20 esquemas de cores do site para inspirá-lo em 2022
Publicados: 2020-08-13As cores moldam nossa percepção do mundo. Nossa resposta emocional à cor está tão profundamente enraizada no subconsciente que nem percebemos isso na maioria das vezes. As marcas aproveitam ao máximo isso, tentando despertar certos sentimentos e associações com suas escolhas de cores.
Não deve ser surpresa que os esquemas de cores do site sejam uma peça-chave no design da web. A combinação de cores certa pode unir todos os elementos de design sem problemas, aprimorando não apenas a estética do site, mas também a experiência do usuário.
Neste artigo, você descobrirá quais são os esquemas de cores do site, por que são importantes e exemplos de lindas paletas de cores do site. Vamos começar!
- O que é um esquema de cores do site?
- O significado dos esquemas de cores do site
- Exemplos de paletas de cores de sites impressionantes

O que é um esquema de cores do site?
Um esquema de cores de um site é a combinação de todas as cores e tons usados em um site — seja a cor da imagem de fundo, menu de navegação , conteúdo escrito ou ícones e botões ainda menores.
Ao estudar alguns dos sites mais impressionantes, você notará que cada matiz das paletas de cores dos sites é cuidadosamente escolhida e nada é deixado ao acaso. As cores criam associações, e as associações são mais importantes do que você imagina.
O significado dos esquemas de cores do site
Já mencionamos que o esquema de cores de um site desempenha um papel significativo no design da web, mas vamos explorar mais de perto o que esse papel implica.
Configurando o humor
Geralmente, não leva mais do que alguns segundos para os usuários saberem se gostam ou não de um site. E como cerca de 62-90% de sua impressão inicial é ditada simplesmente por cores, a importância do esquema de cores do seu site aumenta drasticamente.
Como as cores estão intimamente ligadas aos sentimentos, seu uso inteligente é essencial para definir o clima certo para o seu site. Ao criar sua atmosfera preferida, você aumenta automaticamente sua influência sobre as respostas emocionais de seus visitantes.
Acentuando os elementos certos
Todo site tem cores primárias e secundárias. O primeiro é usado para títulos, mensagens importantes, CTAs, enquanto o último é reservado para subtítulos, itens de menu, texto adicional e assim por diante. Por quê? Porque o contraste de elementos de cores diferentes ajuda a destacar os certos.
Não é coincidência que a maioria dos sites escolha vermelho ou outras cores fortes para seus botões de CTA. A diferença de cor gravita instantaneamente a atenção do espectador para os lugares certos. O uso de cores primárias e secundárias ajuda os visitantes a encontrarem o que procuram muito mais rapidamente, o que melhora visivelmente a experiência do usuário do site.
Impulsionando o reconhecimento da marca
Um site é a representação online de uma marca, o que significa que deve ser consistente com a identidade da marca. Assim como as cores do seu logotipo refletem o caráter da sua empresa, as cores do seu site também devem refletir.
Pesquisas mostram que uma cor de assinatura aumenta o reconhecimento da marca em 80% . Esse é um número bastante impressionante, então vamos ver como isso pode ser explicado. Graças à nossa forte memória de cores, lembramos principalmente as marcas por sua cor dominante. Pense na Coca-Cola, por exemplo – o vermelho brilhante surge imediatamente em nossas mentes.

Fonte: Coca-Cola
Usar as cores da sua marca de forma consistente em seu site reforçará a imagem visual da sua marca nas memórias de seus visitantes. Quanto mais você exibir suas cores de assinatura, maiores serão as chances de sua marca ser lembrada e reconhecida.
Leitura recomendada
- 15 tendências modernas de design de sites
- O que é Web Design Responsivo?
- Custo do design do site: quanto você deve pagar?
Exemplos de paletas de cores de sites impressionantes
É hora de percorrer algumas das paletas de cores mais atraentes do site para ver como as marcas empregaram cores com sucesso para contar uma história.
Elegância com tema escuro
![esquema de cores da maçã]() Fonte: Maçã
Fonte: Maçã
O site da Apple é um exemplo clássico de minimalismo bem feito. O azul elétrico dos botões do CTA pisca contra o marrom mais escuro do selo, chamando a atenção do visitante imediatamente. O site usa texto com moderação, o que mantém sua aparência geral limpa e ordenada.
Aqui está um exemplo de um modelo de site em um estilo semelhante. O design minimalista suporta e aprimora todos os elementos certos.

Usar modelo
Tons de roxo

Fonte: Mozila
O site da Mozilla usa o violeta profundo como cor primária e, juntamente com variações mais claras de roxo, obtém uma aparência viva e moderna. Mas há outro detalhe interessante - a marca usou de forma divertida as cores do logotipo para dar um toque final ao design.
Azul céu e amarelo

Fonte: Moz
O site da Moz combina vários tons de azul com amarelo levemente dessaturado. O resultado é uma paleta calma, nada imponente, nada chamativo ou excessivo. Os botões amarelos do CTA chamam a atenção pelo contraste, enquanto a cor azul celeste do logotipo da Moz adorna os títulos e números importantes.
Complementares em Branco

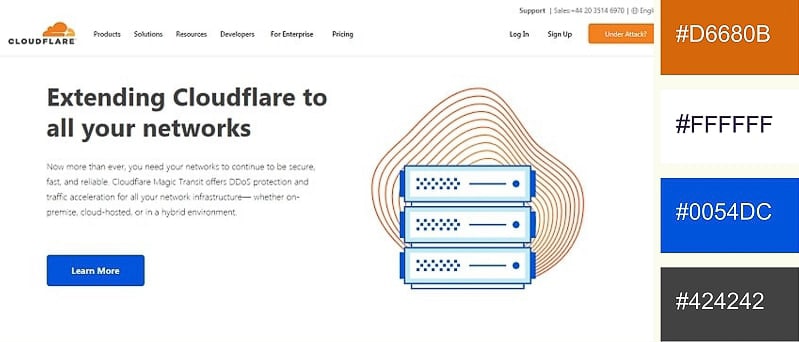
Fonte: Cloudflare
Como cor da marca, o azul está associado à confiabilidade e confiança. Assim, é uma escolha natural para uma empresa como a Cloudflare, que tem tudo a ver com segurança. O laranja dá energia e dinamismo ao design e é dominante no logotipo da marca . Os dois complementares combinam muito bem contra um fundo branco neutro.
Pastéis Quentes e Azul do Nilo

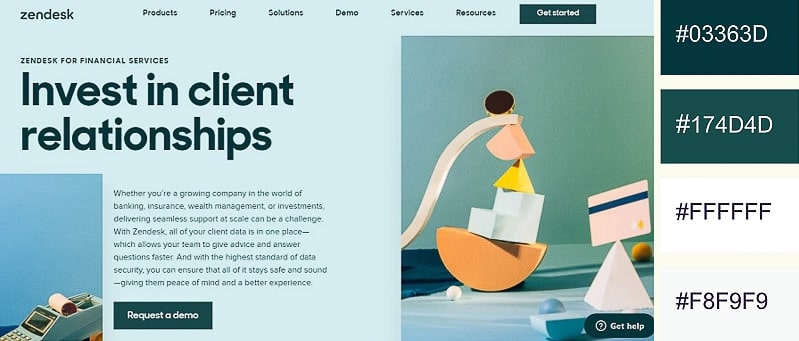
Fonte: Zendesk
A Zendesk emprega várias paletas em seu site, mas o que é consistente em todas as páginas é o uso do azul do Nilo. Como cor de assinatura da marca, o azul se alinha lindamente com sua filosofia. O site combina agradavelmente o azul do Nilo com pastéis , conseguindo um visual suave e moderno.
Explorar
- Modelos de sites de negócios responsivos
- Modelos de site de estilo de vida elegante
- Modelos de sites pessoais
- Modelo de site de arte expressiva
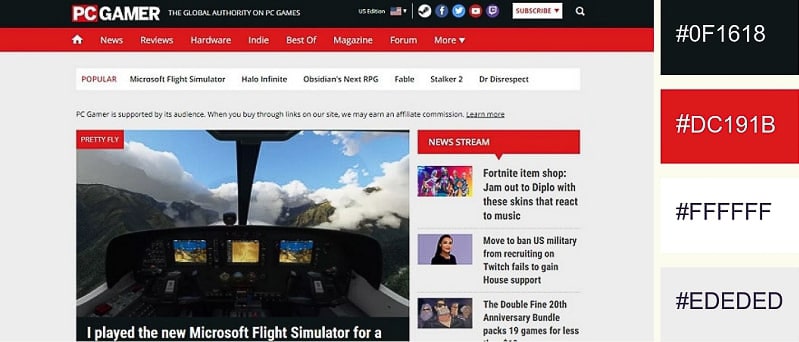
Vermelho Energético

Fonte: PC Gamer
O vermelho é uma das cores mais dominantes e picantes. Faz todo o sentido que um site dedicado ao mundo dos jogos o use em seu design. As outras cores do esquema (preto, branco e cinza) são neutras e proporcionam um bom fundo para que a cor vermelha tenha seu efeito.
Aqui está um modelo de site semelhante que usa acento vermelho para destacar ícones importantes e botões de CTA.

Usar modelo
Ousadia Arejada


Fonte: Clarins
O vermelho cereja parece particularmente atraente e feminino quando contrastado com tons mais frios. No entanto, ao contrário dos tons suaves de rosa, é bastante ousado. Essa variação do vermelho pode, assim, ser usada para comunicar uma personalidade de marca ousada e fortalecedora. Já o branco e o cinza dão um ar leve e arejado ao design.
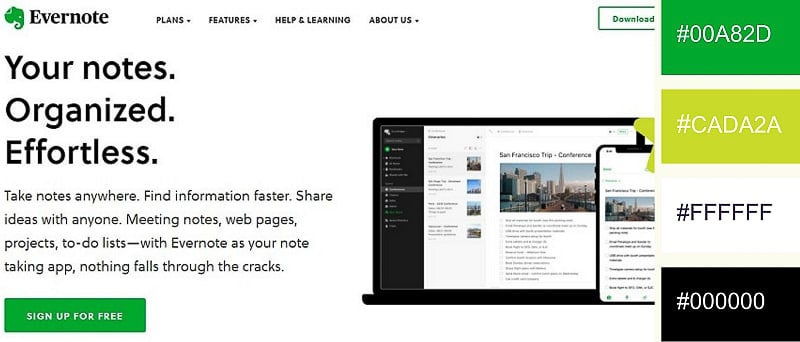
Verde mínimo

Fonte: Evernote
O Evernote optou por um visual minimalista que está perfeitamente alinhado com seu aplicativo de anotações. O amplo espaço em branco permite que o site respire, enquanto o verde acalma a mente. Observe como isso se encaixa com o objetivo do aplicativo - libertar a mente da desordem organizando e consignando ao aplicativo tudo o que você precisa lembrar.
Rosa brincalhão

Fonte: Benefit Cosméticos
Rosa é paixão e diversão – duas características que as marcas de maquiagem tendem a perseguir. Observe como o branco faz um intermediário entre as variações de rosa, dando ao site um visual sedutor e equilibrado.
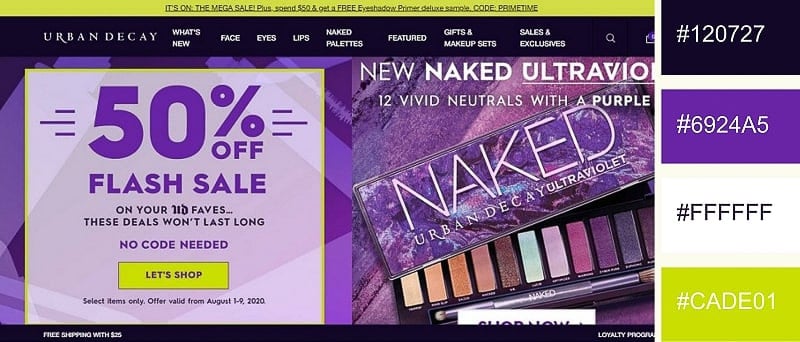
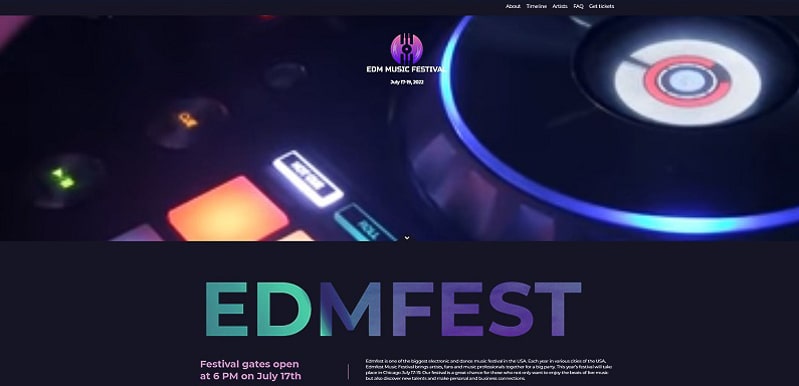
mania de néon

Fonte: Decadência Urbana
Com um site tão pigmentado quanto sua maquiagem, a Urban Decay é uma marca que não foge da cor. Tons variados de violeta permeiam o local e proporcionam uma base rica e viva. Observe como a pêra de destaque contrasta com o resto das cores, comandando nosso olhar a segui-la.
Este modelo de site de música emana a mesma energia através do uso intenso de violeta.

Usar modelo
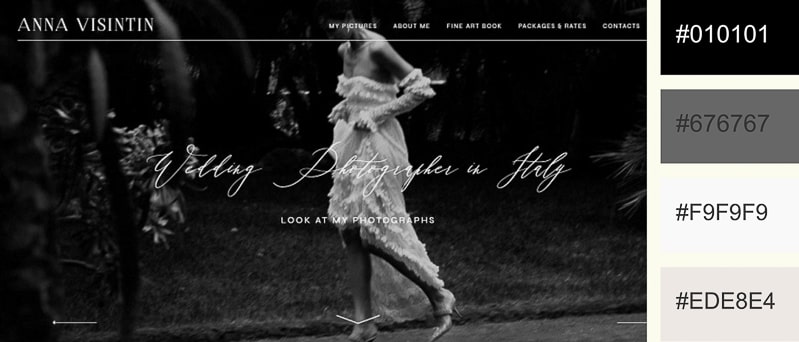
sonho preto e branco

Fonte: Anna Visintsin
O portfólio de fotografia de casamento de Anna Visintin unifica graciosamente todos os tons de preto, branco e cinza. Essa paleta de cores reservada, juntamente com elementos desfocados ocasionais, cria um ambiente de sonho para o site. Anna Visintin prova que você não precisa de uma vasta gama de cores para criar um site brilhante.
Luxo Dourado

Fonte: Guerlain
Este luxo cor de champanhe deve sua aparência cara à interação de preto, branco e dourado. A combinação inteligente dessas três cores dá uma sensação de alta qualidade ao site, o que é bastante adequado para uma marca de luxo como a Guerlain.
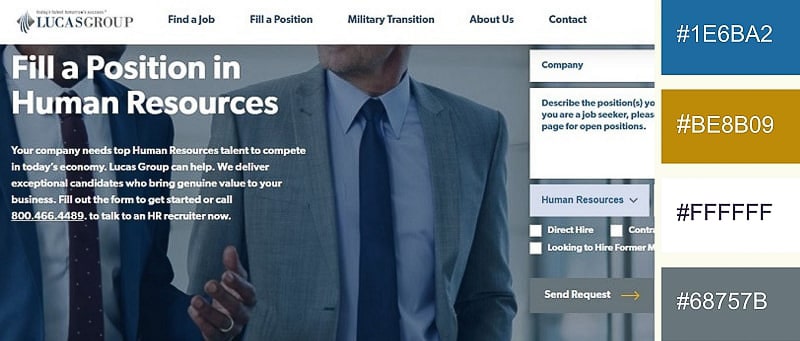
Reservado e Profissional

Fonte: Grupo Lucas
Como empresa de pesquisa de recrutamento, o Lucas Group optou por um site com um lado mais profissional. Combinando o azul calmante com o cinza neutro, a empresa se posiciona como um negócio confiável e competente. Observe, novamente, como a cor azul é implementada para simbolizar a confiabilidade.
Vibração Violeta

Fonte: Moura
Do roxo profundo da uva aos seus tons mais modestos, a paleta de cores deste site abrange alguns tons da cor mágica. As várias camadas de violeta e uma sensação de profundidade ao local. A escolha da cor da empresa de consultoria não é por acaso, pois o roxo é conhecido por incorporar nobreza, criatividade e sabedoria.
Leitura recomendada
- Como iniciar um site: guia para iniciantes
- 30 melhores ideias de fontes de sites
- O que é o efeito de rolagem de paralaxe?
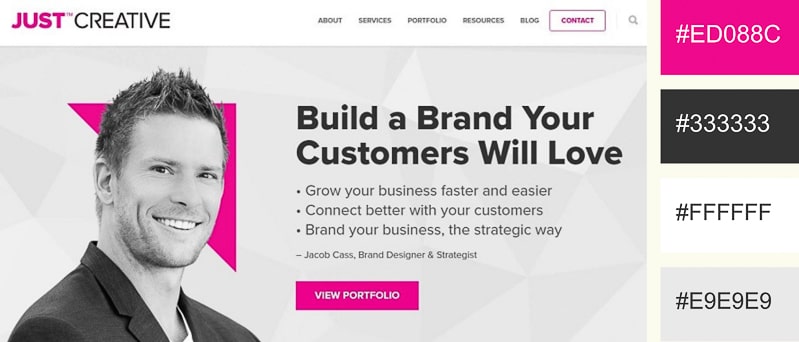
Acentos Rosa Exuberantes

Fonte: Apenas Criativo
O cinza mercúrio e o rosa choque fazem uma combinação de cores muito charmosa. Enquanto o cinza cria um fundo neutro, o rosa acentuado traz vida e vigor ao design. Preste atenção à consistência visual do Just Creative – as mesmas cores são aplicadas tanto no logotipo quanto no próprio site.
Tons Terrosos

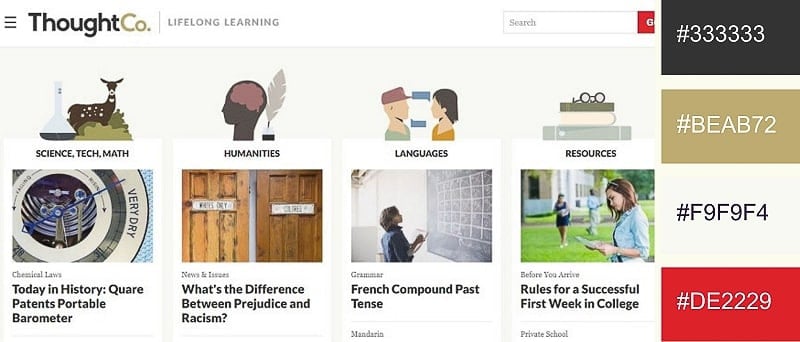
Fonte: ThoughtCo
A ThoughtCo empregou vários tons terrosos para obter uma atmosfera calmante e de base para seu site. O design minimalista e livre de desordem faz todo o sentido para uma plataforma educacional como a ThoughCo. O Crimson também pode ser visto ocasionalmente, pois destaca mensagens e botões importantes. Se você está procurando um site com tons terrosos semelhantes, confira este modelo.

Usar modelo
Luar Prateado

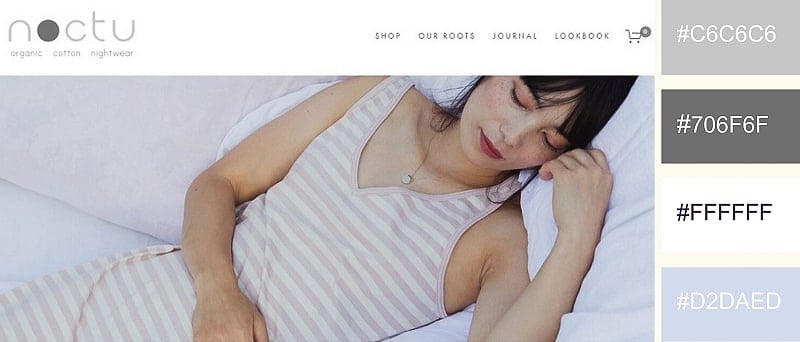
Fonte: Noctu
Através do uso correto da cor, a empresa de roupas de dormir de algodão encontrou uma maneira de tornar seu site macio e macio. Todos os diferentes tons de prata e azul suave se combinam em uma bela paleta de cores para exalar paz e serenidade.
Bege Desbotado

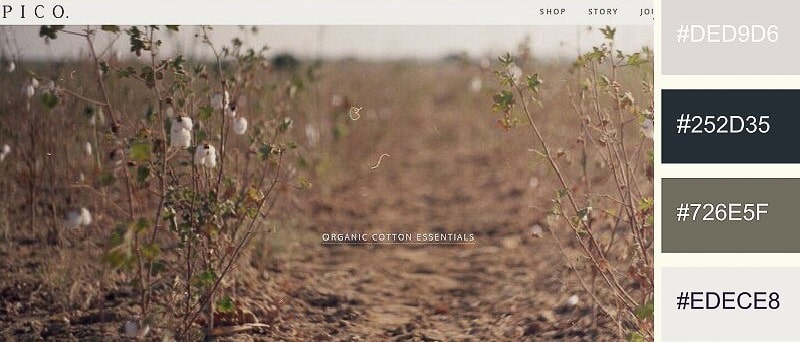
Fonte: Projeto Pico
Este esquema de cores naturais e terrosos combina incrivelmente bem com o estilo visual e a missão da empresa eco-consciente. Em vez do branco padrão, o Pico escolheu o bege Carrara para o fundo. A cor é agradável aos olhos e é a chave para a sensação leve e suave do site.
Pitada de Cor

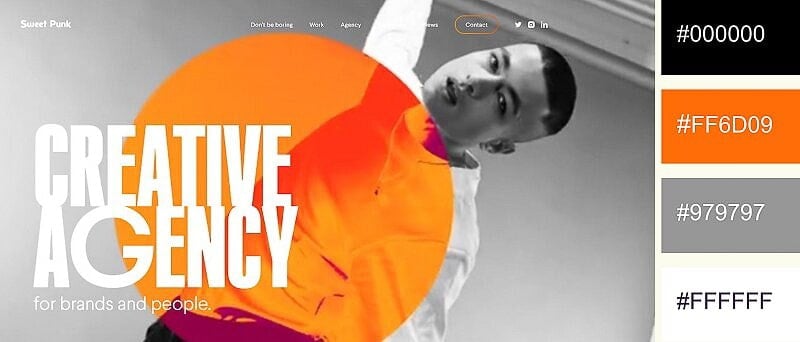
Fonte: Doce Punk
Carregando a energia do entusiasmo e da criatividade, a laranja é a combinação perfeita para esta agência criativa. O cinza empoeirado do plano de fundo esfria o site e permite que as cores de destaque ocupem o centro do palco.
Rosa retrô

Fonte: Esplendor na Grama
Esta paleta de cores quentes irradia tanto calor que você quase pode senti-lo do outro lado da tela! Os diferentes tons de rosa combinados com o amarelo da areia do deserto produzem uma forte sensação de verão. Observe como o site usa cores para separar as diferentes seções.
Conclusão
O impacto dos esquemas de cores do site vai além da aparência e da estética. As cores produzem associações, desencadeando certos sentimentos no público. O significado exato das cores pode diferir de cultura para cultura, mas o efeito persuasivo que elas exercem sobre as pessoas é universal.
Como seu site é uma extensão de sua marca, usar suas cores primárias em todo o site ajudará a consolidar sua imagem de marca. Isso, por sua vez, leva a mais reconhecimento da marca. Estude exemplos de sucesso, escolha as paletas de cores que melhor capturam sua marca e use-as para compartilhar sua mensagem com mais eficiência.
Está apenas começando com seu site? Confira nossos modelos de sites prontos para uso que ajudarão você a criar seu site em minutos.
Crie agora

 Fonte: Maçã
Fonte: Maçã