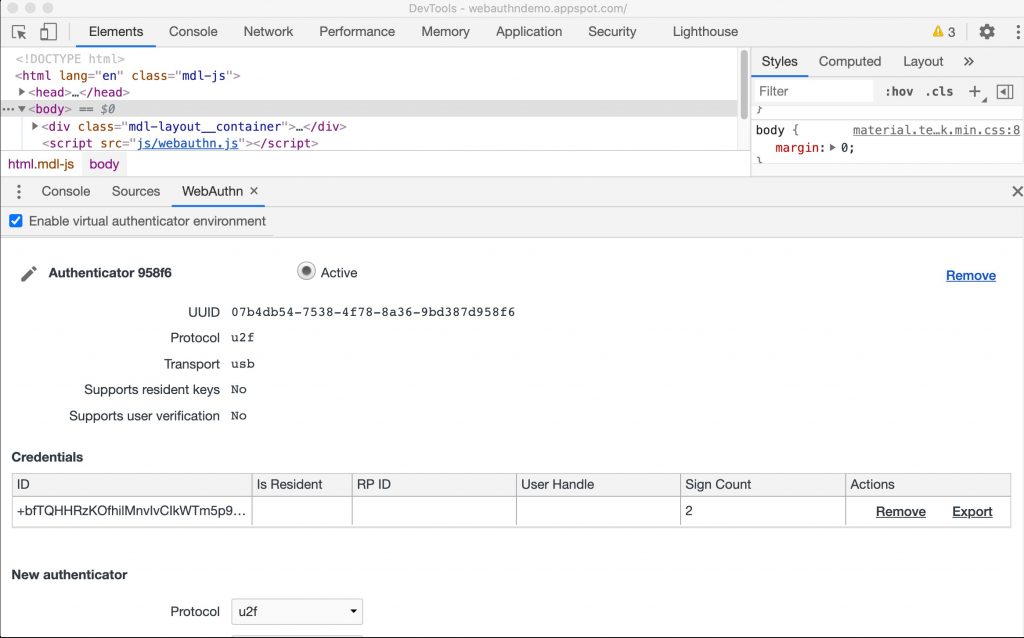
Use a guia WebAuthn no Chrome DevTools para criar e interagir com autenticadores virtuais baseados em software. Você pode emular autenticadores e depurar a API de autenticação da Web com a nova guia WebAuthn. Os desenvolvedores da Web podem emular esses autenticadores, personalizar seus recursos e inspecionar seus estados, sem a necessidade de autenticadores físicos. Isso torna a experiência de depuração muito mais gerenciável e pode ajudar drasticamente em muitos aspectos da criação da web. É por isso que ficar confortável e entender a nova guia WebAuthn é uma das dicas de design da web mais importantes deste artigo.
Mover DevTools entre o painel superior e inferior

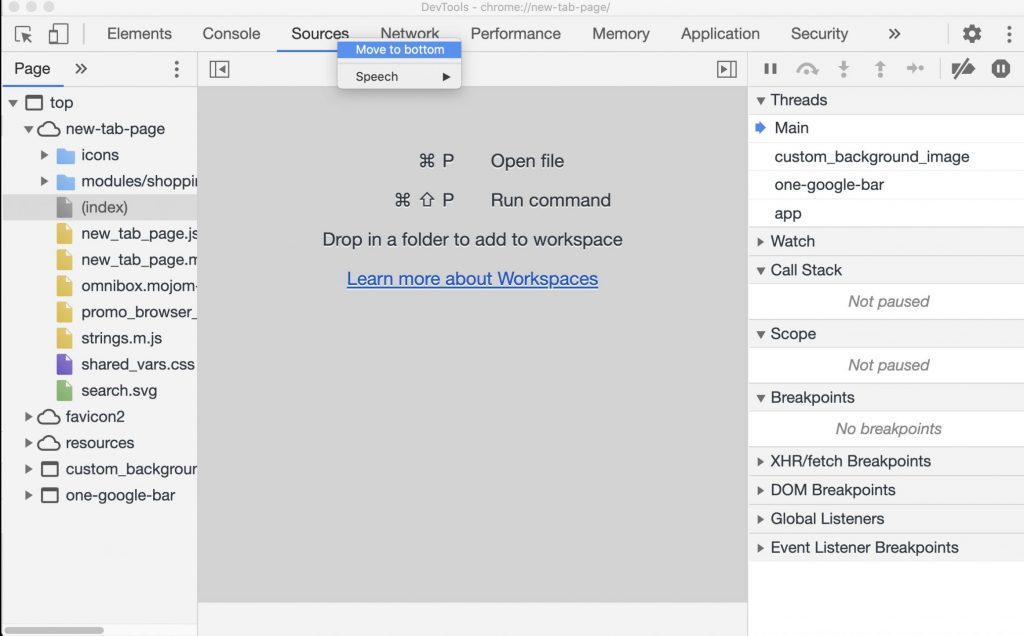
As DevTools suportam a movimentação de ferramentas entre o painel superior e inferior para visualizar duas ferramentas ao mesmo tempo. Se você quiser visualizar o painel Elementos e Fontes de uma só vez, clique com o botão direito do mouse no painel Fontes e selecione Mover para baixo para movê-lo para a parte inferior. Você também pode mover qualquer guia inferior para a superior clicando com o botão direito do mouse em uma guia e escolhendo Mover para o topo.
Esta é apenas uma das DevTools que você pode utilizar em seu site. Abaixo, haverá mais, mas se você estiver interessado em web design de marca branca, considere clicar neste link para saber tudo o que precisa saber sobre marca branca e permitir que trabalhemos com você em seu site.
Atualizações do painel DevTools for Elements e por que é uma das boas dicas de web design
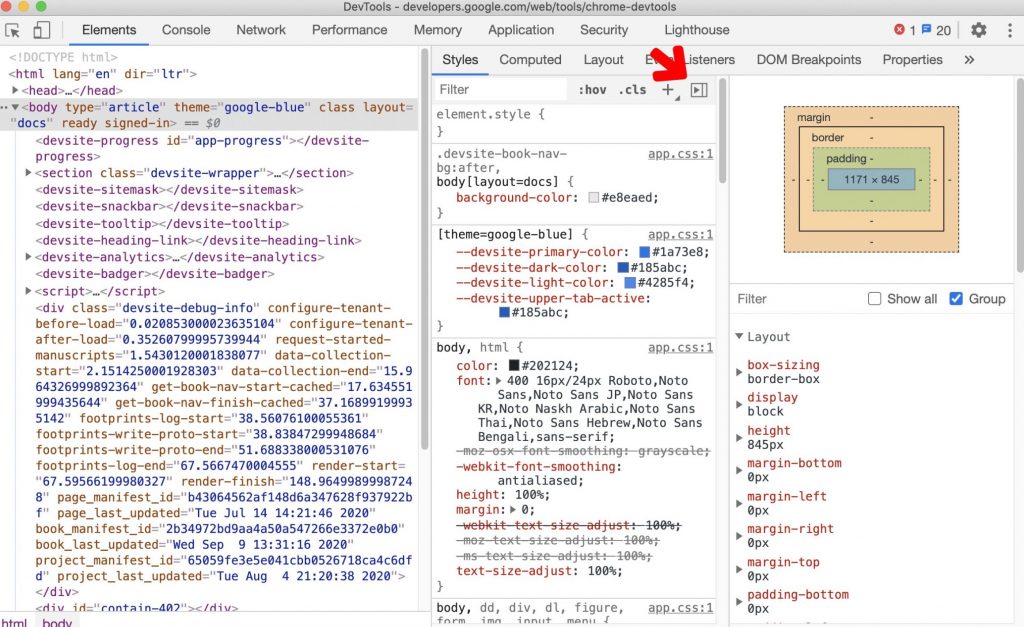
Visualize o painel da barra lateral Computado no painel Estilos
O painel da barra lateral Calculado no painel Estilos é recolhido por padrão. Clique no botão para alterná-lo.

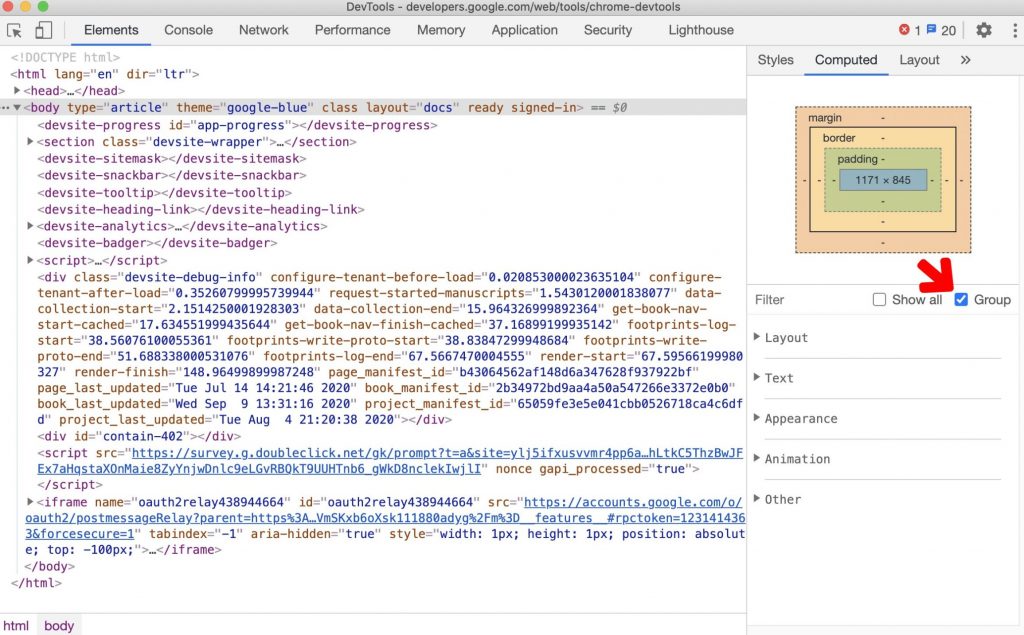
Agrupando propriedades CSS no painel Computado e como é uma das boas dicas de web design
Você pode agrupar as propriedades CSS por categorias no painel Computado com DevTools. Com o recurso de agrupamento, é simples navegar no painel Computado (menos rolagem) e focar seletivamente em um conjunto de propriedades relacionadas para inspeção de CSS. No painel Elementos, selecione um elemento e, em seguida, alterne a caixa de seleção Grupo para agrupar/desagrupar as propriedades CSS. CSS está no centro do web design, e entender como agrupar propriedades pode ser uma das muitas dicas úteis de web design.

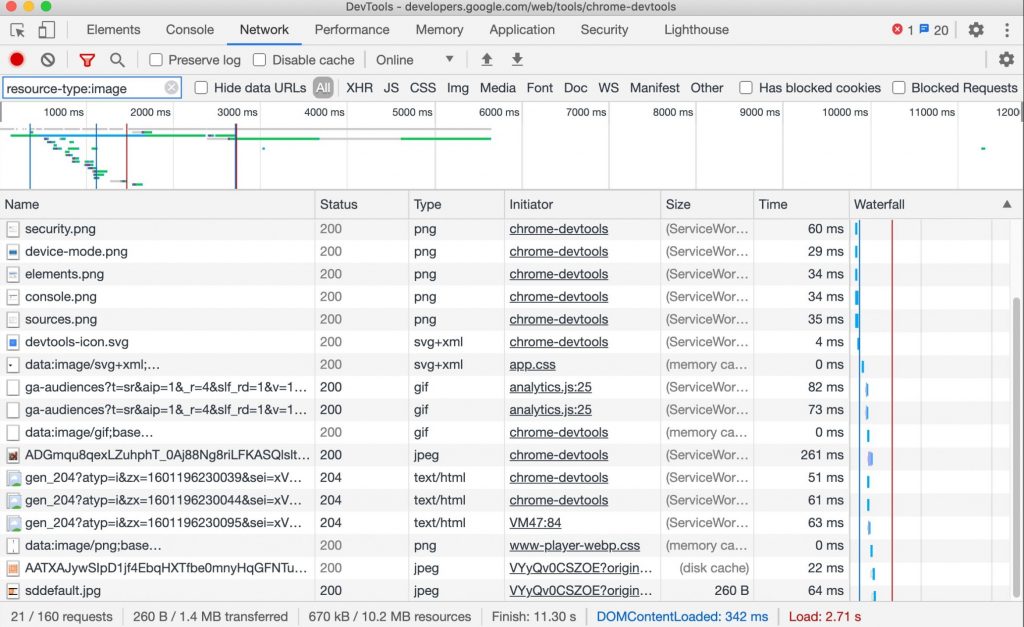
DevTools para filtros de tipo de recurso e URL no painel Rede,

Use as palavras-chave tipo de recurso e URL no painel Rede para filtrar solicitações de rede. Para focar nas solicitações de rede que são imagens, use resource-type: image. Use a caixa de texto Filtro para filtrar solicitações por propriedades, como domínio ou tamanho da solicitação. Você pode usar várias propriedades simultaneamente separando cada propriedade com espaço. Esses filtros de várias propriedades são equivalentes a operações AND. As operações OR não são suportadas no momento.
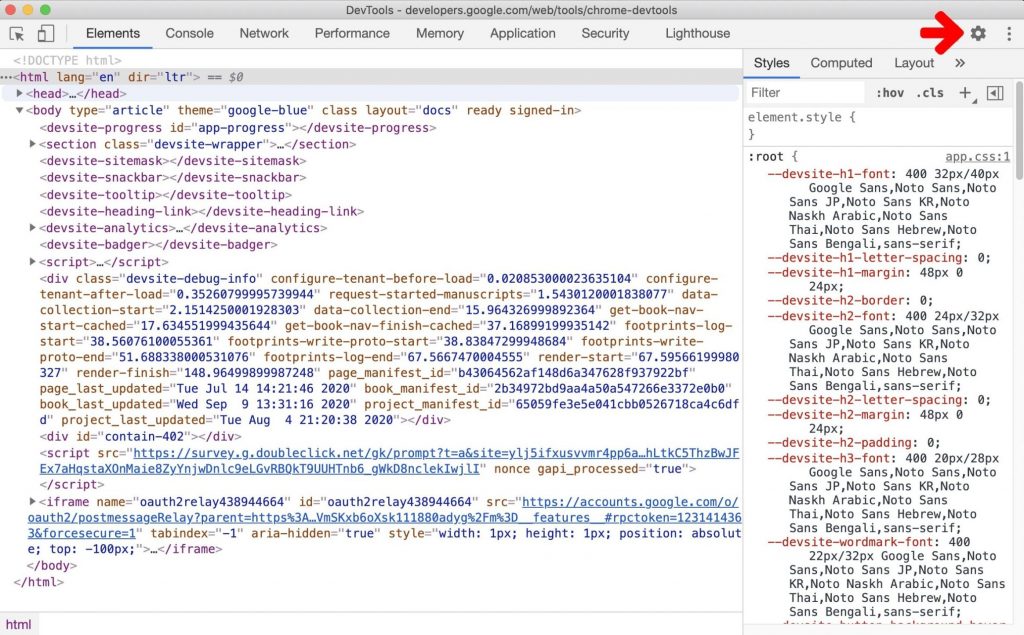
Descontinuação de configurações no menu Mais ferramentas


As configurações no menu Mais ferramentas foram preteridas e agora você abre as Configurações no painel principal.
Se você está procurando ainda mais dicas em seu site, clique neste link para 5 dicas incríveis para web design.
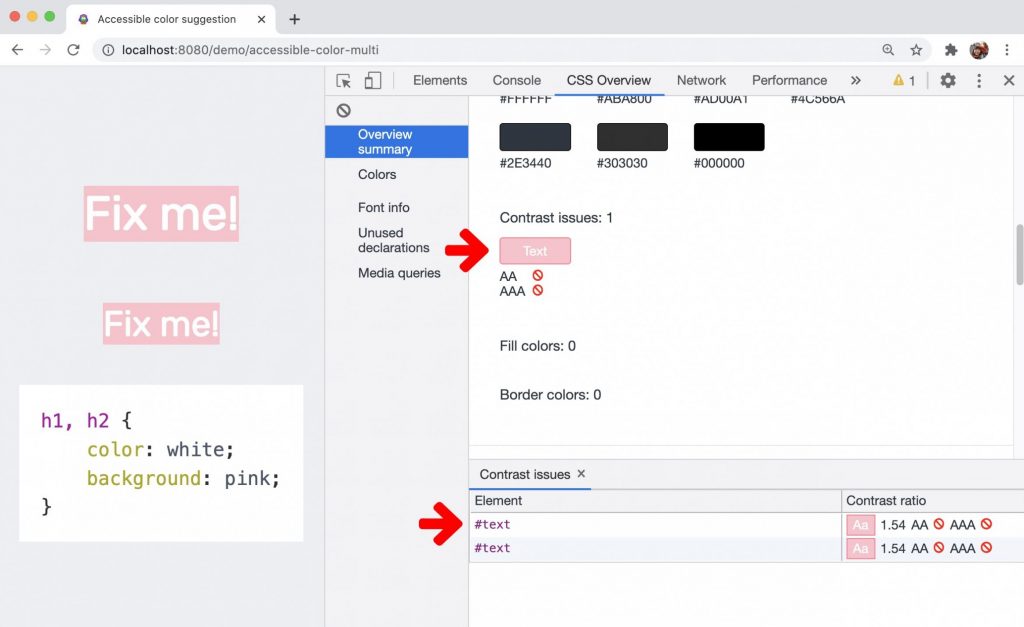
Visualização e correção de problemas de contraste de cores no painel CSS Overview e por que é uma das dicas essenciais de web design

O painel CSS Overview exibe uma lista de textos de baixo contraste de cores em sua página. Clique no problema e uma lista de elementos que têm um problema será listada. Na lista, clique em um elemento para abrir o elemento no painel Elementos. O DevTools fornece sugestões de cores automáticas para ajudá-lo a corrigir o texto de baixo contraste. Obter um contraste de cores adequado é crucial e, esperançosamente, essa é uma das dicas de design da web que podem ajudá-lo a melhorar a aparência do seu site.
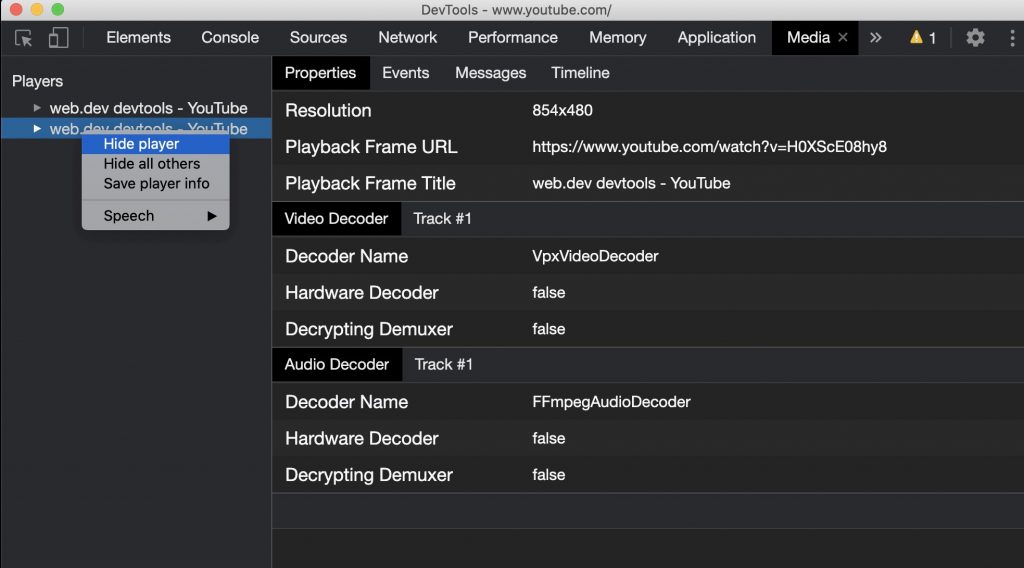
Fazendo uso do DevTools e do painel New Media

O DevTools agora exibe as informações do media player no painel Media. Antes do painel de mídia no DevTools, informações de registro e depuração sobre players de vídeo podiam ser encontradas em chrome://media-internals. O painel Mídia fornece uma maneira simples de visualizar eventos, logs, propriedades e uma linha do tempo de decodificações de quadros na mesma guia do navegador que o próprio player de vídeo. Você pode visualizar ao vivo e inspecionar possíveis problemas mais rapidamente (por exemplo, por que os frames perdidos estão ocorrendo, por que o JavaScript está interagindo inesperadamente com o player). Essa melhoria na interação do usuário com seu site levará a uma melhor experiência para o usuário. Felizmente, esta é uma das dicas de web design que você acha útil.
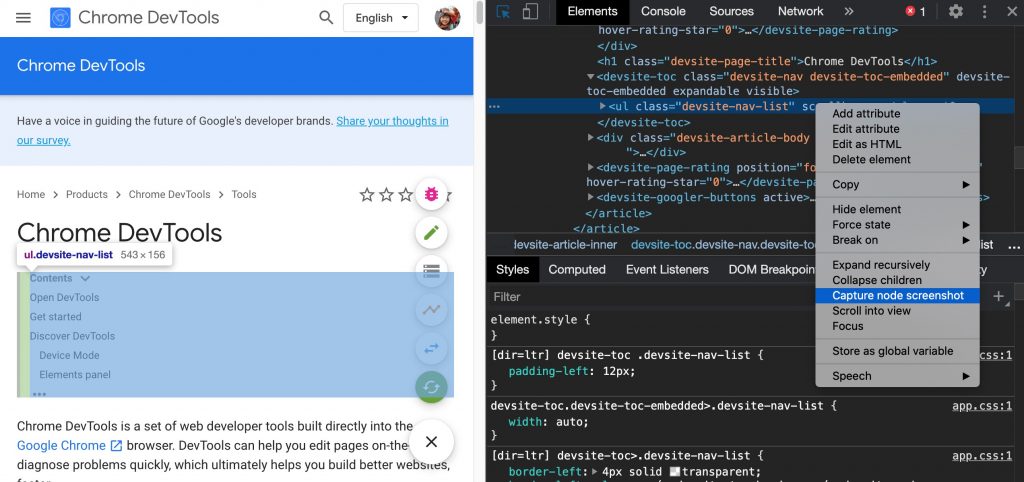
Capture capturas de tela do nó por meio do menu de contexto do painel Elementos. Mais dicas de webdesign

Agora você pode capturar capturas de tela de nós por meio do menu de contexto no painel Elements, graças ao DevTools. Você pode fazer uma captura de tela de um componente em uma página da Web clicando com o botão direito do mouse no elemento e selecionando Capturar captura de tela do nó.
Suporte para novos recursos JavaScript
O DevTools melhorou o suporte para alguns recursos de linguagem JavaScript mais recentes:
- Realce de sintaxe para campos privados – os campos de classe privada agora são realçados de forma adequada e bem impressos no painel Sources.
- Separadores numéricos de impressão bonita – o DevTools imprime adequadamente os separadores numéricos no painel Fontes.
- Preenchimento automático de sintaxe de encadeamento opcional – o preenchimento automático de propriedade no Console agora suporta sintaxe de encadeamento opcional, por exemplo, name?. agora funciona além de e name[ .
- Operadores de atribuição lógica – o DevTools suporta atribuição lógica com os novos operadores &&=, ||= e ??= nos painéis Console e Sources.
- Realce de sintaxe para operador de coalescência nulo – o DevTools agora imprime adequadamente o operador de coalescência nulo no painel Fontes.
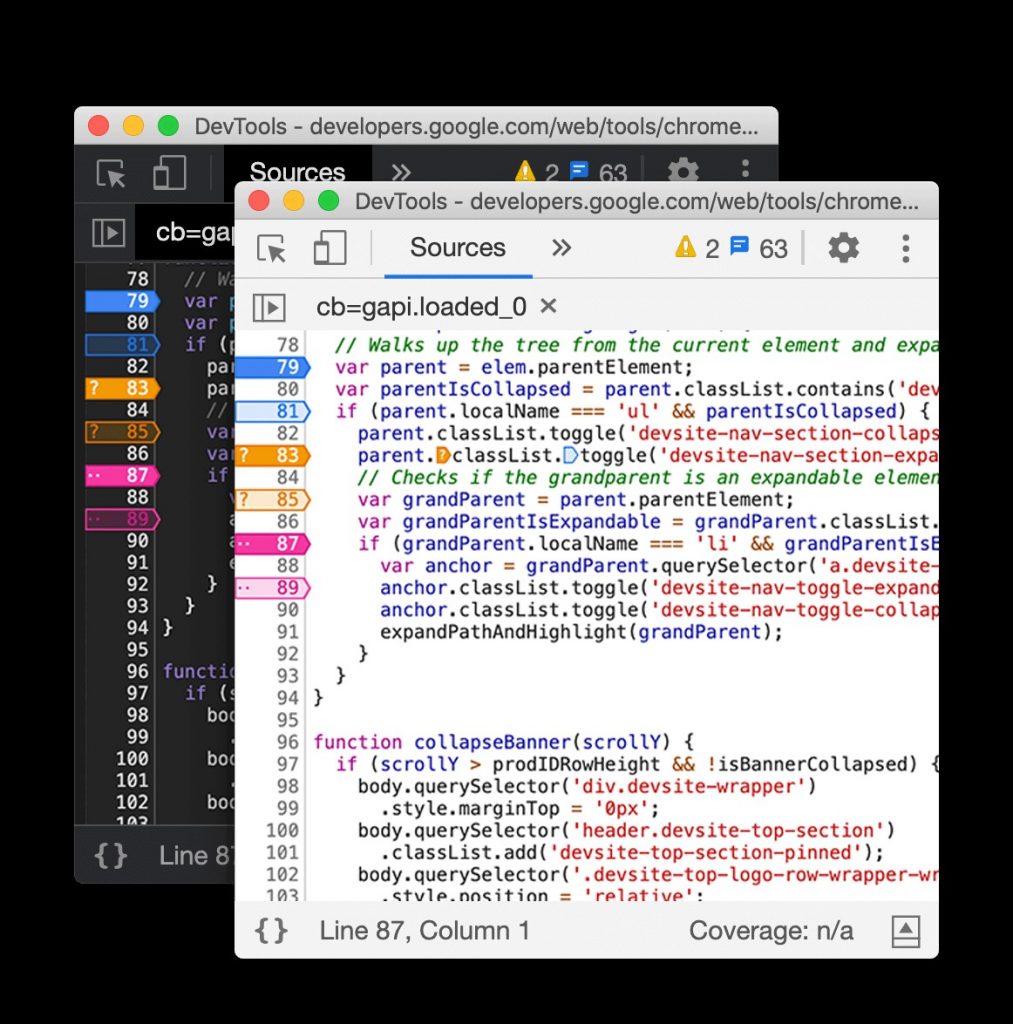
Novos ícones para pontos de interrupção, pontos de interrupção condicionais e pontos de log

O painel Fontes tem novos designs para pontos de interrupção, pontos de interrupção condicionais e pontos de log. Os pontos de interrupção recebem um design de bandeira atualizado com cores mais brilhantes e amigáveis. Ícones são adicionados para diferenciar pontos de interrupção condicionais e pontos de log. Este é um ótimo recurso do Chrome DevTools.
Atualizações do painel de desempenho
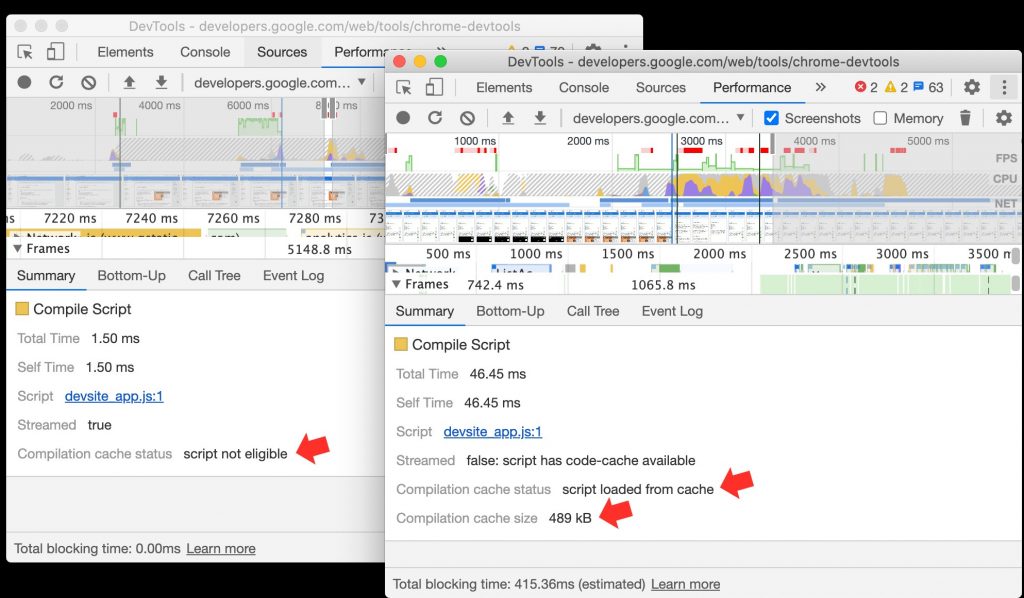
Informações de cache de compilação JavaScript no painel Desempenho
Anteriormente, o DevTools não mostrava nada relacionado ao cache de código se o cache de código não acontecesse. Hoje, as informações do cache de compilação JavaScript são sempre exibidas na guia Resumo do painel Desempenho.

Alinhamento do tempo de navegação no painel Desempenho
Antes, o painel Performance costumava mostrar os horários nas réguas com base em quando a gravação começou. Agora, ele mostra os tempos das gravações em que o usuário navega, onde o DevTools agora mostra os tempos da régua relativos à navegação. Além disso, os horários dos eventos DOMContentLoaded, First Paint, First Contentful Paint e Largest Contentful Paint foram atualizados para serem mais relativos ao início da navegação, o que significa que eles correspondem aos horários relatados pelo PerformanceObserver.
Não é uma lista completa de todas as DevTools e dicas de web design…
Eu listei algumas das coisas legais que o Chrome DevTools oferece para nós como desenvolvedores da web e, com certeza, deve haver outras coisas mais interessantes não listadas aqui. Nem esta lista todas as dicas de web design que seriam úteis para você. Isso seria redundante. A ideia é despertar o interesse em usar o navegador DevTools e explorar as diferentes ferramentas em cada um dos navegadores disponíveis no mercado. DevTools é uma ferramenta fantástica. Não há nada para instalar.
Precisa de ajuda com seu site? Você deve considerar o uso de nossos serviços de web design de marca branca. Além disso, entre em contato conosco para nos informar o que você achou do artigo e se ele o ajudou a saber mais sobre o Chrome DevTools.
