É por isso que o web design e a interface do usuário são importantes para SEO em 2020
Publicados: 2020-02-05
Este artigo é uma contribuição de convidado – leia mais sobre o autor na parte inferior do post.
Há muito tempo, em uma galáxia muito, muito distante…. web design e SEO costumavam ser departamentos, processos e fluxos de trabalho incrivelmente diferentes.
Ok, talvez não muito tempo atrás e não em uma galáxia muito, muito distante, mas agora mais do que nunca, SEO está se tornando parte integrante do web design e vice-versa.
O Google Search Console agora gera erros para elementos de design e até fez parceria com https://material.io/ para ajudar a orientar e influenciar seu design.
Eu não estou brincando com você! Dê uma olhada no rodapé de Material.io e você verá o logotipo do Google.
Louco, certo?
Bem, uma vez que você começa a considerar seriamente a ideologia holística de um site, tudo começa a fazer mais sentido.
Afinal, o objetivo da maioria dos sites é resolver um problema ou responder a uma pergunta.
Se você não pode — ou não quer — fazer isso de uma maneira que os usuários gostem visualmente, por que eles ficariam ou voltariam?
Dito isso, vamos direto ao assunto para discutir as três principais maneiras pelas quais o design e a interface do usuário podem ajudar a melhorar o SEO:
Cor, contraste e espaço em branco
Legibilidade, tipografia, tom e direção
Títulos, sublinhados e texto em negrito
Cor, contraste e espaço em branco
Nunca foi tão verdadeiro, especialmente em marketing, que a cor tem um poder que influencia diretamente a tomada de decisões – e parece que o Google também sabe disso.
À medida que a evolução da interface do usuário e do SEO avança, cor, contraste e espaço em branco estão se tornando cruciais por vários motivos.
Curiosamente - fora dos padrões ADA para design acessível e requisitos de contraste conhecidos do Google - você notou a tendência minimalista?
Como os sites que utilizam duas ou três cores pastel planas e um tom de conversão com uma tonelada de espaço em branco geralmente disparam para a posição 0 e 1 nas SERPs?
Eu certamente tenho!
Eu sei que, neste momento, você pode estar pensando que tudo isso é um monte de bobagem.
Seu amigo mais próximo - que é um guru de SEO - disse que o design não afeta sua classificação na SERP, certo?
Nós iremos…
Ao pesquisar as diretrizes do Material.io, encontrei um estudo sobre como o Google usou o espaço em branco para transmitir confiança e autoridade – e se eles estão se julgando com base nesse sinal secundário, eles podem estar julgando você.
Leia aqui como o Google criou um tema de Material personalizado com ênfase em espaços em branco, porque eles descobriram que ele transmitia consistentemente uma sensação de segurança aos visitantes do site em pesquisas e testes.
Também é importante notar que muitas grandes marcas mudaram para combinações de cores planas com design de alto contraste e uso macro de espaços em branco.
Pense em Uber, Lyft, Snapchat, Instagram, Facebook e… Google e ferramentas do Google.
Coincidência?
Vamos bancar o advogado do diabo por um momento e assumir que o Google não está avaliando seu site com base em atributos como espaço em branco, cores pastel planas e contraste.
Isso significa que você não deve empregar esses conceitos estrategicamente e basear o design do seu site apenas no que você acha que “parece melhor?”
Pesquisa diz que não.
Não vou cavar muito fundo aqui. Este artigo pretende convencê-lo a usar os gostos do UI/UX do Google, não dar uma lição de arte.
Mas aqui estão alguns recursos adicionais para fornecer mais informações sobre o uso de cor, contraste e espaço em branco.
Cor no design:
Artigo I - Entendendo a Psicologia das Cores
Contraste:
Artigo I – Psicologia das cores e contrastes
Psicologia do espaço em branco:
Artigo I – Espaços em branco e web design
Artigo II – Psicologia do Web Design
Artigo III - Espaço em branco
Legibilidade, tipografia, tom e direção
Vou avisá-lo agora mesmo: o ponto de vista a seguir é altamente controverso nos círculos de SEO.
Tão controverso que você pode decidir que não tenho ideia do que estou falando, e SEOButler deveria me demitir como colaborador e denunciar todos os meus artigos anteriores .
Ok, talvez isso seja um pouco dramático demais, mas você entendeu.
Para defender o meu caso, citarei a documentação e as capturas de tela do Google para que possamos discutir os pontos que defendo usando as fontes mais confiáveis disponíveis.
Vamos pular direto.
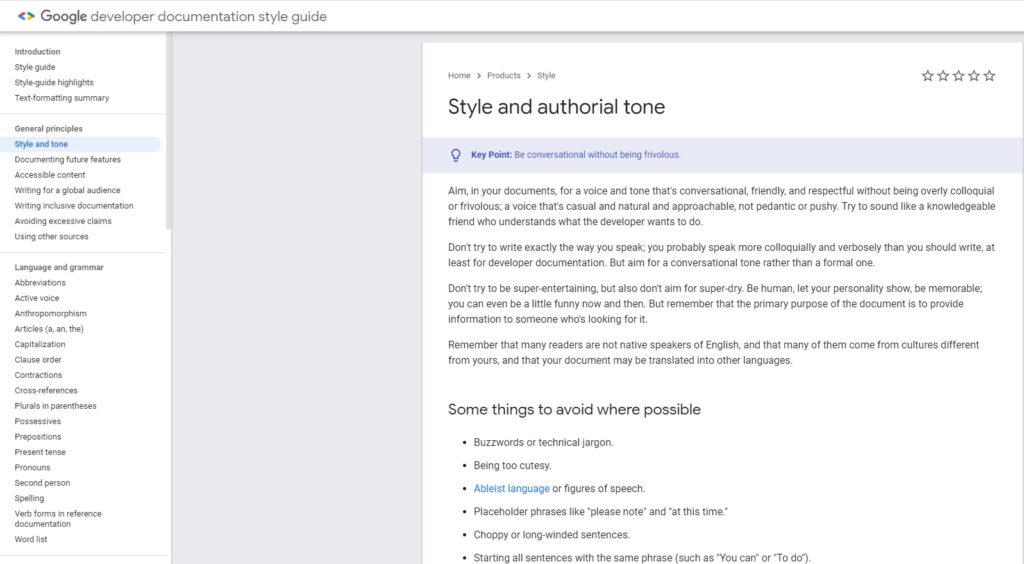
Confira a captura de tela abaixo. É da documentação do desenvolvedor do Google e do guia de estilo.
Isso mesmo — direto do Google.
Vamos começar com legibilidade, tipografia e tom.
Como podemos ver neste documento, o Google quer que adotemos um “tom conversacional”, como se fôssemos um amigo experiente.

Estou indo bem até agora?
O documento continua afirmando que seu tom de escrita deve ser autoritário, acessível e, acima de tudo, humano .
Observação: para alguns nichos como médico e YMYL , isso nem sempre se aplica, mas blogs e artigos informais devem ter um tom de conversação.
Vamos tirar um minuto para observar algumas outras coisas que dizem respeito a como o Google decidiu formatar seu próprio material (não relacionado tecnicamente a SEO):
- Há uma lista com marcadores para indivíduos que preferem folhear artigos em vez de lê-los completamente (veja o que eu fiz lá?)
- O kerning de letra é padrão para a maioria dos tamanhos de fonte, mas tem um espaçamento de palavras um pouco maior do que o normal, criando espaços em branco adicionais.
- Na maioria dos casos, o comprimento do parágrafo nunca excede três frases.
- A gramática é impecável.
- A seleção de palavras e convenções não são muito difíceis.
Estas são apenas algumas observações. Tenho certeza que você poderia fazer ainda mais se você tomasse o tempo.
Uma coisa que quero discutir com mais detalhes sobre essa página específica do Google é a direção.
Nesse caso, direção refere-se ao caminho que os olhos do leitor seguem enquanto examinam a página.
A direção é um fator crucial quando se trata de taxa de rejeição, pula-pula e, acima de tudo, fornecer ao usuário uma solução oportuna para sua consulta.
Então, como o Google está influenciando a direção em seu próprio conteúdo?
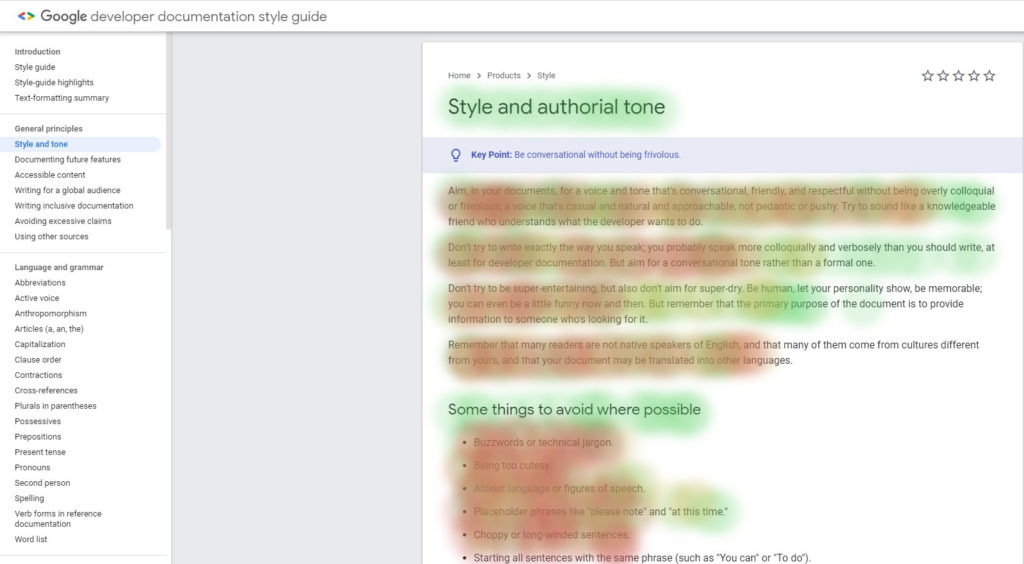
Vamos reavaliar a imagem abaixo.

O Google fez algo incrivelmente importante aqui para ajudar a manter os usuários envolvidos. Você percebeu isso antes de chegar tão longe?
Eles formataram o conteúdo para corresponder à forma como os humanos lêem, verificam e rastreiam as páginas da web.
Como, você pergunta?
- A Forma F — De um modo geral, as pessoas leem e escaneiam telas na forma de um “F”. Em um nível macro, o Google garantiu que sua documentação corresponda a esse comportamento.
- O F-Shape Reforçado - Não só o artigo inteiro é em forma de F em um nível macro, mas também é em forma de F em um nível micro. Observe a estrutura da frase nas primeiras quatro seções. Notou alguma coisa? O Google alternou entre três linhas, duas linhas, de volta a três linhas e depois duas linhas – reforçando a forma F.
Observação: se eles quisessem reforçar ainda mais a forma F, o Google poderia colocar os marcadores mais longos primeiro e os mais curtos em ordem decrescente.
Espero que todos vocês, especialistas em CRO, estejam atentos!
O que mais você percebe sobre a direção do texto, se é que há alguma coisa?
Talvez a navegação breadcrumb na parte superior da página?
Ou o ponto-chave e a ação acionável para aqueles com pouco tempo?
Que tal o fato de haver apenas um h1 e os subtítulos menores serem h2?
Embora tecnicamente seja uma faceta das melhores práticas semânticas de SEO na página, os títulos destacam áreas de interesse para os usuários, melhorando a direção.
Você também notou o índice na barra lateral com links de salto projetados para ajudar os usuários a encontrar respostas para suas consultas mais rapidamente?
Nota: Já que estamos falando de links de salto: Quando feito corretamente, o Google ultimamente tem apresentado links de salto em seus SERPs. Além disso, observe que links de salto com respostas de consulta geralmente obtêm a posição 0.

Títulos, sublinhados e texto em negrito
Se você é um SEO técnico, aposto que acredita consciente ou inconscientemente que títulos, palavras sublinhadas e texto em negrito são fatores críticos de SEO na página semântica.
E você está certo, eles são...
Mas não é por isso que eles foram criados, nem deve ser o objetivo principal de seu uso.
Permita-me explicar.
Títulos
Os títulos são dicas direcionais para as pessoas.
Sim, pessoas – não apenas mecanismos de busca.
Os títulos têm ajudado as pessoas a encontrar informações relevantes desde muito antes da invenção da internet (pense nos jornais).
O design dita em grande parte o fluxo direcional dos usuários e como eles experimentam e absorvem as informações dos sites.
Os títulos ajudam a dividir essa experiência em segmentos críticos de interesse particular – especialmente quando há muito texto na página (como neste artigo, por exemplo).
Quando você usa títulos para sua finalidade original em vez de uma tática de SEO, você e o usuário ganham. Você pode estilizar sua página semanticamente e o usuário pode verificar rapidamente quais informações são valiosas para eles.
A questão permanece: os mecanismos de pesquisa analisam os títulos apenas do ponto de vista contextual? Ou eles também examinam o que está acima, abaixo e ao redor deles?
John Mueller do Google explica assim:
“[ ] O que usamos para esses títulos é, bem, temos esse grande pedaço de texto, ou temos essa grande imagem, e há um título acima disso, portanto, talvez esse título se aplique a esse pedaço de texto ou a essa imagem.
Portanto, não é como se houvesse cinco palavras-chave nesses títulos, portanto, esta página será classificada para essas palavras-chave, mas mais, aqui estão mais algumas informações sobre esse pedaço de texto ou sobre essa imagem nessa página.
E isso nos ajuda a entender melhor como enquadrar esse pedaço de texto, como enquadrar as imagens que você tem dentro desses blocos. E com isso, é muito mais fácil encontrar… as consultas certas que nos levam a essas páginas.”
Ao ler o trecho acima, você pode começar a pintar uma nova imagem para si mesmo quando se trata de títulos.
Você pode ver que, embora os títulos possam ajudar com os princípios semânticos de SEO, a parte crítica é orientar rapidamente os usuários para as informações que você acredita que sua consulta busca.
Afinal, é como eu digo aos meus SEOs em nossa empresa local:
“Não use cabeçalhos para palavras-chave – use cabeçalhos para ajudar as pessoas a entender o contexto de seus tópicos.”
Fácil o suficiente, certo?
Sublinhados ou cores em hiperlinks
Durante anos, houve um debate nos círculos de SEO sobre hiperlinks sublinhados, as cores dos próprios hiperlinks e se os hiperlinks têm algum impacto nos rankings.
Houve um momento na história da internet em que o único estilo que poderia ser atribuído a um hiperlink era um sublinhado.
Mas como isso ainda se aplica e é relevante?
Lembre-se, você está criando um site para seu usuário, não apenas para ter uma classificação mais alta nas SERPs.
Se formos ao Google e começarmos a vasculhar a documentação, podemos notar algumas coisas que apontam para uma resposta.
O que eles são?
- O Google deixou de sublinhar seus hiperlinks. Até um ou dois anos atrás, toda a documentação do Google tinha sublinhados visíveis para o leitor.
- O Google ainda está usando a mesma cor azul de sempre para representar um hiperlink.
- O Google está usando sublinhados ao passar o mouse na SERP para hiperlinks e em grande parte de sua documentação.
Então, qual é o ponto de partida?
Coloque-se no lugar do seu público e deixe que isso informe o que você faz.
Se você acessar um site com informações que você está interessado em ler e quiser clicar em um hiperlink, você estaria mais inclinado a clicar aqui ou clicar aqui?
Em nossos vários estudos, concluímos que as pessoas são mais propensas a clicar no texto em negrito e com hiperlink do que no primeiro.
Por quê?
Porque a cor é frequentemente usada para atrair e enfatizar pontos-chave, mas isso não necessariamente transmite a capacidade de ler mais clicando em um link.
Então, o que o Google quer?
Na minha opinião, o Google só se preocupa com a consistência e deixa claro para o seu leitor o que pode ser clicado e o que não pode.
O que isso significa é - se você decidir usar isso ou usar isso - certifique-se de incentivar o fluxo direcional e usar convenções uniformes para direcionar seu leitor.
Observação: em estudos de caso, o Google determinou que o uso de um tom azul com uma taxa de contraste de 4:1 para hiperlinks é uma prática recomendada.
Você pode ler mais sobre convenções de hiperlink em Web Fx , um recurso líder.
Quanto a como isso se refere ao SEO, agora sabemos que os hiperlinks desempenham um papel fundamental para ajudar o Google a entender sobre o que são as páginas – especialmente quando relacionadas a uma estrutura de interligação.
Como os bots do Google não lêem cores ou sublinhados, não há correlação direta com SEO de uma perspectiva de classificação primária. No entanto, como consideração secundária, se os usuários não entenderem suas convenções de hiperlink ou forem menos propensos a clicar nelas, você verá uma queda nas passagens de página e no tempo de permanência.
Texto em negrito ou itálico
Quando se trata de formatação de texto em negrito e itálico e SEO, qualquer especialista que se preze testou suas teorias no SERPS – especialmente no que se refere ao design e indexabilidade para contexto enfatizado.
Mas o que o Google diz sobre negrito e itálico e como a experiência do usuário se relaciona com o SEO?
Vamos tirar direto da boca do cavalo.
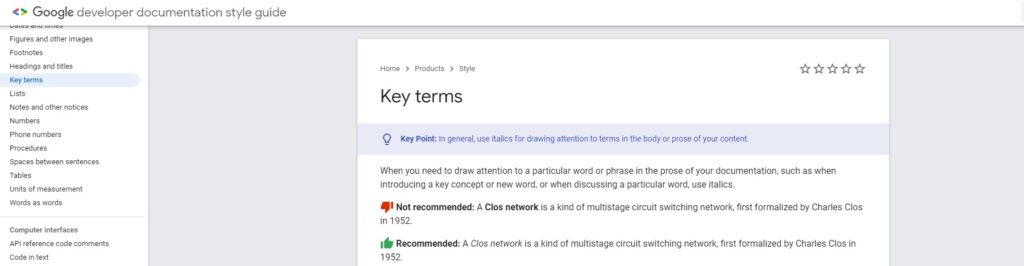
Na imagem abaixo, o Google nos diz exatamente o que quer e até nos deu um exemplo disso. Aposto que eles também pesquisaram!

Fascinante, não é?
Nota: Embora a maioria das pessoas use <i> para colocar o texto em itálico, há uma maneira melhor de fazer isso.
Como, você pergunta?
Usando a tag <em>. A tag <em> foi criada para dar ênfase a uma parte específica do texto e pode ser estilizada com CSS.
Vamos testar essa teoria. No momento da redação deste artigo, o Google não indexou este artigo.
Vou enfatizar um pedaço de texto abaixo com a tag <em> e ver como o Google depois o puxa para o SERPS.
<em style=”font-style: italic;”>Schieler Mew escreveu este artigo sobre SEO Butler</em>
Previsão: Mais tarde, ao pesquisar no Google essa frase exata, prevejo que o Google a puxe para a SERP em negrito para este artigo. Vamos ver o que acontece!
No que se refere à direção e fluxo do usuário, podemos tirar esta conclusão: Itálico chama a atenção, pois é um estilo diferente de formatação usado adjacente aos estilos de formatação esperados.
O leitor será naturalmente atraído por ele, especialmente se o Google estiver enfatizando negritos e itálicos na SERPS, o que é esperado.
Considerações finais sobre web design e interface do usuário e como isso afeta o SEO
Levando em consideração todos os pontos acima de uma perspectiva de design e interface do usuário, você pode começar a ver como tudo isso se relaciona ao SEO.
Embora algumas das afirmações aqui sejam inferidas e correlativas, fui diretamente à fonte: examinei o que o Google está fazendo e como o faz.
Embora nada em design ou SEO seja definitivo, um princípio parece claro – criar uma experiência perfeita e satisfatória para seus usuários deve ser a prioridade número 1 em 2020.
Há pouca dúvida de que o Google está direcionando seus algoritmos para entender melhor como os humanos processam informações para fornecer resultados mais relevantes para consultas de pesquisa.
Embora se possa argumentar que o design e a interface do usuário ainda não são um fator de classificação significativo em SEO, todos os sinais apontam para que eles sejam cada vez mais cruciais no futuro.
Vou deixá-los com um último pensamento, meus amigos.
Realize SEO hoje, com o futuro em mente!
Se inscrever
Li e aceito os Termos e Condições*
